Интерактивная прозрачность в coreldraw
Обновлено: 07.07.2024
Примечание
Эта линза по своей природе ближе всего к полупрозрачной линзе, но отличается от нее тем. что в полупрозрачной линзе степень прозрачности задается сразу для всей линзы, а в линзе, построенной инструментом Interactive Transparency (Интерактивная настройка прозрачности), эта степень может меняться в пределах линзы.
При применении эффекта прозрачности с помощью инструмента Interactive Transparency (Интерактивная настройка прозрачности) выделенный объект преобразуется в группу линзы прозрачности, в состав которой входит монохромное точечное изображение, совпадающее по форме с границей управляющего объекта. Это изображение играет роль маски прозрачности, и его заливка определяет степень прозрачности линзы. Любая точка маски прозрачности может быть залита любым оттенком цвета (как известно, в монохромной шкале тонов насчитывается 256 градаций, первая из которых соответствует отсутствию цвета, а последняя – его предельной интенсивности).
Области маски прозрачности с заливкой оттенком цвета в 100% соответствуют прозрачным участкам линзы. Области маски прозрачности с отсутствием цвета соответствуют участкам полной непрозрачности. Промежуточные оттенки маски прозрачности придают перекрываемой части линзы прозрачность, степень которой зависит от градации оттенка маски. Чем градация оттенка маски ближе к 100 %, тем линза прозрачнее (и тем виднее сквозь нее расположенные ниже в стопке объекты). Чем градация оттенка маски ближе к 0 %, тем линза плотнее (и тем виднее исходная заливка объекта, преобразованного в линзу, а расположенные ниже объекты видны хуже).
Заливка точечной маски прозрачности задается с помощью инструмента Interactive Transparency (Интерактивная настройка прозрачности), но теми же приемами, что заливка любого другого объекта. Поэтому заливка маски прозрачности может быть однородной, градиентной, текстурной и даже узорной.
Построенные таким образом линзы можно впоследствии редактировать. Кроме редактирования формы и атрибутов управляющего объекта можно менять тип заливки маски прозрачности и оттенки ее заливки, изменяя степень и распределение прозрачности линзы.

В Corel Draw используются не только векторные объекты, но и импортированные растровые изображения. К растровым изображениям можно применить не все доступные в меню эффекты, и далее мы разберем, как сделать картинку прозрачной в Кореле.
Чтобы сделать фото прозрачным в Кореле, его нужно выделить и выбрать на панели инструментов «Прозрачность».
Затем в появившемся дополнительном меню на верхней панели выбираем тип прозрачности «Однородный», и устанавливаем необходимый уровень прозрачности картинки в Corel Draw.
Кроме рассмотренной нами стандартной однородной прозрачности, можно настроить не только другой тип прозрачности, имеющей различные формы, но и действие прозрачности, что может дать неожиданный цветовой эффект.
Прозрачность — одна из наиболее часто используемых функций, которые применяют иллюстраторы при рисовании в Кореле. В этой уроке мы покажем как пользоваться инструментом прозрачность в упомянутом графическом редакторе.
Как сделать прозрачность в CorelDraw
Предположим, мы уже запустили программу и нарисовали в графическом окне два объекта, которые частично накладываются друг на друга. В нашем случае, это круг с полосатой заливкой, поверх которого расположен голубой прямоугольник. Рассмотрим несколько способов наложения прозрачности на прямоугольник.

Быстрая однородная прозрачность
Выделите прямоугольник, на панели инструментов найдите пиктограмму «Прозрачность» (значок в виде шахматной доски). С помощью появившегося под прямоугольником ползунка отрегулируйте нужный уровень прозрачности. Все! Чтобы убрать прозрачность, переместите ползунок в положение «0».

Регулирование прозрачности с помощью панели свойств объекта
Выделите прямоугольник и перейдите на панель свойств. Найдите там уже знакомую нам пиктограмму прозрачности и нажмите на нее.
Если у вас не отображается панель свойств, нажмите «Окно», «Окна настройки» и выберите «Свойства объекта».

В верхней части окна свойств вы увидите выпадающий список типов наложения, которые регулируют поведение прозрачного объекта по отношению к лежащему под ним. Экспериментальным способом выберите подходящий тип.
Ниже находятся шесть пиктограмм, нажимая которые вы можете:

Давайте выберем градиентную прозрачность. Нам стали доступны новые функции ее настройки. Выберите тип градиента — линейный, фонтанный, конический или прямоуглольный.
С помощью шкалы градиента настраивается переход, он же резкость прозрачности.
Щелкнув дважды на шкале градиента, вы получите дополнительную точку его настройки.

Обратите внимание на три пиктограммы, отмеченные на скриншоте. С помощью них вы можете выбрать — применять прозрачность только к заливке, только контуру объекта или к ним обоим.

Оставаясь в этом режиме, нажмите нажмите кнопку прозрачности на панели инструментов. Вы увидите, что на прямоугольнике появилась интерактивная шкала градиента. Тяните ее крайние точки в любую область объекта, чтобы прозрачность изменила угол своего наклона и резкость перехода.

Вот мы и разобрались с основными настройками прозрачности в CorelDraw. Применяйте этот инструмент для создания собственных оригинальных иллюстраций.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Быстрые ссылки на процедуры, описанные на этой странице:
Применение эффектов прозрачности
Когда для объекта применяется прозрачность, объекты, расположенные ниже его, становятся частично видимыми. Можно применить эффекты прозрачности, используя те же виды заливок, что и для объектов: однородную, фонтанную, заливку текстурой или узором. Для получения дополнительных сведений об этих заливках см. раздел Заливка объектов.
По умолчанию CorelDRAW применяет эффекты прозрачности для заливки и абриса объекта. Однако можно указать, чтобы прозрачность применялась только для абриса или только для заливки объекта.
Кроме того, можно копировать прозрачность из одного объекта в другой.
При использовании прозрачности на объекте ее можно сделать застывшей, при этом объект будет передвигаться вместе с прозрачностью.

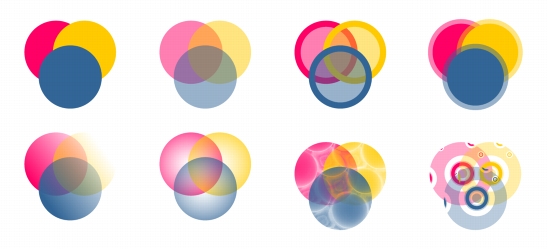
Примеры различных типов прозрачности, среди которых однородная, фонтанная и узорная.
Примечание
Эта линза по своей природе ближе всего к полупрозрачной линзе, но отличается от нее тем. что в полупрозрачной линзе степень прозрачности задается сразу для всей линзы, а в линзе, построенной инструментом Interactive Transparency (Интерактивная настройка прозрачности), эта степень может меняться в пределах линзы.
При применении эффекта прозрачности с помощью инструмента Interactive Transparency (Интерактивная настройка прозрачности) выделенный объект преобразуется в группу линзы прозрачности, в состав которой входит монохромное точечное изображение, совпадающее по форме с границей управляющего объекта. Это изображение играет роль маски прозрачности, и его заливка определяет степень прозрачности линзы. Любая точка маски прозрачности может быть залита любым оттенком цвета (как известно, в монохромной шкале тонов насчитывается 256 градаций, первая из которых соответствует отсутствию цвета, а последняя – его предельной интенсивности).
Области маски прозрачности с заливкой оттенком цвета в 100% соответствуют прозрачным участкам линзы. Области маски прозрачности с отсутствием цвета соответствуют участкам полной непрозрачности. Промежуточные оттенки маски прозрачности придают перекрываемой части линзы прозрачность, степень которой зависит от градации оттенка маски. Чем градация оттенка маски ближе к 100 %, тем линза прозрачнее (и тем виднее сквозь нее расположенные ниже в стопке объекты). Чем градация оттенка маски ближе к 0 %, тем линза плотнее (и тем виднее исходная заливка объекта, преобразованного в линзу, а расположенные ниже объекты видны хуже).
Заливка точечной маски прозрачности задается с помощью инструмента Interactive Transparency (Интерактивная настройка прозрачности), но теми же приемами, что заливка любого другого объекта. Поэтому заливка маски прозрачности может быть однородной, градиентной, текстурной и даже узорной.
Построенные таким образом линзы можно впоследствии редактировать. Кроме редактирования формы и атрибутов управляющего объекта можно менять тип заливки маски прозрачности и оттенки ее заливки, изменяя степень и распределение прозрачности линзы.
План урока: Ознакомление с кнопкой «Интерактивная прозрачность».

Данная кнопка предназначена для заполнения объектов, рисунков градиентной заливкой.
Свойство заливки «Интерактивная прозрачность» основано действиями по обесцвечиванию любого из вида заливки, что создает эффект зарисовки Вашего объекта на стекле, через которое будет проявляться другой объект расположенный позади данного.
Для работы с данной кнопкой необходимо активизировать созданный объект или группу объектов. Активизировать кнопку «Интерактивная прозрачность».
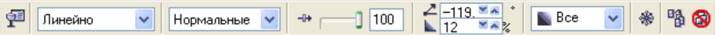
После выполнения этих действий на рабочей области экрана появится панель:

«Интерактивная прозрачность градиент»
Заметьте, что при первой активизации кнопки «Интерактивная прозрачность» элементы панели «Интерактивная прозрачность градиент» почти вся будет неактивна.
Приступим к практической части урока.
1. Для более точного и практического понятия принципа действия кнопки «Интерактивная прозрачность» создадим объект в виде прямоугольника.
2. Подведем указатель к кнопке «Интерактивная прозрачность» и щелчком левой кнопки мыши активизирует ее.
3. Подведем указатель мыши к объекту, к которому будет применено действие «Интерактивная прозрачность».
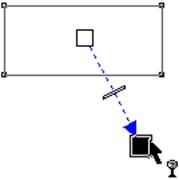
Обратите внимание на указатель. Возле стрелки указателя будет расположено изображение в точности, как и самой кнопки «Интерактивная прозрачность».

4. Нажав и держа в нажатом состоянии левую кнопку мыши, отведем указатель ненамного в сторону от границы объекта (наружу).
В процессе передвижения указателя появятся уже знакомые нам элементы.
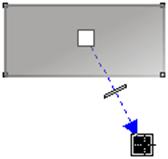
Белый квадрат, расположенный в центре объекта, группы объектов или рисунка указывает на начало «Интерактивной прозрачности», черный квадрат указывает на конечную точку «Интерактивной прозрачности». Между начальной и конечной точками прорисовывается пунктирная линия с указательной стрелкой на конечную точку прозрачности.
Положение обеих точек (начальной точки и конечной) можно изменять.
Положение точек указателя протекания «Интерактивная прозрачность» относительно объекта, группы объектов, рисунка может существенно изменять визуальное отображение объекта, к которому применено действие «Интерактивная прозрачность». Вид заливки объекта будет поступательно осветляться от начальной к конечной точке. Происходит процесс «растворения рисунка».
Бегунок, расположенный на связующей пунктирной линии между точками, выполняет действия по изменению вида и ширины шага градиентной заливки. Изменение положения бегунка приведет к изменению вида градиента.

5. Отведя на некоторое расстояние, отпустим кнопку мыши.

Обратите внимание на вид заливки, это градиент перехода от черного цвета к белому (устанавливается градиент автоматически, двухцветный градиент).
Для использования полно-цветного градиента достаточно изменить цвет любой из точек прорисовки «Интерактивная прозрачность». Смотрите урок 18.

Подведя указатель мыши к кнопке «Редактирование прозрачности» и одноразово нажав левую кнопку мыши, вызываем окно «Прозрачность градиентом»

В данном окне мы с Вами произведем настройки вида и свойств наиболее часто используемых видов градиентной прозрачности.
На заметку: Существует еще несколько видов.
Подведите указатель мыши к верхней левой часть окна «Прозрачность градиентом» к окну выбора типа формы градиента (автоматически будет присвоен тип «Линейно») и нажав на кнопку раскрывания списка выберите необходимый тип формы градиента.

Если выбран тип «Линейно»:
Неактивна область «Сдвиг центра».
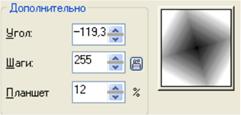
Правее области «Сдвиг центра» расположена область «Дополнительно», в которой можно изменять угол градиента, шаг градиента (количество используемых оттенков при переходе между установленными цветами, автоматически проставлено максимальное количество переходов «256»), планшет (ширина области градиентного перехода) (автоматически присвоено значение «0»).
Кнопка «Замок», расположенная правее области «Шаг», предназначена для разрешения изменить шаг градиента, т.е. если замок находится в закрытом состоянии, область «Шаг» будет защищена от изменения, автоматически будет использоваться шаг градиента «256», в открытом состоянии замка можно в текстовом окне или посредством стрелок правее окна размера «Шаг» изменять значения вручную.
Правее области «Дополнительно» располагается окно с визуальным отображением способа градиентной заливки с измененными настройками. Область автоматически изменяется согласно Вашим настройкам.
Отображение видов присвоения «Интерактивной прозрачности при выборе типа градиента прозрачности:




Дополнительным свойством окна отображающего вид с измененными настройками градиента является изменение положения центральной (начальной) точки.
Подведя указатель мыши на область, отображающую получаемый результат «Интерактивной прозрачности» произойдет изменение вида курсора.
Удерживая в нажатом состоянии левую кнопку мыши и производя изменение положения курсора, Вы сможете:
- (при «Линейно» градиенте) изменять состояние угла градиента;
- (при «Радиальная» градиенте) изменять сдвиг центра (начала) градиента;
- (при «Коническая» градиенте) изменять сдвиг центра (начала) градиента;
- (при «Квадрат» градиенте) изменять сдвиг центра (начала) градиента.
Удерживая в нажатом состоянии правую кнопку мыши (или удерживая в нажатом состоянии правую кнопку клавиатуры «Shіft» и левую кнопку мыши) и производя изменения положения курсора:
- (при «Коническая» градиенте) изменять состояние угла градиента;
- (при «Квадрат» градиенте) изменять состояние угла градиента.
Из выше сказанного Вы наверняка заметили, что область панели «Сдвиг центра» активизируется при использовании типов градиентов «Радиальная», «Коническая», «Квадрат».
Читайте также:

