Internet explorer консоль не работает
Обновлено: 07.07.2024
Я использую Firebug и у меня есть несколько утверждений, таких как:
на моей странице. В IE8 (возможно, и в более ранних версиях) я получаю ошибки скрипта, говорящие, что «console» не определена. Я попытался поместить это вверху моей страницы:
все еще я получаю ошибки. Есть ли способ избавиться от ошибок?
Используйте typeof в вашем if, это позволит избежать неопределенных ошибок: if(typeof console === "undefined") < var console = < log: function (logMsg) < >>; >На неопределенную переменную нельзя ссылаться напрямую. Однако все глобальные переменные являются атрибутами одного и того же имени глобального контекста ( window в случае браузеров), и доступ к неопределенному атрибуту - это нормально.
Или используйте, if (typeof console === 'undefined') console = . если хотите избежать магической переменной window , см. Ответ @Tim Down .
Просто чтобы быть понятным всем, кто использует это, разместите <script type="text/javascript"> if (!window.console) console =Вставьте следующее в верхней части вашего JavaScript (перед использованием консоли):
Оболочка закрытия функции предназначена для охвата переменных, чтобы не определять никаких переменных. Это защищает как от неопределенных, так console и от неопределенных console.debug (и других отсутствующих методов).
РЕДАКТИРОВАТЬ: я заметил, что HTML5 Boilerplate использует аналогичный код в своем файле js / plugins.js, если вы ищете решение, которое (вероятно) будет обновляться.
Почему этот ответ так мало голосов? Это самый полный из тех, которые размещены здесь. Из-за даты. Абсолютно согласен с правильными рабочими решениями. Я думаю, что эту тему нужно модерировать. Простите за плохой английский. Когда это произойдет в точности? Этот код должен определять только те элементы, которые еще не определены. Я думаю, что в любом случае - (function () <. >()) или (function () <. >) () - на самом деле работаетДругой альтернативой является typeof оператор:
Еще одна альтернатива - использовать библиотеку журналов, такую как мой собственный log4javascript .
Хотя было бы неплохо изменить незадекларированное присваивание в правильное объявление. Вы имеете в виду использование var ? Это только запутает вещи здесь. Или ты имеешь в виду присвоение, window.console а не console ? Что за запутанная дискуссия. +1 к оригинальному ответу. Если бы я мог дать +2, я бы дал ссылку на ваш собственный log4javascript. Спасибо ОП! @yckart: No. typeof гарантированно возвращает строку и "undefined" является строкой. Когда два операнда имеют одинаковый тип == и === определены для выполнения точно одинаковых шагов. Использование typeof x == "undefined" - это надежный способ проверить, x не определено ли значение в любой области и в любой среде, совместимой с ECMAScript 3.Для более надежного решения используйте этот фрагмент кода (взят из исходного кода Twitter):
В моих сценариях я использую сокращение:
или, если невозможно или невозможно отредактировать каждую строку console.log, я создаю поддельную консоль:
Ошибка синтаксиса. Почему бы не просто if(!console)Вы можете использовать, console.log() если у вас Developer Tools открыт в IE8, а также вы можете использовать Console текстовое поле на вкладке скрипта.
Это не хорошо, если вы забыли поменять код консоли. Ошибка в IE8 помешает работе вашего кода JS caveat emptor: это должно быть определено на глобальном уровне, к которому this относится window .и документация для
Вот лучшая реализация этой проблемы, означающая, что если существует console.log, который действительно существует, он заполняет пробелы для несуществующих методов через console.log.
Я не уверен, что нам нужно methods.hasOwnProperty(method) && в цикле for. Да. var x = < a: 1, b: 2>; Object.prototype.surprise = 'I\'m in yer objectz'; for (var f in x)В IE9, если консоль не открыта, этот код:
покажет "объект", но этот код
вызовет исключение TypeError, но не вернет неопределенное значение;
Итак, гарантированная версия кода будет выглядеть примерно так:
Я использую только console.log в моем коде. Так что я включаю очень короткий 2 лайнер
Как это работает . Я не вижу ни одной строки console.log, напечатанной в браузере IE, я протестировал на 2 разных системах, где в 1 - console.log работает, а в 2 - нет. Я попытался в обоих, но не смог увидеть ни одного журнала в обеих системах.Заметил, что OP использует Firebug с IE, поэтому предположим, что это Firebug Lite . Это забавная ситуация, поскольку консоль определяется в IE при открытии окна отладчика, но что происходит, когда Firebug уже запущен? Не уверен, но, возможно, метод firebugx.js может быть хорошим способом для тестирования в этой ситуации:
(обновленные ссылки 12/2014)
Я использую fauxconsole ; Я немного изменил CSS, чтобы он выглядел лучше, но работает очень хорошо.
Для отладки в IE, проверьте этот log4javascript
Это здорово, тем более что моя консоль IE8 ничего не выводит. Я искал здесь комментарий к другому вопросу, который говорил: «Бесстыдная самореклама» или я не знаю - похоже - кто-то, кто сказал, что он создал этот сценарий, это был ты? Я уже закрыл эту вкладку. В любом случае, это действительно отличный инструмент и очень полезный для моего проекта. @Firsh Я не создавал этот сценарий, я такой человек, как вы получили пользу от использования инструмента.Для IE8 или поддержки консоли, ограниченной console.log (без отладки, трассировки, . ), вы можете сделать следующее:
Если console ИЛИ console.log не определено: создайте фиктивные функции для функций консоли (trace, debug, log, . )
Иначе, если console.log определен (IE8) И console.debug (любой другой) не определен: перенаправьте все функции ведения журнала в console.log, это позволяет сохранить эти журналы!
Не уверен насчет поддержки assert в различных версиях IE, но любые предложения приветствуются. Также опубликовал этот ответ здесь: Как я могу использовать консольное ведение журнала в Internet Explorer?
Заглушка консоли в TypeScript:
Вы можете использовать нижеприведенную форму, чтобы получить дополнительную степень страховки, покрывающую все базы. Использование typeof first позволит избежать любых undefined ошибок. Использование === также гарантирует, что имя типа на самом деле является строкой «undefined». Наконец, вы захотите добавить параметр в сигнатуру функции (я выбрал logMsg произвольно) для обеспечения согласованности, поскольку вы передаете все, что вы хотите, в консоль, функции журнала. Это также обеспечивает точность ваших сведений и позволяет избежать любых предупреждений / ошибок в вашей IDE-осведомленной среде JS.
Иногда консоль работает в IE8 / 9, но в других случаях происходит сбой. Такое непредсказуемое поведение зависит от того, открыты ли у вас инструменты разработчика, и описано в вопросе stackoverflow. Поддерживает ли IE9 console.log и является ли это реальной функцией?
Обнаружена похожая проблема при запуске console.log в дочерних окнах IE9, созданного функцией window.open.
Кажется, что в этом случае консоль определяется только в родительском окне и не определяется в дочерних окнах, пока вы не обновите их. То же относится и к детям дочерних окон.
Я имею дело с этой проблемой, оборачивая журнал в следующую функцию (ниже фрагмент модуля)
После того, как у меня возникло так много проблем (трудно отладить ошибку, так как, если вы откроете консоль разработчика, ошибка больше не произойдет!), Я решил создать избыточный код, чтобы никогда больше не беспокоиться об этом:
Настольное приложение Internet Explorer 11 будет снято с службы поддержки 15 июня 2022 г. (список того, что имеется в области, см. в faq). Те же приложения и сайты IE11, которые вы используете сегодня, могут открываться в Microsoft Edge режиме Internet Explorer. Подробнее см. здесь.
В этой статье решается проблема, из-за которую веб-страницу нельзя отобразить при ошибке скрипта в Internet Explorer.
Оригинальная версия продукта: Internet Explorer 11, Internet Explorer 10, Internet Explorer 9
Исходный номер КБ: 308260
Аннотация
При приеме ошибок скрипта веб-страницы не могут отображаться или правильно работать в Internet Explorer.
Если вы выберите Показать сведения, вы можете увидеть подробные сведения о следующих ошибках:
Следующее предупреждение может также отображаться в панели состояние Internet Explorer:
Сделано, но с ошибками на странице.
Эта проблема возникает из-за того, что исходный код HTML для веб-страницы не работает правильно с клиентской стороной сценария, например microsoft JScript или Microsoft Visual Basic скрипта. Эта проблема может возникнуть по одной или нескольким из следующих причин:
- Проблема существует в исходный код HTML веб-страницы.
- На веб-странице используются новые технологии, не поддерживаемые Internet Explorer.
- На веб-странице используется клиентский визуальный базовый сценарий, который не используется.
- Активные сценарии, ActiveX элементы управления или java-программы заблокированы на компьютере или в сети. Internet Explorer или другая программа, например антивирусные программы или брандмауэры, может быть настроена для блокировки активных сценариев, ActiveX элементов управления или java-программ.
- Антивирусное программное обеспечение настроено для сканирования временных интернет-файлов или скачаных папок программных файлов.
- Папки, связанные с Интернетом, на компьютере повреждены.
- Драйверы видеокарт повреждены или устарели.
Эти методы, перечисленные в этой статье, могут помочь устранить ошибки скрипта, вызванные файлами или настройками на компьютере. Краткие визуальные инструкции по устранению ошибок скриптов в Internet Explorer смотрите в этом видео:
Решение
Корпорация Майкрософт рекомендует обновить систему с помощью последнего доступного обновления windows. Дополнительные сведения об обновлении Windows см. в faq.
Шаг 1. Убедитесь, что ошибки скрипта возникают на нескольких веб-сайтах
Если эта проблема возникает на более чем одном или двух сайтах, не отключайте отладку сценариев.
Шаг 2. Убедитесь, что проблема вызвана файлами или настройками на компьютере
Чтобы сузить источник проблемы, используйте другую учетную запись пользователя, другой браузер или другой компьютер для просмотра веб-страниц, которые вызвали ошибку скрипта.
Если ошибка скрипта не возникает при просмотре веб-страницы через другую учетную запись пользователя, в другом браузере или на другом компьютере, проблема может возникнуть из-за файлов или параметров на компьютере. В этой ситуации следуйте методам, используемым в этой статье для решения этой проблемы:
После завершения каждого метода попробуйте открыть веб-страницу, на которой ранее была получена ошибка сценария. Если ошибка не будет устранена, проблема будет устранена.
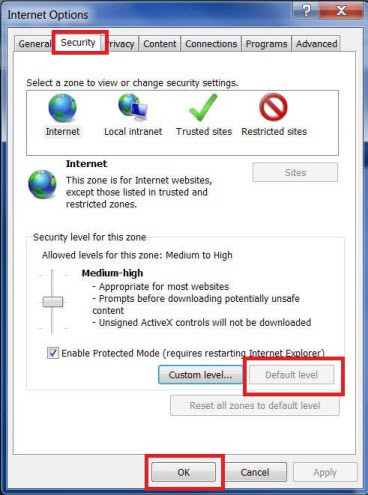
Метод 1. Убедитесь, что Active Scripting, ActiveX и Java не блокируются Internet Explorer
Активные скрипты, ActiveX и Java участвуют в формировании способа отображения информации на веб-странице. Если эти функции заблокированы на компьютере, это может привести к нарушению отображения веб-страницы. Вы можете сбросить параметры безопасности Internet Explorer, чтобы убедиться, что эти функции не заблокированы. Для этого выполните следующие действия:
Запустите Internet Explorer.
В меню Tools выберите Параметры Интернета. Если вы не видите меню Tools, нажмите Alt, чтобы отобразить меню.
В диалоговом окне Параметры Интернета выберите вкладку Security.
Выберите ОК уровня по > умолчанию.
ActiveX элементы управления и java-программы отключены на высоком уровне безопасности в Internet Explorer.

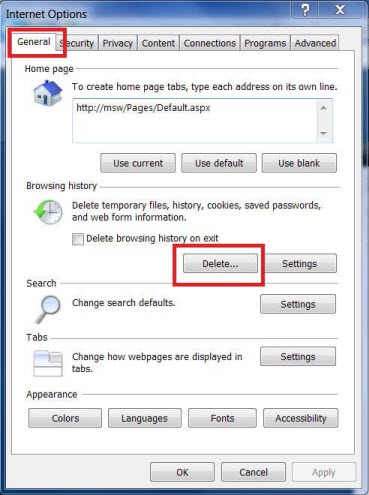
Метод 2. Удаление всех временных файлов Интернета
Каждый раз, когда вы открываете браузер для просмотра веб-страницы, на компьютере хранится локализованная копия этой веб-страницы во временном файле. Если размер временной папки интернет-файлов становится слишком большим, при открываемой веб-странице могут возникнуть проблемы с отображением. Периодические очистки папки может помочь решить проблему.
Удаление всех временных файлов, связанных с Интернетом для Internet Explorer.
Запустите Internet Explorer.
В меню Tools выберите Параметры Интернета. Если вы не видите меню Tools, нажмите Alt, чтобы отобразить меню.
Откройте вкладку Общие.
В статье История просмотра выберите Удаление.

В диалоговом окне "Удалить историю просмотра" выберите следующие флажки, а затем выберите Удаление:

Выберите Закрыть, а затем выберите ОК, чтобы закрыть диалоговое окно Параметры Интернета.
Метод 3. Установка последних обновлений программного обеспечения для Windows
Чтобы оставаться в курсе, выберите кнопку Начните > Параметры > обновление & безопасности Windows обновления, а затем выберите Check > for updates.
Расширенный отладка
Этот раздел предназначен для более продвинутых пользователей компьютеров. Она включает в себя три метода, которые помогут устранить проблему.
Метод 1. Убедитесь, что активные скрипты, activeX и Java не заблокированы антивирусной программой или брандмауэром.
Скрипты, ActiveX элементы управления и программы Java помогают определять способ отображения веб-страницы. Если эти функции заблокированы, это может привести к нарушению отображения веб-страниц.
Чтобы убедиться, что сценарии, ActiveX и Java-программы не заблокированы, см. документацию по брандмауэру или антивирусной программе, которую вы используете. Затем внести необходимые изменения.
Метод 2. Убедитесь, что антивирусная программа не настроена на сканирование временных файлов Интернета или загруженных папок программных файлов.
Если антивирусная программа интерпретирует сценарий как вирус и не позволяет ему работать, может возникнуть ошибка скрипта. Чтобы предотвратить эту проблему, убедитесь, что антивирусная программа не сканирует папку Временные файлы Интернета или папку Загруженные файлы программы.
Чтобы программа не сканировала эти папки, см. документацию по используемой антивирусной программе. Затем внести необходимые изменения. Для добавления исключений в Безопасность Windows в Windows 10 среды добавьте исключение в Безопасность Windows.
Метод 3. Отключение плавного прокрутки
Если возникла проблема отображения видео, функция плавного прокрутки может привести к неправильному приумножению сценария. Это может привести к ошибке скрипта. Чтобы отключить функцию плавного прокрутки в Internet Explorer, выполните следующие действия:
- Запустите Internet Explorer.
- В меню Tools выберите Параметры Интернета. Если вы не видите меню Tools, нажмите Alt, чтобы отобразить меню.
- На вкладке Advanced выполните очистку контрольного окна Use Smooth Scrolling.
- Выберите ОК, а затем выйти из Internet Explorer.
Если это устраняет проблему, проверьте, доступен ли обновленный драйвер для адаптеров видео. Чтобы получить обновленный драйвер, обратитесь к производителю адаптеров видео или компьютера.
Дополнительная информация
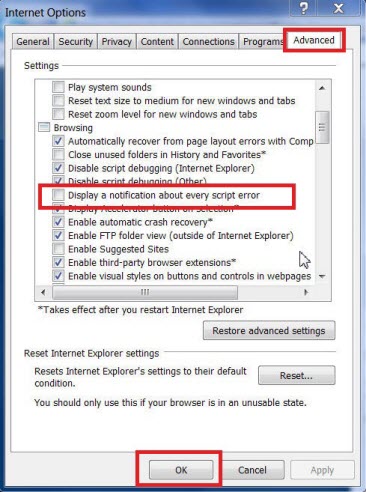
Процедура отключения уведомления о каждой ошибке скрипта в Internet Explorer
Запустите Internet Explorer.
В меню Tools выберите Параметры Интернета. Если вы не видите меню Tools, нажмите Alt, чтобы отобразить меню.
На вкладке Advanced отобразить уведомление о каждом поле ошибки скрипта и выберите ОК.

Устранение ошибок скрипта при печати из Internet Explorer
При попытке напечатать веб-страницу в Internet Explorer вы можете получить ошибку скрипта, которая напоминает следующий пример:
Как правило, устаревшие драйверы принтеров могут вызывать проблемы при печати из Internet Explorer. Чтобы устранить эти проблемы, попробуйте обновить до последнего драйвера принтера для принтера.
Чтобы устранить эту проблему, выполните действия в исправлении проблем с принтером в Windows 7 и Windows 8.1, чтобы проверить принтер и обновить драйвер принтера.
В некоторых случаях обновленная версия драйвера может быть недоступна Windows Update. Возможно, вам придется посетить веб-сайт производителя, чтобы найти и скачать последний драйвер принтера для принтера.
Если вы не можете распечатать или просмотреть веб-страницу в Internet Explorer, см. следующую статью:

Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.

Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».

В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.

Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.

В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.

Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.

И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.

На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements

Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console

Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.

Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources

Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network

Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance

Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory

В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application

Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security

Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse

Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown):Scripterror. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
окна средств разработчика F12 пусты на моем компьютере.

Я пробовал следующие решения, но ничего сработало

похоже, что 'shell' часть F12 загружается, но сами инструменты не загружаются. Есть ли что-нибудь в вашей системе, что повлияло бы на загрузку элемента управления браузера из ресурсов в dll (в частности, F12Resources.файл DLL.) Например, есть ли у вас антивирусные сканеры или настройки, блокирующие протокол res://? Вы видите что-нибудь в журнале событий?
проблема связана с Update Versions: RTM (KB2841134) .
передайте вопрос на Майкрософт Отзывы
однако, вы можете обновить ниже
Панель управления\Система и безопасность\Центр обновления Windows
установите Важные Обновления и Необязательные Обновления
согласно вашему изображению, это не последняя версия IE11 для Windows 7.
обновить до последней версии, и если это не помогает, удалите IE11 и переустановите его (используя последнюю версию).
вы также можете запустить sfc /scannow Если вы еще этого не сделали, убедитесь, что системные файлы на месте и не повреждены.
Я не знаю в чем проблема, но я просто замечу, что каждая новая версия IE уничтожает средства разработки в некотором роде, позже исправлены через Центр обновления Windows.
Если никто не придумывает решение проблемы, и если вы не хотите ждать Microsoft для исправления, я могу предложить в качестве временного обходного пути с помощью Firebug Lite. Облегченная версия является чистым JavaScript, но не облегченная версия доступно только как расширение Firefox.
Это случилось со мной в windows 8 более чем один раз. Я был в конце своего троса, пока не заметил, что значок IE на моей панели инструментов указывает на то, что есть несколько окон. Я открыл его, и он показывал окно браузера и окно инспектора. Я переключился на окно инспектора из значка панели инструментов IE, и он отлично отображался на моем рабочем столе, поэтому я нажал кнопку, которая контролирует, появляется ли инспектор в окне браузера или самостоятельно. Когда вы отсоединяете его и использовать его в качестве собственного окна, и он работает гораздо лучше.
Не уверен, если то же самое будет верно для windows 7, но если кто-то имеет эту проблему для windows 8, это решение, кажется, работает:)
Это случилось со мной, и ответ был, что моя машина (win8.1) не был исправлен в соответствии с групповой политикой, так как остальная часть компании на win7 и патчи контролируются.
когда я заставил обновление - есть ссылка на диалоговом окне Центра обновления windows, который говорит "проверить в интернете для обновлений из Центра обновления Майкрософт". Я получил концерт A материала в dl и установил его, и после этого мы были в порядке.
ничего до тех пор-очистка биты реестра, удалить ie11, переустановить и т. д., работал.
Читайте также:

