Из каких графических элементов строится векторное изображение пикселей красок графических примитивов
Обновлено: 04.07.2024
Независимо от выбора векторного редактора основные понятия, с которыми приходится иметь дело в практической работе, одни и те же.
Основным объектом векторной графики является линия (неважно какая). В некоторых программах вместо понятия кривая используется понятие контур.
Каждый контур может иметь две или более опорных точек. В некоторых редакторах их также называют узлами.
Элемент контура, заключенный между двумя опорными точками, называется сегментом контура. Если контур имеет более двух опорных точек, то он состоит из нескольких сегментов. Форму контура изменяют перемещением опорных точек, изменением их свойств, добавлением новых опорных точек или удалением части опорных точек контура.
Контур может быть открытым или замкнутым. Свойства замкнутых и открытых контуров различаются.
Контур является элементарным графическим объектом. Из контуров можно создавать новые объекты или их группы.
Особенности векторной графики
В векторной графике изображения строятся из простых объектов — прямых линий, дуг, окружностей, эллипсов, прямоугольников, областей однотонного или изменяющегося цвета (заполнителей) и т. п., называемых примитивами. Из простых векторных объектов создаются различные рисунки.
Комбинируя векторные объекты-примитивы и используя закраску различными цветами, можно получить и более интересные иллюстрации.
В трёхмерной компьютерной графике могут использоваться “пространственные” примитивы — куб, сфера и т. п.

Векторные примитивы задаются с помощью описаний. Например:
- рисовать линию от точки А до точки В;
- рисовать эллипс, ограниченный заданным прямоугольником.
Для компьютера подобные описания представляются в виде команд, каждая из которых определяет некоторую функцию и соответствующие ей параметры.
Информация о цвете объекта сохраняется как часть его описания, т. е. в виде векторной команды (сравните: для растровых изображений хранится информация о цвете каждого видеопикселя).
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя максимально возможное число элементов (видеопикселей или точек). Чем больше элементов используется устройством вывода для создания объекта, тем лучше этот объект выглядит.

Кто же составляет последовательность векторных команд?
Для получения векторных изображений, как правило, используются программы иллюстративной графики (Adobe Illustrator, CorelDraw и др.), которые широко применяются в области дизайна, технического рисования, а также для оформительских работ. Эти векторные программы предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Одновременно с процессом рисования специальное программное обеспечение формирует векторные команды, соответствующие объектам, из которых строится рисунок. Вероятнее всего, что пользователь такой программы никогда не увидит векторных команд. Однако знания о том, как описываются векторные рисунки, помогают понять достоинства и недостатки векторной графики.
Файлы векторной графики могут содержать растровые изображения в качестве одного из типов объектов.

Большинство векторных программ позволяют только разместить растровый рисунок в векторной иллюстрации, изменить его размер, выполнить перемещение и поворот, обрезку, однако изменить в нём отдельные пиксели невозможно. Дело в том, что векторные изображения состоят из отдельных объектов, с которыми можно работать порознь. С растровыми же изображениями так поступать нельзя, так как пиксели нельзя классифицировать подобным образом (объектом здесь является весь растровый фрагмент в целом). Пиксель же обладает одним свойством — цветом. Поэтому в некоторых векторных редакторах к растровым объектам допускается применять специальные эффекты размытия и резкости, в основе которых лежит изменение цветов соседних пикселей.
Недостатки векторной графики: векторные изображения, напечатанные на бумаге, отличаются от изображений, полученных на экране компьютера; векторные изображения не получаются фотографического качества.
Векторные графические редакторы: MicrosoftWord, CorelDraw, GravitDesigner, Vectrи другие.
Основная литература:
1. Босова Л. Л. Информатика: 7 класс. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2017. – 226 с.
Дополнительная литература:
- Босова Л. Л. Информатика: 7–9 классы. Методическое пособие. // Босова Л. Л., Босова А. Ю., Анатольев А. В., Аквилянов Н.А. – М.: БИНОМ, 2019. – 512 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 1. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 2. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Гейн А. Г. Информатика: 7 класс. // Гейн А. Г., Юнерман Н. А., Гейн А.А. – М.: Просвещение, 2012. – 198 с.
Теоретический материал для самостоятельного изучения:
Современные дети сейчас всё чаще рисуют не в альбомах, а на планшетах или компьютерах. Такие рисунки легче создавать, исправлять, раскрашивать, размножать.
Сейчас существует огромное количество различных программ для создания изображений на компьютере, и эти программы имеют большие возможности. Ведь, чтобы нарисовать, например, слоника карандашом, нужно иметь способность к рисованию. На компьютере изобразить того же слоника будет проще, т.к. можно использовать лишь инструменты графического редактора, которые также могут помочь в исправлении рисунка, увеличении или уменьшении, раскраске.
Ведь, если изображение состоит из нескольких одинаковых фрагментов, то в альбоме эти фрагменты придётся рисовать не один раз, а на компьютере достаточно нарисовать фрагмент и применить функцию копирования. А если таких рисунков нужно несколько штук. Сегодня на уроке мы познакомимся с такими компьютерными программами, которые относятся к векторной графике, научимся создавать векторные изображения.
Чтобы создать изображение на компьютере, нужно открыть соответствующую программу, установить курсор в нужном месте, выбрать какой-нибудь инструмент графического редактора и начать творить. Некоторые графические изображения могут состоять из прямоугольников, прямых, окружностей и других геометрических фигур, которые могут быть описаны математически. Т.е. для создания окружности нужно указать координату центра и радиус, для создания прямоугольника – координаты вершин. Вот именно для создания таких графических объектов используют векторные графические редакторы.
Кроме описания математических действий в векторной графике можно применять различные способы создания изображения: задавать цвет линий, их толщину, цвет заполнения и другие свойства геометрических фигур.
Стандартные фигуры, с помощью которых создаются изображения в векторном графическом редакторе, называются графическими примитивами. Их можно копировать, перемещать по экрану, вращать, накладывать один на другой. К ним можно применять различные спецэффекты. Но, нужно помнить, чтобы изменить объект, его сначала нужно выделить, щёлкнув на нужном изображении.
Векторные изображения чаще всего получают с помощью геометрических фигур.
У любых векторных изображений есть определённые особенности:
1) когда векторное изображение сохраняется, в памяти компьютера остаётся информация о геометрических объектах, с помощью которых изображение было создано. Другими словами, информационный объём векторного изображения при его сохранении будет небольшим.
2) если мы хотим увеличить или уменьшить векторное изображение, то старый объект удаляется, а создаётся новый с учётом изменённых данных. Т.е. векторное изображение можно увеличивать или уменьшать без потери качества.
Всё это является достоинствами векторных изображений.
Но есть, конечно же, и недостатки:
‑ векторные изображения не получаются фотографического качества;
‑ распечатанная на принтере картинка, выглядит совсем не так, как на экране.
Таким образом, можно сделать вывод, что векторные изображения создаются вручную с помощью векторных графических программ, которые можно использовать в редакциях, рекламных агентствах, конструкторских бюро. Самым простым векторным редактором является MicrosoftWord.
Ответьте на вопрос:
Какой графический редактор будете использовать при создании изображения?

Конечно же, для создания такого рисунка лучше использовать векторный графический редактор, потому что изображение создаётся из геометрических фигур, которые, к тому же, можно скопировать, размножить, сгруппировать, увеличить или уменьшить.
Итак, сегодня мы узнали, что такое векторная графика, проанализировали достоинства и недостатки векторной графики, познакомились с векторным графическим редактором.
Самым распространённым векторным графическим редактором является CorelDraw. Программа уникальна, т.к. работает с различными объектами, которые можно не только создавать с помощью геометрических фигур, но и комбинировать, выполняя различные операции. Программа имеет возможность работать с различными схемами, пиктограммами, рисунками, текстовыми объектами. Созданное изображение можно залить одним цветом, а можно создать узор. Векторный редактор CorelDraw позволяет вставлять в документ растровые рисунки, которые можно редактировать, создавать текст, который можно форматировать.

Помимо основных действий в любом графическом редакторе, CorelDraw позволяет трансформировать объекты, изменять форму прямых и кривых линий, изменять параметры контура. Редактор имеет возможность применять различные спецэффекты: перетекание формы и цвета объектов, искажение объектов, создание объёмных объектов и другие возможности.
К сожалению, программа не является свободным программным обеспечением.
Векторные изображения имеют расширение *cdr.
Разбор решения заданий тренировочного модуля
№1.Тип задания: выберите правильный ответ.
Какой графический редактор является векторным?
4. Adobe Photoshop
Так как, графические редакторы Gimp, Paint, AdobePhotoshop являются растровыми, то верный вариант ответа под цифрой 2 ‑CorelDraw.

Векторная графика – это метод создания компьютерного изображения, которое строится посредством обработки математического описания в специальном программном обеспечении. В отличие от растрового рисунка, который представляет набор пикселей разных цветов, векторное изображение – это набор примитивов (линий, кривых, квадратов, кругов), описанных математическими формулами. Рисунок формируется в виде файла, который содержит данные о координатах точек и о линии, пересекающей опорные точки. Кроме этого, файл включает информацию о примененных эффектах.
Такой принцип построения цифрового изображения обеспечивает возможность его масштабирования, изменения размера без снижения качества, изменения формы и перегруппировки примитивов для создания новых рисунков на базе исходных объектов. Кроме этого, такой файл занимает намного меньше места по сравнению с растровым, в котором содержится значительный объем сведений, включая данные о каждом пикселе, его координатах, цвете и других параметрах.
Где используется векторная графика
Учитывая, что такое векторная графика, понятно, что область ее применения включает разные сферы, где важно получать графические изображения высокой степени точности, которые можно изменять и масштабировать с сохранением высокого качества.
К основным сферам применения вектора относятся такие отрасли:
- рекламное производство;
- полиграфическое производство;
- архитектура и проектирование;
- составление чертежей, схем, карт;
- печатные издания и т.д.
Кроме этого, возможности вектора используют и во многих других отраслях.
Программное обеспечение для работы с векторной графикой
Обработка векторных картинок и схем осуществляется специальным ПО. К наиболее распространенным программам относятся: AutoCAD, Adobe Illustrator, Adobe FreeHand, Adobe InDesign, Corel Draw, ArchiCAD.
Наиболее распространенные векторные форматы – это:
- EPS – самый распространенный формат, разработанный Adobe на языке PostScript, поддерживаемый большинством специальных программ.
- DWG – формат известный всем инженерам и проектировщикам, разработанный Autodesk, применяемый в универсальной чертёжной программе AutoCAD. Несовместимость ранних и поздних версий. Может быть открыт в Corel Draw.
- CDR – формат, разработанный для редактора Corel Draw. Не совместим с другими форматами и собственными ранними версиями.
- AI – файлы, которые создаются редактором Adobe Illustrator. Возможна несовместимость ранних и поздних версий.
- FLA – рабочий формат Adobe Flash, ориентированный на анимацию. Использование языка Action Script позволяет создавать управляемые сценарии.
- SVG – формат, основанный на языке разметки XML. По структуре это текстовый файл, что дает возможность редактировать векторные файлы в текстовом редакторе. Управление атрибутами изображения возможно при помощи таблицы стилей CSS. Имеется поддержка анимации.
- SWF – формат для программы Flash Player. Позволяет работать с анимацией.
Достоинства и недостатки векторной графики
К числу основных плюсов векторных изображений относятся такие особенности:
- Сравнительно малый размер файлов при умеренной или небольшой сложности и детализации картинок. Объем может существенно возрастать при увеличении количества и сложности деталей.
- Возможность простого редактирования и масштабирования изображений, вращения, растягивания, перемещения и других операций без ухудшения качества.
- Универсальность. Созданный один раз в векторном формате файл можно использовать для разных носителей и целей, не подвергая его существенным изменениям. Это может быть и небольшая картинка на сайте, и полноразмерный баннер наружной рекламы. Не требуется каждый раз отрисовывать изображение заново, как это приходится делать при работе с растровой графикой.
- Простой перевод векторного формата в растровый. Обратный перевод осуществляется намного сложнее.
- Возможность выполнения операций сложения, вычитания, пересечения, дополнения над объектами.
- Сравнительно простое освоение навыков работы с векторными рисунками.
Помимо преимуществ у векторной графики есть и недостатки. Основные минусы этого способа обработки изображений состоят в следующем:
- Технические ограничения использования. Векторный формат не позволяет делать изображения повышенной сложности со значительным числом деталей и с градиентами. Технически такая возможность есть, но итоговые файлы будут слишком большими, что лишает работу смысла.
- Отсутствие поддержки вектора техникой – камерами, фотоаппаратами, сканерами и т.д. Вся эта аппаратура выполняет создание графики в растровом формате.
- Проблемы с совместимостью между отдельными форматами и программным обеспечением для работы с векторной графикой. Они часто вступают в конкуренцию друг с другом. В результате при использовании «не родного» софта не удается получить качественное изображение без дефектов.
- Повышенные системные требования к компьютеру при отрисовке сложных изображений. Это связано с тем, что в файле размещены только координаты. Отрисовка же выполняется после его открытия, что может требовать значительных ресурсов.
- Повышенная сложность и трудоемкость создания изображений в высоком качестве.
- Ограничения на использование эффектов. Принцип формирования векторной графики не позволяет использовать многие эффекты, градиенты, тени.
Отличие вектора от растра
Отличия заключаются в принципе формирования изображений. В растровом формате применяют цветные пиксели на графической сетке, из которых создается картинка. Это позволяет создавать графику высокого уровня качества и обеспечивать высокую точность редактирования. Однако размеры файлов с высокой детализацией могут быть просто огромными. Еще один главный минус растра – ограничения на масштабирование. При увеличении изображения пиксели отодвигаются друг от друга, поэтому качество картинки ухудшается.
Векторная графика – это простейшие математические объекты (точки, линии, кривые и т.д.), которые располагаются по координатам и описываются формулами. В связи с этим не требуется слишком много места для хранения данных, что уменьшает размер файлов. Важнейший плюс вектора – возможность неограниченного масштабирования без потери в качестве. Также изображения можно легко редактировать.

Наглядно отличия, которые имеются между двумя видами цифровой графики, можно продемонстрировать на примере картинки, выполненной обоими методами.
На картинке ясно видны проблемы с масштабируемостью растровой картинки. При ее увеличении они «замыливается», распадается на пиксели. В определенный момент качество становится уже неприемлемо низким. Изображение, выполненное в векторе, наоборот, можно увеличивать и растягивать практически бесконечно без потерь в качестве.
Нужно учитывать, что графику, выполненную в векторном формате можно легко преобразовать в растровое изображение. Например, нарисованную в векторе схему, карту или чертеж можно масштабировать, а потом получить из него растровую картинку нужного разрешения. Обратное же преобразование сделать намного сложнее, оно всегда приводит к ухудшению качества.
Краткая аннотация: Понятие "компьютерная графика ". Растровые изображения. Пиксели. Разрешение изображения. Размер изображения. Достоинства и недостатки растровой графики. Векторная графика . Достоинства и недостатки векторной графики. Сравнение растровой и векторной графики.
Цель: получить представление о базовых понятиях компьютерной графики.
Компьютерная графика - это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую .
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
При увеличении растрового рисунка в несколько раз становится видно, что изображение состоит из конечного числа "квадратиков" определенного цвета. Эти квадратики и называют пикселями .
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой , ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, с использованием более чем 16 млн. оттенков цветов, вне зависимости от сложности.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Основной проблемой растровой графики является большой объем файлов, содержащих изображения: чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой. Этот эффект называется пикселизацией (от пиксель – самый маленький элемент изображения, точка (как атом в молекуле)).

У векторных изображений , напротив, размер файла не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации , описать сколько угодно большой объект файлом минимального размера.
Описание объектов может быть легко изменено. Также это означает, что различные операции с рисунком, такие как перемещение, масштабирование, вращение, заполнение и т. д. не ухудшают его качества.

К недостаткам векторной графики относят следующие:
- Возможность изображения в векторном виде доступна далеко не для каждого объекта: для этого может потребоваться разбить объект на очень большое количество векторных линий, что сильно увеличивает количество памяти, занимаемой изображением, и время его прорисовки на экране.
- Векторный формат не дает возможность отобразить плавные переходы цветов, сохранить фотографическую точность изображения.
Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Каждый из видов компьютерной графики был разработан для решения определенных задач и имеет свою заданную область применения.
Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате.
Пиксели, разрешение, размер изображения
Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например, 600?800. В данном случае это означает, что ширина изображения составляет 600, а высота — 800 точек. Количество точек по горизонтали и вертикали может быть разным для разных изображений.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением .
Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка.
При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения ("ступеньки").
Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет "подгоняться", например, для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей.
Следует четко различать: разрешение экрана; разрешение печатающего устройства; разрешение изображения.
Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана (экранного изображения) — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком. Для измерения экранного разрешения используют обозначение ppi (pixel per inch).
Разрешение принтера (печатного изображения) — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины (растра). Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере. В зависимости от сорта бумаги выбирают следующие величины частоты растра: для газетной бумаги - 70-90 dpi, для бумаги среднего качества - 90-100 dpi, для глянцевой - 133 dpi и выше.
Разрешение изображения (оригинала) — это свойство самого изображения. Разрешение оригинала используется при вводе изображения в компьютер и измеряется в точках на дюйм (dots per inch – dpi), задается при создании изображения в графическом редакторе или с помощью сканера. Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
Данная разработка урока применяется в 9 классе при изучении темы «Растровая и векторная графика» по программе Н.Д. Угриновича. На уроке используется презентация «Растровая и векторная графика», а также применяется ЦОР, скачанный с Интернета: Видеоролик «Мона Лиза, нарисованная в Paint ».
В презентации к уроку в заметках к слайдам прокомментирована организация деятельности школьников на разных этапах урока.
План-конспект урока.
Тип урока: урок усвоения новых знаний.
Образовательная – познакомить учащихся с особенностями растровой и векторной графики, выявить достоинства и недостатки растровой и векторной графики, познакомить с форматами графических файлов.
Развивающая – продолжить развитие познавательных психических и эмоционально-волевых процессов: внимание, память, воображение.
Воспитательная – воспитывать внимательность, аккуратность, интерес к предмету.
Оборудование:
пакет Microsoft Office 2007,
Изучение нового материала:
Растровые графические редакторы
Векторные графические редакторы
Форматы графических файлов
Подведение итогов урока.
(название, время)
Сценарий этапа урока
(задания, деятельность учителя, учеников)
Слайды (изображение или текстовое описание)
Учитель сообщает тему урока. Совместно с учащимися определяют цели урока.
Учитель: Ребята, на прошлом уроке мы начали изучение графики, выяснили, как она кодируется. И сегодня мы продолжим изучение, но будем уже говорить о видах графики. Открывайте тетради, записывайте число и тему урока «Растровая и векторная графика»
Учащиеся записывают тему урока
2. Изучение нового материала.
Растровая графика
Учитель: Начнем мы с того, что же такое компьютерная графика? Запишем в тетрадь определение.
Компьютерная графика - раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, и пр.).
Учащиеся записывают определение в тетрадь.
Учитель: Как вы уже поняли из названия нашей темы, все компьютерные изображения можно разделить на два больших класса: растровые и векторные изображения. Так в чем же их отличие? Зарисуйте эту схему
Итак, начнём мы с растровой графики.
Учащиеся зарисовывают схему в тетрадь
Учитель: Принцип растровой графики чрезвычайно прост. Он был изобретен и использовался людьми за много веков до появления компьютеров. Во-первых, это такие направления искусства, как мозаика, витражи, вышивка. В любой из этих техник изображение строится из одиночных элементов.
Учитель: Растровые изображения формируются из точек различного цвета (пикселей), которые образуют строки и столбцы. Что такое пиксель мы уже изучили. Давайте вспомним определение: Пиксель – это минимальный участок изображения, которому независимым образом можно задать цвет.
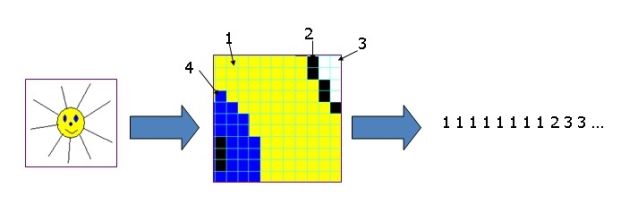
Учитель: Обратите внимание: на рисунке изображена таблица с квадратными ячейками, закрашенными в определенный цвет. Каждая такая ячейка рисунка называется пикселем.
Растровая графика работает с сотнями и тысячами пикселей, которые формируют рисунок. Пиксели «не знают», какие объекты они составляют, лишь только уже из группы составленных пикселей можно сказать, какой объект в итоге мы видим.
Учащиеся записывают в тетрадь, из чего формируются растровые изображения
Учитель: Примерами растровой графики являются сканированные фотографии, цифровые фотографии и изображения, созданные в различных растровых графических редакторах.
(Слайд 6) Учитель: Качество растрового изображения зависит от двух факторов:
1) от расстояния между соседними пикселями. Если вам когда-то приходилось снимать ксерокопию, то вы наверняка обращали внимание, что ксерокопия всегда получается намного хуже оригинала. Это происходит потому, что на ксерокопии число единиц изображения, приходящихся на единицу длины, намного меньше, чем на фотографии. Этим и вызвано ухудшение качества.
2) от количества цветов в изображении. Как известно, глаз человека способен различать 350 тысяч цветов. Чем больше цветовых оттенков используется в изображении, тем ближе оно будет к реальности и тем выше будет его качество.
Достоинства:
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости от сложности;
Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
Высокая скорость обработки сложных изображений, если не нужно масштабирование;
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Беседа с учащимися
Большой размер файлов с простыми изображениями.
Невозможность идеального масштабирования. Увеличение изображение приводит к тому, что точки растра становятся крупнее, что визуально искажает иллюстрацию и делает ее грубой. Уменьшение картинки, наоборот, не позволит различить мелкие детали изображения
Невозможность вывода на печать на плоттер.
Беседа с учащимися
Графический редактор
Учитель: Чтобы создать графическое изображение, необходимо воспользоваться специальной программой – графическим редактором.
Как вы думаете, что такое графический редактор?
Запишите определение: Графический редактор – это программа для создания, редактирования и просмотра графических изображений.
Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого отдельного пикселя. Можно повысить яркость и контрастность старых или некачественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное и т. д.
Кроме того, растровые графические редакторы можно использовать для художественного творчества путем применения различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или рельефное изображение.
Учащиеся записывают определение в тетрадь
Растровые графические редакторы
Растровые графические редакторы
Вы можете без труда привести пример растрового графического редактора – это всем известный Paint. К этой же группе относится и мощный графический пакет компании Adobe – Photoshop. Этой программой пользуются как начинающие пользователи, так и профессиональные художники и дизайнеры. И его конкурент из приложений, разрабатываемых по лицензии GNU General Public License — GIMP, с которым мы и будем работать.
Беседа с учащимися. Использование ЦОР: Видеоролик «Мона Лиза, нарисованная в Paint »
Векторная графика
Учитель: Помимо растровой графики существует еще один, качественно отличный от нее тип изображений – векторный. Давайте рассмотрим его подробнее. Векторные рисунки используются для хранения высокоточных графических объектов (рисунков, чертежей и схем), для которых имеет значение сохранение четких и ясных контуров.
Учитель: Векторное изображение создается из графических примитивов, (линий, окружностей, прямоугольников и т.д.) и описывается математическими формулами. Так, векторное изображение стрелки будет выглядеть так же, как на слайде. Изображение создается в некоторой системе координат и состоит из трех линий. Положение каждой линии задается положением начальной и конечной точек в системе координат и описывается математическими формулами.
Векторные рисунки формируются из базовых графических объектов, для каждого из которых задаются координаты опорных точек, формулы рисования объекта, а также цвет, толщина и стиль линии его контура.
Учащиеся записывают в тетрадь, как создается векторное изображение
Достоинства:
Учитель: Векторная графика лишена тех недостатков, которые присущи растровым изображениям.
Во-первых, для хранения векторного изображения не требуется большого количества памяти, так как компьютеру не нужно помнить местоположение и цвет каждого пикселя в отдельности. Во-вторых, при увеличении размеров изображения изменяются координаты начальной и конечной точки, а, следовательно, не происходит потери качества.
Итак, запишите: основными достоинствами растровой графики являются: 1) небольшой объем 2) масштабирование без потери качества.
Беседа с учащимися
Векторная графика не позволяет получить изображение фотографического качества, а также не каждый объект может быть легко изображен в векторном виде.
Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет — трассировка растра обычно не обеспечивает высокого качества векторного рисунка.
Векторная графика описывается тысячами командами и при распечатке выглядит не так как на мониторе. Это связано с тем, что принтеры работают по растровой схеме, то есть печатают попиксельно, а так как векторная графика не содержит пикселей, следовательно принтеру тяжело распечатать картинку в идеальном качестве.
Беседа с учащимися
Векторные графические редакторы
Векторные графические редакторы:
Учитель: С векторным графическим редактором вы тоже уже знакомы – это графический редактор, встроенный в приложение MS Word. Кроме того, в группу векторных редакторов входит пакет программ CorelDraw и программа для создания мультипликации Mac romedia Flash. Векторный графический редактор, с которым мы будем знакомиться, называется Inkscape .
Беседа с учащимися о векторных графических редакторах. С каким же векторным графическим редактором мы будем знакомиться в операционной системе Linux ? Inkscape
Форматы графических файлов
Форматы растровых графических файлов
Учитель: Теперь вы должны ознакомиться с форматами графических файлов. Как вы знаете, форматы графических файлов определяют способ хранения информации в файле.
Вспомните, какие форматы текстовых файлов вы знаете? (выслушиваются ответы учащихся). Изображения, созданные в графических редакторах, тоже имеют свой формат. Их очень много, мы рассмотрим наиболее употребительные из них.
1) Формат BMP – это универсальный растровый формат. Этот формат имеют все изображения, созданные во встроенном графическом редакторе Paint. Универсальным он называется, потому что поддерживается большинством существующих в настоящее время приложений. Картинку, созданную в Paint, вы можете вставить и в Word, и в Excel, и в презентацию, и даже, если хотите, в Photoshop.
2) Формат GIF – растровый, поддерживается не только операционной системой Windows, но и многими другими. Его рекомендуется использовать для хранения изображений с небольшим количеством цветов (до 256) – графиков, диаграмм и т.д. Также он очень удобен для размещения графики и анимации в сети Интернет.
3) Формат PNG – усовершенствованный вариант формата GIF .
4) Формат JPEG – наиболее распространенный растровый формат, практически идентичный формату GIF. Основные отличия его состоят в том, что он использует другой алгоритм сжатия (с потерей качества информации) и не предназначен для хранения анимированных рисунков.
5) Формат TIFF – тоже растровый формат. Применяется он в тех случаях, когда необходимо уменьшить размер графического файла без потери его качества. Поэтому этот формат нашел широкое применение в полиграфической и издательской деятельности.
Учащиеся конспективно записывают форматы растровых графических файлов
Форматы векторных графических файлов
WMF – этот формат используется для хранения коллекции графических изображений Microsoft Clip Gallery .
ODG – собственный формат программы OpenOffice . org Draw
CDR – собственный формат программы CorelDraw
SVG – собственный формат программы Inkscape .
Учащиеся конспективно записывают форматы векторных графических файлов
3. Подведение итогов урока
Теперь давайте подведем итоги урока.
I . (Слайды 19-25) Тест (6 вопросов)
Графика, представляемая в памяти компьютера в виде совокупности точек, называется:
Графика, представляемая в памяти компьютера в виде математического описания объектов, называется:
Простейшие графические объекты (овал, прямоугольники и т.п.), создаваемые инструментами графического редактора, называются:
1) Геометрические объекты
Выберите из предложенного списка расширения графических файлов.
Формат, который понимают все растровые графические редакторы, - .
Графический файл какого формата потребует наибольшего количества памяти?
Где применяется компьютерная графика?
На какие типы делятся графические изображения?
Из каких элементов строится растровое изображение?
Из каких элементов строится векторное изображение?
От чего зависит качество растрового изображения?
Какие изменения происходят с растровым изображением при масштабировании?
Какие изменения происходят с векторным изображением при масштабировании?
4. Домашнее задание.
Запись в тетради
Перечень используемых источников.
Н.Д. Угринович. Информатика и ИКТ. 9 класс, М., БИНОМ, 2010
М.Г. Гилярова. Информатика. 9 класс. Поурочные планы по учебнику Угриновича Н.Д. Волгоград, ИТД Корифей, 2009
Читайте также:

