Изображение как файл без сжатия это как
Обновлено: 03.07.2024
Довольно часто, когда дело доходит до работы с цифровыми фотографиями и рисунками, нам приходиться их сжимать. Сжатие позволяет уменьшить размер изображений и тем самым существенно упрощает размещение их на веб-сайте и отправку по электронной почте своим близким.
Несмотря на то, что прошло уже более 15 лет с момента появления формата JPEG он и по сей день является лучшим для цифровой фотографии. Под сжатием изображения следует иметь в виду JPEG сжатие, работа которого заключается в уменьшении размера изображения.
К сожалению, данное действие также снижает и качество изображения, хотя результат такого ухудшения далеко не всегда заметен, особенно при просмотре его на мониторе компьютера. Но благодаря Photoshop и его довольно редко используемого режима смешивания (режима наложения) становятся видны все «ужасы» JPEG сжатия.
Для того чтобы увидеть то, что происходит с изображением, мы воспользуемся режимом наложения Difference (Разница). Режим наложения (Blend Mode) Разница (Difference) приобрёл свое название в результате того, что он показывает различие между двух слоёв. Любые области из обоих слоёв, которые в точности совпадают, будут отображаться только черным цветом, и наоборот, области, в которых имеются отличия, будут отображаться в различных цветах.
Режим наложения Difference (Разница) используется очень редко, если только для создания каких-либо необычных эффектов, но он неплохо справляется с функцией по отображению мусора (да-да, именно мусора), который добавляется в результате JPEG сжатия изображения. Это совершенно не означает, что мы должны прекратить сжимать фотографии или изображения. В идеальном мире скорее да, но не в нашей реальности. Данный режим просто позволяет нам понять, что происходит с нашими фотографиями или изображениями, особенно тем из нас, кто до настоящего времени думал, что нет никакой разницы между качеством сжатого изображения и оригинала.
Перед вами скриншот с двумя открытыми документами в редакторе Photoshop, каждый из которых содержит идентичное изображение:

Но идентичны ли изображения на самом деле? Внешность порой бывает обманчива, в особенности, если это касается экрана компьютера. Откровенно говоря, они не одинаковы. Изображение, что справа – оригинал, это не подвергнутое сжатию изображение, оно было загружено непосредственно с цифровой фотокамеры. А вот изображение слева – копия оригинала, сохранённая в Photoshop с 60% качеством, что является довольно типичной ситуацией. Это означает, что к изображению слева было применено сжатие.
Понимаю, что исходя из представленного выше скриншота, сложно судить о качестве изображений и даже, если бы вы просматривали их на моем мониторе в редакторе Photoshop, то вы также с трудом могли бы ответить на вопрос, какое из изображений было подвергнуто сжатию, а какое – нет. Но в случае если бы мы распечатали их, то разница была бы очевидной, на мониторе, имеющим меньшее разрешение, чем распечатанное изображение, разницу определить не так уж и легко. По крайней мере, без использования режима наложения Difference (Разница).
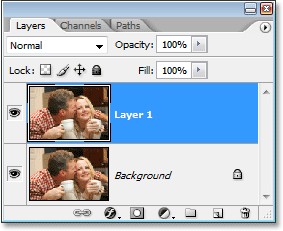
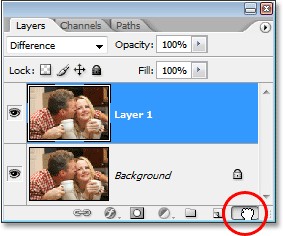
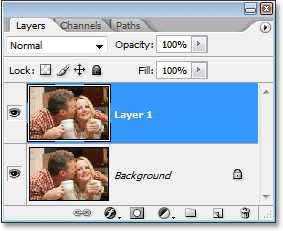
Чуть раннее я говорил, что режим наложения Difference (Разница) показывает отличие между двумя слоями, и что любая область, которая в точности совпадает у данных двух слоев, отображается сплошным черным цветом. Давайте проведём тест. Для этого я возьму фото оригинал (несжатое изображение) и сделаю его дубликат, воспользовавшись клавишами Ctrl+J. В палитре слоёв у меня теперь два слоя – фото оригинал в качестве фона и его копия чуть выше, которой Photoshop дал название Layer 1.

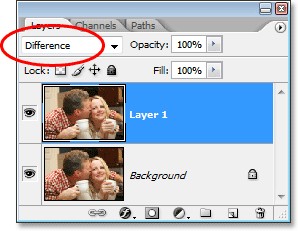
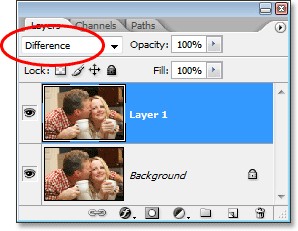
Поскольку слой с названием Layer 1 является дубликатом фонового слоя, то они одинаковы. Теперь воспользуемся режимом наложения Difference (Разница), для того чтобы это проверить. Для этого выберите слой Layer 1 и в верхней части панели слоёв в параметре Blend Mode (Режим наложения) измените режим наложения с Normal (Обычные) на Difference (Разницу).

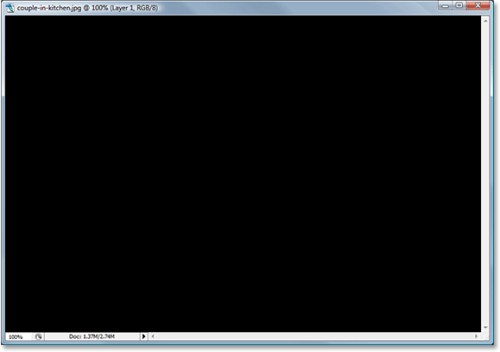
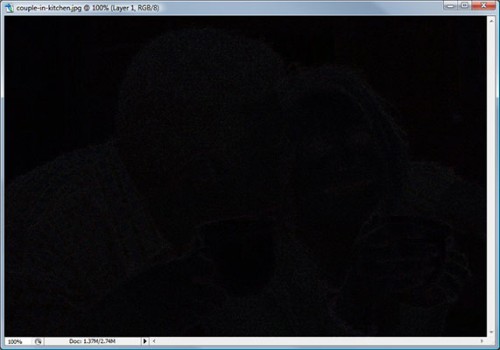
Обратите внимание на окно документа с включённым режимом Difference (Разница) для слоя Layer 1, мы видим, что это изображение залилось чистым чёрным цветом. В этом случае режим наложения Difference (Разница) говорит нам о том, что слои действительно идентичны:

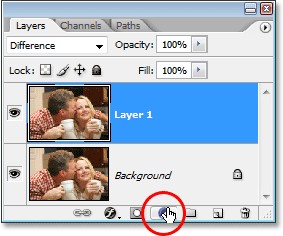
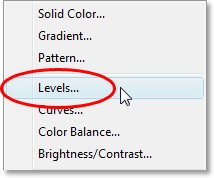
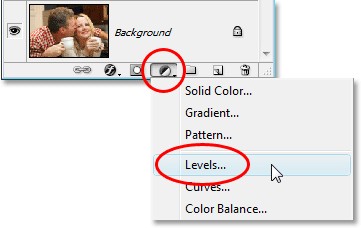
Пойдём ещё дальше, для того чтобы убедиться, что перед нашими глазами действительно сплошной чёрный цвет. Для этого мы будем применять корректирующий слой Levels (Уровни). Перемещаемся в нижнюю часть панели слоёв и кликаем по иконке (в форме чёрно-белого кружка) New Adjustment Layer (Новый Корректирующий слой):

Теперь из списка корректирующих слоёв выбираем Levels (Уровни):

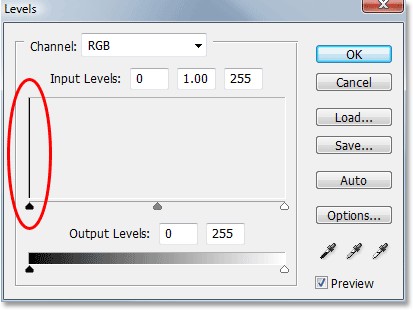
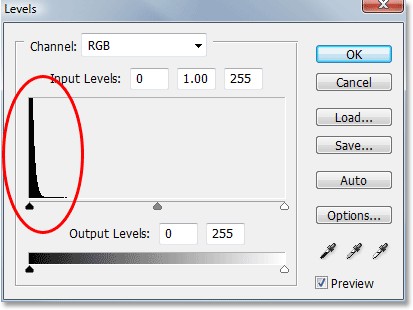
Появилось диалоговое окно Levels (Уровни). Обратите внимание на гистограмму в центре диалогового окна, на ней представлена информация о тональности, отображенной на изображении. В нашем случае все пиксели изображения отображены чисто чёрным цветом, такое происходит тогда, когда оба слоя идентичны. Следовательно, всё, что показала гистограмма – чёрная вертикальная полоска слева:

Гистограмма показала нам то, что кроме чёрного цвета посторонние цвета здесь не присутствуют. Из этого следует, что фоновый слой и слой Layer 1 на 100% одинаковы. Пока все бесспорно. Мы только что доказали факт, который каждый из нас и так знает – дубликат слоя всегда идентичен его оригиналу. Увлекательно, не так ли? Продолжим.
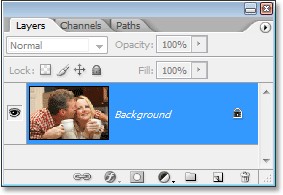
Чтобы выйти из диалогового окна Levels (Уровни), кликаем на кнопке Cancel (Закрыть), что в верхнем правом углу, а затем из палитры слоёв удаляем слой Layer 1, кликнув и перетащив его на пиктограмму мусорной корзины.

Теперь в палитре только фоновый слой.

А теперь давайте посмотрим, что произойдет, в результате использования того же самого приёма только в сравнении оригинала и его сжатой копии. Как я уже говорил ранее – увидеть разницу между ними на экране монитора не так-то просто. Но что же об этом нам скажет режим наложения Difference (Разница), давайте посмотрим.
Из двух открытых окон с фотографиями, я выбрал документ сжатой копией (фото слева) и при помощи инструмента Move (Перемещение) перетащил её в окно документа с фото оригиналом (справа).

Таким образом, оба изображения имеют одинаковую высоту и ширину, нажимаем клавишу Shift, а затем отпускаем кнопку мышки. Данное действие позволит нам чётко наложить копию изображения на оригинал в окне документа.

В панели слоёв у нас опять два слоя. Изображение оригинал это фоновый слой, а его сжатая версия чуть выше, на слое с названием Layer 1.

Еще раз меняем режим наложения Normal (Обычные) на Difference (Разница).

Итак, если оба изображения визуально одинаковы, то при применении режима наложения Difference (Разница) у нас должен получиться сплошной чёрный цвет.

Хмм. Посмотрите внимательно на изображение выше, видите на нём слабо выраженный шум? Всё зависит от вашего монитора, а точнее от его настроек. Вы можете увидеть только чёрный цвет, но я на своём мониторе вижу нечто иное, и скажу определенно, что это не тот сплошной чёрный цвет, какой получался раннее при сравнении копии слоя и оригинала. Здесь присутствует что-то ещё… И это «что-то» позволяет нам сделать вывод, что и оригинал и сжатое изображение не идентичны. Но чем же они отличаются друг от друга? Действительно ли сжатие в результате даёт какую-либо заметную разницу?
Опять воспользуемся корректирующим слоем Levels (Уровни) и с помощью гистограммы попытаемся ответить на эти вопросы. В нижней части панели слоёв кликаем по иконке New Adjustment Layer (Новый Корректирующий слой) и из списка выбираем Levels (Уровни).

На этот раз в показаниях гистограммы в её левой части что-то изменилось, это доказывает, что зрение меня не обманывало.

Как видите, чёрная вертикальная полоска стала больше, это значить, что чёрный цвет на изображении, содержит примеси других цветов а, следовательно, и обе версии изображений не одинаковы.
Ну, так в чём же собственно разница?
Всё очень просто – в мусоре. Каждый раз, сжимая изображения, мы автоматически добавляем к ним кучу мусора. Мусор или шум, можете называть это, как хотите.
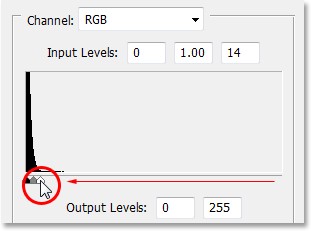
Линия внизу означает то, что мы повредили изображение. Сколько же мусора добавило JPEG сжатие? Пока нам кажется, что немного, но нам и сейчас сложно это разглядеть. Поэтому кликаем по маленькому белому ползунку внизу гистограммы и перемещаем его до чёрного ползунка.

Не вдаваясь в тонкости, касаемо работы диалогового окна Levels (Уровни), поясню: этими действиями мы сделали весь шум, присутствующий на нашем изображении, ярче. Теперь нам легче его рассмотреть. Не забывайте о том что, многообразие цветов, которые вы видите на изображении, свидетельствуют о разнице между оригиналом фотографии и его сжатой версией.

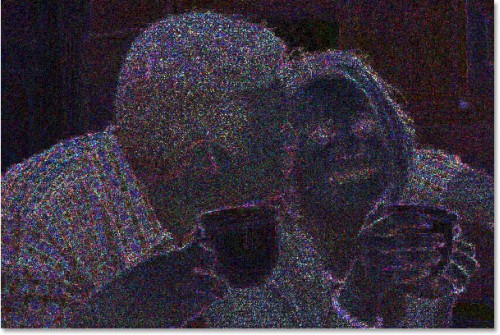
Не очень приятное зрелище, не так ли? Теперь мы можем с легкостью увидеть эти посторонние цвета, свидетельствующие о повреждении, возникшие в результате JPEG сжатия.
Изображение заполнено тем, что обычно называют «артефакты сжатия», об этом, грубо говоря, можно сказать «мы взяли и испортили безупречное по качеству изображение».
JPEG -сжатие, применяемое к изображению, может значительно уменьшить его размер, но режим Difference (Разница) показывает, что оно также снижает его качество. Повторюсь, это не совсем легко увидеть на экране монитора, но при печати с высоким разрешением вы, несомненно, увидите разницу.
То, насколько повреждается цифровое изображение, в результате применения сжатия мы уже видели, теперь возникает вопрос, что мы можем сделать по этому поводу? Не многое, к сожалению. Формат JPEG и по ныне наш лучший выбор для хранения цифровых фотографий, а когда размер файла слишком велик, у нас действительно не остаётся выбора, кроме как его сжать.
Если вы разрабатываете веб-сайт и качество для вас важнее, то вы можете обойтись без использования сжатия. Но для проектов под печать лучше всего использовать оригинальные несжатые изображения.
Сжатие файлов позволяет быстрее передавать, получать и хранить большие файлы. Оно используется повсеместно и наверняка хорошая вам знакомо: самые популярные расширения сжатых файлов — ZIP, JPEG и MP3. В этой статье кратко рассмотрим основные виды сжатия файлов и принципы их работы.
Что такое сжатие?
Сжатие файла — это уменьшение его размера при сохранении исходных данных. В этом случае файл занимает меньше места на устройстве, что также облегчает его хранение и передачу через интернет или другим способом. Важно отметить, что сжатие не безгранично и обычно делится на два основных типа: с потерями и без потерь. Рассмотрим каждый из них по отдельности.
Сжатие с потерями
Такой способ уменьшает размер файла, удаляя ненужные биты информации. Чаще всего встречается в форматах изображений, видео и аудио, где нет необходимости в идеальном представлении исходного медиа. MP3 и JPEG — два популярных примера. Но сжатие с потерями не совсем подходит для файлов, где важна вся информация. Например, в текстовом файле или электронной таблице оно приведёт к искажённому выводу.
MP3 содержит не всю аудиоинформацию из оригинальной записи. Этот формат исключает некоторые звуки, которые люди не слышат. Вы заметите, что они пропали, только на профессиональном оборудовании с очень высоким качеством звука, поэтому для обычного использования удаление этой информации позволит уменьшить размер файла практически без недостатков.
3–5 декабря, Онлайн, Беcплатно
Аналогично файлы JPEG удаляют некритичные части изображений. Например, в изображении с голубым небом сжатие JPEG может изменить все пиксели на один или два оттенка синего вместо десятков.
Чем сильнее вы сжимаете файл, тем заметнее становится снижение качества. Вы, вероятно, замечали такое, слушая некачественную музыку в формате MP3, загруженную на YouTube. Например, сравните музыкальный трек высокого качества с сильно сжатой версией той же песни.
Сжатие с потерями подходит, когда файл содержит больше информации, чем нужно для ваших целей. Например, у вас есть огромный файл с исходным (RAW) изображением. Целесообразно сохранить это качество для печати изображения на большом баннере, но загружать исходный файл в Facebook будет бессмысленно. Картинка содержит множество данных, не заметных при просмотре в социальных сетях. Сжатие картинки в высококачественный JPEG исключает некоторую информацию, но изображение выглядит почти как оригинал.
При сохранении в формате с потерями, вы зачастую можете установить уровень качества. Например, у многих графических редакторов есть ползунок для выбора качества JPEG от 0 до 100. Экономия на уровне 90 или 80 процентов приводит к небольшому уменьшению размера файла с незначительной визуальной разницей. Но сохранение в плохом качестве или повторное сохранение одного и того же файла в формате с потерями ухудшит его.
Посмотрите на этот пример.
Оригинальное изображение, загруженное с Pixabay в формате JPEG. 874 КБ:

Результат сохранения в формате JPEG с 50-процентным качеством. Выглядит не так уж плохо. Вы можете заметить артефакты по краям коробок только при увеличении. 310 КБ:

Исходное изображение, сохранённое в формате JPEG с 10-процентным качеством. Выглядит ужасно. 100 КБ:

Где используется сжатие с потерями
Как мы уже упоминали, сжатие с потерями отлично подходит для большинства медиафайлов. Это крайне важно для таких компаний как Spotify и Netflix, которые постоянно транслируют большие объёмы информации. Максимальное уменьшение размера файла при сохранении качества делает их работу более эффективной.
Сжатие без потерь
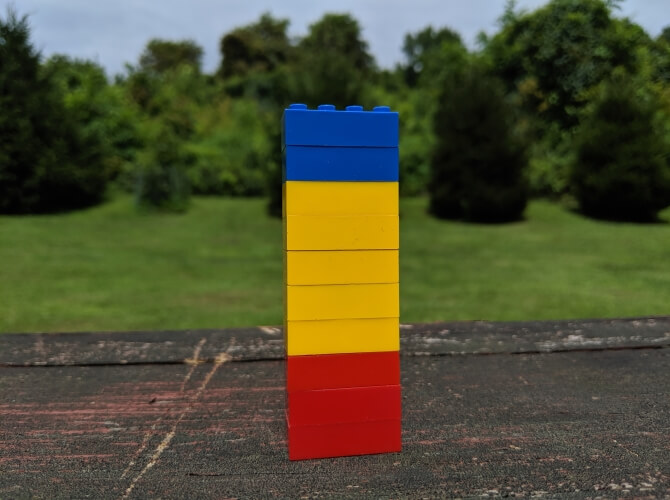
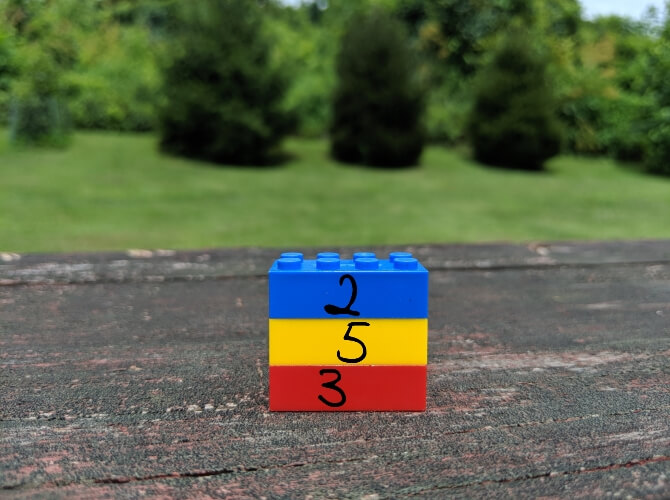
Сжатие без потерь позволяет уменьшить размер файла так, чтобы в дальнейшем можно было восстановить первоначальное качество. В отличие от сжатия с потерями, этот способ не удаляет никакую информацию. Рассмотрим простой пример. На картинке ниже стопка из 10 кирпичей: два синих, пять жёлтых и три красных.

Вместо того чтобы показывать все 10 блоков, мы можем удалить все кирпичи одного цвета, кроме одного. Используя цифры, чтобы показать, сколько кирпичей каждого цвета было, мы представляем те же данные используя гораздо меньше кирпичей — три вместо десяти.

Это простая иллюстрация того, как осуществить сжатие без потерь. Та же информация сохраняется более эффективным способом. Рассмотрим реальный файл: mmmmmuuuuuuuoooooooooooo. Его можно сжать до гораздо более короткой формы: m5u7o12. Это позволяет использовать 7 символов вместо 24 для представления одних и тех же данных.
Где используется сжатие без потерь
ZIP-файлы — популярный пример сжатия без потерь. Хранить информацию в виде ZIP-файлов более эффективно, при этом когда вы распаковываете архив, там присутствует вся оригинальная информация. Это актуально для исполняемых файлов, так как после сжатия с потерями распакованная версия будет повреждена и непригодна для использования.
Другие распространённые форматы без потерь — PNG для изображений и FLAC для аудио. Форматы видео без потерь встречаются редко, потому что они занимают много места.
Сжатие с потерями vs сжатие без потерь
Теперь, когда мы рассмотрели обе формы сжатия файлов, может возникнуть вопрос, когда и какую следует использовать. Здесь всё зависит от того, для чего вы используете файлы.
Скажем, вы только что откопали свою старую коллекцию компакт-дисков и хотите оцифровать её. Когда вы копируете свои компакт-диски, имеет смысл использовать формат FLAC, формат без потерь. Это позволяет получить мастер-копию на компьютере, которая обладает тем же качеством звука, что и оригинальный компакт-диск.
Позже вы, возможно, захотите загрузить музыку на телефон или старый MP3-плеер. Здесь не так важно, чтобы музыка была в идеальном качестве, поэтому вы можете конвертировать файлы FLAC в MP3. Это даст вам аудиофайл, который по-прежнему достаточно хорош для прослушивания, но не занимает много места на мобильном устройстве. Качество MP3, преобразованного из FLAC, будет таким же, как если бы вы создали сжатый MP3 с оригинального CD.
Тип данных, представленных в файле, также может определять, какой вид сжатия подходит больше. В PNG используется сжатие без потерь, поэтому его хорошо использовать для изображений, в которых много однотонного пространства. Например, для скриншотов. Но PNG занимает гораздо больше места, когда картинка состоит из смеси множества цветов, как в случае с фотографиями. В этом случае с точки зрения размера файлов лучше использовать JPEG.
Проблемы во время сжатия файлов
Бесполезно конвертировать формат с потерями в формат без потерь. Это пустая трата пространства. Скажем, у вас есть MP3-файл весом в 3 МБ. Преобразование его в FLAC может привести к увеличению размера до 30 МБ. Но эти 30 МБ содержат только те звуки, которые имел уже сжатый MP3. Качество звука от этого не улучшится, но объём станет больше.
Также стоит иметь в виду, что преобразовывая один формат с потерями в аналогичный, вы получаете дальнейшее снижение качества. Каждый раз, когда вы применяете сжатие с потерями, вы теряете больше деталей. Это становится всё более и более заметно, пока файл по существу не будет разрушен. Помните также, что форматы с потерями удаляют некоторые данные и их невозможно восстановить.
Заключение
Мы рассмотрели как сжатие файлов с потерями, так и без потерь, чтобы увидеть, как они работают. Теперь вы знаете, как можно уменьшить размер файла и как выбрать лучший способ для этого.
Алгоритмы, которые определяют, какие данные выбрасываются в методах с потерями и как лучше хранить избыточные данные при сжатии без потерь, намного сложнее, чем описано здесь. На эту тему можно почитать больше информации здесь, если вам интересно.

Сжать изображение – несложная наука. Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.

Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
Как сжать изображение: практикум в графических редакторах
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб. Перед тем, как сжать фотографию, рекомендуем скопировать её в отдельную папку, чтобы не потерять рисунок в ходе процесса сжатия.

Сжатие изображения в Paint

Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.

Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.

Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.

Уменьшаем размер изображения в Photoshop
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.


Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.

У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.

Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.

Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб. Непорядок!

Вкладка пакетных преобразований в XnView: обратите внимание на десятки способов одновременной быстрой редакции картинок.

…Те же 9 фото, чей общий размер составляет менее 5 Мб. Программа смогла сократить файл-образец до 800 килобайт.
Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.

По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.

Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
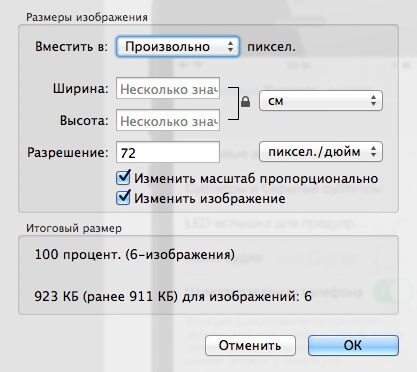
Обработка рисунков в Mac OS
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер, и заполняете нужные значения. И сохраняете.

Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
Наши рекомендации о том, как уменьшить размер файла JPG:
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. : )
Помощь и остальную документацию Яндекса мы иллюстрируем картинками в формате PNG. Программы, которые работают с этим форматом, обычно не обращают особого внимания на размер получающихся файлов (или позволяют управлять качеством вручную, сваливая всю ответственность на пользователя). В результате практически любое PNG-изображение содержит какую-то долю бесполезной информации — то есть, занимает лишнее место на жестком диске и веб-странице.
Эту бесполезную часть можно автоматически отрезать, экономя до 30% объема (по нашему опыту).
Для этого предназначены следующие программы:
- для Windows — PNG Gauntlet ;
- для Mac OS X — ImageOptim ;
- для Linux — Trimage ;
- из консоли можно вызывать оригинальные утилиты — PNGOUT, или OptiPNG вместе с Pngcrush.
Длинно и по-английски
Коротко и по-русски
Подавляющее большинство программ, сохраняющих или экспортирующих PNG запихивают в файл все, что может пригодиться. Оптимизаторы ищут то, что действительно пригодится, и выпиливают все остальное.
Строго говоря, это не совсем без потерь, так как оригинальный файл из обрезанного восстановить нельзя. Но нам нужно только чтобы картинка выглядела точно так же, и в этом смысле разницы между сжатым и несжатым PNG нет.
Есть другие методы, которые позволяют сжимать PNG-файлы еще сильнее ( например, обрабатывая данные о прозрачности ), но они как раз связаны с какими-то визуальными потерями.
Пробный шар
Небольшая демонстрация — скриншоты одного из разделов нашей Помощи. Результат в ImageOptim — на 18,8 мегабайт картинок сэкономлено 4,7 мегабайт:
Я применяю для уменьшения размеров файлов картинок два способа.
Пользоваться очень просто: надо перетащить мышью файлы картинок или каталоги с файлами в окно программы FileOptimizer и нажать кнопку Optimize all files. Через некоторое время файлы будут заменены их сжатыми версиями.
Программа применяет к каждому графическому файлу примерно 20 различных алгоритмов сжатия (без потерь), и выбирает лучший результат. Это не быстро, но обеспечивает наибольшее сжатие.
2. Для файлов скриншотов я предварительно сокращаю цветовое пространство.
На скриншотах обычно имеется не так много цветов, поэтому 24-битное цветовое пространство, используемое по умолчанию, для них избыточно. Обычно можно сократить его до 8 бит (256 цветов), и полученный графический файл либо будет полностью эквивалентен исходному (если в исходном файле использовалось не более 256 цветов), либо визуально практически не отличим. А размер полученного файла будет меньше в 1,5-2 раза, так как для каждого пикселя будут храниться не 24 бита цветовой информации, а только 8 бит.
Такое преобразование я обычно делаю пакетным действием в Фотошопе. Выполняемая операция: Сохранить для Web, палитра перцепционная, режим PNG-8, цвета 256, дизеринг случайный 50%.
Но если в исходном графическом файле использовались всякие красивости, плавные цветовые переходы и т.п., то результирующий файл может визуально отличаться от оригинала, быть менее красивым. Поэтому я обязательно просматриваю результаты сделанного Фотошопом преобразования, и если какой-то полученный графический файл мне не нравится, я заменяю его исходным вариантом, с 24-битным цветовым пространством.
И последнее: эффект от оптимизаторов объясняется не столько тем, что они "выпиливают" служебную информацию, сколько тем, что они подбирают и применяют более эффективный алгоритм сжатия графической информации.
Читайте также:

