Как деформировать текст в cinema 4d
Обновлено: 07.07.2024
Доброго времени суток! Меня зовут Никита Савенко, и мне нравится компьютерная графика. Не так давно мне захотелось создать текст, похожий на слегка небрежный чертеж. Покопавшись немного в хелпе Cinema 4D и поэкспериментировав с настройками, я добился понравившегося мне результата и решил поделится этим опытом с другими. Несмотря на то, что это мой первый урок, я надеюсь, что он будет интересен всем, начинающим изучать эту замечательную программу.
Для создания урока использована версия R11.5, а для его освоения достаточно минимального опыта. Мы коснемся как некоторых стандартных инструментов, так и нескольких функций Scetch and Toon-а и даже MoGraph-а. Итак, приступим.
Создадим новый документ и в меню сплайна выберем текст (или же в строке меню перейдите Objects->Spline Primitive->Text).
Теперь перейдем в окно атрибутов текстового сплайна, кликнув по нему мышкой в менеджере объектов. В поле "Text" введем необходимый текст и выберем шрифт (например, Diploma), кликнув по кнопке "Font. ". Высоту мы сможем отрегулировать в любое время, но расстояние между буквами ("Horisontal Spacing") мы увеличим сразу, чтобы при последующем выдавливании текста буквы оставались легко читаемыми.
Теперь выберем инструмент "Extrude NURBS" (Objects->NURBS->Extrude NURBS) и подчиним ему текст, просто перетащив его мышкой на Extrude NURBS в менеджере объектов. В атрибутах настроим глубину выдавливания ("Movement" Z) и закруглим края букв, изменив параметры "Start" и "End" (см. скриншот ниже).
При рендере (Shift+R) должно получится что-то вроде этого:
Но это не совсем то, что нам нужно) Откроем Render->Render Settings. (Ctrl+B), и нажав на кнопку "Effect. " выберем "Scetch and Toon". Справа появятся настройки модуля. Во вкладке "Shading" изменим настройки "Object" на Custom Color и выберем цвет, которым будут затеняться все объекты без настроек цвета (я выбрал RGB 190 220 255, поскольку очень люблю присутствие синих оттенков).
Во вкладке "Main" кликнем по кнопке "Load Style. ", пройдем по пути "..\Cinema 4D R11.5\library\sketch\styles" и выберем стиль "Fine Sketch.c4d". После всех этих действий в окне материалов должно появиться два новых (один - с пиктограммой линии, другой - с пиктограммой сферы) материала. Переименуем первый на "Text lines" и двойным кликом перейдем к окну его редактирования. Во вкладке "Stokes" поставим галочку на "Enable", во вкладке "Opacity" увеличим непрозрачность до 100%, а во вкладке "Color" выберем цвет для наших линий (у меня - RGB 40 15 0).
Теперь перетащим наш материал на текст в менеджере объектов (имеется ввиду Extrude NURBS). Там же кликнем по Scetch Style - тегу (маленький бежевый кубик) и в окне атрибутов, во вкладке "Shading" выберем основной цвет для нашего текста:
Теперь можно выбрать нужный ракурс и опять отрендерить наш текст.
Уже неплохо) Полученный результат можно применять для каких-либо подписей и надписей, но сам по себе он выглядит не так впечатляюще, как хотелось бы. Поэтому теперь немного поработаем над оформлением фона.
Отключим пока видимость текста и создадим простой кубик (Objects->Primitive->Cube) и зададим ему размеры 100х100х100. Теперь в строке меню выберем MoGraph->Cloner Object и подчиним ему кубик. В атрибутах изменим "Mode" на "Grid Array", "Cout" на 6х6х6, а "Size" на 7500х7500х15000 (больший размер должен идти по направлению от камеры).
Теперь для того, чтобы кубики были более разнообразными, выберем MoGraph->Random Effector. Во вкладке "Parameter" ставим галочки на "Position" и "Scale", в "P.X", "P.Y" и "P.Z" вписываем 500, а в масштабировании ставим галочку на "Uniform Scale" (чтобы наши кубики не превратились в параллелепипеды) и задаем коэффициент 5.
В окне редактора должно получится что-то в этом роде:
Отлично! Теперь нужно назначить всей этой красоте материалы. Мне захотелось, чтобы были видны скрытые линии кубиков, поэтому материала будет два. Чтобы долго не мучатся, просто скопируем два раза уже готовый материал текста (зажав "Ctrl" и перетянув на свободное место) и дадим копиям соответствующие имена "Cube lines" и "Cube lines hidden". Сейчас нужно их настроить подобно тому, как мы это уже делали. В "Cube lines" поставим черный цвет, а непрозрачность уменьшим до 60% и применим его к кубику. В "Cube lines hidden" тоже поставим черный цвет, а непрозрачность уменьшим до 40%. Теперь уменьшим для скрытых линий разброс копий, чтобы результат не выглядел слишком загроможденным линиями. Для этого во вкладке "Main" поменяем "Control Level" на "Advanced" и перейдем к появившейся вкладке "Clone". Здесь задаются параметры копирования линий. Мы поменяем только "Line Offset" на 8 (по умолчанию должно стоять 10).
Закроем окно редактирования материалов и кликнем по тегу материала линий в менеджере объектов. В окне "Attributes" перейдем во вкладку "Lines" и изменим параметр "Combine" на "All". Теперь перетащим материал "Cubes lines hidden" в поле "Default Hidden", после чего скрытые линии станут видны.
Чтобы выделить ближайшие к нам грани кубиков, воспользуемся нетронутым ранее материалом (или создадим новый при помощи File->Scetch Material в менеджере материалов). Цвет - черный, непрозрачность - 45%, перетаскиваем на кубик.
Остался последний штрих. Добавим в нашу картинку воздуха (окружение, Objects->Scene->Environment). В окне атрибутов поставим галочку на "Fog" и изменим "Distance" на 75000. Таким образом кубики будут плавно растворяться в дали.
Теперь дело за малым - немного подвинуть текст, выбрать ракурс и нажать Shift+R.
Вот и все. Наш текст готов! =)
Под конец лишь хочу добавить, что этот урок ни в коем случае не является строгим указанием к действиям. Любые параметры можно и нужно изменять в соответствии с Вашим желанием и необходимостью, от этого финальный результат только выиграет. Так что не бойтесь экспериментировать и. читать Help)


Владимир Ким запись закреплена
Назначить модификатор. Что-то типа Curve Path, на память не помню точное название

Честно говоря, я новичок (знаю только базу).
Не мог бы ты кинуть видеоурок или подробное описание
Это база ,которую ты не знаешь. Открой хелп по деформерам. А потом в Ютубе найдешь
При этом у тебя должны быть дополнительные грани перпендикулярно кривой изгиба



Берёшь и сплайн кидаешь в штуку которая делает сплайны обьемными,делаешь нужным по высоте и с помощью выдавливанием, с галочкой сохранения изначальных полигонов, делаешь это обьемным)


Владимир, Я думал меня не кто не поймёт, то как я описал, просто не знаю их англ. названия)


Просто впервые слышу о spline warp, поэтому решил как запасной вариант использовать





Получится сомнительный вариант с энгонами. Зачем такие заморочки?



Давид, пф, зачем говорить то что сказано, я ищу другие пути, не сказанные)



Сплайн врап. Но в твоей ситуации хватит 1 эджа в середине, и небольшого сглаживания


Spline wrap это деформер, который ты можешь найти в соответствующей вкладке. "Эдж" Это ребро полигона (одно из). Поставь его с помощью Ножа (knife) в режиме loop. Режим можно поставить в атрибутах, т.е справа снизу. Поставив этот ЭДЖ, ты разделишь куб на 2 половины. А что-бы придать форму, как у сплайна, просто выдели это ребро, и потяни вниз.
Програмирование с использованием OpenGL
Cinema 4D Практическое руководство стр.38
Флажок Use Length - если сплайны имеют разное количество точек, следует поставить этот флажок. Точки будут перераспределены с тем, чтобы результирующая деформация получилась

Флажок Full Polygons - позволяет при построении деформации учитывать не только точки, но и все полигоны.
Shape - позволяет использовать график с управляющими точками для влияния на окончательную форму деформируемого объекта. Точки расставляются на координатной сетке произвольно и перемещаются мышью. Для иллюстрации влияния на форму деформации положения точек на графике, на рис. 2.332 представлено исходное состояние объекта, а на рис. 2.333, 2.334 измененное в зависимости от выбранных точек (указаны стрелками) и их положения.
Инструмент деформации Spline Rail (сплай-новые направляющие)
Служит для деформации объектов по сплайнам в количестве от 2 до 4-х. Сплайны могут ограничивать


область деформации слева/справа и сверху/снизу. В первом случае сплайны должны располагаться в плоскости XY, а во втором случае в плоскости YZ.
На плоскости XY создадим 2 сплайна (рис. 2.335). Это будут сплайны, задающие левую и правую границы деформации объекта, при его перемещении вдоль оси 0Z.

Создаем примитив Cube, который будем деформировать, сам деформатор Spline Rail и размещаем их в окне менеджера объектов, как показано на рис. 2.336. Перетаскиваем имена сплайнов в поля Z Spline Left и Z Spline Right.
Перемещайте контейнер деформатора Spline Rail. При встрече с плоскостью сплайнов примитив Cube будет деформироваться в ленту (рис. 2.337).
Инструмент деформации Taper (сужение)
Инструмент позволяет сузить или расширить часть исходного объекта.
Создадим в качестве исходного объекта примитив Cylinder (цилиндр). В главном меню выберем Objects > Deformation -> Taper. В окне менеджера Objects разместим деформатор Taper



как подобъект по отношению к объекту Cylinder (рис. 2.339).
Параметры деформатора собраны в окне менеджера Attributes (рис. 2.340):
Size - задает размер контейнера деформатора; Mode - задает режим деформации (подробные пояснения см. деформатор Bend);
Strength - задает силу и направление деформации; при положительных значениях (до определенной величины) верхняя часть объекта суживается (рис. 2.341), а при отрицательных - расширяется


(рис. 2.342). При больших положительных значениях можно добиться возникновения сужения в произвольной точке по высоте объекта (рис. 2.343); Curvature - задает кривизну сужения;
Fillet - задает наличие скругления в верхней и нижней частях деформируемого объекта. На рис. 2.344 приведен один и тот же объект слева с включенным параметром Fillet, справа - с выключенным.
Инструмент деформации Twist (кручение)
Инструмент служит для закручивания исходного объекта вокруг вертикальной оси.
В качестве исходного объекта создадим, например, примитив Cube (куб), а в главном меню выберем Objects -> Deformation -> Twist.
В окне менеджера Objects разместим деформатор Twist как подобъект исходного объекта Cube (рис. 2.345).
Деформировать объект можно в интерактивном режиме с помощью ручки управления оранжевого цвета, перемещая точку вправо/влево (рис. 2.346) либо изменяя настройки в окне менеджера Attributes (рис. 2.347).

Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
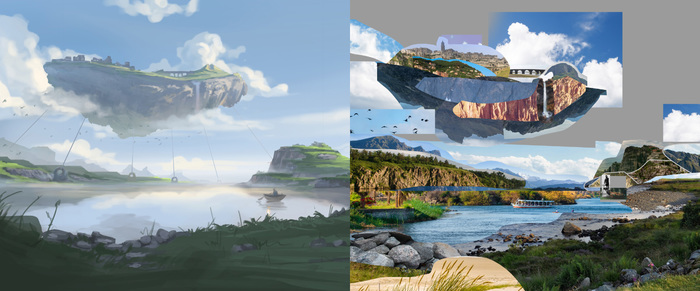
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!



Из скетча в фотошоп арт / Процесс с комментариями
Видео о создании концепт арта в Фотошопе. Начиная с наброска и до финального результата с разбором этапов. На работу больше 10 часов.

Скетч и исходники


Как добавить искры в Фотошопе с разным уровнем сложности (+Blender)
Придумал новую рубрику, в которой буду показывать, как сделать что-либо на разных уровнях сложности. Так, чтобы урок мог помочь как новичкам, так и искушенным фотошоперам. Приятного просмотра!

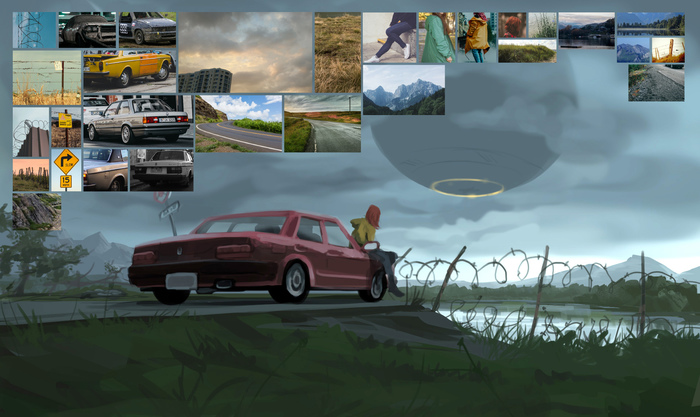
Превратил скетч в фото арт с помощью Фотошопа и 40 фоток
Новое видео о создании арта, начиная с наброска и до финального результата с разбором этапов.
На работу в фотошопе ушло чуть более 8 часов. Время на преподготовку и поиск исходников сложно подсчитать. Приятного просмотра!

Скетч и исходники:


Как сделать типографический баннер с жидким искажением в Photoshop. Туториал

Видеоурок: Как работают Кривые в Фотошопе - цветокоррекция, прорисовка света, подгонка тонов объектов
Давно не публиковал что-то, а тут кажется появился повод.

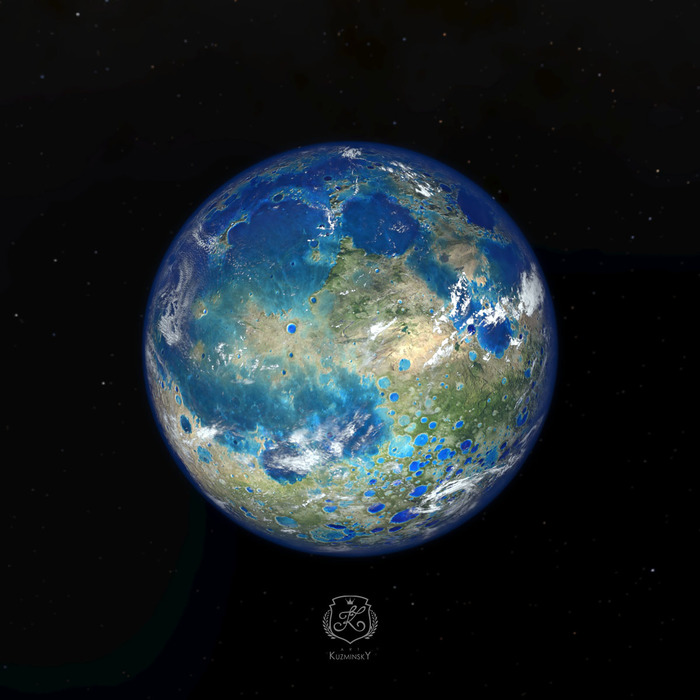
Луна с атмосферой

Продолжил фантазию на тему воды на Луне.
Учёл несколько ошибок из прошлого поста (вода на Луне)

Как бы это выглядело в ночном небе.


Анимация в Cinema 4D
Пикабушники, привет! Меня зовут Павел и я умею толково, просто и без воды объяснять сложные вещи. Именно этим я и занимаюсь в видео, которое предлагаю вашему вниманию.
В видео затронута тема анимации в программе Cinema 4D. А именно ключевая анимация. Это первое, вводное видео из серии видео по анимации. Особенность моих уроков в том, что они максимально краткие и, при этом, максимально информативные. Материал грамотно структурирован, в виду чего просто усваивается. Больше не нужно кликать по таймлайну часового видео в поисках "того самого момента", который был упущен.
Читайте также:

