Как добавить dns запись на wordpress
Обновлено: 06.07.2024
TXT-запись — тип ресурсной записи DNS (службы доменных имен), используемая для хранения информации о домене. Чаще всего необходимость в ее добавлении возникает, если нужно подтвердить права на сайт для:
- Подключения на веб-ресурсе метрик для отслеживания SEO- и других параметров, добавления сайта в панель вебмастера поисковой системы.
- Добавления web-ресурса в партнерские сети, рекламные системы и прочие сервисы.
- Подключения к маркетплейсам и другим площадкам.
Если есть доступ к панели управления хостингом, добавить TXT-запись в конфигурацию DNS не проблема. Не бойтесь делать это самостоятельно. Такой тип записи не несет функциональной нагрузки. Он содержит только текстовую информацию и не влияет на работу сайта — вы ничего не сломаете.
Пошаговая инструкция по добавлению TXT-записи в конфигурацию DNS-домена
Если сайт работает, значит домен прикреплен к хостингу и добавить текстовую информацию можно через панель управления. Рассмотрим процесс на примере ISPmanager.
Где взять текст? Там, где требуют подтверждения прав на домен (веб-ресурс). Она представляет собой текст, который нужно скопировать и вставить.
Чтобы добавить TXT-запись в конфигурацию DNS домена:
- В панели управления хостингом перейдите в раздел Главное->Доменные имена.
- Левой кнопкой мыши кликните по нужному домену и нажмите кнопку «Записи».
- В открывшемся окне нажмите кнопку «Создать».

- Появится форма. В поле «Имя» введите @, чтобы название записи совпало с domain name. В выпадающем списке напротив пункта «Тип» выберите TXT. В поле «Значение» введите текст записи (предоставленный сервисом, для которого она добавляется).


Как проверить TXT-запись
Убедиться, что все нормально, информация добавилась, проверка на право владения сайтом пройдет успешно, помогут сторонние сервисы. Проверить это можно, например, здесь. Введите в форму адрес сайта и система покажет все TXT-записи, которые будут отображаться при запросе от поисковой системы или любого стороннего сервиса.

Если у вас не ISPmanager, алгоритм аналогичный. Только названия разделов в панели управления могут отличаться. Но смысл тот же, вы легко разберетесь и найдете нужные директории и кнопки.
Видим, что добавить TXT-информацию в DNS-записи домена несложно. Требуется только доступ к панели управления хостингом. Если же у вас возникнут вопросы или проблемы с этим процессом, обратитесь к специалистам службы технической поддержки GMhost. Они помогут.
Приветствую вас! На этот раз дам вам подробную инструкцию о том, как подключить сайт на базе WordPress к Яндекс Вебмастер и Google Search Console. Не переживайте, это очень легко сделать, даже если абсолютно не разбираетесь в коде . Справится с задачей даже новичок.
Если не желаете делать это самостоятельно, то можете связаться со мной, помогу с решением проблемы.
Также подготовил видеоинструкцию, в которой наглядно демонстрирую, как верифицировать сайт на WP в Вебмастер и Search Console.
Как подключить сайт на WordPress к Яндекс Вебмастер и Search Console
Я предложу вам несколько способов, на самом деле они очень простые, некоторые даже универсальные. Используйте любой из предложенных вариантов. Начнём, конечно же, с самого простого и доступного для всех метода, но сначала проведём подготовительный этап, то бишь, сделаем то, что необходимо сделать перед применением любого из предложенных способов.

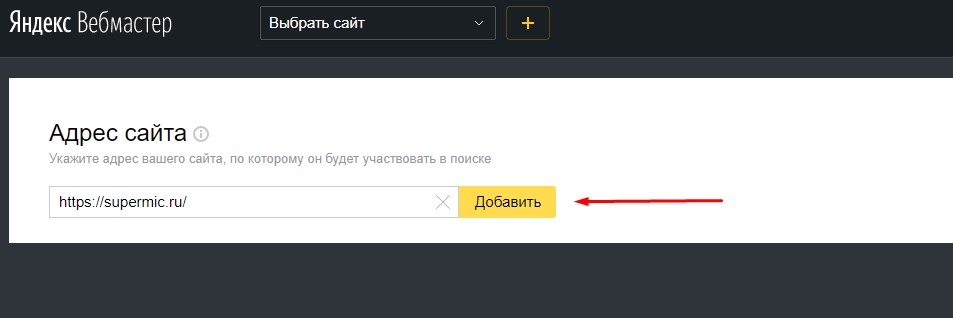
Попадаем в следующее окно. Пока что у нас нет сайтов в данной системе, потому нажимаем кнопку «Добавить сайт».


И перед нами появляется такое вот окно, которое сообщает, что необходимо подтвердить права на сайт.

Ниже расскажу, какие способы подойдут для подтверждения этих самых прав. Начнём с самого простого. Но сначала давайте подготовим Search Console. Там список действий тоже прост.
Сначала нам потребуется создать аккаунт для Google- почты ( Gmail ). Создайте его. Если уже есть, можете использовать его.

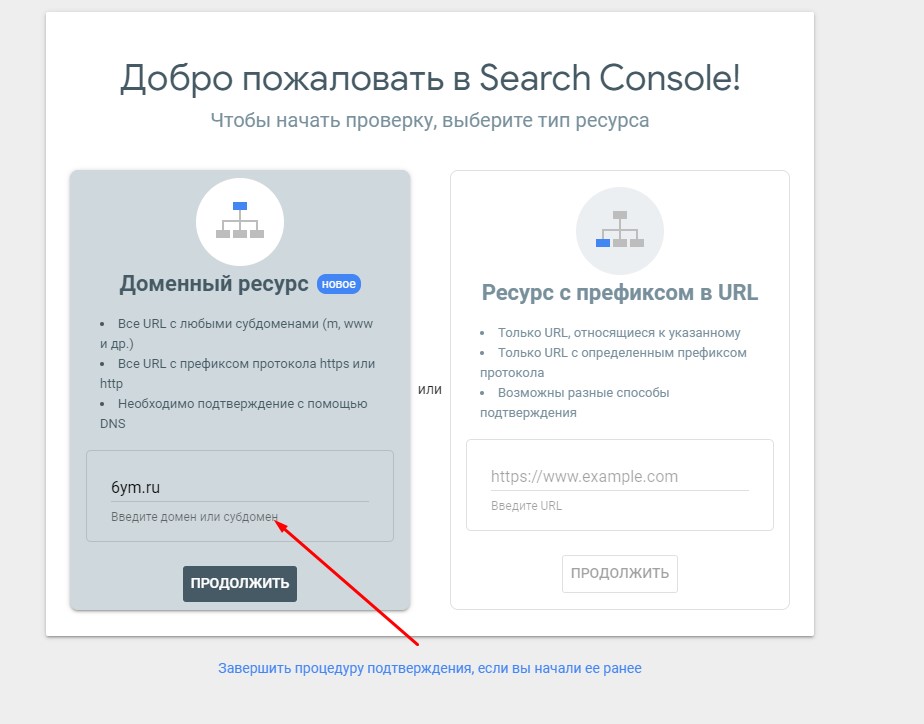
Здесь есть два стула варианта:
Давайте выберем второй вариант и нажмём кнопку продолжить.
Как видите, у нас появилось окно с вариантами подтверждения. А теперь выполняем приведённые далее действия.
Подтверждаем права для Яндекс Вебмастер и Search Console через HTML-файл
Да, просто загрузить в корневую папку HTML- файл — самый простой и лаконичный способ, который не требует никаких усилий. Конечно, слышал негативное мнение, что такой файл — уязвимость, и прочую ерунду, но это далеко от реальности. Ни одного рабочего способа взлома сайта через файл для верификации видеть не доводилось. Ну а если разрешили редактировать его кому ни попадя, то сами себе злобные буратины.
А теперь давайте к делу. Здесь всё очень просто. Скачиваем заранее сгенерированный файл. Для этого просто ткните в место, отмеченное стрелкой.
Открытые страницы Webmaster и Поисковой консоли не закрываем, дальше они нам понадобятся.
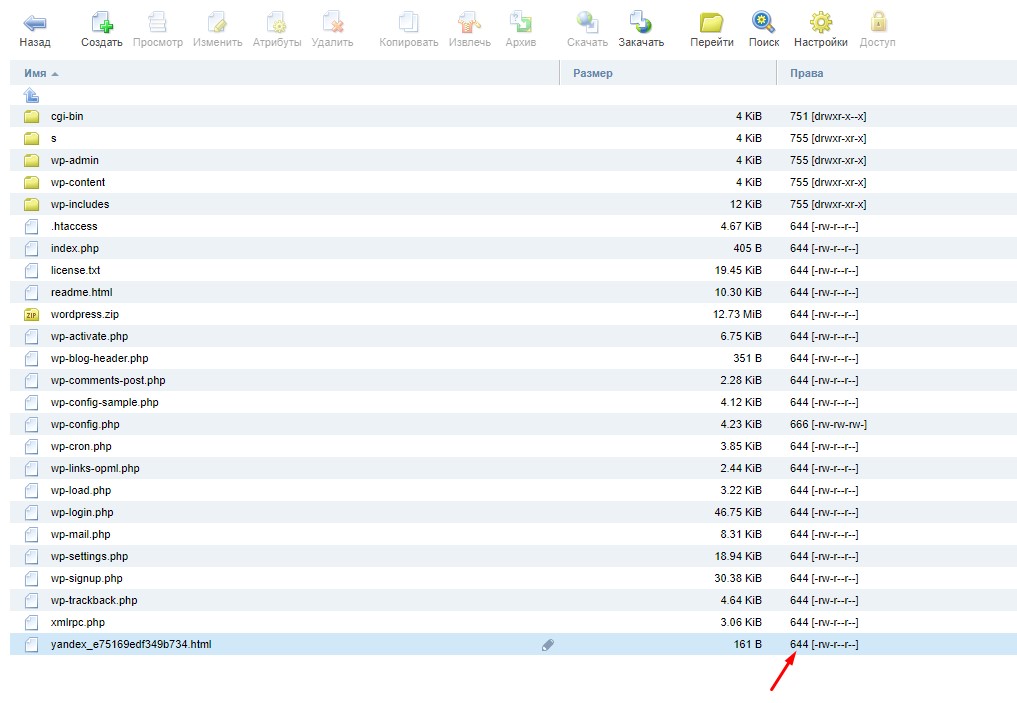
А теперь данные файлы нужно загрузить в корневую папку сайта. Располагается она на хостинге. Это папка, где находится файл, отвечающий за инициализацию работы сайта. В случае WordPress — index.php. Давайте проще. В корневой папке находятся другие важные папки, например, wp-admin, wp-content, wp-includes, а также упомянутый index.php. Например, вам нужно войти в админ-панель хостинга, перейти в менеджер файлов, а потом найти папку, в которой будут лежать папки, отмеченные стрелкой.

Вот сюда нам и нужно загрузить скачанные до этого файлы. Обратите внимание, что вам нужно запретить их редактирование.

Например, в моём случае выставленны права «644», это значит, что изменять файл может только администратор, то бишь я. В ISPmanager это делается так:
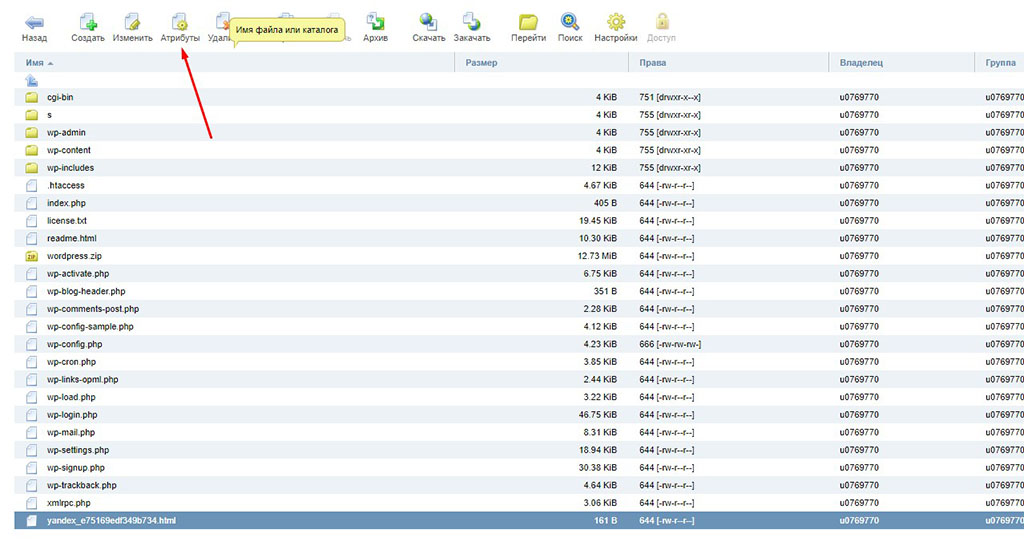
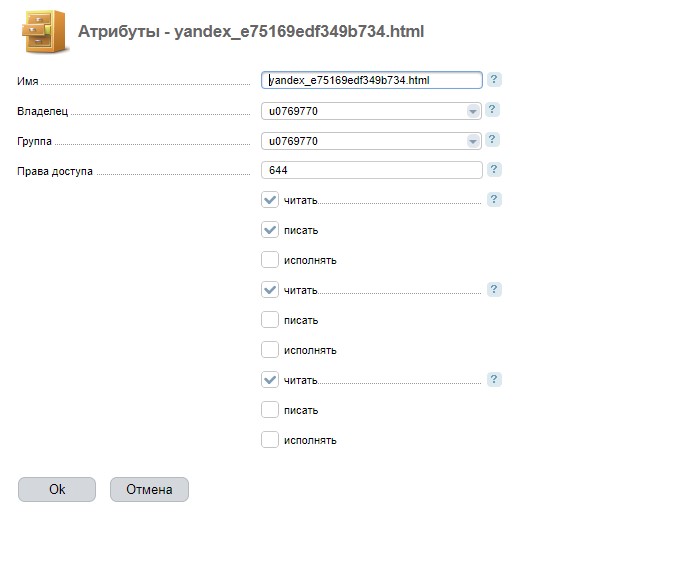
Выбираете пункт «Атрибуты» .
Выбираете права «Читать, писать, читать, читать».
Нажимаете кнопку «Ок» .
Вот вам скриншоты для наглядности.


В других админ-панелях это делается несколько иначе, но, обычно, для загружаемых файлов права автоматом выставляются 644. Впрочем, л учше это проверить. Конечно, если там выставлен другой уровень разрешений, то это не фатально, но лучше перебдеть, чем недобдеть.
Итак, файл загрузили, а теперь возвращаемся обратно в Яндекс Вебмастер и нажимаем кнопку «Проверить».

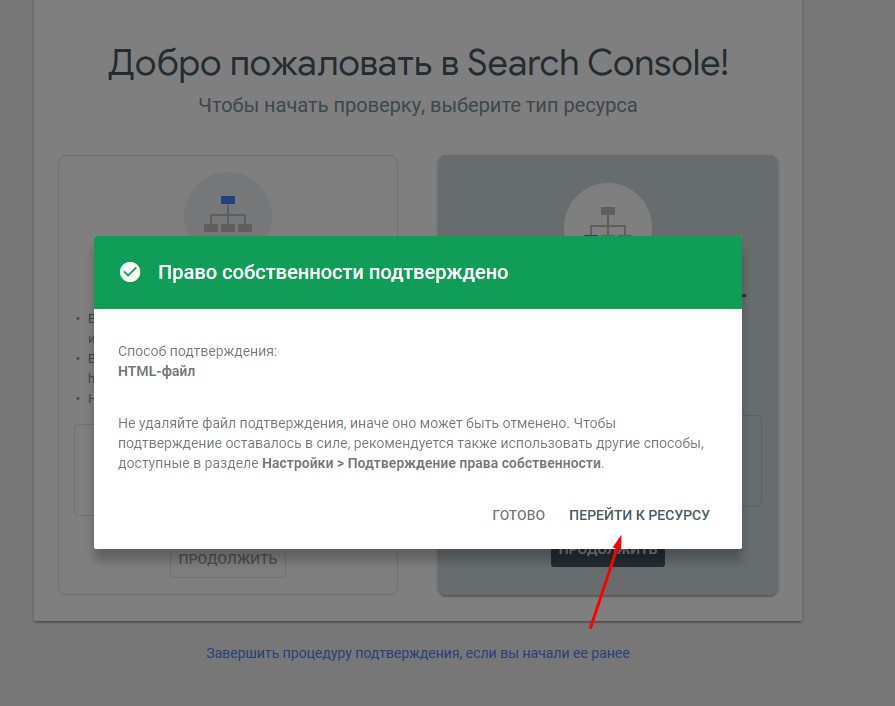
Если всё пройдёт успешно, то вас перекинет в следующее окно, интерфейс сервиса станет сразу доступным.

Теперь проверяем права доступа для Search Console. Переходим на ту страницу, на которой скачали файл, нажимаем кнопку «Подтвердить». Ждём, если появилось такое окно:

Но есть вариант, что будет выдана ошибка, а код ответа сервера будет обозначен как «404». Это обозначает, что инициализируется сначала WordPress, а данный html- файл посредством WP выдан быть не может.
Если попытка оказалась неудачной, то попробуйте другие способы. Ниже их приведу.
Верифицируем Яндекс Вебмастер и Search Console через «Метатег» в WordPress
Это довольно лёгкий способ, но неопытные пользователи WordPress не особо хорошо умеют это делать. Не переживайте, ничего сложного в этом нет.
Нам нужно добавить метатеги в раздел :
Вот пример размещённых тегов. Про верификацию в Search Console рассказываю чуть ниже, но принцип тот же.
Добавить что-то в этот метатег можно двумя способами:
Добавить нужный код в файл functions.php. Желательно, дочерней темы.
Добавить метатег через собственный плагин.
Не переживайте, это очень просто, если работаете с WordPress, то вам всё равно придётся создать дочернюю тему, чтобы добавить туда собственный функционал и подготовить кастомные стили. Вот подробная инструкция, которая позволит создать дочернюю тему самостоятельно.
Но код, который не относится к функционалу темы, следует добавлять в кастомный плагин. Да, теги для авторизации в ВМ и SC к её функционалу не относятся.
Создать плагин самостоятельно — дело нескольких минут. И я не шучу, это реально очень легко. Вот инструкция для вас . Так что сделайте плагин, по сле чего сможете подтвердить права для Search Console и Webmaster через HTML- тег.
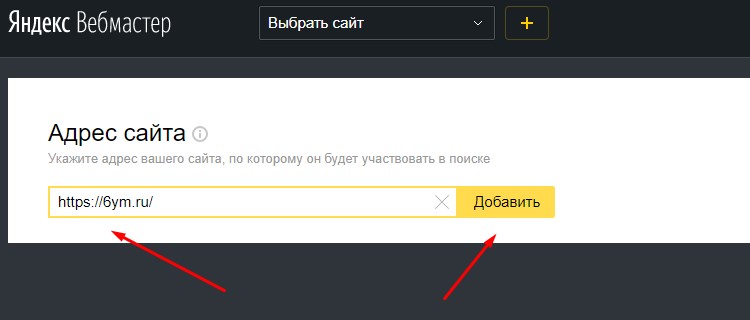
Итак, предположим, плагин готов, теперь нам нужно получить код для верификации. Для начала разберёмся с Яндекс Вебмастер, переходим в ВМ и нажимаем кнопку «Добавить сайт».


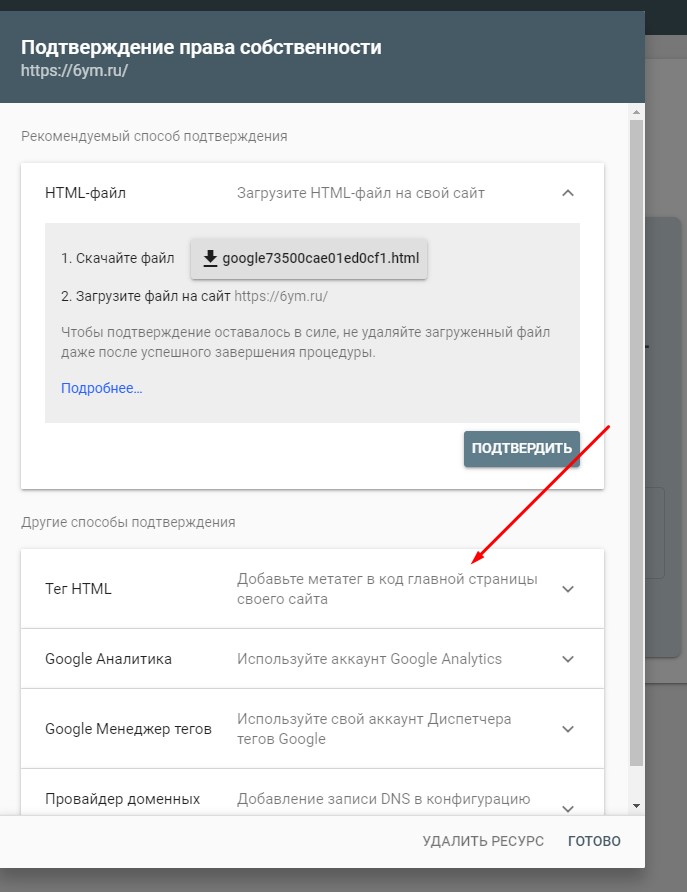
Выбираем тип «Метатег» и нужно будет добавить отмеченную строку в наш плагин.

Только давайте сначала сделаем, чтобы этот код корректно работал. Нам нужно добавить метатег в раздел head. Значит, в плагине нужно разместить такой код:
Готово. Вы только что добавили метатег для верификации в Яндекс Вебмастер для WordPress. Перед проверкой обязательно очистите кэш, если у вас установлены плагины кэширования. Если желаете, чтобы метатег отображался только на главной странице, то код следует немного модифицировать:
Но в этом мало смысла, так что проще будет оставить первоначальный вариант кода. После очистки кэша нажмите кнопку «Проверить». Всё должно быть нормально.

Нажимаем кнопку «Продолжить». Дальше выбираем «Тег HTML ».

Там просто нажимаем кнопку «Копировать» и добавляем код в наш кастомный плагин, аналогично тому, как делали с Webmaster, про который писал чуть выше.
Готово, если есть плагины кэширования, то очистите кэш, а потом нажимайте кнопку «Подтвердить».
Кстати, дабы не плодить код, вы можете в этот блок вставить одновременно метатеги для Search Console и Яндекс Вебмастер. Выглядеть результат будет так:
Поздравляю, дело сделано. Только заменяйте теги на собственные, которые сгенерировали с помощью интерфейсов YW и SC. Кстати, этот код можно добавлять в файл functions.php основной или дочерней темы. Но лучше в дочернюю тему, ибо в родительской теме при обновлении затирается ваш код.
Всё, вы верифицировали сайт на базе WordPress в Яндекс Вебмастер и Search Console. Впрочем, остался ещё один специфичный способ. Давайте о нём расскажу.
Добавляем сайт в Яндекс Вебмастер и Google Search Console с помощью DNS-записи
DNS (не путать с популярным магазином техники) — это специализированная распределённая система, которая предназначается для получения информации о доменных именах. Собственно, через запись, сделанную в DNS, можно подтвердить свои права на доменное имя.
Этот способ может пригодиться только для верификации «доменного ресурса» в SC. Для Яндекс Вебмастер особо и не нужен.
Но если всё же решили использовать сей метод, то вот краткая инструкция.

Выбираем вариант « DNS- запись».

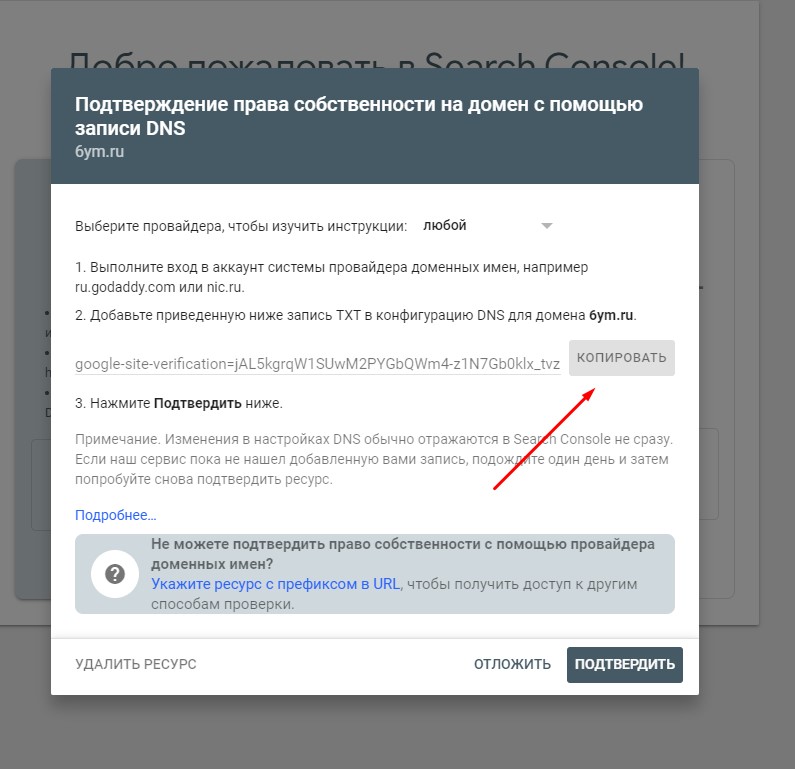
Обратите внимание на код, который выглядит примерно так:
Это и есть то, что нужно добавить в DNS- запись. Как это сделать, спросите вы? Просто. Переходим в панель управления хостинг ом . Я буду показывать на примере ISPmanager . Учтите, данный способ сработает только в том случае, если вы используете хостинг и NS- записи от одного поставщика.
Если нет, то методика кардинально меняется, смотрите инструкции вашего хостера и регистратора домена. Там должно быть указано, как вносятся записи в DNS при использовании разных поставщиков.
Итак, первым делом заходим в ISPmanager → раздел «Доменные имена».

Выбираем нужный домен → тыкаем по «Записи».

Нажимаем кнопку «Создать».

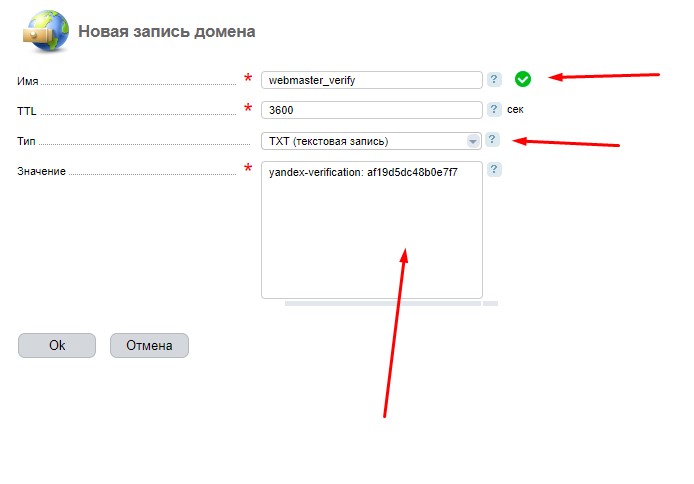
Теперь делаем тоже самое, что и на скриншоте.

Вводим любое имя латиницей, главное, чтобы вам было понятно.
Тип выбираем « TXT (текстовая запись)»
В поле значение вставляем код для верификации. Следите, чтобы в поле значение не было лишних пробелов, например, после самого кода.
Теперь нажмите окей. Сразу проверять верификацию не бегите, DNS- записи обновятся не раньше, чем через 15 минут, но сие дело может затянуться и на 24 часа.
А теперь давайте поговорим о том, как верифицировать сайт на WordPress в Search Console с помощью записи в DNS. У данного инструмента при использовании такого способа гораздо больше возможностей, ведь вы можете использовать функцию «Доменный ресурс», которая позволяет:
Управлять сайтом с множеством поддоменов становится заметно проще. Например, меньше проблем с мультисайтом с региональными поддоменами.
Собственно, на этом преимущества и заканчиваются, но это реально удобно. Только вот здесь регистрация посредством внесения записи в DNS необходима.

Нажимаем кнопку «Продолжить». Сгенерируется код, который нужно внести в качестве TXT- записи в DNS.

Подтвердить сможете не раньше, чем через 15 минут. Вполне возможно, что прождать придётся 24 часа.
Ещё два способа подтверждения права собственности на сайт в Search Console
Да, вы, наверное, обратили внимание, что можете подтвердить права на сайт посредством Google Analytics и Google Tag Manager. Делается это только после подключения Гугл Аналитики (в новой версии всё равно придётся подключить Менеджер Тегов), так что можете использовать любой из способов.
Инструкция о том, как подключить Google Analytics в WordPress, находится по ссылке.
Всё легко, главное не усложнять
Пробуйте сначала самые простые методы для верификации сайта на базе WordPress в Яндекс Вебмастер и Google Search Console. Смысла использовать более сложные с пособы попросту нет. Вот если не сработает предложенный способ, тогда юзайте альтернативу.

Еще не так давно для создания персонального или корпоративного сайта требовалась работа целой команды профессионалов, состоящей из веб-дизайнеров, программистов и системных администраторов, так как готовых решений просто не существовало. Сегодня процесс создания сайта практически полностью автоматизирован, современные системы управления контентом (CMS) позволяют создать веб-сайт всего за несколько простых шагов. В данной статье мы расскажем, как создать персональный блог или сайт небольшой компании на базе одной из самых популярных в мире CMS – Wordpress.
Выбор виртуального сервера для размещения сайта дает разработчику очевидные преимущества по сравнению с shared-хостингом:
- гораздо больший объем дискового пространства, чем при заказе обычного виртуального хостинга;
- широкие возможности по самостоятельной настройке собственного сервера;
- разрешения на запуск собственных команд, сервисов, скриптов внутри сервера;
- возможности для быстрого масштабирования проекта.
Чтобы подобрать наиболее подходящий тариф, необходимо предварительно оценить средний уровень посещаемости нового сайта, а также количество вычислительных ресурсов, необходимых для программных решений, используемых в проекте (скриптов, плагинов, шаблонов и т.д.). Для выбора наиболее подходящего тарифа, можно воспользоваться рекомендациями, представленными на нашем сайте. Разработчику личного блога для небольшой целевой аудитории стоит выбрать тариф Hosting 1 (до 1 000 посещений в сутки). Для создания популярного контент-проекта, рассчитанного на широкий круг посетителей, рекомендуется выбрать тарифный план Hosting 2 (до 5 000 посещений в стуки). Для более масштабных и популярных проектов имеет смысл обратить внимание на более производительные тарифные планы.
Veesp предоставляет в аренду виртуальные серверы с уже предустановленной CMS Wordpress. В данной статье мы пошагово продемонстрируем процесс создания нового сайта на примере нашего виртуального сервера, однако, вся информация приведенная в статье справедлива и для любого другого хостинг-провайдера.
Для начала работы зарегистрируемся на сайте хостинг-провайдера.

После окончания регистрации Вам будет выслано письмо с предложением активации новой учетной записи. Перейдите по указанной ссылке и следуйте указаниям на сайте.


Заказ виртуального сервера
Далее необходимо заказать виртуальный сервер, в данной статье для примера будет использован тарифный план Hosting 2. В меню Order выбираем пункт Compute VPS и следуем указаниям на сайте. В поле Hostname можно указать любое имя хоста, в поле OS Template необходимо выбрать Wordpress. После указания всех необходимых данных, нажмите Continue и оплатите выставленный счет удобным для вас способом.

Настройка DNS-записей
После активации услуги хостинга, мы сможем увидеть статус заказанных услуг в рабочем кабинете и выполнить необходимые настройки:


Теперь открываем раздел Domains и выбираем заказанный ранее домен, затем переходим на вкладку DNS Management и вводим IP адрес нашего сервера в поле Address, в поле Record Type должно быть выставлено значение A, а в поле Hostname вводим специальный символ @ ("собака"). Все готово, сохраняем новые настройки. Обновление информации DNS может занять от нескольких минут до нескольких часов.

Настройка Wordpress


Настройка FTP-клиента
Для полноценной работы с сайтом администратору потребуется доступ к файловой системе сервера, поэтому на седьмом шаге мы настроим FTP-клиент для работы с сайтом. Все учетные данные, необходимые для настройки FTP-подключения есть в личном кабинете пользователя. Покажем на примере FTP-клиента FileZilla процесс выполнения настроек SFTP: в поле Host введем IP адрес сервера, можно указать стандартный порт 22, обязательно выберем протокол SFTP, тип входа Normal, логин root и пароль для пользователя root, указанный в панели управления.

После выполнения настроек соединимся с нашим сервером и получим доступ к файловой системе, наш сайт находится в папке /var/www/html.

Таким образом, задача создания современного сайта на Wordpress на виртуальном сервере решается очень просто и быстро. Последовательно выполняя все действия, описанные в статье, даже самый неподготовленный пользователь сможет запустить собственный веб-сайт за несколько несложных шагов.
Любой пользователь Интернет имеющий домены на серверах хостинг-провайдеров могут создавать и редактировать свои DNS записи. DNS записи имеют Имя, Тип записи и Адрес. Эти названия в различных панелях могут меняться. Например, может быть так:
Имя/Хост/Псевдоним; Тип записи; Значение/Ответ/Назначение/Адрес.

Во всех вариантах «Тип записи» остается неизменным.
Имя записи
Имя записи, оно же хост/псевдоним это доменное имя, к которому принадлежит или привязана создаваемая запись.
DNS записи- типы
Рассмотрим основные типы DNS записей, с которыми предстоит сталкиваться при обслуживании своих доменов.

Тип записи А
Тип записи: А (address record) или (адрес Internet 4). Этот тип записи привязывает конкретное доменное имя на определенный, точный IP-адрес.
Можно добавить больше одного IP адреса для одного домена (имени хоста). Это нужно если используется firewall. Для этого нужно добавить вторую запись типа A, аналогично первой. Указав только другой IP.
В теории можно для одного IP адреса, указать более одного домена. Но этого делать не нужно, так как система доменных имен (DNS) имеет запись специально предназначенную для создания псевдонимов. Называется эти запись типа CNAME.
Тип записи АААА
Тип записи: AAАA (address record для IPv6) или (адрес Internet 6). Тоже. Что и тип записи А, но IP адрес имеет внешний вид по протоколу IPv6. Например: IPv6-2a03:4900:0:3::99:155
Тип записи CNAME
CNAME (каноническое имя -canonical name record). Запись типа CNAME позволяет иметь и использовать на сервере более одного имени домена (хоста).
Сначала создается одна запись типа А, для одного IP адреса. Имя домена в записи типа А, называется каноническим именем. Другие домены называют мнемонические. Мнемонические имена могут быть псевдонимами (произвольными именами) или субдоменами. Здесь пример CNAME записи:
Сервер может иметь любое количество псевдонимов. Для каждого псевдонима нужно создать запись типа CNAME.
Еще пример записи CNAME:
hosting-1 IN A 8.8.8.8
www IN CNAME hosting-1
ftp IN CNAME hosting-1
Покупаем второй IP и на второй IP переводим поддомен ftp:
hosting-1 IN A 8.8.8.8
hosting-2 IN A 8.8.8.9
www IN CNAME hosting-a
ftp IN CNAME hosting-b , переносим на второй хостинг FTP –сервер.
Еще пример записи CNAME:
hosting-1 IN A 8.8.8.8
peter IN CNAME hosting-1
oleg IN CNAME hosting-1
Следующими записями CNAME привязываем псевдонимы:
Еще пример переадресация (редирект) с помощью записи типа CNAME
Обычно, сервера по умолчанию создают записи CNAME только для поддоменов основного домена и не делают их для других доменов (как на фото).

Тип записи MX
MX (почтовый сервер). Эта запись создает поддомен, который обслуживается внутренним (своим) почтовым сервером.
В качестве почтового сервиса можно использовать сторонние почтовые сервера. Для этого вам нужно привязать свой домен к стороннему почтовому серверу. На нем вам создадут, автоматом, MX запись. Если не создадут, то дадут адрес почтового сервера. После этого вам нужно создать записи типа CNAME и MX на своем сервере.

На почтовом сервере Яндекс, можно без делегирования домена, подключить его только к почтовому серверу Яндекс, создав там, почтовый ящик.

Тип записи NS
Тип записи NS (сервер имён). Это, пожалуй, самый важный тип записи. Он определяет домены (адреса) DNS серверов, обслуживающих этот домен.
Тип записи TXT
TXT (текстовая запись). Это информационная запись. Она не несет функциональной нагрузки.
Запись типа SOA (Start Of Authority)
Запись типа SOA показывает, где храниться на каком сервере лежит основная информация об этом домене. В записи типа SOA указывается полное, уточненное доменное имя зоны. Уточненное доменное имя должно оканчиваться точкой. В записи SOA может стоять символ @, вместо уточненного имени. В этом случае, доменное имя будет взято из файла конфигурации.
Далее в записи SOA указываются:
- Произвольный серийный номер версии данных (Serial). При запросе вторичного сервера на обновление данных, он, прежде всего, проверяет серийный номер;
- Периодичность запроса для обновления данных со стороны вторичного (Secondary) сервера (Refresh), в секундах;
- Период повторного запроса вторичного сервера при первичной неудаче (Retry);
- Срок действия (годности) данных (Expire), иначе истечение времени, через которое вторичный сервер перестанет обслуживать запросы, если ему не получиться восстановить связь с первичным сервером, в секундах;
- И последнее, время жизни данных зоны DNS в кэше сервера (TTL), запросившего их, в секундах.
Приведу пример записи SOA, для Microsoft DNS

Как редактировать DNS записи в панели ISPManager
В панели ISPManager DNS записи редактируются на вкладке: Доменные имена→ «Клик» по домену.

Как редактировать DNS записи в панели DirectAdmin
В панели DirectAdmin DNS записи редактируются на вкладке: Управление DNS.
В этой статье мы расскажем, как добавить сайт в поисковые системы: как проиндексировать сайт в Яндексе и добавить сайт в поиск Google.
После публикации сайта позаботьтесь о том, чтобы пользователи могли найти его в Интернете. Если пользователь знает URL-адрес сайта, сделать это легко. Сложнее сделать так, чтобы сайт быстро находился через поисковые системы.
Возникает закономерный вопрос: «Я уже создал сайт, как его разместить в Интернете?». Это связано с индексацией сайта. Прежде чем понять, как добавить свой сайт в поисковики Яндекс и Google, разберемся, что такое индексация.
Бесплатный SSL-сертификат
Что такое индексация
Индексация сайта — это добавление его страниц в базу поисковых систем (поиск в Яндекс, Google, Рамблер, Yahoo, Mail, Bing и т.д.). Чтобы проиндексировать веб-страницы, поисковики отправляют на обход специальных роботов. Они анализируют HTML-код сайтов, учитывая:
- правильное наполнение страниц метатегами (description, title, keywords, h1, p) и их соответствие стандартам вёрстки;
- грамотное расположение текста;
- перелинковку;
- наличие карты сайта (sitemap);
- микроразметку.
В результате проверки роботы индексируют сайт, и он начинает отображаться в поисковой выдаче. Как добавить сайт на индексацию в поисковики, читайте ниже.
Почему сайта нет в Yandex и Google
Процесс индексации может занимать несколько недель. Представьте, какое количество новых сайтов нужно обойти роботам. Кроме того, не все страницы одного сайта индексируются одновременно. А если в коде есть то, что не удовлетворяет требованиям поисковых систем, индексация затянется.
Если вы только что разместили сайт в Интернете, он не будет сразу же отображаться в Яндекс и Google. Если вам нужно, чтобы сайт как можно быстрее отображался в поисковой выдаче, ускорьте индексацию вручную.
Ниже рассмотрим, как бесплатно добавить сайт на индексацию в поисковики.
Как ускорить процесс индексации сайта
Как сделать так, чтобы сайт стал быстрее видимым для поисковых систем? Нужно самому указать на свой сайт Яндекс и Google. Это делается через специальные панели, предназначенные для разработчиков сайтов: Яндекс.Вебмастер и Google Search Console. Прежде чем следовать инструкции о том, как разместить сайт в Гугл и в Яндекс, авторизуйтесь в нужной системе.
Как добавить сайт в Яндекс.Вебмастер
Чтобы добавить сайт в поисковую систему Яндекс, следуйте инструкции ниже:
Введите адрес сайта (доменное имя) и нажмите Добавить:

Размещение сайта в Яндекс.Webmaster
Подтвердите права на сайт. Сделать это можно через:
- код-страницы (Метатег);
- загрузку файла на хостинг (HTML-файл);
- или добавление TXT-записи (DNS-запись).

Мы рекомендуем добавить DNS-запись, так как это наиболее простой способ.
Кликните по вкладке «DNS-запись» и скопируйте значение TXT, которое нужно добавить:

Яндекс.Вебмастер: подтверждение прав на сайт
Определите, какие DNS-серверы прописаны для домена, по инструкции. От этого будет зависеть, где добавить TXT-запись:
Дождитесь обновления зоны домена.
Готово, вы добавили TXT-запись для подтверждения права на домен.
После подтверждения прав нажмите Проверить. Если права подтверждены корректно, вы увидите следующее:

как добавить сайт в поиск яндекса
После мы рекомендуем воспользоваться инструментом Переобход страниц. Через него можно задать, какие страницы сайта стоит проиндексировать в первую очередь.
Готово, вы ускорили индексацию сайта. Теперь вы знаете, как добавить сайт в Вебмастер.
Описанный способ не требует технических навыков и знания SEO-оптимизации, но не гарантирует, что сайт сразу появится в поисковой выдаче. Если вы технически подкованы, воспользуйтесь другим способом: Как добавить сайт в поиск Яндекса.Как добавить сайт в поиск Google
Как разместить сайт в Гугле, вы узнаете по инструкции:
Введите адрес сайта в первом блоке и нажмите Продолжить:

Как добавить url в поисковые системы
Добавьте нужную запись в зону домена по инструкции ниже и нажмите Подтвердить.Скопируйте значение TXT-записи.
Определите, какие DNS-серверы прописаны для домена, по инструкции. От этого будет зависеть, где добавить TXT-запись:
Дождитесь обновления зоны домена.
Готово, вы добавили TXT-запись для подтверждения права на домен.

Если права подтверждены корректно, вы увидите уведомление. Нажмите Готово:

Готово, вы ускорили индексацию сайта. Теперь вы знаете, как добавить сайт в поисковики.
Читайте также:

