Как изменить cur файл
Обновлено: 01.07.2024
Привет всем!!
Я не буду цитировать википедию, кому надо, прочтёт сам. Попробую объяснить проблему тезисно.
Мне понадобилось сделать для сайта курсор (покуда один).
В принципе, без проблем можно использовать любое изображение, но не все браузеры понимают такой юмор.
Интернет быстро выдал информацию, что CUR (Windows Cursor) это тот же ICO, так что никаких проблем - любой графический редактор, сохраняющий в ICO (файл иконок Windows), потом меняем расширение и баста. Ведь ICO это почти BMP, но с возможность задавать прозрачный цвет и хранить несколько различных изображений. При показе иконки windows самостоятельно подбирает иконку оптимального размера для своей темы.
В 90% случаев смена ICO на CUR оправдано, но вся проблема в том, что форматы не 100% идентичны.
Давайте начнём со структуры данных. Они хранятся в little-endian формате, т.е. к примеру число 45661(10), оно же B25D в файле хранится как 5DB2.
Заголовок (6 байт):
2 байта - резерв. Всегда 0000
2 байта - тип файла. 1 - ICO, 2 - CUR (0100 или 0200)
2 байта - количество изображений в файле. Имеет смысл для иконок, в нашем случае 1, минимум 1
Далее следуют каталоги - один за другим. Их столько, сколько изображений в файле.
Каталог информации об изображениях (16 байт):
1 байт - ширина изображения (max 255; 0=256)
1 байт - высота изображения (max 255; 0=256)
1 байт - сколько цветов палитре. Для полноцветных=0
1 байт - резерв = 0
2 байта - количество плоскостей (0 или 1 для ICO). А вот для CUR это горизонтальная координата (x) "горячей точки" в пикселях относительно левого края изображения, начиная с 0.
2 байта - количество битов на пиксель (для ICO). Не все редакторы его заполняют, оставляя = 0. Эту информацию легко восстановить зная габариты картинки и размер в байтах. В случае хранения PNG (Vista+) число цветов берётся из его заголовка.
А вот для CUR это вертикальная координата (y) "горячей точки" в пикселях относительно верхнего края изображения, начиная с 0.
4 байта - размер растра в байтах
4 байта - абсолютное смещение растра в файле
В целях совместимости условимся, что курсор будет иметь размер 32x32. Скорее всего можно любой другой, но мне в лом проверять это.
Размер палитры указываем какой нравится. Полноцветные (24 бита) занимают в 5-6 раз больше места чем 16-ти цветные и примерно в 2 раза больше чем 256-ти цветные.
Вариант для бедных - в Paint рисуем курсор, сохраняем в BMP формате с нужной глубиной цвета. В Irfan View перегоняем картинку в ICO. В любом HEX редакторе правим в 3 местах: тип файла (3-й байт в файле) с 01 на 02 и 11й, 13й байты на координаты "горячей точки", или, другими словами, кончика стрелки курсора. Потом просто меняем расширение на CUR.
Вариант для богатых - IcoFX. Он сохраняет картинку в ICO формате, дальше ручками правим нужные биты и готово. Но есть недостаток - редактор сохраняет полноцветные иконки.
(. не забывайте про прозрачный цвет фона. )
Сравнение ICO и CUR:
Последнее. Если вы уже перегоняете многостраничный ICO в CUR с целью получения анимированного курсора, то оставьте эту затею. При показе курсора будет видно только последнее изображение. Кому нужны анимированные курсоры - копаем в сторону ANI формата.
Информация не претендует на звание всеобъемлющей, вероятно есть более цивилизованные решения, но моё наглядно показывает структуру данных, что иногда полезно.
Готовый CUR файл выложить не могу, сайт не пропускает )
Кстати, о вопросе смены курсора для браузеров. FireFox, IE и наверно другие на ура воспринимают возможность использования нарисованного курсора. А вот Opera таких вольностей не позволит, так что для неё надо через запятую указывать только стандартный, благо, доступно 16 видов. Вот пример стиля CSS:

Файл с CUR расширением файла является статическим файлом для Windows Cursor. Это все еще изображения, которые идентичны файлам .ICO (Icon) во всех отношениях, кроме различного расширения. Вместо этого файлы анимированных курсоров имеют расширение .ANI.
Различные файлы курсора видны в операционной системе Windows, когда указатель мыши выполняет определенные задачи, например, как заглавная буква «i» при расположении над текстом или как песочные часы, когда что-то загружается.
Файлы анимированных и статических курсоров можно найти в папке% SystemRoot% \ Cursors \ в Windows.

Как открыть файл CUR
Пользовательские файлы CUR, которые вы хотите использовать в Windows, можно импортировать через апплет панели управления мышью . Управление мышью Панель управления командной строки команда открывает это тоже.

Если вы хотите увидеть, как файл CUR выглядит как изображение, а не использовать его в Windows в качестве курсора, откройте файл CUR с помощью Inkscape , продуктов ACDSee или Axialis CursorWorkshop — другие графические программы также могут работать.
RealWorld Cursor Editor — это бесплатное программное обеспечение, которое может как редактировать существующие файлы CUR, так и создавать новые из других форматов файлов изображений.
Если вы обнаружите, что приложение на вашем компьютере пытается открыть файл CUR, но это неправильное приложение, или вы хотите, чтобы другая установленная программа открывала файлы CUR, узнайте, как изменить программу по умолчанию для определенного расширения файла в Windows.
Как конвертировать файл CUR
Лучший способ конвертировать файл CUR — использовать упомянутую выше программу RealWorld Cursor Editor или бесплатный онлайн-конвертер CUR на сайте Convertio . Некоторые форматы файлов, которые вы можете преобразовать в CUR, включают PNG , ICO, GIF , JPG и BMP .

PicPick - один из лучших программ для создания скриншотов. Среди особых возможностей стоит выделить возможность захвата всего экрана, активного окна, отдельной области экрана, целых веб-страниц (с возможностью прокрутки) или же произвольный часть рабочего стола. Помимо того, что программа распространяется бесплатно для некоммерческого использования и доступна на русском языке, в нем есть еще и такие полезные функции, как линейка, лупа, грифельная доска, цветовая палитра и т.д. В настройках программы можно назначить горячие клавиши для всех нужных действии, указать данные FTP для автоматической отправки скриншотов на удаленный.
XnView 2.43

XnView - довольно мощная программа, сочетающая в себе множество функций по работе с изображениями. Это может быть и простой просмотр файлов, и их конвертирование, и незначительная обработка. Является кроссплатформенной, что позволяет использовать её практически в любой системе. Программа уникальна ещё и тем, что поддерживает около 400 различных форматов изображений, среди которых встречаются как самые используемые и популярные, так и нестандартные форматы. XnView может производить пакетную конвертацию изображений. Правда, сконвертировать их можно только в 50 форматов, но среди этих 50 форматов присутствуют все популярные расшир.
Chasys Draw IES 4.35.02

Chasys Draw IES - многофункциональный редактор, включающий ряд таких утилит, как графический редактор, утилиту для просмотра изображений и фото, модуль для пакетного преобразования графики и модуль по конвертации цифровых фотографий в RAW-формат. В главном окне приложения можно персонализировать рабочий лист, выбрав тип проекта, который необходимо создать. Приложение позволяет осуществлять такие сложные манипуляции с изображениями, как создание композиция для печати, анимация для веб-ресурсов, изображение для компакт-диска, DVD. Программа позволяет сканировать изображение при наличии нужного оборудования. Помимо такого набора.
XnConvert 1.73

XnConvert – полезная утилита для конвертирования и первичной обработки фотографий и изображений. Работает с 400+ форматами. Поддерживает все популярные графические форматы. С помощью простых инструментов XnConvert можно регулировать яркость, гамму и контрастность. В приложении можно менять размер фотографий, накладывать фильтры и ряд популярных эффектов. Пользователь может добавлять водяные знаки и заниматься ретушью. При помощи приложения можно удалять мета-данные, обрезать файлы и вращать их. XnConvert поддерживает журнал, в котором пользователь увидит всю подробную информацию о своих недавних манипуляциях с изображениями.
IrfanView 4.40

IrfanView – бесплатный просмотрщик графических файлов, отличительными чертами которого является малый размер и функциональность. IrfanView поддерживает большое количество форматов, обладает понятным интерфейсом и необходимым набором функций. Так, с её помощью можно не только просматривать изображения, но и поворачивать их под любым углом, заниматься небольшим исправлением цветов, убирать эффект красных глаз с фотографий и т.п. Также, с помощью IrfanView можно делать скриншоты (как всего экрана, так и отдельных областей), выдирать значки и иконки из различных файлов, переименовывать файлы по заранее заданному шаблону, а.
Alternate Pic View 2.310

Alternate Pic View - это простая программа с понятным интерфейсом, предназначенная для просмотра изображений. Помимо этого, она позволяет применять к изображениям ряд других действий. Это приложение дает возможность переходить по каталогам и просматривать изображения с помощью легко настраиваемого интерфейса. Работает практически со всеми, часто используемыми, форматами файлов: bmp, gif, png, jpg, ico и другими. Имеет открытый исходный код, разработанный на CBuilder 5. С помощью Alternate Pic View, пользователь может редактировать цвета, делать зеркальные отображения, изменять цвет, контрастность и резкость изображения.
Xlideit Image Viewer 1.0.150305

Xlideit Image Viewer - маловесная и удобная утилита, созданная для облегчения редактирования изображений, фотографий. Приложение позволяет одновременно просматривать интересующие картинки и редактировать их. Встроенный редактор помогает корректировать размер, поворачивать изображения, создавать своё слайд-шоу. Также посредством программы можно обрезать картинки до нужных размеров, изменять их масштаб. Пользователь может изменять широкий спектр конфигурационных настроек под собственные нужды. Поддерживает полноэкранный режим, достаточно нажать F11 и режим будет запущен. Принцип работы Xlideit Image Viewer прост: достаточно загру.
Image Tuner 5.2

Image Tuner – программа для пакетной обработки изображений, позволяющая изменять размер рисунков или фотографий, изменять степень сжатия, а также конвертировать изображения в другой формат. Отличительной особенностью данной утилиты является то, что в ней уже присутствует несколько шаблонов для изображений, что позволяет сразу создать необходимый вид изображений для последующего размещения их, например, в социальных сетях. Кроме того, утилита позволяет выполнять стандартные операции с изображениями, например, поворачивать их. Также, программа может работать с цифровыми камерами, т.е. она понимает формат изображений, используемый.
ImBatch 5.6

ImBatch позволяет быстро и просто редактировать любое изображение. Достаточно открыть его или перетащить в окно программы и можно приступать к работе. Позволяет включить предварительный просмотр от эффектов и изменений и подойдёт для простого изменения цвета или для масштабирования, как и для более профессиональной работы. Программа ещё хороша тем что лёгкая и не нагружает процессор при работе, всё очень быстро - открыл изображение, наложил эффект, сохранил. Имеет широкий выбор инструментов и возможностей, может наложить эффекты, например размытие, цветовые настройки и многие другое. ImBatch поддерживает множество языков, в том.
WildBit Viewer 6.3

WildBit Viewer – программа для просмотра цифровых фотографий, отличающаяся обилием функций и возможностей. Так, например, в программе присутствует стандартный редактор эффектов, а также имеется возможность использовать готовое изображение в качестве фона для рабочего стола. Кроме этого, вы можете просматривать изображения в режиме слайд шоу, что удобно, если вы показываете свои фотографии кому-то и не хотите вручную их листать. В программе имеется более 70 эффектов перехода при показе слайд шоу. Ещё одна функция программы – отображение всех метаданных, а также переименование изображений. Поддерживается и пакетное переи.
Falco GIF Animator 4.3

Falco GIF Animator – профессиональная программа для создания анимации. С помощью программы Falco GIF Animator вы легко сможете создавать анимированные gif-файлы, что может пригодиться практически в любой отрасли, как для создания значка, так и для использования файла в компьютерной игре. Программа Falco GIF Animator поддерживает практически все форматы, которые используются для создания анимации. Также, данная утилита обладает удобной историей отмены с бесконечным числом ваших действий, что позволяет отменить любое ваше действие. Ещё одна особенность утилиты – наличие большого количества эффектов, которые легко можно использова.
Inkscape 0.92

Inkscape - открытый редактор векторной графики, функционально схожий с Illustrator, Freehand, CorelDraw или Xara X и использующий стандарт W3C под названием Scalable Vector Graphics (SVG). В программе поддерживаются такие возможности SVG как фигуры, контуры, текст, маркеры, клоны, альфа-канал, трансформации, градиенты, текстуры и группировка. Inkscape также поддерживает метаданные Creative Commons, правку узлов, слои, сложные операции с контурами, векторизацию растровой графики, текст по контуру, завёрстанный в фигуру текст, редактирование XML-данных напрямую и многое другое. Он импортирует файлы в таких форматах как JP.
Ashampoo Photo Commander 1.0

Программное обеспечение, которое представляет собой набор специальных многофункциональных средств, предназначенных для проведения работы с разнообразными графическими файлами. Кроме того, поддерживает определенные аудио и видеофайлы. Здесь пользователям предоставляются возможности по просмотру цифровых фото, организации процессов их сортировки и хранения в пределах жесткого диска. Также поддерживается работа с файлами типа RAW. Удобная функция – возможность использования программы в качестве медиапроигрывателя. Есть возможность создания различных презентаций и их записи на диски. Имеется полный набор графических инструментов дл.

Делать курсор или иконку не сложно. Я делал свои первые курсоры, ещё когда учился в школе. На компьютере стоял Windows 98, небо было голубее, а трава зеленее. Я научу вас создавать курсор в программе Photoshop, впрочем, вы можете делать его где угодно, хоть в MS Paint-e, главное, чтобы ваш графический редактор сохранял полупрозрачные PNG, однако все по порядку. Как обычно любой из вас сможет скачать PSD фаилы со слоями, а так же все то, что мы сделаем в этой статье.
Немного о курсоре
Для начала, вам нужно понять, что курсор, это не более чем прямоугольный кусок графики. Конечно, видим то мы только сам курсор, и это потому что остальная часть графики прозрачная, а значение Альфа канала сведено к нулю. Значит, прежде всего, нам нужен такой графический редактор, в котором можно работать с полупрозрачными областями и который может их сохранять, например в GIF или в полупрозрачный PNG 24. И это конечно Фотошоп, хотя изображение курсора можно сделать даже в Иллюстраторе, так как он тоже сохраняет в веб форматы. Замечу, что время GIF-а безвозвратно уходит. В отличие от PNG он имеет всего 256 цветов и не поддерживает полупрозрачность.
Рисуем курсор в Фотошопе вектором
По большей части нам не обязательно рисовать курсор ни в Фотошопе, ни в каком-либо другом графическом редакторе, так как практически ни один из них не умеет сохранять фаилы в курсорных форматах cur или ani. А сохранять в эти форматы умеют только спец программы предназначенные для рисования курсоров, однако, большая часть этих программ либо безнадежно устарела и не обновляется со времен Windows 98, либо предоставляет убожеские возможности управления графикой. Поэтому я и предлагаю сделать графику в старом добром Фотошопе, вместо того, чтобы разбираться с этими аля CursorEditor PRO, которые от Пэйнта отличаются разве что присутствием Альфа канала.
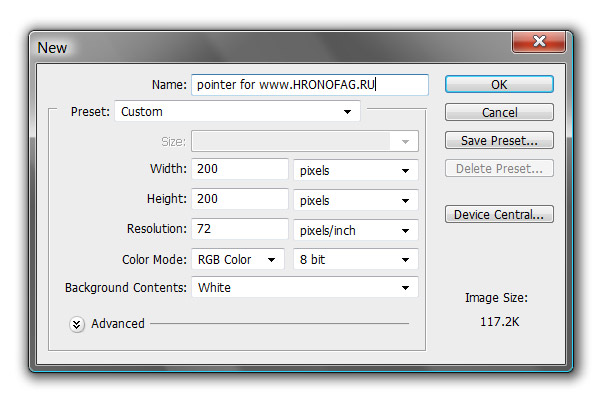
Начните с создания рабочей поверхности File > New и для наших целей нам подойдет размер 120 на 120 px с разрешением 72 dpi, цветовой режим RGB.

Создаем форму курсора

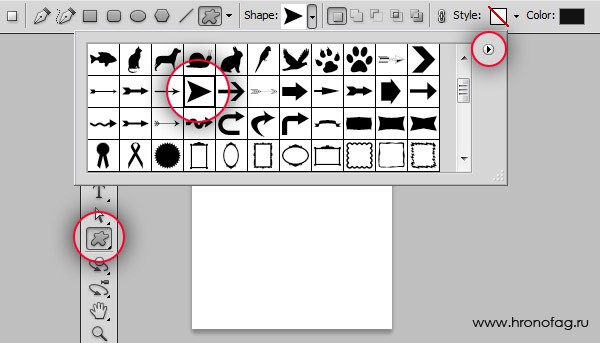
Выбираем нужную стрелочку, нажимаем SHIFT и проводим курсором по рабочей поверхности. В настройках инструмента обязательна опция Shape Layers, подробнее о которых можно прочитать в моей статье Shape Layer, Path и Fill Pixels. Если кратко, то Shape Layers создает слой заливки, к которому сразу прикрепляет векторную маску. Вектор в Фотошопе работает именно так.

Трансформируем курсор в Фотошопе
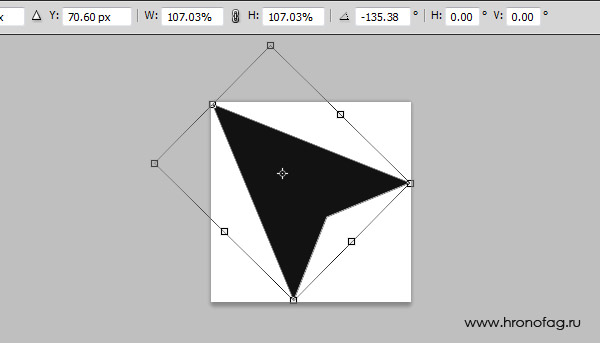
Теперь нам нужно трансформировать объект. Для этого выбираем Edit > Free transform, подробнее о котором можно прочитать в моей статье Трансформирование в Фотошопе, а посмотреть практическое применение в уроке об использовании Free Transform. Выберите Edit > Free transform, появится рамка трансформирования. Расположите курсор так, чтобы его кончик был в верхнем левом углу.

Теперь немного деформируем курсор и вот почему. Вы наверняка замечали, что стандартный курсор направлен не справа налево, а снизу наверх. Это не просто так. Возможно дедушка Фреид бы объяснил лучше, но психологически значительно проще воспринимать указатель, указывающий именно с низу вверх. Все равно, что начать есть левой рукой. Можно наловчиться, но не проще ли сделать так как надо сразу?
Опять выберите Edit > Free transform, для начала разверните курсор, затем уменьшите а после нажмите CTRL. Не отпуская его потяните за уголки рамки трансформирования. Переместите угол наклона ближе к левому краю так как у меня на картинке.

Применяем стиль для курсора





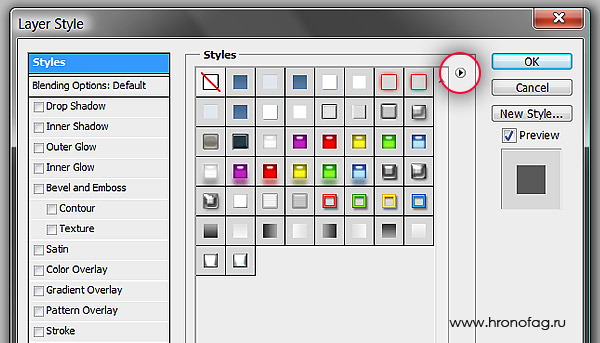
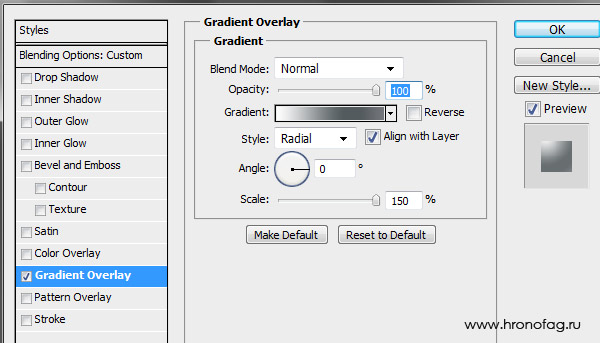
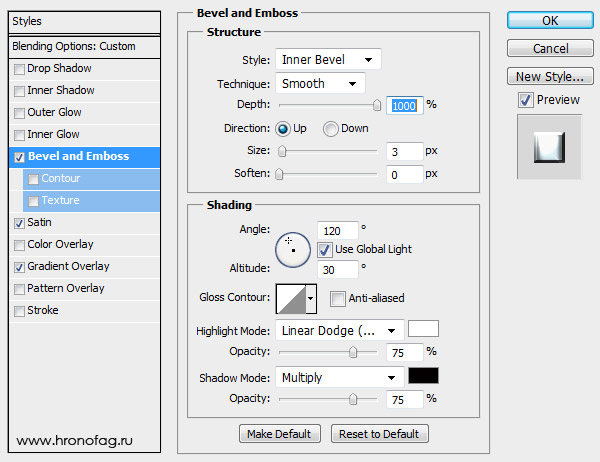
Теперь включите Bevel and Emboss, он создает псевдо 3D эффекты, подсвечивая слой с одной стороны темным цветом с другой светлым. За счет этого получается визуальная трехмерность.

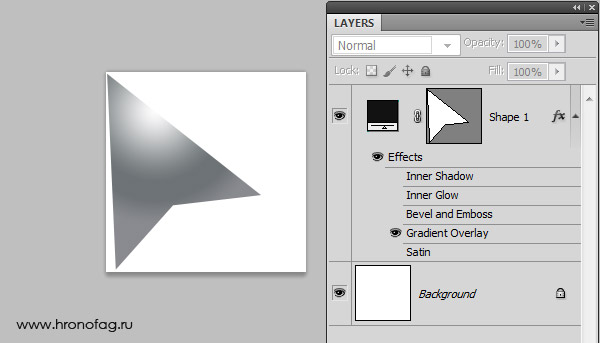
На всякий случай, вот эффекты, которых мы добились, если все настройки правильные. И если у вас отмечена галочка Preview, то вы видите превьюшку эффекта прямо под кнопкой New Style с правой стороны окна.

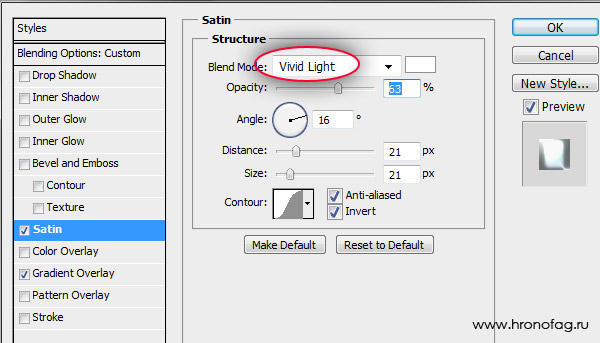
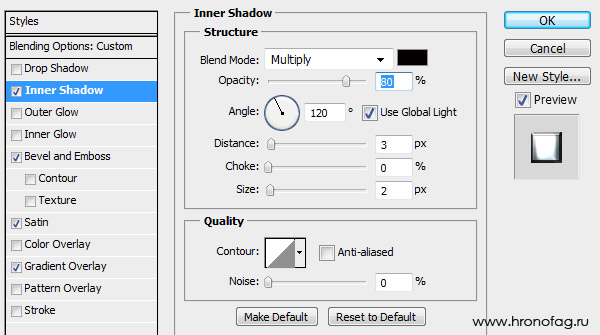
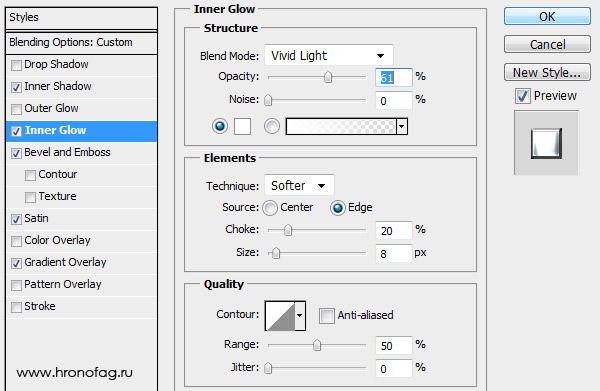
И Inner Shadow чтобы создать внутреннюю тень, подчеркнув края курсора. Воспользуйтесь своими настройками, или перепишите мои, это не так важно. И когда ваш стиль готов, вы всегда можете кликнуть по кнопке New Style и записать его в архив стилей.


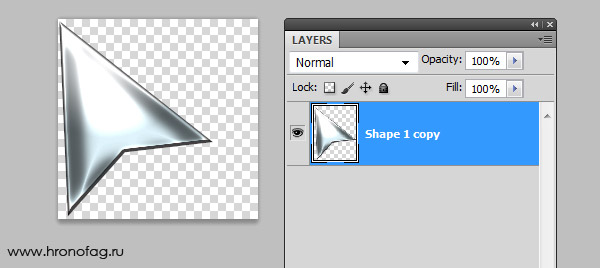
Сливаем слои и уменьшаем курсор
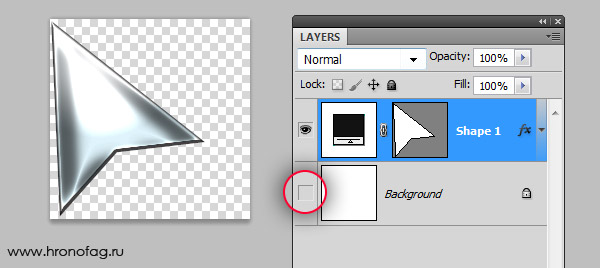
Мы практически закончили рисовать курсор, и как видите, в отличии от всех курсоро-подобных программ мы не мазали кистью, не возили мышкой по рабочей области, создавая какую то мазню. Все что мы сделали, нарисовали вектором форму и пощелкали по настройкам, чтобы создать оригинальный вид курсора. Более того, мы записали отличный Металлик стиль с бликами. А теперь, переходим к финальной стадии работы над курсором. Но до этого, отключите на панели слоев задний белый фон. Он нам больше не нужен, и мы не хотим чтобы он сохранился вместе с фаилом. Нам нужен только курсор и прозрачный фон.

Теперь выделите все слои, используйте SHIFT. Затем зайдите в Layers > Merge Layers Я не боюсь сливать изображение и терять мой векторный контур прежде всего, потому что он не представляет особой ценности, так как мы сделали его за 3 минуты. К тому же я сохранил созданный стиль, и могу применить его к чему угодно одним кликом. Однако если вам кажется что этот слой вам еще понадобится, сохраните его в PSD. Вот, зачем я сливаю слои. Сейчас мы будем уменьшать курсор, так как чаще всего курсоры достаточно маленькие, они не занимают ни пол экрана ни даже 200 px. В этом их курсорный смысл.

Конечно, я всегда могу воспользоваться галочкой Scale Styles в окне Image Size и Фотошоп постарается маштабировать стиль, однако он не сможет сделать это достаточно достоверно и стиль все равно поедет. Я хочу слить слои, чтобы перевести прикрепленный стиль в пиксели, так как для нас очень важно, чтобы маленький курсор выглядел так же как большой. Теперь слои слиты, у нас всего один слой с курсором в растре. Зайдиите в Image > Image Size и измените размер с 120 на 120 px на 32 на 32 px. И мы практически сделали наш курсор.

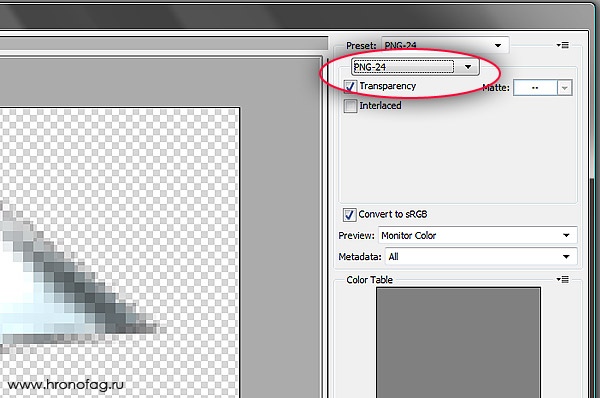
Сохранение курсора в PNG
Откройте File > Safe for Web and Devices и это окно специально создано для сохранения и оптимизации графики для веб, телефонов и планшетов. В появившемся окне вы увидите три области. Средняя область с изображением. Левая область с инструментами. И правая область с настройками. В правой области выберите PNG 24 из выпадающего меню и не забудьте галочку Transparancy, которая и добавляет в фаил альфа канал, скрывающий часть изображения. И это все настройки для нашего курсора. Нажимайте ОК.

Как сделать курсор в формате CUR

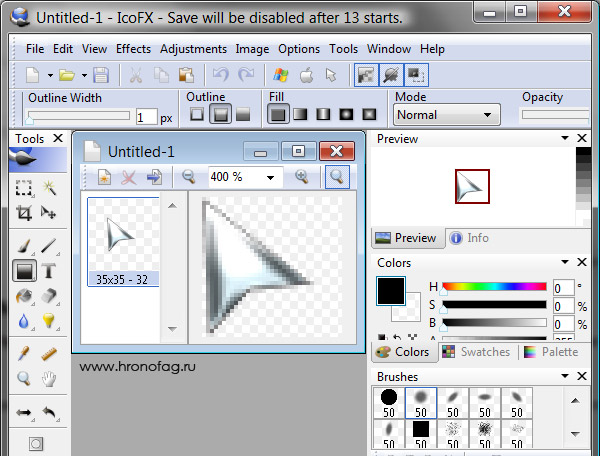
Открываем и сохраняем PNG в CUR
Открываем в программе IcoFX наш PNG. File > Open. В диалоговом окне выбираем Portable Network Graphic (*.jpg), чтобы видеть фаилы в формате PNG. Нашли, нажимаем OPEN.

Это пожалуй все что нужно сделать. Теперь сохраним эту картинку в формате CUR. Откройте File > Save As и в появившемся окне выберите формат Windows Cursor (*.cur). И это все. Мы только что создали работающий курсор в нужном формате.
Загружаем курсор в Windows

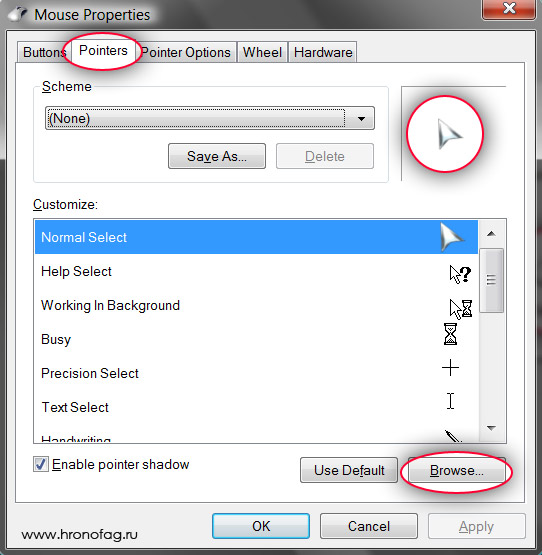
В появившемся диалоговом окне выберите вкладку Pointers и нажмите кнопку Browse. В новом диалоговом окне найдите свой курсор в формате CUR и загрузите его. И помните, что это лишь первый курсор в данной коллекции. Чтобы создать целую серию курсоров нужно отрисовать курсоры ко всем состояниям операционной системы, курсор ожидания, курсор при наведении на ссылку, курсор при наведении на форму с текстом и так далее. Либо заменить каждый на единственный, если вам не нужны ситуативные курсоры.

Курсор для сайта
Если вы хотите использовать курсор для сайта, то вам прежде всего необходим фаил курсора в формате CUR, который нужно загрузить на хостинг сайта и прописать его нахождение в CSS сайта. О том как это сделать подробно написано на сайте HTMLBook, который специализируется на HTML и CSS. И помните, что формат CUR сработает для сайта только у тех пользователей, которые пользуются Windows.
Читайте также:

