Как изменить цвет художественного оформления в coreldraw
Обновлено: 04.07.2024
Вначале было слово! Язык, разговорная речь плюс абстрактное мышление превратили человека умелого в человека разумного. Письменность связала отдельные группы людей в Общество. А в человеческом обществе принято не просто общаться, а делать это красиво. Отправлять душевные СМС-ки, вывешивать привлекательные ярлыки, передавать красиво оформленные документы. При этом использовать в своих посланиях и работах шрифт, соответствующий месту и времени.
За столетия развития искусства типографики созданы сотни тысяч шрифтов. Многие из них стали классикой и были переведены в цифровой формат — кто не знает гарнитуру Times, так любимую книжными издательствами (она помогает экономить бумагу). В газетах и журналах особенно часто используют семейства Pragmatica, Futura и Futuris Extra Bold. Все эти шрифты хороши, они легко читаемые. Но удобочитаемость и привычность далеко не всегда являются положительными свойствами. Бывают случаи, когда нужно отойти от шрифтов-штампов, выразив индивидуальность оригинальным шрифтом. Конечно, ничто не мешает заказать его для нового издания, продукта или рекламной компании в студии шрифтового дизайна. Но это весьма недешёвый путь.
А как насчёт попробовать самому с помощью одной из множества специализированных программ по созданию шрифтов? Разработка новых шрифтов — это целая наука со своими законами и правилами. Под силу ли новичку освоить их сразу — ведь придётся углубляться в дебри кернинга и трекинга, разобраться, что такое апроши и по каким правилам строятся собственно символы? К счастью, есть возможность только попробовать свои силы, а если появится серьёзный интерес — обратиться к «классике» шрифтового искусства. В таком случае для продолжающих мы рекомендуем не менее классическую книгу «Шрифты. Разработка и использование» (Барышников Г. М., Бизяев А. Ю., Ефимов В. В., Моисеев А. А., Почтарь Э. И., Ярмола Ю. А. М.: Издательство «ЭКОМ», 1997 г.). Мы же предлагаем решение для быстрого экскурса в мир индивидуальных шрифтов с помощью привычного инструмента — CorelDRAW. Это умение поможет и в решении практических задач, когда нужно быстро создать отдельные декоративные символы, не отрисовывая полного шрифта.
Сделай сам
Дизайнер, использующий CorelDRAW, может позволить себе такую роскошь, как создание собственного, совершенно оригинального шрифта — набора печатных символов (глифов). В него входят строчные и прописные буквы, цифры, знаки препинания, математические и специальные символы. Есть разные форматы шрифтов, но возьмём для начала TTF (True Type). В нём векторные рисунки символов, составляющих шрифт, могут быть масштабированы без потери качества.
Что нужно сделать, чтобы создать собственный оригинальный шрифт? Создать векторный набор: отрисовать, трассировать отсканированные изображения, преобразовать векторные элементы, применить векторные эффекты и последовательно экспортировать каждый символ в файл специального формата.
Технология создания шрифта в программе CorelDRAW трёхступенчатая:
1. Создание шаблона для разметки высоты, ширины, выступающих надстрочных и подстрочных элементов символов.
2. Отрисовка векторных символов — букв, знаков препинания, специальных символов.
3. Экспорт каждого символа в файл формата TTF с указанием расположения каждого символа.
Начинаем с глифов
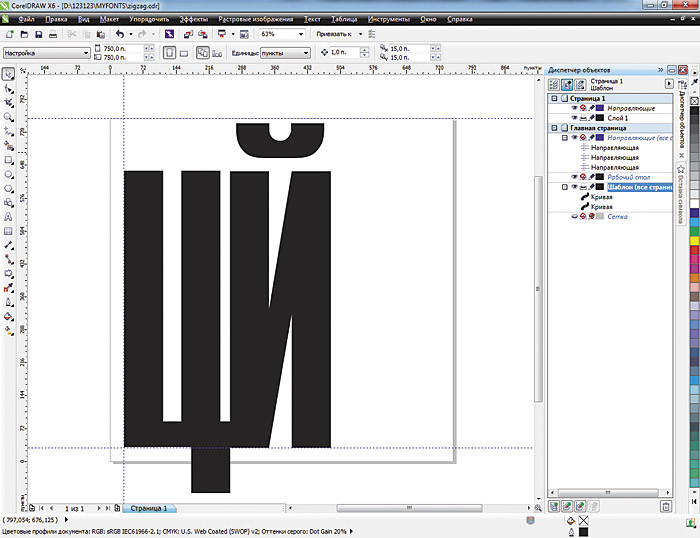
Давайте создадим декоративный шрифт с помощью модификации существующих символов, применим некоторые интерактивные векторные эффекты и создадим шрифт, отсканировав готовые символы. Сначала нам нужен комплект глифов. И начнём мы с создания многостраничного документа. Выбираем единицы измерения — пункты, размер документа — 750×750 пунктов. В диспетчере объектов создаём мастер-слой для шаблона. Всё, что размещено на мастер-слое, будет видимым на всех страницах документа. Устанавливаем направляющие, отступая на 30 пунктов от левого и нижнего края документа. Эти направляющие будут служить ориентиром для базовых линий размещения символов. Все символы должны быть размещены точно по направляющим. Вертикальная направляющая позволит регулировать расстояние между символами.
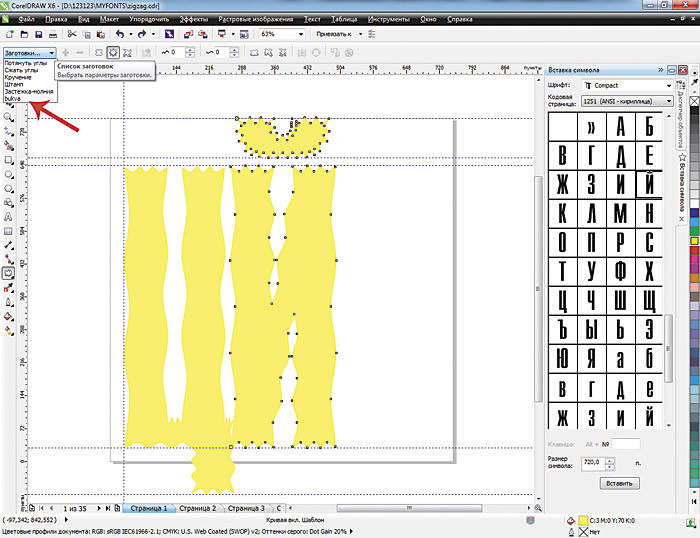
Открываем меню «Текст • Вставка символа» и выбираем базовую гарнитуру шрифта, который будем модифицировать. Устанавливаем размер символов равным 720 пунктам и помещаем на мастер слой два символа, содержащие выступающие подстрочные и надстрочные элементы — буквы «Ц» и «Й». Выбираем векторный эффект «Искажение». Настраиваем параметры искажения: тип — «застежка-молния», амплитуда — 6, частота — 5, сглаженное искажение. Эффект с такими параметрами будем применять ко всем символам, поэтому целесообразно сохранить его заготовку. Устанавливаем направляющие, определяющие высоту букв, выступающих элементов символов надстрочных и подстрочных элементов букв.

Рис. 1. Создание мастер-слоя для шаблона

Рис. 2. Шаблон буквы с выступающими надстрочными и подстрочными элементами после применения эффекта «искажение»
Содержимое мастер-слоя будет видимо на всех страницах документа. Каждый символ — в данном случае букву — будем размещать на отдельной странице, «вытаскивая» его из таблицы символов и применяя заготовку эффекта «искажение». После применения искажения каждый символ необходимо перевести в кривые.

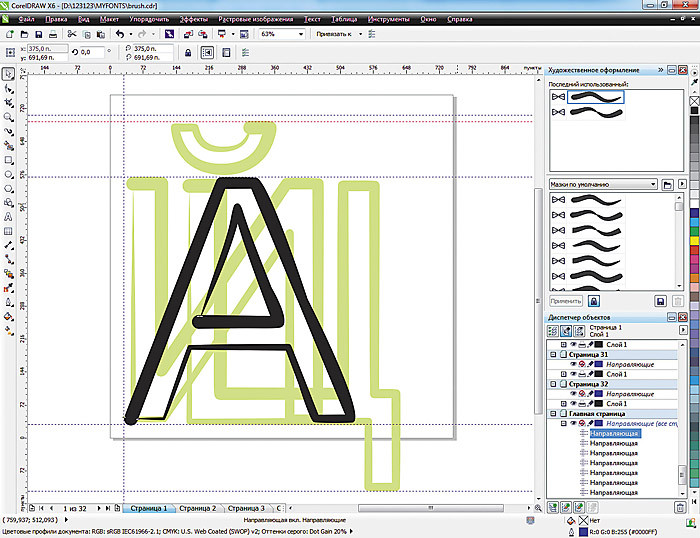
Рис. 3. Вставляем из таблицы символов букву «А», применяем эффект «искажение», а символ переводим в кривые
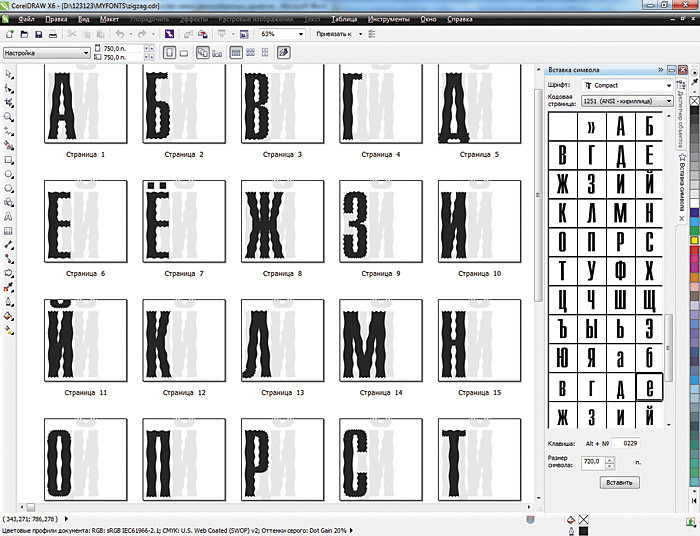
Эти операции повторяем, пока не будут созданы все прописные буквы. В результате появляется многостраничный документ. Для строчных букв можно создать ещё один шаблон и работать в отдельном многостраничном документе.
При создании символов с «наклонными» элементами, например, русской буквы «Д», лучше сдвинуть символ до края листа за вертикальную направляющую. Так удастся уменьшить расстояние между парой символов — буквой Д и предшествующей ей буквой. Иначе из-за наклона расстояние в паре «ГД» зрительно будет казаться больше, чем расстояние между остальными буквами. Профессиональные разработчики шрифтов решают эту задачу точной настройкой расстояний между определёнными символами, задавая кернинговые пары.
При экспорте символов в файл задаём любые имена файла и гарнитуры шрифта, но, конечно, лучше, если имена совпадают. Можно создавать шрифты различных начертаний — жирные, наклонные. Можно собрать все часто используемые в определенных дизайнерских макетах символы в единый символьный шрифт, а можно создавать «другой» шрифт, генерируя отдельные буквы. Захочется — сделаем шрифт, имитирующий рукописные, иногда нарочито небрежные буквы. А можем собственный ужасный почерк отсканировать и затем доработать в векторном формате. В шаблоне, если хотим, поменяем расстояние между базовыми линиями, уменьшая или увеличивая тем самым расстояние между буквами и ширину самих букв.
От глифов к шрифту
Но вернемся к разработке нашего шрифта. Превращаем совокупность символов в шрифт.

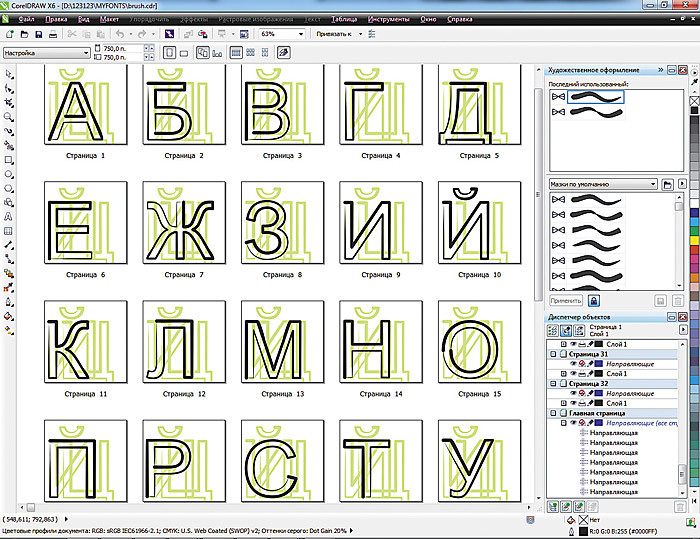
Рис. 4. Итоговый многостраничный документ с прописными буквами-символами «колючего» шрифта

Выбираем на первой странице документа букву «А», открываем меню «Файл • Экспорт», выбираем формат, в котором будем экспортировать символ, — TrueType, вводим имя нового файла.
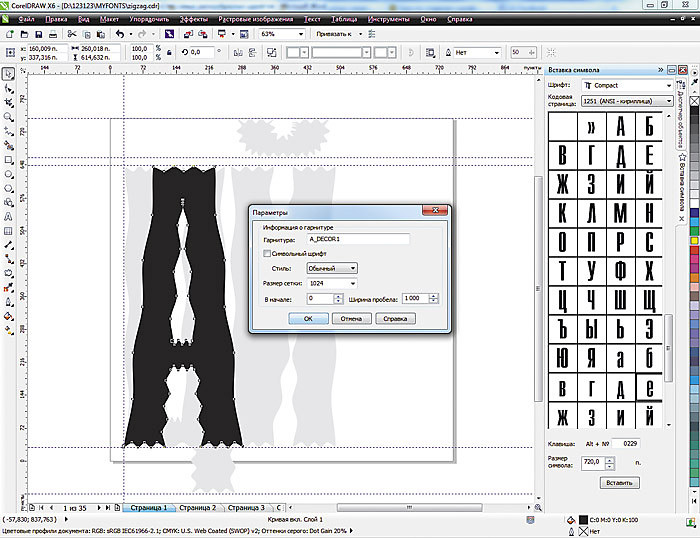
Рис. 5. Параметры шрифта: имя гарнитуры, к которой он принадлежит; начертание; наборный или символьный; размер координатной сетки, в которой представляются символы; ширина символа пробела

Рис. 6. Окно, в котором определяются параметры символа и его положение в шрифте
В окне «Размер проекта» показан первоначальный размер символа. Слева выведен пример символа с линиями границ и базовой линией. Если параметр «Авто» включен, ширина символа определяется автоматически — в соответствии с его первоначальными размерами и величиной отступа слева. После выключения этого параметра можно изменять ширину символа в окне примера или вводя числовые значения. В правом окне — определяется положение символа в шрифте. Уже поставленные в соответствие символы подсвечиваются чёрным цветом. Если вдруг возникла необходимость при экспорте изменить параметры символа, то необходимо сделать это для всех символов шрифта. После добавления всех символов устанавливаем шрифт в систему и смотрим результат.

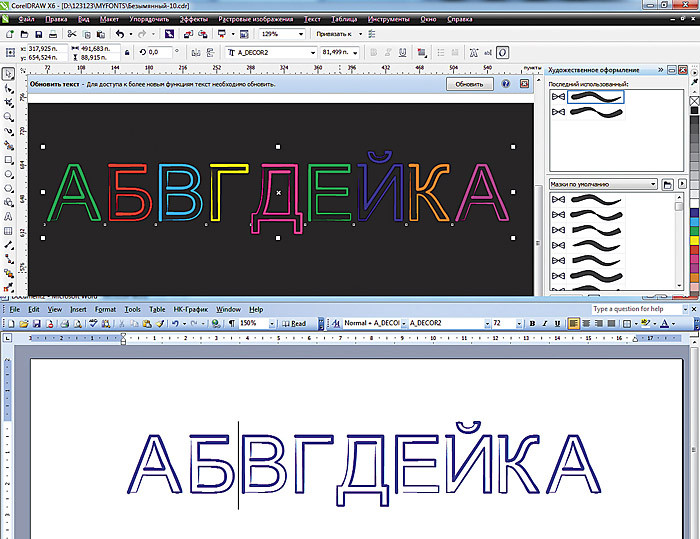
Рис. 7. Созданный декоративный шрифт позволяет работать с текстом, размещённым вдоль произвольного пути

Рис. 8. Этот же шрифт выбран для текста в программе Word
Шрифт может использоваться любыми приложениями, установленными на компьютере.
Идём дальше: нестандартный шаблон
Принято создавать шаблон для разработки букв, устанавливая размер документа 750×750 пунктов. Выставлять вертикальную и горизонтальную направляющие следует на расстоянии 30 пунктов от левого и нижнего края листа документа. Размер символа должен быть не меньше 720 пунктов (Ю. Ярмола. Компьютерные шрифты. СПб: BHV, 1994).
Однако иногда полезно нарушить принятые правила. Можно попробовать создать шрифт, выбирая размер документа 1500×1500 пунктов или размер символа в 1000 пунктов. Больший размер — и у вас больше простора для фантазий, прослеживания тонких линий объектов и их сглаживания.
Советы начинающим
Для опытного пользователя не принципиально наличие шаблона с изображениями букв-ориентиров — достаточно и направляющих. У него взгляд профессиональный, особенный. Когда начинающий пользователь осваивает создание шрифта в CorelDRAW, шаблон лучше иметь перед глазами, как ориентир. Когда нет шаблона, то примерно после 10-го символа «буковки» уже начинают «скакать», «дрожать» — дизайнер забывает про верхние границы буквы и нижний выносной элемент. А уж если в одном документе прописные и строчные, то проще поставить ещё один шаблон для строчных букв или создать новый документ.
Создание векторных символов
Это следующий этап. Можно «нарисовать с нуля» каждую букву. Можно применять интерактивные эффекты к существующим символам готовых шрифтов. Можно сначала отрисовать буквы на бумаге, отсканировать, перевести в векторный формат с помощью трассировки и дорабатывать каждый векторный объект инструментами CorelDRAW. Все зависит от желания, работоспособности и художественного таланта автора будущего декоративного шрифта.
В состав CorelDRAW включено большое количество заготовок художественных кистей. Плюс к этому каждый пользователь легко может создать свои кисти, разнообразить стандартный набор и расширять его. Чтобы использовать этот эффект для создания символов, выполним описанные ниже операции.
Создаём шаблон, перетаскиваем на мастер-слой символы-ориентиры «Ц» и «Й», выбираем понравившийся образец из списка художественных кистей или создаём свой мазок кисти. Далее применяем эту кисть к символам. В докере «Художественное оформление» показаны последние используемые кисти, что позволит легко сориентироваться и применять одну полюбившуюся кисть ко всем символам будущего шрифта. Не забываем разъединять результат применения эффекта и опорную кривую. Для этого есть команда «Упорядочить • Разъединить Группу Художественного оформления». Итак, оставим только сам символ.

Рис. 9. Шаблон для создания символов и результат применения к символу мазка художественной кисти

Рис. 10. Буквы с применённым эффектом «Художественное оформление • Кисть»

Рис. 11. Текст, набранный шрифтом с эффектом «Художественное оформление • Кисть» в программах CorelDRAW и WORD
При создании символов «с нуля» можно использовать инструменты рисования, логические операции для комбинирования или вырезания фрагментов из букв (В, О, Б). Можно вписать буквы в какие-то простые или сложные фигуры.
Например, мы создали для туристического агентства «Цветик-семицветик» буквы, вписанные в контур логотипа-семицветика.

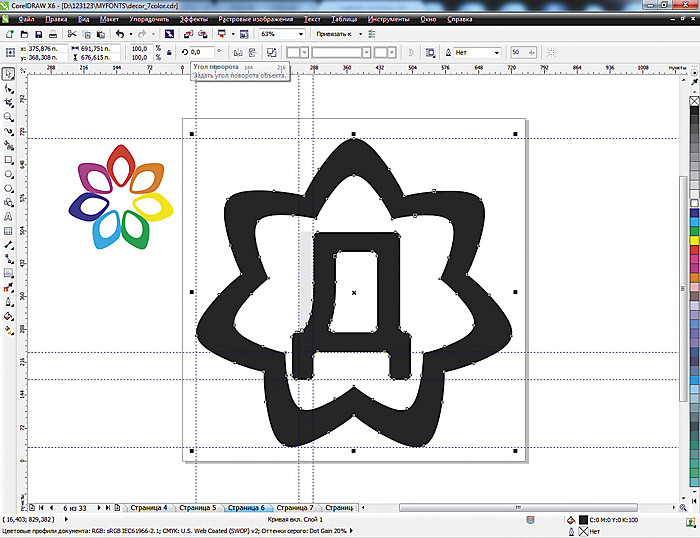
Рис. 12. Логотип компании и вписанная в его контур буква

Рис. 13. Многостраничный документ для шрифта «Семицветик»
Рис. 14. Текст, набранный шрифтом «Семицветик» в CorelDRAW, он же использован для основы анимированного баннера, созданного в Corel PHOTO-PAINT
Модифицируем классику

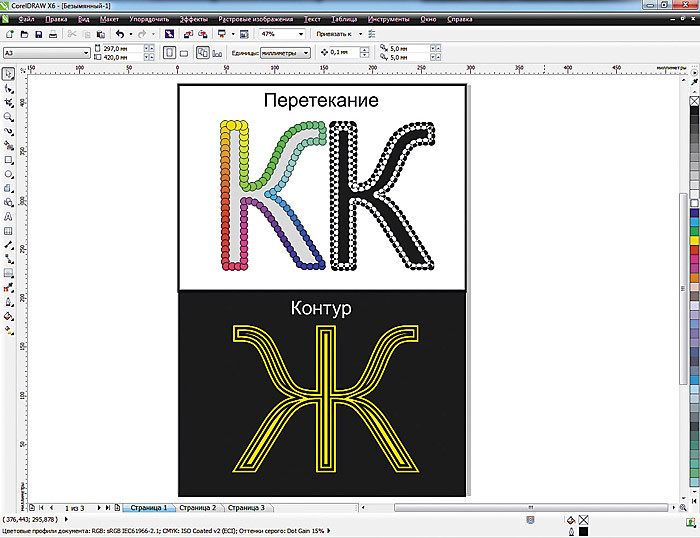
Рис. 15. Заготовки для возможного шрифта. Применение эффектов «перетекание» и «контур»
После применения любого эффекта необходимо разъединить группу интерактивного эффекта и, скомбинировав все объекты, преобразовать в единую кривую.
Можно использовать приём перевода в растровое полутоновое изображение, выбрав соответствующий тип преобразования в полутона — линии, закругления, квадрат. Затем оттрассировать растровые изображения и, переведя их в векторный формат, преобразовать в единую кривую.

Рис. 16. Примеры букв с имитацией полутонового растра разных типов
Долой рутину!
Утомительно повторять одни и те же рутинные операции, применяя эффекты и последовательно создавая каждый символ? Сохраните заготовку применяемого эффекта, запишите временный макрос или создайте свой новый макрос, записав всю последовательность ваших действий на примере одного символа-буквы. Применяя макрос, можно быстро и легко модифицировать остальные символы шрифта.
«Ручной» шрифт
Если вы не чураетесь ручной работы и хотите создать нечто совершенно особенное или «снять» редкий шрифт из бумажного документа, то вам будет интересно освоить методику отрисовки символов вручную, сканирования и доработки их в векторном редакторе.
Для примера мы отсканировали страничку из рассказа Артура Конан Дойля «Пляшущие человечки». Изображение маленькое, и сканировать его пришлось с разрешением 300 dpi. Если заготовка — нарисованные вами на бумаге символы достаточно большого размера, то сканировать их можно и с меньшим разрешением — 72 dpi и в цветовой модели Grayscale или Black&White. Символы, которые мы экспортируем, будут одноцветными. Кроме того, они должны содержать минимальное количество узлов.

Рис. 17. Отсканированное изображение

Рис. 18. Трассировка абрисом в режиме «подробный логотип»
В качестве шаблона здесь использованы только базовые направляющие для высоты и ширины букв. Возьмём пока только несколько букв, необходимых для одной надписи.

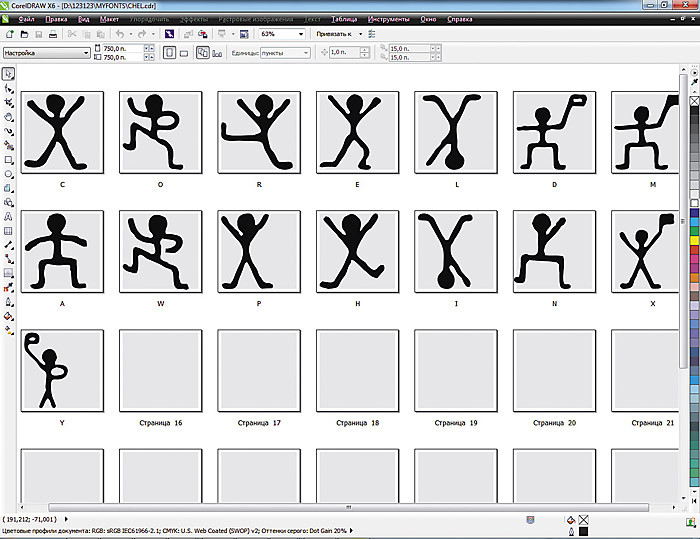
Рис. 19. Многостраничный документ с символами-буквами

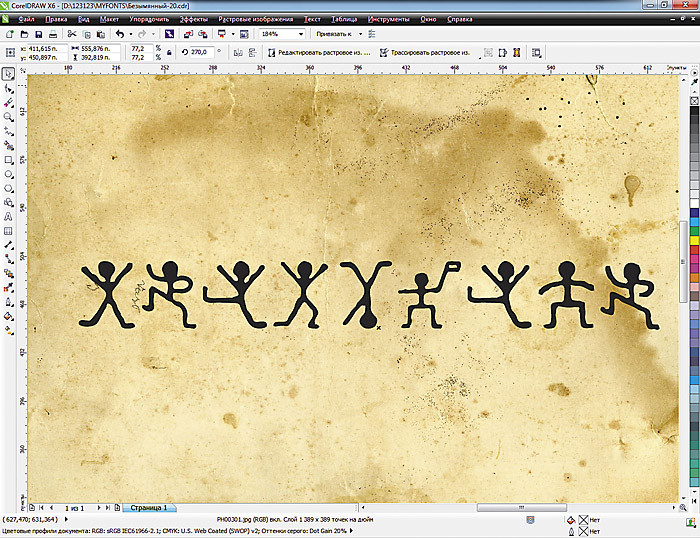
Рис. 20. Так выглядит надпись «CORELDRAW»
Просмотрите созданный шрифт на экране и напечатайте несколько строк. Возможно, что на печати он будет выглядеть по-другому. Экспериментируйте больше, присматривайтесь к гарнитурам, выполненным профессиональными разработчиками.
Правила глифов
Символ (глиф) — не может быть группой объектов, разноцветным, растровым или иметь огромное количество узлов. А когда мы его намеренно искажаем,
результирующие символы в шрифте после установки его в систему тоже искажаются либо искажается последующая заливка. Так что лучше перевести заготовку в кривые и перепроверить лишний раз.
Стремитесь к совершенству
Шрифт в арсенале дизайнера, использующего ПО CorelDraw, — один из главных инструментов, который создаст необходимое впечатление от сделанной работы. Почему дизайнеры пользуются таким громадным количеством разнообразных шрифтов? Да потому, что визуальное восприятие шрифта помогает доходчивости информации. Можно прислать СМС-ку со смайликами, а можно написать короткий анекдот забавным шрифтом. И, конечно, деловая документация, представленная нарочито корявым детским почерком, вызовет недоумение у партнёра. Наконец, какое-то начертание букв может нравиться конкретному заказчику, а какое-то нет. При наличии такого мощного инструмента для создания новых и использования классических шрифтов, как CorelDraw, мы почти всегда и точно можем угадать тот самый единственный и неповторимый шрифт, который сделает нашу работу совершенной.
В основе работы данного инструментального средства лежит нанесение вдоль нарисованной направляющей различных изображений. В качестве таких изображений могут быть использованы штрихи каллиграфического пера, мазки кисти, набор рисунков или текст. Кривую, вдоль которой размещаются эти изображения, можно редактировать, а полученные изображения смещать относительно этой кривой.

Выберите на панели графики инструмент Artistic Media (Художественное оформление). Обратите внимание, что курсор принимает форму кисточки . Режимы работы этого инструмента и элементы его настройки отображаются в панели свойств (атрибутов) - рис. 5.1.

Рис. 5.1. Панель атрибутов инструмента Artistic Media (Художественное оформление)
Задайте один из пяти режимов рисования, нажав соответствующую ему копку на панели свойств:





Результат выполнения мазков по умолчанию инструментом Artistic Media (Художественное оформление) в каждом из режимов рисования приведен на рис. 5.2.

Рис. 5.2. Примеры мазков кистью Artistic Media (Художественное оформление) в пяти режимах рисования
Пример 5.1. Использование коллекции мазков для создания художественной надписи
Для знакомства с техникой использования инструмента Artistic Media (Художественное оформление) давайте рассмотрим пример использования коллекции мазков этого инструмента в режиме Brush (Кисть).
Активируйте инструмент Text (Текст) и напишите на листе рисования любой текст. Мы использовали гарнитуру Arial Black с кеглем 100 pt и написали слово " Дизайн ".
Прежде чем применить к тексту художественные эффекты его надо превратить в кривые. Для этого выделите введенный текст с помощью инструмента Pick (Указатель) и нажмите на клавиатуре комбинацию клавиш Ctrl+Q.
Активизируйте на панели графики инструмент Artistic Media (Художественное оформление) и настройте на панели его свойств режим Brush (Кисть).
Нажмите в панели свойств на кнопке раскрывающегося списка Brush Stroke List (Список мазков кисти) и выберите один из вариантов мазка. Через некоторое время выбранный вами мазок будет применен к выделенному объекту (в данном случае тексту).
С помощью расположенных на панели свойств элементов настройки параметров кисти: Artistic Media Tool Width (Ширина инструмента для живописи) и Freehand Smoothing (Гладкость кривой) настройте внешний вид текста.
Несколько из возможных вариантов выполнения данного примера показано на рис. 5.3.

Рис. 5.3. Варианты закраски исходной фразы с помощью заготовок мазков кисти
Вы можете любой созданный вами векторный рисунок использовать в качестве мазка кисти. Предположим, что вы нарисовали и закрасили звезду.
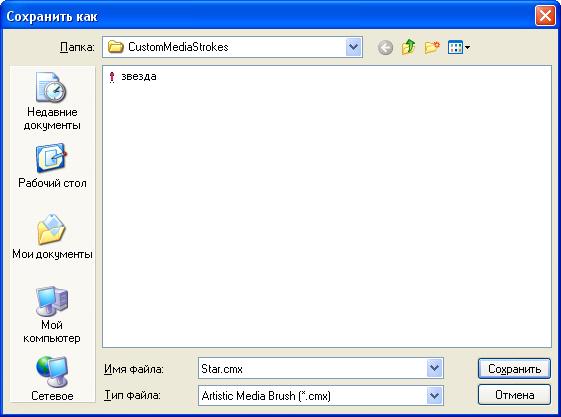
Для использования ее в роли мазка кисти выделите созданное вами изображение и нажмите в панели свойств на кнопке Save Artistic Media stroke (Сохранить мазок). Откроется окно диалога сохранения файла мазка. Введите здесь имя файла мазка, оставив без изменения предлагаемое программой расширение CMX и сохраните мазок в папку CustomMediaStrokes - рис. 5.4.

Рис. 5.4. Диалоговое окно сохранения нового мазка кисти
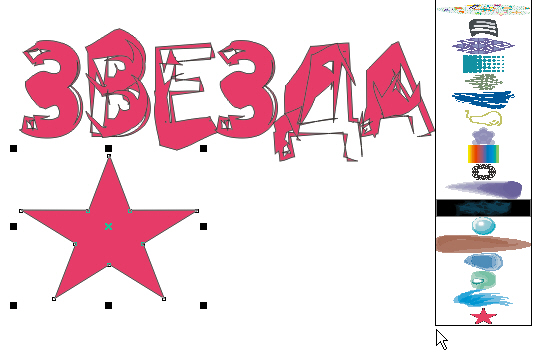
После этого новый мазок появится в списке Brush Stroke List (Список мазков кисти) и его можно будет использовать неоднократно ( рис. 5.5).

Рис. 5.5. Пример работы с мазком в форме звезды (снизу изображена исходная звезда, справа она помещена в набор готовых кистей)
Пример 5.2. Создание списка объектов для "разбрызгивания" по экрану
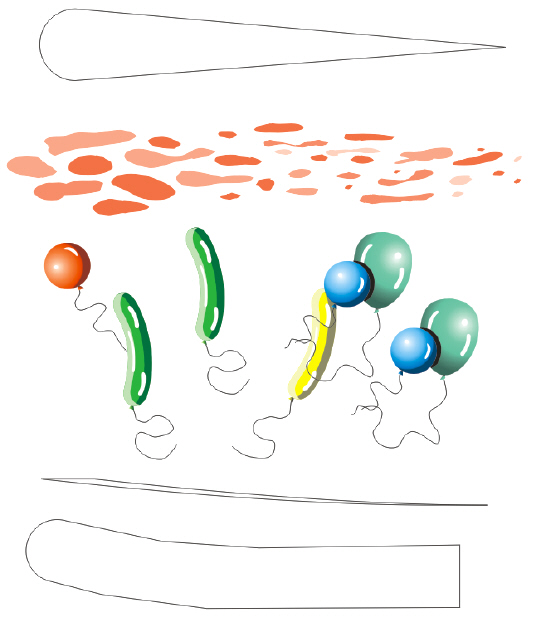
В режиме Sprayer (Пульверизатор) инструмент Artistic Media (Художественное оформление) наносит вдоль кривой набор изображений, который можно выбрать из списка таких рисунков на панели свойств данного инструмента. Кроме объектов векторной графики и текста, в этом режиме можно использовать также растровые рисунки. Причем в процессе нанесения готовых объектов вы можете изменять расстояние между ними, порядок их отображения, сдвиг и поворот этих объектов относительно направляющей кривой. Наборы разбрызгиваемых (распыляемых) объектов приведены в списке Spraylist File (Файлы пульверизатора). В каждом наборе для распыления представлены несколько объектов, последовательность расположения которых вдоль кривой можно изменять. Здесь так же, как и в режиме Brush (Кисть), вы можете создать свой собственный набор объектов для их разбрызгивания на листе рисования CorelDRAW. В "Первое знакомство с программой" мы научились рисовать цветы. Давайте в этом примере используем подобное изображение (цветка, ягоды, фрукта) в качестве следа разбрызгивания.
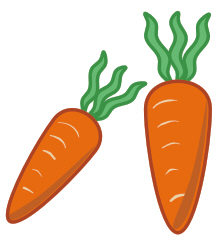
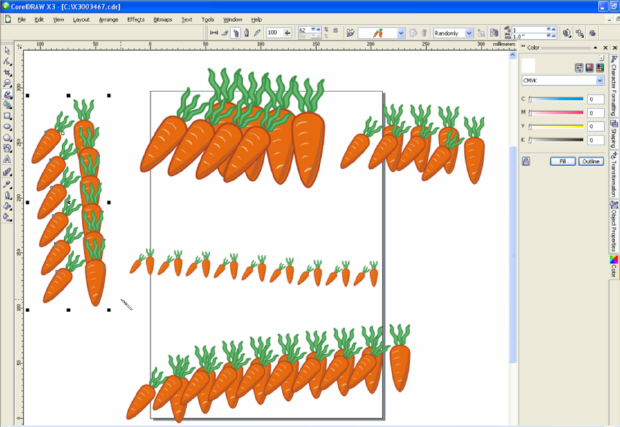
Нарисуйте изображение для пульверизатора. В нашем примере это будут две морковки ( рис. 5.6).

Рис. 5.6. Исходное изображение для построения списка распыления
Активизируйте инструмент Artistic Media (Художественное оформление) и установите для него режим Sprayer (Пульверизатор). Отметьте, что курсор при этом принимает форму кисточки.
Выберите из раскрывающегося списка Spraylist File (Файлы пульверизатора) строчку New Spraylist (Новый список для разбрызгивания).

Нажмите курсором инструмента Sprayer (Пульверизатор) на морковке, а затем нажмите на кнопку Add to Spraylist (Добавить в список пульверизатора). Теперь вы можете "брызгать морковками по экрану" - рис. 5.7.

увеличить изображение
Рис. 5.7. Пример работы пульверизатора с вашим объектом
Таким образом, вы создали новую кисть. Теперь при желании вы можете настроить режимы ее работы - размер распыляемых объектов, плотность разбрызгивания и другие характеристики кисти-разбрызгивателя (например, последовательность объектов, их сдвиг, поворот). Созданную вами кисть можно сохранить командой Save Artistic Media stroke (Сохранить мазок) в папку CustomMediaStrokes. После этого в списке Brush Stroke List (Список мазков кисти) появится новый мазок и его можно будет использовать неоднократно.
Применение фильтров
Для работы с импортированными растровыми изображениями в CorelDRAW включен набор фильтров или, что то же самое - подключаемых модулей (Plug-Ins). Их использование позволяет не только повысить качество растровых изображений, но и добиться создания разнообразных графических эффектов. Помимо штатных фильтров в редакторе предусмотрена возможность подключения новых фильтров.
Фильтр представляет собой небольшую программу, после запуска которой выполняется последовательность записанных в ней команд с целью достижения специального эффекта. Например, при применении к вашему изображению фильтра Blur (Размывка) пиксели изображения будут размыты в определенном направлении и с определенной интенсивностью.
Фильтры CorelDRAW сгруппированы в меню Bitmaps (Растровые изображения) в соответствии с их функциональным назначением. По своей природе большинство из них идентично одноименным фильтрам Adobe Photoshop и Corel PHOTO-PAINT.
Поскольку фильтры могут быть применены только к растровым изображениям, то созданные в CorelDRAW векторные иллюстрации необходимо перед их фильтрацией необходимо растрировать.
Пример 5.3. Загибаем уголок
Командой File (Файл) | Import (Импорт) импортируйте в CorelDRAW любую фотографию.
Выделите ее, и выполните команду Bitmaps (Растровые изображения) | 3D Effects (Трехмерные) | Page Curl (Уголок).
В окне Page Curl (Уголок) вы можете настроить параметры фильтра и выполнить их просмотр, нажав на кнопку Preview (Предпросмотр) - рис. 5.8.
Здравствуйте.
Как в кореле поменять цвет (с черного по умолчанию на светлый) линий отображаемый во время их рисования, и заодно текста в момент его набора.
Ибо при рисовании и наборе текста на черном фоне не видно ни зги.
Спасибо.
Просто ткнуть в цвет правой/левой кнопкой без выделений.
Снобизм - претензия на высокую интеллектуальность, изысканный вкус или авторитетность в какой-то области, и при этом надменное отношение к тем, кто якобы лишён этих достоинств.
bull17
Участник
Просто ткнуть в цвет правой/левой кнопкой без выделений.
Это мне известно и это совсем не то.
В таком случае линии окрашиваются в соответствующий цвет уже после их нанесения.
Например, я хочу нарисовать ломаную или кривую линию синего цвета.
Пока они проводятся их линия (след) всегда черного цвета. В заданный цвет они окрашиваются уже сразу после завершения рисования.
Мне же нужно что бы они были не черными еще в процессе.
_MBK_
Пикирующий бомбардировщик
Мне же нужно что бы они были не черными еще в процессе.
Не по теме:
Однако, сколько я видел странного, но ваше желание, пожалуй, достойно увенчает топ самых необычных хотелок форума.
А зачем такое, осмелюсь спросить? Индивидуальная непереносимость черного цвета или какие то религиозные соображения? Что даже на долю секунды ненавистный цвет на мониторе видеть не желаете?
bull17
Участник
Не по теме:
Однако, сколько я видел странного, но ваше желание, пожалуй, достойно увенчает топ самых необычных хотелок форума.
А зачем такое, осмелюсь спросить? Индивидуальная непереносимость черного цвета или какие то религиозные соображения? Что даже на долю секунды ненавистный цвет на мониторе видеть не желаете?
Просто фон страницы тоже черный.
Черные линии на черном фоне плохо различимы
_MBK_
Пикирующий бомбардировщик
В каркасном режиме рисуйте.
Вдобавок, на черном фоне в процессе рисования линии инверсные - все равно видны.
На тёмном фоне они отображаются белыми, причём при переходе в процессе рисования на белый фон инвертируются.
Снобизм - претензия на высокую интеллектуальность, изысканный вкус или авторитетность в какой-то области, и при этом надменное отношение к тем, кто якобы лишён этих достоинств.
bull17
Участник
В каркасном режиме рисуйте.
Вдобавок, на черном фоне в процессе рисования линии инверсные - все равно видны.
На тёмном фоне они отображаются белыми, причём при переходе в процессе рисования на белый фон инвертируются.
Прошу прощения что ввел в заблуждение написав что проблема с ломаными и кривыми линиями.
На самом деле проблема с линиями которые в X6 называются "Художественное оформление". Именно в этом режиме у меня почему то черный цвет линий в процессе рисования не инвертируется.
С другими типами линий все в порядке.
На странице установлен черный фон, цвет линий задан белым. Линии рисую на графическом планшете. Линия становится видна только после того как она закончена.
Спасибо
Этот интересный урок посвящен созданию пригласительных открыток. Мы будем работать с текстом и красочными векторными объектами.

Шаг 1 - Создание нового документа
- Начнем с создания нового документа. Выберите Файл >Создать… (или используйте сочетание клавиш CTRL+N).




Теперь у нас есть две пустые страницы. Пришло время добавить текст и графику.
Шаг 2 - Создание цветного фона
- Для создания цветного фона дважды щелкните инструмент Прямоугольник в Наборе инструментов в левой части экрана.





Шаг 3 - Создание простых форм в CorelDRAW
Если повнимательнее приглядеться к монстрам на открытке, вы заметите, что некоторые из них были нарисованы в CorelDRAW от руки, а другие состоят из простых форм, созданных с помощью различных средств в Наборе инструментов. Давайте посмотрим, как это делается.
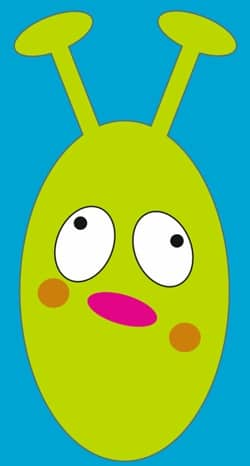
Зеленый монстр

- Щелкните инструмент Эллипс (F7) в Наборе инструментов и протащите инструмент по странице, чтобы нарисовать овал.
- Щелкните левой кнопкой мыши образец цвета на Цветовой палитре, чтобы изменить цвет овала.
- Чтобы изменить цвет абриса, щелкните нужный цвет правой кнопкой мыши.

-
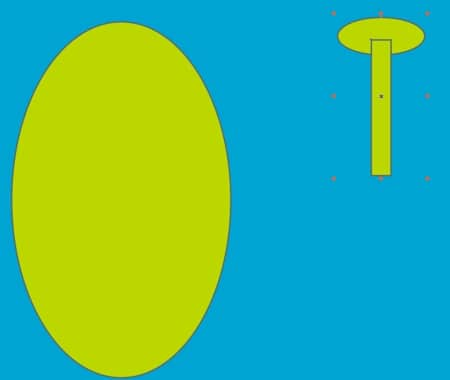
Нарисуйте еще один овал с помощью инструмента Эллипс, а затем с помощью инструмента Прямоугольник нарисуйте поверх овала длинный и тонкий прямоугольник. Раскрасьте объекты тем же цветом, что и большой овал. В результате должно получиться вот такое изображение:






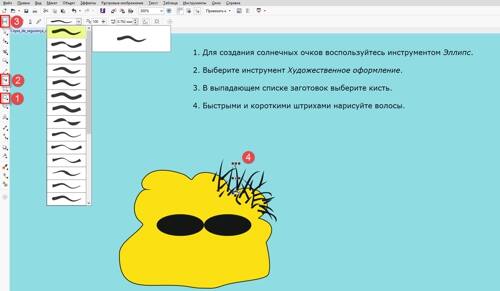
Инструмент Художественное оформление
Инструмент Художественное оформление позволяет рисовать векторные объекты, которые выглядят почти как нарисованные кистью. На выбор предлагается множество средств художественного оформления. Давайте нарисуем брови зеленого монстра.
- Щелкните инструмент Художественное оформление (клавиша I) в Наборе инструментов.
- На Панели свойств щелкните значок Заготовка.
- В выпадающем списке выберите подходящую кисть.
- Протащите кисть по странице, чтобы нарисовать брови.


Приступим к созданию зубов.
Быстрее всего зубы можно нарисовать с помощью инструмента Многоугольник (клавиша Y).
- Выберите инструмент Многоугольник в Наборе инструментов.
- На Панели свойств установите количество сторон – 3.
- Нарисуйте первый треугольник, залейте его белым цветом, а для абриса выберите черный цвет.



Желтый монстр

Для создания желтого монстра нам понадобятся инструменты Художественное оформление и Свободная форма.
-
Выберите инструмент Свободная форма (F5) и нарисуйте голову монстра.





Желтый монстр готов!
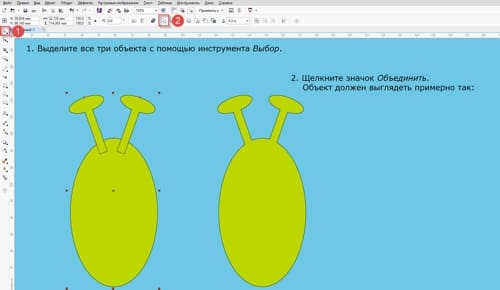
Теперь с помощью инструмента Выбор протащите курсор вокруг желтого монстра. Нажмите CTRL+G, чтобы объединить все объекты в группу. Разместите монстра там, где он должен быть на открытке.
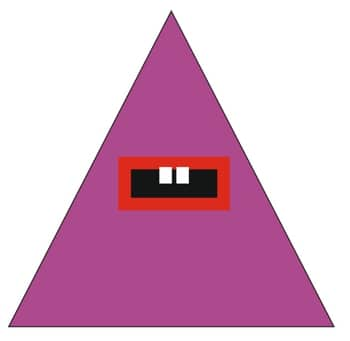
Фиолетовый монстр

Для создания третьего монстра нам понадобятся все инструменты, с которыми мы работали: Свободная форма, Многоугольник, Художественное оформление и Интеллектуальная заливка.
- Активируйте инструмент Многоугольник, на Панели свойств установите количество сторон – 3.
- Начертите треугольник и залейте его фиолетовым цветом.
- С помощью инструмента Прямоугольник создайте прямоугольники для рта и зубов (форма рта здесь залита черным цветом, а для абриса выбран красный цвет).
- На Панели свойств увеличьте Толщину абриса.
- Формы зубов залиты белым цветом, абрис отсутствует.
Должно получиться вот такое изображение:

- С помощью инструмента Художественное оформление нарисуйте форму черным цветом.
- Настройте Толщину мазка на Панели свойств.
- Протащите курсор, чтобы создать форму.
- С помощью инструмента Эллипс нарисуйте глаз.


Теперь давайте нарисуем для монстра праздничный колпачок.





Теперь с помощью инструмента Эллипс можно нарисовать ногти.
Фиолетовый монстр готов!

Шаг 4 - Как добавить текст
Нам осталось только добавить текст.
- Выберите инструмент Текст в Наборе инструментов.
- Щелкните страницу и наберите текст приглашения.
- Активируйте инструмент Выбор, выделите текст и в выпадающем списке на Панели свойств выберите подходящий шрифт.

Шаг 5 - Обратная сторона открытки





Шаг 6 - Как сохранить открытку
По окончании работы необходимо сохранить открытку.
-
Выберите Файл >Сохранить…. В открывшемся окне сохраните ваш файл в формате .CDR, если в дальнейшем вы планируете вносить в открытку какие-либо изменения.


Надеемся, вам понравился этот урок. Интересные уроки CorelDRAW для детей публикуются на странице учебных пособий.

Часто перед дизайнером может стоять задача поменять цвет векторных элементов с одного на другой. А если таких элементов десятки или даже сотни? Существует ли способ автоматически перекрасить все объекты одного цвета на другой?
Да, в этой статье речь пойдет именно о таком автоматическом способе замены цвета.
К примеру, мы хотим поменять выходные дни и праздники календаря выделенные красным цветом. Заменим их на зеленый.
Нажмите - Edit/ Find and Replace/ Replace Object. Или в русской версии - Редактирование/ Поиск и замена/ Заменить объект.

Затем, оставьте пункт "Replace a color" (Заменить цвет) и нажмите "Next".
В следующем окне вы можете задать текущий цвет объекта с помощью инструмента "пипетка" или задать его настройки вручную. А чуть ниже, цвет, на который его нужно заменить.

В появившемся окошке достаточно нажать кнопку "Replace All" чтобы все элементы перекрасились в новый цвет автоматически.

Если у вас в документе много страниц, на которых нужно сделать замену цвета, то действие нужно повторить на каждой.
Читайте также:

