Как изменить цвет узора в illustrator
Обновлено: 06.07.2024
Спасибо за совет! М. быть, кто нибудь еще знает? Собственно, если формулировать проблему более широко: как заливку паттерном преобразовать в полноценный объект для дальнейшей работы с ним (изменение цвета, градиенты и т.д.)
russelbrown
Забанен
Ответ: работа с паттернами
Выньте паттерн из пресета в пустое место документа, редактируйте, потом обратно всуньте и заливайте.
Участник
Ответ: работа с паттернами
Все гениальное - просто Спасибо! Т.е. таким образом мы можем на основе пресетов делать свои цветные паттерны. А вот как быть с объетом, уже залитым паттерном? Можно что то сделать с заливкой паттерном, чтобы потом работать с ней как с обычной группой объектов? Двигать, удалять, трансформировать отдельные элементы и т.д.
russelbrown
Забанен
Ответ: работа с паттернами
В смысле - как достать паттерн из заливки объекта? Заливка паттерном аналогична функции маскирования объекта объектом.
Expand > Release Clipping Mask > Ungroup.
В зависимости от сложности залитого паттерном объекта могут потребоваться дополнительные итерации Expand > Ungroup. Но в финале должно быть Release Clipping Mask > Ungroup.
Ну и объект сдыхает при такой разборке. Так что разбирать нужно копию.
russelbrown
Забанен
Ответ: работа с паттернами
Если паттерн не укладывается плиткой по углам (tile corner pattern) то нужно определить габариты внутри внешних габаритов объекта. В справке написано как это делать, но почему-то не написано ничего насчет того, что габаритная рамка должна быть под объектом (если в группе с ним, то в самом низу группы). Видимо это разумеется божественным откровением. Как и то, что она не должна быть залита и обведена цветом.
Так вот, паттерн полученный после разборки объекта нужно проверить на наличие лишних габаритных рамок, а также недостающих.
Гуру, а может быть там есть где-то кнопка Edit Pattern?
Arkady
Участник
Ответ: работа с паттернами
В смысле - как достать паттерн из заливки объекта?Expand > Release Clipping Mask > Ungroup…
Ну и объект сдыхает при такой разборке…
Боже упаси… Если в хотя бы одном объекте используется pattern, то он обязательно будет присутствовать в Swatch palette. Для редактирования pattern перетаскивается из Swatch palette куда-нибудь в уголок рабочего поля, правится как нужно и с нажатым <Alt> черной стрелкой перетаскивается (вместе с бесцветным прямоугольником!) на свое изображение в Swatch palette.
Все это расписано в Help'е, кстати.
Можно настроить интерфейс, выбрав одну из четырех доступных цветовых тем: темную, средне-темную, средне-светлую или светлую. Выполните одно из следующих действий: (Windows) Выберите Редактирование > Установки > Интерфейс пользователя. (Mac OS) Выберите Illustrator > Установки > Интерфейс пользователя.
Как изменить цвет фона иллюстратор?
Откройте изображение в Adobe Illustrator.
Для этого дважды щелкните по желтому значку с буквами «Ai», а затем в строке меню (в верхней части экрана) нажмите «Файл» > «Открыть». Выберите изображение, цвет фона которого нужно изменить, а затем нажмите «Открыть».
Как сделать заливку узором в Иллюстраторе?
Для создания узора выберите графический объект, из которого требуется создать узор, затем выберите «Объект» > «Узор» > «Создать». Для редактирования существующего узора дважды щелкните его на палитре «Образцы» или выберите содержащий его объект, затем выберите «Объект» > «Узор» > «Редактировать узор».
Как перекрасить паттерн в Иллюстраторе?
Выберетие в панели Swatches / Образцы паттерн, который вы только что создали, и примените его к только что созданным квадратам. Выделите первый уже вязанный квадрат и выберите Edit > Edit Colors > Recolor Artwork / Редактирование > Редактировать цвета > Перекрасить графический объект.
Как залить монтажную область в Иллюстраторе?
Чтобы добавить монтажные области, выполните одно из следующих действий:
- Нажмите значок «Новая монтажная область» на панели «Свойства» или «Управление» либо на палитре «Монтажные области».
- Выберите параметр Новая монтажная область из всплывающего меню палитры «Монтажные области».
Как залить фон цветом в Иллюстраторе?
Создание нескольких заливок и обводок для одного объекта
Как изменить цвет PNG в Иллюстраторе?
Вставьте PNG в Illustrator и используйте « Edit > Edit Colors > Adjust Color Balance . Это позволит немного «тонировать» png. Обратите внимание, что вы должны встроить изображение, а не ссылку на него. Просто открыв изображение с помощью Illustrator, вы его вставите.
Как сделать белый фон в Иллюстраторе?
Как изменить цвет текста в Adobe Illustrator?
Чтобы задать цвет вашему шрифту, нажмите на ваш шрифт, а затем выберите, какую часть вы хотите изменить (заливка или обводка). Выберите цвет из Color panel (панели цветов). Вы можете выбрать цвет из Color Guide, нажав на нужный вам цвет.
Как изменить масштаб узора в Иллюстраторе?
Масштабирование узора (паттерна)
Если нам нужно изменить масштаб самого паттерна, а не его контура, нажимаем правой кнопкой мыши, затем выбираем Трансформировать > Масштабирование (Transform > Scale). Задаем нужный масштаб в процентах.
Как наложить текстуру на объект в Иллюстраторе?
Откройте существующий документ или создайте новый печатный или веб-документ в диалоговом окне, которое всплывет. Выберите объект, к которому вы хотите добавить текстуру. Сгруппируйте объекты вместе, если вы хотите изменить текстуру более 1 объекта. Выберите объекты, которые вы хотели быть сгруппировать вместе.
Как разобрать паттерн в Иллюстраторе?
- Выделите объект.
- Выберите команду «Объект» > «Разобрать». Если к объекту применены атрибуты оформления, команда «Объект» > «Разобрать» недоступна. В этом случае выберите команду «Объект» > «Разобрать оформление», а затем команду «Объект» > «Разобрать».
- Задайте параметры и нажмите кнопку «ОК». Объект:
Как создать новый паттерн в фотошопе?
Определение изображения в качестве подготовленного узора
Как вставить изображение в иллюстратор?
Следует иметь в виду, что при встраивании файла, в отличие от сохранения ссылки на оригинал, увеличивается размер документа.
В этом уроке мы шаг за шагом разберём, как сделать простой и бесшовный паттерн в Иллюстраторе. И после завершения у нас получится замечательный узор, в котором мы с лёгкостью сможем изменять цвета объектов и фона. Используя этот урок вы сможете создавать множество различных паттернов в Adobe Illustrator для стоков, сайтов, приложений и иллюстраций.
Шаг №1. Подготовка
Создаём новый файл с квадратным артбордом. Вставляем в него набор иконок. Я взял иконки из тонких линий, но вы можете использовать любые другие иконки для вашего паттерна. Кстати, это могут быть не только иконки, но и геометрические фигуры, узоры и так далее.

В новый документ вставляем набор иконок для создания бесшовного паттерна.
Шаг №2. Вспомогательный фон
Выбираем инструмент Rectangle Tool. Создаём прямоугольник на всю длину и ширину нашего квадратного артборда. После этого сочетанием клавиш Command+Shift+[ (если у вас Mac) или Ctrl+Shift+[ (если у вас Windows) отправляем прямоугольник на нижний слой.

Создаём прямоугольник с помощью инструмента Rectangle Tool
Шаг №3. Панель для создания бесшовного паттерна

Шаг №4. Создаём бесшовный паттерн

Теперь мы можем перемещать, вращать, копировать и изменять размеры иконок до тех пор, пока не получится желаемый узор паттерна.

Работа над созданием паттерна
Шаг №5. Сохраняем бесшовный паттерн
После того, как вы закончили создавать узор, необходимо сохранить полученный результат. Для этого задаём имя паттерну и нажимаем кнопку Done.


Шаг №6. Работа с бесшовным паттерном

Теперь выделяем прямоугольную безцветную обводку и удаляем её. Таким образом мы добрались до первоначальной маски нашего бесшовного паттерна.

Шаг №7. Дополнительный
Это дополнительный шаг на тот случай если у вас под маской окажется не один квадрат с паттерном, а 2 или 4. В таком случае удалите всё, кроме одного квадрата с паттерном.

Бывает ситуации, когда в маске находятся четыре копии паттерна
Подготовка бесшовного паттерна для стоков
Теперь давайте подготовим наш бесшовный паттерны для стоков. Первым делом я отключаю белую заливку фона рабочей области сочетанием клавиш Command+Shift+H (или Ctrl+Shift+H). Затем выбираю инструмент Rectangle Tool и делаю квадрат размером с артборд. Далее переношу квадрат на задний план сочетанием клавиш Command+Shift+[ (или Ctrl+Shift+[ ). Перекрашиваю его в более подходящий, на мой взгляд, цвет.

Перекрашиваем фон паттерна
На этом этапе можно остановиться, сгруппировать объекты и сохранить файл в необходимом формате (чаще всего это EPS10). Но для более продвинутых иллюстраторов я советую купить cкрипт Super Magic Eraser. С помощью него вы сможете обрезать все выходящие за пределы артборда элементы паттерна после того, как вытащите их из-под маски.

Обрезать части объектов за артбордом можно платным скриптом Super Magic Eraser
После применения скрипта Super Magic Eraser ваш паттерн автоматически лишиться всех недостатков, лишних частей элементов и масок, а значит использовать его станет намного комфортнее.

Полностью обрезанный паттерн по размерам артборда

Кстати, если во вкладке Edit нажать на кнопку Unlink Harmony Colors, то цвета можно перетаскивать независимо друг от друга. Таким образом мы можем более детально и точно подобрать нужные нам оттенки.

Вывод
Illustrator за 60 секунд: Как Устанавить и Использовать Свой Набор Узоров
Возможность добавлять и использовать свой каталог узоров, вероятно, является одной из наиболее привлекательных особенностей программы Illustrator, хотя, иногда, сам процесс добавления каталога может оказаться трудной задачей, особенно, если раньше вы никогда не делали этого. В этом уроке я покажу вам, как можно с лёгкостью это сделать.
Набор узоров, который был использован в этом уроке, можно приобрести на сайте GraphicRiver.

Как Устанавить и Использовать Свой Набор Узоров
Шаг 1
Итак, вы хотите расширить свою библиотеку узоров, используя новый набор узоров, который у вас только что появился. Но вы никогда фактически не делали этого раньше.
Если это так, то вам нужно вначале распаковать архив, т.к. очень часто исходные материалы идут в архивированном виде.



Шаг 2
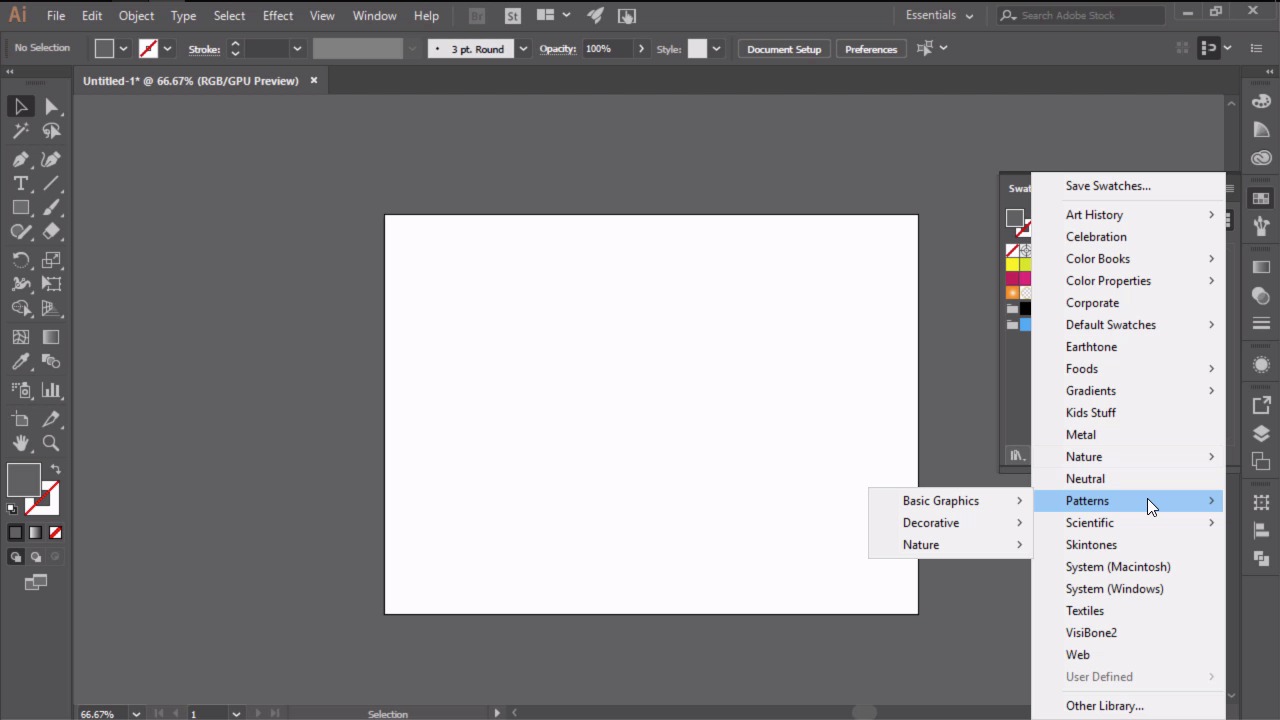
Как только вы это сделали, вы можете открыть программу Illustrator, а затем открыть панель Каталоги (Swatches), через которую вы можете получить доступ к библиотеке Узоров (Patterns).
Как вы можете увидеть, в библиотеке есть несколько наборов узоров, которые предварительно включены в программное обеспечение.



Шаг 3
Но так как мы хотим добавить новые наборы, то нам нужно щёлкнуть по опции Другая библиотека (Other Library). Далее, появится окно браузера, которое покажет нам месторасположение исходного документа с новым набором узоров, таким образом, мы можем загрузить и использовать его.
Теперь, так как новый набор не включён в папки программы со стандартными наборами, мы должны добавить новую папку вручную, для этого идём в панель Каталоги (Swatches), а затем Узоры (Patterns) и создаём новую папку, внутри которой мы расположим новый набор с узорами. Дайте своё название этой папке. Как только вы добавили свой новый набор в новую папку, ваши узоры будут отображаться в меню Библиотека узоров (Swatch Libraries), где вы можете выбрать и использовать их на своё усмотрение.



Немного информации
Узнайте больше про Adobe Illustrator на Envato Tuts+:
В этом уроке, вы узнаете, как создать традиционный зимний узор (который похож на узоры на ваших тёплых свитерах) в пределах заданной сетки, используя .








60 секунд?!
Данный видео-урок представляет серию коротких видео-уроков на сайте Envato Tuts+, в которых мы представляем вам различные темы за 60 секунд - ровно столько, чтобы заинтересовать вас. Оставляйте свои комментарии об этом видео, а также, что еще вы хотели бы увидеть в следующий раз за 60 секунд!
Читайте также:

