Как изменить порядок artboard в illustrator
Обновлено: 05.07.2024
Как поменять порядок монтажных областей иллюстратор?
Чтобы переупорядочить монтажные области, выполните следующие действия:
- Выберите параметр Переупорядочить все монтажные области на панели «Свойства» или из всплывающего меню палитры «Монтажные области».
- В диалоговом окне Переупорядочить все монтажные области выберите любой параметр из имеющихся:
Как изменить нумерацию страниц в Иллюстраторе?
Идем в меню «Window» и выбираем «Artboard» в появившемся окне, видим список наших страничек с номерами и именами. Далее, в этом окне при помощи мышки или стрелками внизу окна просто переставляем страницы в нужном для нас порядке.
Как перенести Артборд в Иллюстраторе?
В самой последней версии Illustrator вы можете выбрать несколько артбордов, нарисовав вокруг них область выделения. Сначала нажмите Shift + O, чтобы открыть инструмент артборда. Затем нажмите Shift, чтобы обвести область вокруг артбордов, которые вы хотите переместить.
Как изменить цвет монтажной области иллюстратор?
В разделе «Параметры прозрачности» найдите белый прямоугольник; щелкните по нему, чтобы открыть цветовую палитру. Выберите цвет на палитре и нажмите «ОК». Чтобы сохранить изменения монтажной области, еще раз нажмите «ОК».
Как создать еще одну страницу в Иллюстраторе?
Откройте Adobe Illustrator на вашем компьютере. Нажмите File в верхнем левом углу строки меню и выберите New . Найдите поле Number of Artboards и измените количество в зависимости от того, сколько страниц вы хотите.
Как изменить размер документа в Иллюстраторе?
Выберите команду «Файл» > «Печатать». Выберите в меню «Размер» формат страницы. Доступные форматы определяются текущим принтером и PPD-файлом. Если позволяет PPD-файл, можно выбрать параметр «Заказное масштабирование» для задания специального размера страницы, указывая значения в полях «Ширина» и «Высота».
Как сделать несколько Артбордов в Иллюстраторе?
Выберите инструмент Artboard Tool и перетащите его в область холста документа Illustrator. Выберите инструмент «Артборд», нажмите « Новый артборд» на панели управления, выберите нужный размер в списке «Наборы артбордов» на панели управления и нажмите в нужной области холста, чтобы добавить новый артборд.
Как сохранить только одну монтажную область в Иллюстраторе?
Сохранение в формате Illustrator
Как экспортировать монтажную область в Иллюстраторе?
Чтобы экспортировать каждую монтажную область как отдельный файл JPEG, выберите «Использовать монтажные области» в диалоговом окне «Экспорт». Чтобы экспортировать только несколько монтажных областей, укажите нужный диапазон. Затем нажмите «Сохранить» (Windows) или «Экспорт» (Mac OS), укажите следующие параметры.
Как сделать копию объекта в Иллюстраторе?
Создание дубликатов объектов путем перетаскивания
- Выделите один или несколько объектов.
- Выберите инструмент «Выделение», «Частичное выделение» или «Групповое выделение».
- С нажатой клавишей «Alt» (в Windows) или «Option» (в Mac OS) перетащите выделенную область (но не маркер на ограничительной рамке).
Как создать обтравочную маску в Иллюстраторе?
Для создания обтравочной маски следует в палитре Layers (Слои) выделить требуемый слой или группу, учитывая, что самый верхний объект превратится в ограничивающий отображение контур. Затем надо нажать кнопку Make, Release Clipping Mask (Создать, Исключить обтравочную маску) ( ) в нижней части палитры Layers (Слои).
Как включить линейку в Adobe Illustrator?
Чтобы показать или скрыть линейки, выберите «Просмотр > Линейки > Показать линейки» или «Просмотр > Линейки > Скрыть линейки».
Как изменить размер монтажной области в фотошопе?
В панели «Инструменты» нажмите на значок для выбора инструмента «Монтажная область».
Всем привет! А у нас очередной урок Adobe Illustrator, в котором я расскажу и покажу плюсы использования нескольких монтажных областей. Если у вас не самая старая версия иллюстратора, то вы наверняка заметили, что помимо слоёв, там есть ещё одно измерение, которое называется Artboards. Монтажные области, рабочие области, артборды. Можно по разному их называть. Выглядит это всё как-то так.

Да, совершенно верно. Как будто несколько картинок лежат в одном векторном файле. Это и есть Artboards. Именно с ними мы сегодня немного поколдуем. Ведь использовать несколько артбордов в одном файле очень удобно. Особенно, если вы делаете серию однотипных картинок или симиляры для микростоков. Когда работа закончена, можно в пару кликов сохранить все иллюстрации. Будь их хоть десять, хоть двадцать. И не нужно никаких экшенов, скриптов и прочих заморочек.
Этот урок Adobe Illustrator я решил разделить на несколько частей. В самом начале разбираются основные моменты по работе с монтажными областями, которые будут полезны начинающим. А в конце показано, как с нескольких Artboards сохранить иллюстрации для микростоков.
Создание новых Artboards
По умолчанию в иллюстраторе одна рабочая область. И когда вы делаете новый документ, он может выглядеть вот так.

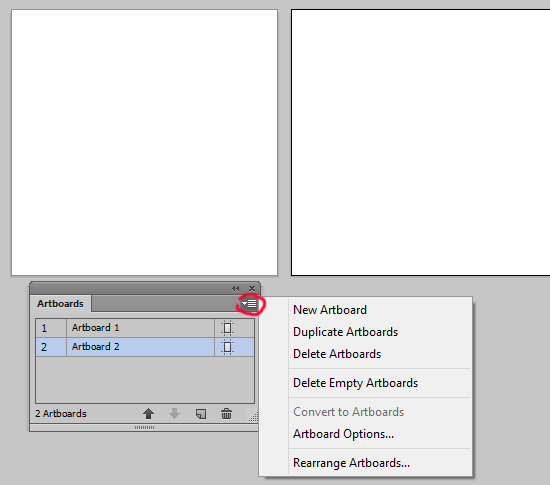
Как вы уже поняли, за рабочие области отвечает панель Artboards. И первый способ добавить в векторный файл новый артбоард, это нажать на кнопочку New Artboard.

Новая монтажная область появится рядом. Через панель Artboards можно также удалять рабочие области, иконка мусорной корзины явно на это намекает. Если зайти в меню панели, то там вам будут предложены дополнительные опции.

New Artboard - создать новую, это понятно.
Duplicate Artboards - создать копию артборда и всего, что на нём лежит.
Delete Artboards - удалить, это тоже понятно.
Delete Empty Artboards - удалить пустые артборды.
Convert to Artboards - может превратить квадрат в рабочую область.
Artboards Options - настройки рабочей области, можно поковыряться.
Rearrenge Artboards - распределение, можно настроить порядок и положение.
В общем, панель Artboards обладает поистине мистическими способностями по искажению и преломлению векторного пространства в Adobe Illustrator.
Но на самом деле рабочие области можно заказать при создании нового файла. Обратите внимание на пункт, выделенный красным.

Редактирование Artboards
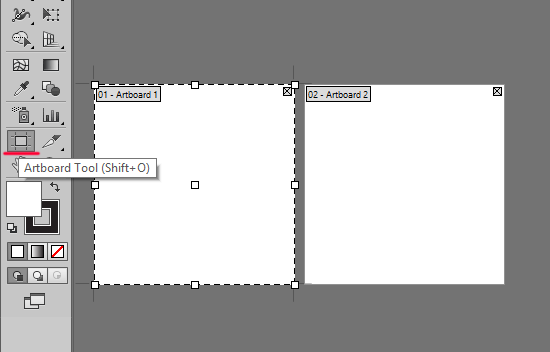
Но самым настоящим властелином мира, вы почувствуете себя, когда попробуете инструмент Artboard Tool (Shift+O). Его мощь несокрушима, и позволяет проникнуть сквозь ткань векторного бытия, чтобы управлять артбордами.

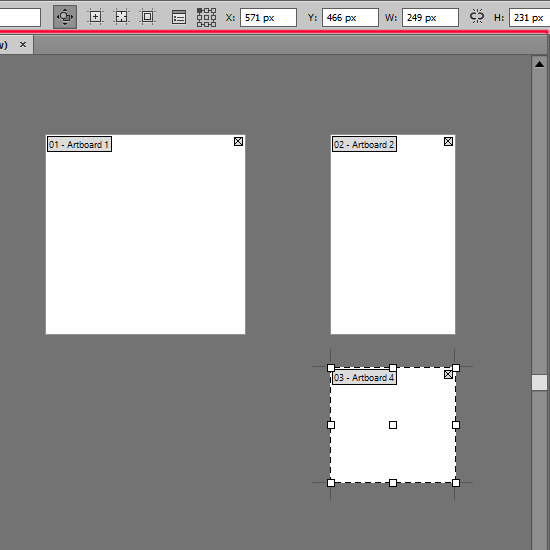
Да, артборды можно двигать, сжимать и растягивать. У кого была пятёрка в школе по геометрии, обратите внимание на панель информации, что вверху. Там будут точные координаты и размеры текущей монтажной области, плюс другие полезные кнопочки.

Также хочу вам рассказать об одной весьма полезной команде, которая приклеивает рабочую область к уже нарисованной иллюстрации. Это очень удобно, когда надо подогнать размеры артборда к готовой картинке. Просто выделите то, что нарисовали, и идите Object > Artboards > Fit to Selected Art. Текущая рабочая область изменит свои размеры, встав точно по краям выделенной иллюстрации.
Сохраняем серию иллюстраций из одного файла
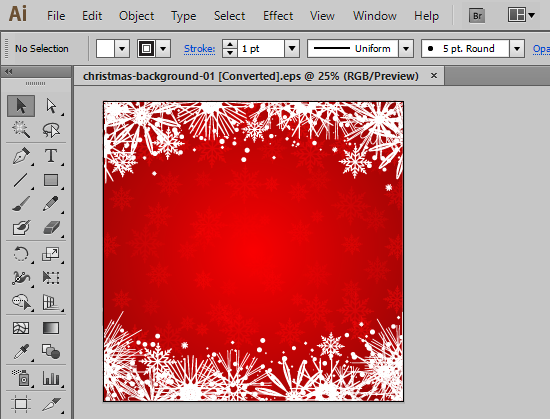
Итак, хватит баловаться, давайте перейдём к делу. Для примера я взял файл, в котором три монтажных области. На первой новогодний фон, а на второй и третьей редизайны этой картинки с шариком и ёлочкой. Размеры у артбордов 1200x1200 px.

Сначала давайте сделаем из всего этого EPS-ы для стоков. Идём File > Save as.

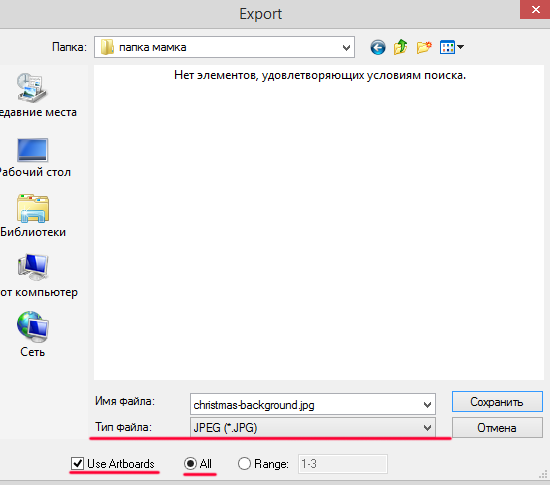
В появившемся окошке пишем имя, понятное дело. Потом выбираем тип EPS. И обязательно ставим галочку Use Artboards. Именно после этого, иллюстратор будет учитывать рабочие области в файле. Там рядом ещё есть пипка All и Range - то есть можно даже выбрать какие именно рабочие области сохранять, а какие игнорировать. Так как мне нужны все, я оставил как есть All. В итоге жмём Сохранить. Далее в следующем окне с настройками EPS ставим как обычно EPS-10 и жмём OK. Иллюстратор попыхтит чуть-чуть, и мы получим следующие файлы.

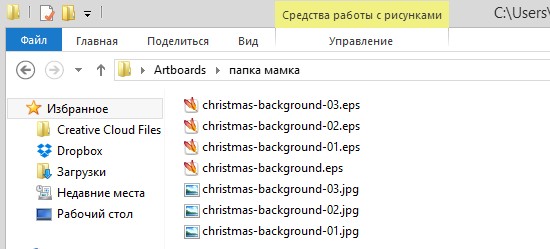
При этом christmas-background.eps это векторный файл, который включает все три фона. Можете считать его так называемым исходником. Но так как в EPS-10 несколько рабочих областей не поддерживается, то в итоге все три картинки будут лежать на одной рабочей области. Поэтому в качестве исходника лучше всё-таки сохранить отдельно вектор в формате ai вашей текущей версии Adobe Illustrator.
Файлы с цифрами на конце 01, 02 и 03, это вектора с отдельными рабочими областями. Если открыть, например, christmas-background-01.eps, то там будет только одна рабочая область номер 1 с рождественским фоном. Таким образом Adobe Illustrator разбил общий файл на несколько EPS. По одной рабочей области в каждом.

Но вернёмся к нашему файлу с несколькими артбордами, так как нужно ещё сделать растровое превью для всех картинок. Для этого идём File > Export.

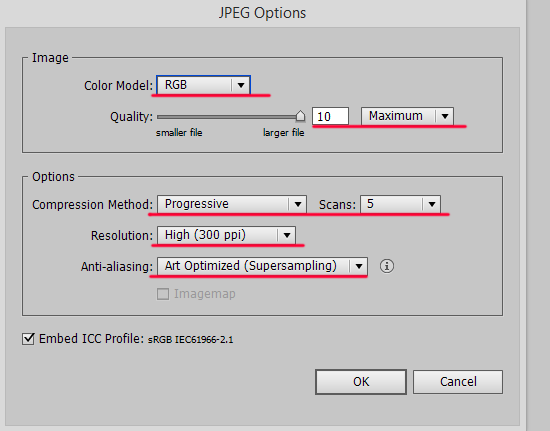
Далее выбираем тип файла JPEG, и снова ставим галочку Use Artboards. В следующем окне необходимо будет выставить максимальные настройки качества для JPEG.

Жмём OK, иллюстратор пыхтит некоторое время, всё зависит от количества артбордов и сложности вектора. Может даже успеете чай попить. В итоге получаем следующие файлы.

С каждой рабочей области иллюстратор сделал экпорт в отдельный растровый JPEG. Цифры, как и в случае с EPS, соответствуют номерам артбордов. Размеры у JPEG в моём примере вышли 5000x5000 px, разрешение 300 dpi. В общем, вкусное и душистое растровое превью, которое подойдёт практически для всех микростоков. Так что можно брать пары файлов JPEG и EPS с одинаковыми названиями и смело загружать. Если только конечно ваши вектора подготовлены в соответствии с техническими требованиями микростоков. Подробнее об этом можно почитать вот тут: Как готовить векторные файлы к продаже на микростоках.
На этом мы заканчиваем наши эксперименты с параллельными вселенными, живущими в разных артбоардах Adobe Illustrator. Меня опять понесло в область эпических словесных оборотов из мира научной фантастики. Недавно посмотрел Interstellar, так что всё ещё прёт :)
Большой сборник уроков по иллюстратору на русском языке для начинающих и продвинутых. Уроки шаг за шагом, полезные техники и приемы, видео уроки и курсы по иллюстратору: Уроки Ai


Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Артборд в Adobe Illustrator - это пустое пространство, где пользователи создают свои основные элементы дизайна. Объекты дизайна или графические объекты, содержащиеся в артбордах, экспортируются в различные выбранные вами форматы. Если вы хотите создать несколько элементов дизайна, вы можете легко организовать их, используя несколько монтажных областей. После этого вы можете распечатать или экспортировать их как отдельные активы. Пользователи могут создавать артборды в соответствии со своими потребностями, а затем изменять их размер в соответствии с работой.
В этой статье мы познакомим вас с различными методами изменения размера и свойств артборда.
Как изменить размер артборда
Перед созданием рабочего документа Illustrator по умолчанию просит ввести размер артборда, соответствующий вашей работе. Пожалуйста, обратитесь к приложенному ниже изображению.

Сначала вы можете ввести значение, которое лучше всего соответствует вашим рабочим целям. По мере того, как вы продвигаетесь в своем дизайне, на каком-то этапе, если вы чувствуете, что хотите изменить размер монтажной области, вы можете легко сделать это, используя различные методы, предлагаемые Adobe Illustrator.
Методы изменения размера артборда в Illustrator
Ниже приведен список способов изменения размера монтажной области в иллюстраторе, подробно обсуждаемый:
Метод № 1 - Изменение размера вручную с помощью инструмента Artboard
Шаг 1: Вам нужно открыть проект Illustrator, в котором вы должны изменить размер артборда. Вы заметите первоначально созданный артборд на холсте.

Шаг 2: Выберите значок «artboard tool» на панели инструментов в левой части документа. Это символ со знаком «+» в верхней части страницы.

Вы также можете выбрать инструмент монтажной области, используя сочетание клавиш Shift + O в Windows или Command + O в Mac. Это легко активирует инструмент.
Шаг 3: Вы заметите синюю ограничивающую рамку, окружающую артборд точками привязки. Наведите курсор мыши на любую точку ограничительной рамки и перетащите ее вручную.

Продолжайте процесс до тех пор, пока артборд не подойдет для вашего дизайна.

Шаг 4: Если у вас есть несколько монтажных областей в рабочей области, с помощью инструмента монтажной области вы можете выбрать монтажную область, размер которой нужно изменить. После этого просто выполните вышеуказанный шаг.

Примечание. Вы также можете сделать клон существующего артборда, используя инструмент артборд. Для этого просто выберите инструмент и нажмите Alt (Windows) или Option (Mac) при перетаскивании выбранного артборда. Это создаст точную копию артборда вместе со всеми элементами дизайна. Это полезно для создания вариаций дизайна с новым цветом и рисунком.
Метод № 2 - Изменение размера с помощью панели Artboard
Шаг 1: Откройте проект иллюстратора, который вам нужен, чтобы изменить размер артборда.
Шаг 2: На панели артборда с правой стороны документа вы найдете список всех артбордов, которые вы использовали в своем проекте.

Шаг 3: Если панель артборда отсутствует в вашем документе, активируйте ее, выбрав меню «Windows» сверху. Далее выберите опцию «Артборды» из выпадающего списка.

Шаг 4. Выберите монтажные области, размер которых вы хотите изменить, удерживая клавишу Shift (Windows) или «Command» (Mac) при выборе нескольких элементов.

Шаг 5: Это откроет значения размеров, включая размер и положение в верхней части окна. Вы можете изменить значение текстовых полей W (ширина) и H (высота). Это соответственно изменит размер выбранных артбордов.

- После того, как вы получите требуемый размер артборда, вам может понадобиться изменить размер или переместить объекты внутри каждого артборда. Для этого просто выберите объекты и измените их размер и положение.
Метод № 3 - Изменение размера с помощью параметров артборда
Шаг 1: Откройте проект иллюстратора, который вам нужен, чтобы изменить размер артборда.
Шаг 2: Выберите артборд, размер которого вы хотите изменить, на панели артборда.

Шаг 3: Нажмите на значок рядом с названием монтажной области, как показано на рисунке. Это отображает всплывающее окно для вариантов артборда.

Шаг 4: Здесь вы найдете области для ввода значений ширины и высоты артборда.

Вы также можете изменить ориентацию артборда с книжной и альбомной ориентации.
Шаг 5: Нажмите OK после внесения всех изменений.
Метод № 4 - Изменение размера путем подгонки артборда к искусству
Шаг 1: Откройте проект иллюстратора, который вам нужен, чтобы изменить размер артборда.
Шаг 2: В окне Illustrator вверху в Windows или на верхнем экране в Mac выберите меню «Объект». Далее откроется выпадающее меню.

Шаг 3: Выберите артборды в нижней части раскрывающегося списка. Это также приводит к окончательному всплывающему окну.

Шаг 4: Затем вы должны выбрать опцию «Fit to Artwork Bounds». Теперь ваш артборд будет изменен в пределах изображения.

Бонусный совет: иногда люди путают артборд со своим рабочим пространством и могут использовать их взаимозаменяемо. Здесь следует отметить, что рабочая область или холст - это все полезное пространство в Illustrator, в котором находятся все компоненты, включая монтажную область.
Вывод
Artboard - основная сцена в Adobe Illustrator, где художники-графики работают и хранят свои работы. Зачастую пользователи создают художественные работы определенного размера и продолжают процесс проектирования. Однако со временем, по мере их продвижения, им может понадобиться изменить размеры и свойства монтажной области в соответствии с их рабочим процессом. Используя различные методы, рассмотренные выше, вы можете легко изменить размеры вашего артборда. В зависимости от характера вашей работы и ситуации, выберите метод, который лучше всего вам поможет.
Рекомендуемые статьи
Это руководство о том, как изменить размер артборда в Illustrator? Здесь мы обсуждаем Введение и 4 главных метода изменения размера артборда в иллюстраторе. Вы также можете посмотреть следующие статьи, чтобы узнать больше -



Сегодня я приготовил для вас что-то особенное. Мы будем сравнивать два важнейших инструмента Иллюстратора, панель Слоев (Layers) и Артборды (Artboards), и поговорим о преимуществах одного над другим в процессе экспорта наборов иконок.(Прим. переводчика: В интерфейсе Иллюстратора Artobards - переведены на русский, как Монтажные Области. Однако для удобства в этом переводе будет использоваться, так же распространенное именование Артборды).
Так, что если вы занимаетесь дизайном иконок, или только приступаете к этому занятию, вам может быть полезна эта статья, так как она поможет вам начать работать быстрее, на конечной стадии при экспорте иконок в отдельные файлы.
Перед тем как мы начнем наше сравнение, я хочу отвлечься немного и поговорить об этих двух инструментах, с точки их предполагаемого использования. Другими словами давайте посмотрим, каково назначение каждого из этих двух инструментов, и начнем это, с того, что дадим короткие определения, которые характеризуют их сущность.
Панель Слоев
Если вы работали с Иллюстратором раньше, а я полагаю что работали, то вам конечно же приходилось иметь дело с панелью Слои (Layers). Если вы совсем новичок в этом деле, что же, не бойтесь, я постараюсь излагать проще на сколько смогу.



С точки зрения структуры/организации этот инструмент дает вам возможность следить за положением всех объектов и групп объектов, которые находятся в вашем рабочем документе, за счет распределения их по разным Слоям.
Вы можете представить себе Слои как прозрачные листы бумаги, на которых есть разные элементы рисунка, листы могут накладываться друг на друга так что вы можете создавать иерархическую структуру (что за чем идет), и таким образом создавать детально проработанную работу.
Если вы мало поняли из того, что я сказал, позвольте я попробую так: если вы работаете над сложной иллюстрацией в которой одни объекты находятся над другими, перекрывают друг друга, вы можете разделить эти элементы на разные Слои, и тогда вам будет легче работать с каждым по отдельности и менять порядок их расположения.
Хмм, подождите как секундочку? а разве нельзя создать такую же иерархию в одном слое, и затем создавать элемент один над другим, так что одна всегда одна фигура будет поверх других?
Конечно вы можете, а нужно ли так поступать? Я понимаю, что вы можете все обдумать заранее и затем создавать объект за объектом, но что произойдет если вам нужно будет поработать с каким-то куском дизайна. Кто-то скажет, что тогда можно Изолировать Выбранный Объект (Isolated Tool). Это сработает, но вам нужно следить, пока вы работаете над композицией, что бы эти объекты были в одной группе, и иногда вы вдруг увидите, что вы создали группу в группе, а это значит, что вам нужно идти на уровень выше в изоляции объектов, и это получается слишком сложным.
Если вы решите работать со слоями, вы не только сделаете свою работу безупречнее, но вам будет проще получать доступ к разным элементам и редактировать их, таким образом, вы будете создавать себе меньше хлопот и сможете больше сосредоточиться на творческом процессе.
А так же, поскольку Иллюстратор позволяет вам создавать и называть слои столько сколько вам нужно, вы можете много чего вытворять и делать изумительные классные штуки.
Панель Артбордов
Если Слои позволяют вам организовать вашу работу, то Артборды (Artboard) дают вам место, на котором вы свою работу создаете. Вы можете думать о них как о холстах, холстах которые вы можете увеличивать или уменьшать, в зависимости от того, что вам нужно.



Крутая штука в этом, что он вам покажет только то, что на нем есть, а если что-то лежит за пределами артборда, на финальную картинку (после рендеринга - когда вы создаете jpeg файл, например) не попадет.
Если сравнить с панелью Слои, которая дает вам возможность структурировать одну конкретную работу, то панель Артбордов позволяет вам выйти на другой уровень структурирования, и позволяет вам отображать одновременно несколько работ.
Это очень удобно если вы дизайнер интерфейсов и вам нужно создавать макет сайта или интерфейсы, так как вы можете создавать разные варианты в одном документе, создавая эффект непрерывности, и так легче представить результат работы клиенту.
Хотя это и великий инструмент, есть и небольшие недостатки, так как можно создавать ограниченное число артбордов, не больше 100, и их размеры ограничены размерами холста заранее определенного в иллюстраторе.
Использование Панелей Слоев и Артбордов как Методов для Экспорта Иконок По Отдельности
К этому моменту мы разобрались для чего предназначен, каждый инструмент, а теперь давайте посмотрим какую пользу мы можем получить от них при совершении одного из самых затратных по времени и нудных процессов: экспорте в отдельные файлы набора иконок.
Если вы когда либо работали над набором иконок, то вы можете знать, каким раздражающим может быть последний шаг этого процесса, так как в Иллюстраторе нет магической кнопки "экспортировать по одной".
В большинстве случаев, люди которые создают свой первый набор, пребывают в расстроенных чувствах, так как они действительно не знают как экспортировать свои файлы в PNG формат или другие форматы. Я тоже был в таком состоянии, и это отняло у меня какое-то время, что бы повозится и понять, что для мне лучше подходит с точки зрения удобства и времязатрат.
Итак я собираюсь, познакомить вас с тремя вариантами экспорта иконок из набора (который содержит 12 рядов, в каждом из которых по 8 иконок, и того 96 штук), по-ходу, я будут рассказывать о преимуществах и ограничениях каждого метода.
Экспорт Иконок с Помощью Панели Слоев
ОК, начнем с использования панели Слои, и посмотрим как это делается.
Этот метод имеет хитрость, так как мы должны создать второй документ и установить ширину и высоту для Артборда, примерно равными размеру базовой сетки для нашей иконки (пиксельная сетка на которой располагается рисунок иконки).
Иконка которую я использую сделана на сетке 128 х 128 рх, и я еще добавлю отступы по краям - 8 рх, так что получается 136 х 136 рх (светло-серый цвет под иконкой).
Так как данный метод предполагает, что у каждой иконки свой собственный Слой, вы может уже поняли зачем нам второй документ, так как мы скопируем в него иконки и разделим их используя 100 Слоев.
Я не собираюсь сейчас делать это для всего набора, так как на небольшом примере будет понятно, что делать со всем остальным.
Итак, я сперва создал свой документ 136 х 136 рх, а после этого начал копировать 10 иконок одну за другой, помещая каждую в свой Слой, и дав им название от "document 1" до "document 10".
Теперь, когда каждый значок сам по себе, я могу легко срыть все остальные, кроме того, что мне нужен, и сделать для текущего видимого экспорт, в примере для "document 1".



Это очень удобно, так как я могу пробежаться по всему набору, не напутав, какую иконку я только что экспортировал.
ОК, итак у меня видимой является первая иконка, и я хочу сохранить ее в формат PNG, Я могу легко сделать это зайдя в меню Файл > Сохранить для Web (в последних версиях иллюстратора это будет путь: Файл > Экспорт > Сохранить для бразузеров) и затем выбрать папку для сохранения и дать ей имя.
Экспорт с использованием Слоев - отличный метод когда у вас есть время на подготовку второго документа. Да, он может быть немного затратный по времени, но при таком подходе очень удобно отслеживать процесс экспорта и "не потерять след".
Другое преимущество этого подхода, когда нужно экспортировать в разные форматы, а не только PNG, а может и в SVG и даже в отдельные EPS, делается это очень быстро, так как вам просто нужно выбрать слой, и поменять настройки для экспорта - вот и все.
Основным недостатком этого метода, является подготовительный этап, когда вам нужно копировать иконки в документ меньшего размера, что может занять много времени, если у вас большой набор (300+).
Итак, мы видели как делается экспорт файлов с помощью Слоев, теперь давайте посмотрим как это делается с помощью Артбордов.
Экспорт Иконок с Помощью Метода Артбордов
Что же, метод Артбордов, другой и у него есть два варианта. Да-да, вы все правильно поняли, в этом случае есть разные варианты.
В первом методе используется один Артборд, размер которого мы меняем в соответствии с размером иконки, а во втором мы создаем большое количество маленьких арботрдов, и этим он похож на метод Слоев.
Тут есть конечно за и против, и мы к ним перейдем через секундочку.
Экспорт с Использованием Одного Арборда
Давайте начнем с метода, где используется один Артборд. Если честно, он очень простой. Сначала убедитесь, что у вас есть два Слоя: один для иконок и другой для базовой сетки.



После того, как вы сделали разделение вы можете начать экспорт ваших иконок выбирая за раз одну базовую сетку с иконкой и затем воспользовавшись меню Объект > Монтажные Области > Подогнать по Размерам Иллюстрации (Object > Artboards > Fit to Selected Art).



Это изменит размеры вашего Артборда, так что его размер будет совпадать с сеткой иконки, которую вы хотите сохранить. Так как вы возможно захотите сохранить файл в формате PNG (с прозрачностью) или в SVG, вам следует удалить базовую сетку перед экспортом.



Как видите это другой, относительно простой способ экспорта иконок, но у него есть несколько недостатков.
Давайте сначала поговорим о преимуществах. Метод быстрый, не такой быстрый как метод Слоев, но ему можно присудить второй номер за скорость. Как и в первом методе, вы можете отслеживать какую иконку вы экспортировали последней, так как вы можете удалить базовую сетку, и можно будет легко увидеть на чем вы остановились.
Как и в случае метода Слоев, вы можете обрабатывать большие наборы иконок, так как у вас нет ограничения на количество элементов, и это очень важно при обработке больших наборов.
Теперь поговорим о недостатках. Он очень быстро надоедает, очень быстро, так как вы должны кликать, выбирать и изменять размер артборда снова и снова. Так что если у вас в наборе больше 100 иконок, наденьте наушники и прихватите чашечку кофе - они вам пригодятся.
Экспорт с Использованием Нескольких Артбордов
И мы добрались до номера три, метод Нескольких Артбордов. Как я сказал раньше, этот метод похож на метод Сеток, но он конечно же ограничен максимальным количеством артбродов - 100. Так, что если у вас больше 100 иконок, то вам следует воспользоваться другими методами, но если вы вписываетесь в лимит, то вам, ребятки, этот метод очень понравится.
По сравнению с первыми двумя, метод Нескольких Артбордов, следует начинать использовать с самого начала работы. Если вам не понятно почему, то скажем так: будет гораздо проще создать несколько Артобрдов и создать на каждом по иконке, чем создавать все на одном Артборде, а потом все расставлять по нескольким артбордам в другом документе.
Так что если мы будем пользоваться этим методом, нам следует просто создать Новый Документ (Control-N), размеры которого совпадают с размером нашей базовой сетки (136 х 136 рх), но при этом нужно будет поменять значение 1 для окна Количество Монтажных Областей, на номер повыше, ну, например, 96. Затем мы можем поиграть с опциями Интервалы (Spacing) и Столбцы (Columns), что бы достигнуть нужного результата, в зависимости от того, как мы хотим организовать наши объекты.



После того как наш документ готов, мы можем приступать к дизайну наших иконок, помещая каждую на отдельный Артборд.
Теперь мы подходим к самой приятной части. Когда вы начнете процесс экспорта, вам просто нужно кликнуть по Артборду с иконкой и зайти в Файл > Экспорт > Сохранить для бразузеров, или использовать другой путь для экспорта, которым вы предпочитаете пользоваться, и все.
ОК, ОК, может быть я соврал, когда сказал, что метод Слоев самый быстрый, тогда как победителем тут должен быть метод Нескольких Артбордов. Но, давайте разберемся, сегодня когда кто-то создает набор иконок, то обычно делается больше чем 100 штук, и тогда этот метод не вариант.
Хмм, подождите секундочку, это что правда? Я имею в виду, что вы можете создать два, четыре документа по 100 артбордов в каждом, и сгруппировать иконки по категориям. Таким образом, когда вы подойдете к процессу экспорта, то дела пойдут у вас очень быстро. В одном вы можете проиграть во времени, это когда вам надо будет изменить документ, но на самом деле это не очень времязатратно.
Так, что третий метод выглядит очень привлекательным по сравнению с другими, но в чем тогда недостатки?
Что же, если вы работаете на маленьким набором иконок, я скажу, что их просто нет. Если вы работаете над большим набором, то я могу предположить только один недостаток, что в какой-то момент вы можете запутаться, какую иконку вы экспортировали последней, но если у вас хорошая система по именованию файлов, то этого не произойдет.
Заключение
Мы сделали это: быстро пробежались по всем методам, сравнив три возможных способа экспорта, что очень поможет вам сделать правильный выбор, чем воспользоваться, когда вам будет необходимо сделать отдельные иконки из ваших великолепных наборов.
Как всегда, я надеюсь урок вам понравился, и самое главное вы узнали из него что-то интересное и новое для себя.
Читайте также:

