Как изменить размер шрифта в wordpress в файле php
Обновлено: 04.07.2024
Приветствую Вас, друзья! На тему, о корректировке шаблона, я писал в уроке 74 «корректировка шаблона WordPress» и уроке 78 «Firebug - инструмент веб-мастера». Но там я не описывал, как изменить шрифт в шаблоне WordPress. В принципе, изменить шрифт можно не только в шаблоне WordPress, но и в любом другом.
Чтобы изменить шрифт в шаблоне, можно воспользоваться несколькими способами, но я хочу предложить способ, который более простой и быстрый. Как мне кажется, этим способом может воспользоваться даже начинающий веб-мастер. В конце урока, Вы можете посмотреть видео, как я изменял шрифт заголовков на своем тестовом блоге. Советую также почитать, как подключить шрифт Google Fonts к сайту.
Советую устанавливать те шрифты, которые поддерживаются популярными браузерами. Что можно изменить в шаблоне WordPress? Можно изменить шрифт заголовков H1…H6, основной текст шаблона, да и любой другой шрифт, который мы только захотим.
Как изменить шрифт в шаблоне WordPress
Итак, перейдем к действиям. Изменяем заголовок статей. Все, что нужно сделать – это найти в файле стилей style.css строку, на подобии этой:
font-family : Arial, Helvetica, Sans-Serif;
Теперь в этой строке нужно дописать шрифт, который Вы хотите применить к шаблону WordPress по умолчанию. В моем случае, я дописал шрифт « Adventure ». Этот шрифт не является безопасным, поэтому скорее всего я его позже сменю. Пока я изменил только шрифт заголовков. Вот так теперь выглядит строка в файле styles.css:
font-family : Adventure, Arial, Helvetica, Sans-Serif;
Я дописал шрифт « Adventure ». Не советую удалять остальные шрифты в этой строке. Если зайти на мой блог через браузер Google Chrome, Mozilla или Опера, то шрифт « Adventure » виден, но, если зайти на блог с мобильного телефона, этот шрифт уже не отображается, но отображается следующий шрифт, который идет за « Adventure » - « Arial ».
Так, если бы я оставил только один шрифт « Adventure », а остальные удалил, то прочитать заголовок с мобильного телефона уже было бы не возможно. Сейчас Вы можете посмотреть видео, как я изменял шрифт на своем тестовом блоге.

Изменить размер шрифта в WordPress на самом деле очень просто. В этой статье мы покажем вам, как это сделать.
Мы рассмотрим два метода — через плагин и с помощью CSS.
WordPress известен своим удобным редактором записей. Как и ваше любимое программное обеспечение обработки текстов, WordPress предлагает множество опций. Вы можете легко редактировать контент, например, добавлять разные типы заголовков и абзацы через удобное выпадающее меню.
Обратите внимание, что структура вашего контента важна как для посетителей, так и для SEO. Хорошо структурированные заголовки помогают поисковым системам быстрее понять основную тему вашей публикации. Как результат, вы поднимитесь выше на странице поисковой выдачи.
В последней версии WordPress доступен новый редактор Gutenberg. Мы также покажем вам, как изменить размер шрифта с помощью этого инструмента.
Пробуем Изменить Размер Шрифта с Помощью Плагина TinyMCE Advanced
TinyMCE Advanced — бесплатный плагин, который позволяет легко выбрать нужный размер шрифта. Этот плагин создаёт классическую панель инструментов в новом редакторе Gutenberg.
Сначала необходимо установить и активировать плагин. Затем вы можете перейти на страницу настроек (найдите плагин TinyMCE Advanced в разделе “ Настройки ” и кликните по названию). Там вы найдёте две вкладки: Редактор блоков (Gutenberg) и Классический редактор (TinyMCE) . Кстати плагин переведён на русский, так что знания английского вам не понадобятся, по крайней мере для работы в визуальном редакторе.
Если вы хотите использовать только классический редактор, пролистайте страницу настроек плагина немного вниз, найдите и установите флажок возле опции “ Заменить редактор блоков на классический редактор ”. Чтобы использовать оба редактора, убедитесь, что эта опция осталась без галочки.
Вот, как мы можем изменить шрифт, используя этот плагин:
Используем CSS — Классический Путь
В то время как метод описанный выше отлично подойдёт начинающим, классический способ требует знаний CSS и может оказаться немного сложнее.
Когда вы используете плагин или редактор WordPress по умолчанию, вам нужно вносить изменения в каждую публикацию или страницу отдельно. CSS изменяет размер шрифта на всём сайте.
Чтобы изменить размер шрифта WordPress с помощью CSS, нужно добавить несколько строк кода. Вы можете сделать это через редактор или Customizer (настройщик). Мы рекомендуем использовать Customizer , так как это удобнее.

Добавить код можно в поле слева.
-
Чтобы изменить весь шрифт:
CSS-стили позволяют измерять размер текста в четырёх разных единицах:
- Эм (em) — единица, используемая в веб-документах. 1em равняется размеру используемого на странице шрифта, например, если размер шрифта 12pt, то 1em равно 12pt.
- Пиксели (px) — единица измерения, используемая на экране. Один пиксель равняется одной точке на экране компьютера.
- Пункты (pt) — единица измерения позаимствована из традиционных печатных изданий. 1 пункт равен 1/72 дюйма.
- Проценты (%) . Значение по умолчанию — 100%, меняется при увеличении или уменьшении.
Как Изменить Размер Шрифта в Редакторе Gutenberg
Как упоминалось ранее, Gutenberg является новым дополнением WordPress. Он был добавлен в CMS, чтобы упростить редактирование записей с медиафайлами.
Вот как выглядит блок:

Очень удобно, не правда ли?
Выводы
WordPress предлагает много опций настройки, в том числе настройку шрифтов. Вы можете изменить размер шрифта в меню редактора WordPress, установив специальный плагин, или через CSS вручную. Оба способа мы описали в этом руководстве.
Выберите свой идеальный размер шрифта, чтобы сделать ваш контент более привлекательным и удобным для чтения. Это очень просто.
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.

Здравствуйте, друзья! Наша сегодняшняя тема будет интересна тем из вас, для кого актуален вопрос редактирования шрифтов на блоге Вордпресс. Большинство бесплатных шаблонов имеет весьма ограниченные возможности в управлении настройками типографики. Поэтому сегодня мы рассмотрим несколько универсальных способов, как изменить и подключить шрифт на сайте WordPress, и познакомимся со специальным плагином шрифтов.
Обратите внимание, в рамках данной статьи мы не будем подробно останавливаться на том, каким образом редактируются тема Вордпресс и стили CSS. Если вам не известны эти процессы, рекомендую предварительно ознакомиться с материалом о структуре шаблона и о файле style.css.
Как управлять стилями установленного шрифта?
Если необходимо изменить размер, цвет или жирность установленного шрифта для отдельного элемента или ряда тегов в Вордпресс, мы открываем для редактирования файл style.css нашей темы. Давайте детально рассмотрим, что формирует типографику сайта.
Большинство стилей шрифта оформляются с помощью свойств CSS, которые условно можно объединить в группу font.
font- family — данное свойство устанавливает гарнитуру шрифта:
Принцип работы с этим свойством такой — стоит указать ряд семейств, или названий, шрифтов через запятую. Первым в примере указан шрифт для операционной ОС Windows, который мы предпочитаем видеть на сайте. Вторым – запасной вариант, который должен отобразиться в том случае, если по какой-то причине Arial не поддерживается устройством посетителя. Далее – аналог для Mac OS. Обратите внимание, что шрифт будет отображаться корректно только в том случае, если установлен на ПК пользователя. Поэтому при таком подходе редактирования имеет смысл выбирать исключительно веб-безопасные шрифты из стандартных шрифтовых пакетов операционных систем. Шрифты, в названии которых несколько слов и есть пробел, необходимо заключать в кавычки.
Каждый шрифт относится к тому или иному родовому семейству. «Sans-serif» в нашем примере указывает именно на него. Данный критерий передаст общие свойства семейства в том случае, если ни один из указанных шрифтов не будет загружен. Спецификацией определены следующие родовые семейства:
- serif – шрифты с засечками на концах, схожи на газетный текст;
- sans-serif – шрифты без засечек, наиболее используемы в вебе, оптимально воспринимаются на экране;
- cursive – курсивные шрифты, имитируют рукописный текст;
- fantasy – декоративные, художественные;
- monospace – шрифты моноширинные, т.е. с символами одинаковой фиксированной ширины, часто используются для отображения кода.

font- style – это свойство определяет стиль шрифта:
font-family: Arial, Verdana, “Helvetica CY”, sans-serif;
Существуют такие возможные значения:
- normal – обычный, по умолчанию;
- italic – курсив.

font- weight – насыщенность (жирность) шрифта:
font-family: Arial, Verdana, “Helvetica CY”, sans-serif;
Толщина может задаваться следующим образом:
- normal – обычная, по умолчанию;
- bold – полужирный шрифт;
- bolder – жирный;
- lighter– тонкий;
- цифровое значение от 100 до 900 с шагом в размере 100, где 100 соответствует «lighter», 400 – «normal», 700 – «bold», 900 – «bolder».

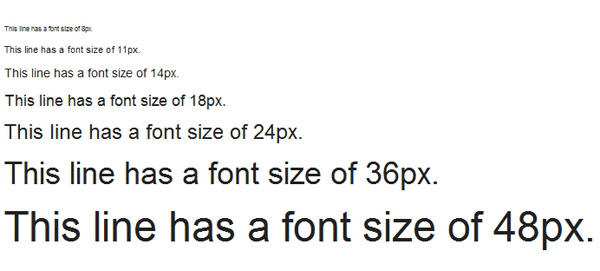
font- size – используется, чтобы изменить размер шрифта в WordPress:
font-family: Arial, Verdana, “Helvetica CY”, sans-serif;
Единицы измерения – преимущественно пиксели (px) и проценты (%), также существуют такие относительные величины, как em и rem.

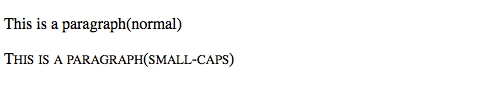
font- variant – позволяет выводить текст в формате малых прописных букв:
font-family: Arial, Verdana, “Helvetica CY”, sans-serif;
Допустимые значения свойства:
- normal – обычное начертание шрифта, по умолчанию;
- small-caps – трансформирует все буквы в уменьшенные заглавные.

Также все вышеперечисленные свойства шрифта можно объединить в одном универсальном правиле font:
Все необходимые характеристики в таком случае перечисляются через пробел. Обязательными являются только font- size и font- family.
Существует еще ряд правил CSS, с помощью которых можно поменять стиль шрифта в Вордпресс.
color – задает цвет текста элемента с помощью названия на английском языке, шестнадцатеричной системы, а также в форматах RGB, RGBA, HSL, HSLA:

Чтобы определить, подобрать или конвертировать цвет, можно воспользоваться одной из множества онлайн-программ.
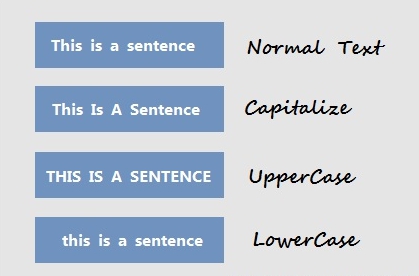
text- transform – управляет регистром текста:
Свойство может принимать такие значения:
- none – не меняет регистр, по умолчанию;
- capitalize – делает первый символ каждого слова заглавным;
- uppercase – приводит все символы к верхнему регистру;
- lowercase – делает все символы текста строчными.

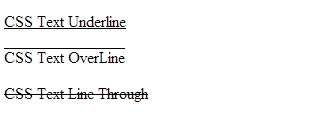
text- decoration – оформляет текст в виде его подчеркивания, перечеркивания или линии над текстом.
Предполагаются такие параметры:
- none — отменяет все эффекты, по умолчанию. Если применить данное свойство к ссылке, которая подчеркнута по умолчанию, в отличии от остальных элементов, это отменит горизонтальную линию под ней;
- underline – добавляет тексту нижнее подчеркивание;
- overline – устанавливает линию над текстом;
- line-through – создает эффект перечеркнутого текста.

text- shadow – это свойство добавляет тексту тень:
Тень формируется с помощью:
- сдвига по осиX относительно текста; положительное значение параметра задает смещение вправо, отрицательное – влево;
- сдвига по осиY относительно текста; положительное значение смещает тень вниз, отрицательное – вверх;
- радиуса размытия – чем больше это значение, тем сильнее размыта тень, тем она светлее и шире, по умолчанию значение параметра равно нулю;
- цвета тени – по умолчанию он совпадает с цветом текста, поэтому этот критерий не обязателен, но при этом можно задать и свой цвет.

Как установить свой шрифт на сайт: правило @font-face и онлайн-библиотеки.
GoogleFonts
Если же необходимо добавить пользовательский шрифт в WordPress, мы можем воспользоваться одним из способов. Первый из них – онлайн-библиотеки шрифтов. Самый популярный из подобных сервисов - Google Fonts. Он отличается широким выбором шрифтов, простотой эксплуатации и стабильностью работы.
- поле «All categories» — в выпадающем списке выбираем родовое семейство;
- «Thickness» — с помощью ползунка можно изменить ожидаемую толщину шрифта;
- «Slant» — отвечает за степень наклона текста;
- «Width» — управляет шириной шрифта;
- в поле «Script» обязательно укажите пункт «Cyrillic» или «Cyrillic Extended», если у вас русскоязычный блог. Иначе подключенный шрифт может не содержать кириллические символы.
В поле справа отобразятся результаты поиска по заданным параметрам с превью текста.
Выбираем в списке подходящий нам шрифт и жмем на кнопку «Quick-use» в правом нижнем углу.
![]()
В открывшемся окне отмечаем один или несколько вариантов отображения текста, которые планируем применять на сайте. Они отличаются насыщенностью и стилем.

В следующем блоке настроек рекомендуется отметить как кириллический шрифтовой набор, так и латиницу, поскольку часто в блоге используются буквы английского алфавита.
![]()
Теперь определяем способ подключения шрифта на сайт WordPress. По умолчанию идет метод «Standard». Мы просто копируем ссылку, сформированную сервисом на основании выбранных параметров, и вставляем в шапку блога (header.php) между тегами <head></head>.

Если мы выберем другой метод, «@import», то нам необходимо разместить скопированный код в начале файла style.css нашей темы.

И последний шаг – применение установленного шрифта на нашем сайте. Копируем предлагаемое Google Fonts правило и применяем его стандартным способ к нужному элементу шаблона. Не забываем дополнительно конкретизировать свойства «font-style» и «font-weight», если при настройке параметров шрифта было указано несколько вариантов.

Вот так может выглядеть наш пример в файле стилей:
font-family: “Ubuntu”, sans-serif;
Правило @font— face
Для пользователей Рунета сервис Google Fonts имеет один недостаток – количество кириллических шрифтов, предлагаемых им, весьма ограничено. И если вам ничего не подошло, вы всегда можете изменить шрифты в WordPress-блоге вторым способом. На этот раз мы будем использовать css-правило @font- face.
Находим и скачиваем любой шрифт на одном из специализированных сайтов. Их довольно много, достаточно ввести соответствующий запрос в поисковике. Загружаем файл шрифта на сервер, предварительно разархивировав его, если есть необходимость. Также рекомендуется создать отдельную папку «fonts». То есть в итоге шрифт должен лежать по адресу: wp- content/themes/ваша тема/fonts.
Открываем для редактирования файл style.css нашей темы и в начале прописываем следующее правило:
Данный код означает:
«font-family» — произвольное имя устанавливаемого шрифта, т.е. вы можете присвоить ему любое название, отличное от дефолтного;
«src: url (…/pompadur.woff)» — путь к файлу шрифта.
Теперь, чтобы изменить шрифт в шаблоне WordPress, нам достаточно применить его к нужному элементу:
Пройдя по ссылке, кликните по кнопке «Upload fonts» и загрузите файл шрифта, расширение которого необходимо изменить.

Выберите параметр «Optimal» и поставьте галочку напротив «Agreement». Чтобы получить кирилический вариант шрифта, нужно вместо Optimal выбрать Expert -> Subsetting -> Custom Subsetting. и там отметить галочкой Language – Cyrillic.
На странице появится кнопка «Download your kit».

После того, как вы ее нажмете, сервис сгенерирует архив шрифта и предложит вам скачать его. Извлеките файлы. В папке вы найдете файл с расширением .woff.

Здесь же будет находится файл stylesheet.css, в котором предлагается готовое правило @font- face. Вы можете скопировать его и вставить в свой файл стилей. Не забудьте изменить путь к вашему шрифту!
Удобный Вордпресс-плагин шрифтов от Google Fonts.
Добавить шрифт в тему Вордпресс можно и прямо из админки блога, этот способ отлично подойдет тем, кто не желает ковыряться в коде сайта. Для этой цели служит ряд плагинов. Сегодня мы рассмотрим один из самых популярных – Easy Google Fonts. С его помощью можно получить доступ ко всем шрифтам библиотеки Google Fonts и легко отредактировать их всевозможные свойства.
Устанавливаем плагин из репозитория WordPress, активируем. Переходим в пункт меню консоли «Внешний вид» — «Настроить». В блоке слева жмем «Typography» — «Default Typography». Видим, что для редактирования доступны параграфы и заголовки шести уровней.
Кликаем по кнопке «Edit Font» под тем из данных элементов, шрифт которого хотим изменить. Открывается вкладка «Styles». Здесь для редактирования доступны такие параметры:
- кодировка («Script»);
- непосредственно семейство шрифта («Font Family»);
- толщина и стиль текста («Font Weight/Style»);
- свойства css text-decoration и text-transform.
Переходим на вкладку «Appearance». Здесь представлены следующие свойства:
- цвет текста («Font Color»);
- цвет фона элемента («Background Color»);
- размер шрифта («Font Size»);
- межстрочный интервал («Line Height»);
- расстояние между буквами («Letter Spacing»).

Вкладка «Positioning» отвечает не за стили шрифта, а за позиционирование параграфов и заголовков. Здесь можно изменить внешние/внутренние отступы («Margin»/«Padding»), свойства рамки вокруг элемента и радиус скругления ее углов («Border» и «Border Radius»). А также в поле «Display» возможно определить, как элемент будет отображаться на странице: занимать собой всю строку («block»), или обтекаться другими элементами («inline-block»).
При нажатии кнопки «Edit Fonts» справа появляется кнопка сброса стилей «Reset», что очень удобно. Стоит отметить и то, что данный плагин шрифтов для WordPress позволяет следить за всеми изменениями, которые мы производим, в режиме реального времени.
Итак, сегодня мы с вами детально рассмотрели те свойства css, которые отвечают за отображение текста на страницах блога и научились изменять шрифты в теме WordPress. Также мы познакомились с основными способами добавления пользовательских шрифтов: с помощью Google Fonts, правила @font- face и плагина Easy Google Fonts. Надеюсь, данная информация поможет вам гибко настроить выведение контента на страницах блога.

Меры предосторожности перед изменением шрифта
Прежде чем приступить к изменению шрифта, вы можете предпринять некоторые меры предосторожности. Несмотря на то, что это несущественное изменение, которое вы внесете на свой веб-сайт, лучше перестраховаться.
1. Изменение шрифтов в настройках темы
Чтобы показать это, мы воспользуемся популярной темой «Астра».
- Прежде всего, перейдите в раздел «Внешний вид> Настроить» на панели администратора WordPress.
- Затем перейдите в раздел «Общие> Типография» внутри настройщика.
- Там вы найдете два варианта: «Базовая типографика» и «Заголовки».
- Базовая типография позволяет вам вносить изменения в тело и контент вашего сайта. Здесь вы можете изменить семейство шрифтов, размер, толщину, высоту строки и нижнее поле абзацев.
- В разделе «Заголовки» вы можете изменить семейство шрифтов, размер и высоту строки для всех заголовков, которые могут быть на вашем веб-сайте, с H1 на H6.
Обратите внимание, что такие темы, как Astra и GeneratePress, позволяют вам выбрать системный шрифт для вашего сайта. Это означает, что сайт будет использовать шрифт с устройства, на котором он просматривается. Поскольку это удалит время загрузки файлов шрифтов из вашего домена, скорость загрузки вашей страницы значительно улучшится.
2. Изменение шрифта с помощью плагина
3. Изменение шрифта с помощью CSS
Это не рекомендуемый метод, особенно для новичков, не имеющих соответствующих знаний об использовании шрифтов в CSS. Кроме того, вам следует быть осторожным, поскольку вы входите в код веб-сайта. Так что будьте осторожны с тем, что вы редактируете, удаляете и добавляете.
- Перейдите в раздел «Внешний вид> Редактор тем» в панели администратора WordPress.
- Вы можете игнорировать предупреждение, которое показывает WordPress, чтобы избежать редактирования файлов темы.
- Выберите вашу активную тему; в этом примере мы будем использовать стандартную тему «двадцать двадцать».
- Когда вы там окажетесь, WordPress по умолчанию откроет таблицу стилей с именем style.css. Обычно он доступен как первый файл; вам нужно для смены шрифтов на вашем сайте.
- Добавьте приведенный ниже код, чтобы изменить шрифт для всего вашего сайта.
- Вам также нужно будет определить семейство шрифтов в верхней части style.css; вы можете сделать это, добавив эти строки. Подробнее об использовании свойства font-face Вот.
- Для изменений на уровне сайта вы также можете вставить код CSS в разделе «Внешний вид> Настройка> Дополнительные CSS».
- Если вы хотите изменить шрифт только для раздела вашего веб-сайта, вам нужно сначала найти этот раздел. Как только вы найдете его в своем коде, вы можете добавить ту же строку или изменить существующую. Например, на изображении ниже вы увидите раздел основного текста вашего веб-сайта и какой шрифт он использует. Вы также можете изменить размер шрифта, если хотите сделать его больше или меньше.
- После добавления или изменения кода вам нужно будет прокрутить страницу вниз и нажать кнопку «Обновить файл». Таким образом, ваш сайт должен автоматически менять шрифт.
Когда вы играете с CSS, вам нужно загружать только необходимые шрифты и удалять неиспользуемые шрифты со своего сайта. Однако это будет очень сложной задачей для новичков, поскольку в некоторых темах используется несколько шрифтов в CSS, что усложняет чтение кода.
Повлияет ли изменение шрифта на мое SEO?
- Загрузка файлов шрифтов повлияет на скорость загрузки страницы. Google PageSpeed Insights и другие инструменты измерения скорости будут отображать предупреждения, когда шрифты препятствуют загрузке содержимого страницы. Чтобы этого избежать, выбирайте только необходимый вес шрифта, чтобы не загружать кучу файлов шрифтов на ваш сайт. как упоминалось выше, «Плагин шрифтов» может помочь в этом, чтобы загрузить только требуемые веса шрифта. Когда вы используете настройки темы или собственный CSS, обязательно позаботьтесь об этом.
- Вы должны предварительно загрузить файлы шрифтов, используемые на вашем сайте, чтобы удалить ошибки запросов на предварительную загрузку в Google PageSpeed Insights. Узнайте больше о том, как предварительно загрузить файлы шрифтов в WordPress.
- Убедитесь, что у вашего сайта правильный размер и интервал. В противном случае вы увидите ошибки в Google PageSpeed, например, слишком близкие элементы и меньший размер шрифта.
- Использование внешнего шрифта, такого как Google Fonts, увеличит время загрузки и, следовательно, замедлит ваш сайт. Вы можете использовать плагины кеширования, такие как WP Rocket, для оптимизации и объединения всех используемых вами внешних шрифтов Google.
- Когда вы меняете шрифт, Google и другие поисковые системы будут пытаться найти предыдущие файлы шрифтов на вашем сайте. это вызовет ошибку 404, как если бы вы удалили старые шрифты. Как правило, вам не нужно устанавливать 301 редирект для отсутствующих файлов шрифтов и игнорировать их, поскольку эти ошибки не влияют на пользователей.
С другой стороны, если у вас медленно загружается веб-сайт, проверьте вышеупомянутые проблемы со шрифтами. Вероятно, переход на новый шрифт поможет повысить скорость.
Читайте также:

