Как найти документацию на дисплей
Обновлено: 07.07.2024
Какие бывают дисплеи для Ардуино и как их подключить
Микроконтроллеры позволяют сделать любые системы автоматизации и мониторинга. Но для взаимодействия техники и человека нужны как устройства ввода – различные кнопки, рычаги, потенциометры, так и устройства вывода – световые индикаторы (лампочки), различные звуковые сигнализаторы (пищалки) и наконец дисплеи. В этой статье мы рассмотрим символьные дисплеи для Arduino, как их подключить и заставить работать.
Содержание статьи
Виды дисплеев
Дисплеи можно разделить на:
Сегментные (такие, как на цифровых часах);
Сегментные используются для индикации простых величин, например: температура, время, количество оборотов. Такие используются в калькуляторах и на бюджетной бытовой технике и по сей день. Информация выводится путем засвечивания определенных символов.
Они могут быть как жидкокристаллическими, так и светодиодными. Алфавитно-цифровые дисплеи можно встретить на старой бытовой технике, игрушках, промышленной технике и прочем. Их еще называют знакосинтезирующими, текстовыми, символьными. Состоят из набора крупных пикселей. Могут быть выполнены по LCD, TFT и OLED-технологии.
К графическим дисплеям можно отнести даже монитор или экран смартфона, особых пояснений я думаю не требуется. В статье речь пойдет конкретно о совместной работе знакосинтезирующих или символьных дисплеях и Ардуино.
Знакосинтезирующие дисплеи
Дисплеи этого вида могут одновременно отображать определенное количество символов, ограниченное геометрическими размерами. Маркируются они по такому образцу:
Где первые две цифры – количество символов в строке, а вторая пара – количество строк. Таким образом дисплей с названием 1602 может отображать одновременно 2 строки по 16 символов.
По типу ввода данных различают дисплеи:
С параллельным вводом данных;
С вводом данных по протоколу I2C.
Параллельный ввод данных предполагает передачу 8 или 4-битных слов по 10 или 6 выводам соответственно (рис. ниже – схема подключения для управления 4 битами). Кроме данных на дисплей подаётся питание. Учитывайте это при проектировании, в противном случае вам может не хватить пинов платы Ардуино.
Передача данных на дисплей с помощью I2С займет 4 пина вашей Arduino, 2 из которых питание, а 2 – данные. Но подробнее рассмотрим этот вопрос немного ниже.
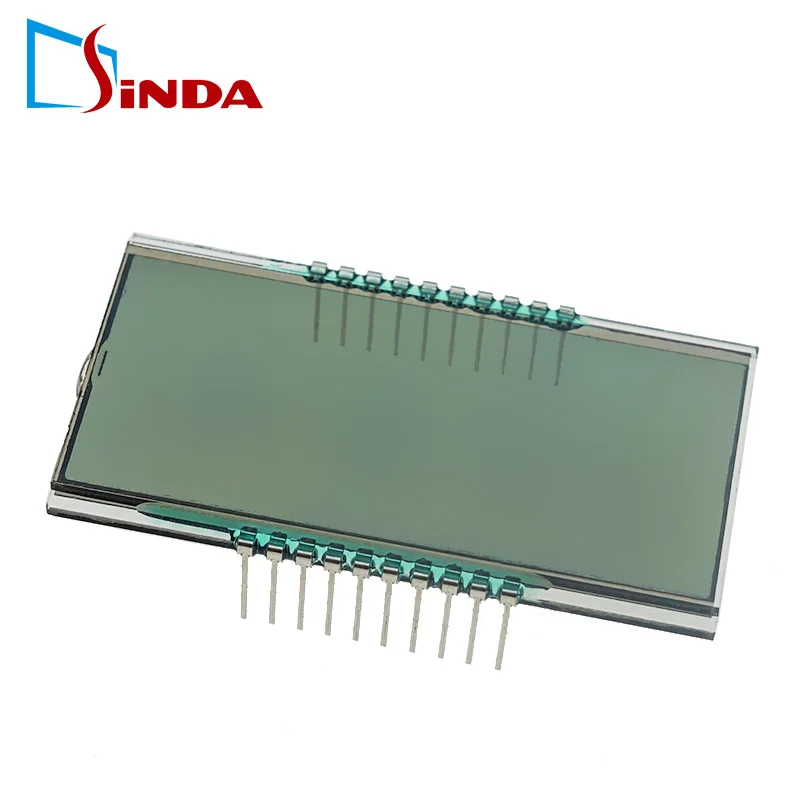
Среди отечественных производителей можно выделить фирму МЭЛТ. Среди продукции, которой есть целый ряд различных дисплеев. Например, ниже изображен дисплей с маркировкой 20S4, по аналогии с предыдущей рассмотренной, это говорит нам о том, что он отображает 4 строки по 20 знаков.
Он построен на контроллере КБ1013ВГ6, от ОАО «АНГСТРЕМ», который аналогичен HD44780 фирмы HITACHI и KS0066 фирмы SAMSUNG. На которых построены подавляющее большинство китайских дисплеев. Кстати он, как и дисплеи на перечисленных чипах поддерживает стандартную библиотеку параллельного управления Arduino IDE, но о ней позже.
Знакосинтезирующие дисплеи бывают с подсветкой и без неё, также могут отличаться цветом изображаемых символов. Яркость подсветки и контрастность изображения обычно регулируется. Ниже приведет пример схемы из даташита, на упомянутый выше МЭЛТ.
Переменный резистор R и служит для регулировки яркости.
Подключение
Подключение будем рассматривать на дисплее типа 1602. В первую очередь обратите внимание на подписи выводов. Встречается два варианта, нумерации. На двух рисунках ниже всё нормально – от 1 до 16 вывода.
Отметим, что под VSS понимается земля. В остальном назначения выводов идентичны. Но часто можно встретить и нестандартную нумерацию:
Что вы видите? Контакты подписаны только 1, 14 и 15. Причем в неправильной последовательности. В остальном – 15 и 16 контакт всё также остались анодом и катодом подсветки, а 1 и 2 – общий контакт и плюс питания. Будьте бдительны и обращайте внимание при подключении на этот факт!
2 – (Vcc) «+» питания. Чаще всего это 5 вольт.
3 – регулировка контрастности символов. Осуществляется через потенциометр, установленный между «+» питания и этим контактом. Чем выше напряжение – тем меньше яркость и энергопотребление.
4 – (RS) Адресный сигнал. По наличию сигнала от ардуино на этом входе контроллер дисплея понимает, на линии данных сигнал команды (перемещение курсора, например) или кода символа для отображения.
5 – (E) разрешения доступа к данным. Когда здесь логическая «1» - дисплей выполняет команду или выводит символ.
6-14 – через эти пины обеспечивается параллельный ввод данных.
15 – (BLA) анод подсветки. Чтобы она зажглась на всю яркость – сюда подают +5В.
16 – (BLC) катод подсветки. Подключают к земле.
Один из примеров подключения к Ардуино в 4 битовом режиме мы рассмотрели выше. Теперь взгляните на схему подключения в 8 битовом режиме управления. Кстати вы могли заметить переменный резистор. Он и нужен для регулировки яркости подсветки, как было сказано ранее.
Таким образом у вас оказываются занятыми половина входов платы Arduino UNO. Конечно если вы будете использовать MEGA – это будет не столь существенной проблемой, но всё же это не рационально, особенно если вы собираетесь подключать группу датчиков и клавиш управления.
Чтобы высвободить входы используйте конвертер I2C для LCD экрана (именно так он называется, и вы сможете найти его в магазинах под таким названием).
Если будете покупать этот модуль отдельно от дисплея не забудьте о расположении и нумерации выводов, которую мы рассмотрели ранее.
Гребёнка, изображенная снизу просто припаивается к дисплею, а четыре контакта на торце платы – подключаются к пинам Arduino, также есть третья группа из двух контактов (на фото сзади) – это включение подсветки, модели поставляются с установленной перемычкой.
Схема такого модуля выглядит следующим образом:
А вот так он выглядит припаянным непосредственно к контактам дисплея. Большинство моделей продаются уже распаянными.
Однако для его использования вам нужно будет найти в сети библиотеку LiquidCrystal_I2C её нет в стандартном наборе актуального на момент написания статьи Arduino IDE.
Напомним цоколевку плат Arduino UNO, по нумерации контактов она в принципе совпадает и с Nano и некоторыми другими (для увеличения нажмите на рисунок).
Для работы по I2C нужно сформировать 2 информационных сигнала – SDA и SCL, обратите внимание в нижний правый угол рисунка. Эти выводы в ардуино совмещены с A4 и A5 аналоговыми входами.
Переназначить их вы на другие выводы не можете.
Тогда монтажная схема подключения будет иметь вид:
Согласитесь, проводов намного меньше! От ардуино к дисплею идут всего 4 провода. А сигнальных пина использовано всего два!
Но просто подключить у вас ничего не получится вы должны знать адрес устройства, для этого есть еще одна группа контактов, где адрес задаётся с помощью перемычек. Это указывается в инициализирующей команде соответствующей библиотеки, об этом далее.
Научитесь разрабатывать устройства на базе микроконтроллеров и станьте инженером умных устройств с нуля: Инженер умных устройств
Программа
Естественно нам нужен какой-то скетч, который может показывать изображение на символьном дисплее. Если вы хотите «напрямую» работать с дисплеем – придется изучить даташиты и таблицы символов на каждое конкретное изделие. Но Ардуино была создана для простого и быстрого прототипирования электронных устройств. Поэтому мы пойдем другим путём и воспользуемся благами цивилизации. Мы уже упомянули, что в стандартном наборе библиотек в Arduino IDE есть готовое решение для работы с LCD-дисплеями. Найти его можно здесь:
Кстати после нажатия строка с объявлением о подключении библиотеки появляется автоматически.
Также в Arduino IDE есть несколько примеров для работы с дисплеем. Они отражают базовые операции и функции.
Рассмотрим простейший «Хэлоу ворд». Пример полностью совпадает с тем, что есть в стандартном наборе IDE, я лишь перевёл текст комментариев на русский язык. Обратите внимание – это пример работы в 4-битном режиме.
Работа с I2C практически аналогична:
Обратите внимание, что в этом примере кода первой командой указан несколько размер дисплея, количество строк и символов, но и его I2C адрес. А именно – 0x27, что соответствует отсутствующим перемычкам. Вообще это нужно для того, чтобы подключить на два сигнальных провода несколько дисплеев (8 штук).
Официальную документацию к библиотеке liquidcrystal с примерами и пояснениями вы сможете найти на официальном сайте Arduino:
Полезные ссылки
Подборка видеоуроков по теме
Чтобы вам не было сложно освоить навык работы с дисплеем мы сделали подборку видеоуроков по этой теме.
Заключение
Оказывается, подружить плату Arduino и дисплей совсем не сложно. Вам доступна возможность как параллельной передачи данных, так и последовательной с помощью шины I2C, что выбрать – решать вам, как по удобству, так и по требованиям к быстродействию системы в целом. Пишите в комментариях какие вопросы нужно рассмотреть подробнее и что конкретно вы бы хотели видеть по теме микроконтроллеров!
Еще больше информации про Ардуино и особенности его использования в различных схемах смотрите в электронной книге - Ардуино для чайников. Иллюстрированное практическое руководство.
Совсем недавно вышел новый курс Максима Селиванова "Программирование дисплеев Nextion". Это "arduino" в мире дисплеев с сенсорным экраном. Но, информации по нему очень мало.

Что такое дисплеи Nextion? Если кратко, то эти дисплеи представляют собой программируемые дисплеи с тачскрином и UART для создания самых разных интерфейсов на экране. Для программирования используется очень удобная и простая среда разработки, которая позволяет создавать даже очень сложные интерфейсы для различной электроники буквально за пару вечеров! А все команды передаются через интерфейс UART на микроконтроллер или компьютер.
Здесь есть все что бы начать работать с дисплеями Nextion на новом уровне: Программирование дисплеев NEXTION
Максим Селиванов - автор видеокурсов "Программирование микроконтроллеров для начинающих", "Программирование микроконтроллеров на языке С", "Создание устройств на микроконтроллерах". Подробее о нем и его видеокурсах смотрите здесь - Обучение программированию и созданию устройств на микроконтроллерах
Любите умные гаджеты и DIY? Станьте специалистом в сфере Internet of Things и создайте сеть умных гаджетов!
Записывайтесь в онлайн-университет от GeekBrains:

Изучить C, механизмы отладки и программирования микроконтроллеров;
Получить опыт работы с реальными проектами, в команде и самостоятельно;
Получить удостоверение и сертификат, подтверждающие полученные знания.
Starter box для первых экспериментов в подарок!
После прохождения курса в вашем портфолио будет: метостанция с функцией часов и встроенной игрой, распределенная сеть устройств, устройства регулирования температуры (ПИД-регулятор), устройство контроля влажности воздуха, система умного полива растений, устройство контроля протечки воды.
Вы получите диплом о профессиональной переподготовке и электронный сертификат, которые можно добавить в портфолио и показать работодателю.
В качестве примера подключим дисплей к управляющей плате Arduino Uno.
Подключение к Arduino
| Вывод | Обозначение | Пин Arduino Uno |
|---|---|---|
| 1 | GND | GND |
| 2 | VCC | 5V |
| 3 | VO | GND |
| 4 | RS | 11 |
| 5 | R/W | GND |
| 6 | E | 12 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | 5 |
| 12 | DB5 | 4 |
| 13 | DB6 | 3 |
| 14 | DB7 | 2 |
| 15 | VCC | 5V |
| 16 | GND | GND |
Для упрощения работы с LCD-дисплеем используйте встроенную библиотеку Liquid Crystal. В ней вы найдёте примеры кода с подробными комментариями.
Вывод текста
Для вывода первой программы приветствия, воспользуйтесь кодом вроде этого:
Кириллица
Существует два способа вывода кириллицы на текстовые дисплеи:
Рассмотрим оба способа более подробно.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.
Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две записанные рядом строки склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
Полную таблицу символов с кодами можно найти в документации к экрану.
Использование библиотеки LiquidCrystalRus
Совсем не обязательно мучатся со знакогенератором, чтобы вывести русский символ. Для решения проблемы скачайте и установите библиотеку LiquidCrystalRus.
Это копия оригинальной библиотеки LiquidCrystal с добавлением русского языка. Добавленный в библиотеку код трансформирует русские символы UTF8 в правильные коды для текстового экрана.
В качестве примера выведем фразу «Привет от Амперки» на дисплей.
Примеры работы для Espruino
В качестве примера подключим дисплей к управляющей плате Iskra JS.
Подключение к Iskra JS
| Вывод | Обозначение | Пин Iskra JS |
|---|---|---|
| 1 | GND | GND |
| 2 | VCC | 5V |
| 3 | VO | GND |
| 4 | RS | P11 |
| 5 | R/W | GND |
| 6 | E | P12 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | P5 |
| 12 | DB5 | P4 |
| 13 | DB6 | P3 |
| 14 | DB7 | P2 |
| 15 | VCC | 5V |
| 16 | GND | GND |
Для работы с LCD-дисплеем из среды Espruino существует библиотека HD44780.
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
Кирилица
Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.
Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0–9 и A–F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
Полную таблицу символов с кодами можно найти в документации к экрану.
Комнатный термометр
Дисплей удобен для отображения показаний модулей и сенсоров. Сделаем задатки «Умного Дома», а именно «комнатный термометр».
А где почитать про читалку и скачать последнюю версию.
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
если SPI управляется, или i2c то с какой приправой хавать и есть ли смысл если заморочек много. арда есть. есть и бомжовская стм32 честная но только взял,вобще не пробовал работать
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
для начала надо ник сменить, например на фартовый ))
А то как лодку назовешь так и поплывешь - проверено лично.
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии


Проблема заключается в том, что в стартовом бустере сгорел китайский МК (ушел в кз) и хочу перевести на атмегу.
Кто-нибудь находил примеры подключения и скетчи работы с ним?
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
Возьми атмегу 169. У нее встроенное аппаратное управление ЖК дисплеями.
Правильное управление такими дисплеями подразумевает не только переключение СОМ с 0 в 1,
а еще и ступенчатое изменение уровня. Но в принципе и так можно.
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
Здравствуйте. А возможно ли вообще ,например в моём случае использование 4битной шины? я имею ввиду то как сделали в телефоне с которого я дисплей снял.
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
или всё таки другой тип
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
Не понятно в каком телефоне и что сделали.
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
Не понятно в каком телефоне и что сделали.
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии

- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
Не встречал 4 битную шину в телефонах с графическими дисплеями. Если только в самых первых.
Я же писал, что шина скорее всего SPI.
Какая модель телефона
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
Увидел на фото F255
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
Надписи на дисплее озвучь. И сделай нормальное фото шлейфа с 2 сторон
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
ФЛАЙ Ф+ Ф255.НАДПИСИ Я ПО ФОТО ПРИЛИЧНЕЕ ПОПОРОБУЮ ПОЗЖЕ. НО СДАЁТСЯ МНЕ ЧТО НАШИ УСКОГЛАЗЫЕ ДРУЗЬЯ С АИТУСИ НЕ ЗАМОРАЧИВАЛИЬ И ТЕМ БОЛЕЕ С ОСТАЛЬНЫМ.НУ ОЧЕНЬ ИНТЕРЕСНО ЕГО ЗАПУСТИТЬ. ОН Т.Е МОБИЛА РАБОТАЕТ НО ПОЛ КЛАВЫ И СИМКИ НЕ ВИДИТ. ПОДАРИЛИ НА ФРАКЕНШТАИНА
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии

Возьми атмегу 169. У нее встроенное аппаратное управление ЖК дисплеями.
Правильное управление такими дисплеями подразумевает не только переключение СОМ с 0 в 1,
а еще и ступенчатое изменение уровня. Но в принципе и так можно.
Не встречали под такие дисплеи специализированных драйверов , которые в свою очередь общаются по SPI, I2C и тп ?
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
а чем атмега 169 не устраивает. У нее все встроено.
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
Можно простым путем. Купить на рынке плату от магнитоллы с жк дисплеем. Там стоят контроллеры жки.
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии

а чем атмега 169 не устраивает. У нее все встроено.
Компоновка не позволяет. Хочу сделать без паутины проводов.
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
Дисплей на электронных чернилах.
Вот попал ко мне в руки такой дисплей, а точнее электронный ценник на основе электронных чернил. Как думаете, реально его подключить к ардуино? Если что, могу в Питере предоставить безвозмездно пару таких, для эксперимента.
Картинки вставить не получается, видимо я для этого уже стар. Вот ссылка на яндекс диск с фотографиями.

В уроке поговорим о знакосинтезирующих жидкокристаллических индикаторах, о подключении их к плате Ардуино и управлении индикаторами с помощью библиотек LiquidCrystal и LiquidCrystalRus.
Светодиодные семисегментные индикаторы хотя и являются самым дешевым вариантом индикации для электронных устройств, но их применение ограничено двумя существенными недостатками.
- Практически сложно подключить к микроконтроллеру более 8ми разрядов светодиодных индикаторов. Требуется большое число выводов, значительные токи индикаторов, сложные ключи, низкая частота регенерации и т.п.
- Невозможно отображать на семисегментных индикаторах символьную информацию.
Для вывода текстовой информации или чисел размером более 4 разряда гораздо практичнее использовать жидкокристаллические знакосинтезирующие индикаторы (дисплеи). К их достоинствам следует отнести:
- удобный для подключения к микроконтроллерам интерфейс;
- малая потребляемая мощность;
- низкое напряжение питания;
- долговечность.
На рынке существует большое число разнообразных жидкокристаллических (LCD) индикаторов разных производителей. Практически все они аналогичны по параметрам, сигналам интерфейсов, командам управления. В данный момент наиболее распространенными ЖК индикаторами на российском рынке являются устройства производства компании Winstar, Тайвань. Я буду ссылаться на индикаторы этой фирмы. Но информация вполне применима и для символьных LCD дисплеев других производителей.
Общие сведения.
Знакосинтезирующие или символьные индикаторы отображают информацию в виде знакомест определенной разрядности. Одно знакоместо отображает один символ. Количество знакомест определяет разрядность индикатора. Информация на индикаторах может выводиться на нескольких строках, поэтому для индикаторов такого типа всегда указывается число символов в строке и число строк.
Отображение информации происходит на жидкокристаллической матрице со светодиодной подсветкой. Подсветка бывает самых разных цветов, что значительно оживляет монохромную текстовую информацию.
Для управления жидкокристаллической матрицей и организации интерфейса индикатора используется встроенный контроллер HD44780 или его полные аналоги. Этот контроллер определяет сигналы интерфейса индикатора и команды управления.
HD44780 стал де-факто стандартом для символьных жидкокристаллических (LCD) дисплеев. Техническую документацию по контроллеру HD44780 в формате PDF можно посмотреть по этой ссылке - HD44780.pdf. Может кому-то больше понравится документация одного из аналогов этого контроллера – SPLC780D. Ссылка в формате PDF – SPLC780.pdf.
Символьные LCD индикаторы фирмы Winstar.
Мне известны следующие варианты ЖК индикаторов этой фирмы.
Подключение LCD индикатора к микроконтроллеру.
Схемы подключения, временные диаграммы, параметры сигналов, команды управления, коды символов подробно расписаны в документации на контроллер HD44780. Я приведу только самые необходимые данные о подключении индикаторов к микроконтроллерам.
Как правило, LCD индикаторы имеют 16 выводов.
Номер вывода (первый столбец) приведен для наиболее распространенного варианта. Лучше проверьте, загрузив документацию на Ваш тип индикатора из таблицы предыдущего раздела.
Символьные ЖК дисплеи поддерживают два варианта подключения к микроконтроллеру:
- С использованием 8ми битной шины данных. Подключаются все сигналы шины DB0-DB7. За один цикл обмена передается байт информации.
- С применением 4х битной шины данных. Подключаются только 4 старшие разряда DB4-DB7. Информация передается по четыре бита за один такт шины.
Первый вариант обеспечивает передачу данных на дисплей с большей скоростью. Второй – требует для подключения индикатора на 4 вывода меньше. Несомненно, важнее сократить число выводов для подключения, чем увеличить скорость обмена. Тем более, что LCD индикаторы довольно медленные устройства со временем цикла регенерации 10-20 мс.
Подключение символьного ЖК (LCD) дисплея к плате Ардуино.
Я буду подключать индикатор WH2004A (4 строки по 20 символов) в четырех битном режиме обмена к плате Arduino UNO R3. Документацию на LCD дисплей WH2004 можете посмотреть по этой ссылке WH2004.pdf.
Схема выглядит так.

Резисторы R2 и R3 определяют контрастность индикатора. Можете подключить подстроечный резистор и установить необходимую четкость изображения. Я часто использую индикаторы WH2004, и в своих схемах выбираю такие номиналы резисторов.
Светодиоды подсветки индикатора я подключил к источнику питания 5 В через резистор R1 (30 Ом). Этим я задал ток порядка 25 мА. Тускло, но светится. В темноте видно хорошо. Хотя индикаторы WH2004 допускают ток подсветки до 580 мА.

Библиотека для управления LCD индикаторами в системе Ардуино LiquidCrystal.
Существует стандартная библиотека для управления ЖК индикаторами на базе контроллера HD44780. Подробно опишу ее методы.
LiquidCristal(…)
Конструктор класса. Может иметь разное число аргументов.
- LiquidCristal(rs, en, d4, d5, d6, d7) – четырех битный интерфейс, сигнал RW не используется (подключен к земле).
- LiquidCristal(rs,rw, en, d4, d5, d6, d7) – четырех битный интерфейс, сигнал RW используется.
- LiquidCristal(rs, en, d0, d1, d2, d3, d4, d5, d6, d7) – восьми битный интерфейс, сигнал RW не используется (подключен к земле).
- LiquidCristal(rs, rw, en, d0, d1, d2, d3, d4, d5, d6, d7) – восьми битный интерфейс, сигнал RW используется.
- rs – номер вывода сигнала RS;
- rw – номер вывода сигнала RW;
- en – номер вывода сигнала E;
- d0, d1, d2, d3, d4, d5, d6, d7 – номера выводов шины данных.
LiquidCrystal disp(6, 7, 2, 3, 4, 5);
void begin(cols, rows)
Инициализирует интерфейс индикатора. Задает размерность индикатора. Метод должен быть вызван первым, до использования других функций класса.
- cols – количество символов в строке;
- rows – число строк.
disp.begin(20, 4); // используем дисплей – 4 строки по 20 символов
void clear()
Очистка экрана, установка курсора в верхний левый угол.
disp.clear(); // сброс дисплея
void home()
Установка курсора в верхний левый угол.
disp.home(); // в начало экрана
void setCursor(col, row)
Устанавливает курсор в заданную позицию.
- col – координата X, нумерация с 0;
- row – координата Y, нумерация с 0.
setCursor(0,1); // курсор в начало второй строки
byte write(data)
Выводит символ на экран. Возвращает количество переданных байтов.
Следующий скетч выводит на экран данные с последовательного порта. Данные можно передать монитором порта Arduino IDE.
У меня индикатор большой – 4 строки по 20 символов. В нем установлены два контроллера HD44780. Поэтому последовательно передаваемые символы заполняют сначала первую строку, затем третью, дальше вторую и четвертую. Т.е. через строку. Надо учитывать это свойство для определенных типов индикаторов. В документации на каждый LCD индикатор указывается последовательность адресации символов.

byte print(data)
Выводит на экран текст. Возвращает количество переданных байтов.
Функция имеет различные формы вызова для разных форматов и типов данных.
Пример программы, печатающей на дисплее текстовую строку.

void cursor()
Включает режим отображения курсора. Позиция, куда будет выведен следующий символ, подчеркивается.
disp.cursor(); // разрешаем отображение курсора
void noCursor()
Запрещает отображение курсора.
disp.noCursor(); // запрещаем отображение курсора
void blink()
Включает режим мигающего курсора. Используется совместно с функцией cursor(). Результат зависит от конкретной модели индикатора.
disp.blink(); // разрешаем мигающий курсор
void noBlink()
Отключает режим мигающего курсора.
disp.noBlink(); // запрещаем мигающий курсор
void display()
Включает экран после того, как он был выключен функцией noDisplay(). На экране отобразится информация, которая была до выключения.
disp.display(); // включаем дисплей
void noDisplay()
Выключает экран. Информация сохраняется в памяти и появляется при включении дисплея.
disp.noDisplay(); // выключаем дисплей
void scrollDisplayLeft()
Прокручивает содержимое дисплея на один символ влево.
disp. scrollDisplayLeft(); // сдвигаем все влево
void scrollDisplayRight()
Прокручивает содержимое дисплея на один символ вправо.
disp. scrollDisplayRight(); // сдвигаем все вправо
void autoscroll()
Включение режима автоматической прокрутки текста. При выводе каждого символа, весь текст на экране будет сдвигаться на один символ. В какую сторону сдвигается информация определяют функции leftToRight() и rightToLeft().
disp. autoscroll()(); // включаем автопрокрутку
void noAutoscroll()
Выключение автоматической прокрутки текста.
disp. noAutoscroll()(); // запрещаем автопрокрутку
void leftToRight()
Задает режим вывода теста слева-направо. Новые символы будут появляться справа от предыдущих.
leftToRight(); // режим слева-направо
void rightToLeft()
Задает режим вывода теста справа-налево. Новые символы будут появляться слева от предыдущих.
rightToLeft(); // режим справа-налево
void createChar(num, data)
Метод для создания пользовательского символа. Контроллер допускает создание до 8 символов (0…7) размером 5x8 пикселей. Изображение символа задается массивом размерностью 8 байт. 5 младших битов каждого байта определяют состояние пикселей строки.
Для вывода пользовательского символа можно использовать функцию write() с номером символа.
byte smile[8] =
B00000000,
B00010001,
B00000000,
B00000000,
B00010001,
B00001110,
B00000000,
B00000000
>;
void setup()
disp.createChar(0, smile); // создаем символ
disp.begin(20, 4); // инициализируем дисплей 4 строки по 20 символов
disp.print("Smile ");
disp.write(byte(0)); // выводим символ
>
void loop()

На форуме сайта есть программа для создания кодов символов.
Отображение кириллицы.
Большинство LCD дисплеев на российском рынке поддерживают кириллические символы, но коды этих символов не соответствуют ASCII стандарту. Поэтому выводится полная белиберда.
Первый выход – задавать символы их правильными кодами в явном виде. Коды можно посмотреть в документации на контроллер HD44780.
Например коды символов:
- А- 41h;
- Б – a0h;
- В – 42h;
- Г – a1h.
Вот программа, которая выводит кириллические символы “АБВГ” таким способом.
Не очень удобно, но если символов немного, то вполне приемлемо. Есть программы, которые переводят кириллический текст в коды.
Библиотека с поддержкой кириллицы LiquidCrystalRus.
Практичный вариант для вывода текста на русском языке – использовать библиотеку LiquidCrystalRus. Загрузить ее можно по этой ссылке LiquidCrystalRus-1.6.0.zip.
Вот пример программы, выводящей на экран русский алфавит.

В моем индикаторе два контроллера HD44780. Поэтому отображение через строку и мне пришлось в программе нарушить последовательность вывода строк.
Как видите, работать с символьными LCD дисплеями намного проще, чем кажется.
Читайте также:

