Как написать фреймворк на python
Обновлено: 06.07.2024
Dash — библиотека для языка Python с открытым исходным кодом, предназначенная для создания реактивных веб-приложений. Она была загружена на GitHub два года назад в тестовом режиме. Команда разработчиков Dash решила оставить этот прототип в сети, однако продолжила вести работу над проектом уже вне платформы GitHub. Благодаря обратной связи от банков и лабораторий, а также от команд, работающих с анализом данных, разработчики определили курс развития библиотеки. Сегодня уже представлена первая публичная версия Dash, которая подходит как для корпоративных клиентов, так для клиентов премиум-класса продукции Plotly. Библиотека может быть использована как с Plotly, так и самостоятельно.
Создание веб-приложений на Python с помощью Dash
В настоящее время Dash можно загрузить, используя диспетчер пакетов Python, с помощью команды pip install dash . Dash распространяется с открытым исходным кодом и под лицензией MIT. На официальном сайте вы сможете ознакомиться с руководством по библиотеке, и на GitHub вы найдёте исходный код.
Dash — библиотека пользовательского интерфейса для создания аналитических веб-приложений. Она будет полезна для тех, кто использует Python для анализа и исследования данных, визуализации, моделирования и отчётности.
Dash значительно упрощает создание GUI (графических пользовательских интерфейсов) для анализа данных. Вот пример приложения на Dash из 43 строк кода, который связывает выпадающее меню с графиком D3.js. Когда пользователь выбирает значение в выпадающем списке, код динамически экспортирует данные из Google Finance в Pandas DataFrame:
Код Dash является декларативным и реактивным, что упрощает создание сложных приложений, содержащих множество интерактивных элементов. Вот пример с 5 входными данными, 3 — выходными и с перекрёстной фильтрацией. Это приложение было написано на Python, и в нём всего лишь 160 строк кода:
Приложение на Dash с несколькими входными и выходными данным.
Для каждого элемента приложения можно задать собственные параметры размера, расположения, цвета и шрифта. Приложения на Dash создаются и публикуются в Сети, поэтому к ним можно применить всё, на что способен CSS. Ниже иллюстрируется пример тонко настраиваемого интерактивного приложения отчётности на Dash, выполненного в стиле отчёта финансовой организации Goldman Sachs.
Тонко настраиваемое приложение Dash, созданное в стиле отчёта финансовой организации Goldman Sachs.
Вам не нужно писать какой-либо код на JavaScript или HTML, когда ваше приложение на Dash запущено в веб-браузере. Dash предоставляет богатый набор интерактивных веб-компонентов.

Пример простого ползунка на Dash
Dash предоставляет простой реактивный декоратор для привязки вашего кода анализа данных к пользовательскому интерфейсу Dash.
Когда изменяется входной элемент (например, при выборе элемента в выпадающем списке или при передвижении ползунка), декоратор Dash предоставляет вашему коду Python новое входное значение.
3–4 декабря, Онлайн, Беcплатно
Ваша функция Python может выполнять различные действия с новым входным значением: может фильтровать объект DataFrame библиотеки Pandas, выполнять SQL-запрос, запускать симуляцию, выполнять вычисления или запускать тестирование. Dash рассчитывает, что ваша функция вернёт новое свойство для какого-нибудь элемента пользовательского интерфейса, будь то новый график, новая таблица или новый текст.
В качестве примера ниже представлено приложение на Dash, которое обновляет текстовый элемент при взаимодействии с графиком. Код приложения фильтрует данные в Pandas DataFrame на основе выбранной точки:
Приложение ниже отображает метаинформацию о лекарственных веществах при наведении курсора на точки в графике. Код приложения также добавляет строки в таблицу, когда появляются новые компоненты в выпадающем списке.
Благодаря этим двум разделениям между компонентами Python и реактивными функциональными декораторами, Dash разграничивает все технологии и протоколы, необходимые для создания интерактивного веб-приложения. Dash достаточно прост, чтобы привязать пользовательский интерфейс к коду Python за один вечер.
Архитектура
Flask и React.js
Flask — великолепный фреймворк, который широко используется сообществом разработчиков Python во многих проектах. Основной экземпляр Flask и все его настраиваемые свойства доступны разработчикам приложений на Dash. Продвинутые разработчики могут расширить возможности приложений с помощью богатой коллекции плагинов Flask.
React.js также великолепен, например, мы переписали всю нашу веб-платформу и наш онлайн-редактор диаграмм с помощью React. Но есть кое-что, что действительно радует насчёт React — активный и талантливый состав сообщества разработчиков, который опубликовал тысячи высококачественных компонентов, начиная с выпадающих списков и слайдеров, заканчивая календарями и интерактивными таблицами. И всё это публикуется с открытым исходным кодом!
Dash использует мощь Flask и React, подстраивая их под работу с Python для специалистов по анализу и обработке данных, которые могут не быть экспертами в области веб-разработки.
От React.js к компонентам Python
Компоненты Dash — это классы Python, которые кодируют свойства и значения конкретного компонента React и упорядочиваются как JSON. Dash предоставляет набор инструментов для лёгкой упаковки компонентов React в вид компонентов, которые могут быть использованы в Dash. Этот набор инструментов использует динамическое программирования для автоматического создания классов Python из аннотированного свойства React — propTypes . На выходе классы Python, которые представляют компоненты Dash, являются удобными для пользователя, так как они имеют автоматическую проверку аргументов, строк документации и прочее.
Вот пример динамически сгенерированной проверки ошибочного аргумента:
Пример динамически создаваемых строк документации:
Полный набор HTML-тегов (наподобие div , img , table ) также обрабатывается с помощью React, а их классы Python доступны через библиотеку dash_html_component . Основной набор интерактивных компонентов, таких как Dropdown , Graph , Slider , будет поддерживаться командой Dash через dash_core_components . Обе библиотеки используют стандартный набор инструментальных средств React-to-Dash с открытым исходным кодом, который вы могли бы использовать при необходимости написания своей собственной библиотеки компонентов.
Ваше приложение автоматически не привязывается к библиотеке компонентов Dash. Библиотека компонентов импортируется отдельно от основной библиотеки Dash. С помощью набора инструментальных средств React-to-Dash можно легко записать или перенести компонент React.js в класс Python, который можно использовать в приложении Dash. На официальном сайте вы найдёте руководство по созданию собственных компонентов или можете попросить команду разработчиков Dash написать их для вас.
Многопользовательские приложения
Свойства приложения на Dash хранятся в интерфейсе (в браузере). Это позволяет использовать приложения, написанные с использованием Dash, в многопользовательском режиме: может быть открыто несколько независимых друг от друга сессий, в которых действия одних пользователей не будут влиять на данные других пользователей. Код приложения на Dash является функциональным: он может считывать значения из глобальных свойств Python, но не может вносить в них изменения. Этот функциональный подход можно легко обосновать и протестировать — это просто входные и выходные данные без каких-либо побочных эффектов или свойств.
CSS и стили
CSS и стили по умолчанию хранятся вне базовой библиотеки, чтобы сохранить принцип модульности и независимого управления версиями и чтобы подтолкнуть разработчиков Dash-приложений настраивать вид своих приложений. Команда Dash разместила руководство по основным стилям.
Визуализация данных
Библиотека Dash поставляется с компонентом Graph, который отвечает за отображение диаграмм с помощью Plotly.js. Библиотека Plotly.js отлично подходит к Dash (отличное дополнение), так как она декларативна и имеет открытый исходный код. Кроме того, она поддерживает полный спектр научных, финансовых и деловых диаграмм. Она создана на основе D3.js (для диаграмм типографического качества и экспорта векторных изображений) и WebGL (для высокопроизводительной визуализации).
В библиотеке Dash элемент Graph использует тот же синтаксис, что и библиотека Plotly.py с открытым исходным кодом, что даёт вам возможность легко переключаться между ними. Компонент Graph подключается к системе событий Plotly.js, позволяя авторам писать приложения, которые реагируют на наведение курсора, щелчки и выбор определённых точек на графиках Plotly.

Репозитории с открытым исходным кодом
-
; ; ; ; ; и руководство по Dash; —JavaScript- библиотека, используемая Dash.
Прототипирование
Dash — это новая библиотека в среде Python, однако концепции и идеи, на которых строится Dash, существуют в течение десятилетий на разных языках и в разных приложениях.
Если вы разбираетесь в Excel, значит, вам будет проще разобраться и в Dash. Ведь они оба используют «реактивную» модель программирования. В Excel ячейки с выходными данными обновляются автоматически при изменении параметров ячеек с входными данными. Любая ячейка может быть входной или выходной или и тем, и другим. В ячейках с входными данными нет информации о том, какие ячейки с выходными данными зависят от них, что упрощает добавление новых ячеек с выходными данными или позволяет связать несколько ячеек. Вот пример Excel-приложения:
Можно провести аналогию для Dash. Вместо ячеек у нас есть богатый спектр веб-компонентов, таких как ползунки, поля ввода, выпадающие списки и графики. Вместо написания сценария Excel или VBA мы пишем код Python. Ниже представлено то же самое приложение, но в этот раз оно написано на Dash:
Некоторым разработчикам нравится этот пример, потому что Excel по-прежнему занимает доминирующее положение даже в технических вычислениях и в финансовой математике. Я не думаю, что доминирующее положение Excel — это технический вопрос. В конце концов, есть легионы программистов, которые изучили нюансы Excel, VBA и даже SQL.
Более того, таблицы Excel легче распространять, чем программы на Python, а ячейки Excel легче редактировать, чем аргументы командной строки.
Тем не менее, моделирование в Excel имеет известные ограничения: эти таблицы часто становятся слишком большими или уязвимыми, чтобы переводить их на производственный уровень, проводить экспертную оценку или тестировать и поддерживать. Вам ведь знаком случай со знаменитой опечаткой в 2013 году?
Надеемся, что Dash сделает использование Python в проектах по обработке данных проще. Благодаря одним и тем же функциональным и реактивным принципам, можно так же легко написать приложение на Dash, как написать аналитическую таблицу. Это, безусловно, более мощный и презентабельный инструмент.
Фреймворк Shiny
Если вы программируете на R, вам повезло. Shiny — это реактивный фреймворк для создания веб-приложений на чистом R, и это отлично! Вы даже можете создавать интерактивные графики с библиотекой Shiny или Plotly для R. Dash и Shiny похожи, но Dash не стремится быть копией Shiny, так как философии Python и R достаточно различаются, что приводит к необходимости использования разного синтаксиса.
Интерактивное веб-приложение, созданное с помощью Shiny на языке R.
Структурирование данных с MATLAB
Если вы программируете на MATLAB, то вам, возможно, знакома GUIDE — библиотека пользовательского интерфейса для MATLAB. Компания Mathworks была одной из новаторов в области технических вычислений. GUIDE была написана в далёком 2004 году.

Приложение, созданное с помощью библиотеки GUIDE на MATLAB.
Если ваши данные структурированы в базе данных, вы могли бы использовать Tableau или любой другой BI-инструмент. Tableau — восхитительный инструмент. Компания установила новый вектор развития в своей отрасли, согласно которому, у конечного пользователя должна быть автономия, чтобы он мог иметь возможность исследовать данные внутри своей организации. Компания также помогла сделать популярнее концепции детализации данных и перекрёстной фильтрации.
Перекрёстная фильтрация в Tableau.
Dash также служит дополнением к BI-инструментам, наподобие вышеупомянутых. Они отлично подходят для структурирования данных. Но когда дело доходит до преобразования данных и аналитики, превзойти размах и гибкость языков программирования и сообществ, вроде Python, становится труднее. Dash абстрагируется от множества сложностей в создании пользовательских интерфейсов, позволяя вам сделать это красиво для вашей аналитической базы данных.
Виджеты Jupyter
Наконец, пришло время рассказать о виджетах Jupyter. Они обеспечивают действительно приятный фреймворк внутри интерфейса Notebook. Вы можете добавлять ползунки к вашим графикам в Jupyter Notebook.
Виджеты в Dash похожи на виджеты Jupyter. В Jupyter Notebooks есть возможность добавлять виджеты непосредственно рядом с кодом. В Dash элементы управления хранятся отдельно от вашего кода. Dash больше нацелена на приложения для распространения, чем на распространяемый код и документацию. Вы всегда можете смешивать и сопоставлять инструменты, создавая свои приложения на Dash в среде Jupyter Notebook.
Команде разработчиков Dash также очень нравится проект nteract, который действительно снижает порог вхождения в Python и Jupyter Notebook, позволяя упаковать Jupyter Notebook в виде настольного приложения.
Лицензирование и бизнес-модель с открытым исходным кодом
Стартап поддерживает библиотеки с открытым исходным кодом для Python, R и MATLAB, которые взаимодействуют с plotly.js. Компания также поддерживает веб-приложение для создания диаграмм и подключения их к базам данных (стыковочные библиотеки также распространяются с открытым исходным кодом).
Если вы используете локальную версию с открытым исходным кодом, в таком случае ограничений нет. Вы можете управлять развёртыванием Dash-приложений самостоятельно через платформы вроде Heroku или Digital Ocean.
Если вы ищите вдохновение для создания своих пользовательских интерфейсов в области технических вычислений, рекомендуем прочитать статью Брета Виктора
Вам также может понравиться проект Explorable Explanations, который специализируется на интерактивном обучении.

“Не нужно изобретать велосипед” - одна из тех мантр, которую нам повторяют время от времени. Но что, если мы хотим узнать больше о велосипеде? Что, если я хочу научиться делать велосипеды? Я думаю в таком случае, заново изобрести велосипед - отличный способ обучения. Поэтому, в этом руководстве мы напишем собственный веб-фреймворк, чтобы увидеть, как работает магия Flask, Django, и других фреймворков.
В этом руководстве мы построим наиболее важные части фреймворка. В конце у нас появятся обработчики запросов (к примеру, Django views), и маршрутизации: простая (как /books/ ) и параметризованная (как /greet/ ). Если интересно, в разделе комментариев вы можете рассказать о других функциях, которые на ваш взгляд, стоит реализовать в нашем фреймворке.
Перед тем, как приступить к чему-нибудь новому, я хочу обдумать итоговый результат. В данном случае, в конце дня, мы хотим иметь возможность использовать данный фреймворк в работе, а это значит, мы хотим, чтобы наш фреймворк поддерживался быстрым, легким и эффективным сервером. В своих проектах я использую gunicorn на протяжении нескольких лет, и очень доволен результатами. В связи с этим, я решил использовать gunicorn и для данного проекта.
Ознакомились с WSGI? Отлично! Давайте продолжим.
Чтобы добиться WSGI совместимости, нам нужен вызываемый объект (функция или класс), который принимает два параметра (environ и start_response), и возвращает совместимый с WSGI ответ. Не волнуйтесь о том, что написанное кажется непонятным. Суть может стать яснее, когда мы перейдем к коду.
VPS для практики
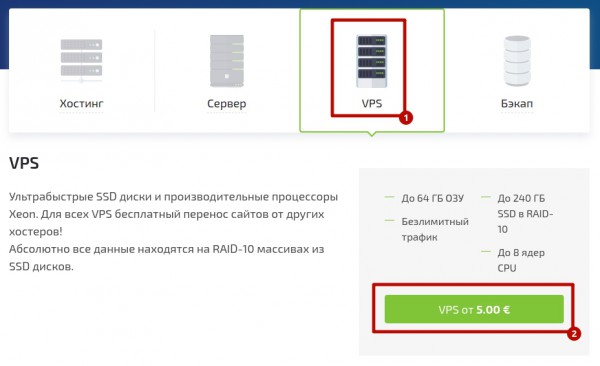
Если вы начинающий программист, то рано или поздно вам придется познакомиться с Linux и запуском своего приложения сразу на рабочий VPS для клиента или для собственного проекта. Мы рекомендуем VPS от Fornex, т.к. данный хостинг отлично подходит для тех кто хочет быстро получить рабочий и надежный VPS.
Какой VPS выбрать?
Это самый сложный вопрос который может появится у новичка над которым вываливают весь спектр услуг.

На данном этапе нашего проекта подойдет и обычный VPS.

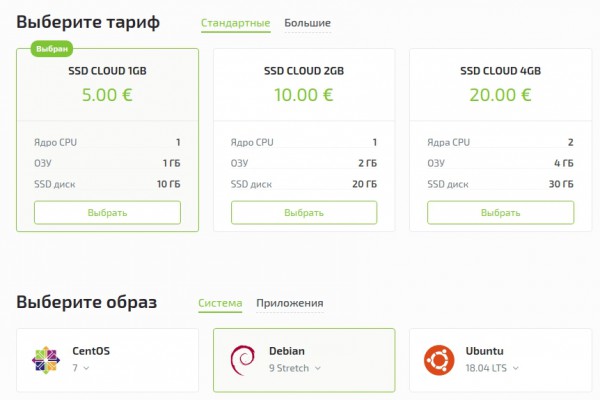
Выбираем SSD CLOUD 1GB и операционную систему Debian 9. Всегда нужно выбирать последнюю самую новую версию. Это избавит вас от проблем со старыми библиотеками.
Подключение по SSH
После заказа нашего VPS, мы получим данные от сервера. Нам понадобиться логин и пароль от SSH. Для того чтобы войти по SSH мы воспользуемся Putty (для Windows) либо в обычный терминал на Linux пишем:
Для корректной работы, нужно установить необходимые библиотеки:
Ниже мы будем использовать менеджер пакетов pip, устанавливаем его:
Создание веб-фреймворка
Придумайте название вашего фреймворка и создайте одноименную папку. Свой я назвал bumbo :
Переходим к этой папке, создаем виртуальное окружение и активируем её:
Теперь мы создаем файл под названием app.py , где будет находиться наша точка входа для gunicorn:
Внутри нашего файла app.py мы впишем простую функцию, чтобы узнать, будет ли она работать с gunicorn :
Как говорилось ранее, вызываемый точкой входа объект получает два параметра. Один из них - environ , где вся информация о запросах хранится в качестве метода request, url, параметров запроса, и тому подобное. Второй параметр - start_response , который высылает предполагаемый ответ. Теперь, попробуем запустить этот код с gunicorn . Для этого нам нужно его установить и запустить следующим образом:
Первая app - это файл, который мы создали, вторая - это название функции, которую мы только что написали. Если все прошло удачно, вы увидите выдачу наподобие следующей:
Теперь, давайте сделаем эту функцию классом, так как нам понадобятся несколько вспомогательных методов, и их намного проще прописать внутри класса.
Создадим файл api.py :
Внутри этого файла создадим следующий класс API . Вкратце объясню, что он делает.
Теперь, удалите все внутри app.py и впишите следующее:
Перезапустите gunicorn и проверьте результат в браузере. Он должен быть таким же, как и раньше, так как мы просто конвертировали нашу функцию под названием арр в класс под названием API и переопределили его метод __call__ , который вызывается при вызове экземпляров этого класса:
Теперь, когда мы создали наш класс, я хочу сделать код более элегантным, так как наши байты ( b"Hello World" ) и start_response могут запутать нас.
Перед тем как продолжить, я предлагаю вам ознакомиться с документацией WebOb, чтобы понять о чем я толкую, а также обратить внимание на API нашего WebOb.
Здесь мы приступим к рефакторингу данного кода. Для начала, установим WebOb:
Импортируйте классы Request и Response в начало файла api.py:
Теперь мы можем использовать их внутри метода __call__ :
Выглядит намного лучше! Перезапустите gunicorn и увидите тот же результат, что и раньше. Лучшая часть в том, что мне не нужно объяснять, что здесь происходит! Всё говорит само за себя. Мы создаем запрос, и возвращаем этот ответ.
Отлично! Хочу обратить внимание на то, что request здесь еще не используется, так как мы ничего для этого не сделали. Итак, давайте используем эту возможность и также используем объект request. Кстати, давайте проведем рефакторинг создания ответа, превратив его в собственный метод. Почем так лучше? Мы узнаем позже:
С этого момента, все запросы обработаны общим путем. Вне зависимости от того, какой запрос мы получили, мы просто возвращаем один и тот же ответ, который создан в методе handle_request. В конечном счете, нам нужно быть динамичными. Таким образом, нам нужно обработать запрос от /home/ , иначе чем обработка запроса из /about/ .
Для этого, создадим два метода внутри app.py . Они будут обрабатывать эти два запроса:
Теперь нам нужно как-то связать эти два метода с упомянутыми ранее путями: /home/ и /about/ . Мне нравится как Flask справляется с данной задачей и я решил вдохновиться от него:
Что скажете? Выглядит неплохо. Давайте это реализуем.
Как вы видите, метод route является декоратором, принимает путь и оборачивает методы. Это будет несложно реализовать:
Что было сделано? В методе __init__ мы просто определили словарь под названием self.routes, в котором мы будем хранить пути в качестве ключей, а обработчики - в качестве значений. Это может выглядеть следующим образом:
В методе route, мы возьмем путь в качестве аргумента и в методе wrapper просто внесем этот путь в словарь self.routes в качестве ключа, а обработчик - в качестве значения.
Сейчас у нас есть все необходимые детали. У нас есть обработчики и связанные с ними пути. Теперь, при получении запроса, нам нужно проверить его путь, подобрать подходящий обработчик, вызвать его и вернуть соответствующий ответ. Давайте сделаем это:
Не так уж и сложно, не так ли? Мы просто провели итерацию над self.routes, сравнили пути с путем запроса, и при совпадении, вызвали обработчик, связанный с этим путем.
Теперь, используем это в нашем методе handle_request :
Перезапустите gunicorn и попробуйте посетить несуществующие пути. Вы должны увидеть страницу “Not found”. Теперь, выполним рефакторинг таким образом, чтобы найти обработчик для его собственного метода ради читаемости:
Как и в предыдущем случае, он просто итерирует над self.route , сравнивает пути с путем запроса и возвращает обработчик, если пути совпадают. Он возвращает None, если обработчик не был найден. Теперь, мы можем использовать его в нашем методе handle_request:
На мой взгляд, все выглядит намного лучше и понятнее. Перезапустите gunicorn, чтобы убедиться в там, что все работает так же, как и раньше.
Теперь у нас есть пути и обработчики. Это замечательно, но наши пути достаточно простые. Они не поддерживают сложные параметры ключевых слов в пути URL. Что если нам нужен путь наподобие @app.route("/hello/") и иметь возможность использовать значение person_name внутри наших обработчиков, вот так:
Как вы видите, он проанализировал строку Hello, Matthew и определил, что Matthew соответствует предоставленному .
Давайте используем его в нашем методе find_handler, чтобы не только найти метод, который соответствует пути, но и параметрам, которые мы предоставляем:
Мы все еще итерируем над self.routes, и теперь вместо сравнения пути с путем запроса, мы попытаемся проанализировать его, и если будет результат, мы вернем обработчик и параметры ключевых слов как словарь. Теперь, мы можем использовать наш handle_request для отсылки этих параметров в обработчик вот так:
Единственное, что здесь меняется - это то, что мы получаем обработчик и аргументы ключевых слов kwargs от self.find_handler, и передаем kwargs обработчику вот так: **kwargs.
Давайте напишем обработчик с таким типом пути и испробуем его:
Вы также можете указать тип заданных параметров. Например, вы можете выполнить @app.route("/tell/") , чтобы получить age вашего параметра внутри обработчика в виде цифры.
Вывод
Это был длинный путь, но я думаю он был просто замечательным. Я лично узнал много нового, пока писал это. Если вам понравилось данное руководство, дайте мне знать в комментариях, какие другие функции должны быть реализованы в нашем фреймворке. Лично я подумываю об основанных на классах обработчиках, поддержку шаблонов и статичных файлах.
Написание веб-фреймворка не обязательно означает разработку. Для разных целей процесс будет сильно различаться. Для изучающих программирование:Написание веб-фреймворка самостоятельно имеет следующие преимущества:
Лучше знать и понимать веб-фреймворк
Обзор и закрепление знаний о веб-разработке
Внедряйте дизайн-мышление и тренируйте дизайн-мышление
Сравните отличные фреймворки и поймите, что такое хороший фреймворк
Если вы занимаетесь веб-разработкой, лучше всего попытаться написать фреймворк самостоятельно или, по крайней мере, обычно посмотрите исходный код некоторых отличных фреймворков; я рекомендую здесь написать легкий веб-фреймворк самостоятельно; написание фреймворка не one Его можно набрать в два клика, а иногда это занимает несколько дней, поэтому нужно быть готовым.
Основные моменты, необходимые для написания веб-фреймворка: Модуль базы данных, модуль сеанса, модуль обработки исключений, модуль WSGI, модуль механизма шаблонов, модуль маршрутизации, модуль просмотра, вспомогательный модуль и т. Д.Вот учебное пособие для тренировочного лагеря экспериментального здания (подходит для студентов, которые имеют определенный фундамент Python и имеют контакт с веб-разработкой). С помощью этого учебного пособия вы можете изучить следующие моменты:
Процесс планирования между веб-сервером, WSGI и фреймворком Python
От дизайна к реализации проектной модели MVC
Интерактивный дизайн базы данных MySQL
Разработка веб-фреймворка до реализации
Процесс разработки приложения, от анализа требований, проектирования архитектуры, проектирования модели базы данных до реализации приложения.
Это платное руководство по первоначальной цене 199 юаней. Но сейчас начало школьного сезона, так что Каждый может получить это бесплатно , Изучите этот курс:
Дело в том, что метод получения этих 4 курсов бесплатно выглядит следующим образом
Напомнить мне еще раз: Курс бесплатный в течение ограниченного времени только в сентябре, поэтому, пожалуйста, поторопитесь и получите его в первую очередь.
Для студентов, которые только что обратили внимание и разобрались в нашем лабораторном корпусе, вот подарочный пакет для вас:
Чтобы увидеть больше интересных уроков, нажмите на картинку ниже:
Хотите улучшить этот вопрос? Переформулируйте вопрос так, чтобы на него можно было дать ответ, основанный на фактах и цитатах.
Закрыт 1 год назад .
хочу в основном ради обучения, ну и не только, попробовать написать свой ПО фреймворк на Python. Но вот сколько гуглю только нашел информацию по ВЕБ-фреймворкам, но никак не по ПО. Подскажите способы. Буду очень благодарен

Сперва необходимо понять что такое фреймворк. Потому что иногда фреймворки путают с библиотеками. Библиотека это некоторый набор готовых решений для конкретных задач. Например библиотека для работы с растровым изображением. Она потому и библиотека - потому что помогает в работе с растровым изображением (вот какой каламбур). Есть узкоспециализированная задача - есть набор функций (библиотека) для ее решения.
В свою очередь фреймворк помогает с архитектурными задачами - задачами проектирования. Можно 1000 раз использовать разные библиотечные функции, заменять их, переписывать, менять библиотеки. Но что то фундаментальное - архитектура приложения, пишется один раз и поддерживается на всем протяжении жизни приложения. Фреймворк в первую очередь предоставляет каркас - каркас на который надевают все остальное. Вокруг каркаса и организовывается код. Фреймворк позволяет обобщить решение задач, возлагая на конечного пользователя писать более предметно ориентированный код.
Написать свой личный фреймворк это достаточно трудоемкая задача. Написать библиотеку проще. В качестве своего домашнего фреймворка, можно попробовать сделать фреймворк для написания парсеров. Множество людей пишут так или иначе парсеры. Может быть тут можно что то сделать?!
Читайте также:







