Как нарисовать illustrator человека
Обновлено: 07.07.2024
Не так давно я заинтересовалась рисованием в программе Adobe Illustrator. Мне попалась статья в Дзене одной девочки, которая сама выучилась рисовать в Иллюстраторе по урокам на youtube, а потом, натренировавшись, начала размещать свои иллюстрации на стоках и зарабатывать на этом.
Я рисую волшебные картинки на бумаге, и, конечно, мне казалось, что проще все то же самое делать в цифровом формате. Мне тоже захотелось попробовать. Единственное, что смущало - на стоках размещают однотипные изображения, которые создаются под заказ, для рекламы и т.п. Поэтому стоки отпадали сами собой. Я решила, что буду просто дублировать собственные акварельные рисунки.
Понять работу инструментов в Иллюстраторе не сложно, особенно, если есть навыки работы в Фотошоп (а им я увлекаюсь с детства). Видео-уроки отлично мне помогли. Но я забросила рисование после первой же попытки.
Рисунок автора | Попытка оцифровать собственный акварельный рисунок (и вообще первая картинка в Иллюстраторе) =>>> исходник дальше в галерее Рисунок автора | Попытка оцифровать собственный акварельный рисунок (и вообще первая картинка в Иллюстраторе) =>>> исходник дальше в галерееМожет быть, для опытного иллюстратора срисовать мои рисунки - дело простое. Но они полны сложных деталей с кривыми линями, и мне, как новичку, это оказалось не по силам. Да, я научилась работать с кривыми, но такое их количество нервировало. Перспектива просидеть за компьютером неделю вовсе не радовала, поэтому я на какое-то время забросила Иллюстратор.
Немного отдохнув, я решила, что стилусом рисовать будет удобнее, чем мышкой. Но нужен был планшет. Как раз близился мой день рождения, и муж предложил купить Apple Pencil, и просто брать его IPad. Однако, программа Pro Create мне не приглянулась (потому что мне было лень учиться), и цифровая живопись снова была отложена в дальний ящик.
Но мысль о цифровых картинках не давала мне покоя. Хотелось и творческого самовыражения, и возможности монетизировать свое увлечение. Возникла идея - портреты по фото, аватарки и иконки на заказ. Но как реализовать? Я попробовала нарисовать себя, получилось похоже, но на то, чтобы сделать множество теней, бликов и т.п. опять же требуется много времени. Это скучно.
Рисунок автора | Попытка сделать свой портрет по фото, снятому сестрой =>>> листайте галерею Рисунок автора | Попытка сделать свой портрет по фото, снятому сестрой =>>> листайте галереюСтала искать уроки с разными техниками рисования. И - о чудо! - нашла целых две техники, которые мне захотелось протестировать! Это не очень быстро, но супер интересно! Первая техника - вексельная графика (тоже много слоев, но я просто влюбилась), а вторая - Low Poly (изображение разбивается на треугольники, прямоугольники и трапеции).
Low Poly я еще не пробовала, а вот вексельную графику применила для создания двух портретов. Нарисовала своего любимого певца Энрике Иглесиаса, а потом - бывшую приютскую собаку Матильду. Сейчас в процессе третий портрет - красивой девушки, бывшей коллеги.
Не знаю, буду ли я постоянно заниматься рисованием портретов. Хочется обязательно дорисовать третий портрет и попробовать технику Low Poly. Если вдруг вы захотите, чтобы я нарисовала вас, можете писать мне любым удобным способом - в комментариях или лично (здесь и в Инстаграм). Портреты, как Энрике Иглесиас и Матильда (первая и третья иллюстрация в статье).
Спасибо, что читаете!
Если вам понравилась моя история, вы можете поддержать меня, нажав "палец вверх", подписавшись на канал и/или оставив комментарий!
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
В этом уроке вы освоите пошаговый процесс рисования изометрических векторных фигур без использования изометрической сетки.

Вы можете создавать изометрическую графику в Adobe Illustrator, используя изометрическую сетку (как показано на рисунке ниже). Это помогает вам создавать изометрические фигуры, следуя сетке.

Создаем новый файл проекта
На вкладке «Дополнительно» используйте следующие параметры:
Создаем голову
Выберите Ellipse Tool (L) и создайте круг. Удерживайте клавишу Shift на клавиатуре, нарисуйте идеальный круг. Для цвета кожи мы будем использовать настройки ниже, но не стесняйтесь выбирать свои собственные цвета для вашего проекта.
Выберите инструмент прямого выделения Direct Selection Tool (A) и выделите круг. Это покажет опорные точки окружности и позволит вам настроить их с помощью инструмента.

Используйте инструмент Direct Selection Tool (A), чтобы выбрать нижнюю опорную точку и переместите ее в сторону, чтобы создать подбородок вашего персонажа.

Создайте еще один идеальный круг с помощью Ellipse Tool , и на этот раз выберите цвет для волос вашего персонажа.
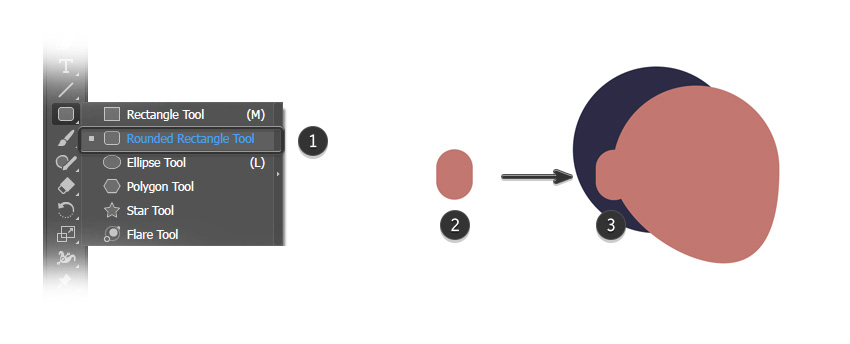
Чтобы создать уши, используйте Rounded Rectangle Tool. Нарисуйте небольшую капсулу, используя тот же цвет кожи, что и для головы, и переместите ее на место.

Используйте Rounded Rectangle Tool, чтобы создать большую капсулу. Используйте тот же цвет, который вы использовали для волос и слегка поверните ее под углом.

Используйте инструмент «Выделение» (V), чтобы поместить фигуру перед головой.

Дублируйте форму, скопировав ее (Control-C) и вставив ее (Control-V) . Поместите новую капсулу дальше над головой, чтобы создать дополнительный объем волос.


Это поместит форму уха на волосы.

Создайте еще две маленькие капсулы и используйте инструмент «Выделение» (V), чтобы повернуть их и переместить на место.

Создайте капсулу для шеи и переместите ее под голову. Используйте немного более темный цвет для кожи.
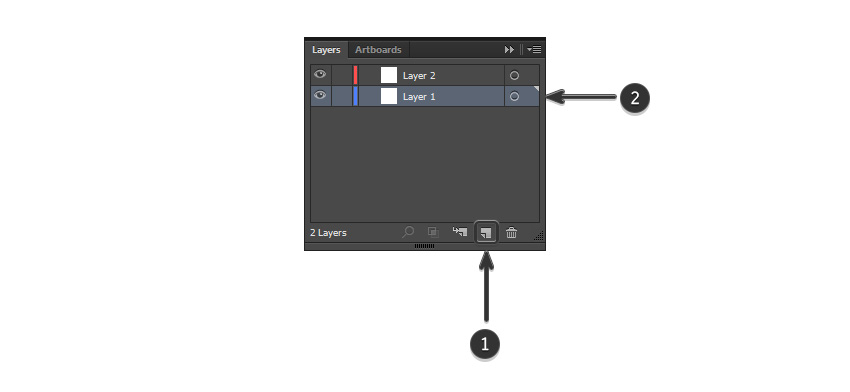
Создайте новый слой для фона.

На новом слое используйте инструмент «Прямоугольник», чтобы создать новый фон, и выберите подходящий цвет:
Создаем изометрическое тело
Используйте Rectangle Tool и вытяните длинный белый прямоугольник. Используйте инструмент Direct Selection Tool (A), чтобы переместить две верхние опорные точки навстречу друг другу, чтобы создать трапецию. Убедитесь, что все четыре виджета Live Corner видны (если нет, отмените выбор формы и выберите ее снова, щелкнув по центру). Выберите виджет и перетащите все четыре угла к центру, чтобы закруглить углы.

Убедитесь, что тело выбрано. Перейдите в Effect> 3D> Rotate .

Во всплывающем окне обязательно выберите следующее:
Это придаст телу изометрическую форму. Обратите внимание, что вы все еще можете редактировать форму, как это было, когда она была 2D, и это будет корректироваться в режиме реального времени.

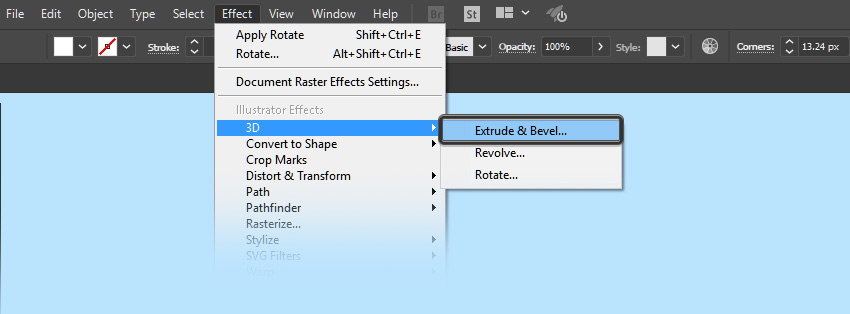
Убедитесь, что тело выбрано. Перейдите в Effect> 3D> Extrude & Bevel .

Во всплывающем окне обязательно выберите следующее:
Это создаст изометрический трехмерный объект, который мы можем использовать для тела персонажа.

Используйте инструмент «Выделение» (V), чтобы переместить голову на верхнюю часть тела.

Создаем изометрические ноги
Используйте инструмент прямоугольник с закругленными углами, чтобы создать бедра персонажа. Выберите новый цвет для ног:
Убедитесь, что бедро выбрано. Перейдите в Effect> 3D> Rotate . Во всплывающем окне обязательно выберите следующее:
Убедитесь, что бедро все еще выбрано. Перейдите в Effect> 3D> Extrude & Bevel . Во всплывающем окне обязательно выберите следующее:

Выберите Pen Tool (P) и укажите толщину обводки 21 пункт .

Используйте Pen Tool (P), чтобы нарисовать прямую линию, удерживая клавишу Shift на клавиатуре. Дублируйте или нарисуйте две ноги и поместите их ниже бедер.

Создаем изометрические руки
Используйте Rounded Rectangle Tool, чтобы создать белую капсулу для рукава рубашки. Поверните его под небольшим углом, используя инструмент выделения (V) .

Поместите капсулу на плечо персонажа.


Выберите Pen Tool (P) и настройте параметры обводки так, чтобы цвет соответствовал цвету кожи персонажа:
Используйте Pen Tool (P), чтобы нарисовать слегка изогнутую руку и поместите ее под белую капсулу рукава.

Дублируйте руку, скопировав ее (Control-C) и вставив ее (Control-V) .



Создаем изометрическую юбку
Теперь, когда мы создали нашего первого персонажа, мы можем внести некоторые небольшие изменения, чтобы создать второго персонажа.
Используйте инструмент «Выделение» (V), чтобы выделить весь объект и продублировать его. На втором персонаже используйте инструмент Direct Selection Tool (A), чтобы удалить волосы.

Выберите обе ноги и измените свойства обводки, чтобы цвет соответствовал цвету кожи персонажа. Уменьшите немного толщину ног:
Чтобы создать юбку, выберите изометрическую форму, которая составляет бедро персонажа. Затем используйте инструмент «Выделение» (V) и потяните форму вниз, чтобы увеличить и отрегулировать длину.

Используйте Direct Selection Tool (A) , чтобы настроить Live Corner Widgets , чтобы углы снова стали острыми.Регулируйте форму юбки, перемещая нижние опорные точки друг к другу.
Если вы довольны общей формой юбки, вы можете снова использовать Direct Selection Tool (A), чтобы скруглить углы с помощью Live Corner Widgets .

Создаем изометрические волосы
Затем создайте меньший круг и поместите его за ухо. Нажмите и удерживайте клавишу Shift на клавиатуре, используя Ellipse Tool, чтобы создать идеальную форму круга.

Создайте еще один круг и поместите его перед лбом персонажа. Используйте инструмент Direct Selection Tool (V), чтобы уменьшить высоту и внести коррективы в форму.

Создаем грудь
Используйте Ellipse Tool (L), чтобы создать маленькую круглую белую форму и поместите ее поверх области груди персонажа.

Дублируйте форму и поместите ее на другую сторону груди.

Сгруппируйте обе фигуры вместе (Control-G) и продублируйте новую группу. Вы можете сделать это, скопировав его (Control-C) и вставив его на место (Control-Shift-V) . Это вставит новую группу поверх предыдущей группы. Мы назовем эту новую группу «Shadow Group».
Выберите немного более темный цвет для тени и примените его к новой группе, используя инструмент «Пипетка» (I) . Вы можете сделать это, убедившись, что группа фигур выбрана, а затем с помощью инструмента «Пипетка» щелкнуть нужный цвет.

Переместите группу теней за двумя белыми круглыми формами и используйте клавиши со стрелками на клавиатуре, чтобы постепенно перемещать ее вниз, чтобы появилась небольшая тонкая тень.

Удалите лишнюю теневую область, накрыв ее новой фигурой (это можно сделать с помощью Pen Tool). Выберите форму тени и новую форму (показана красным цветом) и используйте Режим Минус Верхний, чтобы удалить лишнюю тень.

Поместите тень под белым эллипсом.

Потрясающие! Вы закончили!
Поздравляем! Вы успешно завершили этот урок. Не стесняйтесь поделиться своими творениями ниже! Я надеюсь, что этот урок оказался полезным и вы узнали много новых советов и приемов, которые вы можете использовать для своих будущих иллюстраций. Увидимся в следующий раз!
В этом уроке вы узнаете, как рисовать изометрические векторные иллюстрации без использования изометрической сетки, шаг за шагом.
И так что же такое изометрическое искусство?
Эта техника невероятно популярна в иллюстрации, поскольку позволяет передать все три измерения в полном масштабе, а не в ракурсе. Изометрическая перспектива — это когда стороны объекта располагаются под углом 30 градусов. Лучше всего это показать с помощью изометрического куба (изображение ниже).
Вы можете создавать изометрическую графику в Illustrator, используя изометрическую сетку (как показано на изображении ниже). Это поможет вам создавать изометрические формы по сетке.
1. Создаем новый файл проекта
ШАГ 1
Начнем с создания нового документа. Идем в меню File — New (Файл — Новый) или нажимаем Ctrl+N на клавиатуре. Для этого урока мы используем следующие настройки:
- Number of Artboards: 1
- Width: 850 px
- Height: 850 px
- Units: Pixels
Во вкладке Advanced (Дополнительны параметры) устанавливаем следующие настройки:
- Colour Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
ШАГ 2
Нажимаем Ctrl+K, переходим в раздел Preferences — Units (Установки —Единицы измерения) и устанавливаем настройки, показанные ниже.
- General (Основные) : Pixel (Пикселы)
- Stroke (Обводка) : Points (Пункты)
- Type (Тип) : Points (Пункты)
2. Создаем голову
ШАГ 1
Берем инструмент Ellipse Tool (L) (Эллипс) и рисуем круг. Удерживаем клавишу Shift на клавиатуре, пока кликаем и перемещаем мышь, чтобы создать идеальный круг. Для цвета кожи мы будем использовать настройки ниже, но можно выбирать свои собственные цвета для своего проекта.
ШАГ 2
Берем инструмент Direct Selection Tool (A) (Прямое выделение) и выделяем круг. Станут видны опорные точки формы, что позволит настроить их с помощью инструмента.
ШАГ 3
С помощью инструмента Direct Selection Tool (A) (Прямое выделение) выбираем нижнюю опорную точку и перемещаем ее в сторону, чтобы создать подбородок персонажа.
ШАГ 4
ШАГ 4
Создаем еще один идеальный круг с помощью инструмента Ellipse Tool (L) (Эллипс) и на этот раз выбираем цвет волос персонажа.
ШАГ 5
Чтобы создать уши, используем инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами). Рисуем небольшую форму капсулы, используя тот же цвет кожи, что и для головы, и перемещаем ее на место.
ШАГ 6
Используем инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами), чтобы создать капсулу большего размера. Используем тот же цвет, что и для волос, и слегка поворачиваем её под углом.
ШАГ 7
Берем инструмент Selection Tool (V) (Выделение) и помещаем фигуру на передний план перед головой.
ШАГ 8
Дублируем форму (Ctrl+C) и вставляем (Ctrl+V). Помещаем новую капсулу над головой, чтобы создать дополнительный объем волос.
ШАГ 9
Кликаем правой кнопкой мыши по векторной фигуре, представляющую собой ухо, и выбираем Arrange — Bring to Front (Монтаж — На передний план).
ШАГ 10
Это поместит форму уха поверх волос.
ШАГ 11
Создаем еще две маленькие капсулы и используем инструмент Selection Tool (V) (Выделение), чтобы повернуть их и переместить на место.
ШАГ 12
Создаем капсулу для шеи и перемещаем ее под голову. Для кожи используем более темный цвет.
ШАГ 13
Создаём новый слой для фона.
ШАГ 14
На новом слое с помощью инструмента Rectangle Tool ( M ) (Прямоугольник) создаём новый фон и выбираем подходящий цвет:
3. Создаем тело в изометрии
ШАГ 1
Инструментом Rectangle Tool ( M ) (Прямоугольник) рисуем длинный белый прямоугольник. С помощью инструмента Direct Selection Tool (A) (Прямое выделение) смещаем две верхние точки привязки друг к другу, чтобы создать трапецию. Убеждаемся, что все четыре Live Corner Widgets (Виджеты динамического угла) видны (в противном случае снимаем выделение с формы и выбираем ее снова, щелкнув в центре). Выбираем виджеты и перетаскиваем все четыре угла к центру, чтобы скруглить углы.
ШАГ 2
Убеждаемся, что тело выделено. Идем в меню Effect — 3 D — Rotate (Эффект — Объемное изображение — Поворот).
Читайте также:

