Как нарисовать круг в coreldraw
Обновлено: 06.07.2024

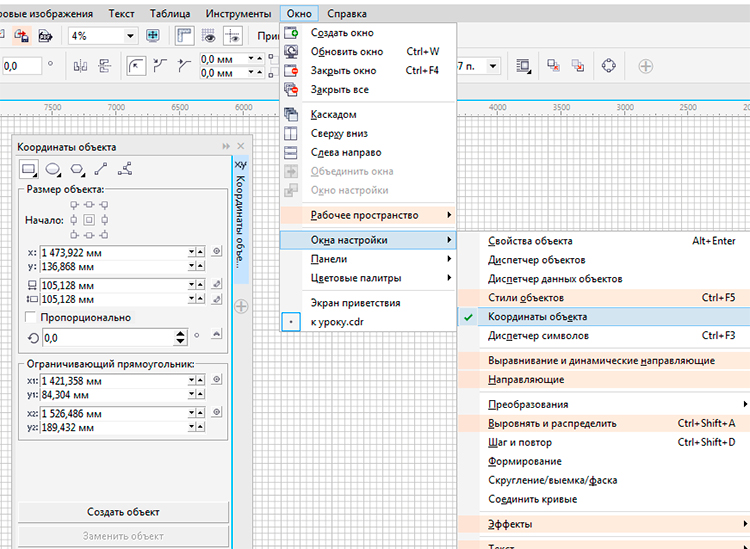
Рис.1
Запустив данное окно мы получаем доступ к пяти разным инструментам точного черчения :
- Рисование прямоугольников и квадратов
- Рисование эллипсов и кругов
- Рисование многоугольников
- Рисование двухточечной линии
- Рисование многоточечной линии
Рассмотрим все инструменты подробнее.
Рисование прямоугольников и квадратов. Окно данного инструмента визуально разбито на две области: размер объекта и ограничивающий прямоугольник.
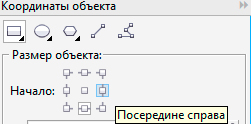
В размере объекта мы можем указывать базу, от которой будут считаться изменения выбранного объекта либо построение нового, также базовая точка учитывается при вращении объекта См. Рис.2

Рис.2
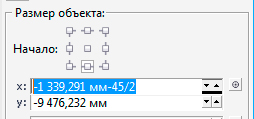
Далее содержатся числовые поля, в которые, вводя числовые данные, мы можем перемещать объект по X и У (данные числовые поля поддерживают простые арифметические операторы ("+" "-" "*" "/" "()" и др.) См. Рис.3

Рис.3
Далее содержатся числовые поля, задающие размеры, через которые можно задавать размеры прямоугольника .
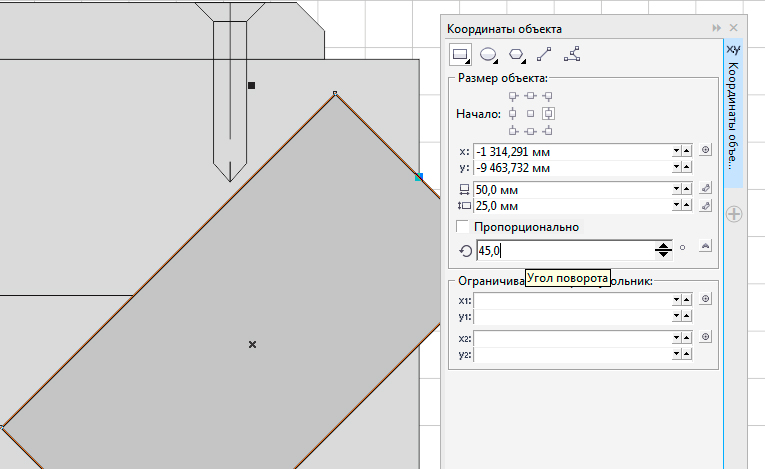
Далее содержится числовое поле угла поворота объекта (вращение объекта будет осуществляется согласно базовой точки, выставленной ранее) См. Рис.4

Рис.4
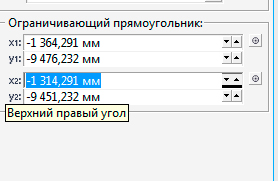
Вторая часть окна "Рисование прямоугольников и квадратов" содержит числовые поля инструмента "Ограничивающий прямоугольник". Здесь мы можем менять размеры ограничивающего объекта, в который вписан наш объект. См. Рис.5

Рис.5
Также обращаю ваше внимание, что справа напротив большинства числовых полей содержится кнопка интерактивного задания точки (при помощи мышки).
Более наглядную работу с инструментом "Рисование прямоугольников и квадратов" см. в видео 1
Видео 1
Рисование эллипсов и кругов и рисование многоугольников имеют интуитивно понятные параметры. Данными инструментами мы воспользуемся чуть позже в ходе выполнения практической работы "Черчение части колонны капители вида сверху". Единственное, на что бы хотелось сделать акцент - это то, что при помощи данных инструментов без труда можно разделить окружность на нужное количество равных частей. См.Видео 2
Видео 2
Инструмент "Рисование двухточечной линии". Данный инструмент поможет нам в построении точных линий либо точном изменении уже построенных ранее линий чертежей и векторов для фрезерных станков с ЧПУ. Также он позволит нам задавать точные углы поворота линий. Также данный инструмент можно применять как измерительный. Чтобы более полно понять принцип работы построения точной линии выполним следующую практическую работу. Расчертим ножку табуретки по заранее известным размерам. См. Видео 3.
Видео 3
Как мы наблюдаем из видео, инструмент "Рисование двухточечной линии" очень хорошее дополнение классической ломаной линии, когда дело доходит до точного параметрического черчения.
Далее на рассмотрении у нас остался инструмент "Многоточечная линия". При помощи данного инструмента удобно изменять координаты точек объекта, построенного сложной многоузловой линией. При выделении объекта и переходе к "Многоточечная линия", мы увидим все координаты узлов выделенного объекта. Далее данные координаты мы можем изменять, тем самым изменяя точно форму векторного объекта. Рассмотрим данный инструмент на конкретном примере. У нас имеется вектор филенки высотой 500 мм. Нам необходимо уменьшить высоту филенки до 400 мм, не искажая пропорции филенки. См. Видео 4
Видео 4
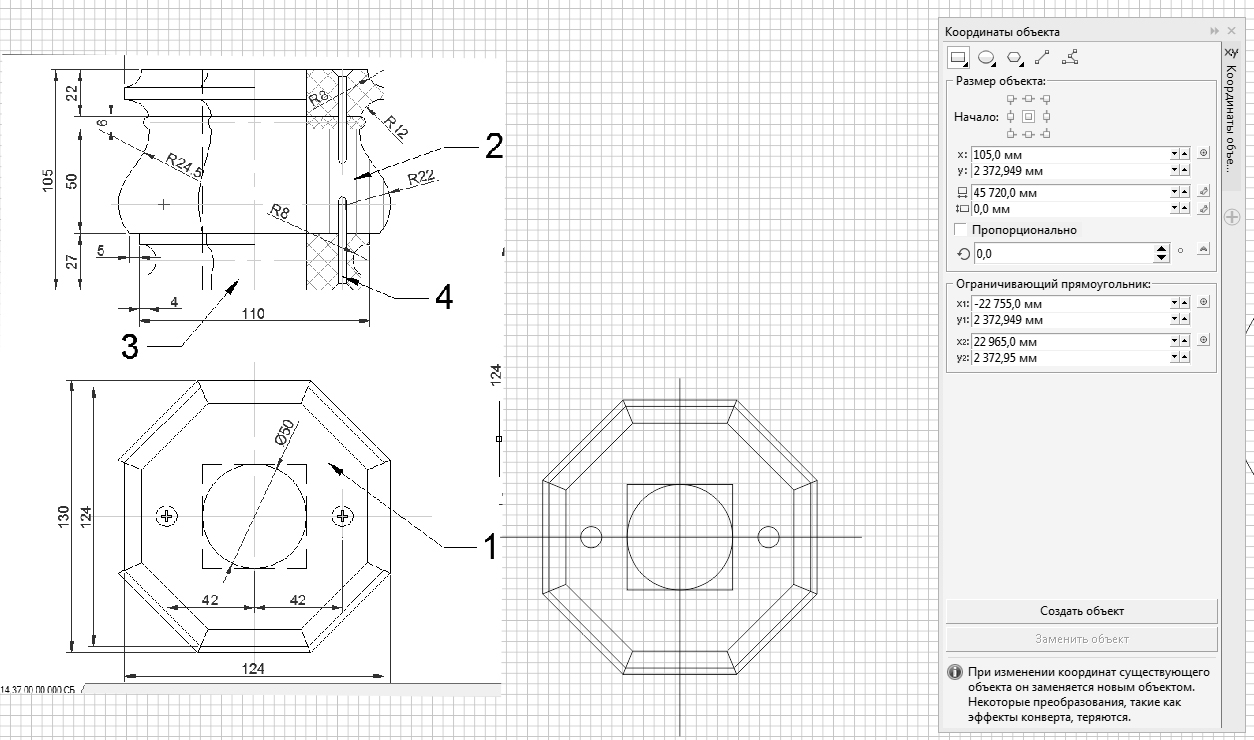
В завершение изучения прикрепленного окна "Координаты объекта", выполним более сложное построение "Черчение части колонны капители вида сверху". Вектор чертежа в дальнейшем будет использоваться для создания управляющей программы для фрезерного станка с ЧПУ См. Рис.6

Рис.6
Последовательность построения будет следующей.
Выберем в окне "Координаты объекта" инструмент "Рисование многоугольников".
Зададим диаметр многоугольника 140,71 мм.
Зададим количество углов - 8.
Укажем поворот многоугольника на 202,5 градуса.
Построим окружность, используя инструмент "Рисование эллипсов и кругов".
Зададим диаметр окружности - 50 мм.
Построим автоматически квадрат, описывающий окружность. Для этого воспользуемся инструментом "Рисование прямоугольников и квадратов".
Построим головки саморезов, используя инструмент "Рисование эллипсов и кругов", и через ввод в соответствующие числовое поле "+ 42 мм", сместим автоматически получившиеся окружности на нужное удаление от центра.
Далее используя инструмент "Контур" и "Свободная форма", дочертим часть капители колонны вида сверху. См. Видео 5
Видео 5
Подведем итог. Инструмент "Координаты объекта" в CorelDRAW незаменим в точном параметрическом черчении векторов для фрезерных станков с ЧПУ и позволяет решать достаточно быстро определенные графические задачи.
Также, прежде чем использовать CorelDRAW в точном черчении, я рекомендую ознакомиться со следующими статьями:
Также рекомендую вам ознакомиться со следующим статьями:

Благодаря этому уроку вы научитесь пользоваться инструментами Interactive Blend Tool, Interactive Transparency Tool и Interactive Fill Tool, а также сможете поближе познакомиться с особенностями их применения. Урок ориентирован преимущественно на новичков, но и опытным пользователям такой программной среды будет интересно понаблюдать за процессом.
В работе мы будем использовать градиентную заливку от белоснежного цвета к голубому оттенку, чтобы избежать наложений цвета, которые характерны для обычного белого фона.
1. Круги на воде
1. Нарисуем эллиптическую фигуру с небольшой вытянутой формой в горизонтальном направлении. Зажав кнопку Шифт, мы сможем немного затянуть геометрическую фигуру и сделать её небольшого размера. После таких манипуляций мы сможем увидеть синий контур. Далее сделаем его точную копию.
2. Необходимо будет сделать еще несколько таких копий в миниатюре с сохранением приблизительно одинакового шага уменьшения, пока не получим столько фигур, сколько нужно.
3. Применим к каждому сформированному эллипсу заливку. Их нужно будет поочередно заливать оттенками Ice Blue и Sky Blue. Центральный эллипс должен быть выполнен в лазурном цвете, Sky Blue.
4. Далее мы можем воспользоваться преимуществами градиента. Распределяем изменение цвета от нижней части эллипса к её верхним элементам. Должен состояться плавный переход между лазурным и белоснежным оттенками. Очень важно, чтобы заливка выполнялась строго в вертикальном направлении. Именно с этой целью мы и будем удерживать кнопку Ctrl.

5. Далее нам нужно будет изобразить еще один маленький эллипс по центру меньшего из группы. Применим к нему заливку синим цветом. Выполним выравнивание по центру и снизу.

6. Инструмент Interactive Blend Tool позволит добиться последовательного перетекания, соблюдая шаг в 20 пунктов. Началом изменений станет внешний эллипс, а завершением – внутренняя небольшая фигура.

Картинка понемногу приобретает требуемый внешний вид.
7. Полученные круги следует разместить поверх водной глади. Для этого мы нарисуем квадратную область и применим к ней заливку светло-синим цветом. Именно она станет задним планом для наших кругов. Позже к воде мы добавим также и небо.

Продолжаем работать над совершенствованием рисунка.
8. Оформим квадрат с помощью применения градиентной заливки. Верхняя часть фигуры будет белой, а к низу постепенно превратится в голубой лазурный оттенок, как на рисунке ниже.

9. Дальше мы снова будем работать с нашими эллипсами. Их нужно будет выделить, кликнуть правой кнопкой мышки и применить параметр Разъединить группу с перетеканием. Это приведет к образованию сразу нескольких групп эллиптических фигур.

Получается, что у нас один объект плавно перетекает в другой. Применение функции группировки делает возможным доступ пользователя к исходному варианту, итоговой фигуре и к целой группе.

10. Теперь у нас есть не только группы, но и исходные варианты рабочих эллипсов. Так как работать с исходниками мы уж точно не будем, их следует просто удалить. Оставим в свободном доступе только группы. Удалять не нужно только самый мелкий темно-синий эллипс. Далее нужно будет поочередно сделать группы прозрачными в порядке убывания от нижней кромки к верхней.

11. Вырисуется достаточно красивая картинка, но работа еще не окончена.

2. Капли
1. Программная среда CoralDraw имеет свойство немного подвисать, поэтому для выполнения второго этапа работы лучше создать отдельный файл. Нарисуем плоский сферический элемент и воспользуемся градиентной заливкой.
2. Формируем эллипс с небольшой приплюснутостью в вертикальном направлении. Его необходимо будет выровнять по центру и снизу. В данном случае градиентный переход будет между белым и белым цветом. Это не ошибка, а маленькая хитрость.
3. Применяем инструмент перетекания между эллипсом и кругом. В итоге мы получим довольно интересное изображение. Малейшее передвижение курсора мышки будет менять цветовую гамму группы. С помощью такого эффекта можно добиться интересных вариаций. Попробуйте последовать примеру ниже.

4. Продублируем исходник в виде темно-синего круга и выполним вставку объекта. Он сразу же займет свое место в самом верху изображения. Характеристики цвета - 100-90-0-30.
5. Распределим эффект прозрачности круга от его верхней кромки до центральной части. Диаметр фигуры нужно будет немного увеличить. Это позволит сформировать большую и красивую каплю.
6. Нарисуем дополнительный эллипс, а затем установим его в верхней части капельки. Применим градиент между светло-синим и белоснежным цветом.

7. Сделаем новый эллипс полностью прозрачным у нижней кромки.
8. Создадим дополнительный круг чисто белого цвета, его диаметр должен быть на пару миллиметров больше исходника, чтобы можно было использовать такую фигуру в качестве заднего плана. Группируем каплю. Теперь её можно добавлять в файл с кругами на воде.

3. Совмещение
Продолжим работу с двенадцатого пункта, так как обработка воды завершилась на одиннадцатом.
12. Группа эллипсов на картинке образовала большую воронку по центру изображения. Капля должна расположиться как раз над её центром. Можно добавить немного бликов для большей реалистичности. Нарисуем эллипс соизмеримый с каплей и применим к нему такой же градиентный переход.

13. Сделаем элемент прозрачным, а его нижняя кромка полностью растворится.

14. Одной капли недостаточно, поэтому мы сделаем парочку дублей в уменьшенном размере. Копии следует немного вытянуть по вертикали, а потом расположить их поверх воды, как на рисунке ниже.

Осталось еще несколько штрихов.

15. Добавим для фона ясное небо, а водную гладь сделаем более реалистичной. Дублируем наш квадрат с водой несколько раз, а потом применяем к ним заливку:

16. Поработаем с прозрачностью.

17. Особое внимание необходимо уделить прозрачности воды. Сначала лучше использовать традиционную линейную прозрачность, а затем немного поиграть с её настройками. Обязательно нужно будет сделать активным режим Custom, что существенно расширит возможности пользователя.

18. Теперь остается только совместить три созданных фоновых графических элемента.
Позаботьтесь о том, чтобы прозрачность и заливка водного фона выглядела, как на картинке ниже.

В качестве заднего плана мы должны использовать исходник с водной гладью. Следующим будет фон с прозрачными элементами, а завершит такую креативную комбинацию лицевой план с небом. Соединим их в одну группу и используем как задний план.

Благодаря этому уроку вы научитесь пользоваться инструментами Interactive Blend Tool, Interactive Transparency Tool и Interactive Fill Tool, а также сможете поближе познакомиться с особенностями их применения. Урок ориентирован преимущественно на новичков, но и опытным пользователям такой программной среды будет интересно понаблюдать за процессом.
В работе мы будем использовать градиентную заливку от белоснежного цвета к голубому оттенку, чтобы избежать наложений цвета, которые характерны для обычного белого фона.
1. Круги на воде
1. Нарисуем эллиптическую фигуру с небольшой вытянутой формой в горизонтальном направлении. Зажав кнопку Шифт, мы сможем немного затянуть геометрическую фигуру и сделать её небольшого размера. После таких манипуляций мы сможем увидеть синий контур. Далее сделаем его точную копию.
2. Необходимо будет сделать еще несколько таких копий в миниатюре с сохранением приблизительно одинакового шага уменьшения, пока не получим столько фигур, сколько нужно.
3. Применим к каждому сформированному эллипсу заливку. Их нужно будет поочередно заливать оттенками Ice Blue и Sky Blue. Центральный эллипс должен быть выполнен в лазурном цвете, Sky Blue.
4. Далее мы можем воспользоваться преимуществами градиента. Распределяем изменение цвета от нижней части эллипса к её верхним элементам. Должен состояться плавный переход между лазурным и белоснежным оттенками. Очень важно, чтобы заливка выполнялась строго в вертикальном направлении. Именно с этой целью мы и будем удерживать кнопку Ctrl.

5. Далее нам нужно будет изобразить еще один маленький эллипс по центру меньшего из группы. Применим к нему заливку синим цветом. Выполним выравнивание по центру и снизу.

6. Инструмент Interactive Blend Tool позволит добиться последовательного перетекания, соблюдая шаг в 20 пунктов. Началом изменений станет внешний эллипс, а завершением – внутренняя небольшая фигура.

Картинка понемногу приобретает требуемый внешний вид.
7. Полученные круги следует разместить поверх водной глади. Для этого мы нарисуем квадратную область и применим к ней заливку светло-синим цветом. Именно она станет задним планом для наших кругов. Позже к воде мы добавим также и небо.

Продолжаем работать над совершенствованием рисунка.
8. Оформим квадрат с помощью применения градиентной заливки. Верхняя часть фигуры будет белой, а к низу постепенно превратится в голубой лазурный оттенок, как на рисунке ниже.

9. Дальше мы снова будем работать с нашими эллипсами. Их нужно будет выделить, кликнуть правой кнопкой мышки и применить параметр Разъединить группу с перетеканием. Это приведет к образованию сразу нескольких групп эллиптических фигур.

Получается, что у нас один объект плавно перетекает в другой. Применение функции группировки делает возможным доступ пользователя к исходному варианту, итоговой фигуре и к целой группе.

10. Теперь у нас есть не только группы, но и исходные варианты рабочих эллипсов. Так как работать с исходниками мы уж точно не будем, их следует просто удалить. Оставим в свободном доступе только группы. Удалять не нужно только самый мелкий темно-синий эллипс. Далее нужно будет поочередно сделать группы прозрачными в порядке убывания от нижней кромки к верхней.

11. Вырисуется достаточно красивая картинка, но работа еще не окончена.

2. Капли
1. Программная среда CoralDraw имеет свойство немного подвисать, поэтому для выполнения второго этапа работы лучше создать отдельный файл. Нарисуем плоский сферический элемент и воспользуемся градиентной заливкой.
2. Формируем эллипс с небольшой приплюснутостью в вертикальном направлении. Его необходимо будет выровнять по центру и снизу. В данном случае градиентный переход будет между белым и белым цветом. Это не ошибка, а маленькая хитрость.
3. Применяем инструмент перетекания между эллипсом и кругом. В итоге мы получим довольно интересное изображение. Малейшее передвижение курсора мышки будет менять цветовую гамму группы. С помощью такого эффекта можно добиться интересных вариаций. Попробуйте последовать примеру ниже.

4. Продублируем исходник в виде темно-синего круга и выполним вставку объекта. Он сразу же займет свое место в самом верху изображения. Характеристики цвета - 100-90-0-30.
5. Распределим эффект прозрачности круга от его верхней кромки до центральной части. Диаметр фигуры нужно будет немного увеличить. Это позволит сформировать большую и красивую каплю.
6. Нарисуем дополнительный эллипс, а затем установим его в верхней части капельки. Применим градиент между светло-синим и белоснежным цветом.

7. Сделаем новый эллипс полностью прозрачным у нижней кромки.
8. Создадим дополнительный круг чисто белого цвета, его диаметр должен быть на пару миллиметров больше исходника, чтобы можно было использовать такую фигуру в качестве заднего плана. Группируем каплю. Теперь её можно добавлять в файл с кругами на воде.

3. Совмещение
Продолжим работу с двенадцатого пункта, так как обработка воды завершилась на одиннадцатом.
12. Группа эллипсов на картинке образовала большую воронку по центру изображения. Капля должна расположиться как раз над её центром. Можно добавить немного бликов для большей реалистичности. Нарисуем эллипс соизмеримый с каплей и применим к нему такой же градиентный переход.

13. Сделаем элемент прозрачным, а его нижняя кромка полностью растворится.

14. Одной капли недостаточно, поэтому мы сделаем парочку дублей в уменьшенном размере. Копии следует немного вытянуть по вертикали, а потом расположить их поверх воды, как на рисунке ниже.

Осталось еще несколько штрихов.

15. Добавим для фона ясное небо, а водную гладь сделаем более реалистичной. Дублируем наш квадрат с водой несколько раз, а потом применяем к ним заливку:

16. Поработаем с прозрачностью.

17. Особое внимание необходимо уделить прозрачности воды. Сначала лучше использовать традиционную линейную прозрачность, а затем немного поиграть с её настройками. Обязательно нужно будет сделать активным режим Custom, что существенно расширит возможности пользователя.

18. Теперь остается только совместить три созданных фоновых графических элемента.
Позаботьтесь о том, чтобы прозрачность и заливка водного фона выглядела, как на картинке ниже.

В качестве заднего плана мы должны использовать исходник с водной гладью. Следующим будет фон с прозрачными элементами, а завершит такую креативную комбинацию лицевой план с небом. Соединим их в одну группу и используем как задний план.
Читайте также:

