Как нарисовать на компьютере яблоко
Обновлено: 06.07.2024
Как нарисовать яблоко карандашом поэтапно для начинающих
Первое,рисуем легкий овал и три линии.
Используя формы от предыдущего шага ,нарисуем контур нижней части яблока в виде формы ”м”.
Нарисуем изогнутую линию в верхней части. Затем рисуем овальную или форму виде фасоль выше яблока и две наклонные к линии.
Сделаем основу листа . Основные составляющие овал, треугольник и изогнутая линия.
Дорисовать листок используя основные формы.
Можно остановиться на этом обведя контур более жирными линиями и добавив блик в форме буквы D.
Видео: как нарисовать яблоко
Как легко нарисовать яблоко карандашом поэтапно
Оригинал
Для начала очертим контур яблока, по форме немного напоминающий сердечко.
Добавим небольшой хвостик сверху.
Сейчас нарисуем листик.
Вот и все. Нарисовать яблоко, оказывается, совсем несложно.
Как нарисовать яблоки на ветке
- лист бумаги;
- карандаш;
- черный маркер;
- ластик;
- белая гелевая ручка;
- цветные карандаши.
Нарисуем два кружка в центре листа, которые находятся рядом.
Придаем кружкам правильную форму контура, чтобы они стали похожими на яблоки. В середине рисуем дугу и от нее выводим линии вверх. Соединяем два яблока при помощи ветки.
К веточке дорисовываем листочки.
Добавляем линии прожилок на листиках и вырисовываем контур яблок. Убираем линии построения.
Полученный рисунок обводим черным маркером, чтобы получить контурный.
Закрашиваем зеленым карандашом все листочки и короткие веточки к яблокам.
Также воспользуемся коричневым карандашом, которым прорисовываем ветку. Добавим блики на листиках.
Зарисовываем яблоки красным карандашом. Добавим немного желтого и коричневого цвета.
Дорисовываем блики белой гелевой ручкой. Рисунок готов!
Как нарисовать яблоко с тенью карандашом поэтапно
Берем простой, хорошо заточенный карандаш (от 2Н до Н). Рисуем круг, который снизу немного сужен. Горизонтальной линией отметьте плоскость, на которой будет лежать яблоко.
Чтобы изобразить место, откуда растет хвостик яблока, нужно лишь нарисовать дугу сверху него, а от нее – хвостик. Форму низа яблока мы тоже должны правильно обозначить. Яблоки бывают разной формы, у меня оно внизу оказалось вот такое фигурное, а кому-то может попасться обычное, круглое. Для детей достаточно на этом и закончить рисования яблока и разукрасить его, как они пожелают.
Чтобы понять, как нарисовать яблоко для начинающих, нужно прибегнуть к методам штриховки и забыть о растушевке карандаша ваткой или пальцами. Начинаем делать различные штрихи по форме фрукта, обходя зону света. Для этого нам еще раз нужно хорошо заточить тот же твердый простой карандаш.
В конечном этапе меняем карандаш на простой, но жирный (от В до 6В). Его тоже нужно хорошо заточить. Здесь мы должны сделать большие акценты на тенях, нарисовать тень под яблоком. Для того, чтоб сделать акценты на бликах – можно воспользоваться ластиком.
Видео: как нарисовать блестящее 3D яблоко
Как нарисовать надкушенное яблоко
Как нарисовать откушенное яблоко карандашом поэтапноСначала надо нарисовать просто яблоко, форма его не имеет значения. Начнем с выемки в середине и палочки, нарисуем часть яблока слева.
Потом справа, немного затемним серединку.
Неровными линиями, немного угловатыми рисуем контур откуса, он также может быть любого размера.
Стираем ненужную часть яблока, и внутри укусу нарисуйте немного маленьких кривых. Все. Теперь можете закрасить его карандашом.
Как нарисовать два яблока и дольку карандашом
Начнем наш рисунок с наброска.
На этом этапе нам нужно прорисовать все детали наших яблок и дольки.
Стираем все лишние линии.
Прорисовываем теми. На этом наш рисунок готов. Теперь вы знаете как нарисовать два яблока и дольку карандашом.
Видео: как нарисовать и раскрасить яблоко
Как нарисовать яблоко цветными карандашами поэтапно
Как нарисовать яблоко цветными карандашами поэтапноДелая легкие штрихи, изобразите контуры яблока;
Пририсуйте черенок яблочка и обозначьте выемку, из которой он растет;
Поняв, как нарисовать яблоко карандашом поэтапно, можно переходить к его раскрашиванию. Но, прежде чем браться за цветные карандаши, нужно аккуратно обвести изображение ручкой, а потом убрать все лишние линии ластиком;
Коричневыми оттенками, а также синим карандашом закрасьте черенок;
Все яблоко, за исключением зоны блика, заштрихуйте светло-желтым карандашом;
Карандашами зеленых оттенков начните заштриховывать яблоко с зоны около черенка. Делая штрихи, старайтесь следовать форме фрукта;
Красным карандашом начните заштриховывать другой бок яблока;
Карандашами желтых, зеленых и красных тонов проработайте еще раз яблоко, углубляя цвета и делая их более насыщенными и яркими;
Карандашами серого и синего оттенков изобразите тень, которую отбрасывает яблоко.
Рисунок красивого и спелого яблока полностью готов! Раскрасить подобное изображение можно не только цветными карандашами, но и практически любыми красками.
Видео: как нарисовать яблоко цветными карандашами для начинающих
Как нарисовать яблоко с глазками для детей
- лист бумаги;
- простой карандаш;
- ластик;
- черный маркер;
- белая гелевая ручка;
- цветные карандаши.
Рисуем окружность, которая позволит нам создать в дальнейшем правильный контур яблока. В верхней части рисуем вертикальную линию для веточки.
Теперь можно нарисовать контур веточки, а к ней добавим небольшой листик. На яблоке рисуем дугу.
Для создания мультяшного вида следует нарисовать на яблоке большие овальные глазки со зрачками.
Также уточняем контур яблока и дорисовываем ему большой рот с язычком и зубами.
Убираем ластиком ненужные линии и уточняем контур простым карандашом.
Создаем обводку мультяшного яблока с глазками и ротиком при помощи черного маркера.
Сделаем яблоко красного цвета. Поэтому закрашиваем его именно таким карандашом.
Для веточки возьмем коричневый карандаш. Также таким цветом прорабатываем тень на самом яблоке. Зарисовываем зубы и глаза бежевым карандашом, а затем немного добавим штрихов коричневым.
Закрашиваем зеленым карандашом листик.
В завершении черным карандашом зарисуем часть глазика и создаем тень на других участках рисунка. Также используем белую гелевую ручку. Получим блики в рисунке. Готово!
Видео: Как легко нарисовать яблоко ребенку
Как нарисовать яблоко по клеткам
Рисуем целое яблоко по клеткам
Рисуем яблоко с глазками по клеткам
Рисуем яблоко в разрезе с косточками по клеткам
Рисуем огрызок от яблока по клеткам
Рисуем целое, половинку и огрызок яблока по клеточкам
Рисуем два яблока на ветке по леткам
Как нарисовать яблоко на тарелке
- лист бумаги;
- простой карандаш;
- ластик;
- черный маркер;
- белая гелевая ручка;
- цветные карандаши.
Намечаем на листе бумаги две вытянутые овалы, которые и станут тарелкой для яблок.
Намечаем окружностями три яблока на нашей тарелке.
Более детально прорисовываем контур яблок, где одно из них будет в виде половинки. Добавляем каждому веточку.
Прорисовываем листики к каждому яблоку.
Добавим в серединке яблока семена. Ластиком убираем линии построения.
Полученный рисунок яблок на тарелке обводим черным маркером.
Создаем блики на тарелке голубым карандашом. Также прорисовываем зеленым цветом все листочки.
Яблоки закрасим красным карандашом.
Прорисовываем серединку яблока бежевым цветом. Для затемнения используем коричневый карандаш, который пригодиться для веточек.
Дорабатываем рисунок с яблоками коричневым карандашом, чтобы получить тень. Также используем белую гелевую ручку, чтобы сделать блики. Готово!
Как нарисовать яблоки в корзинке
- лист бумаги;
- черный маркер;
- белая гелевая ручка;
- ластик;
- цветные карандаши;
- простой карандаш НВ.
Наметим простым карандашом будущее плетеное лукошко. Для этого рисуем овал и добавляем дугу в нижней части.
Для корзинки обязательно дорисуем ручку небольшой толщины. Также намечаем в этом этапе бортик.
Вырисовываем линиями плетение корзинки.
В середине размещаем несколько яблок. Добавляем детали.
Для красочности рисунка используем черный маркер. Им создаем обводку.
Закрашиваем корзинку светло-коричневым карандашом.
Для яблочек используем красный и зеленый карандаш. Закрашиваем выбранные участки.
Придаем тень лукошку и яблочкам коричневым карандашом.
Прорисовываем блики на яблоках и корзинке белым маркером или гелевой ручкой. Получим готовый рисунок!
Как нарисовать спелое красное яблоко
При помощи этого пошагового урока каждый начинающий художник сможет на своем листе бумаги изобразить спелое яблоко красного цвета, используя гуашь или другие материалы. Обязательно для наброска используем карандаш средней жесткости и ластик.В центре листа рисуем большой круг, которым наметим общую форму спелого яблока. Намечаем вверху центр плода и выводим из этой точки две короткие линии.
Из первой линии создаем короткую веточку, а из второй – небольшой листик. Прорисовываем дугообразный контур верхней части яблока.
Более детально прорисовываем простым карандашом контур яблока и листочка.
Убираем ластиком лишние детали с рисунка, чтобы подготовить его к нанесению цвета.
Яблоко сделаем красного цвета. Подбираем базовый цвет, который будем в дальнейшем корректировать, чтобы придать объем.
Некоторые участки закрашиваем бордовым цветом.
Добавляем светло-розовый цвет на те участки яблока, где будет свет.
Закрашиваем песочным оттенком веточку, а листик – зеленым.
Прорабатываем веточку с листиком коричневыми и зелеными тонами, чтобы придать живописность и красочность, а также объем деталей.
Возвращаемся к яблоку и добавляем желтые и белые тона.
По завершению создаем контур и штрихи черным цветом, чтобы сделать акценты. Так получим готовый красочный рисунок яблока на листе бумаги.

Привет! В прошлой статье я делал обзор возможностей iOS для написания музыки, а тема сегодняшней — рисование.
Я расскажу вам про Apple Pencil и другие приложения для работы с растровой и векторной графикой, пиксель-артом и другими видами рисования.
Речь пойдёт о приложениях для iPad, но некоторые из них есть и для iPhone.
iPad стал интересен художникам как профессиональный инструмент после появления Apple Pencil, поэтому именно с него я и начну свой обзор.
Apple Pencil — это стилус для iPad Pro и ещё некоторых моделей iPad, выпущенный компанией Apple. Свои субъективные ощущения от его использования я могу описать как «он очень крутой»! Но лучше всего, конечно, попробовать его самому (есть реселлеры Apple, которые предоставляют такую возможность).
В некоторых приложениях задержка при рисовании такая низкая, что кажется, будто рисуешь карандашом по бумаге. А чувствительность к силе нажатия и углам наклона сопоставима с профессиональными планшетами.
Для рисования набросков и растровых иллюстраций iPad заменил мне компьютер: я возвращаюсь к своему Wacom Intuos только для сложной векторной графики, и то с неохотой.
Для многих художников iPad стал частью процесса создания иллюстраций. Например, в FunCorp некоторые иллюстрации сделаны целиком на нём с помощью Apple Pencil.
Способ зарядки стилуса вызывал вопросы, но во второй версии Apple Pencil это исправили. Да и в первой версии это по факту оказалось не страшно: 10 секунд зарядки хватает на полчаса работы, так что её неудобство не сильно мешает.
Для серьёзной работы нужен не только стилус, но и программы для работы с разными видами графики. Для iOS их довольно много.

Растровая графика — когда в приложении хранится и может меняться информация о цвете каждого пикселя по отдельности. Это даёт возможность рисовать очень натуральные изображения, но при их увеличении будут видны пиксели.
Одно из самых популярных приложений для работы с растровой графикой — Procreate. В нём есть все самые необходимые возможности для рисования: слои, режимы наложения, прозрачность, кисти, фигуры, цветокоррекция и многое другое.
Также можно обратить внимание на эти приложения: Tayasui Sketches, Adobe Photoshop Sketch, Paper by WeTransfer.
Векторная графика — когда приложение работает с кривыми и геометрическими формами. В таких изображениях обычно меньше деталей, но их можно увеличивать без потери качества.
Векторных редакторов для iOS много, но отмечу, пожалуй, два из них. Первый — это Affinity Designer.

Этот векторный редактор содержит очень много возможностей и почти полностью повторяет функционал своей десктопной версии. В нём можно как делать иллюстрации, так и накидать интерфейс для мобильного приложения.
Интересной особенностью является режим работы с растровой графикой. Позволяет рисовать растровые слои, которые можно совмещать с векторной геометрией. Это может быть очень удобно для придания фактуры иллюстрациям.
Affinity Designer умеет: слои, разные кривые, маски, наложение растровых слоев, режимы смешивания, режим экспортирования арта для публикации и многое другое. По возможностям подбирается к Adobe Illustrator.

Второй — Adobe Illustrator Draw. Это очень простое приложение для рисования векторными кистями. Не упрощает геометрию рисуемых линий и хорошо реагирует на силу нажатия. Делает мало, но то, что делает — делает хорошо. Наш иллюстратор в FunCorp постоянно пользуется им по работе.
Пиксель-арт — визуальный стиль, в котором пиксели в изображениях явно видны, на манер старых игр и компьютеров с низким разрешением экрана.
Рисовать пиксель-арт можно и в обычном растровом редакторе на большом зуме. Но могут возникнуть трудности с кистями, привязками и прочим. Поэтому для пиксель-арта существует несколько отдельных приложений.

Я использую Pixaki. Оно поддерживает создание палитр, пиксельные кисти, настраиваемую сетку, анимации, правильные пиксельные линии и ещё много чего.
Воксель-арт — это как пиксель-арт, только в нём рисуют объёмными кубиками. Чем-то похожим люди занимаются в игре Minecraft. Пример, сделанный на компьютере:
Не уверен, что на iPad можно повторить такое, но попробовать можно в приложении Goxel. Сам я им не пользовался, но вдруг у кого-то из вас есть такой опыт — напишите о нём в комментариях.
Полноценной 3D-графикой тоже можно попробовать позаниматься на iPad. Для инженеров и промышленных дизайнеров есть приложение Shapr3D.
Ещё есть несколько приложений для скульптинга. Скульптинг — это что-то вроде лепки из глины, только вместо рук вы используете виртуальную кисть, чтобы нарастить или убрать объёмы и получить нужную форму. Примеры таких приложений: Sculptura, Putty 3D.
На iPad можно создавать анимации. Пока мне не встретилось ничего, что дотянуло бы по возможностям до Adobe Animate, но поиграть с простыми анимациями возможно. Вот несколько приложений, которые вам в этом помогут: DigiCell FlipPad, Animation & Drawing от Do Ink, FlipaClip.

Также есть несколько способов подключить iPad к компьютеру и использовать его как второй монитор для рисования. Для этого можно использовать приложение Astropad. В нём есть управление жестами, оптимизация для уменьшения задержки при рисовании и ещё всякие мелочи. Из минусов: он дублирует изображение с экрана на iPad, но не позволяет использовать планшет как второй экран. Чтобы подключить iPad как второй монитор, вам понадобится устройство от тех же разработчиков — Luna Display.
Apple анонсировала, что в macOs Catalina и iPadOs можно будет использовать iPad как второй экран, и называться эта возможность будет Sidecar. Вроде как необходимость в Astropad и подобных приложениях отпадёт, но мы посмотрим, чем закончится это противостояние. Если кто-то уже пробовал Sidecar — поделитесь впечатлением в комментариях.
iPad стал профессиональным инструментом для художников и иллюстраторов. На YouTube можно найти много роликов создания качественных иллюстраций исключительно на iPad.
С Apple Pencil очень приятно делать наброски, зарисовки и иллюстрации.
Планшет можно взять с собой в кафе или в дорогу и порисовать не только дома. И в отличие от бумажного блокнота, вы сможете раскрасить набросок, используя слои и другие инструменты.
Из минусов — конечно, цена. Стоимость iPad плюс Apple Pencil сопоставима с профессиональными решениями от Wacom и, пожалуй, для скетчбука для использования в дороге выходит дороговато.
В статье я рассказал далеко не обо всех приложениях и возможностях iPad, так как их очень много. Буду рад, если в комментариях вы расскажете о том, как вы используете iPad для рисования и о ваших любимых приложениях.

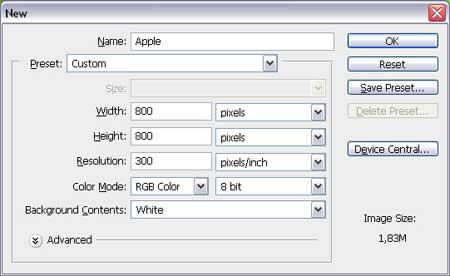
Шаг 1. Создаём новый документ с настройками как на рисунке ниже.


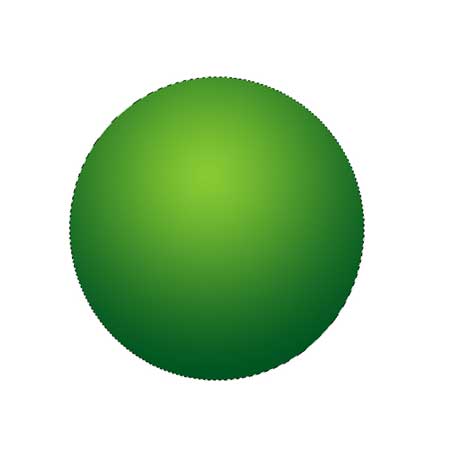
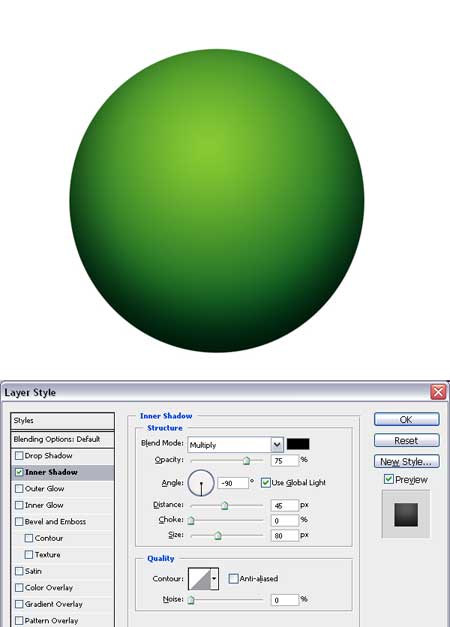
Шаг 3. Добавляем стиль слоя Внутренняя тень (Inner Shadow) с такими настройками: Режим наложения (Blend Mode) Умножение (Multiply), Непрозрачность (Opacity): 75%, Угол (Angle) ставим -90 градусов, Расстояние (Distance) - 45 пикселей, и Размер (Size) устанавливаем 80 пикселей.

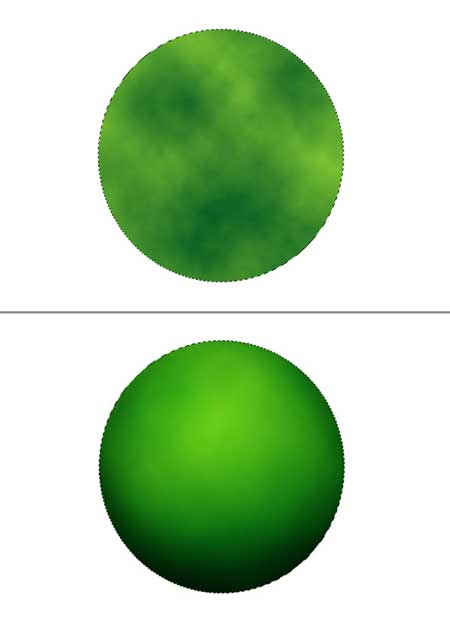
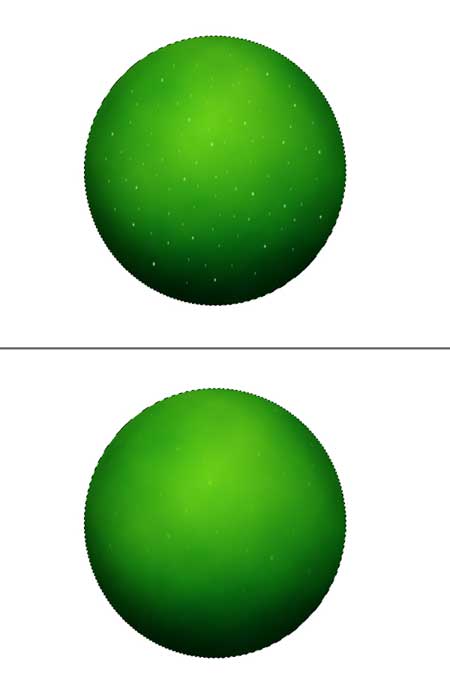
Шаг 4. Создаём новый слой и называем его "Texture" Зажимаем клавишу Ctrl и кликаем по слою "Apple" чтобы загрузить выделение, если вы его отменили. Используем цвета из шага 1, переходим Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Теперь переходим Фильтр > Искажение > Сферизация (Filter > Distort > Spherize), устанавливаем Степень (Amount) 100% и Режим (Mode) Нормальный (Normal). Это даст нашей текстуре сферический вид. Режим наложения (Blending Mode) слоя устанавливаем Мягкий свет (Soft Light). Теперь наше яблоко обрело текстуру.

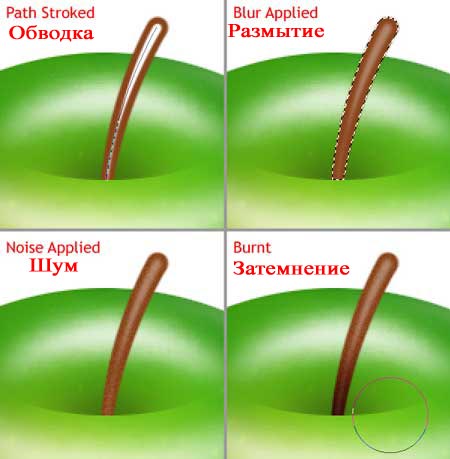
Переходим Фильтр > Размытие > Размытие в движении ( Filter > Blur > Motion Blur), устанавливаем Угол (Angle) 90 градусов и Смещение (Distance) 3 пикселя. Теперь переходим Фильтр > Искажение > Сферизация (Filter > Distort > Spherize), Степень (Amount) устанавливаем на 100, Режим (Mode) - Нормальный (Normal), и применяем его. Режим наложения слоя (Blending Mode) меняем на Перекрытие (Overlay), а Непрозрачность (Opacity) уменьшаем до 50%. Нажимаем Ctrl + D чтобы удалить выделение.

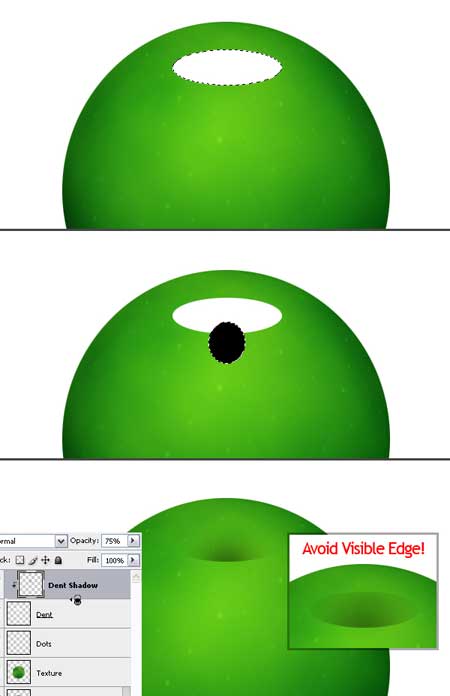
Шаг 6. Создаём новый слой и называем его "Dent." Инструментом Овальное выделение (Elliptical Marquee Tool) создаём выделение как показано на рисунке ниже, заполняем его белым цветом и удаляем выделение (Ctrl+D).
Создайте ещё один слой и назовите его "Dent Shadow." Создаём выделение меньшего размера, как показано на рисунке, и заполняем его чёрными цветом.
Alt-клик по линии между слоями "Dent Shadow" и "Dent" в палитре слоёв. Удаляем выделение Ctrl + D. Это сделает слой "Dent" обтравочной маской для слоя "Dent Shadow". Теперь для слоя "Dent" установите режим смешивания на Умножение (Multiply).
Возвращаемся к слою "Dent Shadow” и применяем к нему фильтр Размытие по Гауссу (Gaussian Blur) с радиусом 17 pixels. Непрозрачность (Opacity) слоя устанавливаем 75%. Радиус вы можете изменять в зависимости от своего документа, это поможет сделать верхнюю линию менее заметной.

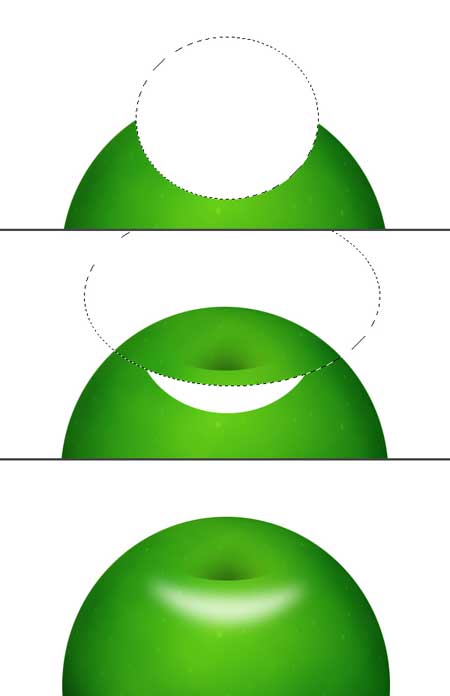
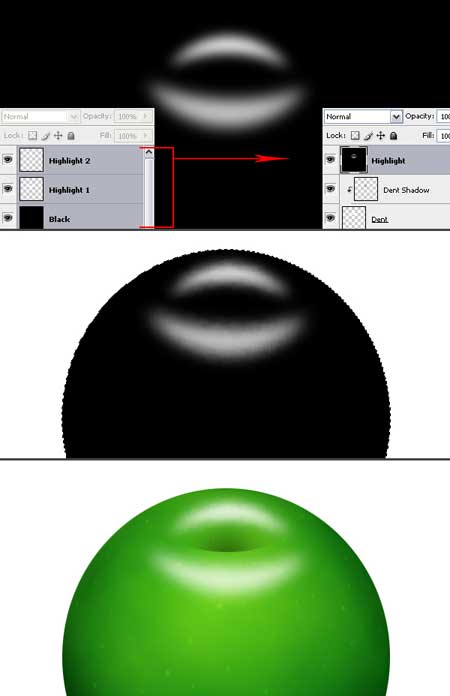
Шаг 7. Теперь добавим выпуклость. Создаём новый слой и называем его "Highlight 1." Инструментом Овальное выделение (Elliptical Marquee Tool) создаем выделение как показано на рисунке ниже и заливаем его белым цветом. Затем создаем еще одно овальное выделение большего размера и нажимаем Delete, чтобы очистить выделение. Снимаем выделение и переходим Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Радиус (Radius) устанавливаем 10 пикселей.

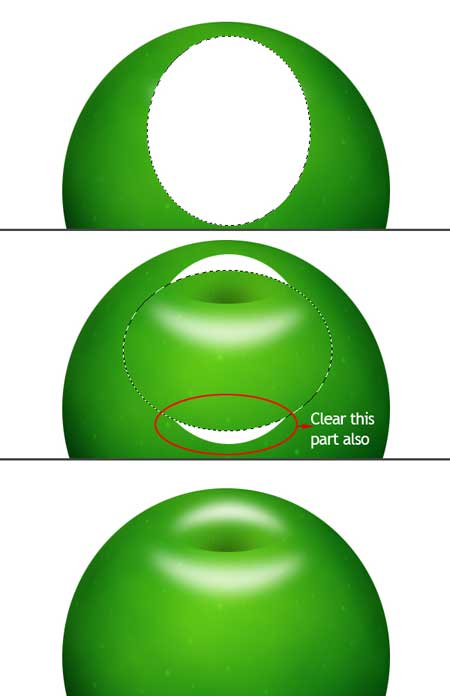
Шаг 8. Создаём новый слой, называем его "Highlight 2." Выбираем инструмент Овальное выделение (Elliptical Marquee Tool) и создаем выделение как показано. Создаём еще одно выделение и нажимаем Delete. Затем стираем оставшуюся нижнюю часть. Переходим в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус (Radius) установите 8 пикселей.

Шаг 9. Теперь создаём еще один слой под слоем с названием "Highlight 1" и называем его "Black." Как понятно из названия мы заполняем его чёрным цветом. Выделяем слои "Black," "Highlight 1," и "Highlight 2" и сливаем их командой Ctrl + E. Переходим в Фильтр > Штрихи > Разбрызгивание (Filter > Brush Strokes > Spatter). Радиус Разбрызгивания (Spray Radius) устанавливаем 6, а Смягчение (Smoothness) - 14.
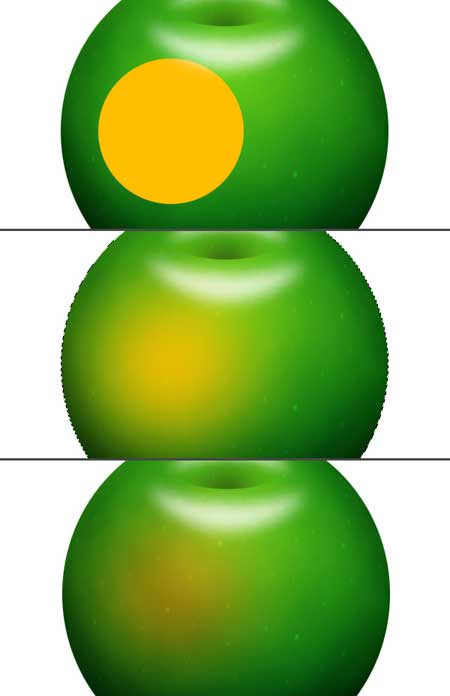
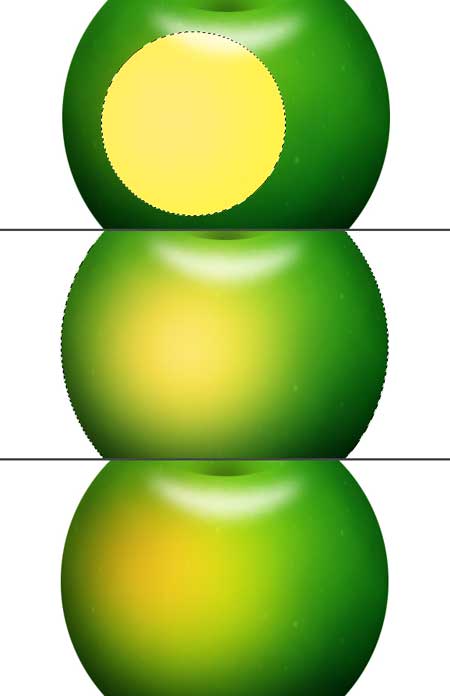
Ctrl+клик по слою "Apple" чтобы загрузить выделенную область, и переходим Выделение > Инверсия (Select > Inverse) чтобы инвертировать выделение, нажимаем Delete и очищаем выделенную область. Режим наложения слоя меняем на Осветление (Screen). Снимаем выделение.




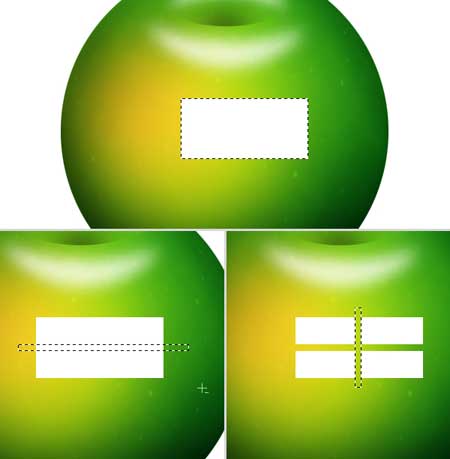
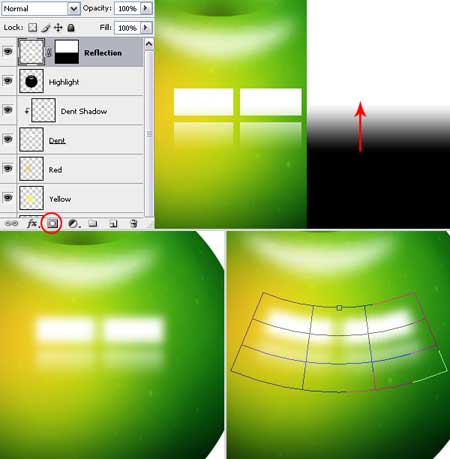
Шаг 12. Создаём новый слой и называем его "Reflection." Выбираем инструмент Прямоугольная область (Rectangular Marquee Tool) и создаём выделение как на рисунке ниже, заливаем белым цветом. Мы сделаем отражение окна из этого прямоугольника. Создайте две прямоугольных области как на рисунке ниже и очистите их.

Шаг 13. Переходим к палитре слоёв и добавляем Маску слоя (Layer Mask) к слою "Reflection" нажатием по кнопке «Добавить маску слоя». Выбираем инструмент Градиент (Gradient Tool). Залейте маску слоя градиентом как показано на рисунке ниже.
Сейчас у нас активна Маска слоя, щелкните по миниатюре слоя "Reflection" layer, чтобы сделать активным сам слой.
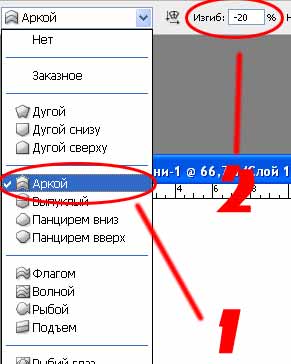
Теперь переходим в Фильтр > Размытие > Размытие по Гауссу ( Filter > Blur > Gaussian Blur), радиус установите 8 пикселей. Переходим Редактирование > Трансформация > Деформация (Edit > Transform > Warp), Деформация Аркой (Arc) и устанавливаем Изгиб (Bend) на -20%.


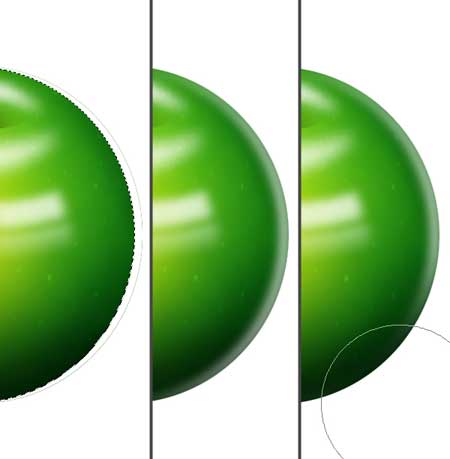
Шаг 14. Создаем новый слой под названием "Backlight." Ctrl-клик по слою "Apple" и заливаем выделенную область белым цветом. Проверьте, что у вас активен инструмент выделения, переместите выделенную область примерно на 10 пикселей влево с помощью клавиши Левая Стрелка на вашей клавиатуре, нажмите Delete, чтобы очистить выделенную область.

Ctrl-клик по слою "Apple", чтобы создать выделенную область, переходим Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус устанавливаем 7 пикселей. Нажимаем Ctrl + D, чтобы снять выделение. Выбираем инструмент Ластик (Eraser Tool), Диаметр (Master Diameter) устанавливаем 270 пикселей, и Жесткость (Hardness) на 0%. Сотрите нижнюю часть свечения как показано на рисунке.

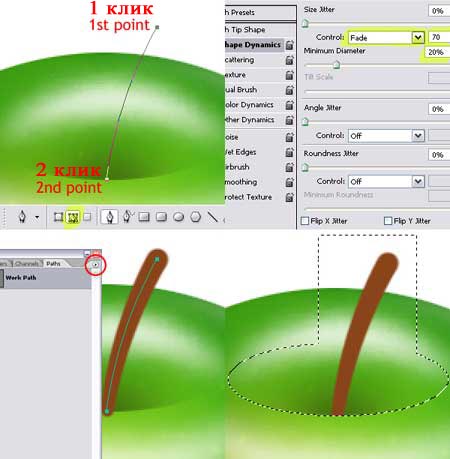
Перейдите в палитру Контуры (Paths Palette), откройте меню палитры (кликните по треугольнику в правом верхнем углу палитры) и выберите там Обводка контура (Stroke Path), найдите в списке Кисть (Brush) и нажмите OK. Кликните на пустом месте в палитре Контуры, чтобы скрыть Рабочий контур. Ctrl-клик по слою "Dent" в Палитре Слоев (Layers Palette) чтобы загрузить выделение.

Выберите инструмент Прямоугольное выделение (Rectangular Marquee Tool), зажмите клавишу Shift и добавьте часть к выделению как показано на рисунке. Переходим Выделение > Инверсия (Select > Inverse), нажимаем Delete, чтобы удалить лишние части стебелька, снимаем выделение.
Контур, который мы создавали, сохранился в палитре Контуры (Paths Palette) под название Рабочий контур (Work Path). Он останется там, пока мы не создадим новый контур, который станет Рабочим контуром. Если вам нужно сохранить созданный контур, переименуйте его двойным щелчком мыши. Теперь, когда вы будете создавать новый контур, старый никуда не денется. Если вы хотите, чтобы контур не отображался на вашем документе, щелкните на пустом месте в палитре Контуры.

Шаг 16. Создаём новый слой под названием "Stalk Highlight". Выбираем инструмент Кисть (Brush Tool) с диаметром 5 пикселей. Основной цвет (Foreground Color) - белый. Проделываем тоже самое, что и в шаге 15 во 2 пункте.
Ctrl-клик по слою "Stalk" в палитре слоёв (Layers Palette), чтобы загрузить выделение. Переходим в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur. Радиус устанавливаем 1 пиксель и применяем. Изменяем Непрозрачность слоя (Opacity) на 40%.
Выбираем слой "Stalk" и применяем к нему Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Радиус (Amount) устанавливаем на 3%, Распределение (Distribution) - Равномерное (Uniform), Монохромное. Снимаем выделение (Ctrl+ D).
Выбираем инструмент Затемнение (Burn Tool), используем мягкую кисть (Я использовал кисть диаметром 65 пикселей и жесткостью 0%) и затемняем основание стебелька.


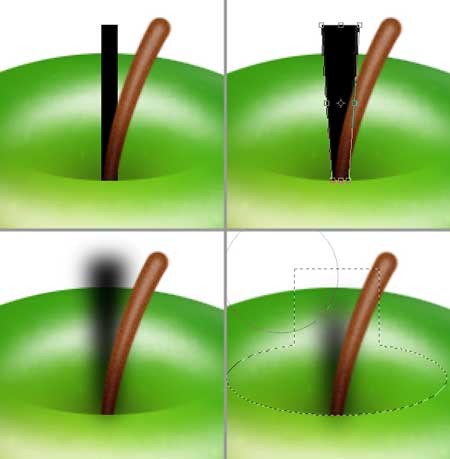
Шаг 17. Создаём новый слой под слоем "Stalk" и называем его "Stalk Shadow." Выбираем инструмент Прямоугольное выделение (Rectangular Marquee Tool) и создаём выделение как на рисунке ниже. Заливаем черным цветом и снимаем выделение(Ctrl + D). Переходим Редактирование > Трансформирование > Перспектива (Edit > Transform > Perspective) и искажаем слой, как показано на рисунке ниже.
Переходим Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), Радиус (Radius) устанавливаем 7 пикселей и применяем. Выбираем инструмент Ластик (Eraser Tool), используем мягкую кисть, и стираем верхнюю часть тени. Теперь, Ctrl-клик по слою "Dent", чтобы загрузить выделение. Выбираем инструмент Прямоугольное выделение (Rectangular Marquee Tool), с зажатой клавишей Shift добавляем область к выделению. Переходим Выделение > Инверсия (Select > Inverse) (Ctrl + Shift + I) и нажимаем Delete, чтобы очистить выделенную область. Снимаем выделение(Ctrl + D) и снижаем Непрозрачность слоя (Layer Opacity) до 60%.

Я изменил непрозрачность слоёв: слой "Highlight"- 85%, "Yellow" - 35%, "Red" - 85%, "Dent Shadow" - 95%, "Backlight" - 60%, "Reflection" - 55%.

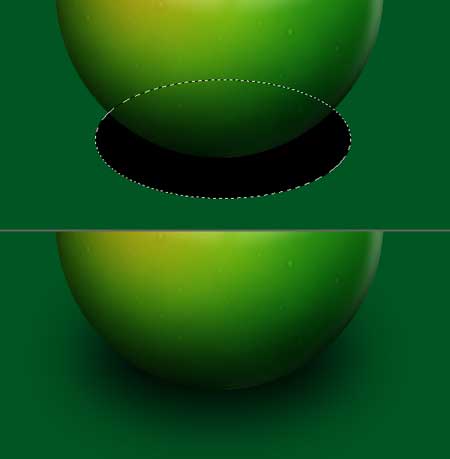
Шаг 19. Создаём новый слой под группой слоёв "Apple" и называем его "Shadow." Выбираем инструмент Овальное выделение (Elliptical Marquee Tool) и создаём выделение, заливаем его чёрным цветом. Снимаем выделение и переходим Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), устанавливаем Радиус 40 пикселей и применяем.


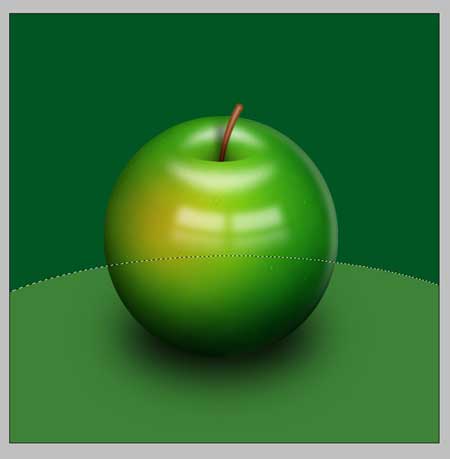
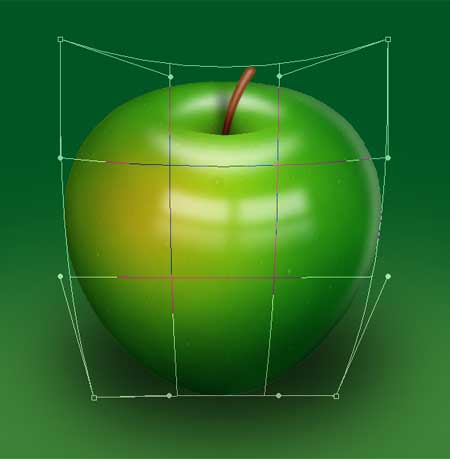
Шаг 21. Теперь у нас есть своё готовое яблоко, но оно слишком круглое. С помощью деформации придадим ему нужную форму. Клик правой кнопкой мыши по группе "Apple”, чтобы объединить все слои. Переходим Редактирование > Трансформирование > Деформация (Edit > Transform > Warp) и придаём нашему яблоку нужную форму.

Дополнительно
После деформации могут остаться нежелательные искажения на краях, вызванные деформацией. Избавимся от них. Ctrl-click по слою "Apple", теперь переходим Выделение > Модификация > Растушевка (Select > Modify > Feather), и устанавливаем Радиус (Radius) на 1 пиксель. Переходим Выделение > Инверсия (Select > Inverse) и нажимаем Delete. Повторяем это действие несколько раз, пока искажения не исчезнут. Мы закончили!

А вот какое яблоко получилось у меня:

Я больше люблю красные яблоки, чем зелёные.
Удачи вам, и успехов в освоении Photoshop.
Автор: Eren Goksel
Перевод: Антон Самойлов
Ссылка на источник
К сожалению, не все знаю как правильно нарисовать такой фрукт, как яблока. Человек, которого тянет к творчеству, может не знать с чего начать. Изучить все этапы рисования лучше, когда вы смотрите на натуру. Это может быть яблоко на столе или на самой яблоне. Таким образом, вы сможете рассмотреть все особенности строения, а кроме того падение света на объект. Сейчас вы увидите несколько мастер-классов с изображением рисунков.
Рисуем яблоко простым карандашом
- бумага для рисования;
- простой карандаш;
- ластик.

- Рекомендуется взять карандаши примерно от 2H до H. Далее рисуем круг, который будет как бы немного заужен к низу яблока. Не забудьте отметить плоскость, на которой лежит фрукт.
- Сверху изображаем хвостик и небольшой листочек с прожилками. Форму яблока снизу делаем правильной, реалистичной. Не забывает отметить место блика на фрукте. Для ребенка будет достаточно закончить на данном этапе, но вы можете продолжить далее.
- Далее, с помощью метода штриховки, закрашиваем яблока. Ни в коем случае не замазыйте яблоко и не растирайте карандаш бумажкой или пальцем. Штрихи делаются по форме фрукта.
- Меняем карандаш на более мягкий и отмечаем тени на рисунке. Ластиком убираем излишки, если потребуется.

Простой способ рисования
Рисование данного фрукта поможет вам совершенствоваться в рисование окружностей и навыка цветоперехода. Прежде всего стоит научиться рисовать яблоко простым карандашом, а после этого можно перейти и к цветным.

- бумага для рисования;
- простой карандаш;
- цветные карандаши;
- ластик.

- На нашем рисунке мы изобразим два объекта: целый фрукт и его половинку. Для того, что бы начать нам необходимо провести две вертикальные линии. Одну прямую, а вторую наклонную. Вторая должна быть немного меньше первой. Это будет половинка яблока. Сверху и снизу на линии добавляем маленькие черточки.
- Проводим горизонтальные прямые через центр каждой линии. Аналогично оставляем маленькие черточки на их концах.
- Теперь вспоминаем как выглядит яблоко и чертим его внешние контуры.
- Для получения эффекта объемной фигуры добавляем внизу половинки яблока дугу. Таким образом, будет выделена часть с кожурой.
- При помощи ластика необходимо убрать вспомогательные штрихи, которые были нарисованы в начале процесса. Можно дорисовать листик с целому яблоку, а на его половинке в середине семечки.
- А сейчас мы начнем раскрашивать рисунок. Для начала закрашиваем всю его поверхность желтым цветом, а затем, уже поверх, оранжевым. На нижнюю часть, где у нас тень, наносим темный оттенок оранжевого. В самом конце добавляем красный цвет.
- Листочек яблока закрашиваем зеленым, а косточки черным или темно-коричневым цветом. Для мякоти используем светло-желтый или персиковый карандаш.


Рисуем спелое яблочко
- бумага для рисования;
- простой карандаш;
- белый карандаш или маркер;
- ластик;
- цветные карандаши (можно заменить гуашью).

- Визуально делим лист на 4 одинаковые части. Разделяем их вертикальной и горизонтальной линией. Это основа нашего будущего фрукта. Далее чертим круг вокруг центра данных линий.
- Далее придаем окружности форму. Снизу необходимо дорисовать дугу и сделать яблоко немного вытянутым. Это требуется для придания объема.
- Ластиком убираем все вспомогательные линии и обводим контуры круга.
- Дорисовываем веточку и листочек к яблоку. На листике изображаем прожилки.
- Начинаем закрашивать. Берем в руки желтый карандаш и заштриховываем яблоко ближе к краям.
- Берем красный и оранжевый карандашики и делаем яблочко более выразительным. Веточку закрашиваем коричневым цветом, а листочек зеленым.
- Темными карандашами выделяем темни у фрукта, а при помощи белого – блики.
Вот так вот можно легко нарисовать спелое яблоко. После данного мастер-класса вы или ваш ребенок можете переходить к более сложным урокам.

Рисуем два яблока и дольку
- бумага для рисования;
- простые карандаши;
- ластик.

- Делаем набросок рисунка. Делать его вы должны были уже научиться на мастер-классах выше. Обозначаем на бумаге два яблока, листочек на переднем фрукте и дольку спереди.
- На данном этапе прорисовываем более детально все элементы рисунка, обозначаем на нем блики и тени.
- Ластиком убираем побочные линии и штрихи.
- Тщательно штрихуем яблоки по форме и прорисовываем тени.

Поэтапно рисуем откушенное яблоко
- бумага для рисования;
- простые карандаши;
- ластик.

- Сначала рисуем яблоко, его форма значения не имеет. Мы с вами уже научились рисовать форму данного фрукта, но если вы что-то забыли, то смотрите уроки выше.
- Самое главное в данном рисунке – выемка. То есть его откушенная часть. Сделать это достаточно просто. Необходимо взять ластик и стереть небольшой промежуток стороны рисунка. Мы сделали это справа.
- При помощи немного неровных линий имитируем укус яблока. Они могут быть любого размера и формы.
- Стираем все побочные линии ластиком, пои желание заштриховываем фигуру.

Как вы смогли заметить, нарисовать яблоко достаточно просто и для этого даже не обязательно иметь какие-либо навыки в рисовании. Всему необходимому можно научится в процессе. Вам даже не обязательно иметь какие-то художественные принадлежности. Ластик и простой карандаш найдутся буквально в каждой квартире.

Если вы мать, которая желает научить своего ребенка рисовать, то данные мастер-классы так же придутся как нельзя кстати. Здесь присутствуют как простые, так и более сложные уроки. Они могут подойти как совсем маленькому ребенку, так и ребенку постарше.

И самое главное! Всегда будьте уверены в своих начинаниях и никогда не сдавайтесь. Ведь рисование это так прекрасно! Помните это.
Читайте также:

