Как нарисовать пиксельный замок
Обновлено: 05.07.2024
В этом динамичном туториале я покажу вам основные приёмы создания пиксельарта. Спрайты - это картинки в 2D играх, которые представляют собой различные объекты: игрового персонажа, монстров, предметы и т.д.
Пиксельарт, также известный как дот-арт в Японии, это вид цифрового искусства, где рисование происходит на пиксельном уровне. В основном он ассоциируется с графикой игр 80-90 годов, в которых художники преодолевали технические ограничения (небольшое количество памяти и маленькое разрешение), создавая все более захватывающие картины.
В наши дни пиксель арт все еще актуален и используется в играх, несмотря на возможность создания реалистичной 3D графики. Почему? - cпросите вы. Если не брать во внимание ностальгию, то создавать хорошие рисунки с такими жесткими ограничениями все также интересно и достаточно сложно. Также, как мы восхищаемся тем, что художник, сделав пару мазков, может показать объем и вызвать у нас какие-то эмоции, мы любуемся несколькими соединёнными пикселями, выполняющими ту же работу.
Порог вхождения в пиксельарт довольно низкий, по сравнению с традиционным рисунком и 3D графикой, позволяя инди разработчикам воплощать свои идеи в жизнь. Но это никоим образом не означает, что закончить игру с ним будет легко. Я видел много пиксельарт проектов на кикстартере, которые думали, что управятся с игрой за год, когда в реальности нужно было около шести лет. Пиксельарт на том уровне, который хотят видеть люди требует достаточно много времени и усилий, есть лишь пару путей, позволяющих ускорить этот процесс.
Работая с 3D моделью ты, по крайней мере, можешь крутить ее, деформировать, перемещать её конечности, копировать анимацию с одной модели на другую и т.д, чего не скажешь о пиксельарте. Профессиональный пиксельарт почти всегда подразумевает под собой большое количество кропотливого размещения пикселей на каждом кадре анимации.
Как говорится “Кто предупрежден, тот вооружен!”, а теперь о моем стиле: по большей мере я использую пиксельарт для своих игр, они же и воодушевляют меня продолжать заниматься этим. Если быть точным, то я фанат Famicon(NES), 16 битных консолей и аркадных автоматов 90ых годов.
Мои любимые игры этой эры имели пиксельарт, который нельзя описать иначе как насыщенный, дерзкий и чёткий. но не настолько, чтобы быть чопорным или минималистичным. Это стиль, который я взял за основу своего, но вы можете легко использовать техники, применяемые в этом туториале для чего-то совсем другого. Смотрите на художников, которые вам нравятся и делайте пиксельарт, какой вашей душе угодно!
Самыми базовыми инструментами для занятия пиксельартом являются лупа и карандаш. Также будут полезными линия, фигуры, выделение и заливка цветом. Есть большое количество как платных, так и бесплатных программ, в которых имеются данные инструменты. Я расскажу о самых популярных из них (включая те, которые использую сам).
Если у вас Windows, вы можете использовать Paint, несмотря на скудность программы, в ней имеются все нужные инструменты, чтобы заниматься пиксельартом.
На удивление неплохой редактор, которым вы можете пользоваться прямо через ваш браузер. Может производить экспорт как в png и gif, так и сохранять спрайты в браузере. Неплохой способ начать заниматься пиксельартом.
GraphicsGale - это первый редактор, о котором я узнал, разработанный и предназначенный именно для пиксельарта и его анимации. Созданный компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется несмотря на рост популярности Aseprite. К сожалению, доступен только обладателям Windows.
Самый популярный редактор на данный момент. Содержит большое количество полезных функций и инструментов, постоянно обновляется, доступен как на Windows и Mac, так и на Linux. К тому же вы можете пользоваться программой бесплатно, скомпилировав её исходный код. Если вы серьёзно хотите заниматься пиксельартом и ещё не выбрали себе редактор, то Aseprite будет неплохим вариантом.
GameMaker Studio 2 - это отличный движок для создания 2D игр, который также содержит достойный редактор спрайтов. Если вы собираетесь делать игры с пиксельартом, то это лучший выбор для обоих. В данный момент (2019 год) я использую его для создания UFO 50, коллекции из 50 ретро игр. В основном я использую местный редактор для создания спрайтов, а тайлсеты делаю в Photoshop.
Так как Photoshop требует ежемесячную плату и не приспособлен для пиксельарта, я не рекомендую его, если только вы уже не используете его. Несмотря на выше сказанное, его вполне можно использовать для статических спрайтов, но он достаточно громоздкий по сравнению с GraphicsGale или Aseprite.
Я настоятельно рекомендую пользоваться графическим планшетом для любого вида иллюстраций, чтобы предотвратить заболевания повторяющейся длительной нагрузки на запястье (туннельный синдром). Такие заболевания намного легче предотвратить, чем вылечить. Когда появляется боль, вы уже обречены ( мои дни рисования мышкой, сделали невозможным играть в игры с быстрым нажатием кнопок). Так, что позаботьтесь о себе пока не поздно – это того стоит! В данный момент я использую маленький Wacom Intuous Pro.
Если у вас нет возможности купить планшет, по крайней мере, возьмите лучезапястный бандаж. Я использую от компании Mueller Green Fitted Wrist Brace. У других брендов бандажи были либо слишком неудобными, либо недостаточно эффективными.
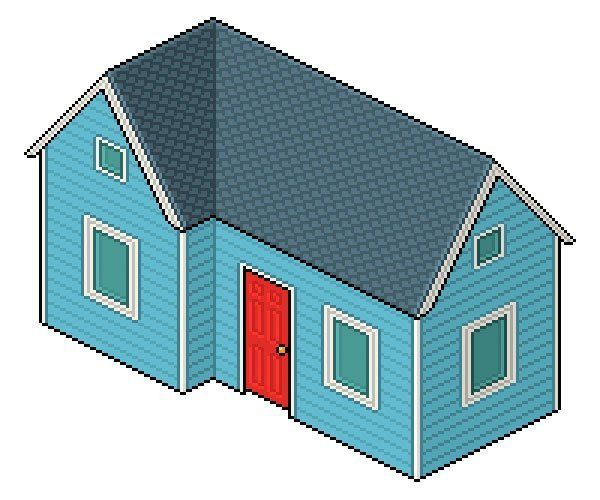
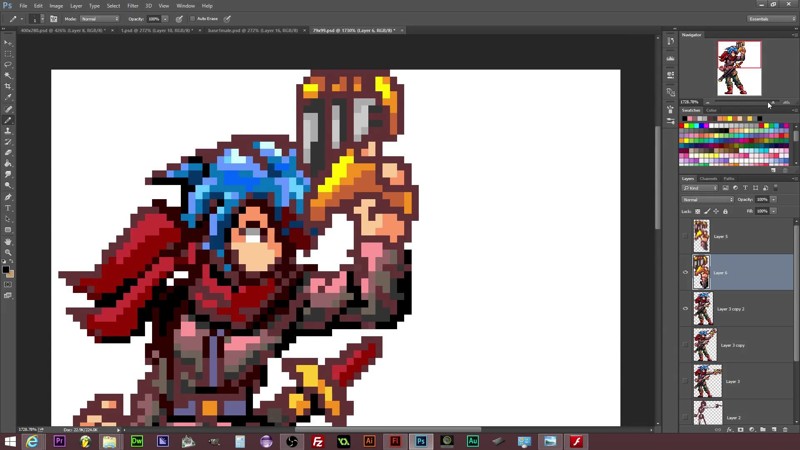
Давайте приступим к делу! Мы начнем со спрайта персонажа размером 96x96 пикселей. Я решил нарисовать орка, но вы вправе выбрать что-то другое. Конечный вариант орка находится на скриншоте Final Fight, который вы можете увидеть выше, для того, чтобы вы понимали масштаб спрайта– он большой для большинства ретро игр (оригинальный скриншот имеет размер 384x224 пикселя).
Причина по которой мы начинаем с такого большого спрайта заключается в том, что мне будет легче показать техники пиксельарта именно на нем. К тому же, создание больших спрайтов очень похоже на обычное рисование, которое может быть вам знакомо. После того, как мы изучим базовые техники можно будет уменьшить размер спрайта.
Пиксельарт характеризуется своими ограничениями. Каждый пиксель имеет большое значение, по сравнению с другими видами иллюстраций, также как и цвета, количество которых должно быть ограничено.
Так, что да, выбор палитры цветов очень важен и помогает обозначить ваш стиль. Но для начинающих пиксельарт художников лучшим вариантом будет отложить теорию насчёт цветов в сторону и просто выбрать одну из существующих палитр ( или несколько рандомных цветов), чтобы начать рисовать. Одно из преимуществ пиксельарта заключается в том, что вы в любой момент можете поменять палитру цветов.
Именно для этого туториала я буду использовать палитру из 32 цветов, созданную специально для UFO 50. Палитры из 32 и 16 цветов используются достаточно часто. Данная палитра была создана для выдуманной консоли, которая бы находилась где-то между Famicon и PC Engine. Можете спокойно взять эту палитру и двигаться дальше (или нет! Это не столь важно).
Мы начнем рисовать наш спрайт с наброска карандашом, также как если бы мы рисовали на бумаге. Опираясь на свой опыт, могу сказать, что неплохие пиксельарт художники достаточно хороши в обычном рисовании и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
Дальше мы должны убрать лишние пиксели и сделать все линии толщиной в один пиксель. Но какие пиксели являются лишними? – для того, чтобы ответить на данный вопрос, нам нужно познакомиться с таким понятием как зазубрины.
Нам нужно научиться делать два вида линий: прямые и закруглённые. На бумаге все будет зависеть от контроля мышц, но мы работаем с маленькими цветными блоками, что создает свои трудности.
Для того, чтобы делать хорошие линии, нужно свести к минимуму количество зазубрин: маленьких пикселей или группы пикселей, которые нарушают последовательность линии. Так как в пиксельарте каждый пиксель имеет большое значение, пару зазубрин могут испортить весь спрайт. Представьте, что вы рисуете линию на кусочке бумаги и кто-то внезапно стукает по столу, получившаяся у вас загогулина является тем же, что и зазубрины в пиксельарте.

Вы уже создали изометрического пиксель арт персонажа, но где же ему жить? Пришло время сделать дом для него!
Также как и в Лего, постройки - весь смысл пиксель арта. Их создание займет определенное время, но вы проведете это время приятно!
Если вы не прошли урок Изометрический пиксель арт в Фотошоп, вам лучше начать с него; мы будем использовать персонажа с этого урока и пропустим советы по Photoshop, которые уже были рассмотрены.
1. Измерения
Шаг 1
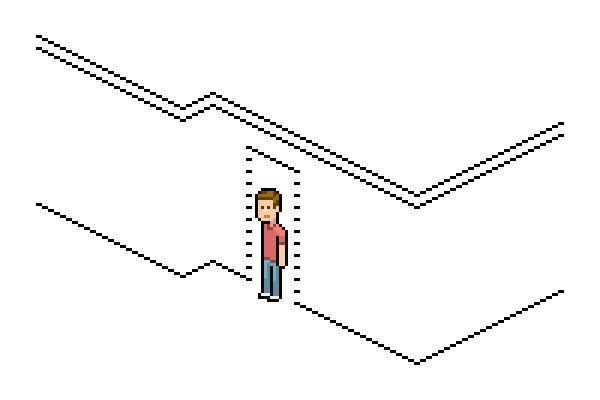
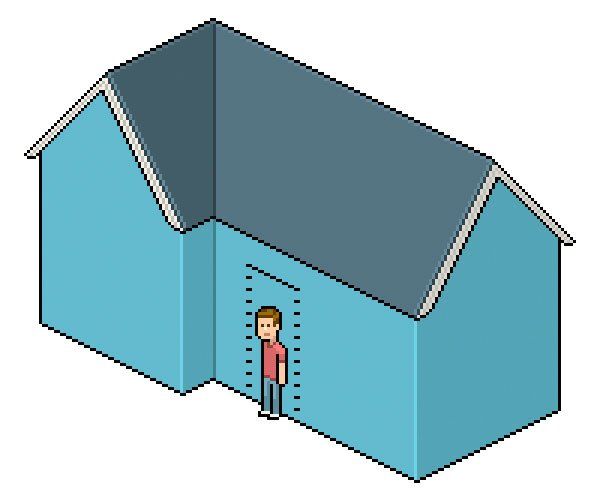
Нам нужно выяснить, как разделить размеры элементов дома. Нет нужды подходить к этому слишком технично (наш персонаж имеет не очень реалистичные пропорции). Мы просто используем персонажа, как мерило и решим какой высоты мы хотим двери, окна и крышу, чтобы сохранить соответствие размеров пиксельной среды.
Мы остановились на этом:

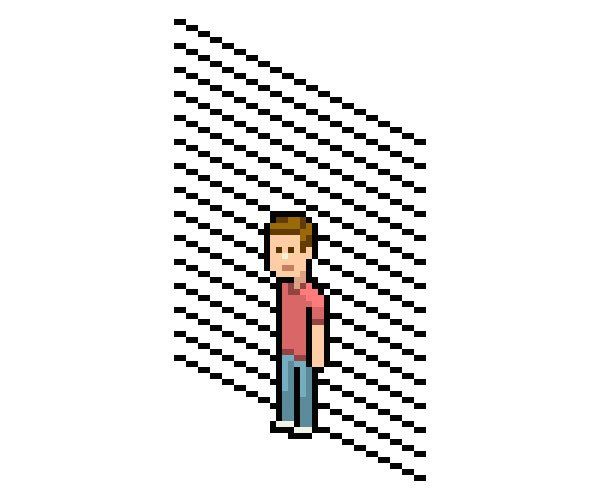
Теперь давайте возьмем нашего персонажа и определимся с некоторыми высотами.
На новом слое давайте создадим "стену" из линий 2:1, каждая на 4px выше от предыдущей (также видно как три пустых пикселя между каждой линией). Если мы будем выбирать высоты, которые соответствуют этим линиям, позже это сделает добавление текстур, таких как кирпич или дерево более эстетично приятным.

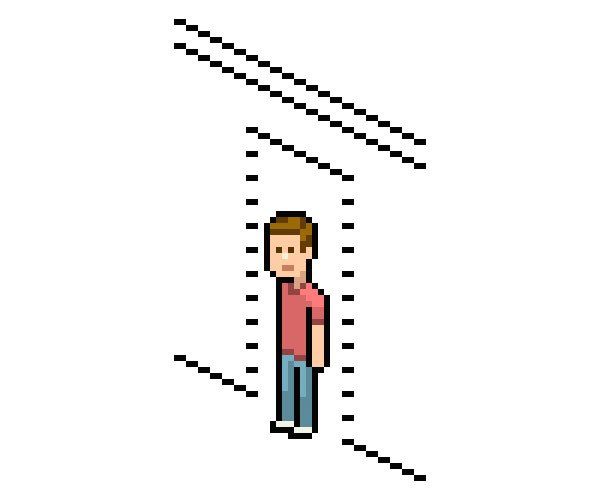
Шаг 2
Вот высоты, которые я выбрал для дверного проема, потолка и второго этажа. Хотя мы не увидим потолок и второй этаж, определение этих линий обычно приносит пользу.

Давайте продолжим растить нашу структуру, но не очень сильно! Если вы не хотите делать срезанный вид на интерьер, лучше сделать здание просто достаточно большим, чтобы передать идею обычного дома. Этим путем мы можем уместить больше элементов в меньшее пространство, что полезно в более сложной городской сцене, и в любом случае предпочтительно не включать ненужные элементы. Как в жизни, так и в пиксель арте.
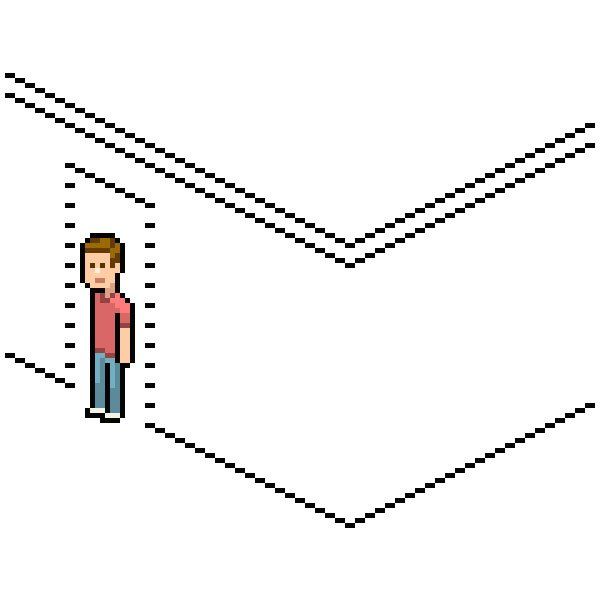
Шаг 3
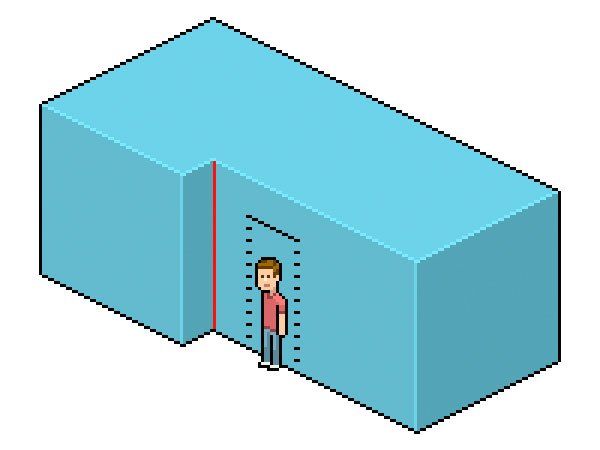
Мы сделаем фундамент в L-образной форме, чтобы добавить ему замысловатости; дом будет выглядеть приятнее, а мы изучим больше геометрии.
Сейчас нам нужно продолжить структуру только в одном направлении. Вот оно, с добавленной длиной справа от двери: 40px от грани дверного проема до края нового угла.

Здесь комната с одним или двумя окнами. Мы займемся ею позже.
Шаг 4
Теперь давайте выберем секцию этих линий, применим alt-смещение (или скопировать/вставить), горизонтально отразим их и разместим на правой лицевой стене, затем продлим линии, пока они не станут шириной в 50px:

Шаг 5
Теперь выберем всю левую лицевую стену плюс 10px правой стены (всего должно выйти 60px), применим alt-смещение, Отразить по горизонтали (Flip Horizontal), а затем разместим с другой стороны, чтобы сделать нашу L:

Мы просто пропускаем нижние линии, необходимые для L, вместо этого просто дорисовываем линии над ними:

Теперь давайте закроем формы и заполним их цветом таким же способом, как и в предыдущей статье. Оставьте метки для двери и удалите маркер для потолка.
Шаг 6
Можете перейти в меню Изображение > Коррекция > Цветовой тон/насыщенность (Image > Adjustments > Hue/Saturation), чтобы с легкостью оценить разнообразные цветовые опции и подобрать ту, которая нравится больше. Выбирайте земляные тона, если хотите сделать кирпичный дом, или любой другой цвет, который вы предпочитаете для текстуры из деревянных досок или стен без текстур.

Я пометил красным то, с чем мы еще не встречались: угол "впадина". Все углы куба были "наружными", поэтому более светлые цвета выглядели отлично. Но для "впадин" использование светлых цветов не имеет смысла, а черный может быть слишком грубым, поэтому лучший способ - использовать цвет на 10% или 15% темнее от цвета стен:

Кажется, мы получили основные формы, но осталось еще кое-что очень важное и более сложное.
2. Углы
Шаг 1
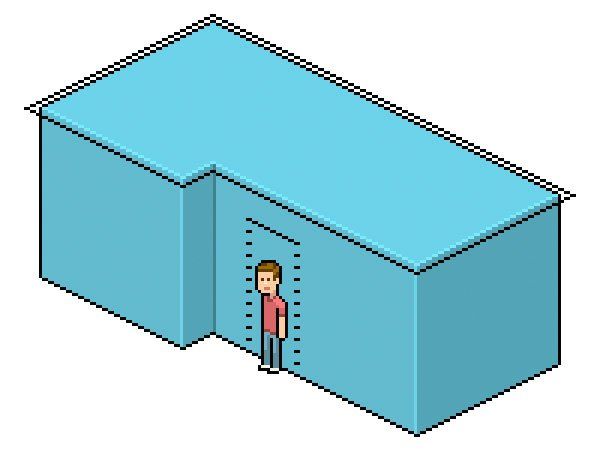
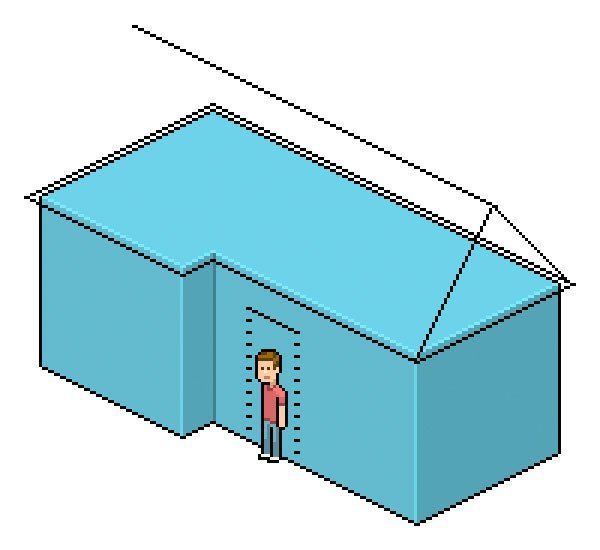
Создайте новый слой и на нем нарисуйте плоскую L-образную фигуру, прямо над основой дома. Но она должна быть шире, так как крыши домов обычно шире стен. Поэтому эти новые линии должны оставить полоску пустых пикселей между черными линиями и двумя линиями пустых пикселей на светлых углах:

Эти новые линии будут нижней частью крыши.
Шаг 2
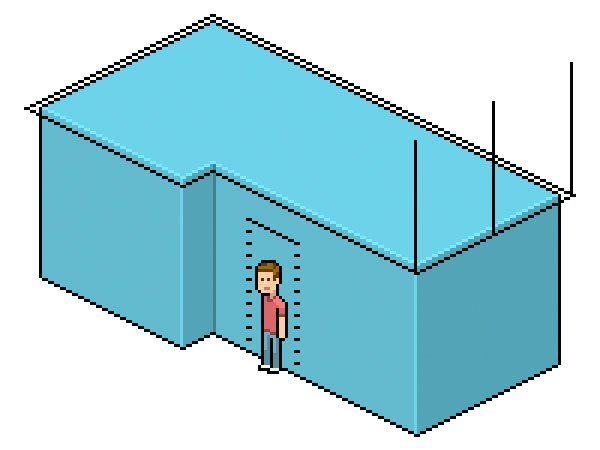
Создайте новый слой и нарисуйте несколько вертикальных линий из двух углов нашей L:

(Правая линия нарисована не точно из правого угла, потому что я предпочитаю избавляться от этого пикселя, когда заканчиваю форму. также как мы делали с кубом и L.)
Шаг 3
Теперь найдите место между этими двумя линиями, чтобы добавить третью. Можете измерить при помощи инструмента выделения или можете сместить выделение и посчитать расстояние по ходу перемещения его при помощи стрелок на клавиатуре (запомните: смещение с удержанием Shift перемещает выделение на 10px за раз)

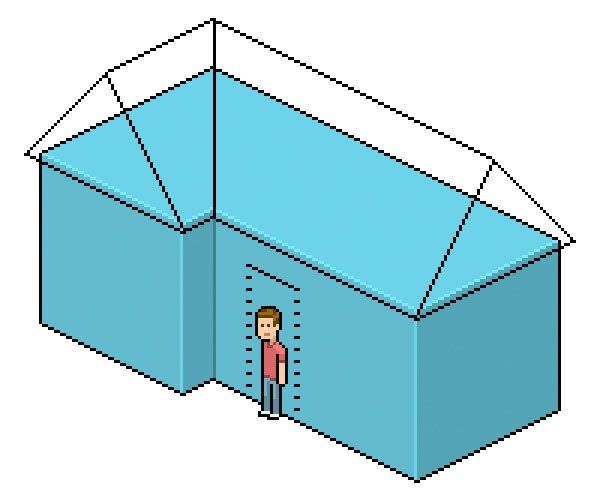
Теперь мы знаем, где должны встретиться линии, чтобы получился верхний угол крыши. Нам нужно только нарисовать их. Вы можете попробовать какое угодно количество углов, но я рекомендую только два, чтобы избежать зубчатых линий:

Одна из них - диагональная линия типа 1:1 с прямой горизонтальной линией, а вторая - 1:2 с 1:1.
Мы будем работать с более длинными линиями. Давайте избавимся от направляющих, оставим только голубые линии, затем сделаем их черными. Еще нет нужды объединять слой.
Шаг 4
Скопируйте длинную линию, которая формирует заднюю часть крыши нашей L, затем вставьте ее над точкой крыши так, чтобы три линии встречались в одном месте.
Должно получиться примерно так:

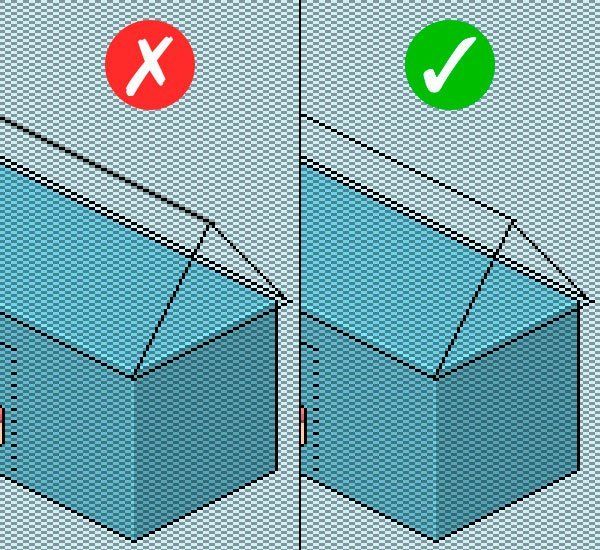
Здесь эта линия должна смотреться вполне хорошо. Вы можете проигнорировать следующий совет - он очень мелочный и я это знаю - я люблю размещать свои более темные линии типа 2:1 в определенной, почти воображаемой сетке, где пиксельное расстояние между ними всеми всегда является четным числом. Я делаю это, чтобы поддерживать согласованность и потому что это позволяет мне сохранять идеальный эстетизм даже после поправки элементов или их перемещения.
Поэтому, в нашем случае лучше, чтобы новая линия просто была ниже или выше на один пиксель как показано на рисунке:

Если вы следуете этому правилу, стоит немного сместить диагональную линию типа 1:1.
Шаг 5
Теперь давайте объединим линии крыши (но пока еще не со слоем L-образной основы), затем применим alt-смещение, Отражение по горизонтали (Flip Horizontal) и разместим на левой стороне L-основы, чтобы получить такой результат:

Нам больше не понадобятся линии на верху, поэтому сотрите их и добавьте вертикальную линию, чтобы сделать угол "впадину". На слое с L-образной основой крыши сотрите две черных линии на заднем фоне (две линии выше на экране), а после этого объедините слой с линиями крыши и слой с основой крыши.

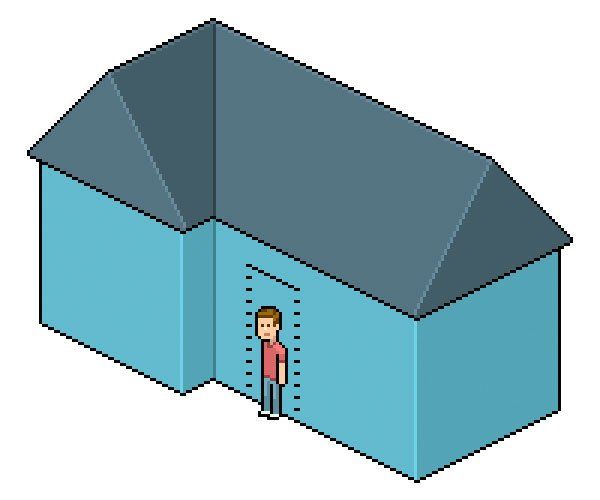
Теперь, не смотря на то, что мы удалим ее часть, давайте добавим цвет целой крыше. Попробуйте применить знания, полученные при рисовании куба, хотя формы сильно отличаются.

Я думаю, что подсветка формы на верхней грани придает ей намного лучший вид.
Шаг 7
Теперь сделайте два треугольника почти белыми (тот, что справа должен быть немного темнее) и отделите белый цвет от крыши более темным тоном, как один из тех, что мы использовали для внутреннего угла крыши.

Шаг 8
Теперь давайте добавим легкий декоративный элемент, нарисовав несколько линий, параллельных диагоналям крыши. Оставив пустой пиксель, добавьте линию более темного оттенка белого и затем (еще на один пиксель ниже) черную линию, чтобы получилось примерно так:

Шаг 9


Это не обязательно, но теперь мы можем объединить слой крыши с L-слоем дома. Должно быть легче заполнить пустые зоны треугольников цветом стен перед объединением. Инструмент Лассо (Lasso Tool) - ваш друг; только запомните, что нужно снять галочку сглаживание (anti-alias).

Отлично! Мы довольно много сделали с геометрической работой!
3. Детали
Шаг 1
Это еще не дом без дверей и нескольких окон. К счастью, мы уже знаем, где будет наша дверь, поэтому давайте добавим несколько вертикальных линий и одну дополнительную линию типа 2:1 под нашим маркером высоты, чтобы получился дверной проем. Также мы временно уберем персонажа.

Шаг 2
Теперь в этом пустом скучном месте, смотрящем на нас, должно быть окно. Оно может быть почти таким же, как и дверной проем, поэтому сохраните верхний край на таком же уровне и отцентрируйте его между краем двери и углом дома. Если хотите, сделайте его уже или шире. Мы добавим еще один прямоугольник, чтобы оконная рама выглядела более детализированной и широкой.
Если вы сместите нижнюю линию двери на пиксель или два, она будет выглядеть не такой плоской:

Нижняя линия окна должна быть идеально над уровнем пола на кратное четырем, как начальная стена из линий 2:1.
Шаг 3
У нас ещё есть две голые стены, поэтому мы просто скопируем одинаковое окно на эти стены, поместим его максимально по центру и конечно на одном уровне, отталкиваясь от нижней линии (это помогает выбрать окно вместе с нижней линией, чтобы сделать все проще).
Вокруг этих двух новых окон больше места, поэтому они должны быть шире и детализированнее. Мы сохраним их такими же, но вы вольны попробовать альтернативу. Что мы еще добавим, так это пару меньших окошек вверху. Они будут выглядеть как маленькие окна для чердака и помогут заполнить пустые стены, сделав дом более приятным и детализированным.

(Не волнуйтесь, если меньшие окошки не отцентрированы относительно крыше, ведь сама крыша находится не на том вертикальном уровне, что стены и окна.)
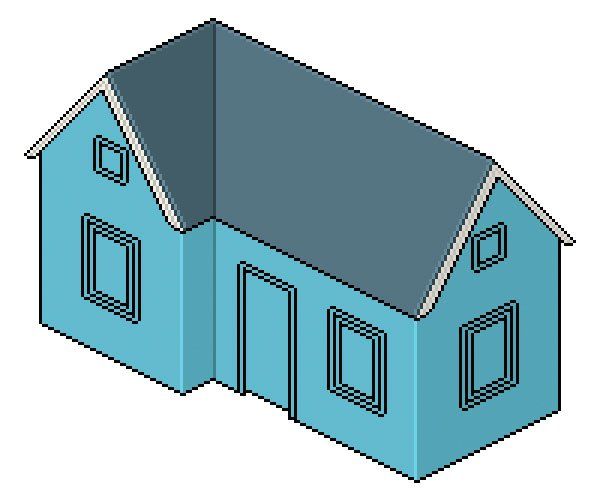
Шаг 4
На этом мы закончим добавление деталей, но есть еще много возможностей, которые можно добавить. Поищите похожие рисунки и попробуйте добавить что-нибудь своему пиксельному дому.
Теперь нам нужно покрасить и завершить все эти элементы. Давайте сделаем оконные рамы белыми, а также закрасим все черные линии между окнами и стенами тем же цветом, что мы использовали для внутреннего угла дома. А черные линии в оконных рамах должны быть немного темнее белого, также как мы делали с белыми частями крыши.

Конечно, вы можете раскрасить одно из окон, а затем скопировать его на остальные. Просто запомните, что элементы на более темной стороне дома должны быть соответственно более темными.
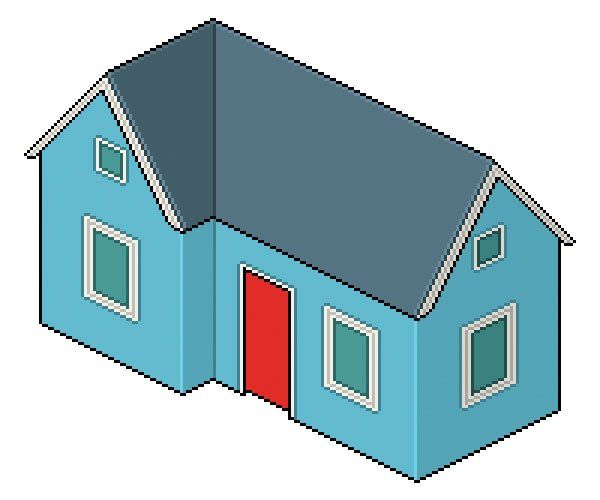
Шаг 5
Теперь подберите цвета, которые вам нравятся для двери и окон. Для двери имеет смысл использовать белый цвет, но мне нравится, как выглядит красный, потому что он выделяется из моей синей палитры. Для окон я обычно люблю использовать бледный аквамарин, но можете попробовать альтернативы. Должны быть десятки способов иллюстрации стеклянных панелей, поэтому вы можете попробовать найти лучший способ, чем в этом уроке.

Обратите внимание, что я избавился от большинства черных линий на деталях. Я думаю, есть смысл это делать, когда элементы разного цвета близко контактируют, черный смотрится слишком грубо.
Здесь я добавил две более светлые линии сразу же за темной полоской. Мне кажется, они будут выглядеть как отражение оконной рамы, что поможет заставить наши окна выглядеть как настоящее стекло.

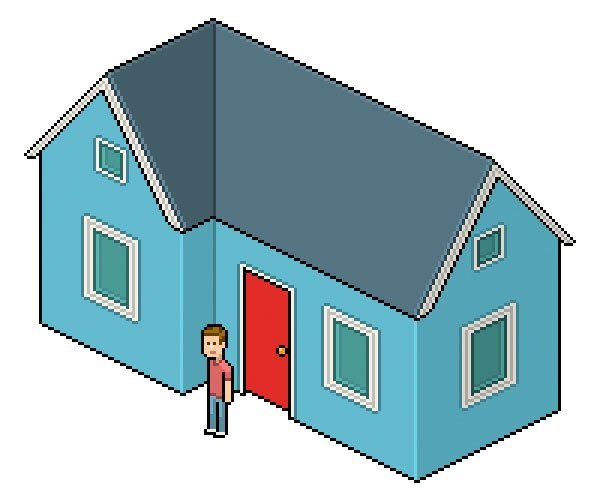
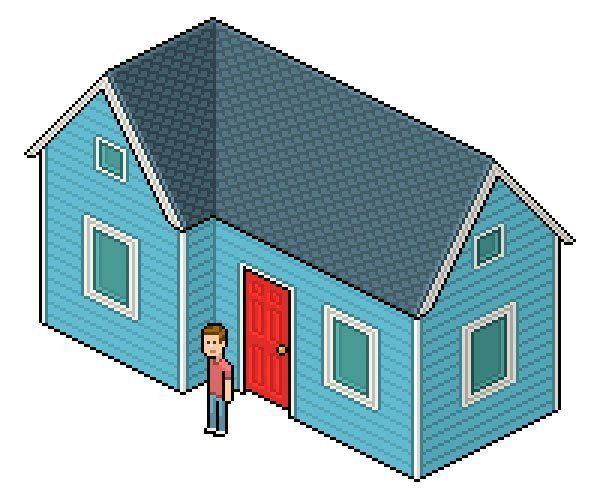
Шаг 6
Я также вернул персонажа, чтобы помочь поместить дверную ручку, которая должна быть примерно на уровне локтя.

Добавлена дверная ручка золотистого цвета.
Шаг 7
Для финальных деталей можем добавить немного декораций двери; они представляют собой просто несколько прямоугольников более темного оттенка, плюс несколько светлых линий под ними и с одной стороны. Также, почему бы не добавить несколько белых досок на внешних углах как во многих современных жилищах:

4. Текстуры
Давайте создадим и применим текстуры. Зоны, которые нам нужны - это, конечно же, крыша и стены.
Начнем с крыши. Создайте новый слой.
Мы нарисуем несколько слегка круглых плиток, которые будут идти вдоль верхней линии, а когда их будет достаточно, применим alt-смещение и начнем добавлять их внизу.

Шаг 2
Второй ряд плиток располагается в этой позиции, потому что они сначала передвигаются вдоль на 2px (следуя верхней линии), чтобы располагаться в положении перекрытия, как кирпичи, а затем они двигаются вниз (следуя диагональной стороне) еще на несколько пикселей. Если это звучит сложно, просто следуйте визуальной инструкции внизу и все получится отлично. После того, как вы получили большой клочок текстуры, несколько раз дублируйте его, чтобы он покрыл крышу:

Шаг 3

На левой стороне крыши текстура должна лежать в противоположном направлении, поэтому отразите эту зону по горизонтали (Flip Horizontal). После этого перейдите на слой с домом и используйте инструмент Волшебная палочка (Magic Wand), чтобы выбрать все цвета крыши (кроме черных линий). Если удерживать Shift, можно продолжать добавлять зоны к выделению. Когда вы закончили выделение, перейдите в слой с текстурой, инвертируйте выделение через меню Выделение > Инверсия (Select > Inverse) и удалите его, чтобы получить такой результат:

Шаг 4
Перед объединением слоев, нужно уменьшить непрозрачность (Opacity) слоя с текстурой примерно до 20%. Но вот что я посоветовал бы, чтобы сохранить нашу цветовую палитру в порядке - можно заменить цвет текстуры темными оттенками, которые уже использовались в крыше:

Я также убрал текстуру с краев подсветки, чтобы сделать крышу немного чище.
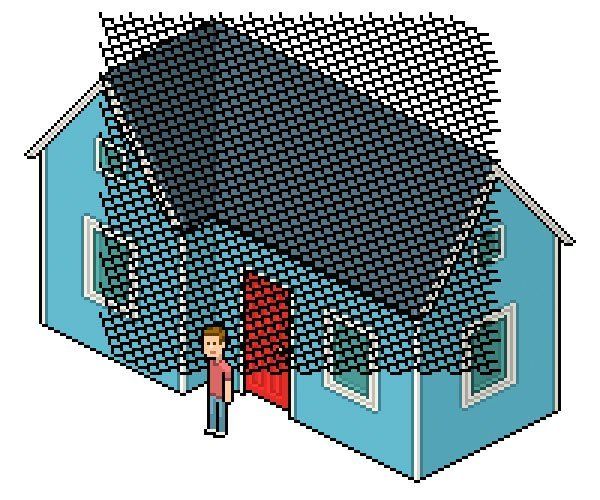
Шаг 5
Для текстуры дерева нам просто нужно нарисовать линии, идущие вдоль фундамента дома, затем при помощи alt-смещения переместить их на 4px вверх, повторяя этот процесс пока линии не покроют все стены:

Затем повторите процесс из четвертого шага:

Поздравляю! Ваш дом готов!
Вы создали дом для персонажа, но его мир должен продолжать расти. Если вам понравился урок, заходите за продолжением!
Все дети любят листать книжки со сказочными картинками и просматривать мультфильмы. Большинство из них связаны с наличием замка. Также и взрослым людям нравится смотреть различные категории кинематографа, в которых присутствуют замки.
Поэтому многим охота перенести свои впечатления на бумагу, но не знают как нарисовать замок легко.

Краткое содержимое статьи
Легкий и быстрый способ рисования
Начинать лучше с самой простой техники рисования, которая посильна даже детям.
Для рисования потребуется:
- Лист бумаги;
- Чёрный маркер либо карандаш;
- Пастельные мелки разного цвета.

Пошаговая инструкция для детей:







Теперь, дети будут знать как просто нарисовать замок и смогут уже самостоятельно изображать сказочные сооружения, исходя из своих фантазий.
Пейзаж с замком
В этом варианте раскрашивать рисунок нужно гуашью. Это немного сложнее, но зато получается красиво!

Для того чтобы нарисовать замок поэтапно, потребуется:
- Альбомный лист;
- Ластик;
- Простой карандаш;
- Гуашь;
- Палитра;
- Кисти разных номеров;
- Стакан под воду;
- Вода.

Как красиво нарисовать замок:
Пейзаж с замком готов!






Средневековый замок красками
Этот рисунок более сложный, но всё же под силу каждому, нужно лишь проявить старание и терпение.

Как и в предыдущем варианте набор инструментов состоит из:
- Альбомного листа;
- Ластика;
- Простой карандаш;
- Палитра;
- Кисти разных номеров;
- Стакан под воду;
- Вода.
Только вместо гуаши будет использоваться краска.

Для создания изображения, нужно:
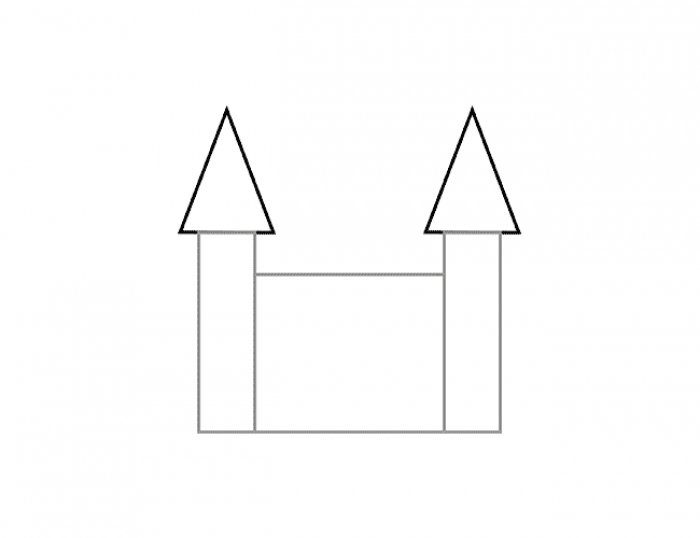
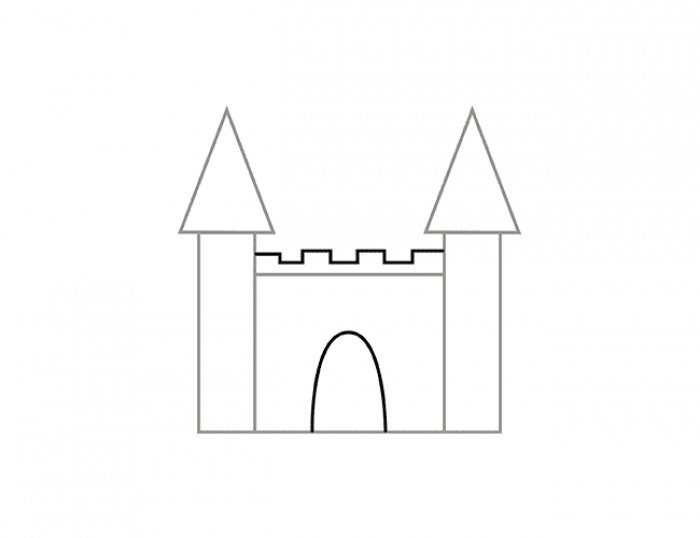
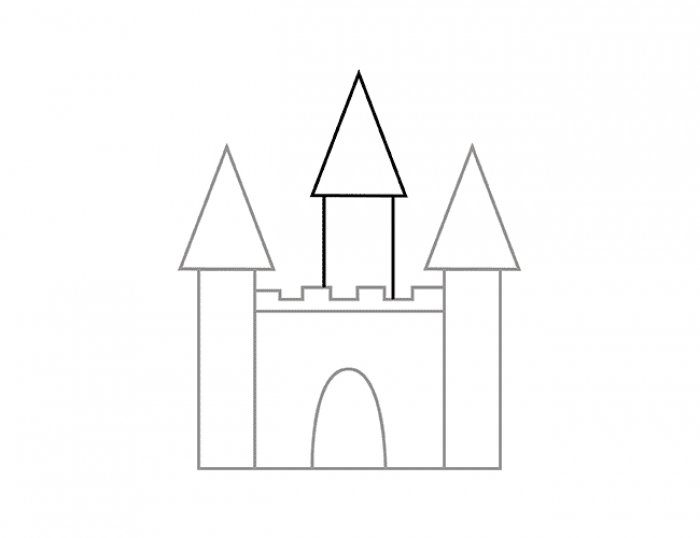
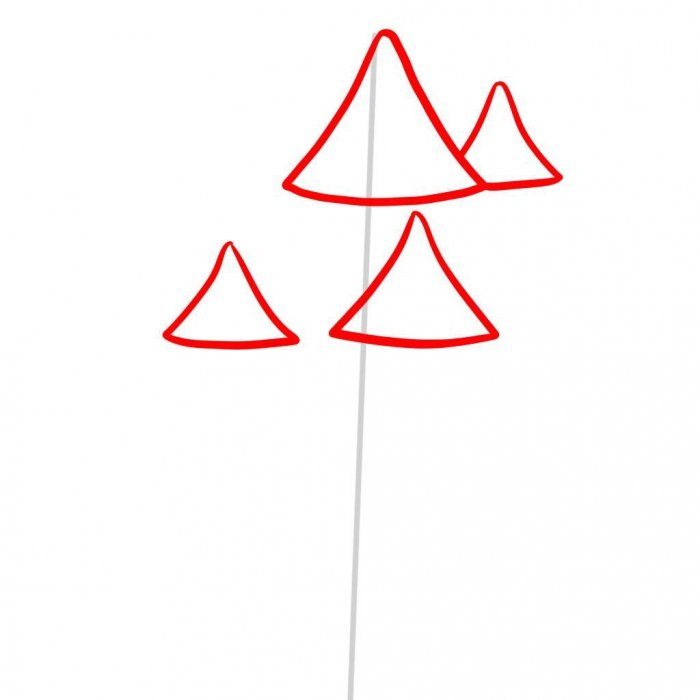
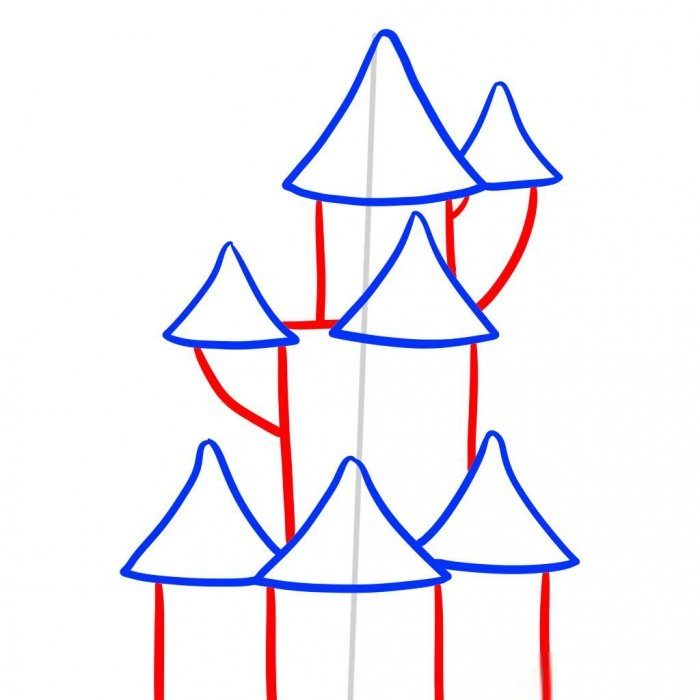
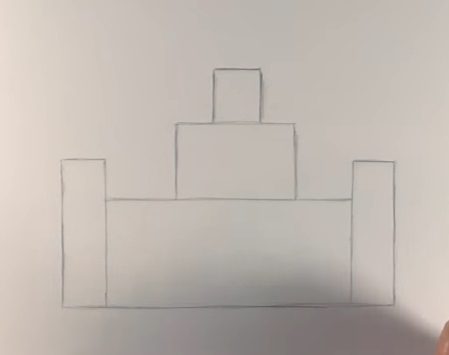
- На листе бумаги набросать вершину холма. Слева нарисовать прямоугольник с короткой стороной на холме. Верх закончить треугольной крышей.
- Чуть левее середины листа провести вертикаль и соединить горизонтальной линией с уже нарисованной башней. Снабдить эту часть замка крышей с треугольным торцом.
- Справа рисунок дополнить аналогичным сооружением, но немного ниже предыдущего, на крыше подрисовать трубу дымохода.
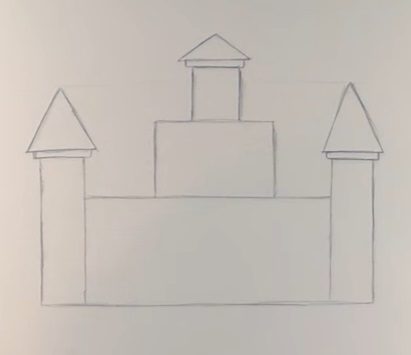
- Подрисовать ещё одну башню так, чтобы она выглядела круглой, с конусной крышей.
- От башни до правого края листа провести горизонтали, обозначающие ещё одно сооружение с длинной крышей.
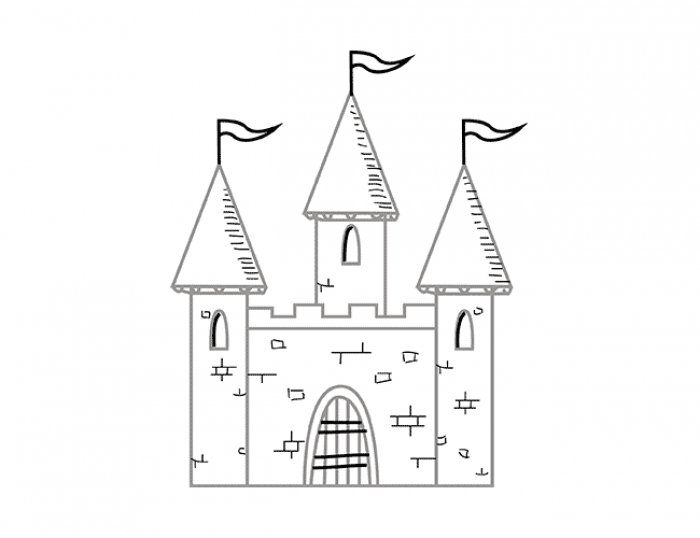
- Обвести все основные детали жирными линиями.
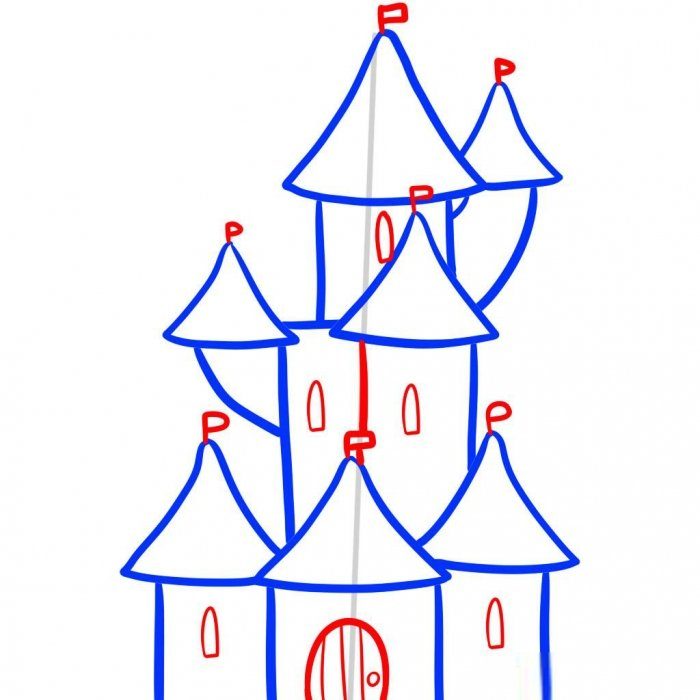
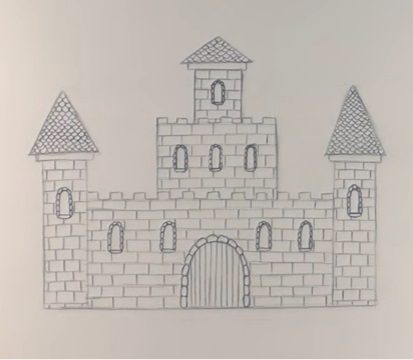
- Нарисовать окна на всех частях замка.
- Дополнить холм мелкими деталями.
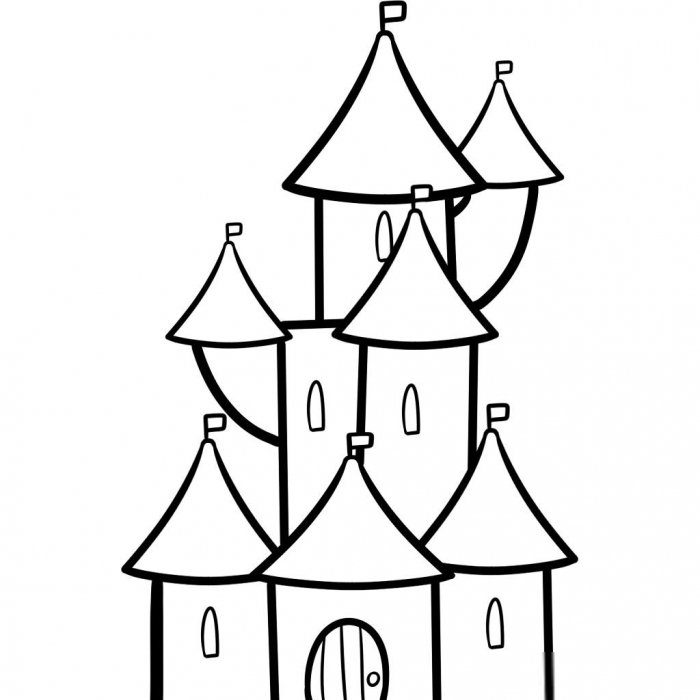
- Стереть лишние чёрточки.
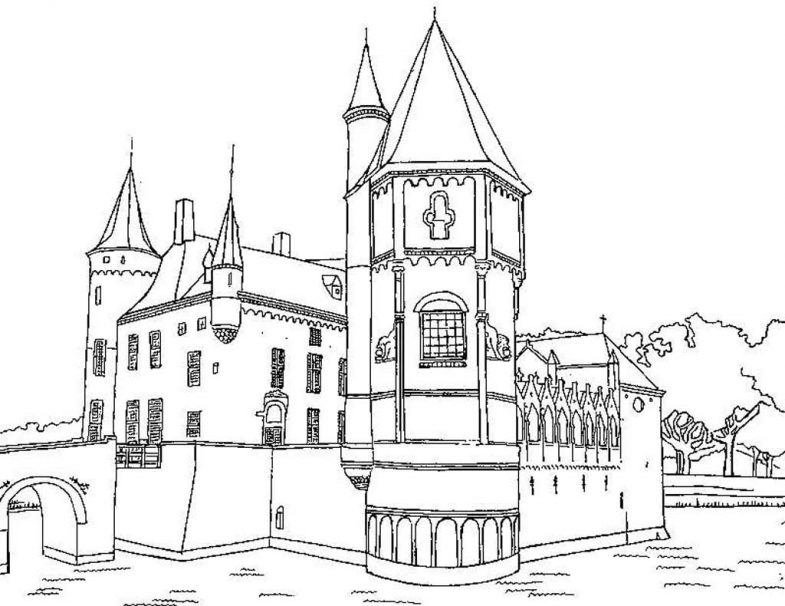
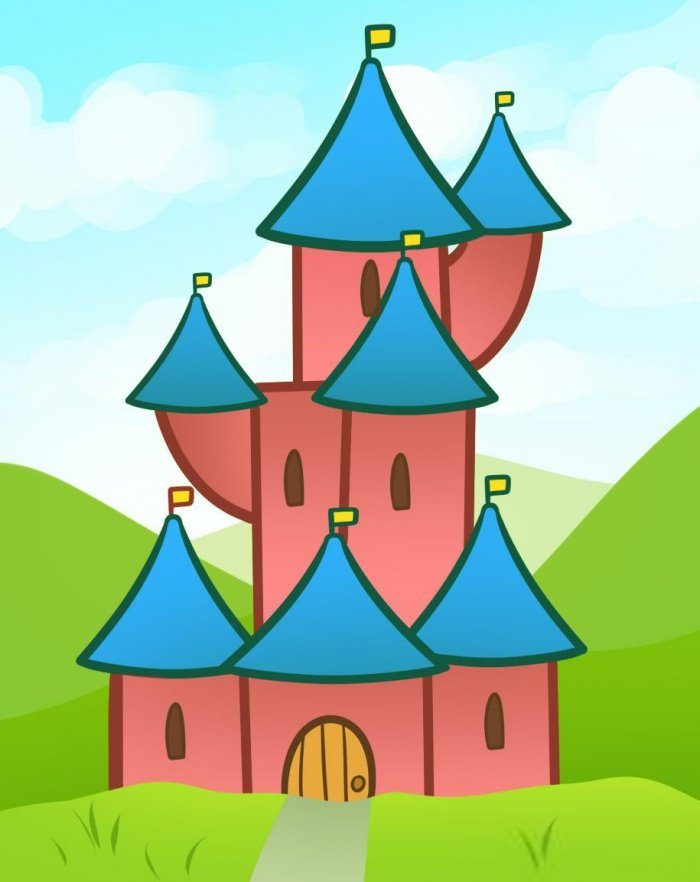
- Светло-голубой краской закрасить небо, затемняя облака, серой — сделать холм, придавая ему объём за счёт синевато-серых оттенков, голубой и жёлто-коричневой — сам замок, серой — крыши, тёмно-серой — выделить некоторые детали картины, коричневой — обвести окна.
- Закончить работу с остальными деталями (разделительными линиями, черепицей на крышах, тени и т.д.) краской подходящих цветов.
Изображение замка готово!







Можно дополнить рисунок принцессой, гуляющей рядом с замком либо другими сказочными персонажами.

Просмотрев мастер-класс для начинающих, можно пополнять свой альбом более сложными рисунками.
Немного из истории

Технология пиксельных рисунков впервые появилась где-то в 1970-х гг. А сам термин «pixel art» был введен Адель Голдберг и Робертом Флегалом в конце 1982 года. Однако многие специалисты пришли к интересному выводу: прародителем пиксельных рисунков могла быть вышивка крестиком, мозаика, а также ткачество и бисероплетение. Создание неровных, угловатых узоров бабушками-прабабушками вполне могло послужить толчком для сотворения их правнуками такого направления, как pixel art.
В середине 1990-х гг. пиксельные рисунки сильно потеснило появление изменяемых 256-цветных палитр. Однако довольно скоро pixel art отвоевала обратно свое почетное место. Прежде всего, заинтересованность в пиксельных рисунках «показали» устройства, у которых экран не отличался высоким разрешением. Кроме того, интерес проявило и то поколение пользователей, которое выросло на играх подобных Super Nintendo. А раз есть спрос, значит, будет и предложение.
Сейчас пиксельные рисунки - это отдельное направление в цифровой живописи. В этой среде выросли профессиональные художники, которые создают картины, востребованные современными эстетами. Они буквально по точкам прорисовывают изображения. Это невероятный, кропотливый труд и фактически ручная работа. Поэтому у pixel art появился негласный статус «искусство не для всех». Однако наряду с этим pixel art продолжает реализовывать и сугубо коммерческие проекты - игры, рекламу, приложения для мобильных устройств.
В каких программах можно создавать современные пиксельные рисунки

Есть множество бесплатных растровых редакторов. Но чаще других называются Microsoft Paint и Adobe Photoshop. Правда, Paint считается менее удобным инструментом для создания пиксельных рисунков, чем Adobe Photoshop. Почему? В этой программе:
• очень сложно добиться ровности и симметричности изображений;
• при сохранении их в формате jpg происходит сильное искажение цвета;
• трудно рисовать тени и блики.
Поэтому стараются отдавать предпочтение Adobe Photoshop. У данной программы намного больше рабочих возможностей, чем в Paint. Что позволяет рисовать не отдельных персонажей с простым дизайном, а целые картины. Кроме того, сами пиксельные рисунки здесь проще и быстрее редактировать. Да и передавать переходы цвета в Adobe Photoshop можно плавно и натуралистично.
Как избежать изломов в Pixel Art
Пиксельные рисунки - это множество пикселей, которые представляют собой квадратные или прямоугольные «точки». Когда из таких «точек» рисуется изображение, то у него появляется угловатость, пропадает плавность в линиях. С одной стороны - это визитная карточка Pixel Art, а с другой - хочется большей сглаженности, которая сделает картинку аккуратной и привлекательной для пользователя. Данная проблема на языке пиксельных художников называется изломы или «jaggies».
Jaggies - это фрагменты, которые придают любым линиям зазубренный вид. От них, как правило, избавляются одним из следующих способов:
• увеличивают выбивающийся сегмент линии на 2, 3 и более пикселей в длину;
• уменьшают длину самих пикселей на выдающемся участке;
• строят из нескольких единичных пикселей новый участок линии;
• добавляют единичные пиксели к участку с изломом между более длинными «точками» и т.д.
Для правильного устранения изломов нужно помнить главное правило: длина элементов у изогнутой линии должна уменьшаться или увеличиваться постепенно. Так же нужно помнить, что сдвиг отрезка линии в два и более пикселя по высоте приводит к уничтожению плавности.
Поэтому нужна постоянная практика рисования. И в качестве простейшего и наглядного пособия, помогающего избегать изломов, можно использовать набор наклонных прямых.
Как получить тень в Pixel Art

Другой важный момент в пиксельных рисунках - это их объем. Его, как и в других вариантах графики, добиваются посредством бликов и теней. Для создания тени в pixel art потребуется плавный переход от светлого к темному тону или от одного цвета к другому. Чтобы добиться такого эффекта, часто пользуются технологией смешивания - дизерингом или dithering. Иными словами, на границе двух цветов происходит их перемешивание в шахматном порядке. Такой способ возник на фоне дефицита цветов. С помощью шахматного перемешивания двух красок можно было получить третью, отсутствующую в палитре.
Однако после того как палитра значительно расширилась, технология дизеринга все равно осталась востребованной. Но нужно помнить, что переход одного цвета в другой шириной в один пиксель не выглядит хорошо. Получается просто гребенка. Поэтому
минимальная зона смешивания должна быть не меньше двух пикселей. И чем шире такой переход, тем лучше.
Кроме того, при создании тени:
• важно определить под каким углом и с какой стороны на объект будет падать свет. Это позволит сделать рисунок «живым», а также понять, где рисовать тень. Например, если свет падает справа, то теневые участки будут расположены слева и т.д.;
• нужно использовать цвета намного темнее, чем базовые. Т.е. тень должна быть изображена с помощью более темных красок, чем сам затененный участок. Например, если предмет красный, то тень у него будет бордовой или темно-коричневой;
• не забудьте про полутени. Для этой цели выбирается оттенок, который по палитре находится между базовым цветом и цветом тени. Данный оттенок помещается между слоями этих двух цветов. В итоге создается эффект плавного перехода от темной области к более светлому участку.
Как получить блик на пиксельных рисунках

Блик, как и тень, придает объем рисуемым предметам. Он всегда находится с той стороны, куда падает свет. Но если предмет по задумке имеет глянцевую поверхность, например, фарфоровая чашка, меч из стали и т.д., то блик понадобится и на затененном участке.
Чтобы создать блик на участке, куда падает свет, нужно взять краску, которая будет намного светлее основной. Только не нужно усердствовать в яркости этого пятна - может получиться не естественно. Очень часто блик изображается белым цветом без переходов. Такого в природе не бывает. Да и предмет будет выглядеть плоским.
Для создания блика со стороны тени потребуется цвет более светлый, чем тот, каким нанесена сама тень. И в этом случае также необходим плавный переход, который можно получить за счет использования сразу нескольких оттенков.
Чтобы все это воплотить, конечно, нужна практика. И начинать лучше всего с простых объектов.


Госуслуги атакованы: хакеры "поджарили" бота Макса, а он "спалил" Мировое правительство

Не понимая, во что вляпались, взрослые и дети с удовольствием плескались в токсинах

Почти готово: Минюст подготовил проект КоАП с новыми штрафами для водителей


Желтеет смородина: причины и способы обработки кустарника

Ушел из жизни Евгений Чазов — министр здравоохранения СССР и врач нескольких генсеков


Когда у тебя паранойя: наглядные примеры психоза, в которых вы узнаете себя



Израиль представил новую систему радиоэлектронной борьбы


Досадной неожиданностью закончился в Банглоре ремонт с модной перепланировкой строения

Священник прочел проповедь на фоне своего горящего дома

Ученые обнаружили, что забота о ребенке влияет на структуру мозга отца

Когда в 90-х у тебя/у бати была иномарка: пост теплых воспоминаний


9 сюжетных дыр в кино, которые вы не сможете развидеть

Родство с президентом и другие невероятные факты о Томе Хэнксе

20+ фактов, которые вселяют позитивные надежды на будущее


Художник превращает грубые наброски в потрясающие работы

Жительница Пензы тайно родила от бывшего гражданского мужа двойню и подала на алименты

В даркнет слили базу данных россиян, купивших фейковые сертификаты о вакцинации

Полицейские спасли пчел, которых засыпало пеплом два месяца назад

На похороны томской бабушки, которая лежала в «красной зоне», скидывались «всем миром»

Задержание отморозков, которые устроили самосуд над водителем

Преподаватель математики ВШЭ и МГУ арестован судом за сексуальное насилие над детьми

В Амурске медики прокатили пациента, превратив носилки в сани

Сколько денег поднимают российские «звезды» на новогодних корпоративах


20 привычных для всех вещей, нетипичные размеры которых поражают


15 раз, когда люди горько пожалели, что пошли в парикмахерскую

Кровь, лак для королевы и весы у входа в дворец: "причуды" британской короны


Полицейские не угостили незнакомца огоньком, за что он едва не попотчевал их ножом

Самые сексуальные мужчины мира за последние 30 лет: тогда и сейчас


Журналист ВГТРК устроился работать в один из мошеннических call-центров Украины
Читайте также:

