Как называется количество пикселей по горизонтали и вертикали
Обновлено: 03.07.2024
Процедура оцифровки изображения называется растеризацией и включает последовательно следующие этапы: дискретизацию, квантование и кодирование. Довольно часто преобразование векторного изображения в пиксельное также называется растеризацией.
Дискретизация и квантование основаны на едином принципе разбиения непрерывного сигнала на отдельные и независимые друг от друга элементы, между ними существуют различия:
Ø В процессе дискретизации единое и не имеющее формального членения изображение принудительно разбивается на абсолютно одинаковые по размеру (по площади) элементы. С точки зрения дискретизации все эти элементы одинаковы и отличаются только своим положением (координатами в сетке).
Ø В процессе квантования все одинаковые элементы необходимо разделить по какому-либо принципу. Иначе никакого цифрового изображения получить нельзя. В соответствии с количеством требуемых уровней тона (цвета) необходимо представить количество значений тона в виде таблицы квантования. Каждому тону соответствует двоичный код.
Коды записываются в виртуальную математическую матрицу в соответствии со значением каждого дискретного элемента и сохраняются в одном из стандартных форматов.
И, используя ту же кодовую таблицу, цифровое изображение в форме виртуальной матрицы выводят (визуализируют) на внешнее устройство (монитор или принтер), теперь уже в форме, доступной для человеческого восприятия.
Критерий дискретизации
Разрешение — это количество дискретных элементов в единицу длины.
Единица измерения разрешения ppi — это количество пикселей в каждом дюйме изображения.
Исходя из такого определения, рассмотрим расчет разрешения для штрихового изображения (рис. 1 а, б, в) :
Под частотой дискретизации понимается величина, обратная разрешению, т. е. фактически — это высота пикселя.
Теорема Котельникова: Частота дискретизации должна быть, по крайней мере, вдвое выше максимальной частоты передаваемого сигнала, подвергаемого дискретизации.
Пусть толщина минимальной линии на чертеже, составляет 2,54мм. Исходя из критерия Котельникова—Найквиста, высота элемента дискретизации (пикселя) должна быть в два раза меньше, следовательно:
2,54 (мм) / 2 = 1,27 (мм)
Таким образом, получен размер одной ячейки дискретизации (пикселя), а для того чтобы получить значение разрешения, необходимо определить, сколько таких ячеек попадает в дюйм (равный 25,4 мм):
25,4 (мм) / 1,27 (мм) = 20 (пикселей)
Поскольку в каждом дюйме размещается 20 пикселей, можно утверждать, что для достоверной оцифровки штриха толщиной 2,54 мм достаточно разрешения, равного всего 20 ppi.
(Здесь представлен довольно условный пример, с удобными числами для расчета)
Возьмем более сложный пример: пусть толщина линии составляет половину пункта (пункт равен 1,72 дюйма), т.е. толщина линии равна примерно 0,176мм. Тогда уравнение будет:
25,4 (мм) / (0,176 / 2) = 288 (пикселей)
Общая формула для расчета требуемого разрешения, будет:
R = 25,4 (мм) / (L / 2)
где L - (толщина минимального штриха в мм), а R - разрешение.
Если толщина штриха измеряется в дюймах:
Расчет объема растрового файла
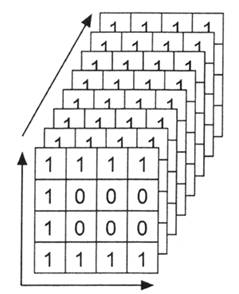
Следует иметь в виду, что пока речь не идет о форматах, а только о совокупности битовых карт, которые занимают определенный объем дисковой или оперативной памяти. «Объем» пиксельного файла имеет: площадь матрицы и совокупность битовых карт, уходящих в глубину, как у объемного тела, например параллелепипеда (рис. 2).
Объем тела вычисляется путем перемножения его составляющих.
Предположим, что необходимо рассчитать объем дискового пространства для хранения черно-белого тонового изображения размером 127x254 мм и разрешением 72 ppi.
Значение длины L и ширины W, необходимо представить в дюймах:
L= 127/25,4=5(дюйм); W= 254 / 25,4 = 10 (дюйм)
Площадь изображения S:
S=L*W= 5*10=50(квадратных дюймов)
Геометрическая площадь изображения содержит сетку дискретизации, поэтому следующим шагом необходимо вычислить общее количество пикселей. Для этого следует учесть, что величина разрешения R по определению — величина линейная, а дискретизация осуществляется по площади. Следовательно, сначала необходимо вычислить количество пикселей в квадратном дюйме:

Рис. 2. Метафора объема пиксельного изображения
N1 = R 2 = 72 * 72 = 5184 (пикселей).
Тогда общее количество пикселей будет равно:
N = N 1 * S = 5184 * 50 = 259 200 (пикселей)
Иначе: По длине каждый дюйм состоит из 72 пикселей, следовательно, длина включает 72*5=360 (пикс). По ширине каждый дюйм также состоит из 72 пикс., следовательно, ширина включает 72*1=720 (пикс). Количество пикселей во всем изображении будет равно произведению этих величин: 720*360=259200 (пикс).
Запишем эти действия в одну строку:
(72 * 10) * (72 * 5) = 72 * 72 * 5 * 10 = 72 2 * 5 * 10 = 259 200
Таким образом, все изображение состоит из 259 200 пикселей, каждый из которых требует одного байта для кодирования тоновой информации (глубину цвета обозначим символом D). Следовательно, объем файла, который обозначим символом V, будет равен:
V= N * D = 259 200 * 1 = 259 200 (байтов).
Для того чтобы это значение пересчитать в килобайты, полученное число необходимо разделить на 1024:
V= 259200/1024=253,125*253(кб)
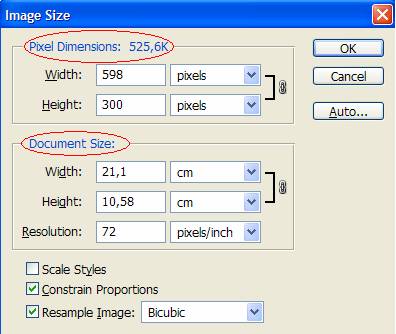
Можно убедиться в правильности расчетов, если ввести исходные данные в соответствующее окно программы пиксельной графики (рис. 3) или интерфейса сканера.
Все действия, собранные в компактную формулу:
V= L * W * R 2 *D
Рис. 3. Типичное диалоговое окно для создания
нового растрового документа с обсуждаемыми данными
В зависимости от значения глубины цвета (D) итоговый объем получается в битах (в этом случае это значение необходимо разделить на 8) или байтах (в этом случае это значение необходимо разделить на 1024 — для получения килобайтов или на 1 048 576 — для получения мегабайтов).
Для изображений большое значение имеет понятие разрешение, которое выражается количеством точек на единицу длины. Различают разные типы разрешения:
Разрешение монитора
Разрешение монитора указывается двумя значениями и определяет количество точек по горизонтали и вертикали. Элементарную точку на экране принято называть пикселем. Таким образом, значение 800 x 600 означает, что видимая область монитора имеет 800 пикселей по горизонтали и 600 — по вертикали. Пиксель — это относительная единица измерения, ее величина зависит от установленного экранного разрешения и размера монитора. Например, для 15-дюймового монитора популярным разрешением является 800 x 600 пикселей. Картинка с такими же размерами (800 x 600) будет занимать всю область экрана. Увеличив разрешение до 1024 x 768, вы, тем самым, уменьшите размеры изображения на экране.
Разрешение монитора имеет важное значение для web-дизайнеров, ведь от этого параметра зависит и размер помещаемых на web-страницу изображений. При неудачном учете этого значения рисунок может не поместиться целиком на web-страницу, и тогда появится горизонтальная полоса прокрутки, которая создает неудобства посетителям сайта и может испортить дизайн. Таким образом, для сайта, который ориентирован на разрешение монитора пользователей 800 x 600, ширину изображений следует ограничить размером 700—770 пикселей. Данная величина получается с учетом ширины полосы прокрутки браузера и толщины вертикальных рамок окна.
Разрешение изображения
Количество пикселей, показываемых на единицу длины изображения, характеризует величину разрешения экранного изображения и называется пиксель на дюйм (pixel per inch — ppi ). Если изображение предназначено только для вывода на экран монитора, а не для печати, то графические программы, как правило, устанавливают разрешение 72 ppi.
Разрешение печати
Для любого печатающего устройства характерна величина, выражающая, сколько точек на дюйм он может воспроизвести. Эта величина называется dpi (dot per inch — количество точек на дюйм). Для примера, большинство лазерных принтеров поддерживает разрешение 600 dpi и выше. Размер точки определяется характеристиками принтера и свойствами изображения.
Поскольку графические редакторы в силу физических различий между пикселем экрана и печатной точкой не в состоянии передать величину точки, то плотность точек заменяется количеством пикселей на экране. Так, для изображения, которое на печати будет иметь размер один на один дюйм, при разрешении 72 dpi количество пикселей будет равно 5184 (72 x 72). Увеличение разрешения до 300 dpi увеличит и количество пикселей до 90 тыс. (300 x 300). Более высокое разрешение, как правило, передает и большее количество деталей в изображении.
Иногда путают разрешение изображения и печати в связи с тем, что в некоторых графических программах используется только один термин — dpi. Поэтому следует учитывать, что если изображение предназначено для вывода на экран монитора, на web-страницу, например, то разрешение в данном случае должно пониматься как ppi (пиксель на дюйм).
Связь между разрешением и размером изображения
Любое графическое изображение может быть показано как на экране, так и распечатано на принтере. По этой причине графические редакторы поддерживают два взаимосвязанных размера изображения — один измеряется в пикселях и предназначен для вывода на экран, а другой — измеряется в сантиметрах, миллиметрах, дюймах и других типографских единицах и показывает, какой ширины и высоты будет напечатано изображение.
Изменение разрешения изображения никак не сказывается на ширине и высоте напечатанного изображения (область Document Size на рис.4), но существенно влияет на качество печати, хотя увидеть конечный результат на экране невозможно. Вместо этого будет изменяться количество пикселей по горизонтали и вертикали, чтобы сохранить плотность точек на прежнем уровне. Увеличивая разрешение в два раза, вы тем самым увеличиваете количество пикселей в 4 раза, линейные размеры изображения удваиваются по ширине и высоте.

Рис. 4. Панель изменения разрешения и размеров изображения
При резком уменьшении разрешения исчезают мелкие детали, и возникает паразитный узор, называемый муаром.
Механизм возникновения муара состоит во взаимодействии двух сеток, разрешение которых близко друг другу. Периодическая структура изображения (минимальные периодические линии оригинала) лежит в граничной зоне (близка разрешению) дискретизации. Муар – это проблема, сопровождающая процесс растеризации. Он может появиться и при операции изменения размеров изображения.
Изменение размеров изображения
Подход, когда приходится менять размеры изображения, не следует применять часто. Ведь если количество пикселей в картинке увеличивается насильно, то они никак не появятся из ниоткуда, и графической программе придется, используя алгоритмы интерполяции, достраивать их самостоятельно. Тот же алгоритм применяется и в обратном случае, когда необходимо уменьшить картинку.
Изменение размера изображения называется ресемплированием .
Качество ресемплирования Resample Image напрямую зависит от типа изображения — чем больше оно содержит мелких и контрастных деталей, тем хуже конечный результат, который проявляется как размытость. При этом часть информации теряется безвозвратно.
Связь между размерами изображения и объемом файла
Размер файла зависит от его разрешения, но какое именно разрешение следует использовать для размещения графического файла на web-странице, и как оно влияет на его объем? Ответ — любое.
Изображение, отображаемое на экране монитора, состоит из набора точек — пикселей. Это самая маленькая единица измерения, и хотя размеры пикселей могут сильно различаться друг от друга в зависимости от типа и размера монитора, меньше единицы, чем пиксель не существует. Единственная характеристика, которая важна для отображения рисунка на экране, это плотность пикселей (параметры в области Pixel Dimensions на рис. 4)
Pixel Dimensions (плотность пикселей) – это ширина и высота изображения на экране, заданные в пикселях.
Разрешение имеет существенное значение лишь при печати рисунка, но никак не при размещении на web-странице.
Тем не менее, традиционным для подготовки web-графики, стало разрешение 72 dpi. Правильнее заменить термин dpi на ppi или подразумевать, что точкой в данном случае является обычный пиксель. Число 72 возникло не случайно — именно столько пикселей на дюйм вмещает в себя большинство мониторов — таково их разрешение. Любое другое разрешение изображения будет на web-странице выражаться именно этим числом, монитор просто не в состоянии показать иначе в силу физических ограничений.
Хотя монитор не может показать разрешение 300 dpi, теоретически можно установить его для графики. Если количество пикселей по горизонтали и вертикали останется прежним (см. параметры в области Pixel Dimension на рис.4), объем файла не изменится. Поменяется только размер изображения, выводимого на печать, но для графики, размещаемой на web-странице, это не имеет значения.
Объем графического файла, таким образом, зависит только от плотности пикселей, а не от разрешения изображения.
Ø Разрешение — это количество дискретных элементов в единицу длины. Разрешение (resolution) является основным параметром растровой графики.
Ø Единица измерения разрешения ppi — количество пикселей в каждом дюйме изображения.
Ø Разрешение определяет абсолютное значение дискретного элемента и соответствует минимальному элементу изображения (но не оригинала!).
Ø Частота дискретизации должна быть, по крайней мере, вдвое выше максимальной частоты дискретизируемого передаваемого сигнала.
Ø Формула для расчета требуемого разрешения (толщина штриха измеряется в миллиметрах): R = 25,4 / (L / 2).
Ø Механизм возникновения муара состоит во взаимодействии двух сеток, разрешение которых близко друг другу.
Ø Когда процесс дискретизации выполнен и получена битовая карта, связь с оригиналом прекращается навсегда.
Ø Объем цифровой матрицы пиксельного изображения зависит только от формальных параметров.
Ø Объем файла (V) равен произведению длины ( L ), ширины (W), квадрата разрешения (R) и глубины цвета (D): V= L * W * R 2 *D.
В соответствии с этой формулой объем пиксельного файла получается в битах. Итоговое значение делится на 8, а затем на 1024 — для получения значения в килобайтах или на 1 048 576 — для получения значения в мегабайтах.
Ø Любое изображение характеризуется тремя величинами, которые связаны между собой: плотностью пикселов, размером документа и разрешением.
Ø Плотность определяется шириной и высотой изображения в пикселях. Эти размеры статичны, но сильно зависят от разрешения и размера монитора. Одно и то же изображение на разных мониторах может выглядеть как маленьким, так и большим, при неизменной ширине и высоте, установленной в пикселях.
Ø Размер документа определяет формат изображения, которое получится при выводе на печать. Для получения качественных отпечатков существенное значение имеет разрешение, которое определяет плотность точек на единицу длины и измеряется в точках на дюйм, или dpi (dot per inch). Точкой в данном контексте считается печатная точка, образуемая печатающим устройством. Графические редакторы не могут передать величину этой точки, поскольку работают с пикселями — элементарными точками экрана монитора, поэтому увеличение размера документа или разрешения повышает и плотность пикселов. Более высокое разрешение, как правило, передает и большее количество деталей в изображении, но требует при этом больше памяти. Если изображение предназначено для вывода на экран монитора, то разрешение в данном случае измеряется в пикселях на дюйм (pixel per inch — ppi).
Ø При размещении изображения на web-странице вы работаете в основном с точками монитора. Поэтому преимущественное значение имеют высота и ширина изображения, заданные в пикселях. Таким образом, объем графического файла, используемого для web-страниц, зависит не от разрешения изображения, а от плотности пикселей.
Что такое разрешение экрана?
Изображение на экране вашего компьютера состоит из тысяч или миллионов пикселей. Экран создает изображение, которое вы видите, изменяя цвета этих крошечных квадратных элементов.
Разрешение экрана говорит вам, сколько пикселей ваш экран может отображать по горизонтали и вертикали. Это написано в формуле 1920 х 1080. В этом примере экран может отображать 1920 пикселей по горизонтали и 1080 по вертикали.
Разные размеры экрана, одинаковое разрешение
Теперь все становится немного сложнее. Экраны разных размеров могут иметь одинаковое разрешение экрана. С годами цена на мониторы резко упала, поэтому может возникнуть соблазн купить самый большой экран, который вы можете себе позволить.
Но размер не единственное соображение. У вас может быть ноутбук с 15-дюймовым экраном и разрешением 1366 x 786. У вас также может быть 21-дюймовый монитор на столе с тем же разрешением 1366 x 786.
В этом примере, хотя монитор на вашем столе больше, на самом деле вы не сможете разместить на нем ничего лишнего. Общее количество пикселей одинаково.
Это означает, что выбор правильного экрана означает, что вы должны принять во внимание как размер экрана, так и его разрешение.
Что означает более высокое разрешение?
Если вы сравниваете два экрана одинакового размера, но с разным разрешением, то экран с более высоким разрешением (то есть с большим количеством пикселей) сможет показать вам больше информации, поэтому вам не придется много раз прокручивать экран.
Поскольку этот экран имеет больше пикселей, изображение будет более четким. Однако более высокое разрешение также означает, что элементы на экране, такие как значки и текст, будут выглядеть меньше.
Сейчас в продаже есть множество вариантов мониторов с самыми разными разрешениями экрана, чем когда-либо. Теперь можно купить мониторы высокой четкости (1 366 x 768), полной высокой четкости (1 920 x 1 080), широкоэкранного графического массива со сверхвысоким разрешением (1 920 x 1 200) и даже мониторы сверхвысокой четкости (3 840 x 2160), также известные как 4K.
Дело не только в разрешении экрана
Итак, есть несколько практических правил, которые помогут вам выбрать правильное разрешение:
| Название | Разрешение матрицы и соотношение сторон | Количество пикселей |
|---|---|---|
| QVGA | 320 x 240 (4:3) | 76,8 кпикс |
| SIF(MPEG1 SIF) | 352 x 240 (22:15) | 84,48 кпикс |
| CIF(MPEG1 VideoCD) | 352 x 288 (11:9) | 101,37 кпикс |
| WQVGA | 400 x 240 (5:3) | 96 кпикс |
| [MPEG2 SV-CD] | 480 x 576 (5:6 – 12:10) | 276,48 кпикс |
| HVGA | 640 x 240 (8:3) или 320 x 480 (2:3 – 15:10) | 153,6 кпикс |
| nHD | 640 x 360 (16:9) | 230,4 кпикс |
| VGA | 640 x 480 (4:3 – 12:9) | 307,2 кпикс |
| WVGA | 800 x 480 (5:3) | 384 кпикс |
| SVGA | 800 x 600 (4:3) | 480 кпикс |
| FWVGA | 854 x 480 (427:240) | 409,92 кпикс |
| WSVGA | 1024 x 600 (128:75 – 15:9) | 614,4 кпикс |
| XGA | 1024 x 768 (4:3) | 786,432 кпикс |
| XGA+ | 1152 x 864 (4:3) | 995,3 кпикс |
| WXVGA | 1200 x 600 (2:1) | 720 кпикс |
| WXGA | 1280 x 768 (5:3) | 983,04 кпикс |
| SXGA | 1280 x 1024 (5:4) | 1,31 Мпикс |
| WXGA+ | 1440 x 900 (8:5 – 16:10) | 1,296 Мпикс |
| SXGA+ | 1400 x 1050 (4:3) | 1,47 Мпикс |
| XJXGA | 1536 x 960 (8:5 – 16:10) | 1,475 Мпикс |
| WSXGA (x) | 1536 x 1024 (3:2) | 1,57 Мпикс |
| WXGA++ | 1600 x 900 (16:9) | 1,44 Мпикс |
| WSXGA | 1600 x 1024 (25:16) | 1,64 Мпикс |
| UXGA | 1600 x 1200 (4:3) | 1,92 Мпикс |
| WSXGA+ | 1680 x 1050 (8:5) | 1,76 Мпикс |
| Full HD | 1920 x 1080 (16:9) | 2,07 Мпикс |
| Full HD+ | 2340 x 1080 (19,5:9) | 2,3 Мпикс |
| WUXGA | 1920 x 1200 (8:5 – 16:10) | 2,3 Мпикс |
| QWXGA | 2048 x 1152 (16:9) | 2,36 Мпикс |
| QXGA | 2048 x 1536 (4:3) | 3,15 Мпикс |
| WQXGA | 2560 x 1440 (16:9) | 3,68 Мпикс |
| WQXGA | 2560 x 1600 (8:5 – 16:10) | 5,24 Мпикс |
| WQSXGA | 3200 x 2048 (25:16) | 6,55 Мпикс |
| QUXGA | 3200 x 2400 (4:3) | 7,68 Мпикс |
| WQUXGA | 3840 x 2400 (8:5 – 16:10) | 9,2 Мпикс |
| 4K (Quad HD) | 4096 x 2160 (256:135) | 8,8 Мпикс |
| HSXGA | 5120 x 4096 (5:4) | 20,97 Мпикс |
| WHSXGA | 6400 x 4096 (25:16) | 26,2 Мпикс |
| HUXGA | 6400 x 4800 (4:3) | 30,72 Мпикс |
| Super Hi-Vision | 7680 x 4320 (16:9) | 33,17 Мпикс |
| WHUXGA | 7680 x 4800 (8:5, 16:10) | 36,86 Мпикс |
Развертка экрана: что это такое?
Возможно, вы видели разрешение экрана, описанное как что-то вроде 720p, 1080i или 1080p. Что это обозначает? Начнем с того, что буквы рассказывают о том, как картинка «рисуется» на мониторе. «Р» означает прогрессивный, а «I» означает чересстрочный.
Чересстрочная развертка является пережитком телевизионных и ранних ЭЛТ-мониторов. На экране монитора или телевизора линии пикселей расположены горизонтально. Линии было относительно легко увидеть, если вы приблизились к старому монитору или телевизору, но в настоящее время пиксели на экране настолько малы, что их трудно увидеть даже при увеличении.
Электроника монитора «рисует» каждый экран построчно и слишком быстро, чтобы глаз мог видеть её. Чересстрочный дисплей сначала рисует все нечетные строки, а затем все четные строки. Поскольку экран раскрашивается чередующимися линиями, мерцание всегда было проблемой при чересстрочном сканировании.
Производители пытались преодолеть эту проблему различными способами. Наиболее распространенным способом является увеличение количества раз, когда весь экран отображается в секунду, что называется частотой обновления.
Самая распространенная частота обновления составляла 60 раз в секунду, что приемлемо для большинства людей, но ее можно увеличить лишь немного, чтобы избавиться от мерцания, которое некоторые люди все еще ощущают.
Вот как изображение отображается на прогрессивном дисплее по сравнению с чересстрочным
В последних версиях Windows частота кадров составляет 60 Гц или 60 циклов в секунду, а светодиодные экраны не мерцают вообще. Более того, система перешла с чересстрочной развертки на прогрессивную, потому что новые цифровые дисплеи стали намного быстрее. При прогрессивном сканировании линии отображаются на экране последовательно, а не сначала нечетными, а затем четными.

Во-первых, давайте определим разрешение экрана. Экран компьютера использует миллионы пикселей для отображения изображений. Эти пиксели расположены в сетке по горизонтали и вертикали. Количество пикселей по горизонтали и вертикали отображается как разрешение экрана.
Разрешение экрана обычно записывается как 1024 x 768 (или 1366 x 768, 1920 x 1080). Это означает, что экран имеет 1024 пикселя по горизонтали и 768 пикселей по вертикали (или 1366 пикселей по горизонтали и 768 пикселей по вертикали и т. Д.).
Если вы не знаете, какое у вас разрешение экрана, вы можете найти его с помощью этого бесплатного инструмента.
Размер экрана и разрешение экрана.
Помимо разрешения, еще одним фактором, который следует учитывать, является размер экрана. Размер экрана - это физическое измерение диагонали экрана. Размер экрана измеряется в дюймах - например, 5 дюймов, 10 дюймов, 13 дюймов, 17 дюймов и т. Д.Размер экрана и разрешение экрана напрямую не связаны. Например, у вас может быть 10,6-дюймовый планшет с разрешением 1920 x 1080 и 24-дюймовый настольный монитор с таким же разрешением. Поскольку разрешение обоих устройств одинаково, они смогут показывать одно и то же изображение (с точки зрения количества пикселей) - просто изображение на экране компьютера будет выглядеть намного больше из-за больших физических размеров монитора.
Однако большее изображение также будет выглядеть более размытым, потому что расстояние между точками больше (т. Е. Плотность пикселей, измеренная в пикселях на дюйм (ppi), ниже).
Точно так же два монитора одного физического размера могут иметь разное разрешение. В этом случае монитор с более высоким разрешением сможет уместить больше на одном экране. Изображения будут меньше, но резче, потому что расстояние между пикселями будет меньше.
Как на вас влияет разрешение экрана?
Если вы дочитали до сих пор, вы, скорее всего, уже пришли к выводу, что что касается разрешения экрана, то чем больше, тем лучше. Это не обязательно так.На двух экранах одинакового размера экран с более высоким разрешением показывает больше и меньше прокручивается. Кроме того, изображение более четкое. Однако компромисс в том, что изображение также будет меньше. Это напрягает ваши глаза, и в крайних случаях вам может потребоваться увеличить изображение, чтобы увидеть его правильно. Это фактически заставляет вас меньше видеть на экране и использовать более низкое разрешение. Какой смысл покупать устройство с более высоким разрешением, если вы не сможете эффективно его использовать?
Это особенно актуально для смартфонов, планшетов и других небольших устройств. Мы уже говорили об этом раньше - нужен ли вашему телефону дисплей 4K .
Вы можете подумать, что даже если вам не нужно сверхвысокое разрешение, так как оно доступно, почему бы не получить его. Есть несколько причин.
Первый - деньги. Экраны сверхвысокого разрешения стоят дороже, независимо от размера экрана.
Вторая причина техническая. Для высоких разрешений требуется больше ресурсов. Если вы установите частоту обновления экрана 60 Гц, ваша видеокарта обновляет кадр 60 раз в секунду. Для большинства людей 60 Гц - это низкий уровень, и они бы выбрали 120 Гц или 144 Гц, если это возможно. Чем больше разрешение, тем выше нагрузка на видеокарту. Это потому, что каждый пиксель на экране обновляется одновременно. Чем больше пикселей, тем выше нагрузка.
Хотя 1920 x 1080 x 60 кадров в секунду подходит даже для видеокарт низкого уровня, более высокое разрешение и частота обновления создают проблему даже для высокопроизводительных видеокарт.
Нужны ли вам HD, 4K и т. Д.?
Помимо самих цифр, теперь вам также нужно учитывать такие вещи, как HD и 4K. Большой переход с аналогового на цифровое телевидение показывает разницу в четкости с HD или высокой четкостью. С HD вы автоматически получаете соотношение сторон 16: 9, как в кинотеатре, вместе с разрешениями 720p (1280 x 720) и 1080p (1920 x 1080). Менее распространен 1080i, который разделил разрешение на две группы по 540 строк в каждой. Все это означает, что вы получите гораздо более четкое изображение.Но затем был представлен 4K . Эти экраны предназначены для отображения еще большего количества деталей за счет гораздо более высокого разрешения, которое варьируется от 3840 x 2160 до 4096 x 2160. Они идеально подходят для отображения мелких деталей, которые появляются в играх и фильмах. Однако нет смысла выбирать разрешение 4K, если у вас нет игр и видео для этого. Только несколько игр и фильмов доступны в формате 4K.
На данный момент HD достаточно для большинства пользователей, и он стал стандартом для современных экранов, от мобильных устройств до телевизоров с большим экраном. Экран HD 1080p обеспечивает потрясающую четкость и качество по довольно доступной цене. 4K стоит дороже, но заметно лучше, если у вас есть совместимый контент. В противном случае вы просто будете просматривать качество HD на экране 4K.
Какое разрешение экрана выбрать? Для небольших устройств, таких как телефоны, вам не нужно самое высокое качество, поскольку это меньший экран. Сэкономьте деньги и откажитесь от телефонов 4K. Но если вам нужно более высокое разрешение для монитора компьютера или телевизора определенно того стоит.
Растровая графика словно мозаика состоящая из элементарных частиц — очень маленьких цветных квадратиков одинакового размера (т.е. пикселей). Когда изображение сохраняется на компьютере, то компьютер помимо информации о количестве составляющих изображение пикселей и цвете каждого из них, должен получать информацию об их размере для того чтобы в дальнейшем точно воспроизвести сохраненное им изображение.
При кодировании в компьютерной графике изображение понимается компьютером как таблица, которая состоит из маленьких ячеек одного и того же размера, каждой из которых присваивается цветовое значение в зависимости от занимаемой ей площади. Когда обрабатывается изображение компьютер запоминает идентифицированную таблицу изображения, ячейки в которой несется информация о цвете элементов этого изображения. Каждая из ячеек такой таблицы называется точкой, а вся таблица называется растром.
![]()
Примечание: так как понятие точек, а так же пикселей изображения одинаково, то принято измерять любое изображение в пикселях.
Помимо измерения в пикселях или абсолютного размера также его можно характеризовать физическими размерами. Стоит различать эти два понятия. В то время как абсолютным размером можно измерить только общее количество пикселей изображения, которые составляют изображение по вертикали и горизонтали, а физические размеры измеряются с учетом размера данных пикселей, которые в свою очередь характеризуются «Разрешением» изображения (Разрешение — Это величина, которая измеряется в пикселях на дюйм (12см) она отражает количество пикселей на одном линейном дюйме, таким образом определяя их размер.
Например если изображение с разрешением 150 пикселей, то это не означает что на каждый его дюйм (квадратный) приходится 150 пикселей. Но на самом деле 150 пх располагаются последовательно в отрезке который длиною один дюйм. А квадратный дюйм естественно содержит 150х150 = 22500 пикселей. Три неразрывно связанных понятия это — «размер изображения в пикселях, его разрешение и его физические размеры. При фиксации количества пикселей из которых состоит изображение при изменении его разрешения меняется и его физические размеры. Увеличение разрешения сопровождается увеличением или уменьшением размеров изображения. При изменении же разрешения когда отсутствует фиксация абсолютного размера ведет к изменению количества пикселей составляющих его, а увеличение наоборот, но физические размеры остаются неизменны.
![]()
Следует заметить, что цифровое изображение хранящееся в памяти компьютера состоит из набора цифр, который не может иметь каких то физических размеров. Увидеть его можно с помощью устройств вывода, а это монитор или принтер. Монитор является растровым устройством вывода информации на экран для этого в нем используется зафиксированная решетка, которая состоит из множества точек люминофора также называемыми пикселями. Эти пиксели отличаются от пикселей изображения тогда когда пиксели изображения не имеют зафиксированного размера их размер можно изменить изменив разрешение изображения, размер пикселей экрана фиксирован он определяется рабочим разрешением экрана.
В мониторе разрешение зависит от геометрических размеров экрана и его разрешающей способности. Разрешающая способность экрана измеряемая в пикселях по горизонтали и вертикали т.е. те которые он может отобразить. В основном у мониторов, в зависимости от размера диагонали экрана, она составляет 640х480 пикселей (четырнадцать дюймов), 800х600 пикселей (Пятнадцать дюймов) и 1024х768 пикселей (семнадцать дюймов), рабочее разрешение составляет 72ppi именно поэтому графика для веб сайтов создается именно по этому 72ppi разрешению. В новых моделях мониторов это разрешение достигает 80-85ppi. при отображении изображения каждому экранному пикселю ставится пиксель изображения, размер изображения, а точнее его области определяется абсолютным размером изображения, геометрическими размерами экрана монитора и рабочим разрешением монитора.
Изображение фиксированного размера, к примеру, 150х100 пикселей с разрешением на экране 72ppi займет 2х1,4 дюйма что равно 5х3,5см (150 пикселей/72 ppi = 2,08 дюйма, 100 пикселей/72ppi =1,39 дюйма, 1 дюйм равен 2,54см).
С разрешением экрана в 85ppi такое же изображение займет 1,7х1,18 дюйма равно 4,5х3см (150 пикселей/85ppi = 1,76 дюйма, 100 пикселей/85ppi = 1,18 дюйма).
В связи с тем, что производить такие вычисления для оценки размеров изображения на том или ином устройстве вывода будь то монитор или принтер, понятное дело крайне неудобно, поэтому размер растровых изображений характеризуют разрешением. В таком случае при создании или сканировании изображения указывают не абсолютный размер, а его разрешения так же его физический размер.
При этом выбор необходимого разрешения осуществляется с учетом устройства вывода.
При печати изображения выбирается разрешение с учетом линиатур растра печатного устройства (принтера).
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

