Как называется количество пикселей по горизонтали вертикали из которых состоит растровое изображение
Обновлено: 05.07.2024
Компьютер может работать только с цифровыми данными. Для того чтобы обработать с помощью компьютера изображение, его нужно выразить в цифровом виде. Существуют два основных способа цифрового представления изображений: растровый и векторный. Настоящая глава будет целиком посвящена первому из них. Именно для работы с растровой графикой предназначена программа Photoshop. Несмотря на строгую специализацию, Photoshop располагает некоторыми "векторными" инструментами, и их набор расширяется от версии к версии. Тем не менее, векторные инструменты в Photoshop выполняют вспомогательные функции и используются как дополнительное средство в решении главной задачи: коррекции и монтажа растровых изображений.
Эту главу авторы считают очень важной, несмотря на то, что в ней почти нет упражнений. Если новичок не вполне представляет, как устроено изображение, которое он редактирует, и что собственно происходит с документом, то положительный результат будет восприниматься как чудо, а процесс работы с программой будет напоминать магический ритуал. Напротив, профессионал четко представляет себе весь процесс обработки изображения, понимает, как действуют инструменты и знает, какие характеристики должно иметь изображение для разных целей (просмотра на экране, печати на различных устройствах, бумаге и др.). Если вы хотите получать хорошие и стабильные результаты, советуем вам разобраться в понятиях, которые вы встретите в этой главе
Растровые изображения очень похожи на мозаику, в которой рисунок формируется из мелких одноцветных элементов, стекол. Если отойти от мозаичного панно достаточно далеко, отдельные стекла становятся неразличимо малы, и изображение кажется однородным (continuoustone). По этому принципу кодируется растровое изображение в компьютерной графике. Все оно разбивается на мелкие ячейки, каждая из которых получает усредненный по занимаемой площади цвет. Для простоты и скорости обработки разбивка производится как в таблице: по горизонтальным строкам и вертикальным столбцам (именно поэтому растровые изображения всегда прямоугольные). При работе с изображением компьютер "запоминает" всю эту таблицу и цвет каждой ее ячейки. Таким образом, в растровых изображениях не существует объектов как таковых.
Такой простой способ кодирования обеспечивает и легкость его автоматизации с помощью сканеров. Основным узлом планшетного сканера является линейка из светочувствительных элементов. Она помещается на оригинал (рисунок, фотография, слайд и т. п.), а измеряемый каждым ее элементом цвет заносится в соответствующий столбец таблицы. При перемещении линейки вдоль изображения делаются замеры цвета через равные расстояния и записываются в строки таблицы. В результате в таблице оказывается точный снимок оригинала в цифровой форме. Каждая ячейка таблицы называется точкой, а вся таблица — растровым изображением.
Монитор тоже является растровым устройством. Его экран покрыт прямоугольной сеткой из точек люминофора. При демонстрации изображения кодированная информация визуализируется с помощью операции, обратной сканированию. Каждой точке изображения ставится в соответствие точка люминофора, называемая пикселом. Поэтому точку цифрового изображения часто отождествляют с пикселом и говорят, что растровое изображение состоит из пикселов, хотя это и не совсем верно. Монитор — не единственное устройство вывода. Изображение можно напечатать на принтере, типографской машине, вывести на фотопленку или фотобумагу. Большинство устройств вывода, как и мониторы, тоже являются растровыми устройствами, и точкам изображения ставятся в соответствие точки этих устройств.
Подчеркнем, что цифровое изображение, находящееся в памяти компьютера .не имеет своего физического воплощения, это всего лишь набор цифр. Увидеть его можно только посредством какого-либо устройства вывода. По этой причине внешний вид изображения (размер, качество, цветопередача и т. п.) сильно зависят от характеристик монитора или принтера.
Чем больше стекол составляют мозаику, тем больше деталей может передать художник. Растровые изображения тоже характеризуются количеством составляющих их точек.Разрешение монитора
В силу частого отождествления точек и пикселов размеры изображений измеряют в пикселах. Это представляется удобным, если изображение предназначено только для демонстрации на мониторе (Web-страницы и прочие документы для электронного распространения). Удобство обусловлено стандартизированным количеством пикселов, которое могут отображать мониторы. Для большинства мониторов IBM-совместимых компьютеров эта величина составляет 640х480, 800х600 и 1024х768 пикселов по горизонтали и вертикали, соответственно. Профессиональные мониторы способны отображать и большее количество пикселов.
Чтобы представить себе, сколько места на экране монитора займет изображение известного размера, надо знать, сколько пикселов монитора приходится на единицу длины. Такая величина имеет собственное название, разрешение, и измеряется в пикселах на дюйм (pixelperinch, ppi). В каждом конкретном случае она зависит от физического размера экрана и установленного размера растровой сетки, т. е. количества пикселов по вертикали и горизонтали. Число возможных сочетаний этих параметров весьма велико, но чаще всего разрешение мониторов устанавливают в диапазоне от 72 ppi до 96 ppi. При более высоком разрешении элементы интерфейса программ (текст в меню и диалоговых окнах, панели инструментов и т. п.) становятся слишком мелкими, глаза быстро утомляются. Низкое разрешение, наоборот, оставляет на экране слишком мало места для самого редактируемого изображения или текста.
Примечание
Бывает, что "разрешением монитора" ошибочно называют количество пикселов, которые он отображает по вертикали и горизонтали. Например: "Максимальное разрешение этого монитора 1024х768 пикселов".
Как уже говорилось, выражать размер изображения в пикселах удобно при подготовке графики для электронного распространения. Если же цель состоит в получении печатной копии, то лучше оперировать метрическими единицами.
Зная разрешение монитора, легко вычислить размер изображения на экране. Например, изображение размером 100х50 пикселов займет на экране примерно 1х0,5 дюйма == 25х13 мм (100 pix/96 ppi = 1,04 inch; 50 pix/96 ppi = = 0,52 inch; 1 дюйм = 25,4 мм).
Приведенный расчет выполнен исходя из разрешения монитора 96 ppi. Для разрешения 72 ppi размер того же изображения окажется иным: 1,4х0,7 дюйма =35х18 мм (100 pix/72 ppi = 1,39 inch; 50 pix/72 ppi= 0,69 inch).
Производить подобные вычисления каждый раз, как только потребуется оценить размер изображения на конкретном устройстве вывода, весьма не удобно. Поэтому размер растровых изображений чаще всего характеризуют так же, как и растровые устройства: разрешением. Вместо размера в пикселах при создании или сканировании изображения при этом указывают разрешение и геометрический размер в сантиметрах или дюймах. Цифровое изображение от этого не приобретает физических размеров. Такой способ эквивалентен предположению: "если бы изображение выводилось на устройстве с заданным разрешением, то оно имело бы заданный размер".
Разумеется, одно и то же изображение (с одинаковым количеством пикселов) можно представить бесчисленным множеством соотношений размер/разрешение. Пример этому был приведен выше: изображение размером 100х50 пикселов характеризуется как "25х13 см, 96 dpi" или "35х18 см, 72 dpi". Таких пар размер/разрешение можно придумать сколько угодно. Чем больше вы зададите разрешение изображения, тем меньше будет его размер. Этот вывод достаточно очевиден. Ведь чем выше разрешение предполагаемого устройства вывода, тем мельче его растровые точки и меньше геометрический размер изображения.
При создании или сканировании изображений вам всегда будут известны (хотя бы приблизительно) требуемый геометрический размер изображения и его разрешение. Геометрический размер определяется дизайном "бумажной" публикации или Web-страницы. Разрешение определяется предполагаемым устройством вывода. Задавая эти параметры еще при создании или сканировании изображений, вы не только избавляете себя от расчетов. Данные о геометрических размерах изображений используются при печати из Photoshop и при размещении изображений в издательских системах и программах иллюстрирования. Соответствие при этом разрешения изображений разрешению устройства вывода будет на вашей совести.
В файлах изображений хранится информация о геометрическом размере и разрешении изображений. Эти величины используются при помещении изображения в программу верстки или подготовки иллюстраций
До сих пор мы рассматривали случай, когда при выводе изображения один его пиксел передается одним пикселом устройства. Возможны и другие случаи, когда пиксел изображения передается несколькими пикселами устройства вывода или пиксел устройства вывода передает несколько пикселов изображения. При этом размер изображения на устройстве вывода в первом случае увеличивается, а во втором уменьшается. Происходит масштабирование изображения.
Чаще всего вы сталкиваетесь с масштабированием изображений при просмотре на мониторе. Как вы знаете, инструмент Zoom (Масштаб) позволяет свободно регулировать масштаб демонстрации изображений. Обратите внимание, что это всего лишь масштаб демонстрации (вывода изображения на монитор). Само изображение сохраняет как свои "абсолютные" размеры в пикселах, так и установленные размер и разрешение. Рассматривая почтовую марку через лупу, вы видите ее увеличенное изображение, но размер самой марки при этом не изменяется. Точно так же, установив больший масштаб отображения на мониторе, вы не меняете размеров самого изображения, а только увеличиваете масштаб просмотра.
1. Откройте изображение Pyramid.jpg с прилагаемой дискеты.
2. Активизируйте на панели инструментов инструмент Zoom (Масштаб).
3. Выберите в меню View (Вид) команду Actual Pixels (Реальный размер) или щелкните на одноименной кнопке панели свойств. Изображение представлено на мониторе в масштабе 1:1. Одному пикселу изображения соответствует один пиксел монитора.
4. Щелкните инструментом Zoom (Масштаб) на изображении. Масштаб просмотра увеличился, изображение в окне документа стало больше. При этом один пиксел изображения представляется двумя пикселами монитора. Об этом свидетельствует величина масштаба, которую Photoshop показывает в строке состояния и в заголовке окна.
5. Щелкните инструментом Zoom (Масштаб) еще несколько раз. Теперь мозаичная структура растрового изображения стала совсем очевидна. Один пиксел изображения передается большим количеством пикселов монитора.
6. Снова установите масштаб 1:1, нажав кнопку Actual Pixels (Реальный размер).
Большинство устройств печати от принтеров до типографских машин являются растровыми. Тем не менее, технологии растрирования, которые в них используются, могут отличаться весьма существенно. Мы еще подробно обсудим механизмы растрирования в различных устройствах вывода в главе 10. Разрешение устройства печати также играет в этом ключевую роль. Пока только заметим, что для печати на принтере разрешение изображения должно, как правило, находиться в пределах от 120 до 150 ppi, а для качественной типографской печати — 250—300 ppi.
Недостаточное разрешение изображения на печати приводит к тем же результатам, что и на мониторе
Масштаб просмотра никак не влияет на размеры изображения. При необходимости их изменения надо обратиться к специальной команде Image Size(Размер изображения), находящейся в меню Image (Изображение).
1. Откройте файл Pyramid.jpg.
2. Выберите команду Image Size (Размер изображения) меню Image (Изображение).
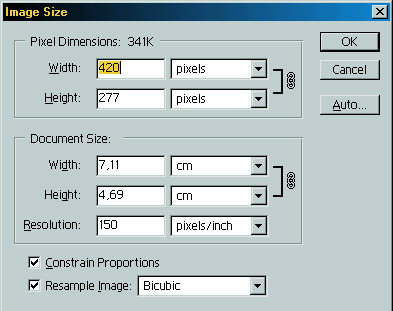
3. В появившемся диалоговом окне Image Size (Размер изображения) (рис. 2.1) в поле Pixel Dimensions (Размер в пикселах) по умолчанию отображаются размеры изображения в пикселах. В нашем случае это будет 425х285 пикселов. Рядом с заголовком области Pixel Dimensions (Размер в пикселах) указан объем дисковой и оперативной памяти, занимаемый изображением — 10 Кбайт.
4. В группе параметров Document Size (Размер документа) вы видите геометрические размеры изображения, которые оно будет иметь при отпечатке на принтере. Ниже, в поле Resolution (Разрешение), указано разрешение в пикселах на дюйм.
5. Не трогая пока значений в полях, закройте окно щелчком на кнопке Cancel (Отменить).
Диалоговое окно Image Size (Размер изображения) позволяет не только узнавать, но и менять параметры документа. При этом возможны два варианта, определяющихся состоянием флажка Resample Image (Масштабировать изображение)
- Если флажок установлен, размер и разрешение изображения варьируются независимо. Если вам это удобнее, можете регулировать "абсолютный" размер изображения в пикселах. Это заставляет Photoshop удалять из изображения пикселы или добавлять к нему новые. Цвета добавляемых пикселов вычисляются с помощью интерполяции.
- Если флажок сброшен, "абсолютный" размер изображения в пикселах фиксируется. Изменение размера приводит к изменению разрешения и наоборот. По существу, при этом с изображением не производится никаких действии, а только запоминаются новые значения размеров и разрешения.

Рис. 2.1. Диалоговое окно Image Size
Список, расположенный справа от флажка Resample Image (Масштабировать изображение), содержит перечень доступных алгоритмов интерполяции.Наиболее медленный и точный алгоритм - Bicubic (Бикубическая) Мы рекомендуем всегда пользоваться этим методом. Лишние доли секунды ожидания полностью оправдываются высоким качеством отмасштабированного изображения.
Флажок Constrain Proportion (Сохранять пропорции) фиксирует соотношение сторон изображения. Когда он установлен, достаточно ввести длину только одной стороны изображения, а вторая будет вычислена автоматически
Масштабирование изменяет количество графической информации, которую содержит изображение. Для эксперимента используем не сам документ Pyramid.jpg, а его копию.
1. Создайте копию текущего документа. Это легко сделать с помощью команды Duplicate (Дублировать) меню Image (Изображение).
3. 3. Уменьшение разрешения сократило число пикселов изображения, а соответственно, и количество содержащейся в нем графической информации. Эти пикселы утрачены навсегда, их уже не вернуть повышением разрешения. Снова откройте диалоговое окно Image Size (Размер изображения), увеличьте разрешение до первоначального и закройте окно нажатием на кнопку ОК.
4. Сравните оригинал и копию изображения (рис. 2.2). Отмасштабированное изображение выглядит нерезким, лишенным деталей. Пикселы, которые внесла в изображение интерполяция, не улучшают его качества. По этой причине случаи, когда действительно требуется повышение разрешения или увеличение размеров изображений, можно пересчитать по пальцам.
5. Закройте открытые документы, не сохраняя их.
Рис. 2.2. Исходное (а) и интерполированное (б) изображение При получении и обработке изображений важно, чтобы его размер в пикселах был оптимальным. То есть при заданном геометрическом размере разрешение изображения должно соответствовать разрешению устройства вывода. Если это монитор, тогда лучшей величиной разрешения будет 96 ppi.
Достоинства растровой графики:
- Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличии, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла;
- Распространенность - растровая графика используется практически везде;
- Высокая скорость обработки сложных изображений, если не нужно масштабирование;
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, сканеры, цифровые фотоаппараты.
Недостатки растровой графики:
- Большой размер файлов с простыми изображениями;
- Невозможность идеального масштабирования.
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть, возможно, или невозможно восстановить изображение в точности таким, каким оно было до сжатия.
Растровая графика - это прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей). Каждый из пикселей может быть окрашен в какой-либо цвет. Например, монитор, с разрешением 1024x768 пикселей имеет матрицу, содержащую 786432 пикселей, каждый из которых может иметь какой-либо свой цвет. Из-за того, что пиксели имеют очень маленький размер, то при высокой разрешающей способности человеческий глаз видит целостную картинку, не различая “пикселизацию”.
Растровая карта
Растровая карта представляет собой набор (массив) троек чисел: две координаты растра на плоскости и его цвет. Основные цвета разбиваются на оттенки, от светлого к темному, каждому оттенку присваивается цифровое значение (например, к самому светлому - 255, самому темному - 0). Рассмотрим основные характеристики растровых изображений. Первым свойством является разрешение. Термин “разрешение” используется для определения количества единичных элементов растровой карты, приходящихся на единицу длины изображения или для определения общего количества единичных элементов растровой карты, приходящихся на единицу длины изображения или для определения общего количества единичных элементов для фиксированных значений длины и ширины. Чем выше разрешение, тем точнее будет воспроизведено изображение, его цветовые переходы и оттенки, соотв етственно, чем больше массив, тем больше размер файла.
Второе свойство, это набор цветов (цветовая модель), используемый для отображения изображения. Наиболее часто употребляемые типы цветовых палитр такие:
Есть два вида картинок: в одной миллионы цветов и полный фотореализм; вторую можно увеличивать и уменьшать до бесконечности без потери качества. Вот как это всё работает.
👉 Как и большинство статей в журнале «Код», эта статья для начинающих. Юные Артемии, вам не сюда. Лучше порешайте наши задачки в паблике.
Растровая графика
Растр — это множество мелких точек, из которых может состоять изображение. В случае с компьютером растр — это пиксели, из которых состоит фотография.
Например, когда вы фотографируете на смартфон или цифровой фотоаппарат, вы получаете растровое изображение, которое состоит из множества отдельных точек. Если смотреть на экране телефона или компьютера, они не видны, но если сильно увеличить, то эти точки станут заметны.

Чем сильнее увеличим фотографию, тем больше видны пиксели
👉 У растровой графики есть два главных параметра: размер изображения и глубина цвета.
Размер изображения — это количество пикселей по горизонтали и вертикали. Чем больше размер, тем сильнее можно увеличивать картинку без потери качества. Например, возьмём одну и ту же фотографию, но у одной будет размер 100 на 200 пикселей, а у другой — 1000 на 2000 пикселей:

В одном и том же масштабе вторая картинка смотрится гораздо лучше, потому что в ней больше пикселей, которые передают больше деталей
Общее правило такое: чем больше пикселей на фотографии, тем больше мелких деталей можно на ней разглядеть. Именно поэтому производители камер и смартфонов постоянно увеличивают количество пикселей у себя в устройствах.
Глубина цвета. Представьте, что ваша камера в телефоне может различать только 16 цветов. В этом случае фотографии получались бы такими:

В целом понятно, что тут изображено, но выглядит странно
Это и есть глубина цвета — сколько разных оттенков присутствует на изображении. В нашем примере 16 цветов — это 4 бита, потому что 2 в 4 степени = 16. Сравните, как выглядит та же фотография с глубиной цвета 16 и 8 бит:

Чем больше глубина цвета, тем плавнее цветовые переходы на фото
Главное применение растровой графики — фотографии и изображения с большой глубиной цвета и множеством деталей. Фотографии — это растр. Рисунки от руки — чаще всего растр. Если на изображении природа, люди, водичка или что угодно со множеством деталей, скорее всего, такое изображение будет растровым.
Компьютеры классно справляются с растровыми изображениями, потому что растр довольно прост в обработке. Компьютер ставит подряд нужное количество пикселей и красит их в нужные цвета. Операция простая, математика минимальная, просто нужно повторить её много раз. Компьютеры в этом сильны.
Векторная графика
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
- точек,
- эллипсов,
- прямоугольников,
- многоугольников,
- кривых любой сложности.
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
- координаты,
- цвет,
- размер,
- толщина линии,
- толщина контура,
- цвет контура,
- прозрачность,
- радиус кривизны и так далее.
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
- Создай пустой рисунок.
- Залей его градиентом сверху вниз от тёмно-синего к синему.
- Поставь точку по координатам 10,8.
- Поставь точку по координатам 14,9.
- Поставь точку по координатам 19,31.
- … добавляем ещё 113 звёзд.
В итоге получим такой рисунок:
Так как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
👉 Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:

Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:
Каждый элемент на этой картинке задаётся своей формулой. Здесь много деталей, но всё равно видно, что это не фотография, а векторная иллюстрация То же самое изображение в кривых
Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
Что дальше
Будем осваивать векторную графику в CSS. Заодно потренируемся наводить красоту на страницах и попрактикуемся в коде.
Растровая графика словно мозаика состоящая из элементарных частиц — очень маленьких цветных квадратиков одинакового размера (т.е. пикселей). Когда изображение сохраняется на компьютере, то компьютер помимо информации о количестве составляющих изображение пикселей и цвете каждого из них, должен получать информацию об их размере для того чтобы в дальнейшем точно воспроизвести сохраненное им изображение.
При кодировании в компьютерной графике изображение понимается компьютером как таблица, которая состоит из маленьких ячеек одного и того же размера, каждой из которых присваивается цветовое значение в зависимости от занимаемой ей площади. Когда обрабатывается изображение компьютер запоминает идентифицированную таблицу изображения, ячейки в которой несется информация о цвете элементов этого изображения. Каждая из ячеек такой таблицы называется точкой, а вся таблица называется растром.
![]()
Примечание: так как понятие точек, а так же пикселей изображения одинаково, то принято измерять любое изображение в пикселях.
Помимо измерения в пикселях или абсолютного размера также его можно характеризовать физическими размерами. Стоит различать эти два понятия. В то время как абсолютным размером можно измерить только общее количество пикселей изображения, которые составляют изображение по вертикали и горизонтали, а физические размеры измеряются с учетом размера данных пикселей, которые в свою очередь характеризуются «Разрешением» изображения (Разрешение — Это величина, которая измеряется в пикселях на дюйм (12см) она отражает количество пикселей на одном линейном дюйме, таким образом определяя их размер.
Например если изображение с разрешением 150 пикселей, то это не означает что на каждый его дюйм (квадратный) приходится 150 пикселей. Но на самом деле 150 пх располагаются последовательно в отрезке который длиною один дюйм. А квадратный дюйм естественно содержит 150х150 = 22500 пикселей. Три неразрывно связанных понятия это — «размер изображения в пикселях, его разрешение и его физические размеры. При фиксации количества пикселей из которых состоит изображение при изменении его разрешения меняется и его физические размеры. Увеличение разрешения сопровождается увеличением или уменьшением размеров изображения. При изменении же разрешения когда отсутствует фиксация абсолютного размера ведет к изменению количества пикселей составляющих его, а увеличение наоборот, но физические размеры остаются неизменны.
![]()
Следует заметить, что цифровое изображение хранящееся в памяти компьютера состоит из набора цифр, который не может иметь каких то физических размеров. Увидеть его можно с помощью устройств вывода, а это монитор или принтер. Монитор является растровым устройством вывода информации на экран для этого в нем используется зафиксированная решетка, которая состоит из множества точек люминофора также называемыми пикселями. Эти пиксели отличаются от пикселей изображения тогда когда пиксели изображения не имеют зафиксированного размера их размер можно изменить изменив разрешение изображения, размер пикселей экрана фиксирован он определяется рабочим разрешением экрана.
В мониторе разрешение зависит от геометрических размеров экрана и его разрешающей способности. Разрешающая способность экрана измеряемая в пикселях по горизонтали и вертикали т.е. те которые он может отобразить. В основном у мониторов, в зависимости от размера диагонали экрана, она составляет 640х480 пикселей (четырнадцать дюймов), 800х600 пикселей (Пятнадцать дюймов) и 1024х768 пикселей (семнадцать дюймов), рабочее разрешение составляет 72ppi именно поэтому графика для веб сайтов создается именно по этому 72ppi разрешению. В новых моделях мониторов это разрешение достигает 80-85ppi. при отображении изображения каждому экранному пикселю ставится пиксель изображения, размер изображения, а точнее его области определяется абсолютным размером изображения, геометрическими размерами экрана монитора и рабочим разрешением монитора.
Изображение фиксированного размера, к примеру, 150х100 пикселей с разрешением на экране 72ppi займет 2х1,4 дюйма что равно 5х3,5см (150 пикселей/72 ppi = 2,08 дюйма, 100 пикселей/72ppi =1,39 дюйма, 1 дюйм равен 2,54см).
С разрешением экрана в 85ppi такое же изображение займет 1,7х1,18 дюйма равно 4,5х3см (150 пикселей/85ppi = 1,76 дюйма, 100 пикселей/85ppi = 1,18 дюйма).
В связи с тем, что производить такие вычисления для оценки размеров изображения на том или ином устройстве вывода будь то монитор или принтер, понятное дело крайне неудобно, поэтому размер растровых изображений характеризуют разрешением. В таком случае при создании или сканировании изображения указывают не абсолютный размер, а его разрешения так же его физический размер.
При этом выбор необходимого разрешения осуществляется с учетом устройства вывода.
При печати изображения выбирается разрешение с учетом линиатур растра печатного устройства (принтера).
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

