Как обновить helix framework на joomla
Обновлено: 03.07.2024
Helix Ultimate — шаблонный фреймворк для Joomla последнего поколения, являющийся прямым наследником популярного Helix 3. В этом обзоре мы подробно рассмотрим ключевые особенности и возможности данного фреймворка.
Содержание
- Возможности фреймворка
- Настройки шаблона
- Настройки пунктов меню
- Настройки материалов
- Где скачать шаблоны?
- Выводы
Возможности Helix Ultimate
Перечень возможностей, перечисленных на странице разработчика с нашими комментариями:
Инновационный интерфейс
Интерфейс настроек шаблона кардинально отличается от того, что мы видели в Helix 3 : теперь все настройки доступны в режиме совмещения внешнего интерфейса и панели управления (в точности как в YOOtheme Pro).
Bootstrap 4
Фактически, шаблоны на Helix Ultimate — первые шаблоны для Joomla , применяющие последнюю версию CSS-фреймворка Bootstrap.
Конструктор мега-меню
Конструировать мега-меню можно было и в Helix 3 , но в Ultimate данный процесс был изменён и доработан.
Функциональный медиа-менеджер
В настройках шаблона применяется свой медиа-менеджер, перекочевавший из Helix 3 .
Режим закрытого сайта
Имеется возможность закрыть доступ к сайту и настроить соответствующую страницу.
Вариации хедеров
Фреймворк поддерживает различные вариации хедеров («шапок») с возможностью сохранять свои. Эта фишка явно перенята из YOOtheme Pro , но заметно уступает последнему в отношении реализации и количества вариаций.
Опции предустановленных стилей
Относительно Helix 3 данная функция действительно сильно ушла вперёд за счет дополнительных настроек, но она очень далеко позади аналогичной функции в YOOtheme Pro и даже в Warp 7 .
Поддержка SP Page Builder
SVG-логотип
Через медиа-менеджер Helix Ultimate можно выбирать и загружать SVG-файлы.
Ajax-рейтинг
Возможность оценивать материалы Joomla без перезагрузки страницы нельзя назвать «козырной» фишкой, но лишней она уж точно не является.
Настройки блога
Настройки, позволяющие кастомизировать вывод материалов, также были в Helix 3 , но в Ultimate их несколько больше.
Сжатие CSS- и JS-кода
С учетом того, что для максимального ускорения сайта на Joomla принято применять JCH Optimize , данная функция не теряет смысл.
Интеграция комментариев
Действительно, в настройках шаблона можно активировать комментарии через IntenseDebate , Facebook или Disqus , однако лучшим решением является применение узконаправленного компонента (смотрите материал Комментарии в Joomla 3 ).
Социальные иконки
В настройках шаблона можно указать ссылки на 11 социальных сетей с выводом соответствующих иконок.
Можно активировать кнопки расшаривания в материалах Joomla.
Пользовательские CSS-стили
Возможность добавлять пользовательский CSS-код имеется в каждом современном фреймворке.
Пользовательский код
Предусмотрена текстовая область для вставки любого пользовательского кода, но в этом нет ничего удивительного.
Адаптивный дизайн
Этим уже никого не удивишь, хотя возможности по кастомизации адаптивности здесь несколько шире, чем у предшествующего фреймворка.
Резиновая или фиксированная ширина
Имеется возможность выбора между резиновой и фиксированной шириной макета.
Настройки шаблона на Helix Ultimate
Рассмотрим возможности фреймворка на примере бесплатного шаблона Helix Ultimate (скачать бесплатно можно с официального сайта ) от JoomShaper .
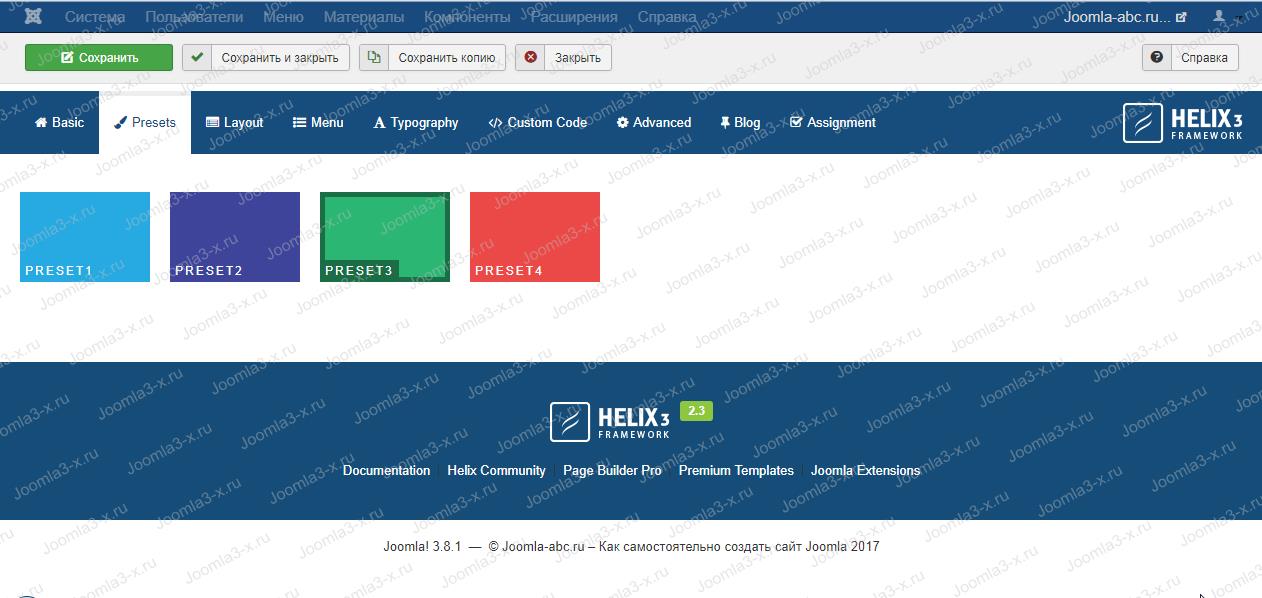
Интерфейс Helix Ultimate
Важно знать:
Все настройки шаблонов, предоставляемые фреймворками, находятся на странице Расширения → Шаблоны → Стили → [Нужный шаблон]
После нажатия кнопки Template Options на странице стиля шаблона откроется режим, совмещающий панель опций и внешний интерфейс сайта, в котором и осуществляются все настройки:
Joomla – это достаточно мощный движок для сайтов как простых, так и сложных. Не зря он пользуется огромной популярностью среди веб-мастеров. Для новичков Joomla привлекателен тем, что имеет множество готовых шаблонов, с помощью которых можно без особых навыков и знаний легко и достаточно быстро создать свой сайт. А вот более опытные веб-мастера используют framework'и. С помощью них можно изменить любой шаблон и настроить его на свой вкус. Хотя работа с фреймворками занимает много времени и является довольно-таки сложной, но зато в результате получается уникальный и оригинальный сайт.

Что же такое Joomla-framework?
Фреймворк – это своеобразный скелет, а также набор различных инструментов, с помощью которых можно создать неповторимый шаблон. То есть в пустой HTML/CSS-каркас веб-мастер вписывает собственный программный код.
Обзор самых популярных фреймворков для движка Joomla
Данный фреймворк был разработан компанией «YOOtheme». Он включает в себя обширный набор инструментов для создания многофункциональных шаблонов. Огромными плюсами этого фреймворка можно назвать приятный интерфейс и высокую скорость загрузки, достигаемую с помощью GZIP-сжатия всех CSS и JavaScript файлов. К минусам стоит отнести только то, что данный framework является платным.
JA T3
Этот framework разработала фирма «Joomlart». Он обладает множеством функций и возможностей необходимых для создания шаблонов Joomla. Плюсы данного framework'а: приятный дизайн, большой инструментарий и, конечно же, free-версия. Минусы: сложная установка с различными дополнительными элементами, настройка макета JA T3 Framework 'а требует редактирования программного кода.
Helix
Данный фреймворк представлен компанией «Joomlashaper». Основной отличительной его особенностью является то, что он очень прост в использовании, поэтому этот framework может с легкостью освоить любой новичок. К плюсам фреймворка Helix стоит отнести высокую скорость загрузки, достигаемую при помощи Itsbuilt-сжатия, бесплатность и хороший интерфейс. Минусов только два: отсутствует поддержка мобильных устройств и маленький набор инструментов и функций.
Construct Template Development
Этот фреймворк разработала фирма «Joomla Engineering». Его положительной особенностью является простота в использовании, а также очень высокая скорость загрузки. К минусам следует отнести отсутствие специальных инструментов и дополнительных функций.
Gantry
Данный framework был разработан компанией «Rockettheme». Его функциональность и большой инструментарий просто поражают пользователей. Плюсы фреймворка Gantry: простота и удобность в использовании, большой набор настроек и параметров, подробная документация, бесплатность, потрясающий интерфейс, большая скорость загрузки благодаря специальной системе «Gantry RokGZipper». Минусов, как таковых, нет. По мнению многих опытных веб-мастеров, именно фреймворк Gantry является самым хорошим в плане функциональности, производительности и использования.
Этот фреймворк разработала фирма «Joomlavi». На сегодняшний день он не настолько популярен, как все вышеописанные framework'и. Но можно с уверенностью сказать, что JV – это функциональность, приятный пользовательский интерфейс, простота в использовании и настройке и, конечно же, бесплатность. Нельзя не отметить, что данный фреймворк обладает очень высокой скоростью, которая достигается с помощью JS-, CSS- и GZIP-сжатия файлов. Также еще одной отличительной особенностью JV является встроенный редактор тем. Более поздние версии этого фреймворка обладают функцией «ленивой» загрузки, позволяющей посмотреть интересующую посетителя сайта часть страницы, при этом не загружая ее полностью!

Быстрый старт в Joomla
Подробные видеоуроки, более 70 надежных расширений на все случаи жизни, чек-листы по защите, ускорению и seo-оптимизации.
- Joomla
- Форум поддержки
- Основной курс по Joomla
- 5. Профессиональный дизайн за полдня
- Обновление фреймворка Helix3
Чтобы задать вопрос или посмотреть ответы на уже существующие вопросы необходимо авторизоваться.
Логин и пароль для доступа к форуму приходит автоматически на почту, сразу после покупки курса(ов).
Всё о Joomla в одном месте
| Последняя версия Joomla ! — 3.9.18 (от 21.04.2020) |
Joomla.center is not affiliated with or endorsed by the Joomla! Project or Open Source Matters. The Joomla! name and logo is used under a limited license granted by Open Source Matters the trademark holder in the United States and other countries.
Joomla!® является торговой маркой компании Open Source Matters inc в США и др. странах. Название Joomla! и его вариации используются в рамках ограниченной лицензии, определённой компанией Open Source Matters. Проект joomla.center не относится к компании Open Source Matters или проекту Joomla! Точки зрения представленные на данном сайте не являются официальными точками зрения Joomla Project или Open Source Matters. Торговая марка Joomla® и логотип используются в рамках ограниченной лицензии, предоставленной Open Source Matters.
© Александр Куртеев. Центр обучения Joomla.
ОГРНИП 307434525600161, ИНН 434540800305
Все права защищены. © 2008 - 2021
Шаблон Helix3 это удобный, современный, адаптивный, легко настраиваемый шаблон. Его легко использовать для создания уникального дизайна сайта Joomla 3.

О Helix3
После установки Helix3 вы сразу получаете доступ ко всем настройкам плагина. По сути, Helix3 это не просто шаблон с плагином, это полноценный framework Helix3 для Joomla 3. Получается тавтология, но шаблон Helix3, это базовый шаблон, созданный при помощи Фреймворка Helix3.
Примечание: Фреймворк это программная платформа, по сути, каркас для расширений Joomla типа шаблон. Фреймворк это плагин, на базе которого, создается и работает шаблон.
Рассматриваемый в этой статье шаблон называется Helix3, создан на плагине Helix3. У компании Agethemes, есть шаблоны с названиями AT Vegeret, AT Woodus и еще два десятка шаблонов, которые тоже созданы на плагине Helix3. У компаний Joomdev и JoomLead аналогичная ситуация, распространяется масса Free шаблонов на базе фреймворка Helix3.
Что важно и примечательно, все эти шаблоны настраиваются одинаково, точно так же, как базовый шаблон Helix3 от автора.
Автор Helix 3
Стоит отметить, что на базе Helix3 можно создать свой собственный шаблон и распространять его под своей маркой. JoomShaper не делает из фраймворка Helix3 секрета с платным доступом. Компания выложила в свободный доступ необходимую документацию не только для пользователей, но и для разработчиков. Есть видео уроки на английском языке.
Базовые характеристики
Базовые характеристики всех современных Фреймворков и шаблонов на их основе, можно копировать из описания в описание. И всё же, Helix 3:
Адаптивный шаблон с автоматической подстрокой формата под тип устройства.

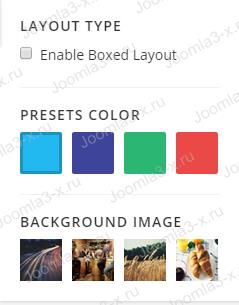
Шаблон может работать в двух режимах формата: Boxed layout и Stretched layout. Первый ограничивает содержание сайта рамками на экране. Содержание располагается посередине экрана. Второй режим растягивает содержание на весь экран. Оба режима адаптивны. В настройках шаблона есть кнопка для отключения включения режима «Boxed layout».
Есть возможность загрузить три типа логотипов: стандартный (основной), для мобильных устройств и логотип retina для дисплеев с большим расширением. Стандартный логотип можно положить в любой модуль шаблона.
По умолчанию на Helex 3 работают четыре цветовые схемы:


Переключение цветов меняет всю цветовую основу шаблона (ссылки, иконки, линии). Есть возможность сменить фон сайта, установив любую фотографию фона.
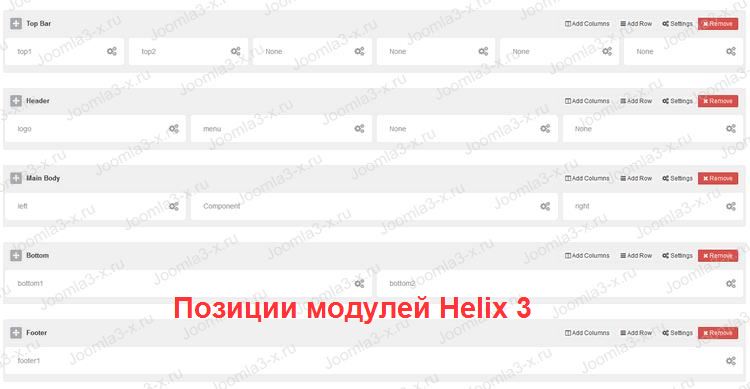
По умолчанию в шаблоне созданы 5 областей для модулей с 16 позициями для модулей. В настройке «Layout Manager» вы легко сможете создать любое дополнительное количество модулей. В этом и есть главная фишка всех современных Фреймворков.

Сделать это можно используя следующие кнопки.
Add Row: добавит область для модулей. Например, была одна область «Top Bar» с позициями модулей top1, top2, top3, top4. Кнопкой Add Row вы можете создать еще одну область «Top Bar 2» и в ней кнопкой Add columns разбить эту позицию на нужное количество позиций для модулей top5…top12. 12 максимальное количество в макете позиций модулей.

Кроме этого есть кнопки Setting настраивающие цвета, фоны и способ показа как областей для модулей, так и отдельных позиций модулей.
На Helix 3 безумная настройка типографики Google шрифтов. Однако нет классических шрифтов типа Arial, Verdana и т.п. По моему восприятию это минус.

Настройки меню Helix3

- На Helix3, очень сильно представлены настройки «Mega menu». В основных настройках шаблона вы можете включить боковое меню для мобильных устройств.
- В настройках пунктов меню можно оформить заголовок пункта меню цветом или фоном.
- Также можно добавить в меню любой модуль сайта. Например, регистрацию или поиск.

Недостатки Helix 3
Плагин шаблона конфликтует с аналогичными плагинам других Фреймворков, поэтому если вы ставите Helix 3 поверх другого Фреймворка из нужно отключить, а потом лучше удалить.
Выводы
Описав Фреймворк Helix 3, я практически описал все шаблоны, создаваемые с помощью этого фреймворка. Используя его можно создать не только уникальный шаблон своего сайта, но и создать лэндинг пейдж с нужным количеством модулей.
Одним из самых простых, на мой взгляд, способов самостоятельной разработки качественного сайте на сегодняшний день, является использование фреймворка для Joomla 3 - Helix 3 Framework.

Helix 3 — популярный фреймворк от JoomShaper, применяемый в шаблонах Joomla от многих разработчиков. Helix 3 Framework позволяет быстро и гибко настраивать стиль шаблонов, что и сделало его особенно популярным.
Описание и возможности Helix 3
На момент написания данного материала уже существует Helix Ultimate Framework, но шаблоны на Helix 3 по-прежнему выпускаются и остаются популярными благодаря простоте и гибкости.
Helix3 Framework позволяет управлять следующими параметрами шаблона прямо из панели управления Joomla:
- активация и настройка стиля предзагрузчика страниц (Preloader);
- активация кнопки Наверх (Go To Top);
- закрепление шапки сайта при прокрутке страницы (Sticky Header);
- изменение иконки сайта Favicon;
- активация коробочного или полноэкранный макета сайта;
- логотип в различных вариациях;
- установка и настройка стиля фонового изображения для сайта;
- активация и редактирование копирайта;
- активация и редактирование социальных иконок;
- активация и редактирование контактных данных;
- активация режима закрытого сайта;
- настройка внешниго вида страницы 404;
- 4 предустановленных стиля с возможностью изменения цвета для фона и текста;
- конструктор макета позволяет гибко управлять позициями модулей с применением функции перетаскивания (Drag & Drop) и сохранять полученные макеты;
- настройка мега-меню;
- выбор и настройка шрифтов для тегов Body, H1-H6, Nav;
- текстовые области для пользовательского кода;
- активировать режим сжатия CSS- и JS-файлов;
- импортировать / экспортировать настройки шаблона;
- активация иконки для заголовков материалов;
- подключение комментариев Disqus, IntenseDebate или Facebook;
- активация социальных кнопок для расшаривания материалов;
- настройка размеров изображений для материалов;
- возможность определения типа контента для материала Joomla;
- добавление мета-тегов Open Graph на страницы материалов Joomla;
- дополнительные настройки для пунктов меню.
Настройка шаблона на Helix 3
Рассмотрим возможности фреймворка на примере бесплатного шаблона Helix3 (скачать можно бесплатно с официального сайта) от JoomShaper.
Важно знать! Все настройки шаблонов, предоставляемые фреймворками, находятся на странице Расширения → Шаблоны → Стили → [Нужный шаблон]
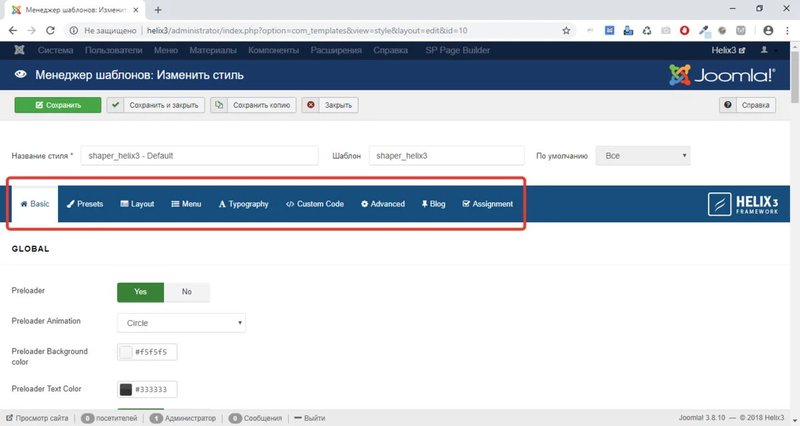
- Basic
- Presets
- Layout
- Menu
- Typography
- Custom Code
- Advanced
- Blog
- Assigments

Эти вкладки и их настройки являются базовыми для фреймворка Helix 3, но разработчики могут добавлять новые опции в свои шаблоны.
Вкладка Basic
Активация и настройка предзагрузчика, фавиконки, закрепления шапки, коробочного макета, логотипа, фонового изображения, копирайта, социальных иконок, контактной информации, режима отключенного сайта и страницы 404.
Вкладка включает следующие разделы:
- Global
- Header
- Boxed Layout
- Logo
- Body Background Image
- Footer
- Social Icons
- Contact Information
- Coming Soon
- Error Page
Global
Опции раздела:
- Preloader - Активация предзагрузчика, отображаемого до момента полной загрузки страницы. Можно установить тип анимации, цвет фона и текста предзагрузчика.
- Go To Top - Активация кнопки Наверх.
Header
Опции раздела:
- Sticky Header - Закрепление строки Header при скроллинге страницы.
- Favicon - Выбор картинки в качестве фавиконки (16 x 16 px, формат PNG или GIF).
Boxed Layout
Активация коробочного макета (с отступами по краям при широком формате).

Logo
Опции раздела:
- Logo Type - Выбор формата логотипа: изображение или текст. В зависимости от формата будут доступны соответствующие поднастройки.
- Module Position - Выбор модульной позиции для вывода логотипа.
Body Background Image
Опции раздела:
- Select Image - Выбор картинки для фона.
- Background Repeat - Повтор картинки.
- Background Size - Масштабирование картинки: Inherit (исходный размер картинки), Cover (картинка отображается во всю ширину или высоту страницы), Contain (картинка отображается полностью).
- Background Attachment - Привязка картинки: Inherit (унаследованное значение, как правило это Scroll), Fixed (картинка не прокручивается при скроллинге), Scroll (картинка прокручивается при скроллинге).
- Background Position - Базовая позиция картинки.
Footer
Опции раздела:
- Copyright - Показать или скрыть текст копирайта.
- Module Position - Выбор позиции для вывода копирайта.
- Copyright Notice - Текст копирайта.
Social Icons
Опции раздела:
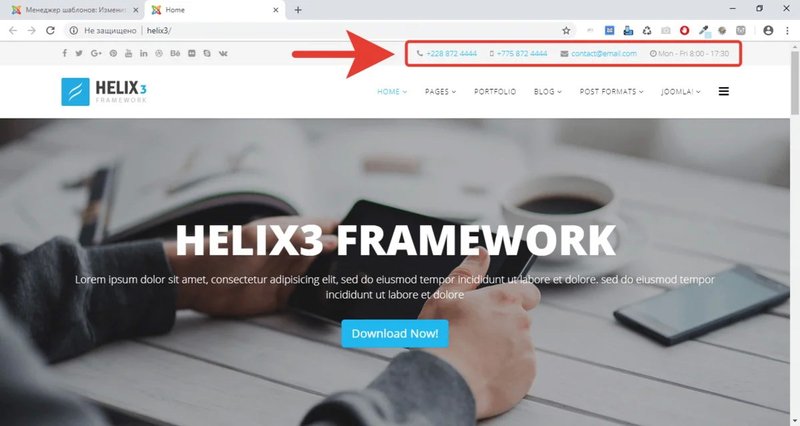
Contact Information
Контактная информация
- Enable - Показать или скрыть контактную информацию.
- Module Position - Выбор позиции для вывода контактной информации.
- Phone - Номер телефона
- Mobile - Номер мобильного
- Email - Адрес электронной почты
- Open Hours - Время работы.

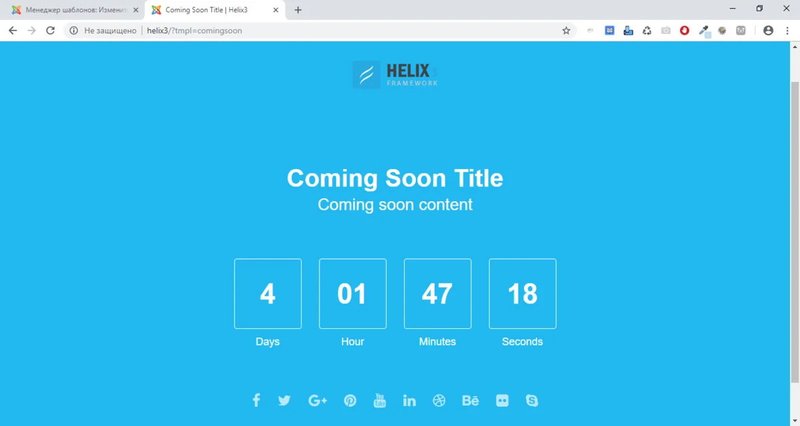
Coming Soon
Активация режима закрытого сайта с возможностью кастомизации страницы (фон, логотип, заголовок, текст и дата открытия).

Error Page
Настройки страницы 404-й ошибки
- Backgound Image - Выбор фоновой картинки для страницы 404.
- Error Page Logo - Выбор картинки логотипа для страницы 404.
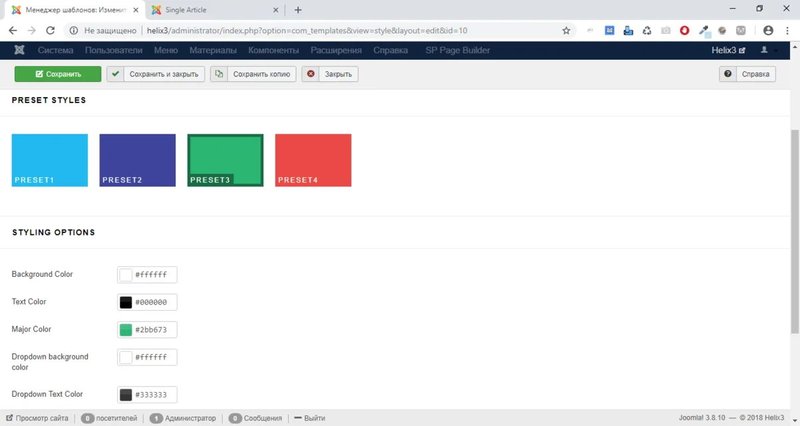
Presets
Переключение стилей с предустановленным цветом для текста и фона.

Можно вносить постоянные изменения в имеющиеся стили.
- Background Color - Цвет фона.
- Text Color - Цвет текста.
- Major Color - Цвет ссылок, кнопок и т. д.
- Dropdown Background Color - Цвет фона выпадающих пунктов меню.
- Dropdown Text Color - Цвет текста выпадающих пунктов меню.
Layout
Конструктор макета модулей и позиций.
- В конструкторе можно создавать строки (Add Row) и колонки (Add Column), и назначать для них модульный позиции.
- Строки и колонки можно удалять (Remove) и менять местами с помощью перетягивания (Drag & Drop).
- Для разных колонок можно назначать одинаковые модульные позиции, чтобы выводить один модуль в нескольких позициях на странице.
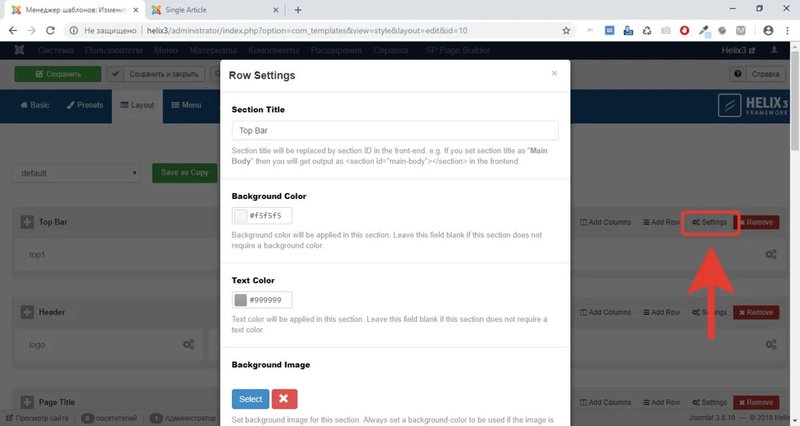
Настройки строк
Нажав на кнопку Settings, относящейся к строке, откроется всплывающее окно с большим количеством опций: настройка фона, цвета текста, ссылок, значения отступов, установка размера строки во всю ширину экрана, возможность отключения строки на мобильных, планшетах и десктопах. Также здесь можно задать строке CSS-класс.

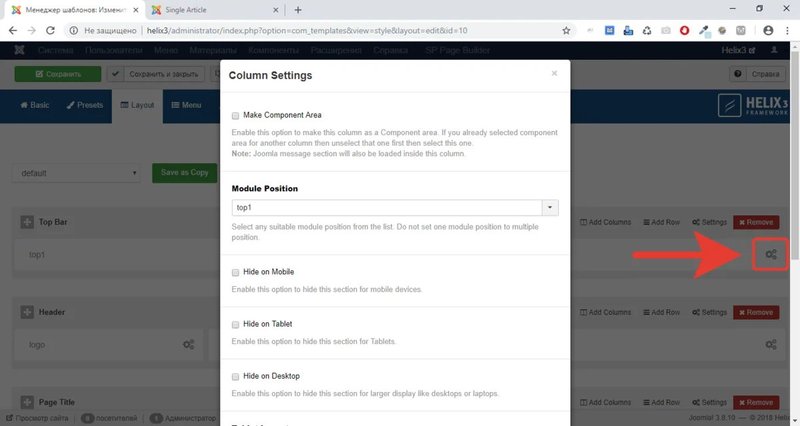
Настройки колонок
Настройки колонки также открываются во всплывающем окне при клике по иконке с шестеренками. Доступны следующие настройки: назначение колонке области компонента или модульной позиции, возможность отключения колонки на мобильных, планшетах и десктопах, адаптивность колонки и назначение CSS-класса.

Menu
Настройки Mega Menu:
- Select Menu - Выбор главного меню.
- Menu Type - Вариации вывода меню: Mega Menu (стандарт), Off Canvas (отобразится при клике по иконке), Mega Menu и Off Canvas.
- Dropdown Width - Ширина выпадающих пунктов меню.
- Dropdown background color - Цвет фона выпадающих пунктов меню.
- Dropdown Animation - Анимация выпадающих пунктов меню.
- Off canvas Animation - Анимация меню, отображаемого при клике по иконке.
Typography
Определение и настройка шрифтов для основных тегов (Body, H1-H6, Nav).
Чтобы избежать существенного увеличения времени загрузки страницы не рекомендуем задействовать более 2-х типов шрифтов.
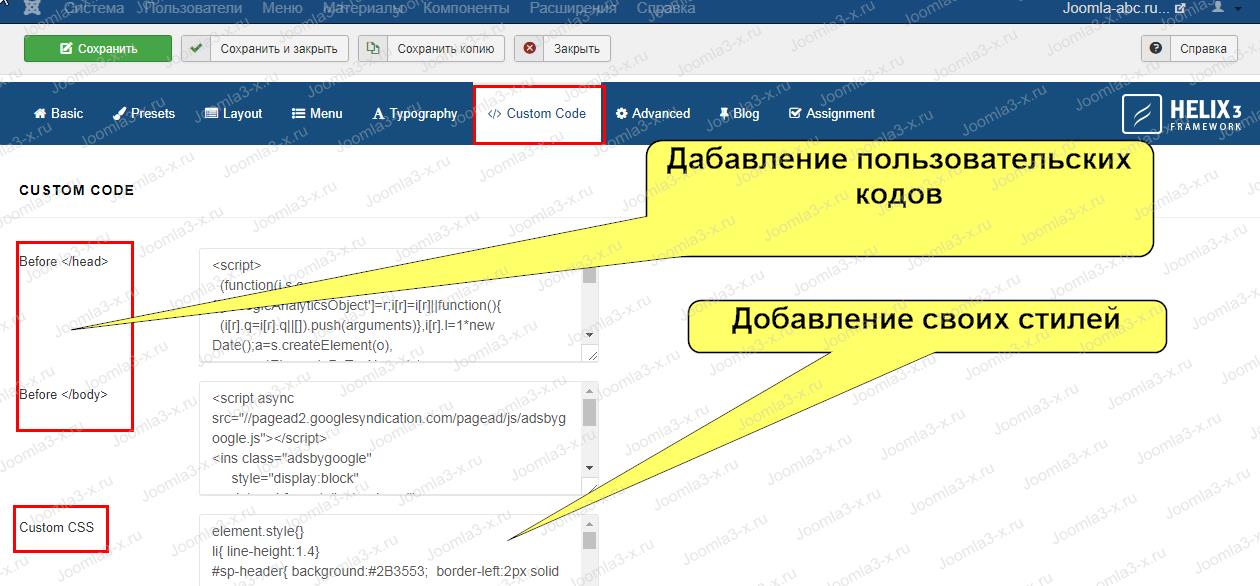
Custom Code
Текстовые области для вставки пользовательского кода:
- Before </head> - Указанный код будет отображаться перед закрывающимся тегом </head>. Это может быть мета-тег или подключение файла стилей.
- Before </body> - Указанный код будет отображаться перед закрывающимся тегом </body>. Например, это может быть код счетчика веб-аналитики.
- Custom CSS - Пользовательские CSS-свойства.
- Custom Javascript - Пользовательский JavaScript.
Advanced
Функции сжатия кода, компиляции LESS в CSS и экспорта / импорта настроек. Не следует применять эти настройки, если на сайте уже используется расширение для оптимизации скорости загрузки (например, JCH Optimize).
Blog
Вкладка содержит следующие разделы:
- Post Format - Опция Show Icon включает или отключает отображение иконки напротив названия материала. Иконка зависит от типа контента, присвоенного материалу (об этом ниже).
- Comments Settings - Подключение комментариев Disqus, IntenseDebate или Facebook. Для интеграции требуется ввести необходимые данные.
- Social Share - Иконки для расшаривания материалов в социальных сетях.
- Image Sizes - Определение размеров картинок для материалов.
Assigments
Определение заданных настроек шаблона к определенным страницам сайта.
Важно знать!
Здесь приведен базовый список настроек, предоставленных для шаблона Helix3. Другие шаблоны могут иметь более широкий список опций в каждой из вкладок.
Дополнительные настройки пунктов меню
Фреймворк Helix3 добавляет новые вкладки с дополнительными настройками для пунктов меню:
- Helix Megamenu Options
- Helix Menu Options
- Helix Page Title
Helix Megamenu Options
Эта вкладка отображается на страницах редактирования пунктов меню перового уровня и имеет следующие настройки:
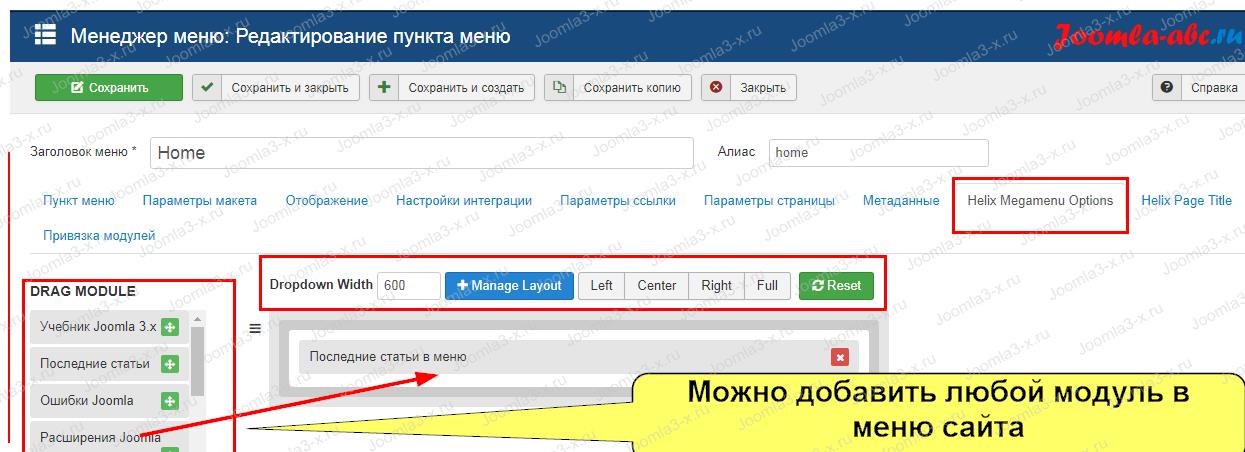
- Drag Module - Позволяет размещать модули из списка в выпадающем меню. Здесь можно установить ширину, а также определить макет (количество строк и колонок) выпадающего меню.
- Show Menu Title - Позволяет скрыть название пункта меню.
- Menu Icon - Добавление иконки из выпадающего списка, которая будет отображаться слева от названия пункта меню.
- Custom CSS Class - Добавление CSS-класса к пункту меню для кастомизации его стиля.
Helix Menu Options
Эта вкладка отображается на страницах редактирования пунктов меню 2-го уровня и ниже. Настройки вкладки:
- Dropdown Position - Позиция выпадающего меню (слева или справа), если есть вложенные пункты.
- Show Menu Title - Позволяет скрыть название пункта меню.
- Menu Icon - Добавление иконки из выпадающего списка, которая будет отображаться слева от названия пункта меню.
- Custom CSS Class - Добавление CSS-класса к пункту меню для кастомизации его стиля.
Helix Page Title
Настройки в этой вкладке позволяют выводить заголовок пункта меню в отдельной модульной позиции, предусмотренной в шаблонах на Helix3. Опции во вкладке:
- Enable Page Title - Активация отображения заголовка.
- Alternative Title - Если заполнять, то текст в этом поле заменит исходный заголовок пункта меню.
- Page Subtitle - Текст подзаголовка.
- Background Color - Цвет фона.
- Background Image - Фоновое изображение.
Важно знать!
Другие шаблоны, работающие на Helix 3, могут иметь более широкий список опций как в данных вкладках, так и в настройках самого шаблона.
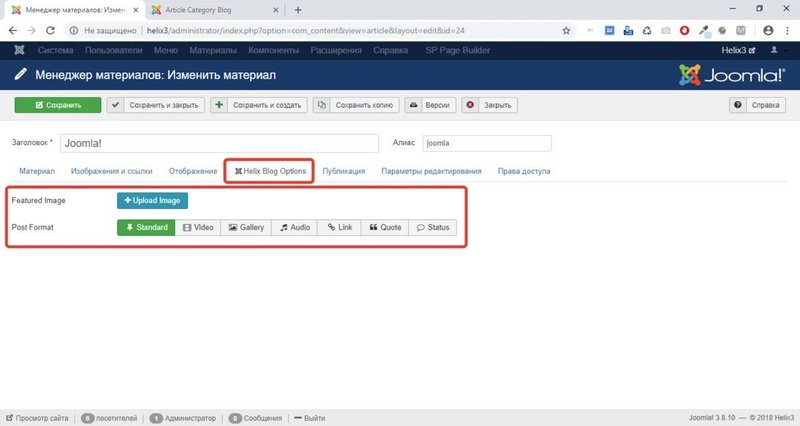
Дополнительные настройки материалов
Helix 3 Framework добавляет новую вкладку Helix Blog Options с дополнительными опциями на странице редактирования материалов Joomla. Вкладка имеет 2 опции:

- Featured Image - Дополнительная картинка, заменяющая изображение, указанное во вкладке Изображения и ссылки. Сомнительная опция.
- Post Format - Позволяет определить формат материала (Standart, Video, Gallery, Audio, Link, Quote, Status) и выбрать дополнительный контент.
Это интересная и годная к использованию опция. Например, если задать материалу тип Video, то вместо картинки материала будет отображаться видеоролик (нужно указать URL). Также от типа контента будет зависеть иконка возле заголовка.
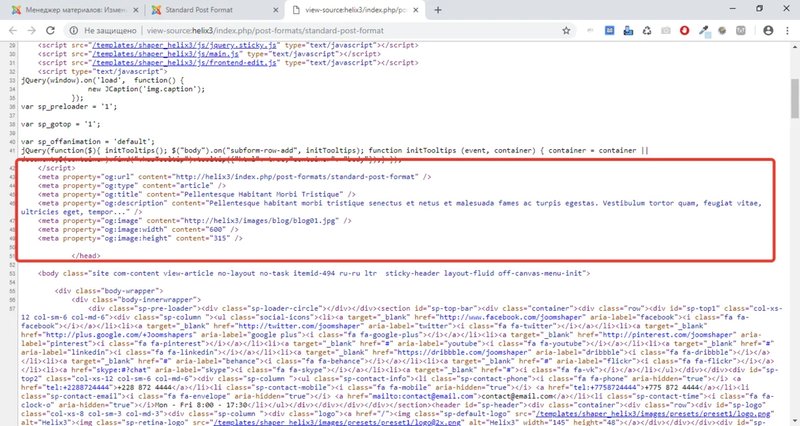
Мета-теги Open Graph
Помимо всего вышеописанного, Helix 3 добавляет к материалам мета-теги Open Graph, влияющие на формирование постов в социальных сетях. При этом фреймворк позволяет управлять добавлением мета-тегов (отключать эту функцию или самостоятельно выбирать значения): они будут добавляться в соответствии со значением мета-тега Description, тега Title и картинки, присвоенной материалу. Если эти значения не указаны, то OG-теги будут заполнены из контента страницы.

Важно знать!
Если вместе с фреймворком Helix 3 используется отдельное расширение, формирующие мета-теги Open Graph, то лучше его отключить, т. к. мета-теги будут дублироваться.
Читайте также:

