Как открыть ссылку в notepad
Обновлено: 05.07.2024
Поскольку я не очень опытный разработчик — так вышло, что в веб я пришел недавно — по ходу написания кода мне часто приходится обращаться к официальной документации PHP и MySQL, а также искать во время работы с текстами определенную информацию еще на паре сайтов, не связанных с IT, но связанных с другой моей работой.
Раньше в случае возникновения вопроса мне нужно было выполнить следующие действия:
- Выделить фрагмент текста (или кода);
- Скопировать его в буфер обмена;
- Перейти в браузер;
- Вставить текст из буфера обмена в строку поиска (где предварительно должно уже было быть введено site: адрес сайта или открыт требуемый сайт);
- Нажать кнопку «искать» (ввод).
Установка NppExec
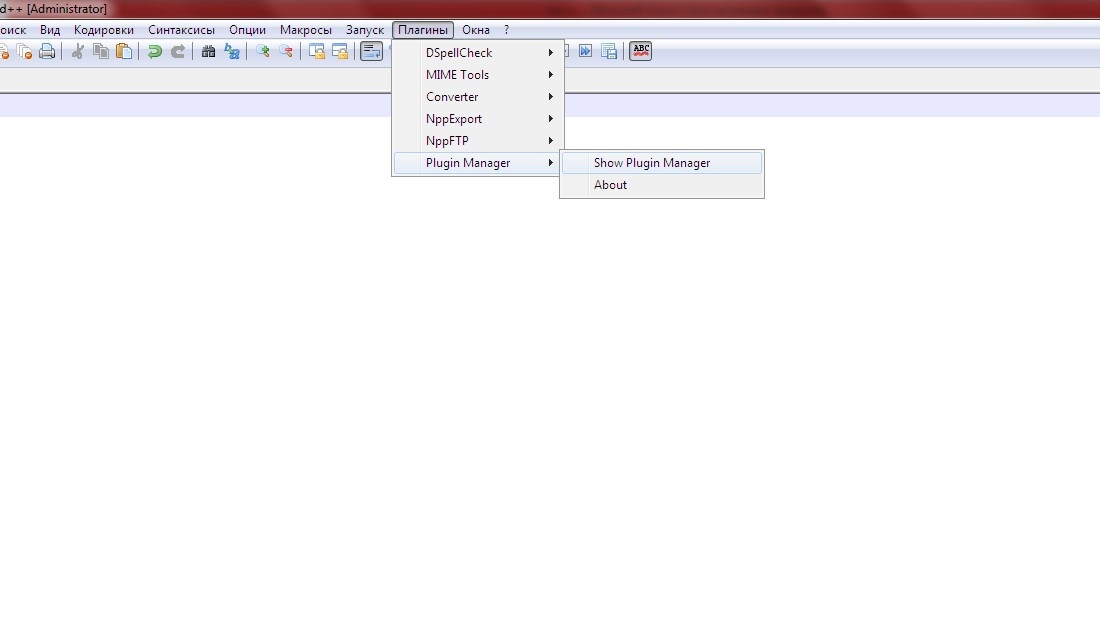
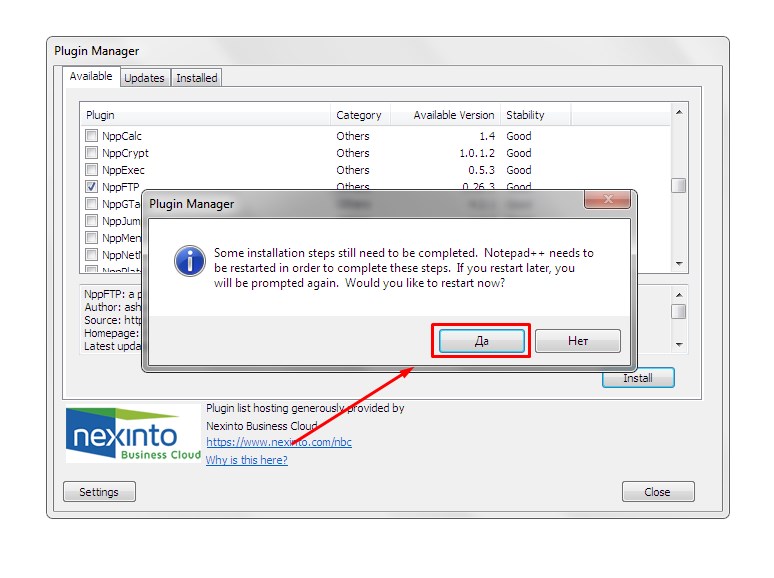
Плагины->Plugin Manager->Show Plugin Manager->NppExec->Install. Перезапускаем Notepad++.
Настройка
В поле Command(s) вводим следующее:
C:\. \chrome.exe php.net/manual-lookup.php?function="$(CURRENT_WORD)"&lang=ru
(вместо троеточия вставляем полный путь к exe-шнику требуемого браузера).

Сохраняем: Save… – php_search


Сохраняем: Save… – mysql_search.

Использование
Теперь все, что нужно сделать — выделить фразу или слово (например, имя функции) — Shift+Ctrl+rightArrow — и нажать Ctrl+F6. Браузер откроется на необходимой странице и отправит GET-запрос с выделенным словом в строке поиска (первый вызов Ctrl+F6 аналогичен F6 — необходимо ввести или выбрать сохраненную команду, в нашем случае – php_search или mysql_search).
Предположим, вам необходимо запустить внешнее приложение (например, компилятор, интерпретатор или веб-браузер) из Notepad++ (пункт меню «Запуск»), передав текущий документ в качестве аргумента. Чтобы это сделать, вам придется использовать переменные окружения. Плагин NppExec предоставляет в этом отношении большую гибкость.
Переменные окружения файлового уровня
Использование переменной окружения:
Например, текущий файл, который вы редактируете в Notepad++ — «E:\my Web\main\welcome.html».
Ниже приведены некоторые переменные окружения, содержащие информацию о текущей сессии:
FULL_CURRENT_PATH — «E:\my Web\main\welcome.html».
CURRENT_DIRECTORY — «E:\my Web\main\».
FILE_NAME — «welcome.html».
NAME_PART — «welcome».
EXT_PART — «html».
SYS.<переменная> — имя системной переменной окружения, например, $(SYS.PATH).
Переменные стоит обрамлять двойными кавычками, поскольку они могут содержать пробелы:
firefox "$(FULL_CURRENT_PATH)"
iexplore "$(FULL_CURRENT_PATH)"
Эти две пользовательские команды также включены в Notepad++ 3.0 и в более поздние версии. Их можно запустить, нажав Ctrl+Alt+Shift+X и Ctrl+Alt+Shift+I соответственно.
Переменные окружения уровня документа
Существуют следующие переменные:
CURRENT_WORD — содержит слово (слова), которое в текущий момент выделено в Notepad++.
CURRENT_LINE — содержит номер строки Notepad++, на которой в данный момент находится курсор.
CURRENT_COLUMN — содержит номер колонки Notepad++, на которой в данный момент находится курсор.
NPP_DIRECTORY — содержит абсолютный путь к системной директории Notepad++.
Дополнительные переменные, доступные с помощью плагина NppExec:
В примерах 1-3 мы передаем в качестве аргумента URL + выделенное в данный момент слово браузеру, установленному по умолчанию, с целью поиска слова в Интернете.
Четвертый пример полезен в том случае, если вы хотите открыть файл из текущего документа.
Предположим, что у нас есть файл, содержащий следующую запись:
Если выделить ../myFuncs.php и нажать сочетание клавиш, которому вы назначите эту команду, то в Notepad++ откроется файл myFuncs.php, если, конечно, он существует и находится по указанному пути.
Переменная CURRENT_WORD позволяет удобно конфигурировать внешние команды.
Запуск команды
Когда вы используете NppExec для запуска команды, перед ее запуском устанавливаются и становятся доступными для использования следующие переменные:
CWD — текущая рабочая директория NppExec (используйте «cd» для ее изменения).
ARGC — количество аргументов, переданных команде NPP_EXEC.
ARGV — все аргументы, переданные команде NPP_EXEC, которые следуют после имени скрипта.
ARGV[0] — имя скрипта — первый параметр команды NPP_EXEC.
ARGV[n] — n-ный аргумент (1, 2, 3. )
RARGV — все аргументы в обратном порядке (за исключением имени скрипта).
RARGV[n] — n-ный аргумент с конца (n, n-1, n-2, n-3. ).
INPUT — это значение задается командой 'inputbox'.
INPUT[n] — n-ное поле переменной $(INPUT).
Если внешний процесс «знает» о NppExec, то может установить некоторые переменные для использования в NppExec (с версии 0.3.1):
OUTPUT — это значение может быть задано дочерним процессом (подробнее — в описании команды npe_console v+).
OUTPUT1 — первая строка в $(OUTPUT).
OUTPUTL — последняя строка в $(OUTPUT).
Приветствую вас на Планете Успеха! Тема сегодняшней публикации — текстовый html редактор notepad++, его установка, настройка и использование.
Чем этот редактор интересен и для чего нужен вебмастерам ведущим свои блоги?
Самое главное предназначение notepad++ — это открытие, редактирование готовых и создание новых html файлов, которые необходимы для создания чистого кода сайтов.
Но сайты мы создавать не будем, нам этот редактор пригодится для красивого и читаемого оформления наших статей на блогах. Чтобы посетителям наших онлайн-ресурсов было визуально приятно читать наши публикации.
Как скачать бесплатно notepad++
Заходим на официальный сайт notepad++, в левой колонке сайта нажимаем Downloads.

Жмем на последнюю версию редактора.

На открывшейся странице сайта выбираем Download 32-bit x86 и нажимаем левой кнопкой мыши.
Важно: какой бы разрядности не был ваш компьютер или ноутбук, выбираем только 32-bit x86!

После окончания загрузки файла, открываем папку, в которую загрузился наш редактор и приступаем к установке.

Как установить notepad++
Левой кнопкой мышки кликаем дважды на установочный файл программы.

В открывшемся окошке смотрим, чтобы язык был русский и жмем Ок.

В следующем окне приветствии нажимаем Далее.

Затем необходимо согласиться с условиями лицензионного соглашения и нажать Принимаю.

Далее необходимо выбрать папку для установки, по умолчанию это C:\Program Files (x86)\Notepad++, если вы хотите произвести установку в другое место на своём компьютере, то нажав на обзор, выбираете нужную вам папку.
Рекомендую по умолчанию. Нажимаем Далее.

В окошке выбора компонентов устанавливаемой программы, жмем Далее.

Далее ставим метку напротив Create Shortcut on Desktop (отображение иконки редактора notepad++ на рабочем столе компьютера), и нажимаем Установить.

После процесса установки, откроется окошко, в котором стоит метка напротив Запустить Notepad++, нажимаем Готово и наш уже установленный редактор откроется. Теперь приступим к его настройке.

Настройка notepad++
В открывшейся программе, нажав на крестик, закрываем стандартную вкладку редактора с описанием установленной версии.

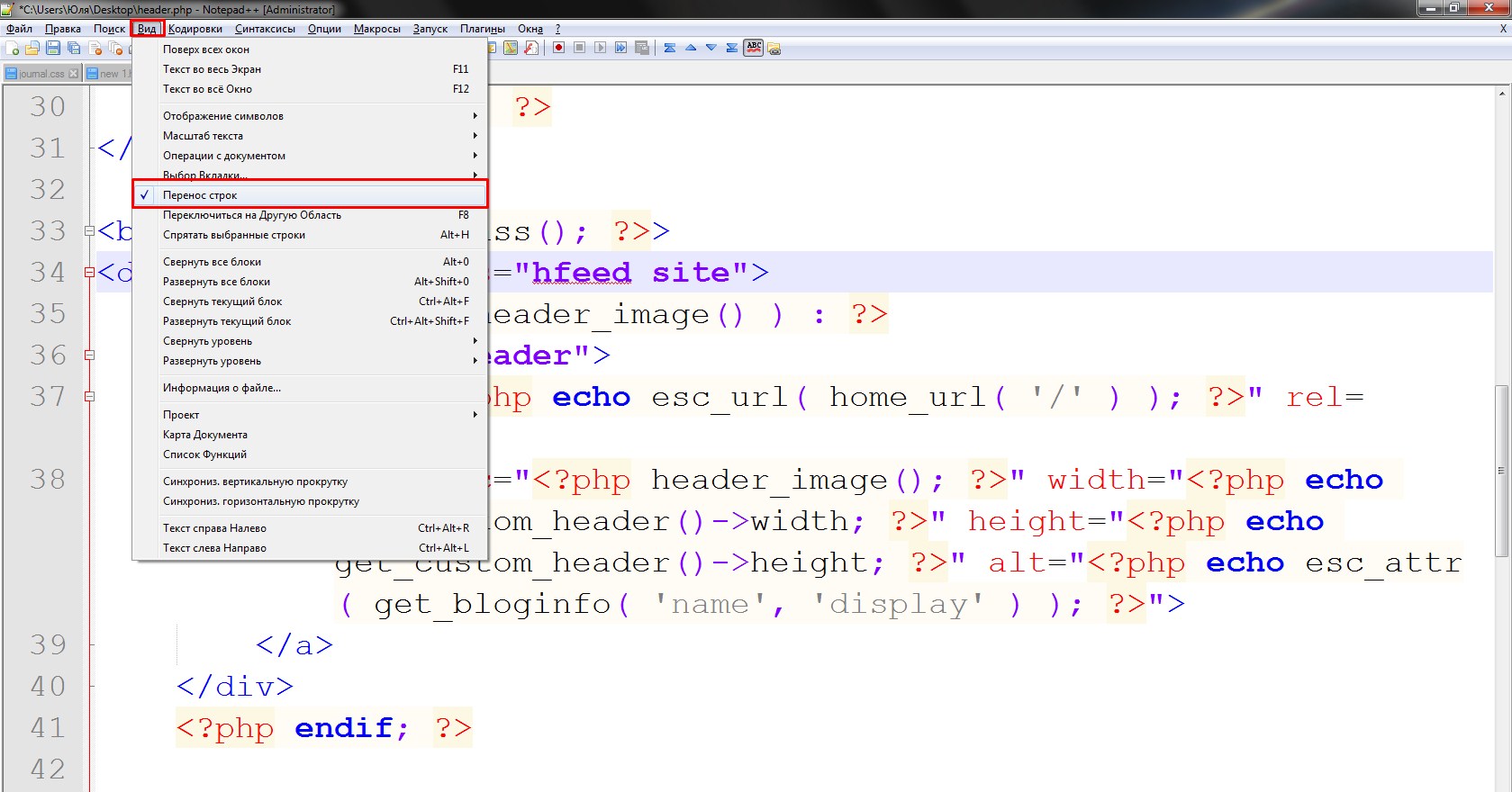
В верхнем меню редактора нажимаем Вид и выбираем Перенос строк.

Далее нажимаем Синтаксисы, выбираем H и жмем на HTML.

Теперь нажимаем Опции и выбираем Настройки.

В открывшемся меню настроек выбираем Новый документ:
-
в разделе ”Формат конца строк” ставим метку напротив windows (CR LF)

Наш html редактор notepad++ настроен и готов к использованию. Теперь поговорим об html тегах, которые необходимы нам для форматирования наших текстов для блога.
Основные Html теги для текста
Все существующие html теги, необходимые для оформления текста, мы в этой статье разбирать не будем (в будущих публикациях обязательно будем изучать), сейчас же рассмотрим основные, которые чаще всего используются при оформлении статей.
Теги заголовков: h1; h2; h3; h4; h5; h6
В редакторе это будет выглядеть так:

А на блоге, после публикации вот так:

Теги параграф (абзац): p
В редакторе будет отображаться так:

На блоге вот так:

Теги списков: ul и ol
Маркированный список
Нумерованный список
Смотрим, как в редакторе:

А теперь посмотрим на блоге:

Теги цитат (высказываний): blockquote


Теги жирного шрифта: strong
Вид в редакторе:


Медиа файлы и ссылки вставить в текст статьи можно в визуальном редакторе административной панели сайта.
Html теги для текста в один клик
Мы рассмотрели ручную вставку тегов html в текст (ручная верстка статьи), но в редакторе notepad++ можно проставлять теги в один клик.
Для этого необходимо установить плагин для нашего редактора и настроить.
Плагин Webedit
На официальном сайте выбираем последнюю версию плагина.

В следующем окошке нажимаем на архив для загрузки на компьютер.

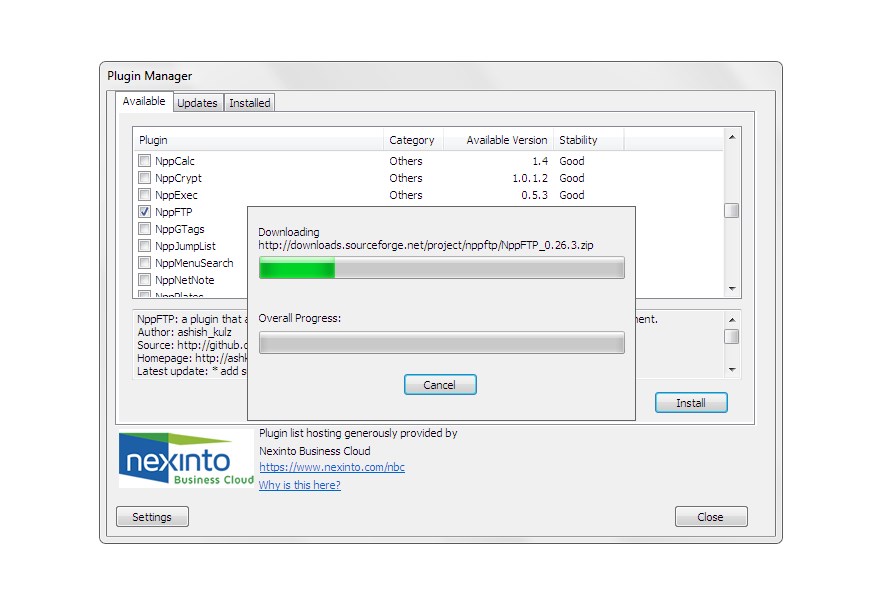
Начнется процесс загрузки, ждем завершения. Далее открываем папку загрузок.

Чтобы распаковать файлы из архива, нажимаем правой кнопкой мышки на сам архив и выбираем извлечь в папку Webedit.v.2.1

Архив плагина, распакован в папку Webedit.v.2.1

Переименовываем ее в Webedit, нажав правой кнопкой мышки и выбрав переименовать.

Далее копируем переименованную папку, нажимаем правой кнопкой мыши и выбираем копировать.

Теперь заходим в папку, в которую установлен сам редактор, по умолчанию она находится по такому пути: C:\Program Files (x86) и открываем папку Notepad++.

В открывшейся папке выбираем plugins.

В этой папке, правой кнопкой мыши нажимаем на пустое место и выбираем вставить.

В появившемся окошке нажимаем продолжить.

В папку plugins скопируется созданная и скопированная нами папка извлеченного архива Webedit

Для дальнейшей настройки плагина Webedit, необходимо войти в специальную папку AppData, в которой хранится разная информация о программах.
Создается эта папка для каждого пользователя профиля Windows отдельно. Изначально эта папка скрыта и ее можно увидеть только после проведения определенных действий.
Как открыть видимость папки AppData
Открываем папку Мой компьютер (проводник), в левом верхнем меню проводника нажимаем Вид.

Далее жмем на Параметры, откроется отдельное окошко, в котором нажимаем на Вид, в Дополнительных параметрах находим графу Скрытые файлы и папки, ставим метку напротив Показывать скрытые файлы, папки и диски, нажимаем Применить и ОК.

Заходим на диск C, пользователи, имя своего профиля (у меня путь: C:\Users\iron1) и видим отобразившуюся папку AppData, которая нам и нужна для дальнейшей настройки плагина Webedit.

Как настроить плагин Webedit для Notepad++
Открываем папку с установленным редактором Notepad++, открываем папку plugins, затем папку WebEdit (у меня путь: C:\Program Files (x86)\Notepad++\plugins\WebEdit), и правой кнопкой мыши нажимаем на папку Config, и нажимаем копировать.

Далее переходим в папку AppData, открываем папку Roaming, затем выбираем Notepad++, plugins (у меня путь: C:\Users\iron1\AppData\Roaming\Notepad++\plugins), и на пустое место внутри папки нажимаем правой кнопкой мыши и выбираем вставить.

Теперь открываем наш редактор, нажав на иконку на рабочем столе дважды левой кнопкой мыши, и видим в редакторе появившуюся панель с html тегами.

Наш html редактор notepad++ полностью настроен и готов к работе по оформлению текста для публикации статей на наших блогах. А вот теперь давайте посмотрим, как расставлять html теги в тексте одним кликом мышки.
Html теги в один клик
Итак, вы написали статью в любом удобном для вас текстовом редакторе и вам необходимо расставить html теги. Конечно, вы их можете вручную расставить сразу там, где и печатали статью, а можете напечатать ее сразу в редакторе Notepad++ и там вручную расставлять теги.
Кто-то сразу пишет статьи в визуальном редакторе административной панели сайта, соответственно используя его варианты оформления текста (только визуальный редактор может лишних тегов наставить, которые и не нужны вовсе).
В общем, каждый делает так, как ему удобнее и проще. Я пишу статьи в Google документах и сохраняю тексты без тегов на Google диске. Далее я копирую текст и вставляю в редактор Notepad++.

После того, как вставил текст в редактор, теги прописываю уже не вручную, а одним кликом мыши. Выделяю необходимую часть текста и мышкой кликаю на соответствующий тег в панели быстрого доступа и выделенный текст заключается в html теги.

По завершении форматирования всей статьи таким образом, копирую ее и вставляю в редактор административной панели сайта, там вставляю медиа файлы и ссылки, если необходимо, и публикую.
Итак, в этой статье вы узнали о текстовом html редакторе Notepad++, как его скачать, установить и настроить.
Узнали об основных html тегах и как с помощью установленного и настроенного плагина Webedit для Notepad++, расставить теги в тексте в один клик.
Пользоваться этим редактором для оформления ваших публикаций или нет — решать вам.

Кто-то пользуется ftp-загрузчиками такими как FileZilla и другие. Я использую для этих целей мой любимый Notepad++.
Это бесплатный, очень простой, но в то же время многофункциональный текстовый редактор, который можно использовать вместо обычной программы «блокнот», а можно подключить к Вашему хостингу и редактировать ВСЕ файлы, находящиеся на нем (что такое хостинг мы говорили тут). Используя его, Вам практически не придется заходить в админ-панель хостинга, пользоваться другими различными программами.
Я ознакомлю Вас только с основными (простыми) функциями данной программы, которые будут полезны скорее рядовому пользователю. Кроме перечисленных функций я сам другие практически не использую, но для работы достаточно вполне.
Установка и настройка Notepad++
На первый взгляд все это сложно, но это не так. Когда разберетесь, все будет очень легко и быстро.
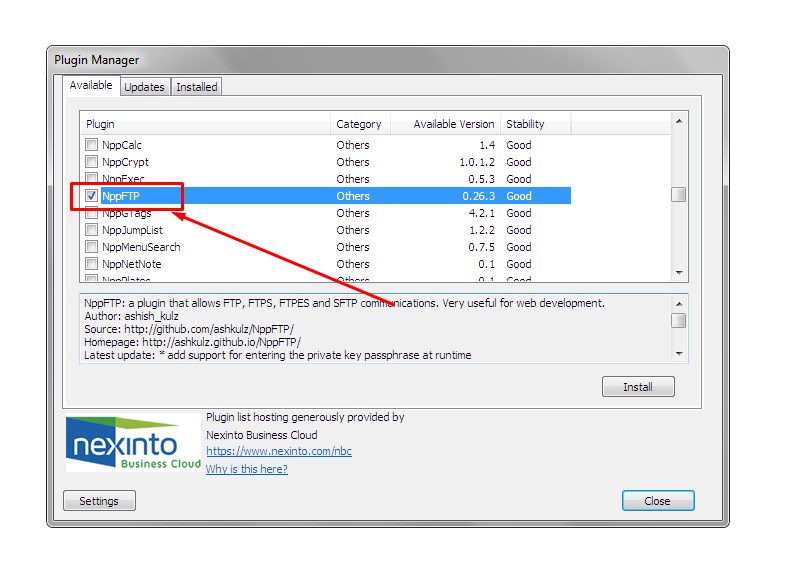
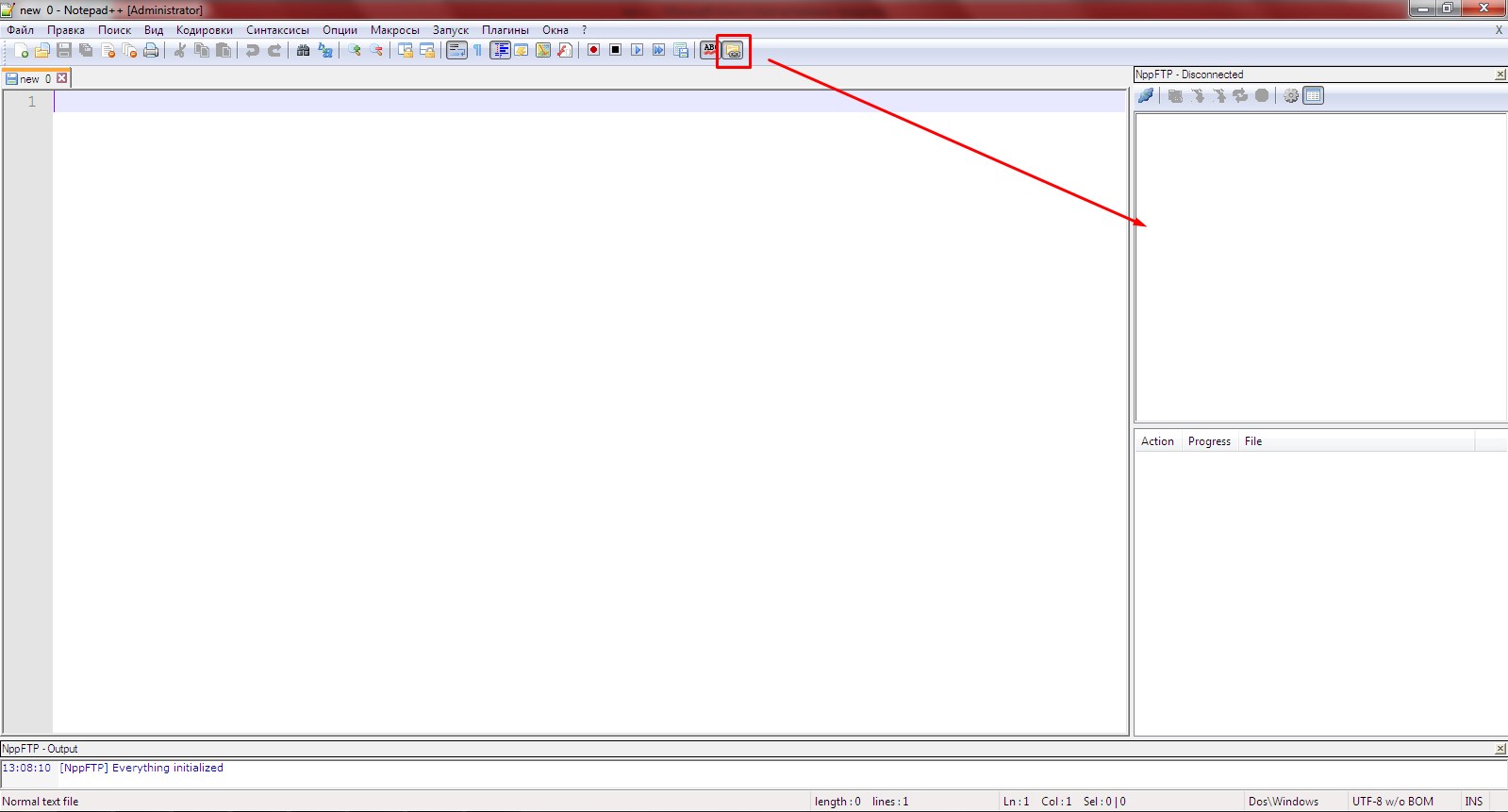
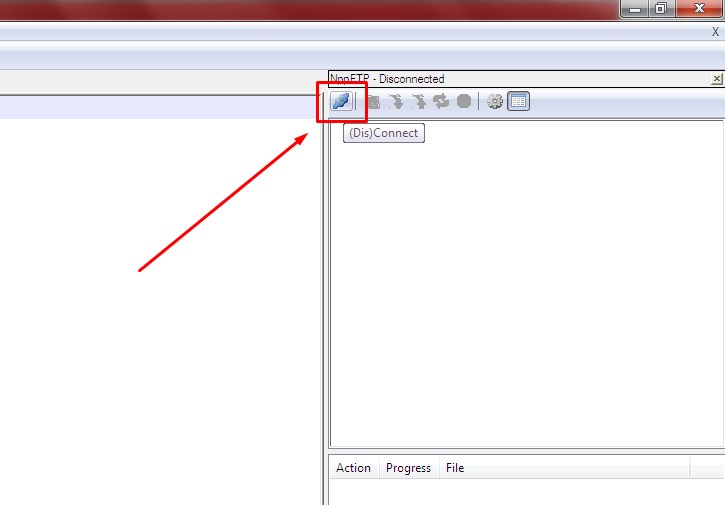
Итак, приступим. Скачайте Notepad++ по этой официальной ссылке. Установите его себе на компьютер и запустите. Для подключения возможности использования ftp соединения кликните по значку Show Npp FTP Window (на изображении ниже - крайний справа). Откроется дополнительное окно справа, а слева рабочая область Notepad++. NppFTP это плагин (которых у Notepad++ множество). Если у вас его нет, то установите его во вкладке - Плагины/Plugin Manager/Show Plugin Manager - вкладка Available. Итак, плагин у вас уже есть или был и мы продолжаем.

Вкладка «Файл»:
- «новый» - создание нового документа;
- «сохранить как» - сохраняет проект в различных расширениях.
Вкладка «Правка»:
Работа с буфером обмена здесь такая же, как и с любыми другими редакторами
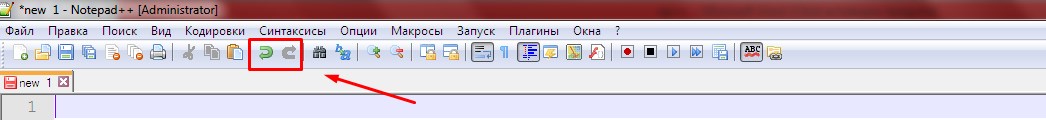
- «отмена» - (назад) отменяет последнее действие (или несколько). Клавиши Ctrl + Z
- «повтор» - (вперед) повторяет отмененное действие (или несколько)
- «копировать» - Ctrl + C
- «вырезать» - Ctrl + X
- «вставить» - Ctrl + V
- «выделить все» - Ctrl + A
Есть здесь одна очень интересная функция «преобразовать регистр», которая, соответственно, делает все буквы заглавными или прописными. Очень часто используется при верстании.
Вкладка «Поиск» - кроме обычного назначения, очень часто ее использую для поиска атрибутов или селекторов в html коде ( о них мы говорили в этом разделе ) и таблице стилей css . Удобно убирать лишние пробелы в тексте и коде путем замены двух пробелов на один.
Вкладка «Кодировки» - работа с кодировками.
Вкладка «Запуск» - можно посмотреть результат в любом браузере, которые установлены в системе, но только в том случае если Вы используете локальный сервер. Если редактируете прямо на хостинге, то лучше смотреть непосредственно на самом сайте, обновляя страницу после редактирования.
Как подключить Notepad++ к хостингу
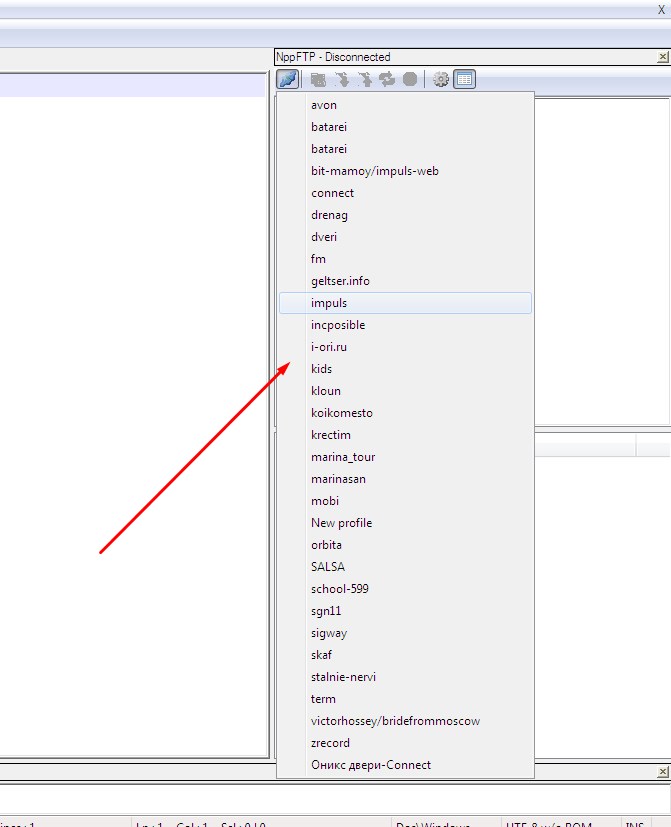
Теперь приступим к самому интересному – подключение Notepad++ к хостингу. Для работы можно подключить, как только один свой хостинг, так и несколько (удобно для фрилансеров). Также можно подключить несколько сайтов как в одной вкладке, так и в нескольких. Начнем с одного хостинга и общей вкладки.
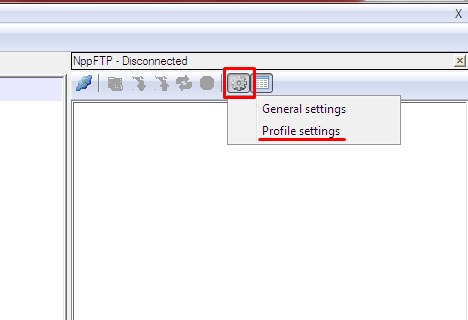
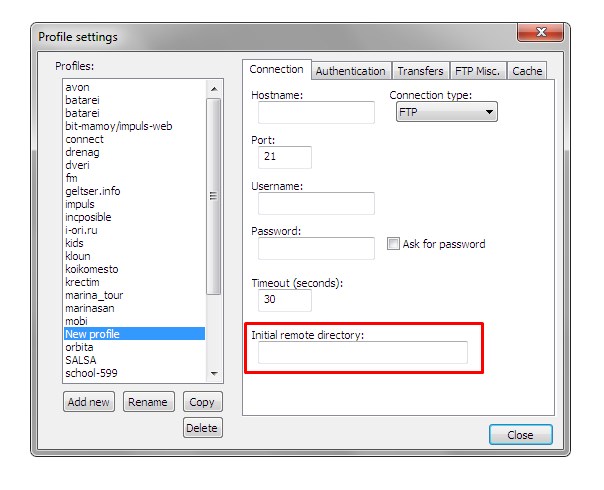
Для начала, настроим само подключение один раз, и впоследствии будем только просто подключаться к хостингу. Для этого нажимаем вкладку «Settings» и выбираем «Profile settings».

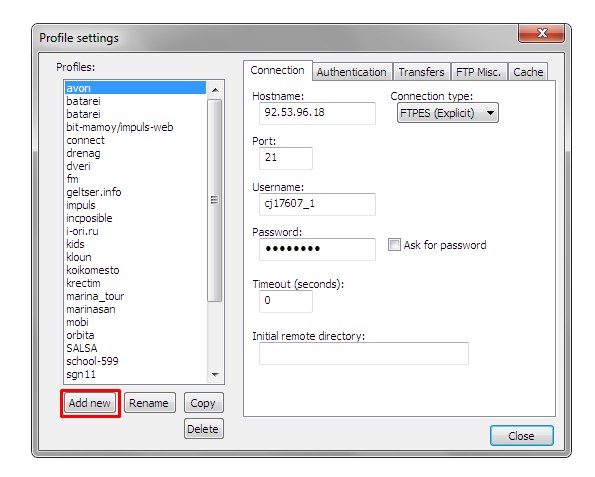
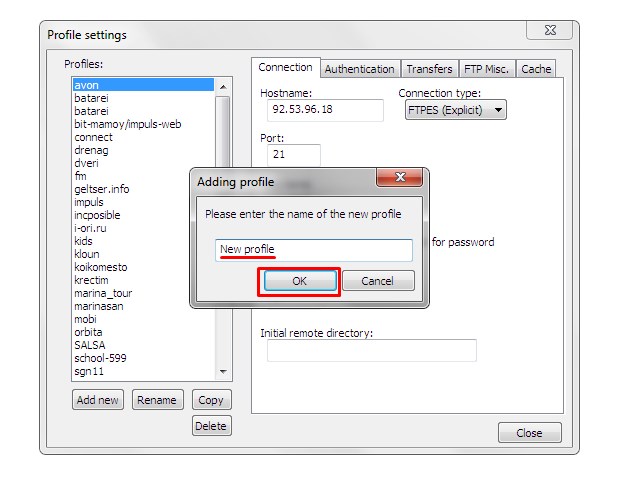
Создаем новое подключение «Add new» и пишем его название так, как удобно для Вас называть это подключение «мой сайт» или «хостинг» или любое другое. Я делаю по названию сайта.

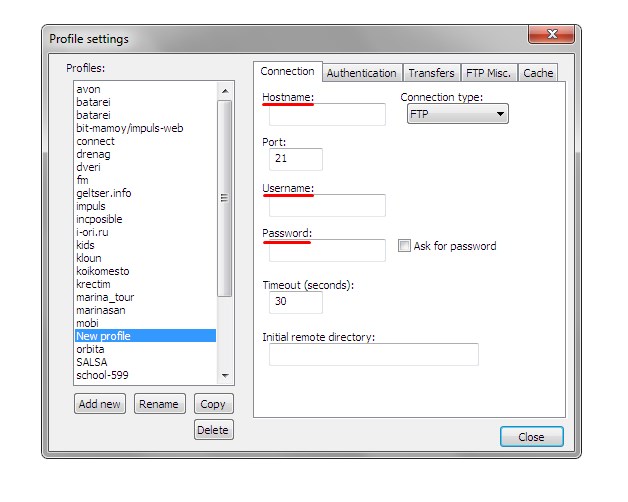
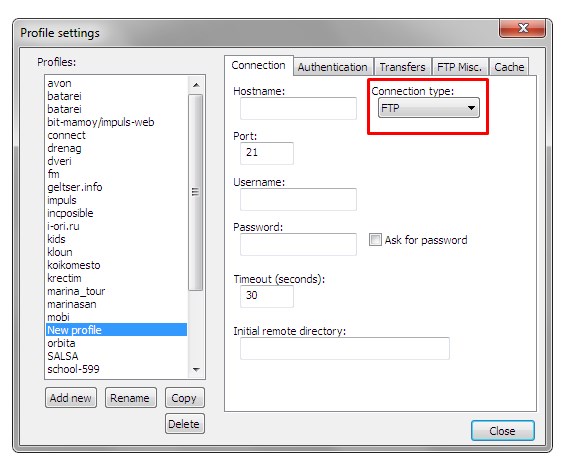
Теперь необходимо заполнить регистрационные данные. Вкладка «Connection» - hostname – имя хостинга, цифровое значение, на хостинге TimeWeb оно тут:

Username – логин от хостинга, Password – пароль.
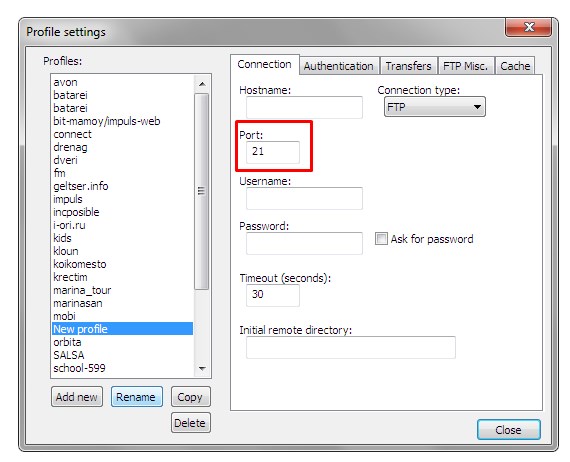
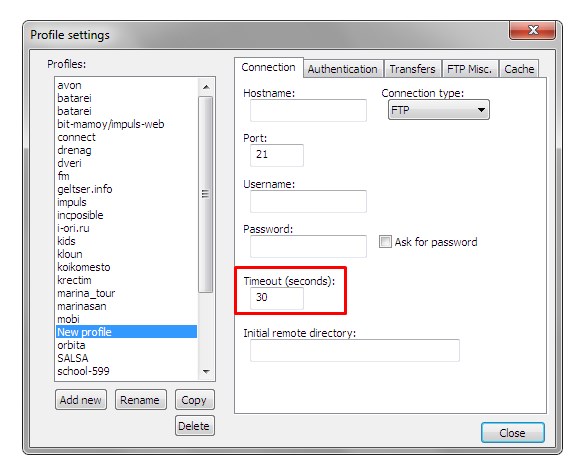
Timeout – время простоя до сброса соединения (в секундах). По умолчанию 30.

После введения регистрационных данных жмем "Close".
Соединяемся с хостингом
Соединение и разъединение с хостингом производится путем нажатия кнопки «(Dis)Connect». После соединения, Вы оказываетесь в директории, которую ранее установили сами в пункте «Initial remote directory».
Смотрите также: 10 функций, которые я полюбил в Андроид и их не хватает в iOS (iPhone)
Открытие или закрытие директорий производится при помощи нажатия «+» или «-», после чего редактор Notepad++ в каждом случае соединяется с хостингом, но делается это очень быстро.
Также открывать директории можно и простым двойным нажатием левой кнопки мышки, как с обычными папками. Аналогично открываются и все файлы, после чего они появляются в новом окне, в рабочей области Notepad++.
Для их открытия и загрузки после редактирования можно также использовать и зеленые стрелки вниз и вверх, которые, соответственно, означают «открыть» и «загрузить». Кнопка с двумя зелеными стрелками в разные стороны перезагружает соединение с директорией.

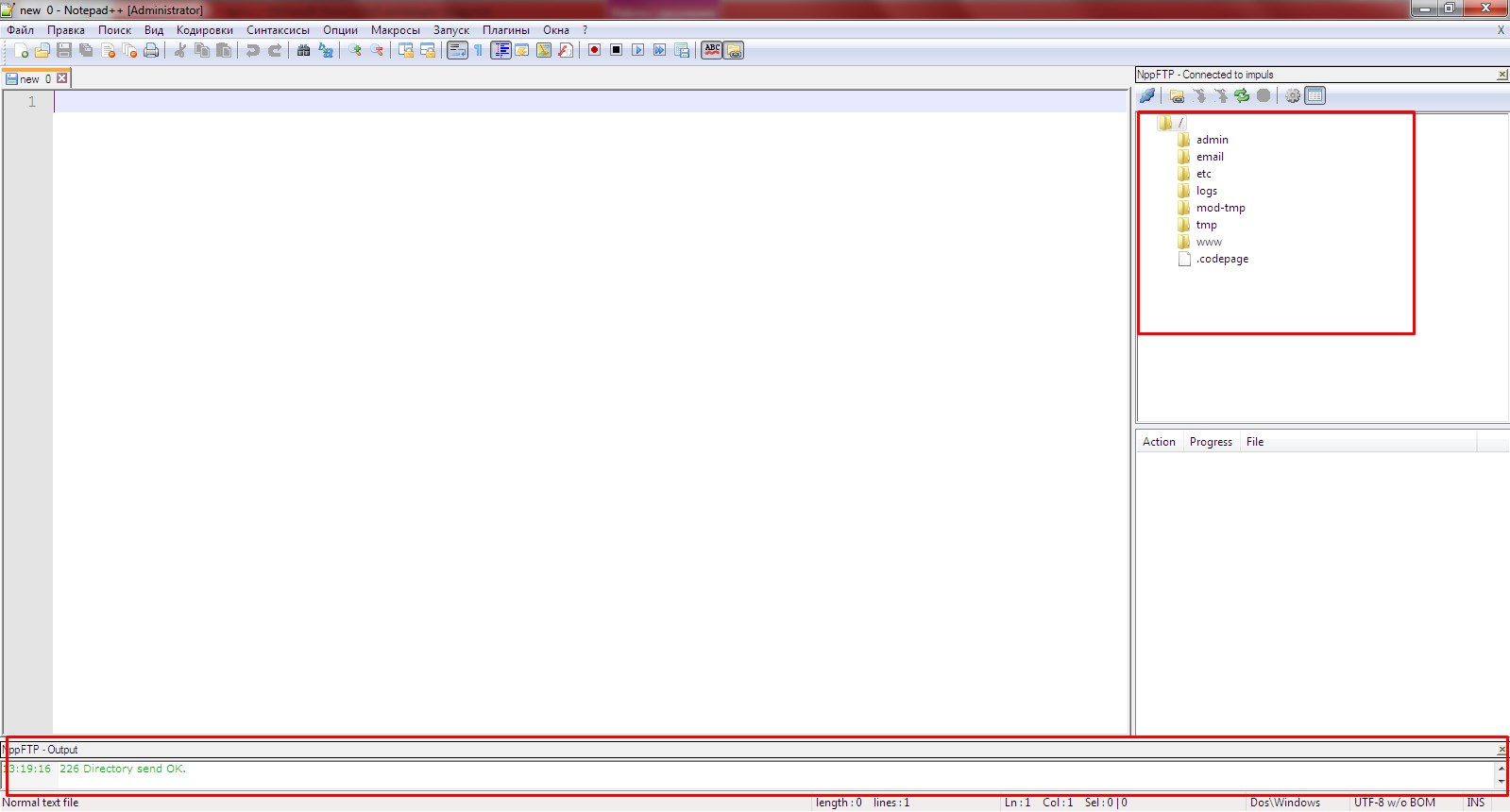
Об успешном соединении или загрузке файла (например, изображение) свидетельствует строка с указанием процентов завершенной операции (1-100%), расположенная в другом окне под окном с каталогами. По достижении 100% и после того как строка исчезнет, операция считается успешно завершенной. Кстати, чтобы изображения быстро загружались их нужно оптимизировать перед загрузкой и публикацией на сайте.

Ход загрузки можно отслеживать в окне под рабочей областью. Операция считается полностью завершенной после появления строки «Directory send OK.».
Пункты меню панели уведомлений
Теперь разберем пункты раскрывающегося меню, появляющегося при нажатии правой кнопкой на любую из директорий.
«Create new directory» - создает новую директорию (папку) на хостинге.
«Create new file» - создает новый файл в текущей директории. При создании необходимо указать его расширение: .html, .css, .php и др.
«Rename Directory» переименовать директорию (папку).
«Delete Directory» удалить директорию (папку).
«Upload current file here» - сохранить в текущую директорию (папку) открытый в данный момент в рабочей области файл.
«Upload other file here» - загрузить файл в текущую директорию (папку) с компьютера.
«Refrech» - обновить директорию (папку).
Теперь разберем короткое всплывающее меню для файлов.
«Download file» - открыть файл
«Save file as..» - сохранить файл как…
«Rename file» - переименовать файл
«Delete file» - удалить файл
На этом с элементами управления все)).
Как работать с файлами на хостинге
Вы подсоединились к хостингу, нажатием одной кнопки, выбрали файл и открыли его в рабочей области Notepad++. Открывать можно сразу сколько угодно документов.
Смотрите также: 10 фишек и скрытых функций на AndroidПосле этого можно приступать к редактированию. В рабочей области Notepad++ очень удобно работать, так как он выстраивает структуру html документа с ранжированием тегов, а также подсвечивает открывающий и закрывающий тег.
Если, например, поставить курсор на открывающий тег <div>, то Notepad++ подсветит его закрывающий тег, сколько бы других блоков div между ними не было (читайте о блоке div тут) . И так с любыми тегами.
Двойным нажатием мышки можно выделить все теги одного вида на странице.
Кроме того, все теги редактор подсвечивает синим цветом, а их атрибуты красным, но только в том случае если они правильно написаны, так что допустить ошибку в написании тегов или атрибутов становится практически невозможно. Также редактор Notepad++ подсвечивает голубым цветом скрипты и для удобства можно «сворачивать» содержимое отдельных тегов. Кстати, именно возможность подсветки синтаксиса нескольких десятков (!) языков программирования, таких как CSS , HTML , Java , Pascal , PHP , SQL , XML и многих других, является основным преимуществом Notepad ++. У каждого синтакисиа своя удобная подсветка. Для удобства как я уже говорил в этом редакторе также есть много разных плагинов и дополнений, в общем НЕЗАМЕНИМЫЙ инструмент вебразработчика.

После редактирования или создания документа достаточно просто нажать на «сохранить» и документ будет автоматически перезаписан на хостинге.

Сегодня мы поговорим о том, как можно упростить процесс внесения изменений в файлы вашего сайта. Даже если вы не являетесь профессиональным web-разработчиком, то рано или поздно перед вами стает необходимость вносить те или иные изменения в файлы вашего сайта. Это может быть правка каких-нибудь css-свойств, либо добавление специальных скриптов для интеграции с одним из онлайн-сервисов, либо что то еще.
Навигация по статье:
В предыдущих своих статьях я не раз говорила о том, что для внесения изменений в файлы сайта лучше всего использовать специальные редакторы кода. Их на сегодняшний день существует очень много, но для внесения правок в уже существующие сайты я, как правило, использую редактор кода Notepad++.
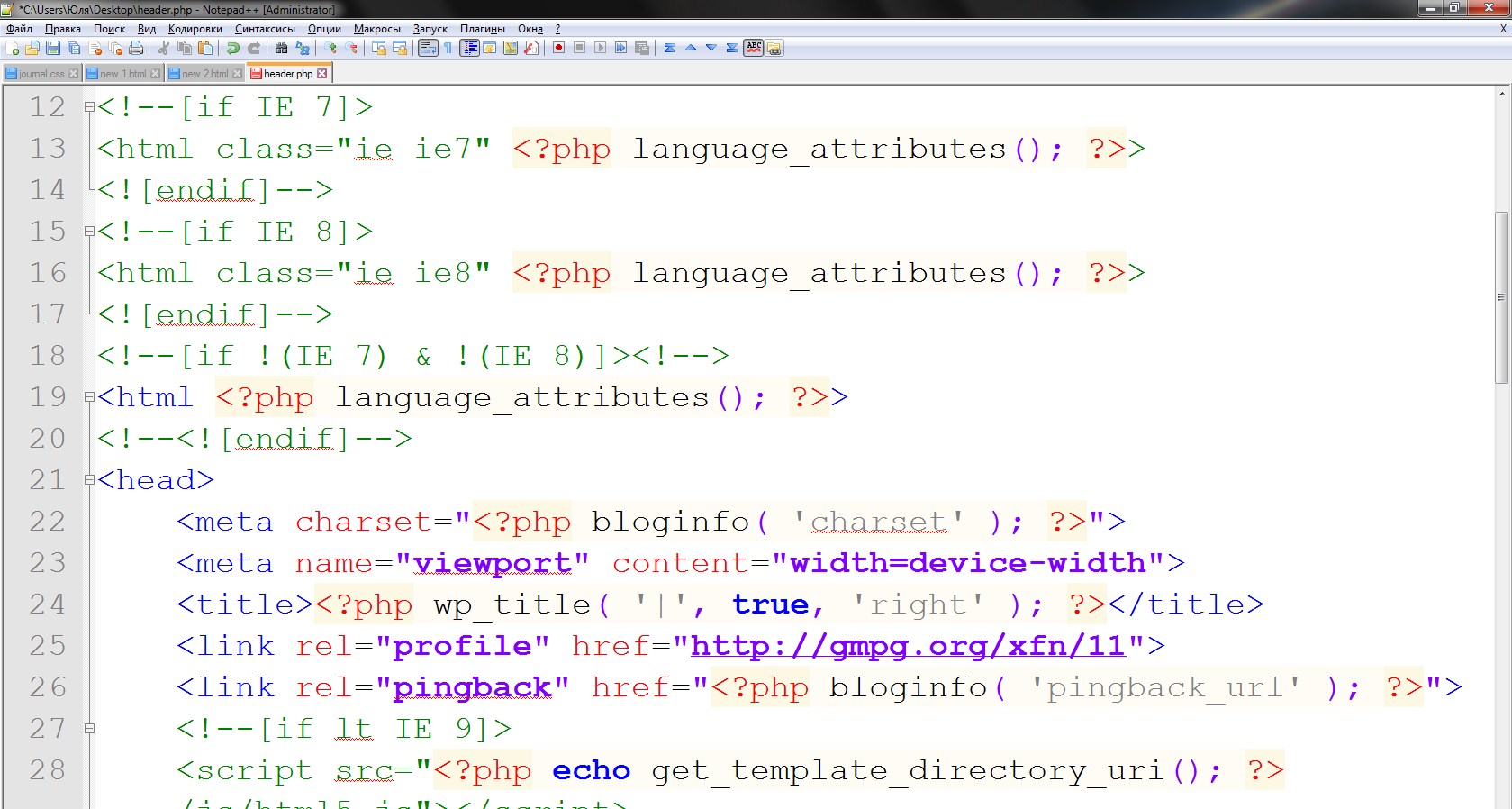
Выглядит эта программа вот таким образом:

Основными ее преимуществами, по сравнению с обычными редакторами текстовых файлов, или стандартным редактором WordPress, является то:
- 1. Подсветка кода. То есть вы чётко видите, где у вас комментарий, открывающиеся и закрывающиеся теги, php функции. Плюс здесь сохраняется форматирование, когда все вложенные теги и элементы верстки немножко смещены вправо и вы, таким образом, более четко видите структуру страницы.
- 2. Возможность настройки и автоматического переноса на новую строку. Это особенно актуально когда строка кода очень длинная и для того чтобы просмотреть её полностью вам нужно скролить по горизонтали, что очень неудобно.
Для включения автопереноса строк заходим в меню «Вид», и ставим здесь галочку возле параметра «Перенос строк». После этого длинные строки разбивается на несколько, так что бы они помещались в пределах экрана.


Если вы решите внести изменения в файл header.php или index.html на хостинге, то вам нужно будет его загрузить к себе на компьютер, отрыть его, внести изменения, сохранить и загрузить обратно на хостинг.
В Notepad++ этот процесс автоматизирован. То есть, вы настраиваете в программе FTP-подключение к сайту, программа сама подключается и выкачивает нужный файл, вы с ним работаете, что то добавляете или удаляете, меняете, а потом нажимаете на кнопочку «Сохранить», и программа автоматически сохраняет данный файл и выгружает его на ваш хостинг. То есть она экономит вам огромное количество времени и усилий.
Однако, для того что бы настроить такое соединение вам нужно будет до установить специальные дополнения.
Установка дополнения для FTP соединения
- 1. Заходим в раздел «Плагины» в главном меню программы.
- 2. Выбираем пункт «Plugin Manager» а далее выбираем пункт «Show Plugin Manager».




После перезагрузки Notepad++ на панели инструментов появилась кнопка, которая позволяет открывать специальную панель настройки FTP-соединения. Эта панель настроек уже открыта в правой части окна и в нижней части экрана появилось окошко, в котором отображается ход FTP-подключения. Вы можете открывать и закрывать эту панель путем нажатия на крестик в верхнем правом углу каждой из панелей

Настройка FTP подключения к сайту
Для настроки FTP-подключение к вашему сайту нужно нажать на вот эту шестеренку:

И здесь выбрать пункт «Profile settings».
Для того, что бы создать новый профиль подключения к сайту нужно:
-
1. Нажать на кнопку «Add new».


Hostname – адрес вашего сервера
Username – логин FTP пользователя
Password – пароль FTP пользователя

Создать нового пользователя и задать для него пароль, и там же в этом же разделе, где-то должна быть пометка, какой hostname нужно использовать для подключения к вашему сайту.




Подключение к сайту и редактирование файлов
- 1. Теперь, для того, что бы подключиться к сайту на панели инструментов для FTP-подключения мы нажимаем на кнопку «Connect»:



Если в процессе соединения возникнут какие-то ошибки, то вы увидите их в этом окне. Его можно закрыть, нажав на крестик или изменить его размеры.
Тоже самое касается боковой панели. Вы так же можете регулировать ее размер в большую или меньшую сторону.
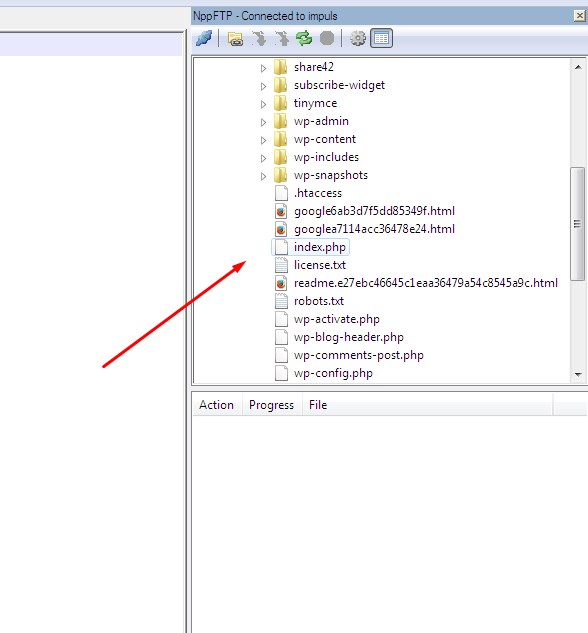
После подключения к сайту в боковой панели мы видим все папки и файлы нашего сайта в древовидной структуре.
Открываем здесь папку, которая нам нужна, находим нужный файл для редактирования. И для того, что бы начать с ним работать просто кликаете по нему два раза левой кнопкой мышки.

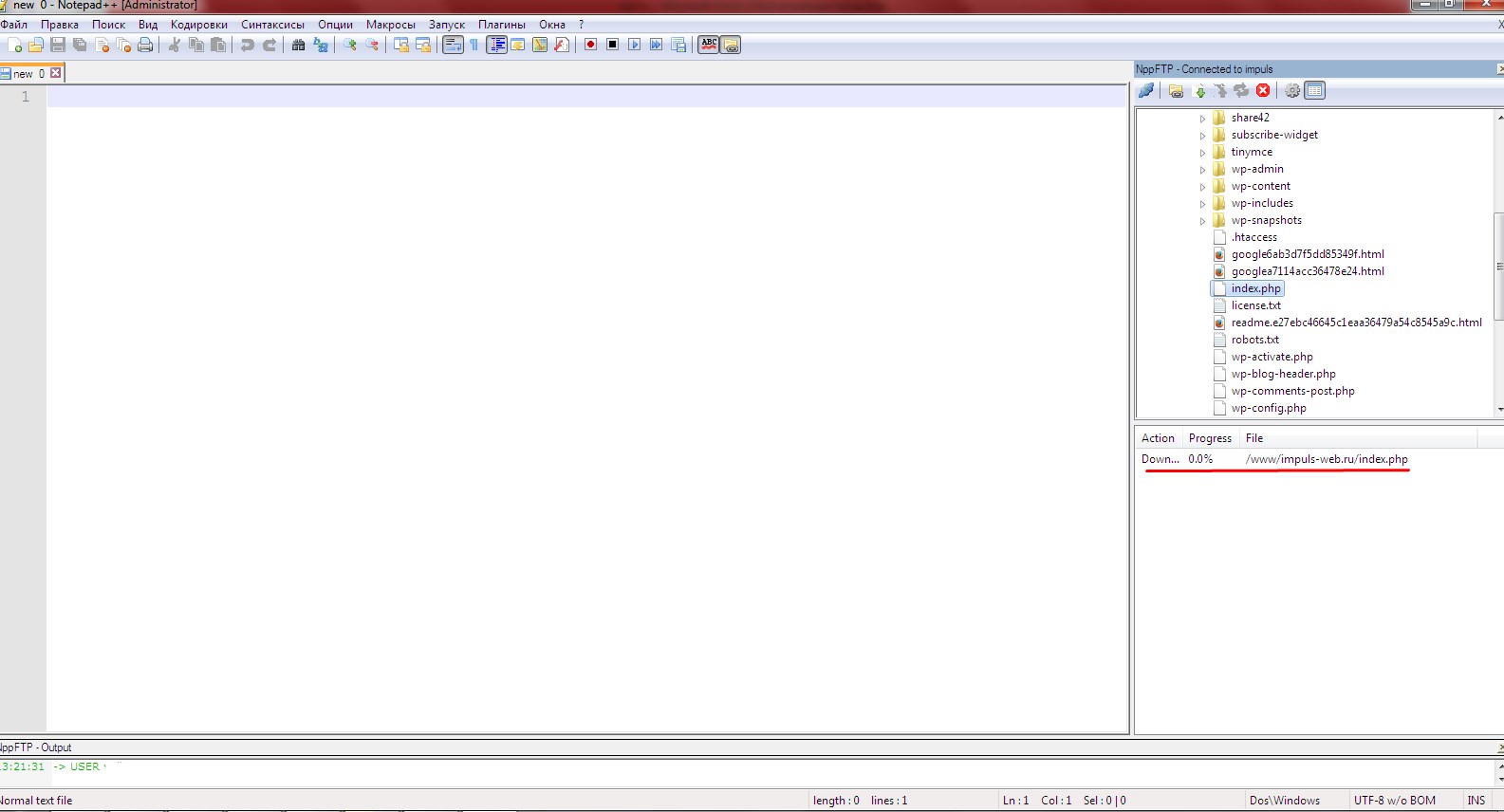
В нижнем окне вы сразу же увидите процесс загрузки файла в процентах. И вот у нас загрузился наш файл:

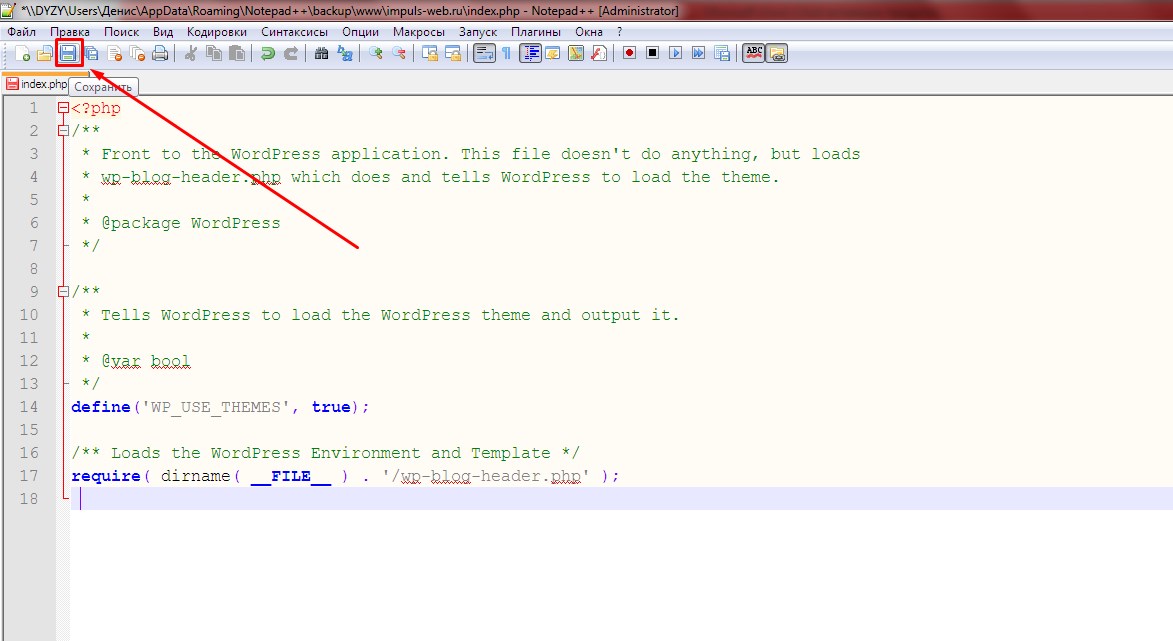
Теперь мы можем здесь вносить изменения, после чего, нажимаем на дискетку и у нас происходит сохранение и загрузка файла на хостинг.

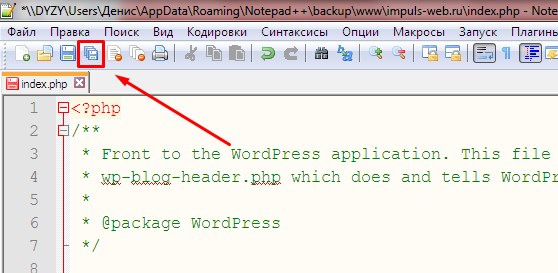
Так же, если вы открываете для редактирования несколько файлов и вносите в них правки, то вы можете сохранять их по очереди, нажимая на значок дискетки, либо можно сохранить и выгрузить все файлы сразу. Для этого нужно нажать на иконку «Сохранить все».

На самом деле для этой программы существует еще целый ряд интересных расширений, которые позволяют облегчать процесс разработки сайтов, но о них мы поговорим в следующих статьях.
Видеоинструкция

Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку. Так же оставляйте свои комментарии и подписывайтесь на мой канал на YouTube. До встречи в следующей статье.
Читайте также:

