Как отличить ретина дисплей от обычного дисплея
Обновлено: 06.07.2024
Спросить кого-то, каков размер пикселя, — это отличный способ смутить человека каверзностью вопроса. У пикселя нет размера, нет физического значения или смысла вне его математического представления. Это часть связи между физическим размером экрана, выраженным в дюймах, и разрешением экрана, выраженным в пикселях на дюйм, а также пиксельным размером экрана, выраженным в пикселях. В общих чертах это выглядит вот так:

Обычные декстопные экраны не-Retina (включая Mac) будут иметь PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере везде.
2560, что и формирует родное разрешение экрана в 2560 * 1440 px.


23,5 * 109 на самом деле не равно 2560 — это будет 23,486238532 дюймов. Более точный результат получится при подсчете пикселей на каждый сантиметр, но, надеюсь, вы уловили суть.
Видео
Растягиваемые исходники
Неважно, десктопное или мобильное приложение вы разрабатываете, почти всегда требуются растягиваемые исходники (stretchable assets). Этот исходник позволяет коду изменять размер до нужного без потери качества при рендеринге.
Это не одно и то же с повторяющимися исходниками (repeatable assets), которые работают по-разному, хоть иногда и показывают идентичный результат.
Посмотрите на пример внизу. Панель инструментов на iOS генерируется из одного супертонкого исходника, который повторяется по оси Х по всему экрану.

Теперь посмотрим, как разные платформы используют растягиваемые исходники.
Что такое Retina дисплей
Когда Стив Джобс на презентации нового iPhone 4 впервые показал миру дисплей Retina – весь мир просто ахнул от удивления и взорвался волной неподдельного восторга. После iPhone 4 этот дисплей появился в новых моделях iPad, MacBook и iMac. Но что такое Retina дисплей и почему люди так им восторгаются?
Самое главное, что вам стоит знать, так это то, что Retina является запатентованным брендом компании Apple. Кроме того, в этих дисплеях нет никаких технических откровений. По сути, компания Apple может давать любому дисплею приставку Retina, но с одним условием. Сам Джобс на памятной презентации iPhone 4 говорил, что новый дисплей смартфона настолько четкий, что никто в мире не сможет разглядеть отдельные пиксели с расстояния 25 дюймов. В самом же iPhone 4 плотность пикселей составляет 326 точек на дюйм.
С момента презентации iPhone 4 много воды утекло, и компания Стива Джобса представила целый ряд устройств, в которых установлен экран Retina. Но если вы посмотрите, например, на плотность пикселей в iPad и сравните это значение с плотность в iPhone, тогда у вас может возникнуть некоторое сомнение. Все дело в том, что в планшетах Apple плотность пикселей на экране всего-то 256 точек на дюйм. Так почему же такие экраны также имеет приставку Retina? Неужели компания Apple нас нагло обманывает?
Нет, Apple нас не обманывает. Все дело в том, что для получения приставки Retina дисплею достаточно того, чтобы отдельный пиксель был незаметен людскому глазу. То есть, у нас есть два прямых критерия, которые влияют на то, видим ли мы отдельный пиксель, или нет: плотность и расстояние от экрана до глаз. Поэтому, чем дальше от глаз мы держим экран, тем меньшая плотность пикселей нужна для «исчезновения» пикселей. Иными слова, чем большая диагональ экрана, тем дальше вы его держите от глаз, и тем ниже значения плотности пикселей нужно для получения титула Retina. Вот так, ловкость рук и никакого мошенничества.
XDR это расширенный динамический диапазон
Apple вернулась к ЖК-дисплеям Liquid Retina для iPhone 11, но также выпустила iPhone 11 Pro одновременно с новым маркетингом Super Retina XDR.

яблоко
Apple использовала брендинг «XDR» в других местах для обозначения расширенного динамического диапазона, в частности, в $ 4 999 6K. Pro Display XDR который достигает 1600 нит яркости. Однако, в отличие от OLED-панели iPhone 12, в Pro Display XDR используется ЖК-панель с регулируемой подсветкой.
Эта OLED-панель второго поколения улучшает оригинал, удваивая коэффициент контрастности (с 1 000 000: 1 до 2 000 000: 1) и обеспечивая максимальную яркость до 1200 нит для HDR-контента. На некоторых моделях, таких как iPhone 12 Pro, Apple сообщает о типичной яркости 800 нит по сравнению с 625 на старых панелях.
Изменение разрешения дисплея
Компьютер Mac автоматически выбирает оптимальное для дисплея разрешение по умолчанию. Чтобы изменить разрешение:
- Выберите меню Apple () > «Системные настройки».
- Щелкните «Мониторы».
- Выберите «Масштабированное», затем выберите любое из четырех или пяти масштабированных разрешений, в зависимости от модели компьютера Mac. В масштабированных разрешениях текст и объекты могут выглядеть крупнее и заметнее либо мельче, оставляя больше места для окон и приложений.

Что такое Retina?

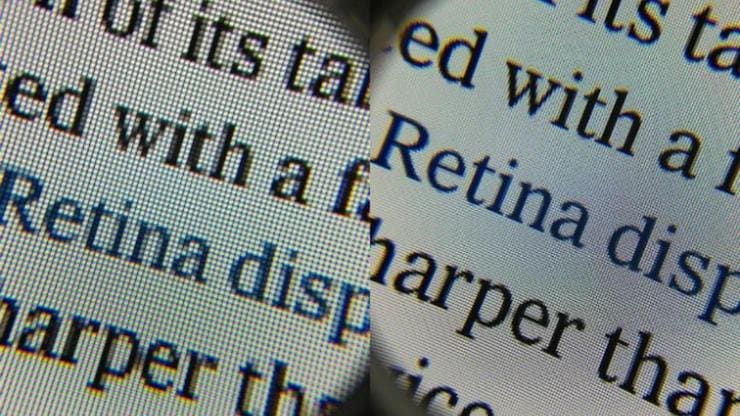
Обычный экран и Retina под увеличением
Так что может предложить дисплей Retina? Прежде всего, отличную детализацию, высокую контрастность и хорошую цветопередачу. Это происходит за счет использования высококачественных IPS или OLED экранов (Super Retina HD) и более высокой плотности пикселей, чем обычно.
На видео: Super AMOLED и Retina Display: В чем разница?
Интересные факты [ ]
- С выходом iPhone 6 и 6+, Apple заявили об использовании в них дисплеев Retina HD с еще большей плотностью пикселей. Однако на практике плотность пикселей увеличилась лишь в модели 6+, и составляет 401ppi, в то время как плотность пикселей iPhone 6 осталась прежней – 326ppi.
Определение плотности пикселей экрана

Минусы
- Утомительно внедрять, особенно на крупных сайтах
- Использование изображения контента в качестве фона семантически некорректно
Javascript
Плюсы
- Простота внедрения
- Устройства не скачивают лишние изображения
- Контроль плотности пикселей на сайте
Минусы
- Retina-устройства скачивают оба варианта каждого изображения
- Подмена изображений заметна на retina-устройствах
- Не работает в некоторых популярных браузерах (IE и Firefox)
Retina использует только Apple?
Retina дисплей является запатентованным средством, а значит использовать его именно в таком виде не имеет права ни один бренд. Однако была попытка увеличить пиксели экрана в компании Sony, но она не увенчалась успехом. Так как именно в Apple размер экрана (дюймы) соответствует количеству пикселей. Ведь стоит помнить о том, что при увеличении разрешения требуется и увеличивать техническую составляющую устройство.

Стив Джобс (основатель Apple) как-то сказал, что 300 точек на дюйм – это золотая середина для телефонов.
Что такое ретина-дисплеи?
Ретиной называют дисплеи Apple с повышенной плотностью пикселей на квадратный дюйм. Впервые о них заговорили в 2010 году, когда Стив Джобс презентовал iPhone 4. Новый на тот момент смартфон получил экран с плотностью 326 PPI — в два раза выше, чем у его предшественника iPhone 3GS.
Ретина-дисплеи вывели смартфоны на новый уровень. По словам самого Стива Джобса, на ретина-дисплеях удалось достичь такого PPI, на котором человеческий глаз перестаёт различать отдельные пиксели. Текст стал выглядеть так, словно он выведен не на экран мобильного устройства, а напечатан в хорошей книге. Изображения стали более чёткими и плавными. Появились полутона и исчезла «зернистость» картинок.
Сейчас экраны с повышенной плотностью пикселей выпускают, пожалуй, все крупные бренды. Их нельзя называть ретиной — это название принадлежит исключительно компании Apple. Но принцип отображения аналогичен.

Слева изображение для ретина-экрана, справа — для стандартного дисплея.
Особенности вёрстки под ретина-экраны
Ретинизация изображений — стандарт на рынке веб-разработки. Уже сейчас многие устройства (и не только от Apple) используют экраны с повышенной плотностью пикселей. Поэтому, чтобы вёрстка выглядела хорошо, нужно научиться ретинизировать контент. Давайте разберём, какой тип контента нужно оптимизировать под экраны с высокой плотностью, а какой не нуждается в дополнительной подготовке.
Текст
С текстом ничего не нужно делать, ведь современные шрифты выполнены в векторном формате. Векторный текст сам подстраивается под параметры экрана и одинаково выглядит на всех устройствах. Поэтому все тексты на сайте нужно добавлять не изображениями, а с помощью <p> , <h1-h2> , <span> и других тегов.
Исключение — логотипы: даже если они выглядят как текст, их лучше вставлять изображением. Причина в том, что если по каким-то причинам основной шрифт не загрузится, браузер заменит его на стандартный. В таком случае логотип уже не будет соответствовать фирменному стилю компании. Например, представьте себе лого Coca-Cola, написанное не узнаваемым курсивом, а стандартным Arial.
Так мог бы выглядеть логотип Coca-Cola, если бы шрифт не подгрузился. Даже в таком, казалось бы, простом случае логотип «Техномарта» лучше сделать картинкой в формате SVG, а не написать простым текстом.
Иконки и декоративные изображения
Лучшее решение для иконок и декоративных элементов — использование формата SVG. SVG — векторный формат графики, и он, как и в случае со шрифтами, отлично выглядит на экранах с разным разрешением и плотностью пикселей и не нуждается в дополнительной оптимизации при вёрстке под ретину. Главное не забывать указывать размеры таких элементов.

Иконки категорий лучше использовать в SVG-формате. А вот главный баннер, кажется, забыли оптимизировать под ретина-экраны.
Есть и другие векторные форматы, например, AI — как на этом изображении. Такое изображение хорошо подойдет для широкоформатной печати в типографии, но не для сайта.

Контентные и фоновые изображения
Для контентных и фоновых изображений обычно используют PNG, JPG, WebP и другие растровые форматы. Почему не SVG? Потому что отрисовывать фотореалистичную графику в векторе — очень трудоемкий и технически сложный процесс.
Вся растровая графика состоит из пикселей, количество которых определяется при создании изображения и остается неизменным. Поэтому при увеличении или уменьшении такой картинки её качество ухудшается: она становится «зернистой». Из-за таких особенностей основной упор при оптимизации вёрстки под ретина-дисплеи делается именно на подготовку и добавление растровой графики: контентных и фоновых изображений.
Графика должна быть подготовлена как минимум для двух вариантов экранов. Один для обычных дисплеев, второй, с увеличенным количеством пикселей — для ретины.
Обычно дизайнеры знают про экраны с повышенной плотностью и сами готовят дополнительные изображения. Так, если вы работаете с Figma, то можете легко выгрузить изображения с индексом @1x для обычных дисплеев и @2x — для дисплеев, плотность пикселей которых в два раза выше. Обычно этих индексов достаточно. Но в некоторых проектах идут дальше и используют отдельную графику с индексом @3x и выше.
Пример: как экспортировать изображения в Figma.
При ретинизации изображений учитывается плотность пикселей экрана устройства и в зависимости от нее показываются разные изображения. Чтобы браузер понимал, какую из картинок показать пользователю, используют медиазапросы или специальные атрибуты.
Фоновые изображения вставляют с помощью медиавыражения @media(min-resolution: 2dppx) <. >.
Вариант с префиксами:
При добавлении фона обязательно указывайте ширину и свойство background-size . Если есть возможность заменить фон на градиент, то лучше поступить именно так. Он будет выглядеть хорошо на любых экранах.
Еще один способ ретинизации фоновых изображений — использование CSS-функции image-set() . Эта функция позволяет указать несколько вариантов изображения и предоставляет браузеру возможность самостоятельно выбирать, какое из них показать пользователю. Выбор браузера будет зависеть от качества интернет-соединения. Например, при медленном интернете браузер покажет картинку, отмеченную в функции как 1x.
У функции image-set() есть несколько особенностей:
Для контентных изображений следует использовать тег <picture> и атрибут srcset . Например:
После добавления нескольких вариантов графики полезно проверять, как отображаются изображения на экранах с разной плотностью пикселей. Это можно сделать с помощью инструментов разработчика. Например, в Chrome DevTools на верхней панели можно изменить плотность экрана на DPR: 1.0, 2.0 или 3.0. А во вкладке «Сеть» или Network можно посмотреть, какие картинки загружаются на экранах с разной плотностью. Главное — при изменении DPR не забывайте перезагружать страницу.

Компьютер
Идентификатор модели – iMac16,2. Такой же как у старшей модели эконом-класса.
Базовая конфигурация была одна, с 4-ядерным Intel Mobile Core i5 3,1 ГГц (i5-5675R). С кэшем третьего уровня в 4 Мегабайта, и максимальной частотой в режиме турбо 3,6 ГГц.
Но в конфигураторе, доплатив 200 долларов, этот процессор можно было заменить на 4-ядерный Intel Mobile Core i7 3,3 ГГц (i7-5775R). С кэшем третьего уровня в 6 Мегабайт, и c максимальной частотой в режиме турбо 3,8 ГГц.
После оформления заказа замена или апгрейд процессора становились невозможными – он намертво впаивался в материнскую плату.
В состав системы-на-чипе обоих процессоров входил графический процессор Intel Iris Pro 6200 уровня GT3e, с eDRAM объёмом в 128 Мегабайт, который резервировал для своих нужд 1,7 Гигабайт общей оперативной памяти.
В состав базовой конфигурации входили 8 Гигабайт PC3-14900 (1 867 МГц) LPDDR3, но во время оформления заказа, доплатив 200 долларов, её размер можно было увеличить до 16 Гигабайт. Чипы оперативной памяти тоже впаивались в материнскую плату.
Диск объёмом в 1 Терабайт (5 400 об/мин). Очень медленный – но, тем не менее, если не пытаться делать что-то сложное, вполне справлявшийся со своими обязанностями. Вот только если в состав заказанной конфигурации входил только диск, о добавлении SSD можно было забыть. Внутри не было SSD-коннектора.
В конфигураторе предлагались следующие варианты накопителей:
— Fusion Drive с 24 Гигабайтами флэш-памяти и диском в 1 Терабайт, за 100 долларов; — Fusion Drive со 128 Гигабайтами флэш-памяти и диском в 2 Терабайта, за 300 долларов; — SSD объемом в 256 Гигабайт, за 200 долларов; — SSD объёмом в 512 Гигабайт, за 500 долларов.

802.11ac (с поддержкой 802.11a/b/g/n) и Bluetooth 4.0.
В комплекте – Apple Magic Keyboard 2 и Apple Magic Mouse 2. Доплатив 50 долларов вместо Magic Mouse можно было заказать Apple Magic Trackpad 2.
Максимальная конфигурация (с 512 Гигабайтами SSD, 16 Гигабайтами оперативной памяти и процессором Intel Mobile Core i7 3,3 ГГц i7-5775R) стоила 2 399 долларов. Без налогов и сборов.

Разработчики разных компаний стараются уделять больше внимания дисплею, пытаясь привлечь новых пользователей к своей продукции. Так чем же удивил в этот раз Apple, и Liquid Retina HD что это? Его преимущества перед другими и недостатки. Именно об этом и расскажет данная статья.
Дисплей – это неотъемлемая часть каждого устройства. Будь то планшет, компьютер или телефон. Ведь именно через него осуществляется связь человека с «железом».
Что такое Retina дисплей?
При использовании этого дисплея человек совсем не заметит пикселей. Картинка очень чёткая и яркая, чем может похвастаться далеко не каждое устройство.
Раньше такой чёткостью дисплея можно было насладиться только на профессиональных компьютерах, но теперь доступно и на устройствах от Apple. Чаще всего Retina используется на планшетах iPad, разрешение составляет 2048х1536 точек. Это даже больше, чем у некоторых компьютерных мониторов.

Фото: Наглядное сравнение разрешения iPhone 3Gs (обычный дисплей) и iPhone 4s (ретина-дисплей)
Экран Retina использует только Apple?
Дисплей Liquid Retina HD является запатентованным средством, а значит использовать его именно в таком виде не имеет права ни один бренд. Однако была попытка увеличить пиксели экрана в компании Sony, но она не увенчалась успехом. Так как именно в Apple размер экрана (дюймы) соответствует количеству пикселей. Ведь стоит помнить о том, что при увеличении разрешения требуется и увеличивать техническую составляющую устройство.

Стив Джобс (основатель Apple) как-то сказал, что 300 точек на дюйм – это золотая середина для телефонов.
Преимущества и недостатки дисплеев Retina
Retina дисплей содержит в себе ряд преимуществ, которые отличают его от дисплеев других компаний:
- тип матрицы – IPS, а это значит, что такая техника отличается улучшенной графической составляющей: высокая яркость, контрастность и угол обзора, точная передачей цветов;
- фотографии выглядят живо и максимально соответствуют реальности;
- хорошо проявляют себя в цифровой живописи;
- картинка остаётся разборчивой при любых углах обзора;
- соотношение цена-качество оптимальное;
- автоматическое устранение пиксельных недочётов.
На данный момент Apple выпускает экраны для мобильных устройств по более высокой технологии. Дисплей Super Retina производятся для iPhone X, iPhone XS и iPhone XS Max и дисплей Super Retina XDR на устройствах iPhone 11 Pro и iPhone 11 Pro Max.

Разрешение Ретина дисплея 13 дюймов
Но все дисплеи имеют свои недостатки. И Retina не стал исключением. При использовании на максимально возможных настройках батарея быстро нагревается и разряжается.
Аналог монитора Apple Retina
Компания Samsung презентовала новую технологию экрана AMOLED, который по своим характеристикам не уступает Retina.
Краткие выводы по дисплею Retina
- Retina дисплей – является разработкой корпорации Apple. На сегодняшний день является лучшим в соотношении цена-качество.
- Картинка на таком дисплее очень чёткая, цвета соответствуют реальности. На таких планшетах очень удобно рисовать.
- Одним из главных плюсов является угол обзора, который позволяет оставаться картинке чёткой и «правильной» относительно цветов, независимо от того, под каким углом смотреть.
- Учитывая преимущества и недостатки, Retina оставляет за собой место ведущего дисплея современности.
В 2010 году Apple изменила наше представление о дисплеях для мобильных – iPhone 4 получил экран с уникальной на тот момент технологией Retina. Шесть лет спустя купертиновцы представили еще одну совершенно новую разработку для дисплеев – True Tone. Чем они отличаются друг от друга – и что выбирать нам, обычным пользователям?

Что такое Retina-дисплей?

Retina (рéтина) — маркетинговый термин Apple, в переводе с английского означает «сетчатка». Он подразумевает под собой следующее: плотность точек-пикселей на экране высока настолько, что человеческий глаз неспособен различить на картинке отдельные пиксели. При этом за названием «Retina» не скрываются конкретные характеристики – например, определенное количество пикселей или точное разрешение дисплея.
Первым смартфоном с Retina-дисплеем стал iPhone 4. Он получил разрешение 960 × 640 пикселей, чего было более чем достаточно для 3,5-дюймового дисплея — ведь на один дюйм там приходилось 326 пикселей (показатель PPI, pixel per inch).
Кстати, на самом деле дисплеи Apple разрабатывались не на основе PPI, а на основе параметра pixel-per-degree (PPD, пиксель на градус). Он лучше определяет способность человеческого глаза различать детали на определенном расстоянии. При создании этого показателя принимаются в расчет разрешение экрана и угол обзора. Показатель PPD у iPhone 4 составлял 57.
Когда в 2012 году вышел первый MacBook Pro с Retina-дисплеем, он получил рекордное по тем временам разрешение 2 880 × 1 800 пикселей на 15,4-дюймовом экране. Показатель PPI при этом оказался даже ниже, чем у iPhone 4 (220 против 326), но PPD был выше — 79.
Наглядное сравнение разрешения iPhone 3Gs (обычный дисплей) и iPhone 4s (ретина-дисплей):

Более подробно о технологии
Что такое True Tone-дисплей?

В отличие от терминов вроде HD, 4К, Retina и т.п., «True Tone» не имеет ничего общего с количеством пикселей на экране. Его сфера ответственности — цвета и контраст. Главная задача — сделать так, чтобы идеально белый цвет всегда оставался идеальном белым, при любом внешнем освещении. А чем более «белым» будет дисплей, тем он будет и более контрастным.

Вы замечали, что свет утром имеет немного красноватый оттенок, а в середине дня — желтоватый? Нет? Логично – ведь наш мозг специально «отфильтровывает» оттенки.
Современные экраны хорошо отражают свет, но наш мозг этого не замечает и по-прежнему пытается фильтровать то, чего нет. В результате страдает наше восприятие цветов на экране. True Tone компенсирует это путем добавления на дисплей теплых оттенков. Мозг с радостью фильтрует картинку – и мы получаем «настоящий» белый цвет, «как лист бумаги формата А4».
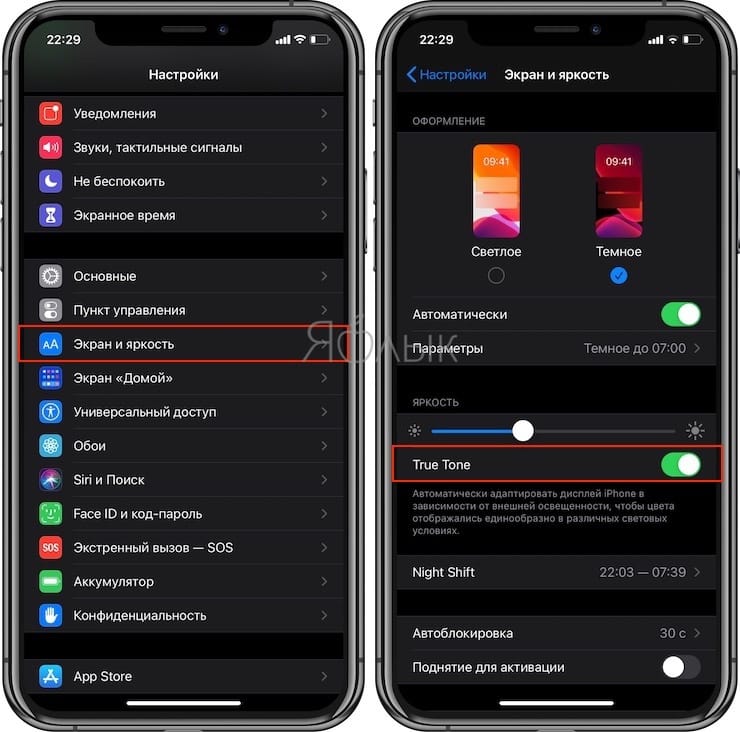
Для активации технологии True Tone откройте приложение Настройки, перейдите в раздел Экран и яркость и установите соответствующий переключатель в положение Вкл.

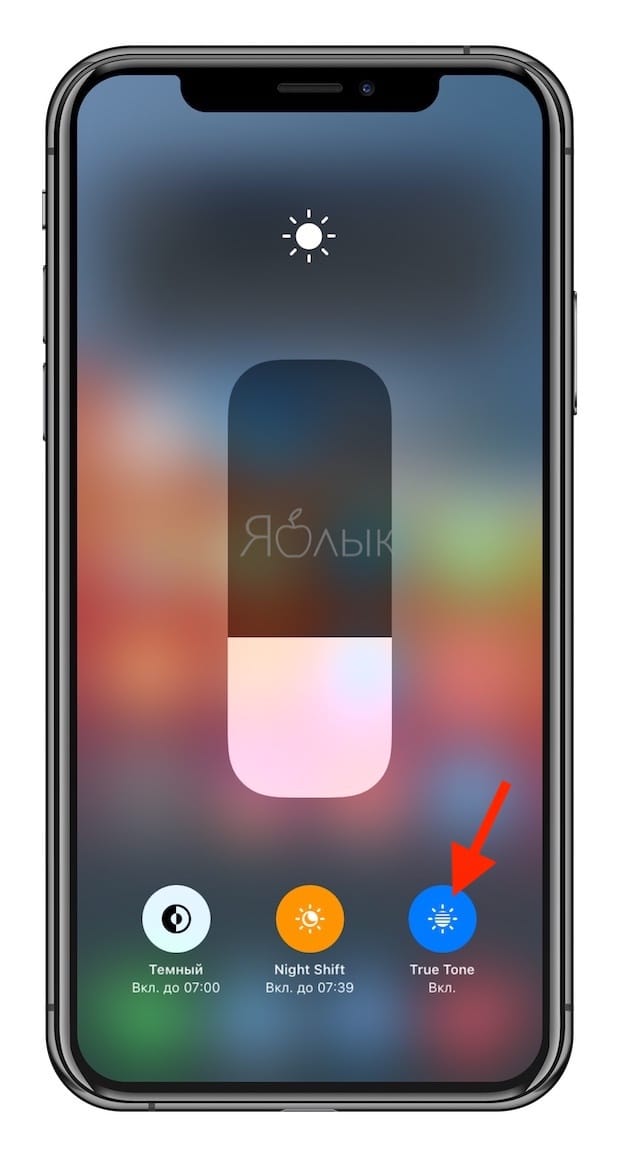
Кроме того, функцию можно включить из Пункта управления:


Более подробно о технологии True Tone мы рассказывали в этом материале.
Уникальны ли эти технологии Apple?
Абсолютно нет. Другие производители, конечно, не используют название «Retina-дисплей» — но продают гаджеты с еще более высокими разрешениями. Сегодня никого не удивишь 13-дюймовым Windows-ноутбуком или 5,5-дюймовым смартфоном с разрешением 4К. То же можно сказать и о True Tone — если с Retina Apple действительно опередила время, то с True Tone даже не стала первой на рынке. Например, в линейке топовых смартфонов Samsung Galaxy уже несколько лет используются адаптивные дисплеи с теми же возможностями.
Нужно ли обязательно покупать устройства с Retina-дисплеем и True Tone?
Такой необходимости нет. Технология True Tone оставит равнодушными (т.е. её работу просто не заметят) большинство людей, а высокое качество картинки в духе «Retina» будет у любого устройства с разрешением Full HD и выше (а смартфону до 5 дюймов достаточно и HD).
Если говорить о производителях и платформах, то в настоящее время Apple продает только Retina-устройства, хотя четкость в 2К, 4К или даже 5К, если говорить начистоту, нужна только профессионалам в сфере обработки фото и видео.
В мире Windows и Android свободы и выбора намного больше. Но даже самым экономным мы не рекомендуем приобретать смартфоны с разрешением ниже HD, а ноутбуки — с разрешением ниже Full HD, иначе качество картинки может вас разочаровать, и вы впустую потратите деньги.
Retina — обобщающее название для экранов очень высокого разрешения, которое в своё время ввела и продолжает использовать для своей техники компания Apple. Благодаря высокой плотности пикселей на квадратный дюйм, изображение на экране максимально приближается по качеству к странице журнала. Утверждается, что точки настолько малы, что среднестатистический человек не в состоянии разглядеть отдельный пиксель. Впрочем, на современном рынке уже представлено не одно устройство с разрешением ещё выше. В этой статье мы расскажем все, что нужно знать о дисплеях сверхвысокого разрешения для смартфонов, планшетов и ноутбуков.

Представив в своё время планшетный компьютер iPad mini 2 с Retina-дисплеем Apple совершили очередную революцию. Разрешение экрана — 2048x1536 точек, что тогда было намного выше, чем у мониторов и ноутбуков подавляющего большинства пользователей.
На момент появления экраны Retina считались самыми прогрессивными. Реализованные на технологии IPS, они отличались не только высоким разрешением, но также и отменными показателями яркости и контрастности, хорошими углами обзора по вертикали и горизонтали. До этого работать со столь высококачественным изображением могли только люди, использующие дорогие мониторы Hi-End класса.
Подобным шагом Apple, фактически, с инициировали новую гонку среди производителей портативных устройств — гонку высоких разрешений.
Важно. Стив Джобс утверждал: «Все то Retina, что больше 300 ppi». Но сравнивать плотность пиксилей планшетов и ноутбуков не корректно, поскольку всё зависит от расстояния просмотра. Так, на расстоянии одного метра пользователь вряд ли сможет различить отдельный пиксель даже на мониторе с разрешением 1366x768, а шрифт будет казаться чётким и плавным.Смартфоны с высоким разрешением экрана
Длительное время разрешение экранов у большинства мобильных устройств составляло 240х320 пикселей, чего вполне хватало для решения возникающих у пользователей задач. С развитием технологий и увеличением спектра использования, стало очевидным, что разрешение необходимо увеличить.
.jpg) |
| Samsung Galaxy Note 4 и Galaxy Note Edge, оба смартфона могут похвастаться разрешением ultraHD 2K |
Впервые экран Retina был использован в 2010 году в iPhone 4 — разрешение увеличилось до 960x640 (326 рpi). После презентации экранов нового типа многие пользователи скептически отнеслись к таким значительным цифрам, побоявшись, что изображение на экране будет слишком мелким. На деле же оказалось, что при правильной оптимизации изображения и шрифтов ничего не выглядит мелким или размытым. Зато после длительной работы с Retina обычный экран уже кажется слишком зернистым, пользоваться им становится неприятно. То есть, в мобильных устройствах разрешение поднимается не только для того, чтобы на экране помещалось больше информации (при малых диагоналях это не имеет большого смысла), но и чтобы ощутимо повысить качество изображения.
На рынке уже не первый год заметна тенденция к увеличению дисплеев смартфонов, что уже привело к появлению такого класса устройств, как фаблеты. Впрочем, согласно исследованиям портала PhoneArena наиболее актуальной и популярной среди пользователей считается диагональ до 4.99 дюймов.
Увеличения дисплея соответствующим образом отразилось на разрешении, что вполне логично. Подавляющее большинство популярных смартфонов имеют разрешение 1280х720 (HD). Нижним допустимым порогом для современного смартфона уже считается 800x480, а все что меньше — едва ли можно назвать хоть сколько комфортным для использования.
Не так давно Apple представили долгожданную шестую версию своего смартфона. Как и ожидалось, тенденция к увеличению экранов не обошла и их, Apple iPhone 6 Plus имеет 5.5-дюймовый экран с FullHD разрешением и плотностью 401 ppi. Но тем временем, конкуренты уже выпустили на рынок первые смартфоны с разрешением ultraHD 2K и плотностью выше 500 ррі.
Совет. Глаз среднестатистического человека с расстояния 30 см не сможет различить отдельный пиксель при плотности 300 ppi, согласно одним исследованиям, и при плотности 477 ppi, согласно другим. Но при этом стоит помнить, что чем выше разрешение изображения, тем больше устройству понадобиться ресурсов и заряда для его обработки, что приводит к повышению тепловыделения и уменьшению времени работы от аккумулятора. Стоит ли жертвовать этим ради качества, заметить которое с обычного расстояния работы пользователь не сможет?Сверхвысокое разрешение экранов планшетов
Следующим логическим шагом стало внедрение Retina в iPad. Хотя реализация этого проекта потребовала решения некоторых специфических задач, Apple успешно с ними справилась и уже третье поколение планшетного компьютера обзавелось экранами сверхвысоких разрешений. Разрешение iPad 3 (The new iPad) составляет 2048×1536 пикселей — в четыре раза больше, чем у iPad 2. Впоследствии такой же экран использовался в iPad 4 (iPad with Retina). А вот первое поколение iPad mini обошлось без Retina. По нескольким причинам, главная из которых — стремление удешевить модель.
Но не следует думать, что мобильные устройства с экранами высоких разрешений выпускает исключительно Apple. На самом деле появление Retina развязало гонку. Подобные решения стали появляться и у других производителей, стремящихся привлечь внимание потребителей к своей продукции. Так были выпущены девайсы вроде Google Nexus 10 16GB с разрешением 2560x1600 пикселей.
 |
| Сравнение качества изображения на планшетах Google Nexus 10 и Apple iPad 4 при многократном увеличении |
Ноутбуки с высоким разрешением экрана
Смартфонами и планшетными компьютерами дело не ограничилось. В 2012 году был представлен ноутбук с экраном Retina. Первым стал 15-дюймовый MacBook Pro с разрешением 2880х1800 пикселей (220 ppi). Затем последовала 13-дюймовая модель. Таким образом, у пользователей появилась возможность, например, обрабатывать изображение с разрешением FullHD, не уменьшая при этом его масштаб.
 |
| Рейтинг ноутбуков — за прошедший месяц источник Е-каталог |
Появление Retina в ноутбуках позволило значительно повысить качество изображения на экране. Однако столь значительное увеличение разрешения потребовало оптимизации программного обеспечения. Ведь программы, которые прекрасно подходили для привычных разрешений, на экранах Retina выглядят неприятно размытыми. Процесс этот происходит относительно медленно — популярные пакеты Microsoft Office и Adobe Creative Suite были адаптированы только по прошествии 4–5 месяцев после появления первых MacBook Pro Retina. Впрочем, весь новый софт для OS X создаётся теперь с учётом высоких разрешений.
Однако появление Retina в компьютерах требует адаптации не только ПО, но также и сайтов. Даже самый красивый ресурс будет смотреться не лучшим образом без использования изображений высокого разрешения. А этот процесс, в отличие от развития ПО, может потребовать куда больше времени. Веб-сайты всегда несколько отставали от развития технологий. Кстати, незадолго до появления первых ноутбуков с Retina, создатель операционной системы Linux Линус Торвальдс опубликовал свои размышления, в которых сетовал на то, что разрешение современных ноутбуков остановилось в своём развитии и не увеличивается.
Что же касается других разработчиков, то на современном рынке уже представлены ноутбуки с разрешением 2560x1440, 2880x1620 и даже 3200x1800. На момент написания статьи их было ещё не так много, но хотелось бы верить, что примеру Apple активно последуют и другие. И что со временем сверхвысокие разрешения станут самым обычным явлением, а не будут использоваться исключительно в дорогих устройствах.
Читайте также:

