Как перевести пиксели в дюймы
Обновлено: 03.07.2024
Калькуляторы - расчёт стоимости полиграфической продукции, расчёт размера картинок для печати
В повседневной жизни мы часто пользуемся калькуляторами. Это быстро, удобно и экономит наше время. Так и у нас на сайте - стоимость продукции сразу рассчитывается в зависимости от количества, бумаги и дополнительных опций. Не нужно дозваниваться в офис или ждать ответ на отправленный запрос на расчет по почте. Подробнее о работе калькулятора расчета стоимости продукции в статье "Онлайн-калькулятор" .
Стоимость рассчитали, теперь нужно подготовить макет для печати. При этом необходимо использовать изображения, которые подходят по качеству и размеру для печати.
Где особенно важно учитывать размер изображения?
- Все виды календарей, особенно настенные, которые печатаются большим размером и люди смотрят на него в течении года. , брошюры, каталоги, журналы. Большинство изображений несут в себе рекламный характер и их качество безусловно важно. . Это сложная продукция в плане подготовки макета для печати, и без качественных исходных материалов её невозможно будет сделать.
Подробнее о требованиях для подготовки макетов к печати необходимо ознакомиться в статье " Технические требования ". А тема данной статьи помочь понять, подходит ли Ваше изображение для печати и какого в итоге размера оно получится при разных видах печати.
Как определить подходит ли изображение для печати?
Для качественной печати важно не только на каком оборудовании будет производится печать, но и с каких файлов это будет делаться. Можно скачать понравившуюся картинку из интернета и заказать печать на самой лучшей машине и получить совсем не то, что хотелось. Как понять, подходит изображение для печати? Ведь оно так красиво выглядит на экране монитора. Параметров определения качества изображений много, но начать нужно с самого простого - размер изображения.
Мы подготовили калькулятор для перевода размера изображения из Px в мм и обратно. Вы знаете размер картинки в мм , которую собираетесь напечатать. Например, для каталога нужна иллюстрация 50х50 мм. (Если фотография выходит за обрезное поле, то нужно добавить 3 мм с той стороны, которая будет обрезаться.) Вы задаете этот размер в калькуляторе, выбираете тип печати и соответствующий ему dpi, и получаете размер изображения в Px. У Вас есть изображение и Вы знаете его размер в пикселях . Вы вводите эти значения, выбираете тип печати и получаете максимальный размер изображения, который можно будет получить при печати. Есть фотографии, снятые на iPhone11 (можно взять любой другой телефон, а лучше фотоаппарат). Мы не будем рассматривать вопрос, связанный с качеством объектива и матрицы. Разрешение фотографии, полученной на телефон 3024х4032 pix. Вводим эти значения в калькулятор и на выходе получаем, что при 300 dpi (стандартное разрешение для качественной печати) можно напечатать изображение 256х341 мм. А это больше А4-го формата. Не так уж и мало! И наоборот. Скачанную картинку из интернета, например 700х420 pix можно напечатать качественно только 59х35 мм. Как узнать разрешение картинки на компьютере?Откройте папку с картинками на компьютере, наведите мышкой на изображение. Во всплывающем окошке показывается размер в пикселях.
Что такое вылеты?
Для печати картинки без белой рамки - печать навылет нужно, чтобы изображение было больше на 3 мм с каждой стороны, чем готовое изделие. Потом эти 3 мм срезаются при обрезке заготовок до готового размера изделия. Эти припуски называются вылетами , и их нужно учитывать при расчете размера изображения.
Для измерения размера изображений применяются по меньшей мере три параметра:
- разрешение цифрового изображения (в пикселях),
- размер отпечатка (в сантиметрах),
- разрешение при печати (dpi - точки на дюйм).
Пользователю, который впервые столкнулся с задачей масштабирования изображения «из пикселей в сантиметры» иногда бывает непросто разобраться с этими настройками, приходится действовать наобум и тратить при этом уйму времени и бумаги. Эта статья поможет вам разобраться, как «пиксели переводятся в сантиметры» при печати.
Для начала, определимся, что такое пиксель и какое отношение он имеет к сантиметрам.
Что такое «пиксель»
Цифровое изображение имеет дискретную структуру и состоит из большого количества точек. Пиксель - это как раз и есть точка, из которых состоит изображение. Также пикселем называется ячейка изображения на мониторе или телевизоре. Рассмотрите монитор вблизи и вы увидите едва заметную сеточку, состоящей из мелких точек-пикселей. Еще один способ увидеть пиксели - сильно увеличить масштаб изображения на экране, при этом оно превратится в подобие мозаики:
Фотография, которую вы скачали с фотоаппарата имеет разрешение несколько десятков мегапикселей. Например, если картинка имеет 6000 пикселей в ширину и 4000 пикселей в высоту, у нее разрешение 6.000 * 4.000 = 24.000.000 пикселей или 24 мегапикселя.
При просмотре на мониторе картинка автоматически масштабируется до разрешения монитора 1920*1080 (около 2 мегапикселей). Если мы пытаемся увеличить масштаб (растягиваем фотографию), то до какой-то степени картинка растягивается без видимой потери качества, но потом на ней появляются характерные квадратики (как на примере выше). Это происходит, когда реальное разрешение фотографии меньше того, что мы хотим видеть - размер пикселя на фотографии стал больше размера пикселя на мониторе.
Сантиметры
Что такое "сантиметр", я думаю, объяснять не нужно. В нашем случае в сантиметрах измеряется размер отпечатков фотографии.
Если же попробовать распечатать форматом поменьше, например, 10*15 сантиметров, даже невооруженным глазом будет заметно, что качество печати получилось лучше. А если напечатать картинку размером на 4*6 см, то получим настоящее «фотокачество». Сгодится на магнитик или карманный клендарик :)
Таким образом можно сделать вывод – чем больше по размеру планируемый отпечаток, тем больше (мега)пикселей разрешения должно иметь изображение. И вот мы практически подошли к решению главного вопроса.
Что такое «DPI»
DPI сокращение английской фразы Dots per Inch, что на русский переводится как точки на дюйм. Эта величина как раз показывает, сколько пикселей изображения приходится на один «погонный» дюйм при печати (дюйм равен 2.54 см). Еще есть величина DPC (точек на сантиметр), но она используется реже - как ни крути, все эти технологии печати пришли к нам оттуда, где в ходу дюймы, футы, фунты и т.д. Итак, вернемся к нашему примеру - картинке 900*600 пикселей, которую мы решили напечатать форматом 30*20 см.
Переведем для удобства сантиметры в дюймы - получаем примерно 12" на 9". Если поделить 900 пикселей на 12", то получаем разрешение печати около 76 DPI. На практике оказывается, что это слишком низкое разрешение, при котором сложно рассчитывать на хорошую детализацию.
Чтобы получить отпечаток приемлемого качества, нужно разрешение печати как минимум 150 DPI, а если хотим совсем хорошую детализацию, то не менее 300 DPI. Таким образом, чтобы обеспечить хорошую детализацию при печати 30*20 сантиметров, оригинальное цифровое изображение должно иметь разрешение 3540 * 2670 пикселей - это около 9 мегапикселей. Вот и нашли причину, почему фотографии, скачанные из Интернет при распечатке выглядят не резко.
Теперь вернемся к нашему вопросу - как подогнать разрешение имеющейся картинки, чтобы оно печаталось заданным размером?
150, 200, 300, 600 DPI – сколько это в пикселях, сантиметрах?
Формула пересчета DPI в пиксели очень проста:
DPI = Пиксели : Дюймы
Если нужно пересчитать в сантиметры, делим это еще на 2.54 (именно столько сантиметров в дюйме).
Вот таблица, которая показывает, какой должен быть размер картинки в пикселях, чтобы напечатать его нужным форматом в указанном разрешении.
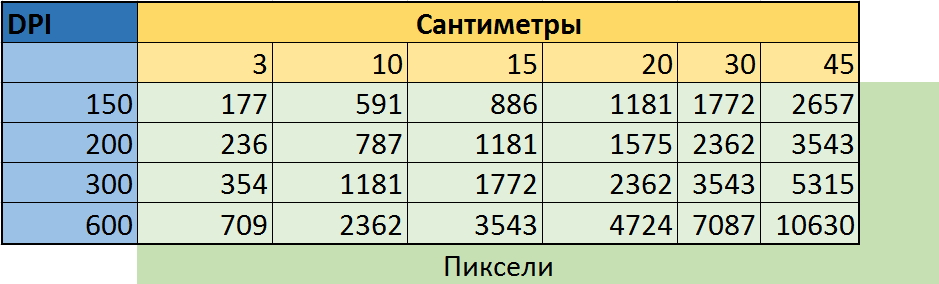
Таблица перевода DPI, сантиметров и пикселей

Как пользоваться? Предположим, нам нужно печатать картинку шириной 20 сантиметров с разрешением 300dpi. В строке "сантиметры" находим 20, в колонке DPI - 300. На пересечении строки и столбца стоит значение 2362 пикселя. Именно до такой ширины и нужно отмасштабировать картинку.
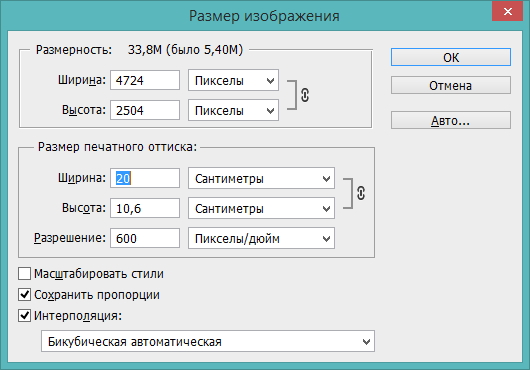
Еще проще живется тем, у кого есть Adobe Photoshop, либо другой более-менее приличный фоторедактор. При изменении размеров изображения (Alt + Ctrl + I) он автоматически пересчитывает сантиметры в пиксели и DPI:

Стоит ввести ширину в сантиметрах и указать требуемое разрешение, он автоматически пересчитает размер картинки в пикселях.
Если на компьютере нет ни одной программы, которая умеет пересчитывать DPI в пиксели и сантиметры, вы можете воспользоваться Онлайн калькулятором DPI моего собственного производства :)
Поддержать проект
Вероятно, вы обратили внимание, что на сайте почти нет рекламных баннеров. Согласитесь, без них читать статьи гораздо приятнее. Но сайту надо на что-то существовать.
Конвертер единиц типографики и обработки изображений
Как правильно ухаживать за очками и светофильтрами

Общие сведения

Типографика изучает воспроизведение текста на странице и использование его размера, гарнитуры, цвета и других внешних признаков для того, чтобы текст лучше читался и красиво выглядел. Типографика появилась в середине 15-го века, с появлением печатных станков. Расположение текста на странице влияет на наше восприятие — чем лучше его расположить, тем больше вероятность, что читатель поймет и запомнит то, что написано в тексте. Некачественная типографика, наоборот, делает текст плохо читаемым.
Гарнитуры подразделяют на разные виды, например на шрифты с засечками и без. Засечки — декоративный элемент шрифта, но в некоторых случаях они облегчают чтение текста, хотя иногда происходит и наоборот. Первая буква (голубого цвета) на изображении набрана шрифтом с засечками Бодони. Одна из четырех засечек обведена красным цветом. Вторая буква (желтая) — набрана шрифтом Футура без засечек.
Существует множество классификаций шрифтов, например, согласно времени их создания, или стилю, популярному в определенное время. Так, есть шрифты старого стиля — группа, которая включает самые старые шрифты; более новые шрифты переходного стиля; современные шрифты, созданные после переходных шрифтов и до 1820-х годов; и, наконец, шрифты нового стиля или модернизированные старые шрифты, то есть, шрифты, выполненные по старому образцу в более позднее время. Эта классификация в основном используется для шрифтов с засечками. Существуют и другие классификации, основанные на внешнем виде шрифтов, например на толщине линий, контрасте между тонкими и толстыми линиями, и форме засечек. В отечественной печати существуют свои классификации. Например, классификация по ГОСТу группирует шрифты по наличию и отсутствию засечек, утолщению в засечках, плавному переходу от основной линии к засечке, закруглению засечки, и так далее. В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.

Главная задача типографики — регулируя размер букв и выбирая подходящие шрифты, разместить текст на странице так, чтобы он хорошо читался и красиво выглядел. Существует ряд систем для определения размера шрифта. В некоторых случаях, одинаковый размер букв в типографских единицах, если они отпечатаны в разных гарнитурах, не означает одинаковый размер самих букв в сантиметрах или дюймах. Эта ситуация более подробно описана ниже. Несмотря на вызванные этим неудобства, применяемый на данный момент размер шрифта помогает дизайнерам аккуратно и красиво скомпоновать текст на странице. Это особенно важно в верстке.
В верстке необходимо знать не только размер текста, но и высоту и ширину цифровых изображений, чтобы разместить их на странице. Размер можно выразить в сантиметрах или дюймах, но существует также специально предназначенная для измерения размера изображений единица — пиксели. Пиксель — это элемент изображения в виде точки (или квадрата), из которых оно состоит.
Определение единиц
Размер букв в типографике обозначается словом «кегль». Существует несколько систем измерения кегля, но большинство из них основано на единице «пайка» в американской и английской системе измерения (англ. pica), или «цицеро» в европейской системе измерения. Название «пайка» иногда пишут как «пика». Существуют несколько видов пайки, которые слегка отличаются по величине, поэтому, используя пайку, стоит помнить, какая именно пайка имеется в виду. Изначально в отечественной печати использовали цицеро, но сейчас часто встречается и пайка. Цицеро и компьютерная пайка похожи по величине, но не равны. Иногда цицеро или пайку напрямую используют для измерения, например, чтобы определить размер полей или колонок. Чаще, особенно для измерения текста, используют производные единицы, полученные от пайки, такие как типографские пункты. Размер пайки определяется в разных системах по-разному, как описано ниже.
Буквы измеряют так, как показано на иллюстрации:

- линия верхних выносных элементов: линия, отмечающая верхнюю часть самой высокой буквы, включая верхние выносные элементы (например, верхний хвостик буквы «б»);
- базовая линия строчных знаков: верх основной части буквы, без выносного элемента, который продолжается до линии верхних выносных элементов;
- линия шрифта или базовая линия: низ основной части буквы, без выносного элемента, который продолжается до линии нижних выносных элементов;
- линия нижных выносных элементов: самая низкая часть самой длинной (вниз) буквы, включая нижней выносной элемент (например, нижний хвостик буквы «у»);
- высота знака: высота буквы без учета выносных элементов. В американской типографской системе эту высоту приравнивают к высоте английской буквы x;
- высота литерной площадки: исторически — размер площадки свинцовой литеры, которую использовали для печати этой буквы.

Чаще всего размер шрифта определяется в типографских пунктах. Например, большая часть научных статей, а также писем и документов в деловой переписке, выполнена в размере от 10 до 12 пунктов. Один пункт равен 1/12 пайки, или 1/12 цицеро, в зависимости от системы счисления. Размер буквы в пунктах, и соответствующий ему размер в миллиметрах или дюймах соответствует высоте литерной площадки (номер 6 на иллюстрации выше). Раньше, когда набор текста происходил вручную, для каждой буквы использовали свинцовую литеру, похожую на современные печати. Представьте себе печать с одной буквой, например M, как на изображении. Размер в пунктах — это высота этой печати. В веб-дизайне, особенно в CSS и LaTeX иногда используют не высоту литерной площадки, а высоту знака.
Для измерения размера цифровых изображений используют пиксели, описанные ниже.
Разные способы вычисления значений типографских единиц
В разных системах типографских единиц пайки, и, соответственно, пункты, определяются по-разному. Это произошло потому, что технологии печати развивались в каждой стране по-разному. Типографские единицы основаны на местных единицах длины, а так как они различны (даже дюймов до недавнего времени использовалось несколько), то и размер пайки не одинаков и не полностью соответствует размеру цицеро, хотя и очень к нему близок. Сегодня во многих странах наиболее широко используется компьютерная пайка. Эта величина была введена специально для обеспечения единого стандарта типографских единиц.
Компьютерная пайка
Компьютерная пайка равна 1/6 дюйма или 4,23 миллиметра. Компьютерный типографский пункт соответственно равен 1/72 дюйма или 0.35 миллиметра. Их широко используют в формате PostScript и для измерения текста, изображенного на экране компьютерного монитора. Также эта величина часто применяется в печати на принтерах в домашних условиях.
Иногда в веб-дизайне используют пункты, величина которых основана на величине компьютерной пайки, описанной выше. Иногда размеры пункта и пайки определяют относительно размера пикселя, установленного для конкретного веб-сайта. Такие пиксели называются относительными.
Относительные пиксели
Стандартный размер пикселей заменяется на относительные пиксели в том случае, если страница предназначена для просмотра на устройствах с нестандартным размером экрана, или для тех устройств, на которые смотрят с нестандартного расстояния. Например, размер экрана многих смартфонов рассчитан на то, чтобы на него смотрели с расстояния примерно 25 сантиметров (10 дюймов), но если появится новый телефон с экраном стандартного размера, но предназначенный для просмотра с расстояния вдвое меньше (13 сантиметров или 5 дюймов), то относительный пиксель также должен быть в два раза меньшего размера. Иначе изображение будет нечетким и пользователю будут видны точки, из которых состоит рисунок.
Угол зрения
Производители экранов заметили взаимосвязь между размером экрана, расстоянием между экраном и глазом, размером пикселя, и относительным размером точки. Понятия «угол зрения» и «пиксели на градус» помогают наглядно понять эту взаимосвязь.

Величина пиксели на градус — общее число пикселей на экране на один градус зрительного угла по отношению к расстоянию от глаза до экрана. На рисунке желтый угол D равен одному градусу (на самом деле он больше одного градуса, так как иначе трудно было бы увидеть, что изображено на рисунке). Пиксели на градус — число точек на красном отрезке E или на красном отрезке F. В нашем случае точки на градус равны 3-м точкам, как видно на изображении (здесь 2 серых и одна темно-серая точка на каждом из экранов). Производители дисплеев определяют количество точек на градус так, чтобы точки были достаточно малы и сливались в один рисунок. Обычно эта величина намного выше, чем на нашей иллюстрации. Так, например, компания Apple утверждает, что они используют как минимум 53,53 точки на градус, а иногда и до 79.
Зная количество точек на градус, можно легко вычислить размер одной точки, используя расстояние от глаза до экрана и угол зрения в градусах. В нашем примере расстояние до первого экрана — 10 дюймов, а до второго — 20. Первое расстояние — среднее расстояние, от глаз до экрана смартфона, а второе — расстояние до экрана монитора компьютера. Угол зрения — это угол, для которого длина отрезка, который он покрывает на экране, равно одному пикселю (это расстояние на иллюстрации — зеленые отрезки B и C). Угол зрения на иллюстрации обозначен оранжевым цветом. Используя понятия угла зрения и точек на градус, можно вычислить размер пикселя как для обычных, так и для нестандартных дисплеев.
О том, как использовать эти понятия на практике можно подробнее узнать на сайте W3C.
Другие единицы
Хотя компьютерная пайка постепенно вытесняет другие единицы, и возможно заменит более привычные цицеро, наряду с ней также используются другие единицы. Одна из таких единиц — американская пайка Она равна 0,166 дюйма или 2.9 миллиметра. Существует еще и типографская пайка. Она равна американской.
В некоторых отечественных типографиях и в литературе о печати до сих пор используют цицеро — единицу, которая широко применялась в Европе (за исключением Англии) до появления компьютерной пайки. Один цицеро равен 1/6 французского дюйма. Французский дюйм немного отличается от современного дюйма. В современных единицах один цицеро равен 4,512 миллиметра или 0,177 дюйма. Эта величина почти равна компьютерным пайкам. Один цицеро — это 1,06 компьютерных пайки.
Круглая шпация (em) и полукруглая шпация (en)
Описанные выше единицы определяют высоту букв, но существуют также единицы, обозначающие ширину букв и символов. Круглая и полукруглая шпации — как раз такие единицы. Первая также известна как кегельная шпация или em, от английского, обозначающего букву M. Ее ширина исторически равнялась ширине этой английской буквы. Аналогично, полукруглая шпация, равная половине круглой — известна под названием en. Сейчас эти величины не определяют с помощью буквы M, так как эта буква может иметь разный размер у разных шрифтов, даже если кегль одинаков.
В русском языке используются короткое и длинное тире. Для обозначения диапазонов и интервалов (например, во фразе: «возьмите 3–4 ложки сахара») используется короткое тире, называемее также тире-en (англ. en dash). Длинное тире используется в русском языке во всех остальных случаях (например, во фразе: «лето было коротким, а зима — длинной»). Оно называется также тире-em (англ. em dash).
Проблемы с современными системами единиц
Многим дизайнерам не нравится нынешняя система типографских единиц, основанная на пайках или цицеро, а также на типографских пунктах. Главная проблема в том, что эти единицы не привязаны к метрической или имперской системе мер, и в то же время их приходится использовать вместе с сантиметрами или дюймами, в которых измеряется размер иллюстраций.
Размер всех трех шрифтов в типографских пунктах одинаков, но высота знака везде разная.Кроме этого, буквы, выполненные в двух разных гарнитурах, могут сильно отличаться размером, даже если они одинакового размера в типографских пунктах. Это вызвано тем, что высота буквы измеряется как высота литерной площадки, которая не связана напрямую с высотой знака. Это затрудняет задачу дизайнеров, особенно если они работают с несколькими шрифтами в одном документе. На иллюстрации — пример этой проблемы. Размер всех трех шрифтов в типографских пунктах одинаков, но высота знака везде разная. Некоторые дизайнеры для решения этой проблемы предлагают измерять кегль как высоту знака.

Пиксели на дюйм дисплея — это то, что называется плотностью пикселей или PPI . Это мера того, сколько пикселей вы бы посчитали, если бы подсчитали пиксели, горизонтальные или вертикальные, которые существуют в одном дюйме на вашем дисплее.
Нет ни одного ответа на пиксели на дюйм

Если бы все пиксели были одинакового размера, пиксели в дюйме были бы известным числом, например, сколько сантиметров в дюйме (2,54) или сколько дюймов в футе (12).
Однако на разных дисплеях пиксели имеют разные размеры, поэтому на 75-дюймовом телевизоре с разрешением 4K, например, 58,74 пикселей на дюйм, а на 5-дюймовом экране смартфона Full HD — 440,58 пикселей на дюйм.
Другими словами, количество пикселей на дюйм зависит от размера и разрешения экрана, о котором вы говорите, поэтому нам нужно будет немного подсчитать, чтобы получить нужное вам число.
Как рассчитать пиксели в дюймах
Прежде чем мы перейдем к тому, что выглядит как сложная математика (это не так, не беспокойтесь), мы проделали большую работу за вас для нескольких дисплеев в таблице Pixels Per Inch в нижней части страницы.
Если вы найдете PPI вашего дисплея, перейдите к разделу «Как использовать количество пикселей на дюйм» , но если нет, мы разберемся с этим несколькими простыми математическими шагами.
В любом случае вам понадобится диагональ экрана в дюймах, а также разрешение экрана . Оба эти числа можно найти на странице технических характеристик вашего дисплея или устройства. Посмотрите нашу страницу о том, как найти информацию о технической поддержке производителя, если вам нужна помощь в ее поиске .
Вот полное уравнение для вас, подкованных в математике, но пропустите его, чтобы пройти пошаговые инструкции:
… где ppi — это пиксели на дюйм, которые вы пытаетесь найти, w — это разрешение по ширине в пикселях, h — это разрешение по высоте в пикселях, а d — это диагональ экрана в дюймах.
Если вы спали в главе, посвященной порядку операций в математическом классе, вот как вы это делаете на примере экрана 60 «4K (3840×2160):
- Квадрат шириной пикселей : 3840² = 14,745,600
- Квадрат высота пикселей : 2160² = 4,665,600
- Добавьте эти числа вместе : 14 745 600 + 4 665 600 = 19 411 200
- Возьмите квадратный корень из этого числа : √ (19 411 200) = 4 405 814
- Разделите это число на диагональ экрана : 4 405 814/60 = 73,43
Через пять коротких шагов, мы полагали , что пиксели в один дюйм на 60″ 4К телевизор , чтобы быть 73,43 PPI. Все , что вам нужно сделать сейчас повторить эти пять шагов с вашего дисплея, с помощью вашего разрешения экрана и размер.
Итак, теперь вы знаете PPI вашего дисплея … но что в этом хорошего? Если вам просто любопытно, все готово! Однако, как мы упоминали во введении выше, в большинстве случаев устройство или дисплей PPI являются первым из двух шагов к достижению чего-то гораздо более практичного.
Определите, насколько большим будет изображение на другом устройстве
Теперь, когда вы знаете свой PPI для экрана или устройства, пришло время его использовать.
Вы можете создать или отредактировать изображение на своем 17-дюймовом ноутбуке с экраном HD (129,584 PPI), но знайте, что вы будете отображать его на 84-дюймовом 4K UHD дисплее (52,45 PPI) в офисе на следующей неделе.
Как вы можете быть уверены, что изображение создается достаточно большим или имеет правильные детали?
Чтобы ответить на этот вопрос, вам сначала нужно узнать PPI устройства или дисплея, который вас интересует . Мы узнали, как это сделать, в последнем разделе, или вы нашли одно или оба числа в таблице ниже.
Вам также необходимо знать размеры изображения по горизонтали и вертикали в пикселях . Вы создаете или редактируете это, так что это должно быть достаточно легко найти в вашей графической программе.
Как и прежде, вот полные уравнения, если вы так склонны, но инструкции приведены ниже:
… где hsize и vsize — это горизонтальные и вертикальные размеры изображения в дюймах, соответственно, на другом дисплее, w — ширина изображения в пикселях, h — высота изображения в пикселях, а ppi — PPI для другой дисплей.
Вот как вы можете это сделать, если ваше изображение имеет размер 950×375 пикселей, а планируемый дисплей — 84-дюймовый экран 4K (3840×2160) (52,45 PPI):
- Разделите ширину на ИЦП: 950 / 52,45 = 18,11 дюйма
- Разделите высоту на ИЦП: 375 / 52,45 = 7,15 дюйма
Здесь мы показали, что независимо от того, насколько «большим» или «маленьким» изображение может показаться на вашем экране, с размерами пикселя 950×375, это изображение будет выглядеть как 18,11 «на 7,15» на этом 84-дюймовом 4K-телевизоре. будет показано на.
Теперь вы можете использовать эти знания по своему усмотрению — возможно, это именно то, что вам нужно, или, может быть, этого недостаточно, учитывая, что 84-дюймовый экран имеет ширину около 73 дюймов и высоту 41 дюйм!
Определите размер изображения для печати в полном разрешении
Вам не нужно определять свое устройство или отображать PPI, чтобы понять, насколько большим будет изображение, которое вы напечатаете, на бумаге.
Все , что вам нужно знать, информация , которая содержится в самом изображении — горизонтальный размер пикселя , вертикальный размер пикселя , и в истукана в PPI . Все три фрагмента данных доступны в свойствах изображения, которые вы можете найти в вашей программе редактирования графики.
… где hsize и vsize — это горизонтальные и вертикальные размеры изображения в дюймах, соответственно, когда они будут напечатаны, w — ширина изображения в пикселях, h — высота изображения в пикселях, а ppi — это PPI самого изображения.
Вот как вы это делаете, если ваше изображение имеет размер 375×148 пикселей и PPI 72:
- Разделите ширину на ИЦП: 375/72 = 5,21 дюйма
- Разделите высоту на ИЦП: 148/72 = 2,06 дюйма
Предполагая, что вы не масштабируете изображение во время процесса печати, изображение будет физически напечатано с размером 5,21 дюйма на 2,06 дюйма. Сделайте математику с изображением, которое у вас есть, а затем распечатайте — это работает каждый раз!
Разрешение DPI, установленное для вашего принтера , будь то 300, 600, 1200 и т. Д., Не влияет на размер изображения! Это число очень похоже на PPI и представляет «качество», с которым печатается изображение, отправленное на принтер , но не должно учитываться при расчете размера изображения.
Таблицы пикселей на дюйм
Как и было обещано выше, вот наш «шпаргалка» PPI, которая должна спасти вас от многошаговой математики, которую мы продемонстрировали выше.
| Шпаргалка PPI | |||
|---|---|---|---|
| Размер (в) | 8K UHD (7680×4320) | 4K UHD (3840×2160) | Full HD (1920×1080) |
| 145 | 60,770 | 30,385 | 15,192 |
| 110 | 80,106 | 40,053 | 20,026 |
| 85 | 103,666 | 51,833 | 25,917 |
| 84 | 104,900 | 52,450 | 26,225 |
| 80 | 110,145 | 55,073 | 27,536 |
| 75 | 117,488 | 58,744 | 29,372 |
| 70 | 125,880 | 62,940 | 31,470 |
| 65 | 135,564 | 67,782 | 33,891 |
| 64,5 | 136,614 | 68,307 | 34,154 |
| 60 | 146,860 | 73,430 | 36,715 |
| 58 | 151,925 | 75,962 | 37,981 |
| 56,2 | 156,791 | 78,395 | 39,198 |
| 55 | 160,211 | 80,106 | 40,053 |
| 50 | 176,233 | 88,116 | 44,058 |
| 46 | 191,557 | 95,779 | 47,889 |
| 43 | 204,922 | 102,461 | 51,230 |
| 42 | 209,801 | 104,900 | 52,450 |
| 40 | 220,291 | 110,145 | 55,073 |
| 39 | 225,939 | 112,970 | 56,485 |
| 37 | 238,152 | 119,076 | 59,538 |
| 32 | 275,363 | 137,682 | 68,841 |
| +31,5 | 279,734 | 139,867 | 69,934 |
| 30 | 293,721 | 146,860 | 73,430 |
| 27,8 | 316,965 | 158,483 | 79,241 |
| 27 | 326,357 | 163,178 | 81,589 |
| 24 | 367,151 | 183,576 | 91,788 |
| 23 | 383,114 | 191,557 | 95,779 |
| +21,5 | 409,843 | 204,922 | 102,461 |
| +17,3 | 509,343 | 254,671 | 127,336 |
| 15,4 | 572,184 | 286,092 | 143,046 |
| 13,3 | 662,528 | 331,264 | 165,632 |
| 11,6 | 759,623 | 379,812 | 189,906 |
| 10,6 | 831,286 | 415,643 | 207,821 |
| 9,6 | 917,878 | 458,939 | 229,469 |
| 5 | 1762.326 | 881,163 | 440,581 |
| 4,8 | 1835.756 | 917,878 | 458,939 |
| 4,7 | 1874.815 | 937,407 | 468,704 |
| 4.5 | 1958.140 | 979,070 | 489,535 |
Конечно, не каждое устройство или дисплей имеет ровно 8K UHD , 4K UHD или Full HD (1080p) . Вот еще одна таблица с рядом популярных устройств с нестандартными разрешениями и их рассчитанным PPI:
| PPI для популярных устройств | |||
|---|---|---|---|
| устройство | Размер (в) | Разрешение (х / у) | PPI |
| Chromebook 11 | 11,6 | 1366×768 | 135,094 |
| Chromebook Pixel | 12,9 | 2560×1700 | 238,220 |
| Chromebox 30 | 30 | 2560×1600 | 100,629 |
| Dell Venue 8 | 8,4 | 1600×2560 | 359,390 |
| Dell Venue 11 Pro | 10.8 | 1920×1080 | 203,972 |
| Основной телефон | 5,71 | 2560×1312 | 503,786 |
| Google Pixel | 5 | 1080×1920 | 440,581 |
| Google Pixel XL | 5,5 | 1440×2560 | 534,038 |
| Google Pixel 2 | 5 | 1920×1080 | 440,581 |
| Google Pixel 2 XL | 6 | 2880×1440 | 536,656 |
| Google Pixelbook | 12,3 | 2400×1600 | 234,507 |
| HTC One M8 / M9 | 5 | 1080×1920 | 440,581 |
| IMAC 27 | 27 | 2560×1440 | 108,786 |
| IMAC 5K | 27 | 5120×2880 | 217,571 |
| IPad | 9,7 | 768×1024 | 131,959 |
| Ipad мини | 7,9 | 768×1024 | 162,025 |
| iPad Mini Retina | 7,9 | 1536×2048 | 324,051 |
| iPad Pro | 12,9 | 2732×2048 | 264,682 |
| iPad Retina | 9,7 | 1536×2048 | 263,918 |
| iPhone | 3,5 | 320х480 | 164,825 |
| Ай фон 4 | 3,5 | 640×960 | 329,650 |
| iPhone 5 | 4 | 640×1136 | 325,969 |
| Айфон 6 | 4,7 | 750×1334 | 325,612 |
| iPhone 6 Plus | 5,5 | 1080×1920 | 400,529 |
| iPhone 7/8 | 4,7 | 1334×750 | 325,612 |
| iPhone 7/8 Plus | 5,5 | 1920×1080 | 400,528 |
| iPhone X | 5,8 | 2436×1125 | 462,625 |
| LG G2 | 5,2 | 1080×1920 | 423,636 |
| LG G3 | 5,5 | 1440×2560 | 534,038 |
| MacBook 12 | 12 | 2304×1440 | 226,416 |
| MacBook Air 11 | 11,6 | 1366×768 | 135,094 |
| MacBook Air 13 | 13,3 | 1440×900 | 127,678 |
| MacBook Pro 13 | 13,3 | 2560×1600 | 226,983 |
| MacBook Pro 15 | 15,4 | 2880×1800 | 220,535 |
| Нексус 10 | 10,1 | 2560×1600 | 298,898 |
| Нексус 6 | 6 | 1440×2560 | 489,535 |
| Nexus 6P | 5,7 | 1440×2560 | 515,300 |
| Нексус 9 | 8,9 | 2048×1536 | 287,640 |
| OnePlus 5T | 6,01 | 1080×2160 | 401,822 |
| Samsung Galaxy Note 4 | 5,7 | 1440×2560 | 515,300 |
| Samsung Galaxy Note 8 | 6,3 | 2960×1440 | 522,489 |
| Samsung Galaxy S5 | 5,1 | 1080×1920 | 431,943 |
| Samsung Galaxy S6 | 5,1 | 1440×2560 | 575,923 |
| Samsung Galaxy S7 | 5,1 | 2560×1440 | 575,923 |
| Samsung Galaxy S8 | 5,8 | 2960×1440 | 567,532 |
| Samsung Galaxy S8 + | 6,2 | 2960×1440 | 530,917 |
| Планшет Sony Xperia Z3 | 8 | 1920×1200 | 283,019 |
| Планшет Sony Xperia Z4 | 10,1 | 2560×1600 | 298,898 |
| поверхность | 10,6 | 1366×768 | 147,839 |
| Поверхность 2 | 10,6 | 1920×1080 | 207,821 |
| Поверхность 3 | 10.8 | 1920×1080 | 203,973 |
| Поверхность Книга | 13,5 | 3000×2000 | 267,078 |
| Поверхность Pro | 10,6 | 1920×1080 | 207,821 |
| Поверхность Pro 3 | 12 | 2160×1440 | 216,333 |
| Поверхность Pro 4 | 12,4 | 2736×1824 | 265,182 |
Не волнуйтесь, если вы не нашли свое разрешение или устройство. Помните, что вы можете рассчитать, сколько пикселей в дюйме для вашего устройства, независимо от размера или разрешения, используя математику, описанную выше.
Читайте также:

