Как подключить дисплей к stm32
Обновлено: 06.07.2024
В сегодняшнем уроке будет рассмотрена работа с символьным LCD дисплеем фирмы Winstar на контроллере HD44780. Следует сразу отметить, что аналогов данного дисплея великое множество и прошивка будет работать со всеми ними. Также была проверена работа данного кода с графическими и символьными OLED дисплеями.
Начнем, как и обычно, с постановки задачи. Необходимо подключить дисплей по 4х-битной шине к отладочной плате STM32F4 и вывести на него любой текст.
Итак, начнем с подключения. Существует два типа подключения подобных дисплеев: по 4х- и 8ми-битным шинам, при этом существенной разницы между ними нет, поэтому остановимся на первой, поскольку она требует меньшего количества проводников.
Схема подключения показана на рисунке ниже.

Следует отметить один очень важный момент: 1 вывод — "+5В" и 2 — "GND", на многих дисплеях поменяны местами, поэтому прежде чем подключить дисплей, прочитайте даташит. Неправильное подключение может привести к выходу дисплея из строя.
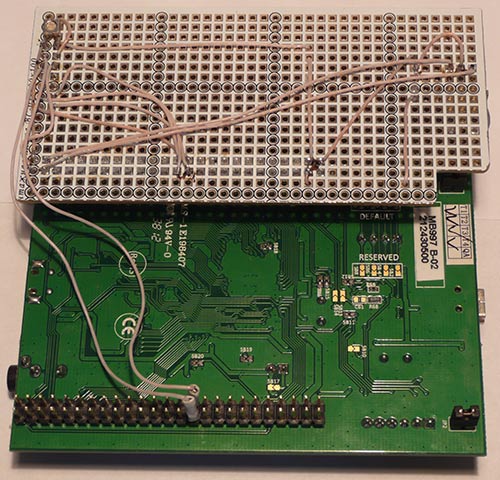
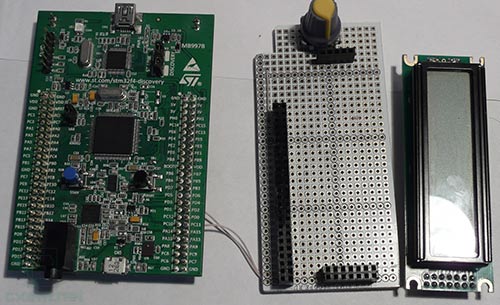
Собрать отладочную плату и дисплей в одно устройство можно разными способами. Можно просто распаять проводками, можно развести печатную плату-переходник, а можно собрать переходник на макетной плате, как показано на фото.

Теперь перейдем к прошивке. Выполним ее в виде отдельной библиотеки, чтобы в дальнейшем упростить подключение дисплея в других проектах — добавляете файл в проект и используете. Библиотеку назовем lcd.h. В библиотеке содержится следующий код:
Пройдемся по основным функциям библиотеки:
InitializeLCD( ) — инициализация дисплея, необходимо выполнять при старте программы.
ClearLCDScree n ( ) - очистка памяти дисплея.
Cursor(№ строки, № столбца) — установка позиции курсора, отсчет начинается с нулевой строки и нулевого столбца.
PrintStr(текст ) — написание строки на дисплее.
SendByte( байт, режим) — если коротко, то эта функция отправляет байт в дисплей. Если параметр «режим» равен «1», то на дисплее появится символ, а если «0» - то байт будет принят дисплеем в режиме настройки. Например очистка дисплея, установка курсора или выбор типа курсора.

С библиотекой закончили. Теперь пора запускать дисплей. Для этого в основном файле main.c надо написать следующий код:
Д умаю по комментариям все понятно. Теперь остается скомпилировать код и прошить плату. Делаем рестарт и наслаждаемся написанным.

В заключении хотелось бы показать, как менять вид курсора. Существует три режима: без курсора, курсор в виде нижнего подчеркивания и мигающий курсор.

Обычно эти дисплеи оснащаются ещё и тач-панелью, которая тоже работает по SPI. За работу «тача» отвечает отдельный чип, чаще всего это что-то вроде TSC2046 (буквы могут быть другие). И вот тут есть интересный момент.
Суть заключается в том, что в дисплей нам нужно передавать данные как можно быстрее (чтоб картинка быстрее отрисовывалась) , поэтому мы указываем максимально возможную скорость SPI (для BluePill это 18Мбит/с, какую максимальную скорость поддерживает сам дисплей я не знаю, вроде как до 50Мбит/с) . Тач-панель мы можем подключить к этому же SPI, а пинами CS (Chip Select) выбирать с чем мы сейчас работаем, с дисплеем или «тачем». Однако драйвер «тача» корректно работает только на скорости 1-2Мбит/с, если указать больше, то начинаются проблемы. Соответственно, если мы подключаем дисплей и «тач» к одному SPI, то нам нужно будет переключать скорость SPI прямо «на лету».
Другой вариант, это подключить дисплей и «тач» на разные SPI. С одной стороны кажется что так проще, но с другой, вам может понадобится флешка (подразумевается отдельный чип флеш-памяти) или SD карта для хранения изображений, и обе эти штуки тоже работают по SPI, а у BLuePill всего два таких интерфейса.
Чтоб было понятно, картинка в 16-ти битном цвете, размером во весь экран (320х240) весит 153600 байта. То есть ни о каком хранении её внутри простенького микроконтроллера и речи быть не может.
Следуя из выше сказанного, лучше всего подключить дисплей и «тач» на один SPI, так как они прекрасно уживаются вместе и не мешают друг другу при правильной организации программы, а второй SPI оставить для хранилища (флешка или SD карта), или ещё для чего-то.

Теперь к вопросу почему не стоит вешать на один SPI дисплей и хранилище. Дело в том, что процесс вычитывания с флешки/карты и вывод на дисплей занимают определённое время. Считывать данные из хранилища нужно по кусочкам, создав промежуточный буфер, например 10Кб (при условии что у BluePill всего 20Кб RAM, и какая-то часть из них нужна самой программе) , и сначала вычитывать в этот буфер данные, а потом отправлять его в дисплей. То есть со всеми накладными расходами, картинка на весь экран будет выводиться около 200мс, а это как вы понимаете 5 FPS
Исходя из выше сказанного, чтоб вывести данные хранящиеся в SPI-флешке на экран как можно быстрее, нужно во-первых, подключать хранилище и дисплей к разным интерфейсам, и во-вторых использовать DMA таким образом чтоб данные одновременно читались из флешки и отправлялись в дисплей. То есть заполняем половину буфера и начинаем её отправлять, пока первая половина отправляется, вторая заполняется, и т.д. В результате мы сможем получить максимально возможную скорость — картинка на весь экран будет выводится за
70 мс, что равно 14 FPS. Это относится к SPI-флешке, работа с SD-картой будет происходить дольше так как там используется FATFS, которая требует дополнительного времени.
Расчёты для работы с SPI-флешкой: при скорости SPI 18Мбит/с, за 1 мс можно передать 2250 байт, соответственно 153600 байт передастся за 68 мс (153600 / 2250 = 68), плюс 2 мс на накладные расходы. Ну и 1000мс / 70мс = 14 FPS.
Если картинка не на весь экран, то естественно она будет считываться и выводится быстрее, а значит мы получим больше FPS. Вот пример…
Зацикленный вывод тринадцати картинок размером 200х214. Каждая картинка выводится за 41 мс, то есть 24 FPS. Размер экрана 2.4".
Работа с флешкой или SD-картой будет описана не в этой статье, а в следующей. Всё выше сказанное сделано для того, чтоб объяснить как и почему нужно использовать интерфейсы SPI.
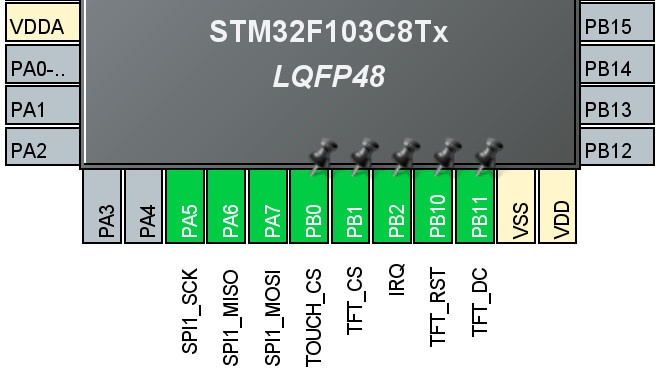
Подключение
У всех дисплеи разные поэтому перечислю те контакты дисплея, к которым будем подключаться. SPI (MOSI, MISO, CLK). CS (Chip Select) подача низкого уровня на этот контакт говорит о том, что мы собираемся работать с дисплеем (к шине SPI можно подключать множество устройств, и у каждого из них есть свой CS с помощью которого мы выбираем с кем собираемся общаться) . DC подача низкого уровня на этот контакт говорит о том, что мы собираемся отправлять в дисплей команду, а подача высокого уровня означает что мы будем слать данные. RST (RESET) сброс дисплея (всё это библиотека делает сама).
Помимо этого нужно конечно же подать питание, и включить подсветку. Подсветку можно сделать постоянную, а можно организовать регулируемую, через транзистор с помощью таймера в режиме ШИМ. Питание и подсветку я подавал от отдельного источника питания, то есть не от самой платы.
Тачскрин будем подключать к тому же SPI что и дисплей. У него есть свой CS, и контакт (называется что-то типа IRQ) на котором появляется низкий уровень во время нажатия. Этот контакт мы будем опрашивать в бесконечном цикле.
Конфигурация

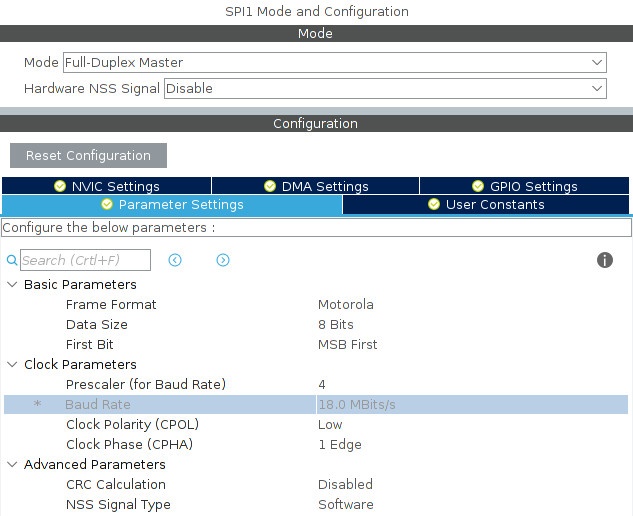
Устанавливаем максимальную скорость SPI (18.0 MBits/s). Это для системной частоты 72Мгц. Если ваш камень допускает большую частоту, то можно попробовать увеличить скорость SPI, но сначала протестируйте на этой.

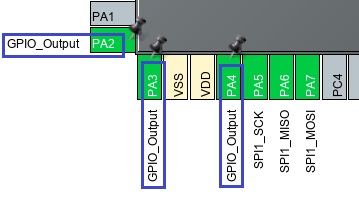
Если у вас нет тачскрина, тогда TOUCH_CS и IRQ не нужны. Пин IRQ настраиваем как GPIO_Input , остальные (кроме SPI) как GPIO_Output . Эти контакты можете назначить на удобные вам ножки, а названия нужно дать такие как нарисовано, тогда в библиотеке ничего не надо будет менять.
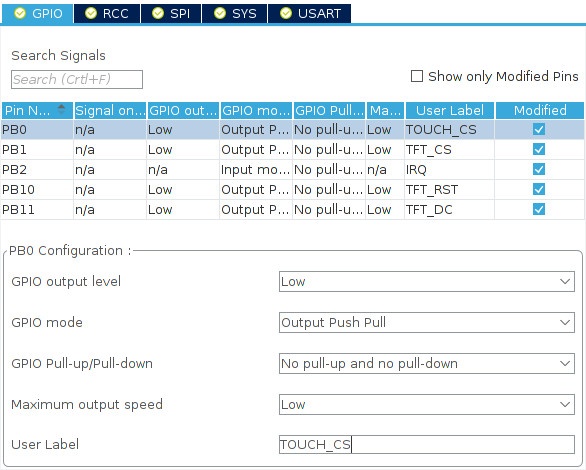
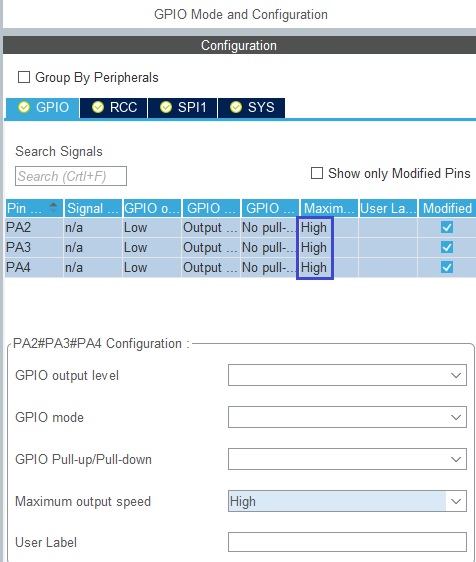
Названия вводятся в разделе GPIO…

User Label
И настраиваем USART для вывода инфы.
Подключаем всё, и если подсветка работает то переходим к кодингу.
Программа
Скачиваем библиотеку и добавляем в проект файлы:
ILI9341_GFX.c
xpt2046_touch.c
fonts.c
ILI9341_GFX.h
xpt2046_touch.h
fonts.h
img.h
Если тача нет, то xpt2046_touch.c и xpt2046_touch.h не нужны.
Номер SPI и пины задефайнены в файлах ILI9341_GFX.h и xpt2046_touch.h .
В main.c инклюдим…
Далее перед бесконечным циклом добавляем следующий код…
Всё это есть в примере, но тем не менее продублирую.
Здесь перечислены и прокомментированы все пользовательские функции, которые нужны для вывода текста, различных фигур, и картинок из внутренней памяти микроконтроллера.
Условимся что сейчас будем пользоваться экраном в горизонтальном положении. Если будете использовать экран в вертикальном положении, тогда нужно поменять местами значения ширины и высоты в файле ILI9341_GFX.h …
В этом же файле задефайнены другие цвета, и указан ресурс для создания своих.
В самом начале программы мы задали ориентацию зкрана…
Аргумент этой функции указывает от какого угла ведётся отсчёт начальных координат. В примере, в самом конце, это демонстрируется — начальные координаты у картинки и текста везде одинаковые, а угол от которого они начинаются меняется.

Собственно можно прошивать и смотреть что получилось. Если дошло до моего логотипа значит всё
Теперь по поводу функции вывода картинок из массива…
Она используется для вывода картинок хранящихся во внутренней памяти МК в виде массива. В частности мой логотип лежит в файле img.h и «весит» 12800 байт. Если вам не нужно много больших картинок, то можно создать их столько, сколько позволит объём флеш-памяти микроконтроллера, и обойтись без внешнего хранилища.
Первый аргумент функции, это указатель на массив, второй и третий это начальные координаты, четвёртый и пятый это ширина и высота картинки, а последний это её размер в байтах.
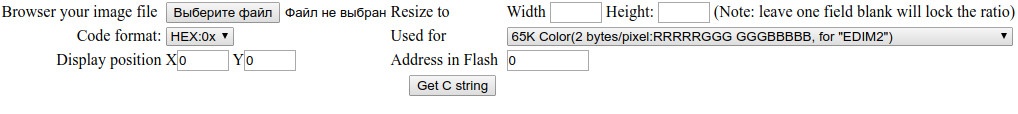
Конвертер
Чтобы из ваших картинок создавать массивы правильного формата, можно воспользоваться специальным онлайн-ресурсом…

Выберите файл, укажите Code format и Used for как на иллюстрации, и нажмите кнопку Get C string . Полученный массив вставьте в файл img.h вместо моего, впишите в функцию ширину и высоту вашего рисунка и пробуйте. Ширина и высота изображения будет написана там же на ресурсе, внизу.
Чтоб прикинуть размер будущей картинки, умножьте ширину на высоту, и умножьте это на 2 (картинка 16-ти битная, то есть на каждый пиксель два байта). На примере моего логотипа это выглядит так: 80 * 80 * 2 = 12800 байт.
Другие изображения можно так же добавлять в этот файл, только имена массивов меняйте.
Там же внизу можно скачать файл в бинарном виде — Download data will save the converted data as binary file. Этот файл можно использовать при работе с SD картой.
На тот случай, если ресурс окажется не рабочим, я создал свой онлайн-конвертер. Работает очень просто — выбираете файл, загружаете, и если всё хорошо, через несколько секунд (нужно время на обработку) появится кнопка «скачать». В скаченом архиве будут лежать бинарник, и заголовочный файл с массивом.
Так же в библиотеке есть папка Converter, в которой лежит PHP-скрипт для использования на своём компе (понадобиться установленный php7+). Пример использования…
После выполнения появятся описанные выше файлы.
Тачскрин
Тачскрин будем опрашивать в бесконечном цикле, точнее не тачскрин, а пин IRQ, который сигнализирует о нажатии. Перед бесконечным циклом добавьте несколько переменных…
А в цикл добавляем вот такой код…
Когда условие «если нажат тачскрин» сработает (пин IRQ выдаст низкий уровень), SPI переключится на меньшую скорость, функция ILI9341_TouchGetCoordinates(&x, &y) прочитает данные полученные от тачскрина, после чего SPI вернётся к изначальной скорости.
Важно! Если у вас какой-то другой камень, то посмотрите в Кубе какие нужно прописать делители — SPI_BAUDRATEPRESCALER_х .
Теперь можно прошить и потыкать в экран.
В USART и на экран будут выведены координаты нажатия. Это отладочная инфа, в дальнейшем её можно закомментировать. Там же приведён пример как пользоваться этими координатами. То есть, допустим вы рисуете какую-то кнопку на экране, тыкаете по углам этой кнопки, получаете координаты области, и прописываете их в условии — «если больше и меньше по Х, и больше и меньше по Y, тогда что-то делаем».
Условие «задержка до следующего нажатия» нужно чтоб данные не сыпались как сумасшедшие, типа защита от типа «дребезга».
Ну и «удержание кнопки» говорит само за себя, время удержания можно установить какое нужно. При этом ничего в цикле не тормозится. Короткое нажатие на эту кнопку ничего не делает. То есть это сделано не для того чтоб было два варианта действий на одной кнопке, а для защиты от случайного нажатия, вдруг у вас эта кнопка что-то типа "АЗ-5".
Сам по себе тачскрин в связке с чипом XPT2046 является банальным АЦП, и при нажатии выдаёт два 16-ти битных значения (по горизонтали и по вертикали), которые преобразовываются в функции ILI9341_TouchGetCoordinates() в координаты с помощью математических вычислений. В этой функции есть закомментированные строки, которые показывают эти значения. Получая их можно более точно определить края экрана (тачскрины то у всех разные) потыкав и подкорректировав цифры в файле xpt2046_touch.c …
Опытным путём разберётесь какое значение к какому краю относится. У себя я их округлил. Можно было бы сделать калибровку с крестиками по углам, но мне это делать не охота, да и необходимости особой нет.
На этом наверно пока всё, как говорилось выше, в следующей части речь пойдёт о хранении больших картинок на внешнем носителе и выводе их с помощью DMA.

Всем спасибо
Дисплей выглядит следующим образом
Подключим к нашей отладочной плате только нижние следующим образом

Вот соответствие ножек на плате и на дисплее
Питание мы подаём 5 вольт, так как на плате модуля есть стабилизатор, а подсветку питаем 3-мя вольтами. С шиной SPI мы работаем постоянно, причём на контроллере STM32F1 мы её прошли вдоль и поперёк, применяя различные библиотеки. Думаю, F4 также не станет исключением и мы с ним также будем работать не только с применением библиотеки HAL, но так как с данной библиотекой мы уже работали с шиной SPI на контроллере STM32F4, то, думаю, нам следует пока её и использовать, чтобы не наделать ошибок.
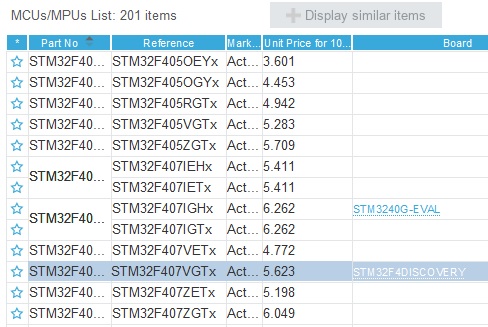
Запустим проектогенератор Cube MX и создадим новый проект, выбрав соответствующий контроллер

Включим кварцевый резонатор


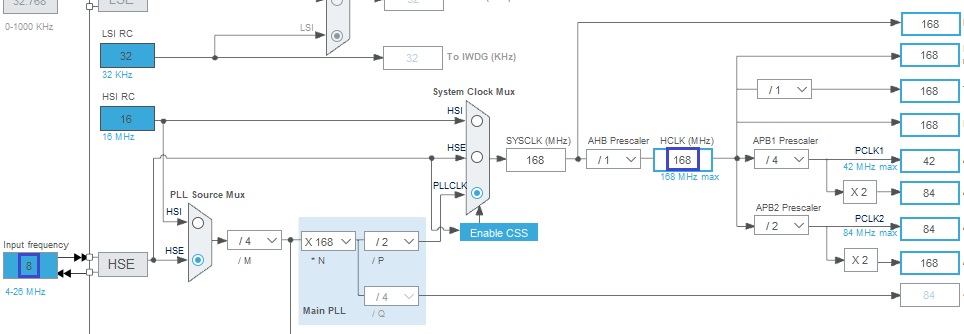
Настроим тактирование в Closk Configuration

Включим SPI1 и настроим пока небольшую скорость, чтобы не думать, что ошибки из-за слишком высокой скорости, потом прибавим

У нас включились 3 основные ножки нашей шины. Включим на выход остальные ножки, которые присутствуют в нашей таблице

Добавим нашим ножкам скорости

Включим RNG для лучшего формирования случайных чисел

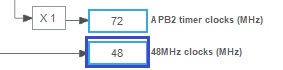
Немного перестроим частоты в Clock Configuration, чтобы получить вот тут 48, только так, чтобы основная частота осталась максимальной

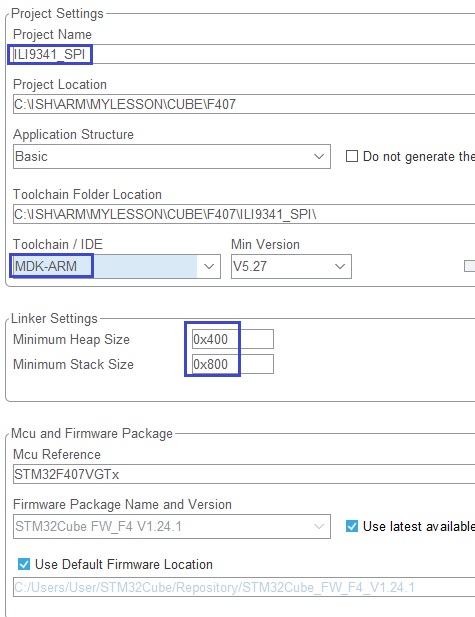
Присвоим имя проекту, выберем среду разработки и удвоим размер стека и кучи

Сгенерируем проект и откроем его в Keil.

В уроке расскажу об использовании совместно с контроллерами STM32 знакосинтезирующих жидкокристаллических (LCD) дисплеев. Представлю свою библиотеку для управления ими.
Речь идет о LCD дисплеях с управляющими контроллерами HD44780 или совместимыми с ними (SPLC780, KS0066 и подобными).
На рынке существует громадное число разнообразных дисплеев этого класса. Они имеют разную организацию отображаемой информации. Мне известны дисплеи с форматами от 1 строка 8 символов до 4 строки 40 символов. Но при этом у всех LCD дисплеев практически одинаковые параметры, одни и те же сигналы интерфейса и команды.
Достаточно подробно об этом я писал в уроке 23 Ардуино. Там есть справочная информация, описаны сигналы подключения к микроконтроллеру. Не буду повторяться.
Аппаратное подключение LCD дисплея к плате STM32.
Я буду использовать в примерах урока индикатор WH2004A (4 строки по 20 символов) в четырех битном режиме обмена.
Схема подключения к плате STM32 выглядит так.

Я выбрал первые попавшиеся выводы из разных портов, пропуская те, что уже заняты кнопкой, светодиодом и UART1. Дисплей питается от 5 В, значит выводы должны быть толерантными к 5 В.
О назначении резисторов можно почитать в уроке 23 Ардуино.
Дисплей я припаял к отладочной плате из предыдущих уроков.

Теперь есть все, чтобы использовать его в программе.
Библиотека LCD780.
Я разработал библиотеку для управления LCD дисплеями. Как мне кажется, работать с ней очень удобно.
Библиотека LCD780 предназначена для управления знакосинтезирующими LCD дисплеями с контролерами HD44780 и совместимыми с ними.
Интерфейс подключения дисплея к STM32 – параллельный в 4х битном режиме. Я посчитал, что необходимости в 8ми битном подключении нет. Зачем тратить для связи с индикатором 10 выводов, когда можно обойтись шестью.
Нет никаких ограничений для выбора выводов подключения дисплея. Они могут быть из разных портов. Для каждого вывода при инициализации библиотеки задается свой порт и номер вывода.
Не требуются предварительные установки режимов выводов для подключения дисплея. Конфигурация выводов происходит в функции инициализации. Вы вызываете функцию с заданными в параметрах номерами выводов и можно работать с дисплеем.
Временные задержки, необходимые для сигналов связи с дисплеем, рассчитываются с учетом тактовой частоты STM32. Используется библиотека DelayDWT.
Поддерживаются разные форматы дисплеев (число строк, число символов).
Может быть включен режим поддержки кириллических символов.
Используются следующие команды-функции:
- Инициализация дисплея.
- Вывод символа с заданным кодом.
- Вывод массива символов.
- Вывод на экран числа uint32_t с выбранной системой исчисления.
- Вывод на экран числа int32_t с выбранной системой исчисления.
- Вывод текстовой строки.
- Вывод числа float с выбранным количеством разрядов после запятой.
- Очистка экрана.
- Перемещение курсора в начало экрана.
- Установка курсора в заданную позицию.
- Выключение и включение дисплея.
- Выключение и включение отображения курсора.
- Выключение и включение режима мигания курсора.
- Установка направления сдвига при печати символов.
- Выключение и включение автопрокрутки.
- Создание пользовательского символа.
- Запись байта в контроллер дисплея.
Несмотря на обилие функций и широкие функциональные возможности библиотека компактная. Она занимает менее 2 кбайт программной памяти.
Библиотеку можно загрузить по ссылке LCD780.
Зарегистрируйтесь и оплатите. Всего 60 руб. в месяц за доступ ко всем ресурсам сайта!
Я буду рассказывать о функциях библиотеки и одновременно демонстрировать ее работу на примерах.
Я создал проект Lesson25_1, в котором конфигурировал только систему тактирования на частоту 72 мГц. Все остальные установки сделает библиотека при инициализации.
Еще необходимо создать в проекте папку Libraries и копировать в нее папки с библиотеками LCD780 и DelayDWT.
В Atollic TrueStudio:
- Правой кнопкой мыши нажимаем на папку LCD780 в проекте, Add/Remove Include Path -> OK
- Ту же операцию повторяем с папкой DelayDWT.
- Правой кнопкой по Libraries, Properties -> C/C++ General -> Paths and Symbols -> Source Location -> Add Folder -> Apply
Теперь можно работать с функциями библиотеки.
Функции библиотеки LCD780.
void init_LCD( GPIO_TypeDef *GPIOx_RS, uint16_t GPIO_Pin_RS, GPIO_TypeDef *GPIOx_EN, uint16_t GPIO_Pin_EN, GPIO_TypeDef *GPIOx_D4, uint16_t GPIO_Pin_D4, GPIO_TypeDef *GPIOx_D5, uint16_t GPIO_Pin_D5, GPIO_TypeDef *GPIOx_D6, uint16_t GPIO_Pin_D6, GPIO_TypeDef *GPIOx_D7, uint16_t GPIO_Pin_D7, uint8_t col, uint8_t row, uint8_t cirill)
Инициализация дисплея. Параметры:
- GPIO_TypeDef *GPIOx_RS, uint16_t GPIO_Pin_RS – порт и вывод сигнала RS;
- GPIO_TypeDef *GPIOx_EN, uint16_t GPIO_Pin_EN – порт и вывод сигнала EN;
- GPIO_TypeDef *GPIOx_D4, uint16_t GPIO_Pin_D4 – порт и вывод сигнала D4;
- GPIO_TypeDef *GPIOx_D5, uint16_t GPIO_Pin_D5 – порт и вывод сигнала D5;
- GPIO_TypeDef *GPIOx_D6, uint16_t GPIO_Pin_D6 – порт и вывод сигнала D6;
- GPIO_TypeDef *GPIOx_D7, uint16_t GPIO_Pin_D7 – порт и вывод сигнала D7;
- uint8_t col – число символов в строке;
- uint8_t row – число строк;
- uint8_t cirill – признак поддержки кириллических символов.
Функция должна вызываться до работы с дисплеем. До функции инициализации необходимо разрешить тактирование используемых портов и инициализировать библиотеку DelayDWT.
Перед циклом while добавляем в проект
// инициализация дисплея
RCC->APB2ENR |= RCC_APB2ENR_IOPBEN | RCC_APB2ENR_IOPAEN ;
initDelayDwt();
init_LCD(GPIOA, 1<<12, GPIOA, 1<<15, GPIOB, 1<<14, GPIOB, 1<<15, GPIOA, 1<<8, GPIOA, 1<<11, 20, 4, 1);
Выводы я определил в соответствии со схемой урока. Дисплей у меня 4 строки по 20 символов. Включил поддержку кириллических символов.
void write_LCD(uint8_t valChar)
Выводит на экран символ с кодом, заданным в параметре uint8_t valChar .
Следующий код напечатает ”Проверка дисплея!”.

void writeBuf_LCD(uint8_t * buf, uint16_t length)
Вывод массива символов на экран.
- uint8_t * buf – указатель на массив.
- uint16_t length – количество символов.
Следующий код печатает надпись из предыдущего примера ”Проверка дисплея!”, только другим способом.
uint8_t str[] = "Проверка дисплея!";
writeBuf_LCD(str, 17);
void print_uint_LCD(uint32_t n, uint8_t base)
Выводит текстовое представление беззнакового целочисленного числа в заданной системе исчисления.
- uint32_t n – число.
- uint8_t base – основание системы исчисления.
Следующий код печатает в цикле числа от 0 в десятичной, двоичной и шестнадцатеричной системах исчисления.

void print_int_LCD(int32_t n, uint8_t base)
Выводит текстовое представление знакового целочисленного числа в заданной системе исчисления. Аналог предыдущей функции, только с учетом знака числа.
- int32_t n – число.
- uint8_t base – основание системы исчисления.
void print_float_LCD(float number, uint8_t digits)
Вывод числа float в текстовом виде.
- float number – число.
- uint8_t digits – количество знаков после запятой.
Программа выводит числа с плавающей запятой.
print_float_LCD(3.1415926, 5);
write_LCD(' ');
print_float_LCD(3.1415926, 1);
write_LCD(' ');
print_float_LCD(-3256.123, 2);

void print_str_LCD(const uint8_t str[])
Печатает текстовую строку. Конец строки определяется байтом 0.
uint8_t str[] = "Проверка print_str\0";
print_str_LCD(str);

void clear_LCD(void)
Очищает экран, курсор устанавливает в верхнюю левую позицию.
void home_LCD(void);
Курсор устанавливает в верхнюю левую позицию.
void setCursor_LCD(uint8_t col, uint8_t row)
Устанавливает курсор в заданную позицию.
- uint8_t col – позиция в строке, начиная с 1.
- uint8_t row – номер строки, начиная с 1.
Следующий код выводит число в заданной позиции, увеличивая его в цикле.
print_str_LCD("Число в строке 4");
setCursor_LCD(1, 2);
print_str_LCD("в позиции 10");
for( uint16_t i=0; ; i++)
setCursor_LCD(10, 4);
print_uint_LCD(i, 10);
HAL_Delay(1000);
>

void noDisplay_LCD()
void display_LCD()
print_str_LCD("Проверка выключения");
HAL_Delay(1000);
noDisplay_LCD();
HAL_Delay(1000);
display_LCD();
void cursor_LCD()
Включение отображения курсора.
void noCursor_LCD()
Выключение отображения курсора.
После инициализации библиотеки курсор не отображается на экране. Этими 2мя функциями можно включить и отключить его.
cursor_LCD();
print_str_LCD("Проверка курсора");

void blink_LCD()
Включение мигания курсора.
void noBlink_LCD()
Выключение мигания курсора.
Можно включить и отключить мигание знакоместа курсора.
void scrollDisplayLeft_LCD()
Сдвиг информации на экране влево.
void scrollDisplayRight_LCD()
Сдвиг информации на экране вправо.
Можно сдвигать текст на экране влево и вправо. Следующая программа 2 раза сдвигает текст вправо, а затем возвращает его назад.
print_str_LCD("Проверка сдвига");
HAL_Delay(1000);
scrollDisplayRight_LCD();
HAL_Delay(1000);
scrollDisplayRight_LCD();
HAL_Delay(1000);
scrollDisplayLeft_LCD();
HAL_Delay(1000);
scrollDisplayLeft_LCD();
void leftToRight_LCD()
Вывод символов слева направо.
void rightToLeft_LCD()
Вывод символов справа налево.
По умолчанию символы печатаются слева направо. Так мы пишем. Но можно изменить на противоположное направление. Даже не могу предположить, кому это может потребоваться. Следующий код выводит символы с 10 позиции справа налево.

void autoscroll_LCD()
void noAutoscroll_LCD()
Если автоматическая прокрутка отключена, то при переполнении экрана информация выводится с начала экрана. Если включить автопрокрутку, то при поступлении нового символа вся текстовая информация сдвигается влево. Я сомневаюсь в необходимости этих функций, но они реализованы на аппаратном уровне дисплея. Поэтому библиотека их поддерживает.
void createChar_LCD(uint8_t location, uint8_t charmap[])
Функция позволяет создать пользовательский символ.
- uint8_t location – код символа (0…7).
- uint8_t charmap[] – массив пикселей символа (5x8).
Следующий код задает и выводит новый символ – ”рожицу”.
createChar_LCD(1, smile); // создаем символ
clear_LCD();
print_str_LCD("Новый символ: ");
write_LCD(1);

void writeByte_LCD(uint8_t dt)
Запись байта в контроллер дисплея. Функция может быть использована для реализации пользовательских команд.
Все примеры урока есть в этом проекте.
Зарегистрируйтесь и оплатите. Всего 60 руб. в месяц за доступ ко всем ресурсам сайта!
Библиотека LCD780 не использует объектно-ориентированные возможности программирования. Ее можно применять в обоих вариантах языка: С и C++. Скорее это положительное свойство. Я специально создавал не объектно-ориентированный вариант библиотеки.
Но планирую сделать и ООП-вариант библиотеки. Конечно, если у меня до этого ”дойдут руки” или ”голова”. Постараюсь.
Читайте также:

