Как преобразовать фигуру в illustrator
Обновлено: 06.07.2024
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.

Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.

Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.

Обратите внимание на пикселизацию. Вот изображение после процесса:

Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.

Вот наше изображение после редактирования:

Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.

Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.

В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).

Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.

Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,

Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.

Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
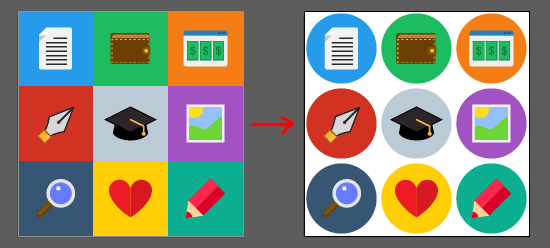
Всем привет! Сегодня у нас пополнение коллекции фишек Adobe Illustrator. Это офигенно полезный приём, если у вас накопилось много иконок на квадратных подложках, а вам захотелось чего-то нового, например кругов. Ну, или наоборот. В общем, фишка позволяет очень быстро и легко конвертировать одни геометрические фигуры в другие.

А теперь рассказываем и показываем.
Выделяем объекты, которые нужно поменять. В моём случае это цветные квадраты под иконками. Идём в Effect > Convert to Shape > Ellipse. Как вы понимаете из названия эффекта, заменять квадраты мы будем на эллипсы, то есть круги.

Появится окошко эффекта. Там выставляем настройки так, чтобы получились кружочки вместо квадратов. Shape - тут стоит тип фигуры, выбирать можно не только эллипс, но и прямоугольник и прямоугольник со скруглёнными углами. А ниже опции, с помощью которых можно выставить ширину и высоту.
Нажимаем OK, и все квадратики превращаются в кружочки. После применения этого эффекта не забудьте его разобрать через Object > Expand Apperance.

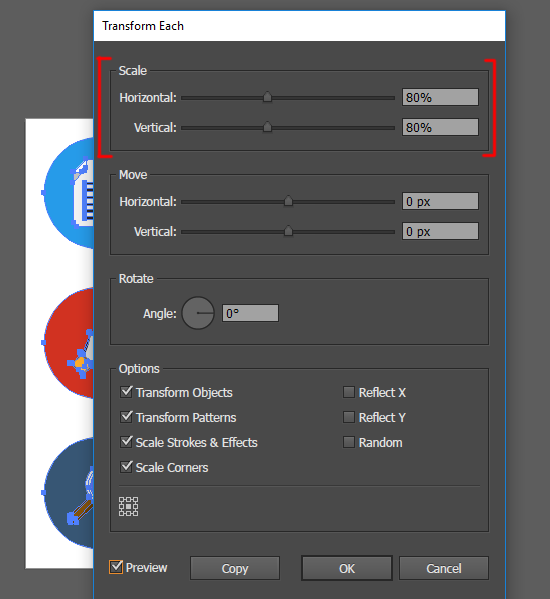
Уменьшить иконки можно через Transform Each, а то они как-то тесновато стоят. Выделяем всё Ctrl+A и зажимаем Alt+Ctrl+Shift+D. Появляется окно с опциями, нас интересует размер Scale.

Я решил уменьшить все иконки на 20%. Соответственно выставляем 80% в оба параметра Scale и жмём OK. При этом внизу обязательно должна стоять галочка Transform Objects, но обычно она и так включена по умолчанию.

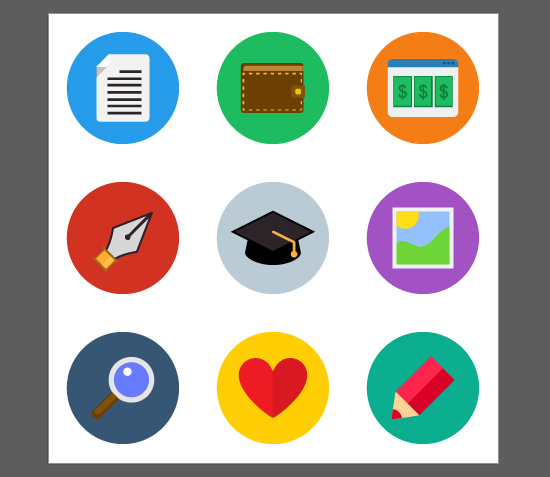
Вот и готов наборчик иконок. Теперь у вас есть отличный повод посимилярить в Adobe Illustrator. Остальные фишки вы можете найти в нашей группе I love Ai.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
P.S: Если хочется симилярить иконки ещё быстрее и эффективнее, то рекомендую обратить внимание на скрипт Magic Set Maker

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Illustrator состоит из полезного набора основных инструментов векторного рисования. Графические дизайнеры чаще всего практикуют рисование с использованием первичных форм, таких как эллипсы и прямоугольники, чтобы они могли поднять структуру, таким же образом, вы, безусловно, можете попробовать методы, аналогичные наброскам с векторными формами в Illustrator. Вы можете визуализировать, как можно объединять простые формы различными способами, чтобы создавать более сложные в качестве альтернативы созданию сложных форм. Основные инструменты рисования в Illustrator подразделяются на те, которые создают векторные объекты с открытыми контурами, и те, которые создают векторные объекты с закрытыми контурами. В дополнение к этому, эти инструменты взаимны, так что вы можете задавать или задавать определенные параметры при создании эскизов фигур.
Как нарисовать фигуры в иллюстраторе?
Список фигур в Illustrator выглядит следующим образом:
1. Замкнутый контур Shape Tool
К инструментам с замкнутым контуром в Illustrator относятся прямоугольник, скругленный прямоугольник, эллипс, многоугольник, инструмент «звезда» и инструмент «Вспышка», и все они собраны на панели инструментов. Чтобы создать любую фигуру, выберите нужный инструмент, щелкните артборд и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.

2. Инструмент прямоугольной формы
Выберите инструмент прямоугольник на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

3. Скругленный прямоугольник
Выберите инструмент прямоугольник с закругленными углами на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

4. Инструмент Эллипс
Выберите инструмент эллипса на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу. Вы можете нарисовать круг или эллипс с этим инструментом.
Форма эллипса:

Круг формы:

5. Инструмент Многоугольник
Выберите инструмент многоугольника на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

6. Звездный инструмент
Выберите звездообразный инструмент на панели инструментов слева. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

7. Вспышка Инструмент
Выберите инструмент «Вспышка» на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

8. Открытый инструмент Shape
Инструмент «Открытый путь» в Illustrator включает в себя инструменты линейного сегмента, дуги, спирали, прямоугольной сетки и полярной сетки, и все они собраны на панели инструментов. Чтобы создать любую из этих фигур, выберите нужный инструмент, щелкните артборд и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.

9. Линейный сегмент
Выберите инструмент отрезка линии на панели инструментов слева. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

10. Спиральный инструмент
Выберите спиральный инструмент на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

11. Прямоугольная сетка
Выберите инструмент прямоугольной сетки на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

12. Полярная сетка
Выберите инструмент полярной сетки на панели инструментов слева. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.

Инструмент для построения фигур
Вы можете создавать фигуры, используя инструмент построения фигур. Легче, чем когда-либо прежде, создавать привлекательные и отличительные формы в Adobe Illustrator. Просто нажав и перетащив, вы можете добавить, разделить или удалить одну фигуру из другой. Создайте фигуры, которые вы хотите объединить, сходите их там, где это необходимо, а затем выберите все фигуры, которые нужно объединить.
Пример:
Мы нарисуем чашку, используя инструмент построения формы и другие формы, такие как прямоугольник, эллипсы и т. Д.
Шаг 1: Сначала выберите инструмент прямоугольник на панели инструментов. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета.

Шаг 2: Затем нарисуйте два эллипса в верхней части прямоугольника, как показано на рисунке ниже. Вы можете выбрать эллипс на панели инструментов.

Шаг 3: Теперь нарисуйте эллипс в нижней части прямоугольника.

Шаг 4: Затем нарисуйте два круга с левой стороны прямоугольника.

Шаг 5: Сначала выберите полный объект, который мы создали с помощью инструмента выделения на панели инструментов, затем выберите инструмент построения формы и начните удалять сегменты, чтобы создать чашку. По умолчанию инструмент настроен на режим слияния, в котором он позволяет объединять регионы или пути. Чтобы переключиться в режим стирания, вы можете удерживать клавишу Alt (как Mac, так и Windows) и удалять ненужные области или края.

Мы создали финальное изображение кубка с помощью инструмента Shape Builder.
Вывод
С помощью различных инструментов формы, доступных в Illustrator, вы можете создавать множество фигур. В соответствии с вашими потребностями вы можете выбрать либо инструменты формы закрытого пути, либо инструменты формы открытого пути. С помощью инструмента конструктора фигур вы можете покрывать многочисленные формы, а при выборе этих форм вы можете объединять, удалять, разделять контуры или области. Он функционирует на простых и сложных путях. Вы можете редактировать, объединять и окрашивать фигуры на артборде интуитивно понятным способом.
Рекомендуемые статьи
Это было руководство по фигурам в Illustrator. Здесь мы обсудим, как создавать различные фигуры с помощью инструмента «Форма» в Illustrator, и как использовать инструмент построения фигур. Вы также можете посмотреть следующую статью, чтобы узнать больше -
Знание базовых функций трансформации и дублирования в Adobe Illustrator позволит вам сэкономить много времени. У вас нет необходимости в ручной работе, когда приложение (программа) может сделать это вместо вас.
Дублирование объектов
Продублировать объект в Adobe Illustrator можно, скопировав его (Command / Ctrl + C) и вставив вперед (Command / Ctrl + F) или назад (Command / Ctrl + B)

При этом новый объект будет расположен выше или ниже исходного объекта и контуры обоих объектов совпадут. Если вы выделите подслой в панели Layers (Window > Layer), то у вас будет возможность продублировать объект, выбрав Duplicate Path в сплывающем меню.

Кстати, я всегда работаю с открытой панелью Layers, это позволяет следить за изменениями в процессе работы и помогает управлять объектами.
Часто приходится размещать копию объекта в новом месте. Для того чтобы переместить и продублировать объект одновременно удерживайте Option / Alt key во время перемещения.

Трансформация и дублирование объектов при помощи команд из меню Object
Для трансформации объекта на заданную величину предназначены 5 команд в меню Object > Transform >…. Это смещение (Move), поворот (Rotate), отражение (Reflect), масштабирование (Scale) и наклон (Shear). Выполнение любой из этих команд открывает диалоговое окно, в которое вводятся необходимые параметры, например угол поворота.

Все диалоговые окна этих команд имеют кнопку Copy, нажатие на которую приведет, помимо трансформации, к дублированию объекта.


В меню Object > Transform >… имеется также очень полезная команда Transform Again (Command / Ctrl + D). Давайте рассмотрим применение этой команды на практике. Предположим, что нам нужно разместить несколько одинаковых объектов на заданном расстоянии друг относительно друга. Выделяем объект, затем переходим Object > Transform > Move… и устанавливаем величину смещения в диалоговом окне, после чего нажимаем на кнопку Copy.

Теперь использование комбинации горячих клавиш иллюстратора Command / Ctrl + D приведет к повторению последнего действия, то есть, к смещению и дублированию выделенного объекта, в данном случае.

Другая команда Transform Each из меню Object > Transform >… позволяет совершить одновременно несколько трансформаций с объектом или с объектами. Давайте рассмотрим, как ее можно применить к нескольким объектам.

Выделяем объекты, затем переходим Object > Transform > Transform Each…. Теперь уменьшим значение Scale и установим произвольные значения для величин смещений и угла поворота, затем отметим Random и Preview.

Как вы можете видеть, мы быстро внесли разнообразие в нашу композицию.

Этот метод также пригоден для быстрого создания векторных текстур.


Трансформация и дублирование объектов при помощи инструментов
На панели инструментов находятся два блока с инструментами для трансформации объектов.

Это Rotate Tool (R), Reflect Tool (O), Scale Tool (S), Shear Tool (C) и Reshape Tool. Рассмотрим работу этих инструментов на примере Rotate Tool (R). После выбора этого инструмента иллюстратора необходимо выделить объект и установить точку, относительно которой будет осуществляться поворот.

Затем захватить и повернуть объект.

Если вы будете удерживать Option / Alt во время поворота, то исходный объект будет продублирован.

Для того чтобы установить определенную величину трансформации, в нашем случае это угол поворота, удерживайте Option / Alt в момент установки центра вращения. Это действие откроет диалоговое окно, в которое вы сможете ввести нужное значение и при необходимости продублировать объект, нажав на кнопку Copy.

Для трансформации объектов также очень полезен Free Transform Tool (E). Его в основном используют для того чтобы "положить” объект в некоторую плоскость и/или трансформировать в соответствии с законами линейной перспективы. Давайте рассмотрим, как управлять Free Transform Tool (E). Захватим верхний центральный маркер ограничительной рамки и, не отпуская кнопку мыши нажмем и удержим Command / Ctrl. Только теперь сместим указатель в сторону.

Для того чтобы трансформировать объект в соответствии с законами линейной перспективы нам необходимо совершить те же действия с одним из угловых маркеров ограничительной рамки.
Читайте также:

