Как разгруппировать файлы в фигме
Обновлено: 04.07.2024
Когда заказчик получает ссылку на макет, он часто впадает в ступор. Дизайнер компании Ratio Катя Шведюк поделилась приёмами, которые упростят совместную работу в Figma.
Если вы дизайнер — расскажите про эти фишки клиентам.
Дизайнер прислал файл для Sketch, но у вас не macOS? Figma спешит на помощьРаньше было принято ненавидеть дизайнеров, которые отправляют макеты в Sketch. Но это в прошлом: Figma без проблем откроет любой Sketch-файл.
Для этого даже не придётся устанавливать приложение, все функции доступны в веб-версии.
Мобильная версия сайта или продающий лендинг могут лежать в отдельных вкладках. Переключайтесь между страницами с помощью меню слева.
Дизайнеры часто используют Figma для презентаций. Нажав на иконку человека в правом верхнем углу, вы будете видеть его экран — не нужно ползать по макету в поисках нужного курсора.
Чтобы расшарить проект со ссылкой на конкретный кусок, поставьте галочку у Link to selected frame в окне шеринга. Перед этим не забудьте выбрать макет или страницу в панели слева.
Помните, что пользователь всё равно получит полный доступ к проекту, просто он откроется на выбранной странице.
Включает и отключает сетку. Яркость и цвет можно изменить в настройках справа.
Отображает макет в 100% (масштаб 1:1).
В комментарии ставим @ и выбираем пользователя. Уведомление придёт на его почту — так на ваш вопрос ответят быстрее.
Мы собрали советы в отдельный макет. Протестируйте их внутри Figma
Чтобы расшарить только конкретный кусок проекта, поставьте галочку Link to selected frame в окне шеринга
Из текста может показаться что остальные части проекта посетитель не увидит, но это не так - просто это прямая ссылка на выделенный фрейм, однако посетитель может посмотреть и все остальное двигая рабочую область, или переключая страницы
А вот о просмотре "глазами" другого пользователя не знал ред.
Спасибо за уточнение! Добавили его в текст)
круто) спасибо за отличный материал!
Как выиграть дело в России против корпорации: мы судимся с ВТБ уже 2 годаСуд в России дело долгое, но в Европе ещё дольше. Нашим судебным разбирательствам с ВТБ уже почти два года, и история ещё не закончилась. Полагаю, что до финала мы дойдём ещё через 1-2 года. Но возможно у ВТБ сейчас проснётся совесть, они публично признают, что были дико неправы, принесут извинения и пообещают, что больше никогда не будут ни так,…
В этом видео уроке и статье вы узнаете про компоненты в фигме. Разбираемся что это такое, зачем они нужны, как сделать, убрать, отменить и разломать компоненты в Figma. Это поможет вам работать намного быстрее и упростить вашу работу.
Что такое компоненты в Figma и зачем они нужны?

Компоненты в figma — это элементы, которые можно редактировать массово.

Например если вы создадите кнопку, сделаете из неё компонент, а затем скопируете, то при изменении цвета, размера, текста у главного компонента копии также будут меняться.
Как сделать компонент в фигме?

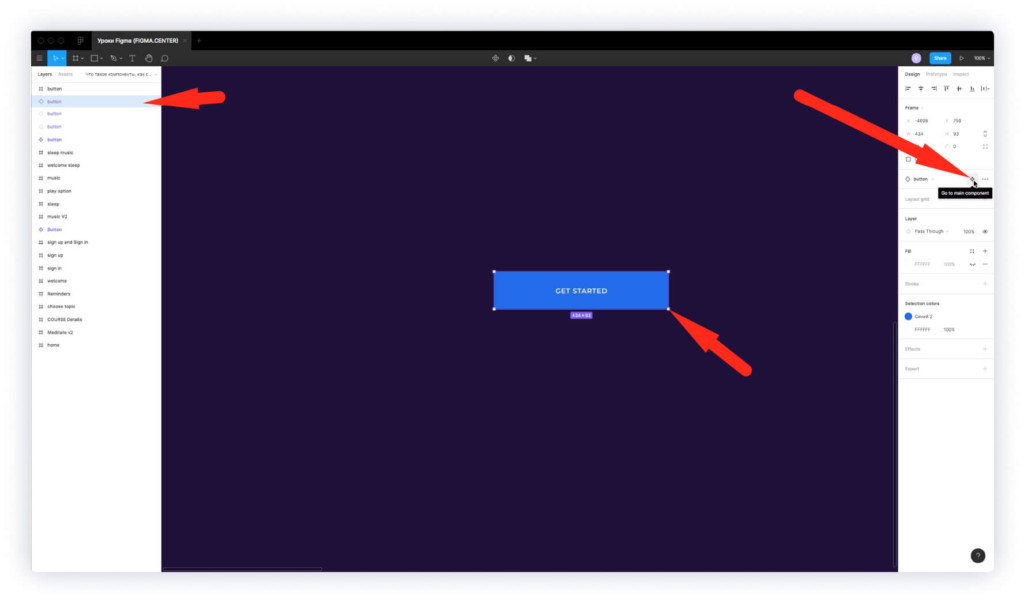
Чтобы сделать компонент в фигме выберите любой элемент и сверху по центру нажмите на иконку для создания компонента «Create component». Также можно нажать на комбинацию горячих клавиш «Ctrl + Alt + K». На примере выше показано, как сделать компонент из кнопки.

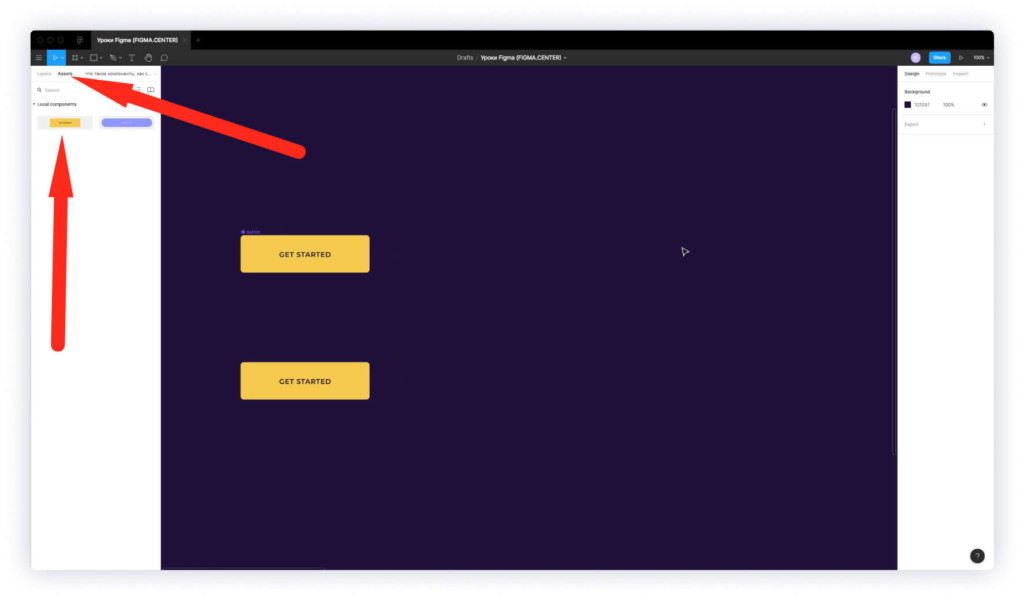
Если перейдете во вкладку «Accets», то увидите созданные вами ранее компоненты. Их можно перетаскивать в ваш проект и использовать повторно.

Главный компонент в слоях отображается иконкой с 4 ромбами. Дочерние компоненты (копии) обозначены одним ромбом.
Как работать с компонентами в фигме?

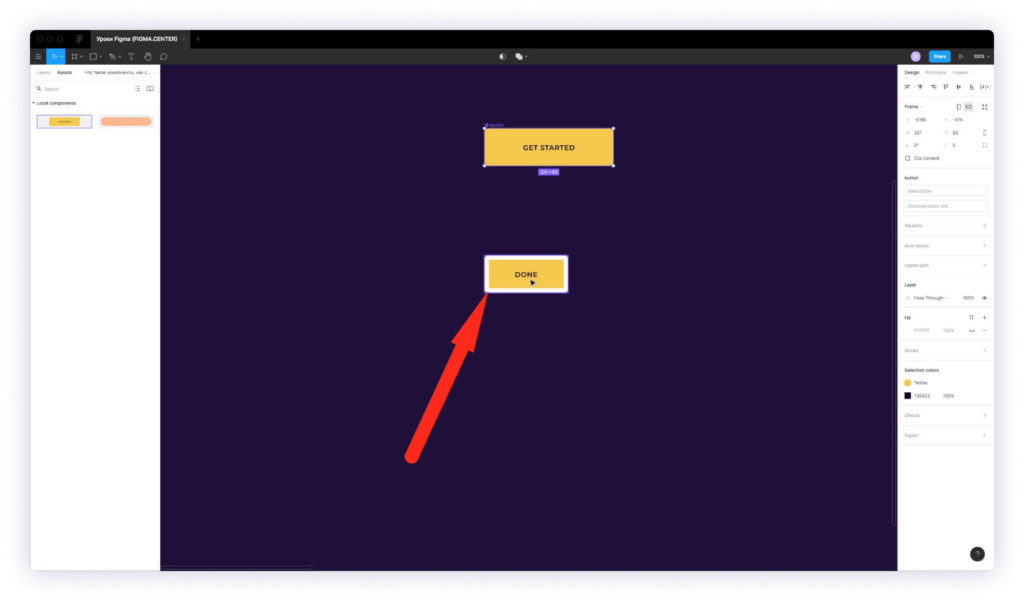
Если вы скопируете компонент, а затем измените что-то в копии (например зададите обводку, измените надпись, цвет, размер и т.д.), то при изменении этих параметров в главном компоненте, они не будут изменяться в копии.

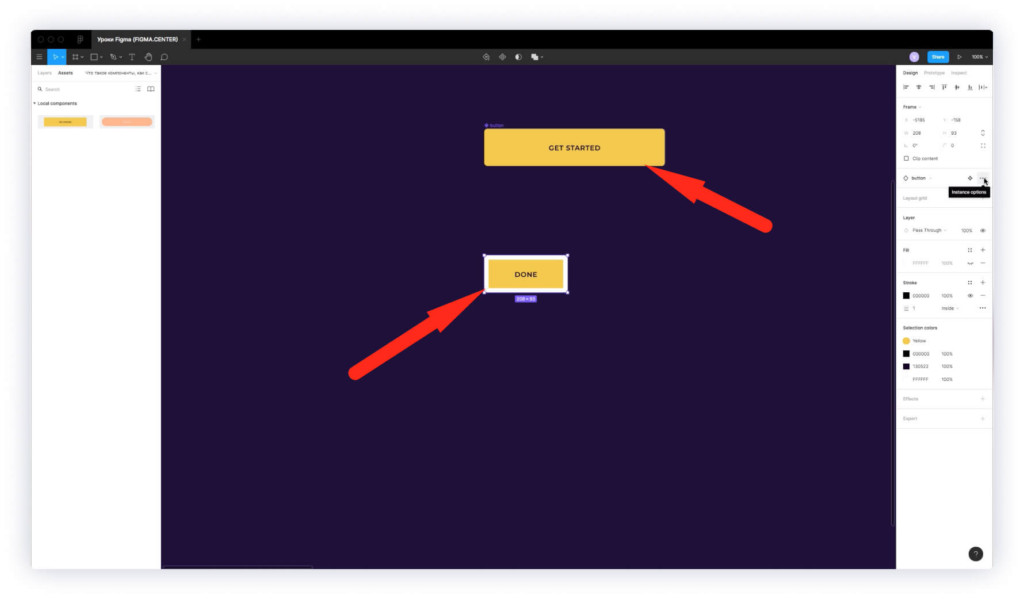
Изменяю размер главного компонента, как показано на примере выше. Нижний компонент (копия) не изменяет свои размеры, потому, что ранее я уменьшил эту кнопку.

Чтобы размер дочернего компонента снова изменялся, нужно нажать на 3 иконки справа и выбрать «Reset size».
Теперь при изменении главного компонента копия тоже будет менять размер.

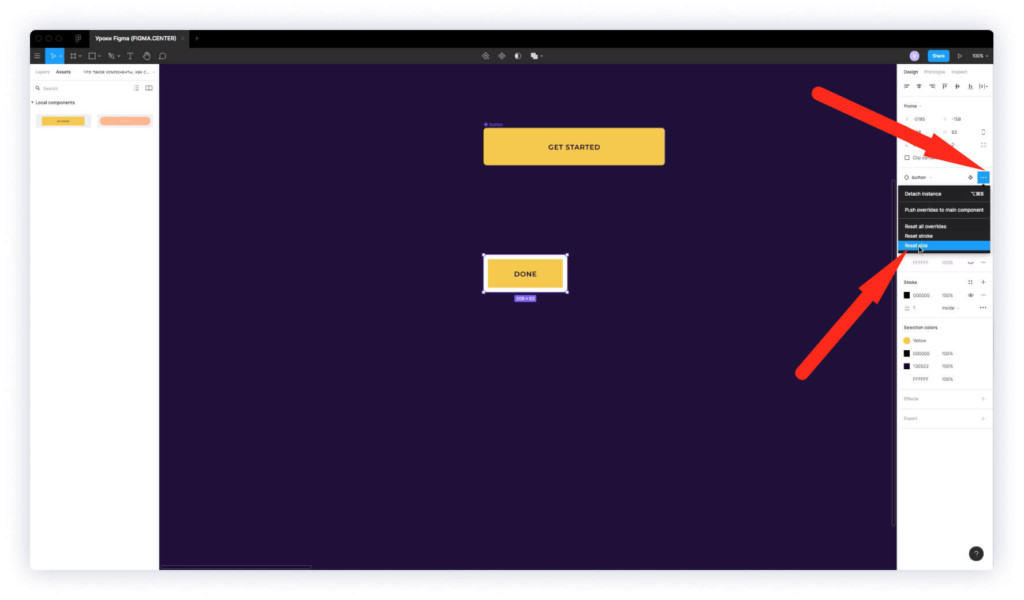
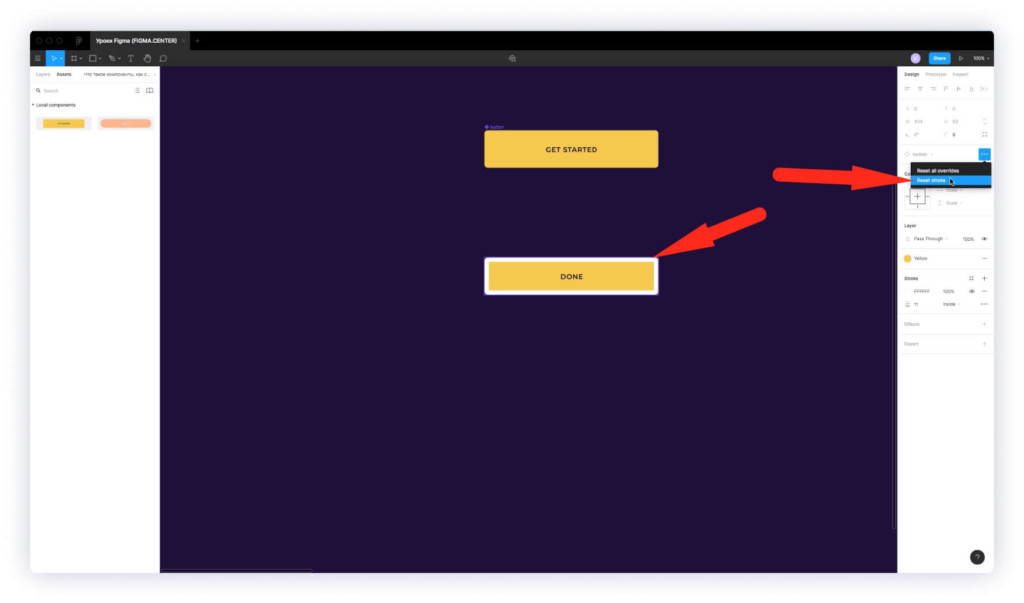
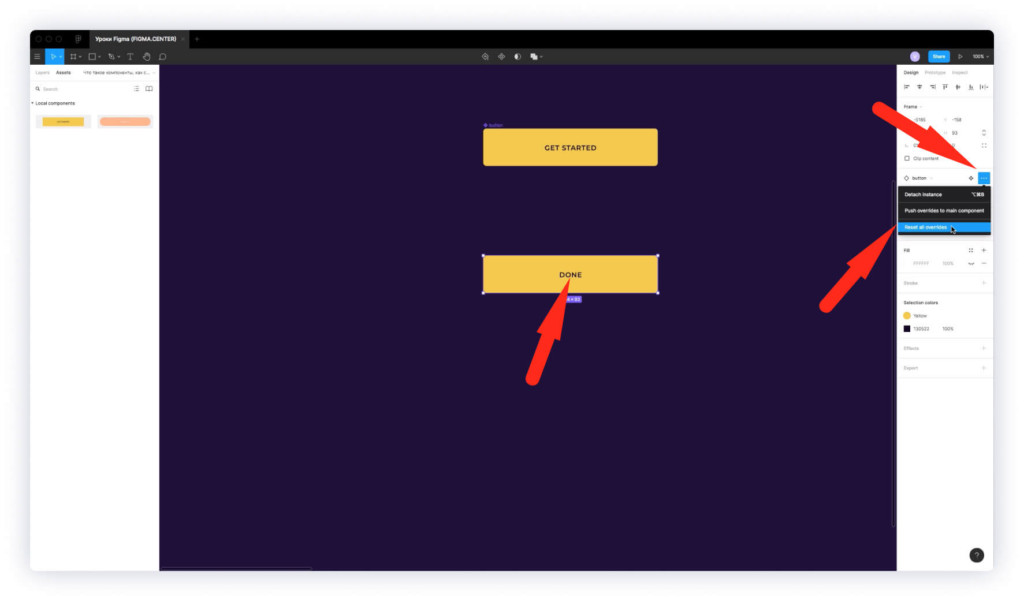
Чтобы убрать обводку у дочернего компонента, выбрите его и нажмите на иконку с 3 точками справа. Выберите из списка «Reset stroke».

Чтобы убрать все изменения в дочернем компоненте (для того, чтобы к нему применялись изменения главного компонента), нажмите на иконку с 3 точками справа и выберите пункт «Reset all overrides».
Как убрать компонент в фигме?

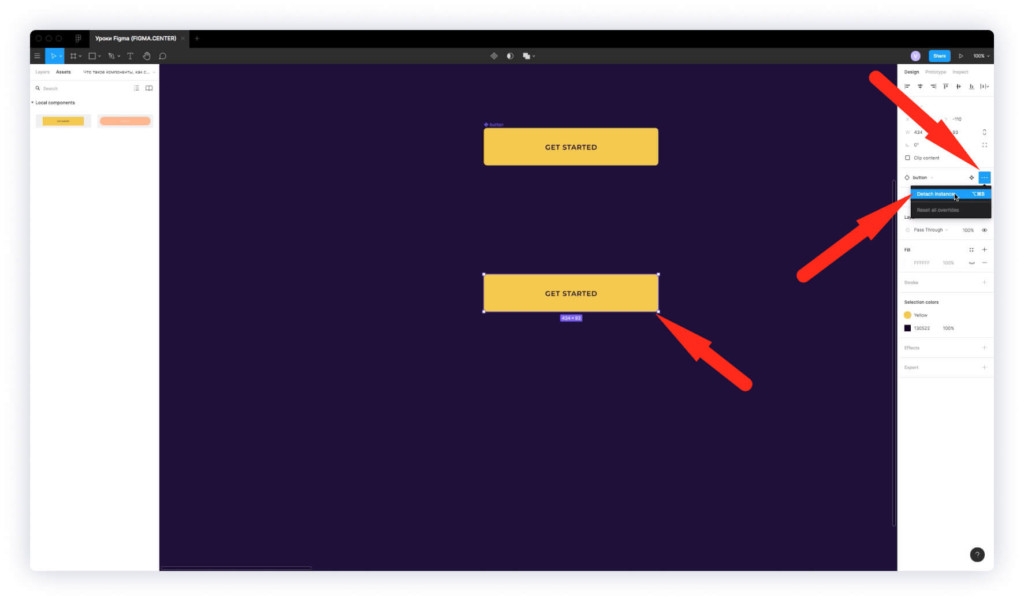
Чтобы убрать (отменить, разгруппировать, разломать) компонент в фигме, выберите копию компонента и нажмите на иконку с тремя точками в правой панели. Выберите пункт «Detach instance» или нажмите на горячие клавиши «Alt + Ctrl + B». В этом случае вы сделаете из компонента простой элемент. Это сработает только для дочерних элементов (копий). Разломать главный компонент обычным способом в фигме нельзя.
Как применить стиль дочернего компонента к главному

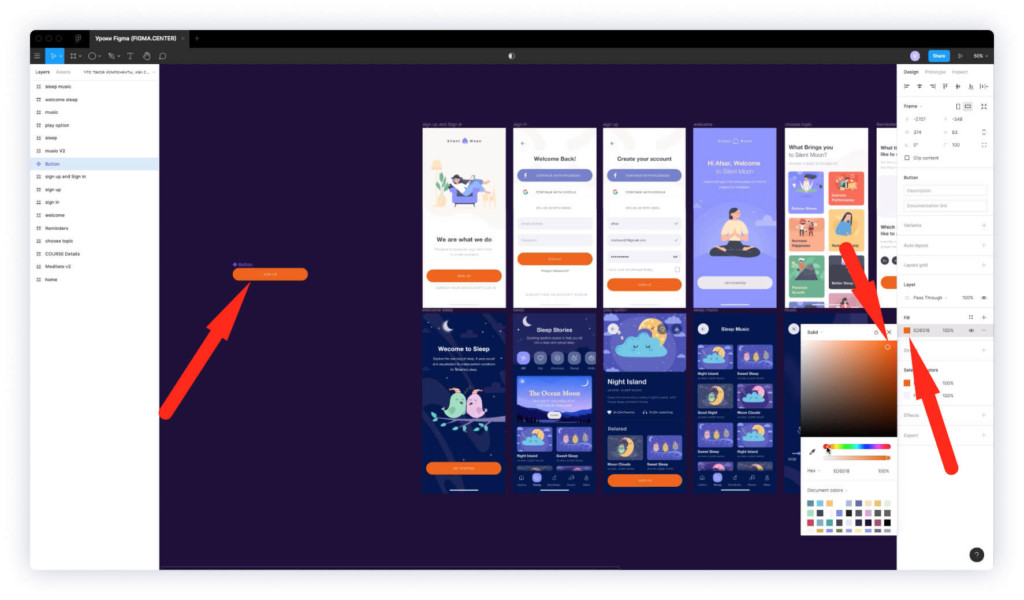
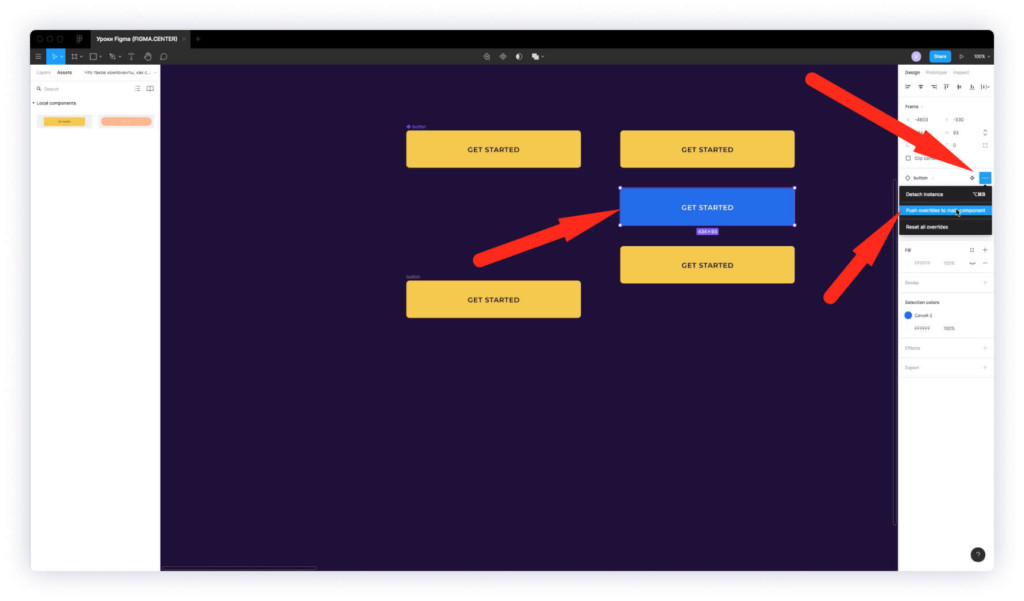
Представим ситуацию, что у вас есть несколько кнопок в формате компонентов. Вы выбрали дочерний компонент и изменили в нём цвет с оранжевого на синий. Если нажать справа на иконку с тремя точками и выбрать пункт «Push overrides to main component», то главный компонент примет стиль дочернего и все копии также изменят свой стиль.

Как найти главный компонент в фигме?

Найти главный компонент в фигме можно с помощью дочернего. Выберите копию компонента и в правой панели нажмите на иконку с четырьмя ромбами «Go to main component». Вас перенаправит к главному компоненту.
Как создать компоненты в фигме массово?

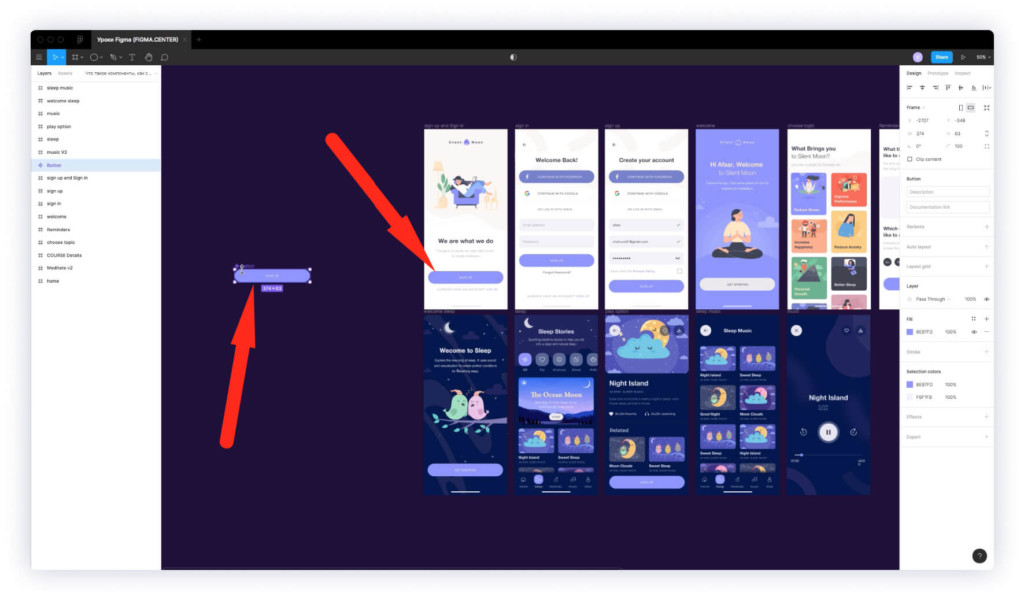
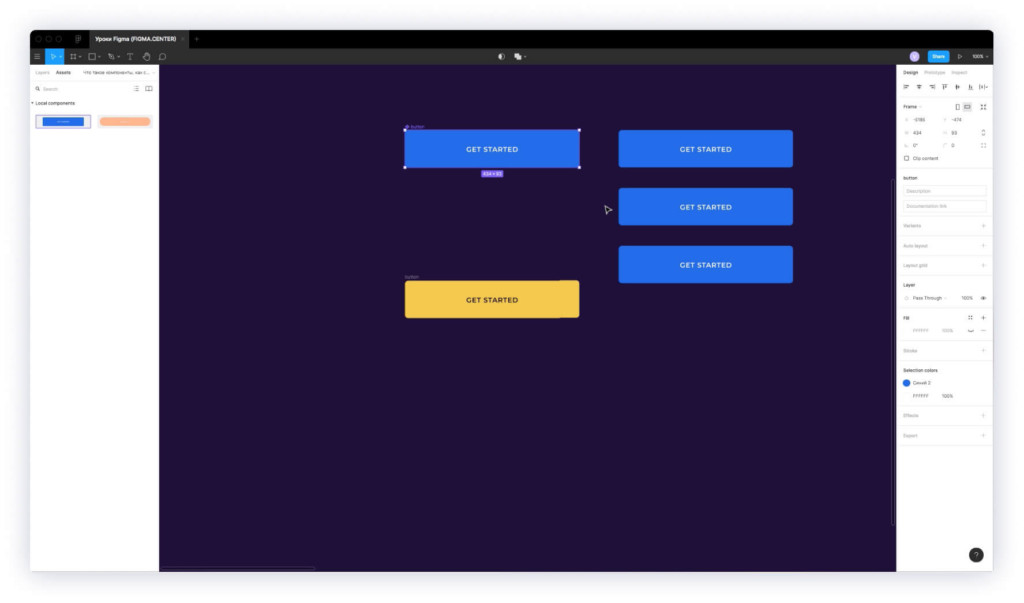
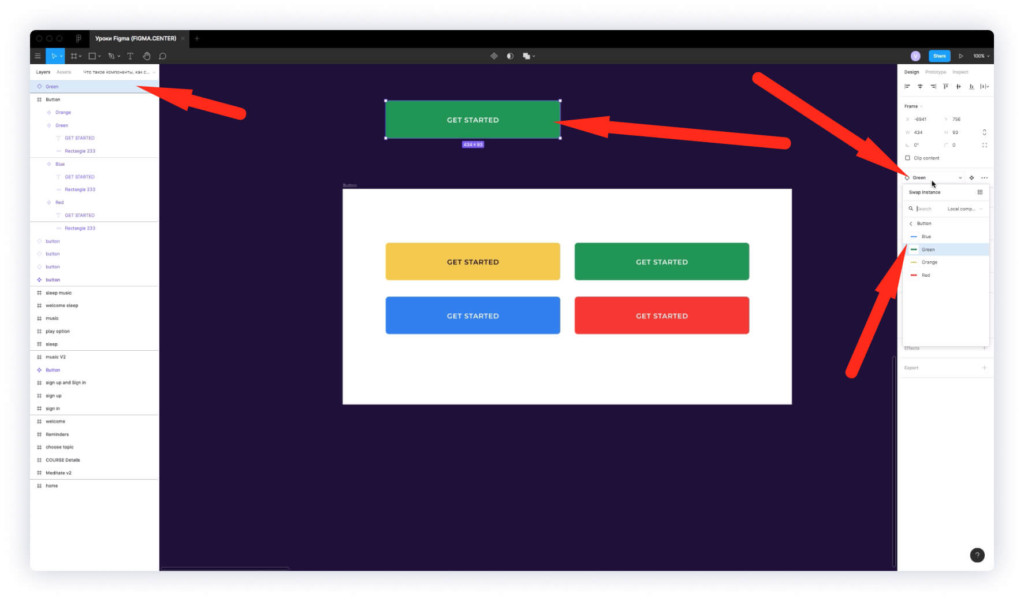
Если вам потребовалось создать сразу несколько компонентов, то выделите нужные элементы и сверху по центру (напротив иконки создания компонентов) нажмите на стрелку и выберите пункт «Create multiple components», что переводится как «Создать несколько компонентов».

На примере выше я выбрали 4 кнопки и создал из них компоненты.
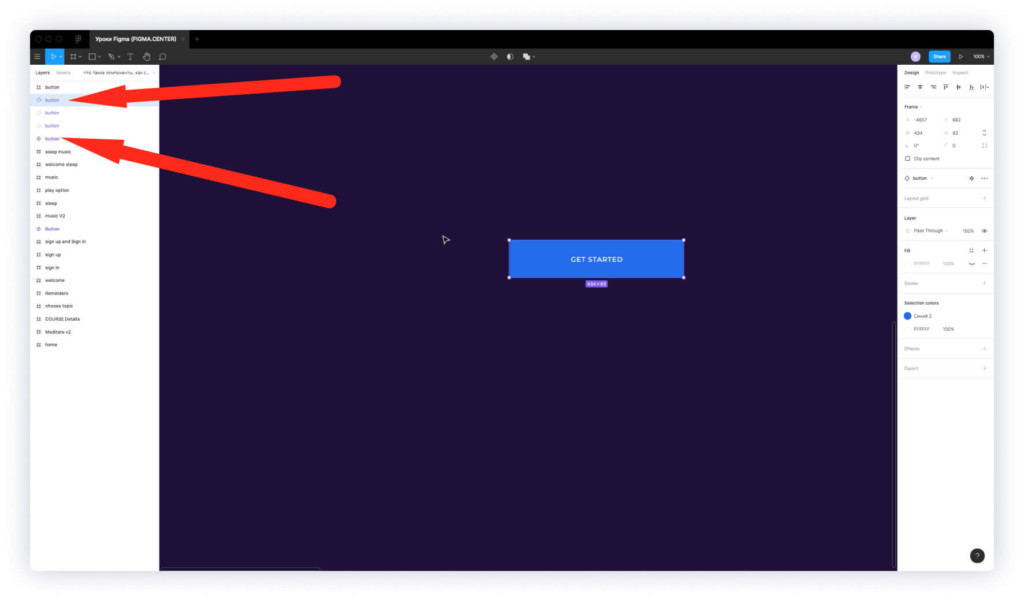
Создадим фрейм вокруг этих кнопок и назовем этот фрейм например «Buttons». Если сделаю копию какой-то кнопки, то справа появится возможность менять стиль этой кнопки на другой компонент.
Заключение
Итак, вы этой инструкции вы узнали о том, как работать с компонентами в фигме. Это поможет вам работать быстрее, поскольку не нужно будет менять несколько элементов.
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
- Нажимаем Sign Up, кликая по кнопке в шапке;
- Вводим свой email и пароль;
- Указываем данные, такие как фамилия и имя;
- Отвечаем на вопрос “для чего планируется использовать сервис?” и в раскрывающемся списке выбираем ответ. Если собираетесь использовать для дизайна, оставляем “Design”.
- После выполнения всех пунктов переходим на главную страницу, нажимаем на свое имя и оказываемся в профиле, здесь есть три вкладки: Teams, Plugins и Settings. В нашем случае выбираем вторую вкладку и нажимаем ссылку “Download the latest desktop app”. Пример всех действий показан на скриншоте ниже:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
- Google Chrome – ver 58+
- Mozilla FireFox – ver 57+
- Safari 11+
- Microsoft Edge – 16+
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Переходим во вкладку. Здесь можно увидеть уже активные подпрограммы, а ,чтобы установить дополнительные утилиты, нужно перейти по ссылке.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы отдалить или приблизить, воспользуемся первыми двумя кнопками Zoom In и Zoom out, горячие клавиши “+” и “-”. Когда требуется “приблизить на 100 %”, то включаем третий параметр. Если “полностью показать дизайн”, то активируем четвертый пункт. Пятый, selection, отображает только выделенный контейнер. Например, если выбрать rectangle и потом нажать Zoom to selection, то камера сконцентрируется на квадрате, то же самое и с любым другим контейнером.
Увеличивать можно, используя колесико мыши. Когда будете прокручивать, то удерживайте клавишу CTRL.
При разработке макетов важно уметь быстро взаимодействовать с контейнерами, поэтому необходимо знать, как выделять элементы в фигме . Чтобы выбрать несколько объектов из группы, щелкайте по ним, удерживая Shift. В левой панели есть вкладка Layers, с её помощью тоже можно выбирать отдельные блоки. Если хотите ускорить процесс своей работы, то используйте горячие клавиши.
- Shift+Tab – переходит на следующий контейнер, предыдущий должен быть выбран заранее мышкой.
- Enter – чтобы провалиться внутрь и отобрать все содержимое, нажмите “Ввод”. Помните, что frame при этом должен быть выбран.
- Shift+Enter – это обратный способ. Он позволяет подняться на уровень вверх и сделать отмеченным главную область. Запомните, что в этом случае один или несколько блоков должны быть выбраны.
- Main menu->Edit->Select All – отмечает все объекты. Если вдруг потребуется отобрать только с одинаковым цветом заливки, то в этом случае “same fill”.
№6. Как сделать текст в Фигме?
При разработке прототипа вам понадобятся надписи, из которых сформируется меню. Для этих целей существует Text, чтобы вставить текстовое поле, нажмите на кнопку в панели управления или же горячую клавишу T.
Щелкайте по области и начинайте вписывать название. Иногда может понадобиться разнообразить шрифты, поэтому следует загрузить дополнительные fonts (шрифты). Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Другое дело, когда идет процесс разработки в браузере, и срочно нужно написать текст в необычном стиле, чтобы впечатлить заказчика. Для такого хода потребуется произвести установку, используя внутренний функционал сервиса.
Как добавить шрифт в Фигму ?
Здесь нет ничего сложного: переходим в панели Settings аккаунта пользователя и ищем кнопку “Download installer to enable local fonts”. Пример всех действий показан на скриншоте:
Чтобы сделать профессиональный дизайн, придется прорабатывать разные технические моменты. Для этих целей существуют примитивы, которые предлагается использовать для создания рисунков и логотипов. Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Так как работа преимущественно состоит из графики, соответственно, нам придется разнообразить веб-дизайн интересными иллюстрациями из интернета.
№ 7. Как вставить в Фигме картинку?
В интернете предлагается широкий доступ к изображениям. С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
Другой вариант воспользоваться командой “Place Image (Ctrl+Shift+K)”.
В открывшемся окне выбираем мышкой подходящие файлы, удерживая при этом Shift, нажимаем открыть. Файлы прикрепятся к курсору, после каждого щелчка на frame, они будут размещены. Можно воспользоваться Place All, для быстрого добавления.
Создавая прототип, рекомендуется уметь вырезать объекты из jpg-файла. Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Сейчас создадим logo гостиницы, для этого возьмем подходящее фото в интернете и уберем background, оставим только здание.
№ 8. Как вырезать в Фигме объект?
Чтобы отобразить только постройку, нужно применить Tools Pen. Перо подходит, так как способно обеспечить высокую точность. Начинаем прокладывать линии вокруг здания.
Если посмотреть на вкладку Layers, то видно, что у нас получился “Vector 1”. Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Vector1, который отображается в слоях – это маска, с помощью неё мы удалим background и оставим только здание. Перетащим маску, чтобы она отображалась на верхней ступени и не закрывала “отель”. Щелкнем на vector1 в слоях и применим Use to mask (Ctrl+Alt+M).
Нам удалось скрыть background. Иногда веб-дизайнер может столкнуться с ситуацией, когда объект вырезан неровно и часть скрыта под маской. В этом случае можно применить одну хитрость. Добавить на линии “вектора” усики, за которые можно потянуть и сдвинуть границу. Делается это следующим образом. В первую очередь, следует закрыть основную картинку от редактирования, повесив замок. После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
Выбираем перо, как показано выше, и добавляем усик, щелкая по границе вектора, и рисуем в направления внутрь картинки. Чтобы закрепить , жмем дважды мышкой или на кнопку “Done”.
Дальше хватаем точку и двигаем в нужном направлении, настраивая выравнивание. Когда удалось добавить Mask, нужно соединить все слои.
№ 9. Как объединять в Фигме?
Для этих целей существует группировка, чтобы её сделать, нужно выделить оба объекта и нажать комбинацию клавиш CTRL+G. Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Чтобы разгруппировать элементы, щелкаем на объединенном объекте и CTRL+SHIFT+G. В контекстном меню появится новый пункт Ungroup, он тоже используется для разъединения. Иногда может потребоваться создать компоненты. Они нужны, чтобы добавлять большое количество шаблонов с одинаковыми свойствами, но измененными некоторыми составляющими.
Примером может служить кнопка, у которой проставлены одинаковые размеры, но цвет и имя должны отличаться. Для объединения в компонент, выберем два блока и нажмем CTRL+ALT+K или на верхней панели соответствующую кнопку, там также есть раскрывающий список, где предлагается использовать Create Multiple Components. Он позволяет сделать компоненты из всех отмеченных объектов.
Сейчас применим группировку (CTRL+G) и объедим здание с “маской”. Теперь создадим логотип рекламы “отеля”. Чтобы здание отображалась в круге. Нарисуем эллипс и заполним его цветом.
Расположите его ниже Group 1, сделайте копию и перетащите рядом. Ctrl+C и Ctrl+V.
Ко второй группе снова применим маску.
Выступающие края у первой группы (Group1) следует убрать, а именно срезать углы.
№10. Как обрезать в фигме картинку?
Сначала найдем в Group img1. Убедитесь, что в img1 замочек открыт, иначе не удастся срезать края. После отметки иллюстрации сверху появится Crop Image, нажимаем на него. Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
В итоге получилось два контейнера, теперь один следует наложить на другой.
Таким образом, используя маски и срезы можно создавать logo для компании, конечный результат:
В свободном пространстве эллипса можно написать названия отеля.
№11. Как сделать в Фигме фон или убрать его вообще?
Иногда дизайнеру нужно оставить некоторые предметы, а background удалить или заменить. Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Нажимаем Install, теперь, если перейти в веб-сервис, появится Remove Bg, там есть два пункта “Run” и “Set Api Key”. Сначала перейдем в Set Api Key. Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Посещаем сайт и регистрируемся, в верхнем левом углу жмем кнопочку Login/Sign Up. Переходим во вкладку и заполняем данными, указываем почтовый адрес и пароль. Есть две галочки, первая обязательная, вторая – это запрос “присылать уведомления, рассылки о новых функциях и предложениях”.
После заполнения щелкаем по Sign up, на почту придет письмо с активацией. Если не пришло, проверьте папку “Спам”, иногда по ошибке почта попадает туда. Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Копируем ключ и возвращаемся в плагин, открываем окно и вставляем key, потом щелкаем по save:
Чтобы протестировать, как работает Remove BG, найдем подходящую картинку в интернете, например, “Люди”.
Применим к фото plugin->Run и посмотрим результат, в итоге должна получиться фотография девушки без лишних объектов. Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Таким образом, с помощью плагина накладывается и убирается фон. Достаточно удобный инструмент Remove BG, так как нет надобности вырезать отдельные объекты с помощью “пера”, все делает утилита автоматически.
Каждый прототип обычно сопровождается кнопками. Они создаются с помощью обычных примитивов: квадратов, эллипсов и, соответственно, сверху накладывается надпись. Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Дальше можно копировать несколько раз, менять настройки и добавлять новые параметры, один из которых может быть gradient.
№ 12. Как сделать в Фигме градиент?
Кроме заливки в палитре цвета присутствует такой параметр как gradient. Чтобы добавить его, нужно выбрать стиль в раскрывающемся списке: Solid, Linear, Radial, Angular и Diamond. Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Для наглядности ниже показано и подписано, как будет выглядеть каждый градиент по-отдельности.
Обсудим некоторые вопросы, которые интересуют пользователей figma.
№13. Как удалять в фигме?
Выделяем любой контейнер и нажимаем клавишу на клавиатуре del или delete.
№14. Как скопировать в фигме?
Чтобы сделать сразу несколько копий, потребуется произвести действие на выбранном субъекте CTRL+C.
№15. Как вставить в фигме?
Когда элемент скопирован, его нужно вставить, для этого существует быстрый способ CTRL+V.
№16. Как отменить в фигме последнее действие?
Чтобы сделать шаг назад, используются комбинации клавиш CTRL+Z.
№17. Как сохранять в фигме?
После завершения проектных работ, нужно сделать сохранение. В системе уже заранее предусмотрено autosave, все копии хранятся в истории. Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
№ 18. Как экспортировать из фигмы?
Когда требуется сделать Export конкретного jpg файла или группы из нескольких image, в этом случае в правой панели нужно воспользоваться опцией Export, нажать плюсик, и выбрать формат сохранения, после этого нажать Export Group.
В левом верхнем есть дополнительные пункты для сохранения и показа истории версий копий (Show Version History).
В этой статье мы ответили на вопросы, как работать в фигме , сохраняться, рисовать новые объекты и примитивы, делать группировку и вставлять фотографию поверх другого фона.
У Figma есть все возможности для того, чтобы дизайнеры справлялись с работой максимально быстро и легко. Рассказываем, какие хоткеи есть и как их использовать.

Горячие клавиши (hotkeys) — это комбинации клавиш, нажатие на которые позволяет выполнять различные действия в той или иной программе, не прибегая к её меню. Это быстро и просто.
В Figma горячие клавиши называются Keyboard Shortcuts, а посмотреть весь их список можно, нажав на знак вопроса в правом нижнем углу.

Или используйте для открытия списка сочетание горячих клавиш Ctrl + Shift + ?. Да, они могут пригодиться даже здесь.
Весь список горячих клавиш поделён на несколько групп. Расскажем о каждой по порядку.
Essential keyboard shortcuts
Essential keyboard shortcuts — это Основные клавиатурные сокращения.
Чтобы показать или скрыть Боковые панели, нажмите Ctrl + \ на Windows и ⌘ + \ на Mac.
Чтобы выбрать инструмент Пипетка, нажмите i на Windows и Ctrl + С на Mac.
Чтобы открыть Меню, нажмите Ctrl + / на Windows и ⌘ + / на Mac.
Tools
Tools — это Инструменты.

Чтобы выбрать стандартный инструмент выделения, нажмите V.
Чтобы выбрать инструмент для создания фреймов, нажмите F.
Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Текст, нажмите T.
Чтобы выбрать Прямоугольник, нажмите R.
Чтобы выбрать Эллипс, нажмите O.
Чтобы выбрать Линию, нажмите L.
Чтобы выбрать Стрелку, нажмите Shift + L.
Чтобы добавить или показать комментарии, нажмите С.
Чтобы выбрать Пипетку, нажмите i на Windows и Ctrl + С на Mac.
Чтобы выбрать Нож, нажмите S.

Чтобы показать или скрыть Линейки, нажмите Shift + R.
Чтобы показать или скрыть Обводку всех элементов, нажмите Ctrl + Shift + 3 на Windows и ⌘ + Y на Mac.
Чтобы показать или скрыть Пиксельный просмотр, нажмите Ctrl + Alt + Y на Windows и Ctrl + P на Mac.
Чтобы показать или скрыть Сетку, нажмите Ctrl + Shift + 4 на Windows и Ctrl + G на Mac.
Чтобы показать или скрыть Пиксельную сетку, нажмите Ctrl + ‘ на Windows и ⌘ + ‘ на Mac.
Чтобы показать или скрыть Боковые панели, нажмите Ctrl + \ на Windows и ⌘ + \ на Mac.
Чтобы показать или скрыть Курсоры других пользователей, нажмите Ctrl + Alt + \ на Windows и Alt + ⌘ + \ на Mac.
Чтобы показать или скрыть Только слои, нажмите Alt + 1.
Чтобы показать или скрыть Только компоненты, нажмите Alt + 2.
Чтобы показать или скрыть Панель дизайна, нажмите Alt + 8.
Чтобы показать или скрыть Панель прототипа, нажмите Alt + 9.
Zoom — это Приближение или Масштабирование.

Чтобы переместить Zoom по рабочему пространству, нажмите Space + drag.
Чтобы увеличить масштаб, нажмите +.
Чтобы уменьшить масштаб, нажмите -.
Чтобы включить отображение 1:1 к экрану, нажмите Shift + 0.
Чтобы масштабировать все рабочее пространство, нажмите Shift + 1.
Чтобы масштабировать выделенный элемент, нажмите Shift + 2.
Чтобы масштабировать предыдущий фрейм, нажмите Shift + N.
Чтобы масштабировать следующий фрейм, нажмите N.
Чтобы найти предыдущую страницу, нажмите Page Up.
Чтобы найти следующую страницу, нажмите Page Down.
Чтобы найти предыдущий фрейм, нажмите Home.
Чтобы найти следующий фрейм, нажмите End.
Text — это Текст.

Чтобы выделить текст жирным, нажмите Ctrl + B на Windows и ⌘ + B на Mac.
Чтобы выделить текст курсивом, нажмите Ctrl + i и ⌘ + i на Mac.
Чтобы подчеркнуть текст, нажмите Ctrl + U и ⌘ + U на Mac.
Чтобы вставить и сопоставить элемент, нажмите Ctrl + Shift + V.
Чтобы выровнять текст по левому краю, нажмите Ctrl + Alt + L на Windows и ⌘ + Alt + L на Mac.
Чтобы выровнять текст по центру, нажмите Ctrl + Alt + T на Windows и ⌘ + Alt + T на Mac.
Чтобы выровнять текст по правому краю, нажмите Ctrl + Alt + R на Windows и ⌘ + Alt + R на Mac.
Чтобы выровнять текст по ширине, нажмите Ctrl + Alt + J на Windows и ⌘ + Alt + J на Mac.
Чтобы изменить размера текста, нажмите Ctrl + Shift + < и > на Windows и ⌘ + Shift + < и > на Mac.
Чтобы изменить расстояние между символами, нажмите Alt + < и >.
Чтобы изменить расстояние между строками, нажмите Alt + Shift + < и >.
Shape
Shape — это Векторные изображения.
Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Заливку, нажмите B.
Чтобы удалить заливку, нажмите Alt + /.
Чтобы удалить обводку, нажмите /.
Чтобы поменять местами обводку и заливку, нажмите Shift + X.
Чтобы преобразовать в кривые, нажмите Ctrl + Shift + O на Windows и ⌘ + Shift + O на Mac.
Чтобы работать с точками векторных изображений, нажмите Ctrl + E на Windows и ⌘ + E на Mac.
Selection
Selection — это Выделение.
Чтобы выделить всё, нажмите Ctrl + A на Windows и ⌘ + A на Mac.
Чтобы выделить всё, кроме чего-либо, нажмите Ctrl + Shift + A на Windows и ⌘ + Shift + A на Mac.
Чтобы отменить выделение, нажмите Esc.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click Windows и ⌘ + click на Mac.
Чтобы выделить слой на боковой панели, нажмите Ctrl + right click Windows и ⌘ + right click на Mac.
Чтобы выделить дочерний элемент, нажмите Enter.
Чтобы выделить родительский элемент, нажмите Shift + Enter.
Чтобы выделить следующий по порядку элемент, нажмите Tab.
Чтобы выделить предыдущий по порядку элемент, нажмите Shift + Tab.
Чтобы сгруппировать элементы, нажмите Ctrl + G на Windows и ⌘ + G на Mac.
Чтобы разгруппировать элементы, нажмите Ctrl + Shift + G на Windows и ⌘ + Shift + G на Mac.
Чтобы преобразовать в фрейм, нажмите Ctrl + Alt + G на Windows и ⌘ + Alt + G на Mac.
Чтобы показать или скрыть элемент, нажмите Ctrl + Shift + H на Windows и ⌘ + Shift + H на Mac.
Чтобы заблокировать или разблокировать элемент, нажмите Ctrl + Shift + L на Windows и ⌘ + Shift + L на Mac.
Cursor
Cursor — это Курсор.
Чтобы выделить элемент при клике, нажмите Alt.
Чтобы копировать элемент при движении, нажмите Alt.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click на Windows и ⌘ + click на Mac.
Чтобы показать иерархию выделенного элемента, нажмите Ctrl + right click на Windows и ⌘ + right click на Mac.
Чтобы изменить размер относительно центра элемента, нажмите Alt.
Чтобы изменить размер пропорционально, нажмите Shift.
Чтобы переместить во время изменения размеров элемента, нажмите Ctrl на Windows и ⌘ на Mac.
Edit — это Редактирование.
Чтобы копировать, нажмите Ctrl + C на Windows и ⌘ + C на Mac.
Чтобы вырезать, нажмите Ctrl + X на Windows и ⌘ + X на Mac.
Чтобы вставить, нажмите Ctrl + V на Windows и ⌘ + V на Mac.
Чтобы вставить поверх выделенного элемента, нажмите Ctrl + Shift + V на Windows и ⌘ + Shift + V на Mac.
Чтобы создать копию, нажмите Ctrl + D на Windows и ⌘ + D на Mac.
Чтобы переименовать, нажмите Ctrl + R на Windows и ⌘ + R на Mac.
Чтобы экспортировать элемент, нажмите Ctrl + Shift + E на Windows и ⌘ + Shift + E на Mac.
Чтобы копировать свойства элемента, нажмите Ctrl + Alt + C на Windows и ⌘ + Alt + C на Mac.
Чтобы вставить скопированные свойства, нажмите Ctrl + Alt + V на Windows и ⌘ + Alt + V на Mac.
Transform
Transform — это Трансформирование.
Чтобы отразить по горизонтали, нажмите Shift + H.
Чтобы отразить по вертикали, нажмите Shift + V.
Чтобы создать маску, нажмите Ctrl + Alt + M на Windows и ⌘ + Alt + M на Mac.
Чтобы включить редактирование векторных объектов или изображений, нажмите Enter.
Чтобы вставить изображение, нажмите Ctrl + Shift + K на Windows и ⌘ + Shift + K на Mac.
Чтобы обрезать изображение, нажмите Alt + dbl-click.
Чтобы задать прозрачность элементу 10%, нажмите 1.
Чтобы задать прозрачность элементу 50%, нажмите 5.
Чтобы задать прозрачность элементу 100%, нажмите 0.
Arrange
Arrange — это Выравнивание.
Чтобы переместить на уровень ближе к переднему плану, нажмите Ctrl + ] на Windows и ⌘ + ] на Mac.
Чтобы переместить на уровень дальше от переднего плана, нажмите Ctrl + [ на Windows и ⌘ + [ на Mac.
Чтобы переместить на передний план, нажмите Ctrl + Shift + ] на Windows и ⌘ + Shift + ] на Mac.
Чтобы переместить на задний план, нажмите Ctrl + Shift + [ на Windows и ⌘ + Shift + [ на Mac.
Чтобы выровнять по левой стороне, нажмите Alt + A.
Чтобы выровнять по правой стороне, нажмите Alt + D.
Чтобы выровнять по верхней стороне, нажмите Alt + W.
Чтобы выровнять по нижней стороне, нажмите Alt + S.
Чтобы выровнять согласно горизонтальной линии элементов, нажмите Alt + H.
Чтобы выровнять согласно вертикальной линии элементов, нажмите Alt + V.
Чтобы выровнять с распределением горизонтального пространства, нажмите Ctrl + Shift + Alt + H на Windows и ⌘ + Shift + Alt + H на Mac.
Чтобы выровнять с распределением вертикального пространства, нажмите Ctrl + Shift + Alt + V на Windows и ⌘ + Shift + Alt + V на Mac.
Components
Components — это Компоненты.
Чтобы показать все компоненты, нажмите Alt + 2
Чтобы создать компонент, нажмите Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Чтобы преобразовать компонент во фрейм, нажмите Ctrl + Alt + B на Windows и ⌘ + Alt + B на Mac.
Чтобы открыть многопользовательскую библиотеку, нажмите Ctrl + Alt + O на Windows и ⌘+ Alt + O на Mac.
Так выглядят горячие клавиши в Figma. Надеемся, вы запомните их и будете ими пользоваться. А пока запомнить их не получается, обращайтесь к этой статье — она вам поможет.
Читайте также:

