Как рисовать изометрический пиксель арт
Обновлено: 07.07.2024
Художник и пользователь Твиттера под ником Fabian опубликовал на своей странице несколько гифок, в которых поэтапно изобразил процесс рисования пиксель-арт сцен. Если у вас совершенно нет опыта рисования, и вы не представляете, как создаются такие сцены, то эти гифки помогут разобраться в вопросе. Вы не научитесь рисовать на таком же уровне, но поймёте последовательность действий.
Сначала нужно наметить геометрию основных элементов сцены. Чтобы окружности выглядели корректно в изометрии, нужно вписать их в прямоугольники Затем нужно разукрасить объекты окружения. Художник уже на этом этапе наметил зоны, отличающиеся освещённостью. Для этого он поделил цилиндры на сегменты с разным освещением. Но это только первые шаги — пока здесь нет даже тени от ступенек Пора обозначить расположение мотылька. Вам нужно сделать это, учитывая особенности изометрии Сперва может показаться, что отрисовка объекта в изометрической проекции — это сложная задача. Если это плоский объект, то это не очень трудно. Возьмите любой 2D-спрайт не в изометрической проекции Затем вам нужно изменить спрайт при помощи стандартных инструментов трансформации rotation и skewing. Сделайте так, чтобы спрайт накладывался на заранее обозначенное место и подходил по размеру Конечно, это работает преимущественно с плоскими объектами. Поэтому объёмные элементы придётся дорисовать Когда основные элементы находятся на местах, можно разместить главных героев, чтобы выстроить нужную композицию Пора переходить к детализации поверхностей. На прямоугольных поверхностях с этим нет проблем — достаточно расчертить параллельные линии. С окружностями и цилиндрами всё сложнее Чтобы нарисовать концентрические круги в изометрической проекции, нужно взять прямоугольник, в который вписана окружность, и расчертить его как показано на изображении. Обратите внимание, что расстояние между параллельными линиями одинаковое Точки пересечения линий с осями X и Y — это места, в которых должны проходить окружности. Вам нужно нарисовать окружности так, чтобы они пересекали эти точки Когда концентрические круги готовы, нужно наметить линии, которые расходятся из центра. На самом деле это не так уж сложно — нужно нарисовать круг, чей диаметр равен ширине окружности в изометрии. Затем проведите линии от центра к границе круга Нарисуйте кирпичи в изометрической проекции, используя полученную сетку Теперь нужно нарисовать кирпичи на башне. Для этого наметьте линии — в изометрической проекции они выглядят одинаково. Вертикальные линии на башне будут параллельными друг другу Теперь можно добавлять разные объекты и мелкие детали Потом можно добавить фон. Художник пропустил весь этап создания фона, так как основная цель оригинальной гифки — показать основные этапа рисования сцены Измените цвет отдельных элементов, чтобы они гармонично смотрелись друг с другомТакже художник прикрепил ещё три гифки, в которых показал этапы создания сцен.
Это из раздела "Как нарисовать сову".
Простому обывателю не совсем понятно, почему тут "квадратики", а там "кружочки" - хотя бы в двух словах.
Также как и метода прорисовки теней - загадка древней цивилизации Майа?
Шутки про сову давно уже не актуальны. Сегодня она рисуется без проблем:
Здесь был коммент в стиле "пост не читай, сразу отвечай"
Здесь был комментарий под постом, который имел одну GIF-ку. Можно глянуть время публикации коммента и время изменения статьи.
Хм, возможно так и было, я посмотрел гифку и написал о том что хотелось бы подробного разбора. Потом пролистал вверх и увидел огромный пост с разбором.
Подход специфический, для твитера а не реальной продукции. Никаких тайлов и пропов, реалистичное освещение. Сойдет для адвенчуры с шестью такими екранами, для рпг запарится он, левелдизайнер и прогер. Есть вещи вроде тени на ступеньках от крыльев мотылька, что намекает на то что мотылек вварен в задник, неанимирован и нужно пилить затенение спрайта игрока при проходе в зоне теней и ставить эти зоны на всех уровнях. Если нужно поменять немного карту локации, ну че, перерисовывай свои тени с нуля.
Не понятно почему под лестницей тень идёт от светлого к темному, должно же быть наоборот
Это типа рефлекс от стороны лестницы, которая снизу. Чтобы картинка казалась более красочной. Абсолютно нефизично, так как внизу источников света не наблюдается. Но такой вариант всё равно может казаться красивше.
Абсолютно нефизично
Предлагаю понаблюдать как выглядят разные затененные углы в жизни. Рассеяный свет только так и работает и так всегда рисуется чтобы выглядеть относительно натурально и привычно. В углах всегда есть растянутое от угла затенение в одну сторону и растянутый отблеск в другую сторону. Это дает нужный контраст и результат ощущается абсолютно естественным.
Вот тут например автор не выделил угол подобными бликами и получилась серая масса, угол вообще не считывается, только "дорисовывается" мозгом благодаря теням вокруг, но достаточно размыто и неоднозначно. В жизни благодаря отражениям угол был бы четким даже в такой тени. ред.
Абсолютно нефизично, так как внизу источников света не наблюдается.
Ну как не наблюдается. Облака снизу же, еще и белые почти. К тому же их дохрена по площади, а значит на таком масштабе яркость практически не убывает с квадратом расстояния — свети не хочу. Да даже если б не облака были, а мать сыра земля, все равно был бы рефлекс. Отраженный свет — точно такой же свет, и никакой особой ухудшающей магии с ним не происходит в момент отражения, кроме изменения поляризации (ну и, понятно, окрашивания). Может быть, рефлекс чересчур яркий, но в каком-то виде он в любом случае должен быть, если только не космос под ногами, или не мостовая целиком из вантаблэка.
Это свет, отражающийся от лестницы снизу.
Посмотри, на многих артах в самом углу есть небольшие куски света. Сам долго не понимал, когда пытался учиться рисовать.
пункт 0 пропустил - сделайте лестницы в 3D
Да и про то что аксонометрия делается под 30 градусов тоже ни слова
Красивые, но жутко нелогичные с точки зрения органомики сцены.
Так же непонятно, как они будут вести себя в динамике. Как, например, должна вести себя с камера, если персонаж будет подниматься по лестнице, часть которой перекрывается башней?
ТТакие туторы я называю : Ловушка против конкурентов .
Выбран максимально нелогичный способ подхода к отрисовки картинки.
Хотя справедливости ради - совсем уж нелогичных ходов тут раз два и обчелся.
Спасибо, что указал, что именно нелогичего, и как делать лучше и проще.
Было очень полезно и интересно почитать.
Если нужно то я могу расписать :)
Доводилось мне и изометрию рисовать :)
Есть два вариант:
А:
1е начинаем с сетки - в виде растянутых ромбов.
2 каждый следующий уровень высот создается смешением на строго определенное количество пикселей.
3. Рендерим.
Б:
1.делаем все в 3д - потом рендерим сцену с угла 45градусов на обьекты с отключенными параметрами перспективы.
2. рендерим
Где пункт рисуем?
Wait, that's illegal
Есть показать что получилось?
Я не про нелогичность ходов создания сцен, я про нелогичность самих сцен.
Если это изображение ради изображения - то ок. Если это изображение сцены из игры (а подсайт gamedev намекает на это), то представленные локации жутко неудобные для игрока, и с логикой построения зданий в реальном мире не имеют ничего общего.
Зачем забираться по винтовой лестнице на крышу башни (башня же?), не имея парапетов и перил? Почему башня именно такой формы? Кто будет пользоваться таким фасадом, который выглядит как место поклонения?
Примеры - красивые и, возможно, полезные. Но когда речь зайдёт о создании изометрических локаций в реальной игре данный туториал не поможет вообще, потому что он основан на неработающих представлениях об архитектуре.
А зачем ему подниматься по этой лестнице? Сделать тп на верх башни и все.

Мы будем создавать персонажа-человечка, так как это основа изометрической пиксельной графики. Отталкиваясь от нее, можно задавать пропорции для большинства других элементов, которые вы будете создавать позже. Прежде, чем приступить к созданию персонажа, мы должны рассмотреть некоторые принципы изометрической пиксельной графики.
1. Линии в пиксельной графике
Эти линии являются основой для наиболее распространенного изометрического стиля в пиксельной графике. Стиля, который и мы будем использовать:

Этот стиль создается расположением двух пикселей на одном горизонтальном уровне и отступом следующего уровня на один пиксель вниз. Такие линии выглядят относительно плавными и используются для создания ромбов:

Большинство линий с подобной структурой выглядят довольно неплохо. Но чем больше становится наклон, тем более неровными они выглядят:

Для контраста вот примеры линий с непропорциональной структурой:

Они угловатые и не очень красивые. Старайтесь не использовать их.
2. Объем
Наш персонаж не будет соответствовать всем правилам изометрической проекции, поэтому давайте сначала создадим простой куб, чтобы начать работу с объемом.
Создайте в Adobe Photoshop новый файл размером 400 на 400 пикселей. Приступим к работе и создадим одну линию 2:1:

Я предпочитаю использовать цвет 5% серого вместо чистого черного, чтобы потом можно было добавить тени с помощью черного цвета и низкой прозрачности. Также можно изменить любой цвет по отдельности с помощью « Волшебной палочки ».
Вот несколько способов, с помощью которых вы можете создать линию:
Мы получили первую линию. Давайте выделим ее и « Alt-сместим », или скопируем, вставим выделение и сдвинем слой вниз. Затем переверните слой по горизонтали ( Редактирование> Трансформирование контура> Отразить по горизонтали ).
Давайте объединим две линии:

Затем снова выделите и « Alt -сместите » их, переверните по вертикали и объедините, чтобы завершить наш ромб:

Совет: Если при смещении объекта с помощью стрелки удерживать Shift , то вместо одного пикселя он будет смещен на 10 пикселей.
Чтобы куб выглядел аккуратнее, давайте сгладим углы, удалив крайние левый и правый пиксели ромбов. После этого добавьте вертикальные стороны куба:

Теперь удалите задние стороны нижнего ромба. И приступайте к добавлению цветов. Выберите любой цвет светлого оттенка и залейте им верхний ромб:

Теперь увеличьте на 10% яркость этого цвета, чтобы нарисовать светлые углы вдоль переднего края цветного ромба. Из-за способа, с помощью которого мы создавали наш куб, эти светлые линии выглядят лучше, если мы разместим их на один пиксель выше черных линий ( вместо того, чтобы заменить черные линии светлыми ):

С помощью « Пипетки » выберите цвет из верхнего ромба ( это можно сделать, удерживая клавишу Alt и кликнув в нужном месте при выбранном инструменте « Перо » или « Заливка » ). Используйте этот цвет, чтобы зарисовать вертикальную линию в середине куба. Затем уменьшите яркость этого цвета на 15% и залейте левую грань куба. Уменьшите яркость еще на 10% и правую грань куба:

Наш куб завершен. При масштабе 100% он должен выглядеть четким, с относительно гладкими ребрами.
3. Добавим несколько персонажей
Я создаю персонажей с тонкими телами и немного большими головами. Это позволяет использовать прямые линии.
Мы создаем небольшого человечка, чтобы в будущем можно было добавить на изображение различные предметы обстановки. Кроме этого создавать маленького человечка намного проще, чем большого.
Создадим новый слой. Чтобы сделать глаза, мы просто используем два пикселя, и один пустой пиксель между ними. Отступив один пиксель от одного глаза, проведите вертикальную линию:


Повторите то же самое, чтобы создать волосы и верхнюю часть головы, а затем скруглите углы. У вас должно получиться что-то наподобие этого:

Теперь оставьте справа от правого глаза один чистый пиксель, а после него добавьте бакенбард ( который также будет очерчивать ухо ) и еще несколько пикселей, которые очертят линию волос. После этого еще через один пустой пиксель от бакенбарда проведите линию, которая обозначит затылок. И в конце замкните одним пикселем линию головы:

Добавьте один пиксель для верхней части уха и измените форму головы, если вам не нравится эта; голова обычно уже в нижней части:

От того места, где заканчивается плечо, проведите вертикальную линию в 12 пикселей вниз, чтобы создать край руки. Второй край должен располагаться через два пикселя от него. Соедините линии парой пикселей, чтобы создать ладонь, а чуть выше точки, в которой заканчивается рука, проведите линию 2:1, которая будет представлять собой талию.
Затем завершите линию груди, и вы получили всю верхнюю часть тела. У человечка должна быть еще одна рука, которая сейчас не видна. Это должно выглядеть нормально, так как она находится позади груди.
Теперь наш персонаж должен выглядеть вот так:

От нижней части тела мы добавим еще несколько вертикальных линий. Человечек будет смотреться хорошо, если между подошвами и талией будет 12 пикселей. Ноги создаются довольно просто, только одна нога будет расположена чуть ниже, чем другая:


Можно добавить световые эффекты почти для всех цветных областей. Избегайте применения для теней слишком большого количества оттенков или градиентов; нескольких пикселей ( с разницей в яркости от 10% до 25% ) будет достаточно, чтобы сделать элементы более красочными.
Если вы хотите добавить изюминку для цвета, который уже имеет 100% яркости, попробуйте уменьшить его насыщенность. А в некоторых случаях ( например, для волос ), вы можете изменить оттенок, чтобы задать два разных тона.
Можно использовать много различных вариантов для волос:

Теперь нужно поместить оба элемента вместе и оценить, насколько органично они выглядят:

Если вы хотите экспортировать эту работу, формат .jpg идеально для этого подойдет.
![]()
Все что вы найдете ниже основано на официальной документации студии Lazy Bear Games по работе над так называемым пиксель-артом — подходу визуализации, основанному на изображении графики из отдельных пикселей, вместо использования трехмерных моделей и текстур, как в большинстве 3D-игр.
Так как команда готовит к выпуску Punch Club 2 в 2017-м году, арт-директор студии Александр Миничев опубликовал великолепное руководство по работе с пиксель-артом. Оно доступно полностью на русском в Google Doc или ниже.
Общие положения

Вся графика рисуется изначально в одинарном (х1) пикселе. В случае игры графический движок сам отрисовывает графику в двойном пикселе или в тройном, если это требуется. Поэтому всю графику мы смотрим и оцениваем именно в х2 пикселе. Арт должен показываться только в х2 пикселе (скриншоты делаются с 200% zoom фотошопа или при экспорте увеличивать изображение в ручную). Тройной пиксель включается в full-screen режиме игры (full HD) и для просмотра работ не предназначен.
Сцены
Изометрия
В игре горизонтальные плоскости строятся в пропорции 2:1, т.е. равносторонний предмет будет примерно иметь по ширине - две единицы измерения, по глубине - одну.


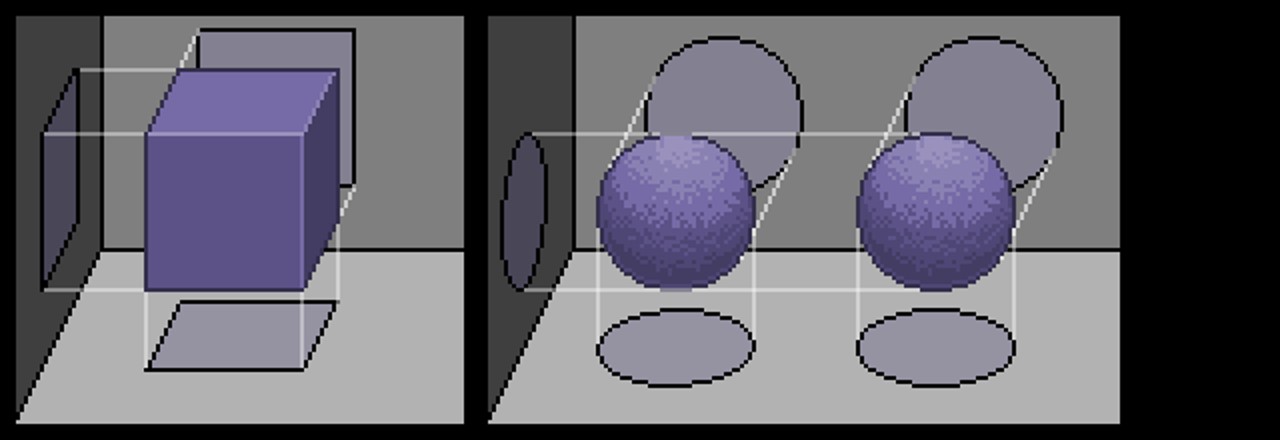
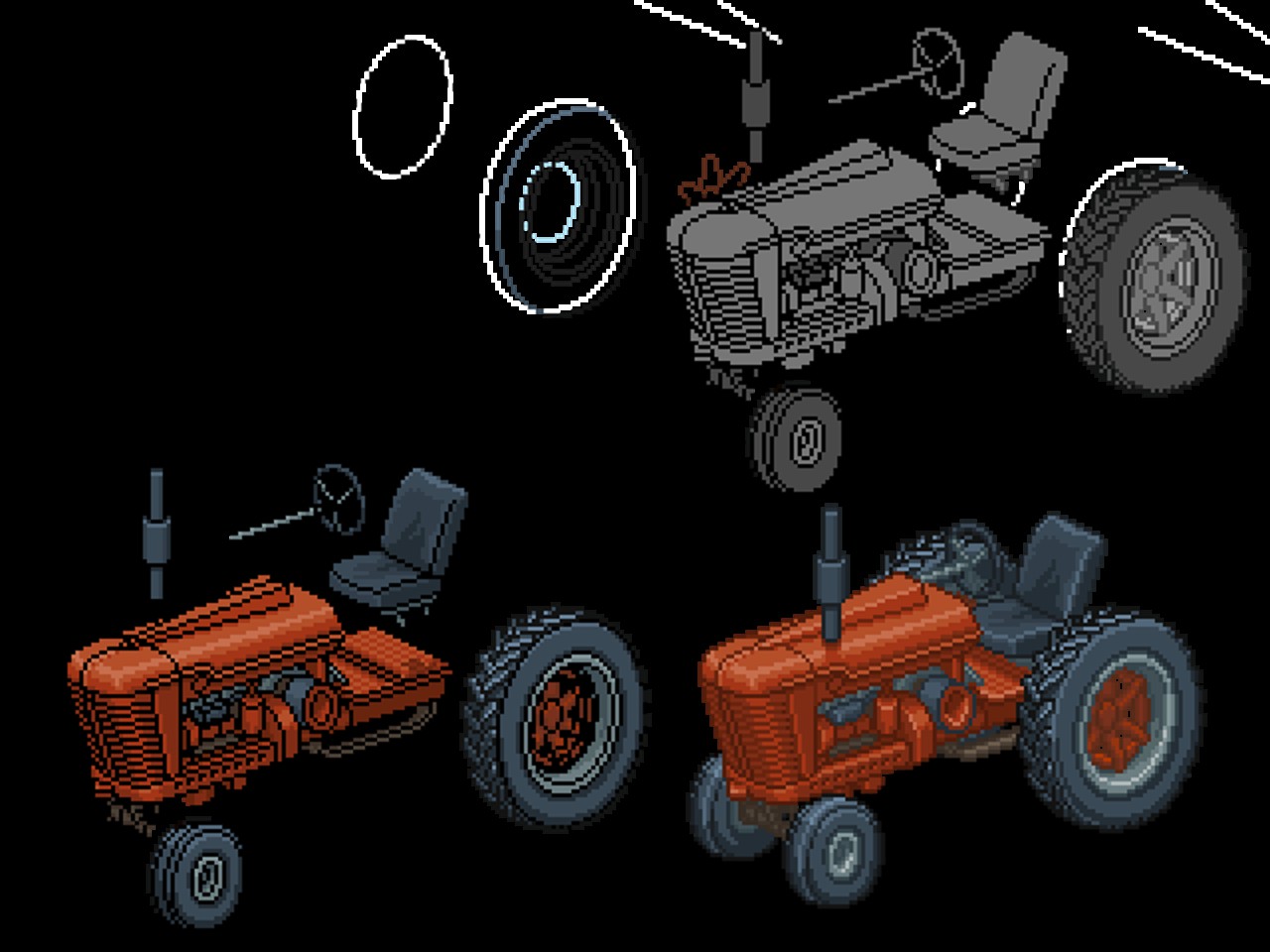
Окружности на вертикальных боковых поверхностях имеют трансформацию вертикального смещения, но не по прямоугольной проекции, т.к. в противном случае окружность будет лежать на плоскости неестественно. Также иногда проекции окружностей на горизонтальных поверхностях могут иметь небольшую трансформацию смещения по горизонтали. Это зависит от расположения объекта с окружностями на сцене. Ниже в качестве примера будут приведены пару сцен с подобными проекциями.
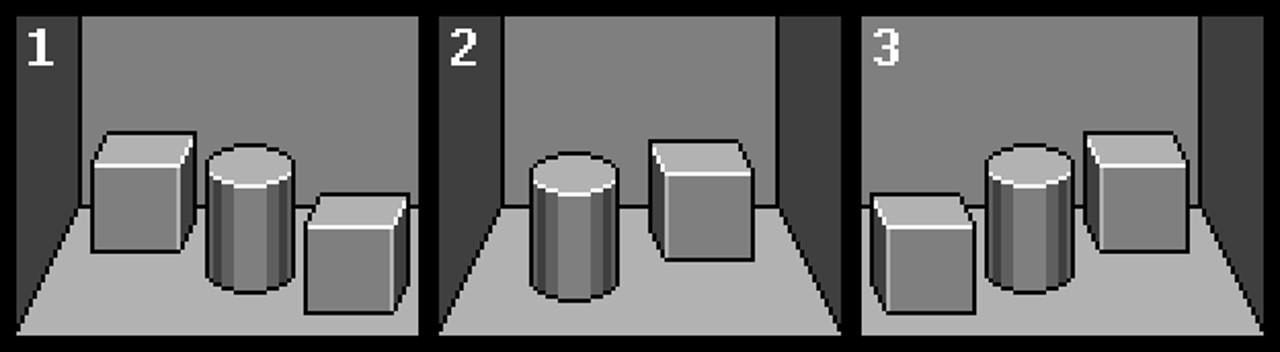
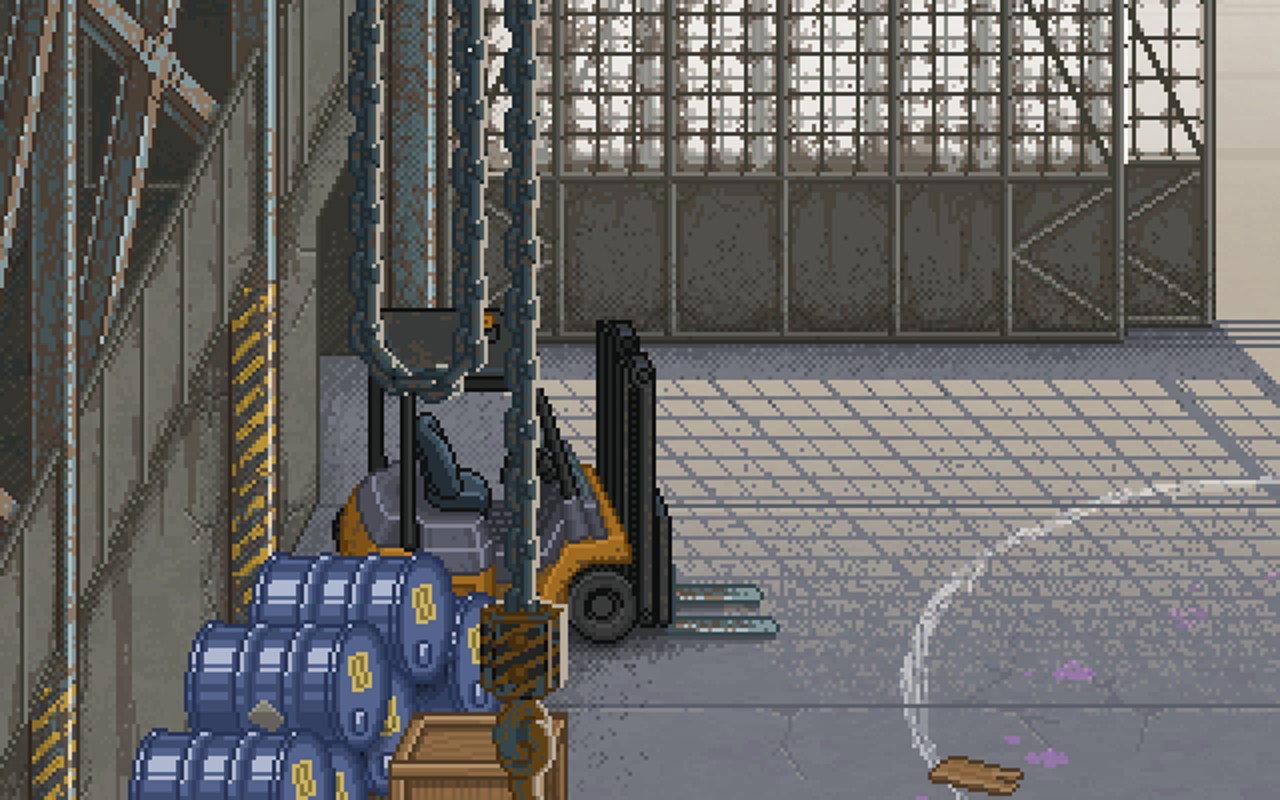
Три типа геометрии сцен.

1, 3 - открытые сцены или сцены с ограничением пространства с одной из сторон. 2 - закрытые сцены (комнаты, ангары, переулки).
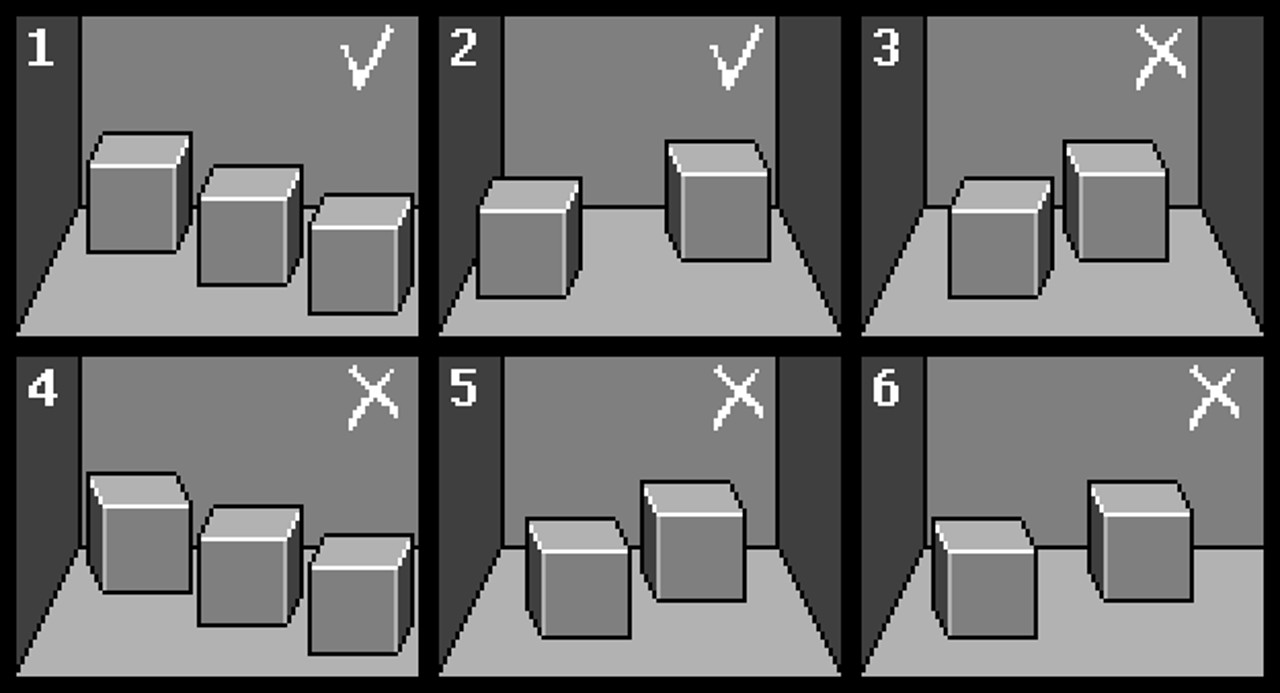
Размещённые на сцене объекты не должны диссонировать с перспективой сцены и между собой.

1,2 - допустимое размещение объектов. 3,4,5,6 - не допускается размещение рядом двух разно ориентированных объектов или изометрическая перспектива объекта спорит с изометрией части сцены.
В некоторых случаях объект можно размещать вне изометрической сетки, но он не должен выбиваться из геометрии сцены.

Основное условие для конструкции объекта - возможность в будущем размещать его в других сценах, как функциональным так и простым предметом заполнения сцены.
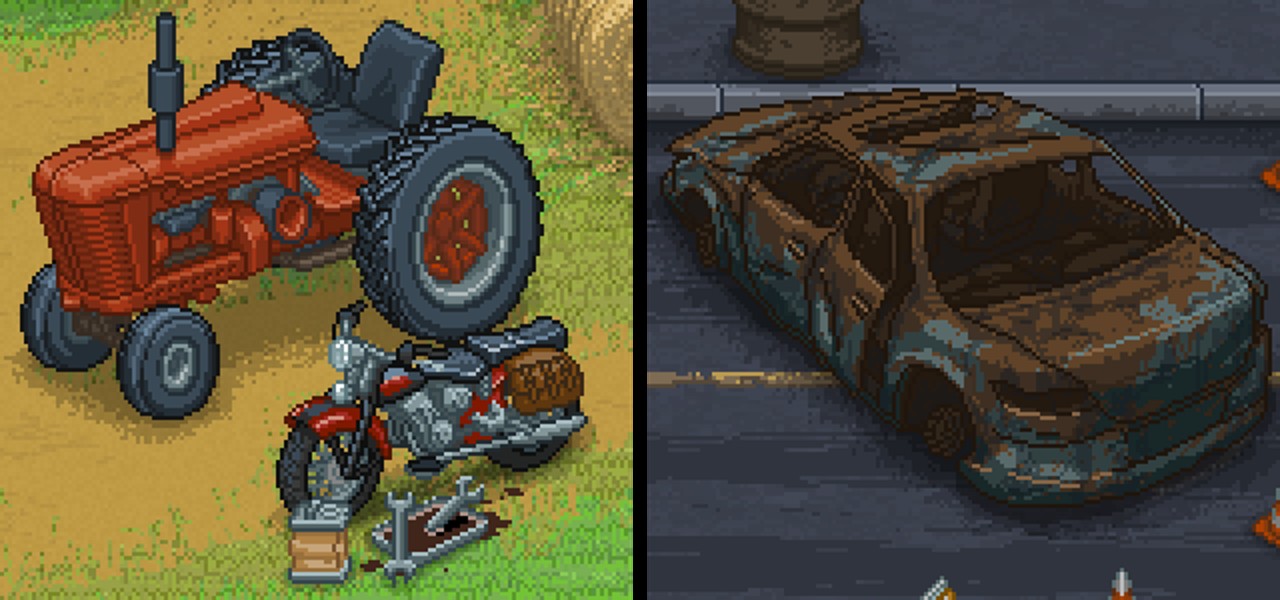
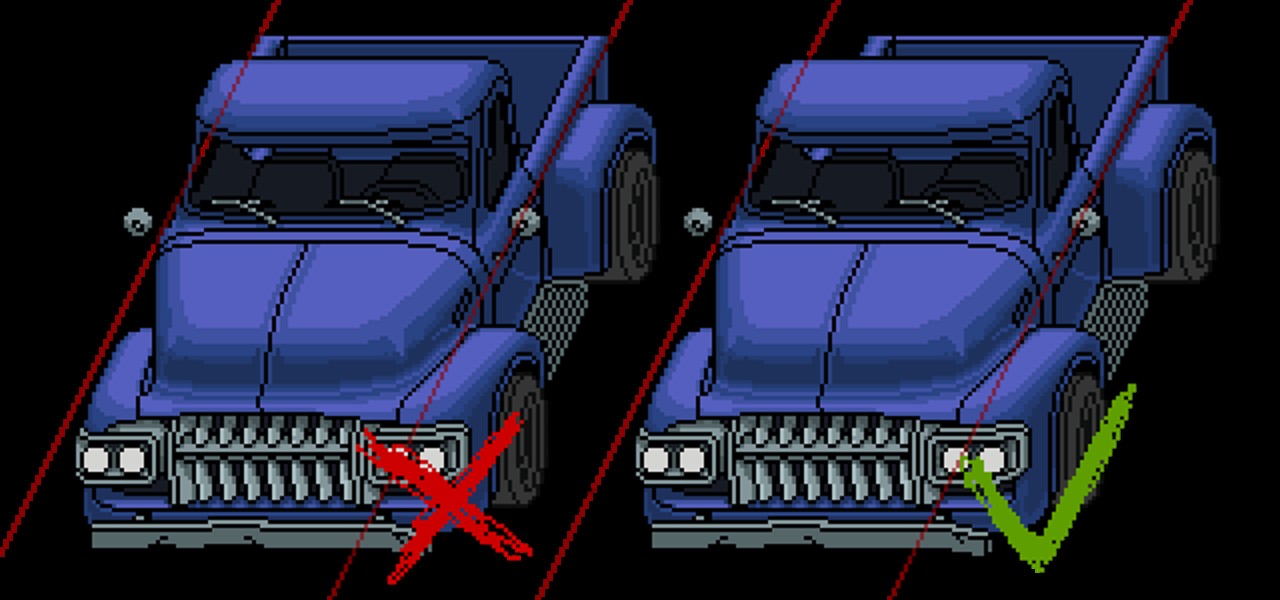
Для больших объектов, например автомобиль, для того чтобы он не казался “вывернутым” из за изометрии, можно имитировать перспективное сокращение уменьшив дальние габариты. Конструктивно он будет не по конституции изометрии, но зато не будет вызывать ощущение неправильной перспективы.

Также в некоторых сценах есть объекты не сопоставимые с пропорцией персонажа. Такие объекты находятся на задних планах и к ним нет проходимых мест. Поэтому пользователь их никогда не увидит рядом с персонажем.
Примеры сцен и объектов




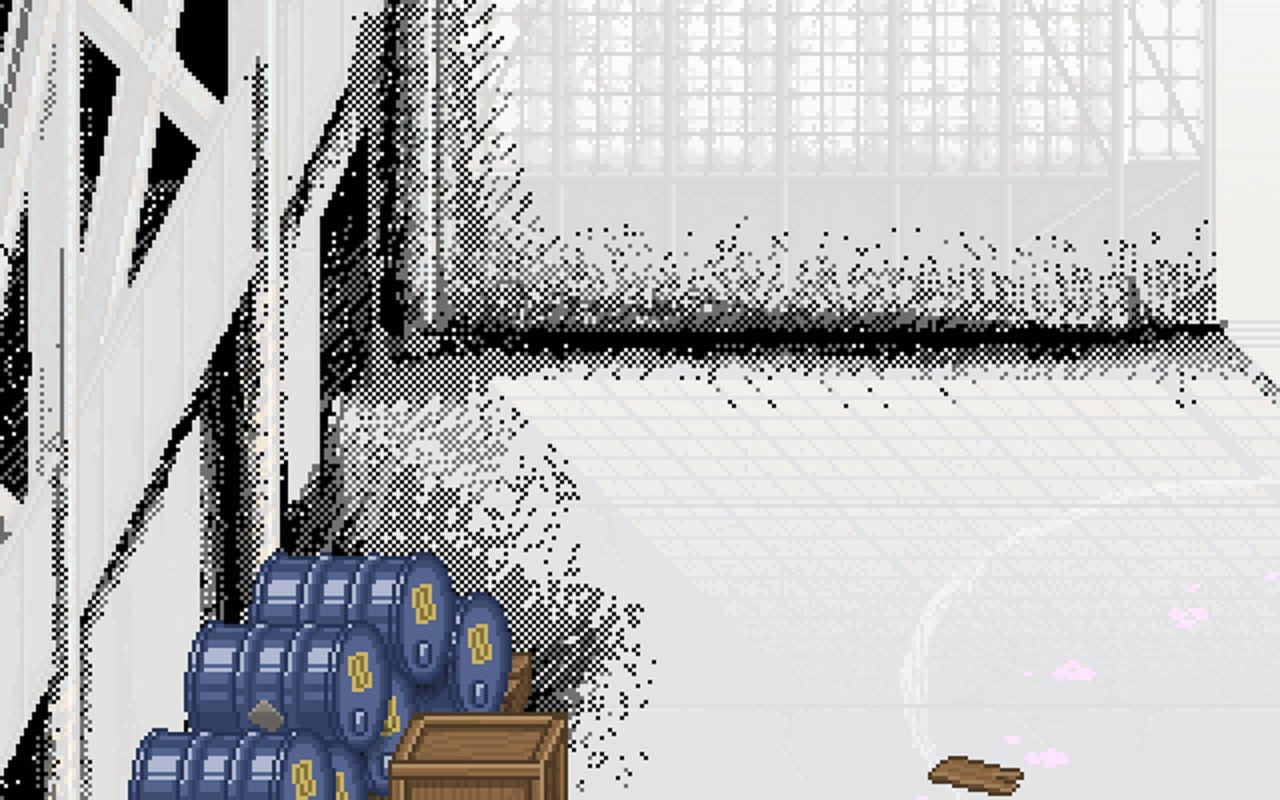
Освещение на сцене и окклюзия

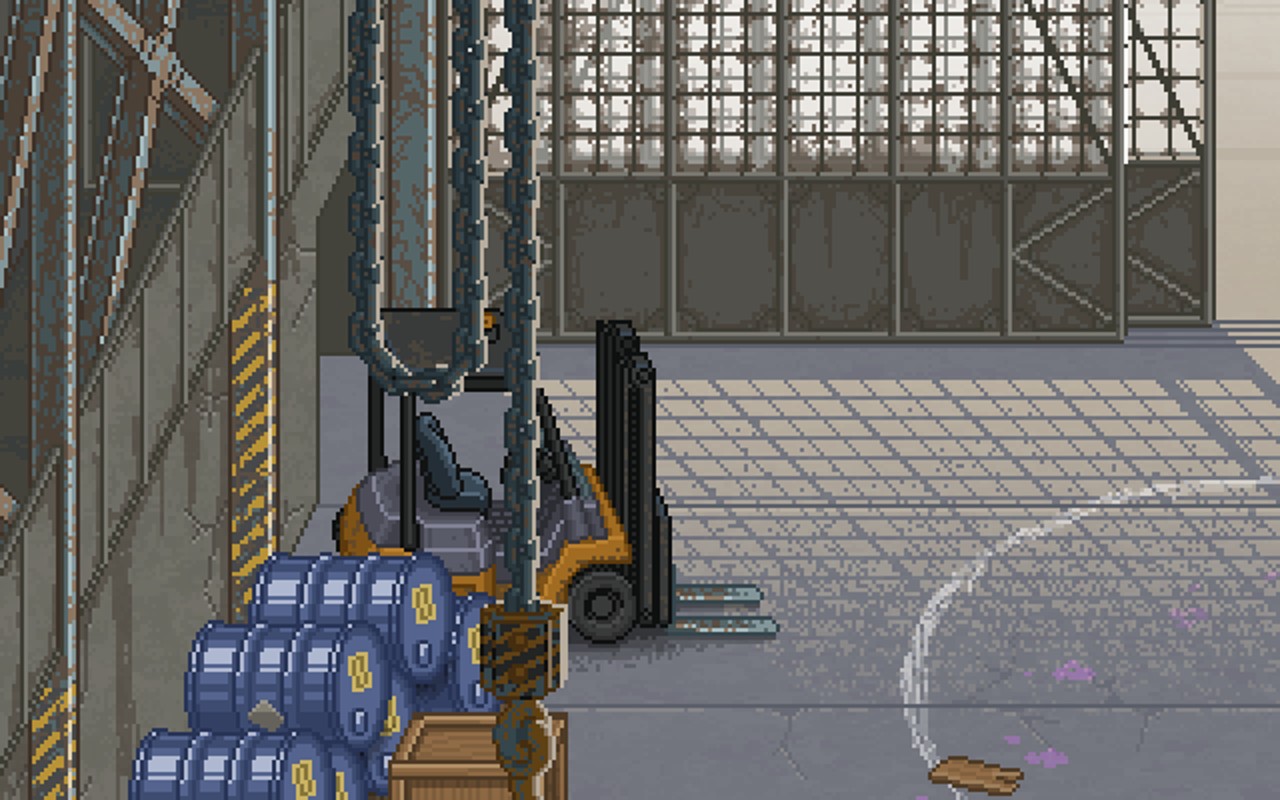
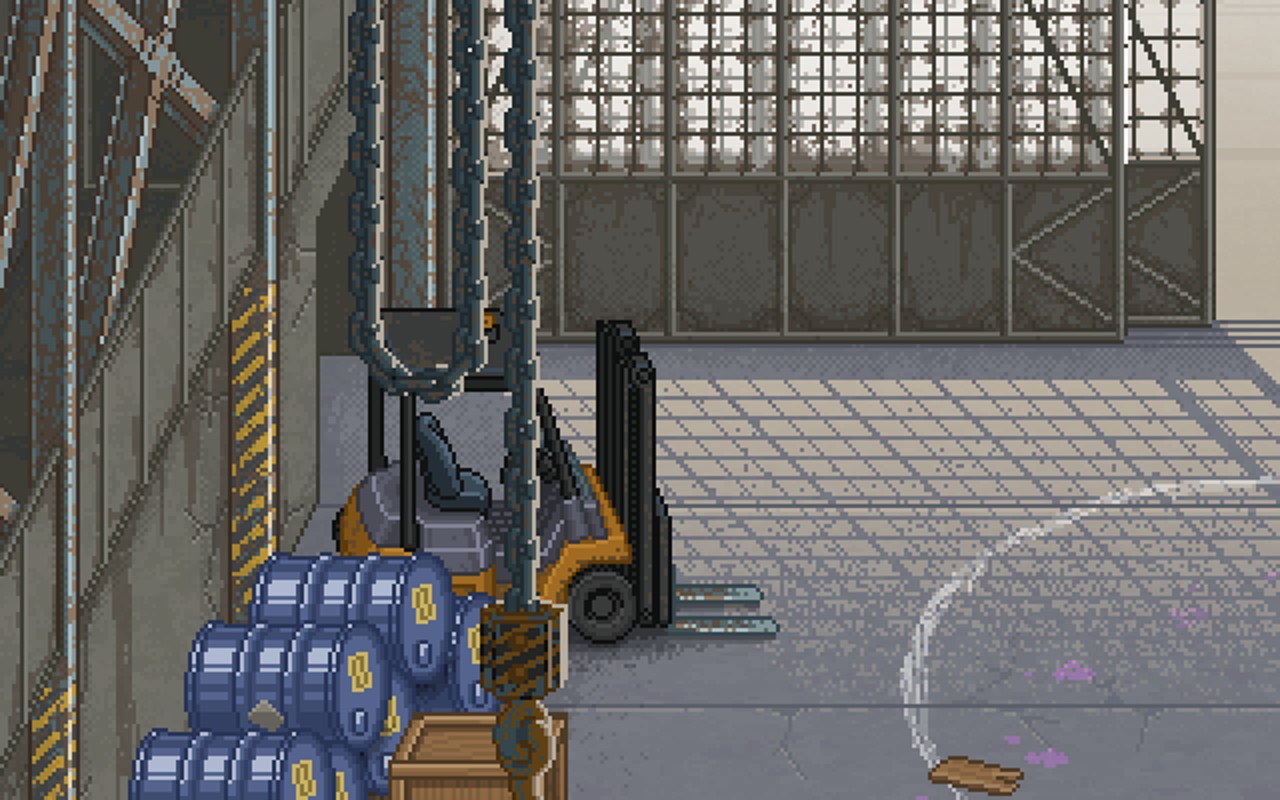
Сцена без окклюзии.

Один слой тени, прозрачность 20%.

Два слоя теней, прозрачность 20% и 15%.

Сцена без окклюзии.

Один слой тени, прозрачность 10%.

Два слоя теней, прозрачность 10% и 15%.
Интенсивность тени зависит от общего характера освещения, но не должна быть вырвиглазно тёмной или вообще незаметной. Рекомендуемые величины от 10 до 20%.
По форме тень не должна быть полностью хаотично рваной. В окклюзии используется дизеринг в виде “шашечек” вперемешку с хаотичным дизерингом. Положение “шашечек” у двух слоёв теней одинаково, они как бы наслаиваются.

Но сильно увлекаться упорядоченным дизерингом не стоит, у остальных объектов на сцене тень намного более хаотичная и абсолютно без “шашечек”. Заливка тени наследуется т.е. у общей тени закрашено то, что подчёркнуто глубокой.
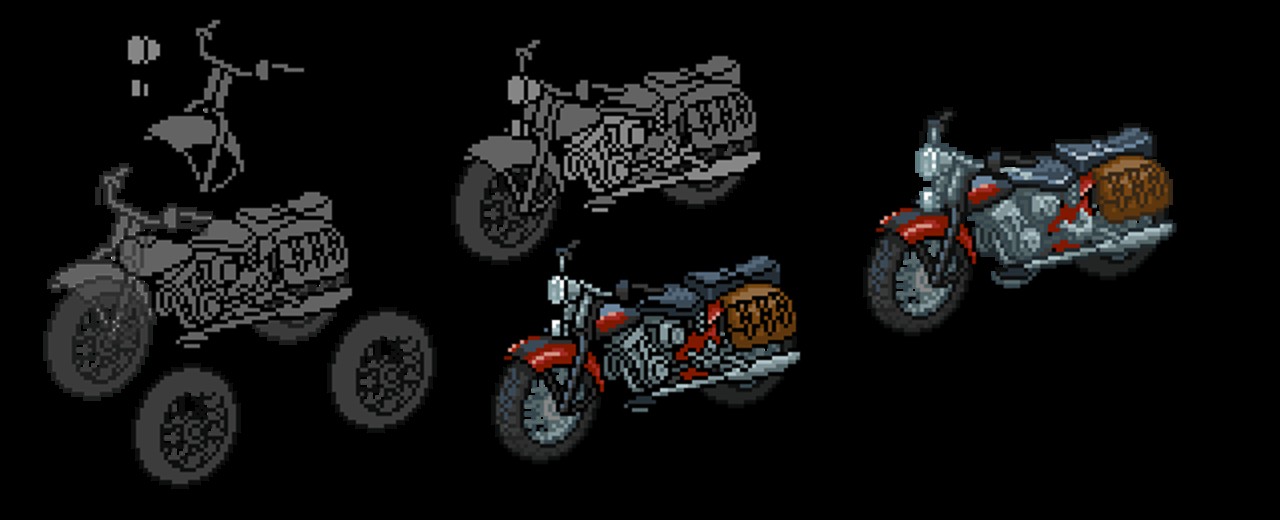
Объекты
Все объекты имеют контур, даже самые маленькие, как например клавиши на приборных панелях или тонкие провода (за редким исключением). Также все детали объектов тоже имеют свой контур. Каждый контур всегда более тёмный, чем самая тёмная часть объекта. В силуэте объекта и элементов с собственным контуром не используются полупрозрачные пиксели.



Для всего используется ограниченное количество цветов. Для новых объектов можно использовать новые цвета, но желательно обходится имеющимся набором.
Освещение объектов и свет
Почти все объекты рисуются освещёнными сверху не интенсивным светом с неявной падающей тенью, кроме некоторых уникальных для сцены объектов. Падающая тень может иметь от двух до трёх слоёв с разным радиусом рассеивания и разной прозрачностью. Как правило для слоя с самым большим радиусом прозрачность будет - 20%, для среднего - 20% и для самого малого - 30%. Если всего два слоя для тени то они будут иметь прозрачность - 20% и 30%. Иногда, где сцена светлая, прозрачность можно убавить до 20% и 20%.

Форма тени отдельных объектов имеет полностью хаотичный дизеринг.

Резкие грани объектов, обращённые к зрителю имеют характерный блик, интенсивность которого зависит от фактуры объекта.
Иногда для атмосферности требуются источники света. Для имитации освещённости применяется бленда Color Dodge, т.к. её аналог есть в Unity. Также можно использовать Soft Light, но у него не такой характерный эффект. Само гало световых лучей не пиксельное, а просто заблуреный слой.

Отражения на больших площадях не должны быть явными, чтобы пользователя не вводит в заблуждение, что динамические объекты там не отражаются.

Иногда можно использовать яркие источники света, их эффект не должен влиять на динамические объекты и НПС, его можно использовать в недоступных местах или там где есть возможность сделать отдельный слой перекрывающий графику игры и использовать бленду.

Свет из ворот не перекрывает НПС.

В некоторых сценах можно показать дальние планы (силуэт города, небо). Они не соответствуют правилам изометрической перспективы и недоступны для персонажа. Используются для создания глубины и обычно слегка анимируются для добавления динамики. На передних планах размещенные объекты не должны мешать геймплею и должны смотреться естественно.
Формат сцен
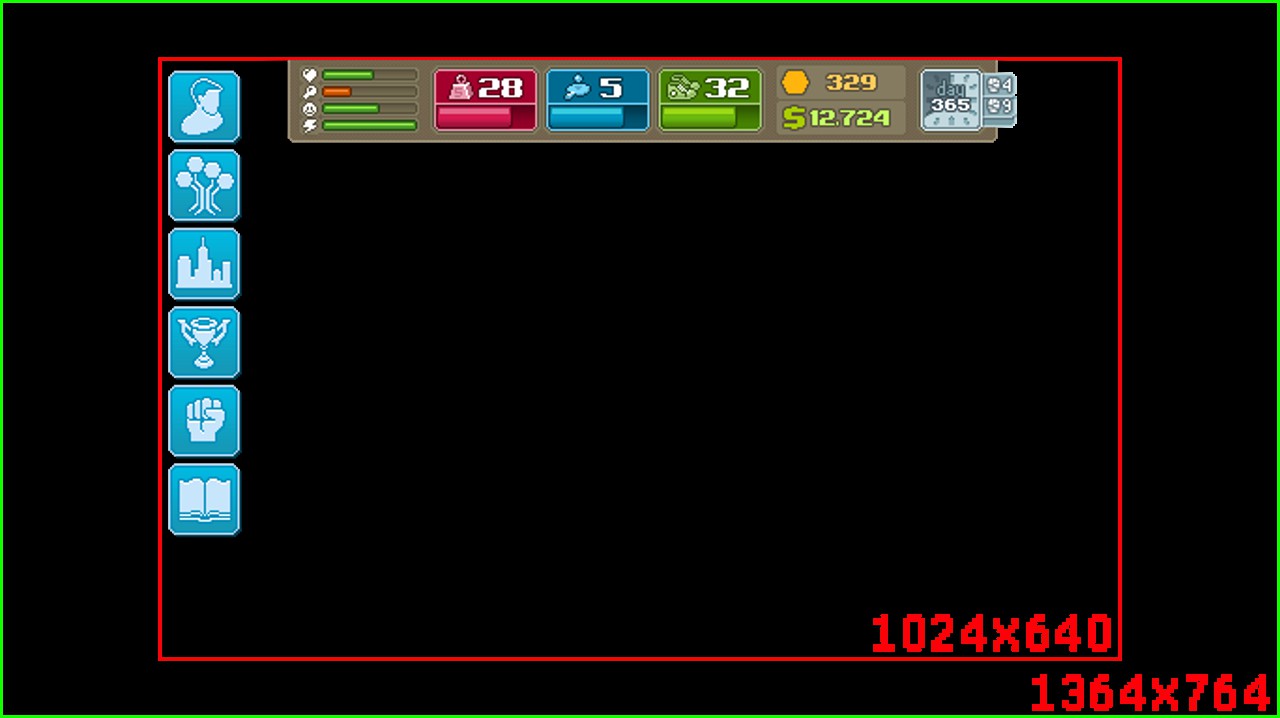
Сцена должна быть одинаково функциональной для всех разрешений. Сцена всегда имеет HUD, который перекрывает часть сцены. Сцена одинаково хорошо должна смотреться в минимальном (1024х640) и максимальном (1364х764) (разрешения указаны в двойном пикселе).

Минимальная область сцены может смещаться по горизонтали. Это настраивается непосредственно в камере в Unity. Поэтому композиция может быть смещена. При малых разрешениях часть сцены просто не попадает в камеру. За пределами этой области и под HUD`ом размещаются второстепенные не интерактивные объекты.
Начало работы над сценой
Любая сцена должна начинаться с чернового наброска, по которому можно сразу судить о том что нужно будет отрисовать, каких пропорций будут объекты и элементы и сколько времени займёт отрисовка сцены целиком.







При проектировании сцены нужно сразу же учитывать зоны проходимые для персонажа. Некоторые объекты не всегда будут естественно смотреться рядом с персонажем из-за отсутствия перспективного сокращения.
Больше интересных статей на Shazoo
- Мрачный рогалик Stoneshard получил обновление City of Gold — мир игры увеличился в 10 раз
- Вот как CRT-фильтр улучшает пиксель-арт
- Быстрые сражения, паркур и роботы в релизном трейлере пиксельного экшена Unsighted
- Сражения, головоломки и большой мир в геймплейном трейлере пиксельного экшена Unsighted
- Необычный пиксельный мир, большие боссы и постапокалипсис в трейлере экшена Unsighted
Видео от Shazoo


Pixel art
1.2K постов 4.3K подписчика
Правила сообщества
Запрещено оскорбление пользователей.
Круто, только для изометрии дерево выглядит не в ракурсе. имхо.
Не похоже на изометрию. Но сочно.
А почему удалили?
Серьёзно занимаешься этим, или учишься?
А музыка-то какая шикарная!

"Камни это хорошо. "
Первая попытка нарисовать камень:

Мне не очень понравилась цветовая палитра, не очень понравились блики, поэтому я еще раз повторила попытку и закрепила за собой технику.

На сей раз я осталась полностью удовлетворена своим результатом. Техника подходит как для рисования больших валунов, так и для средних и маленьких камней.

Всем удачи и красивых камней!

Процесс рисования скелета (Procreate)
Всем снова здрасте) Не знаю ждет кто или нет от меня новых видосов и артов, потому что плюсиков вроде не много (но и не мало, что удивительно). Вообщем очередной Speedpaint на тему скелетов)
И если кому-то все же понравилось, то не поленитесь влепить плюсик. Вам не сложно, а мне будет очень приятно. К тому же так я пойму стоит ли мне продолжать выкладывать сюда работы.


Рисование на Ipad в программе ProCreate (Speedpaint)
Недавно у меня выпал шанс приобрести, как для личных целей, так и для работы, новенький iPad pro. Боялся, что после wacom будет трудно перейти на него + не знал нюансов всех и тонкостей по нажатию и наклону пера. Из плюсов могу сразу подчеркнуть записывание процесса рисования!
К тому же открыл для себя GarageBand. Позволяет записать на фон музыку, которую youtube не банит из-за авторских прав. В итоге получил гибкий инструмент позволяющий сочетать в себе компактность + удобство использования!


Кот бургер - Спидпейнт


Космолис и видеопроцесс к нему


Процесс рисования вчерашней вилки с небольшим пояснением (большим)
Всем привет! К сожалению, к вчерашнему посту не смог добавить процесс, ибо не думал, что многим людям это будет интересно. В общем, ниже немного стадий процесса рисования. Попробую немного описать каждую из них.
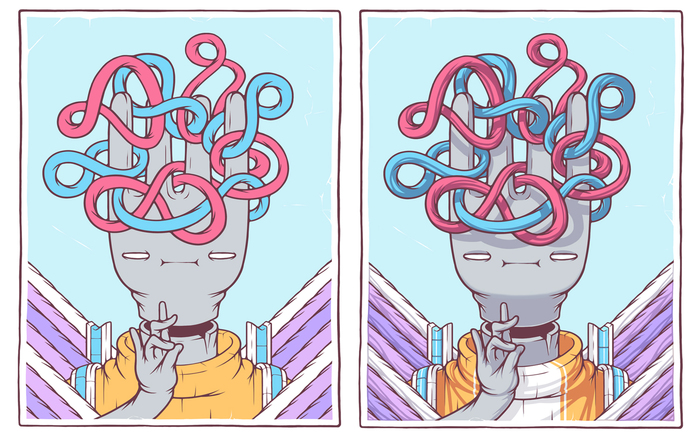
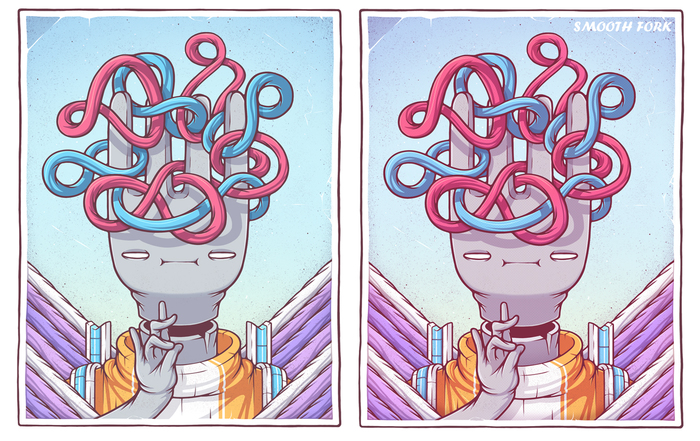
Сама идея изначально была в том, чтобы из головы какого-то персонажа вырывались "макаронины", или называйте их как хотите. Попробовал эту идею развить, но ничего не вышло и я решил, что почему бы не нарисовать себе аватарку под стать моему никнейму "Smooth Fork"? (Что в переводе "Гладкая вилка"). Потом я подумал, что круто было бы её изобразить будто бы фото на паспорт. Позже я добавить ей жест "просвещения", который в итоге некоторым людям непонятен из-за кривого большого пальца, но ничего уже не изменить. А идея с "макаронами" из головы подошла отлично.
2. Lineart (финальные линии)
Когда набросок был готов я приступил к линиям. Кстати, весь рисунок сделан в Photoshop CC 2018. Почему он? Потому что в нем есть довольно удобная функция сглаживания линий. Уменьшил прозрачность наброска и поверх него (на новом слое) начал рисовать линии. Фокус или же секрет ровных линий в том, чтобы приближать/отдалять рисунок, не бояться его разворачивать под разными углами и много, очень много использовать терку, стерку, ластик. Процесс этот кому-то кажется нудным, кому-то занимательным. Кстати, да, рисую я на графическом планшете. Называется он Wacom Bamboo CTL-471 и это самый дешевый планшет от Wacom. Я им полностью доволен.

3. Основной цвет
После линий перехожу к цвету. В целом, если у вас порядок в слоях, то цвет может быть любой, ведь в конце его можно будет изменить через настройки слоя в Photoshop. Об изменении расскажу на последнем этапе. Для меня цвет был довольно ясен. Я знал каким цветом бывает вилка и каким цветом я хотел сделать "макароны". Одежду тоже быстро подобрал. А вот эти французские багеты внизу по бокам дались непросто. Изначально я хотел сделать их одного цвета, но разных оттенков, но смотрелось это не интересно. Потом я сделал каждый разного цвета, но тоже не понравилось. В итоге оставил такой вариант, которым я доволен.
4. Добавление теней
Я знаю два способа рисовки теней в Photoshop. Первый: вы берете основной цвет, выбираете его темный оттенок и рисуете тени. (Про падение света, правильное расположение тени и т.п. я ничего рассказывать не буду, так как сам ни черта в этом не понимаю и рисую как попало). Второй способ: создаете слой Multiplay, делаете ему прозрачность
30-40%, выбираете цвет самой тени, то есть что-то темное (не черное), с каким-либо оттенком. Я люблю выбирать темно-синий цвет. И красите поверх всего что видите, ведь в этом способе не нужно выбирать цвет тени для каждого цвета рисунка.

5. Добавление света
Здесь ничего особенного не произошло. Всё так же как с тенью, только в этот раз выбираем цвет поярче основного. Ещё на этом этапе я добавил всякого рода точки и потертости. Делается это очень просто. В Photoshop есть кисти, которые из себя представляют сборище таких вот точек, царапин и т.п.
6. Обработка
На этом этапе я создаю слой поверх всех других слоев и в настройках выбираю "Color Balance". Эта функция позволяет изменить оттенок всему рисунку. Потаскав туды-сюды ползунок получился вот такой результат. Так же в настройках слоя есть функция "Hue/Saturation", которая меняет именно цвет, а не оттенок. Эти функции можно применять к отдельным слоям, чтобы не менять весь рисунок. Все мягкие переходы/градиенты сделаны мягкой кистью большого размера. Градиент, как мне кажется, лучше делать на отдельном слое Overlay с примерно 10-20% прозрачности. Слой этот должен быть поверх слоя с цветом, на который вы хотите добавить градиент.

В принципе, на этом всё. Написано наверное не особо понятно, звиняйте. Если есть вопросы - задавайте. Постараюсь ответить.
Читайте также:

