Как рисовать пером индизайн
Обновлено: 17.05.2024
Основные инструменты, используемые для рисования всех этих иллюстраций:
- Прямоугольник, эллипс, многоугольник
- Инструмент «Преобразовать точку направления» (в раскрывающемся списке «Перо»)
- Инструмент прямого выделения (белая стрелка на панели инструментов)
- следопыт
Для завершения ваших иллюстраций вы также будете использовать инструменты Fill/Stroke для раскраски ваших фигур и инструменты Transform для масштабирования и поворота.
Текст и макет
Этот учебник не охватывает текстовые части этого объявления, но вот несколько вещей, которые вы могли бы знать, если вы хотите попытаться повторить некоторые из взглядов.
Шрифты
- Заголовок: Candy Round BTN
- Название магазина (Bell Bottom Thrift) в Bell Bottom Laser (очень кстати) и Calibri
- Другой Копия: Берлин Санс ФБ
- Метки на карте: Basic Sans SF
Текстовые эффекты.
- Bell Bottom обладает базовым эффектом Inner Bevel
- В начале продажи Bird Sales есть простой эффект Drop Shadow
Разметка:
Рисуем первый цветок
Изучение звезд в InDesign дает более подробные сведения о превращении полигонов в формы звезд и полезно, если вы никогда не работали с инструментом «Полигон/Звезда» в InDesign.
Для этого примера нашего первого цветка мы начинаем со звезды.
Нарисуйте 5-точечную звезду
- Выберите Инструмент многоугольника в раскрывающемся меню «Форма» в инструментах.
- Дважды нажмите Инструмент многоугольника , чтобы открыть диалоговое окно «Параметры многоугольника».
- Установите полигон на 5 сторон и 60% звездочки
- Удерживайте клавишу Shift , рисуя звезду.
Преврати звездные очки в лепестки
- Выберите инструмент «Преобразовать точку направления» в раскрывающемся списке «Перо» в своих инструментах. Нажмите на существующую опорную точку. Держите кнопку мыши. Дескрипторы этой точки привязки появятся. Если вы перетащите мышку сейчас, вы сможете изменить уже существующую кривую. Если дескриптор уже виден, если вы щелкнете по самому дескриптору и перетащите его, вы также измените существующую кривую.
- Используя InDesign Pen Tool, нажмите и удерживайте точку привязки в конце верхней точки вашей звезды.
- Перетащите курсор влево, и вы увидите, как ваша точка превращается в округлый лепесток.
- Повторите для остальных четырех точек на вашей звезде
- Если вы хотите выровнять лепестки после преобразования 5 опорных точек, используйте инструмент Конвертировать точку направления или Прямой выбор (белая стрелка в инструментах), чтобы отключить маркеры. каждой кривой и перетащите их внутрь или наружу, пока вам не понравится внешний вид вашего цветка.
Дайте Вашему цветку хороший план
- Сделайте копию своего цветка и отложите его (для изготовления второго цветка)
- Выберите цвет обводки по вашему выбору
- Сделать ход толще (5-10 баллов)
Точно настроить свой цветок
- Откройте панель Штрихи ( F10 ).
- Измените параметр «Соединение» на Круглое соединение (оно хорошо смотрится во внутренних углах)
Рисуем второй цветок
Наш второй цветок также начинался как Полигон/Звезда, но мы собираемся сэкономить время, используя копию нашего первого цветка.
- Начните с первого цветка . Возьмите ту копию, которую вы сделали из вашего первого цветка, прежде чем добавить его удар. Возможно, вы захотите сделать еще одну или две копии на случай, если вы все испортите.
- Сделайте внутренние углы изогнутыми. Используйте точку направления конвертации t на пяти внутренних опорных точках вашего цветка.
- Растяните цветочные лепестки .Используйте инструмент Прямой выбор , чтобы отодвинуть внешние опорные точки от центра, вытягивая каждый из ваших цветочных лепестков.
- Точно настройте свой цветок. Используйте инструмент Прямой выбор , чтобы захватить ручки любой из ваших кривых, чтобы откармливать внешние концы ваших лепестков и делать внутренние части лепестки истончаются и получают все лепестки более или менее одинакового размера.
- Завершите свой цветок. Как только вам понравится внешний вид вашего цветка, сделайте нарисуйте его по своему усмотрению.
Рисование шарика
Вы можете сделать свой шарик любой формы, какой захотите, и вы можете начать с любой формы. Вот один из способов сделать это.
- Создайте начальную форму. Нарисуйте 6-сторонний многоугольник.
- Измените форму. Используйте инструмент Конвертировать точку направления в некоторых или во всех точках привязки, перетаскивая многоугольник в любую понравившуюся вам форму.
- Цветная капля. Заполните каплю цветом на ваш выбор.
Рисование лампы
Три формы составляют нашу лампу. Мы добавим «лаву» на следующей странице.
Рисование лавы в лампе
Добавьте лаву к своей лавовой лампе с помощью инструмента Форма эллипса .
- Нарисуй лаву. Нарисуйте несколько случайных круглых/овальных форм с помощью Ellipse Shape Tool, перекрывая маленькую и большую пару в середине лампы.
- Сделайте двойной шарик. Выберите две перекрывающиеся фигуры и выберите Объект> Навигатор> Добавить , чтобы превратить их в одну фигуру.
- Точная настройка двойного шарика. Используйте инструменты Конвертировать точку направления и Прямой выбор , чтобы изменить кривые, пока не получите то, что выглядит как большой шарик. разделение на две части.
- Раскрась лаву. Заполните фигуры лавы нужным вам цветом.
- Переместите лаву. Выберите крышку и основание лампы и перенесите их на передний план: Объект> Упорядочить> Переместить на передний план (Shift + Control +]) , чтобы они закрыли капли лавы, которые перекрывают крышку и основу.
Рисование простой карты
Для нашей рекламы нам не нужна сложная карта города. Что-то простое и стилизованное работает отлично.
- Нарисуй дороги.
- Нарисуйте длинный, тонкий прямоугольник, чтобы представить дорогу.
- Сделайте несколько копий и используйте Transform> Rotate , чтобы расположить их по мере необходимости.
- По большей части, вы можете опустить изгибы и незначительные зигзаги на дороге. Если на дороге есть значительная кривая, отредактируйте прямоугольник в кривую.
- Выберите все свои дороги, затем перейдите в Объект> Навигатор> Добавить , чтобы превратить их в один объект.
Чтобы закончить свою карту, добавьте прямоугольник для обозначения пункта назначения и обозначьте главные дороги.
Сборка иллюстрации
Нам не нужно делать намного больше с нашей Лавовой Лампой, Каплей и Картой, чем просто перемещать их в нужное положение. Но наши цветы требуют еще нескольких манипуляций.
- Возьмите каждый цветок и сделайте несколько копий.
- Масштабируйте, вращайте и изменяйте цвета заливки/обводки по желанию.
- Выберите две или три формы цветка и примените немного перьев ( Объект> Эффекты> Основные перья )
Groovy!Наша иллюстрация в стиле 60-х годов завершена, и вы сделали все это в Adobe InDesign. Просто добавьте текст, чтобы закончить нашу рекламу Bell Bottom Thrift.
Возможно, у вас возникнут сложности при использовании инструмента Pen для создания контуров, особенно с позиционированием точек привязки и манипуляторов кривых Безье. К счастью, для таких случаев есть инструмент Pencil (Карандаш).
Если вы работали с инструментом Pencil в программе Adobe Illustrator, то никаких проблем при использовании аналогичного инструмента в программе InDesign у вас не возникнет.
Рисование с помощью инструмента Pencil
Рис. 7.12. Инструмент Pencil на панели инструментов- Щелкните по инструменту Pencil на па нели инструментов (рис. 7.12). Небольшой крестик рядом с курсором инструмента означает, что вы можете начинать создание контура.
- Щелкните по инструменту и нарисуй те им кривую.
- Для того чтобы замкнуть контур, удерживайте нажатой клавишу Opt/ALT. Небольшой кружок рядом с курсором означает, что контур будет замкнут.
- Отпустите кнопку мыши, чтобы создайте контур.
Инструмент Pencil может также использоваться для редактирования существ ющих контуров и изменения их форм.
Изменение контура с помощью инструмента Pencil
- Выделите контур, форму которого хотите изменить.
При помощи инструмента Pencil можно редактировать контуры, созданные инструментом Pen, инструментами фрейм.
Если вы не добились желаемого результата, протащите инструмент в обратном правлении Вы можете настроить инструмент Pencil так, чтобы он реагировал на движения мыши во время перемещения. Эти настройки останутся в силе при редактировании контура.
Настройка инструмента Pencil
- Щелкните два раза по инструменту Pencil на панели инструментов. На экране появится диалоговое окно Pencil Tool Preferences (Параметры инструмента Карандаш) – рис. 7.13.
- Задайте значение точности в поле Fidelity (Точность) или при помощи ползунка. Чем меньше значение, тем точнее контур повторяет движения мыши.
- Установите значение сглаживания в поле Smoothness (Гладкость) или при помощи соответствующего ползунка. Чем больше значение гладкости, тем сильнее контур будет следовать изгибам.
- Установите флажок Keep selected (Сохранять выделение), чтобы контур оставался выделенным после того, как вы его нарисуете. Так вам будет легче изменить форму контура.
- Установите флажок Edit selected paths (Редактировать выделенные контуры), чтобы активизировать опцию изменения формы контура.
- В случае, если опция Edit selected paths активна, задайте с помощью ползунка Within … pixels (В пределах … пикселей) диапазон, в пределах которого хотите изменить контур.
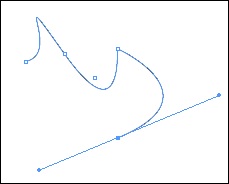
Рис. 7.13. Диалоговое окно Pencil Tool Preferences дает возможность задавать внешний вид контураПростейший контур, который можно нарисовать инструментом «Перо» — это прямая линия из двух опорных точек, созданных щелчком инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из отрезков прямых линий, соединенных угловыми точками.
При щелчке инструментом «Перо» создаются прямые сегменты. Поместите инструмент «Перо» в то место, откуда должен начинаться прямой отрезок, затем щелкните, чтобы создать первую опорную точку (не перетаскивайте указатель).![]()
Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop). Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу Shift, чтобы ограничить наклон сегмента углом, кратным 45°). Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
Завершите создание контура. Для этого выполните одно из следующих действий:Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign. В приложении InDesign или Illustrator также можно просто нажать клавишу ВВОД или Return.
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).
Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Для того чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу Shift.
Рисование первой точки кривой![]()
A. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши) C. Растягивание управляющих линий путем перетаскивания
Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.Для того чтобы создать С-образную кривую, перетащите инструмент в направлении, противоположном предыдущей управляющей линии. Отпустите кнопку мыши.
Рисование второй точки кривой![]()
A. Начните перетаскивать вторую точку сглаживания Б. Создайте C-образную кривую, перетаскивая инструмент в направлении от предыдущей линии В. Отпустите кнопку мыши, чтобы посмотреть результат
Для того чтобы создать S-образную кривую, перетащите инструмент в направлении предыдущей линии. Отпустите кнопку мыши.
Рисование S-образной кривой![]()
A. Начните перетаскивать вторую точку сглаживания Б. Создайте S-образную кривую, перетаскивая инструмент в направлении, соответствующем предыдущей линии В. Отпустите кнопку мыши, чтобы посмотреть результат
(Только в Photoshop) Для того чтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу Alt (Windows) или Option (Mac OS), перетащите управляющую точку в направлении кривой. Отпустите клавишу «Alt» (Windows) или «Option» (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места. Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу Alt (Windows) или Option (Mac OS).
Завершите создание контура. Для этого выполните одно из следующих действий:Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign.
Существует множество способов создания контуров или кривых Безье в InDesign, очень похожих на то, что можно сделать в Adobe Illustrator или любом программном обеспечении для векторной графики.
Использование инструмента «Перо» для рисования кривых Безье
Выберите инструмент «Перо» на панели инструментов и нарисуйте документ. Вы заметите, что вы можете начать новую кривую с конечной вершины предыдущей кривой. Если вы поместите инструмент «Перо» над любой из точек вершины, курсор изменится на «Перо» с символом минус, что означает, что вершина может быть удалена.
![Pen Tool]()
Инструмент « Перо» можно использовать для базового рисования кривой Безье, однако, если вы хотите более точно контролировать геометрию, вам нужно использовать панель « Навигатор» .
Использование панели Pathfinder
Панель Pathfinder можно найти, перейдя в меню «Окно», затем «Объекты и макет» и, наконец, выбрав « Pathfinder» . Pathfinder объединяет все инструменты пути на одной панели. Вы можете закрыть открытые пути или преобразовать пути в известные фигуры.
Например, если вы хотите преобразовать ранее нарисованный путь в треугольник, просто выберите Преобразовать фигуру в треугольник в разделе Преобразовать фигуру, и вы получите идеальный треугольник.
Если вы обнаружите необходимость часто работать с путями, рекомендуется установить панель Pathfinder вместе с другими панелями для удобства доступа.
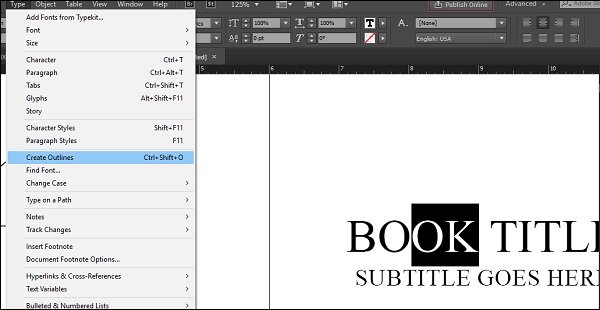
Создание текстовых контуров
Чтобы создать контур фигуры или буквы, выберите его с помощью инструмента «Выделение», перейдите в меню « Тип» и выберите « Создать контуры» .
![Контур]()
Это создаст контурный контур выделенного текста, в данном случае это буквы O и K. Будет много вершин, которые являются путями вдоль этого контура. Вы можете выборочно добавлять к нему эффекты, такие как прозрачность или тени, или просто закрасить эти контуры изображением или цветом, чтобы усилить эффект.
Для этого используйте команду « Поместить» или выберите образец цвета, чтобы изменить букву «О» и «К». Контур объекта рассматривается как рамка внутри рамки. Вы также можете выбрать группу объектов и создать для них контуры.
Немного об Индизайне. Эта программа на мой взгляд одна из самых простых и удобных программ для вёрстки многостраничных изданий. При её огромной функциональности она весьма проста в освоении, а родственность и совместимость с другими программами семейства Adobe делает её просто бесценной для опытного дизайнера.
Что можно делать в Индизайне? Я использую индиз для вёрстки буклетов, каталогов, книг, маркетинг-китов, газет, журналов и т.д.
Индизайн работает с готовыми изображениями. Коррекция и ретушь в этой программе недоступна. В связи с этим мы должны подготовить наши фотографии и иллюстрации заранее.
Подготовка изображений в фотошопе.
Первое что нам нужно это открыть наше изображение в программе Photoshop, либо другом растровом редакторе и подготовить его.
Разрешение.
Для начала проверим разрешение, оно должно быть не менее 300dpi. В верхнем меню это: Изображение > Размер изображения.
Меняем цветовой режим.
![основы работы с растровыми изображениями в в Adobe InDesign]()
Обтравка изображений.
Если вам нужно убрать фон, добавить прозрачность или как-то ещё модифицировать фотографии то делать это нужно в фотошопе. Adobe InDesign это всего-лишь инструмент для вёрстки, а не для правки или ретуши фото. Подробнее об обтравке изображений я писал в предыдущей статье: Как вырезать изображение в программе Фотошоп.
На этом этапе я также обычно делаю цветокоррекцию и ретушь. После этого шага фотографии должны быть полностью готовы к вёрстке и печати. Не забываем при этом что сохранять наши изображения необходимо в формате *.TIFF(tif). Формат изображений *.tif занимает больше места, но он несёт гораздо больше информации о цвете и поэтому используется для печати.
Интересное по теме Основы работы с текстом в Corel Draw X7Теперь наконец-то переходим к InDesign.
Импорт изображений в Adobe InDesign.
Для того чтобы импортировать изображение в Индизайн достаточно нажать Ctrl + D и выбрать нужное. Также можете в верхнем меню выбрать: Файл > Импорт.
И вот наше изображение попадает в документ. Что мы видим? Изображение плывёт и пикселизуется не так как в других программах. Не пугайтесь если ваше изображение выглядит не так красиво, как было до того как вы поместили его в документ Индизайна.
Информация об изображении.
![основы работы с растровыми изображениями в в Adobe InDesign 2]()
К примеру вы задали изображению размер 300 пикселей на дюйм (300 dpi), но потом в Индизайне увеличили его в 1,5 раза, в результате эффективное ppi уменьшилось в 1,5 раза и теперь при печати реальное разрешение составит 200dpi (а это плохо отразится на качестве). В связи с этим стоит помнить что увеличивать изображения в Индизайне не стоит, если вы задали ему разрешение 300dpi, а вот уменьшать можете сколько хотите, главное помните что печать происходит с параметрами 300 точек на дюйм, не более.
Контейнер.
Все объкты в InDesign (текст, растровые и векторные изображения) находятся в так называемых контейнерах или фреймах. Каждый контейнер в свою очередь является векторным объектом, форму которого мы можем изменить.
Как заключить изображение в круг (квадрат, овал, прямоугольник)? Для того чтобы изменить внешнюю форму растрового изображения: Объект > Изменить форму > (выбираем нужный вариант).
Те кто работал в других программах могут найти аналоги такого инструмента, к примеру в иллюстраторе и фотошопе это маска, в кореле это контейнер и т.д. В отличии от того-же фотошопа, где мы используем маску когда нам нужно, здесь изображение содержится в контейнере по умолчанию и ничего мы с этим поделать не можем. Это на самом деле не так уж и плохо).
На рисунке ниже, под цифрой один мы наблюдаем границу изображения нашей картинки, а под цифрой 2 мы можем видеть границу ограничительного контейнера (фрейма).
![основы работы с растровыми изображениями в в Adobe InDesign 3]()
Масштабирование.
Для того чтобы изменить размеры контейнера нам достаточно подцепить мышкой уголок и соответственно увеличить, либо уменьшить размер фрейма. При этом мы изменяем параметр контейнера, но размер самого изображения в документе не изменяется. Для того чтобы вместе с контейнером изменялась и само фото нужно во время масштабирования удерживать клавиши ctrl + shift. Также мы можем кликнуть по центру фрейма, в том месте где изображен круг, этим кликом мы выделяем для работы наше изображение. Т.е. теперь фрейм будет неподвижен, а мы можем масштабировать изображение как нам нравится.
Отображение и печать.
У каждой типографии свои требования к изображениям и если нам нужно напечатать нашу продукцию то мы должны эти требования учитывать. Разница в требованиях обусловлена использованием различного оборудования.
Суммарное покрытие.
Многие типографии пишут в своих технических требованиях о допустимом суммарном покрытии при наложении красок. Что они имеют ввиду?
Тут стоит вспомнит о технологии нанесения красок (я об этом тоже писал). Пигментные вещества наносятся поочерёдно и накладываются друг на друга. При этом перекрывая друг друга, краски образуют довольно плотный слой, который может повредить носитель. Для того чтобы не создавался слишком плотный красящий слой, типографии ограничивают их предельное количество. Для этого они говорят, к примеру что суммарное покрытие не должно превышать 280%.
Интересное по теме Верстаем плакат в викторианском стиле в Corel DrawЧто это значит? Допустим мы хотим напечатать жёлтый круг. Если цвет чистый и мы задали цвет круга всего одной краской, т.е. мы залили его на 100% жёлтым цветом, то в этом случае при печати жёлтого круга мы имеем суммарное покрытие 100%. Если же нам нужен к примеру красный квадрат то его суммарное покрытие будет 200%. Суммарное покрытие красного квадрата будет больше т.к. красный состоит из жёлтого и пурпурного (100% жёлтый + 100% пурпурный = 200% красный).
![основы работы с растровыми изображениями в в Adobe InDesign 4]()
Для того чтобы контролировать суммарное заполнение нам достаточно нажать: Shift + F6. У нас появиться небольшое окошко где мы можем включить и выключить отображение суммарного покрытия, а также изменить отображение критического порога. На приведённом примере мы можем видеть участки красного цвета, которые превышают порог суммарного покрытия, в моём случае он 280%.
![основы работы с растровыми изображениями в в Adobe InDesign 5]()
В конце хочу поделится небольшим видео по нашей теме. Приятного просмотра!
Надеюсь статья оказалась для Вас полезной, можете оставлять ваши вопросы в комментариях.
Читайте также: