Как рисовать пиксель арт
Обновлено: 06.07.2024
Пиксельная графика появилась на самом рассвете игровой индустрии. Тогда компьютеры не обладали внушающей производительностью и использовать графику более высокого уровня не могли. С ростом производительности росла и графика в играх. Появилось 3D. А сегодня на презентации PlayStation 5 люди спорят, настоящий ли человек в кадре или это графика? Остаются ли ярко выраженные пиксели актуальными на сегодня или же теперь они пережитки прошлого?
Как уже было сказано выше, история развивалась далеко не в пользу пикселей. Научный прогресс буквально погубил этот вид искусства и оставил только в узких кругах. Но с появлением телефонов всё поменялось. Опять появились не сильно производительные устройства, а игры туда добавить надо. Где экран с низким разрешением, там и пиксельная графика в играх.
В современных реалиях Pixel art устоялся благодаря появлению такого жанра, как инди и просто бешеному успеху игр MineCraft и Terraria. Инди-разработчики используют пиксельную графику по причине низкого порога вхождения (обучиться её созданию довольно легко) и скорости рисования (если объекты не сильно детализированы). И благодаря играм, упомянутым выше, люди уже привыкли к такому Pixel art и будут относиться к игре лояльно.
Перейдём к созданию Pixel art. Тут всё очень просто и, если вы когда-нибудь строили дома в MineCraft, вы быстро вольётесь в пиксельную графику. Также стоит упомянуть, что все написанное ниже — это лишь советы и рекомендации, а никак не правила. Если у вас получается отличный рисунок, вопреки всему написанному ниже, то кому какое дело к тем словам?
Существует огромное количество различных решений, направленных конкретно на пиксельную графику. Множество из них неплохие, а некоторые даже хорошие и удобные в использовании. Но всё-таки большая часть художников отдаёт своё предпочтение фотошопу. Он привычен и удобен, собственно, как и все программы от Adobe.

Фотошоп — это универсальное программное обеспечение, а значит его нужно немного видоизменять в различных ситуациях. В первую очередь нужно создать новый документ. Выставить настройки можно таким же образом, как показано на фото ниже…

На созданном проекте нужно подготовить сетку. Для начала открываем окно “Просмотр”, находим пункт “Показать”, включаем сетку и отключаем пиксельную сетку. Стандартная пиксельная сетка не очень удобная, поэтому мы настроим свою.

Перейдём к самой настройке. Открываем окно “Редактирование”, находим пункт “Настройки” в самом низу окна. В открывшемся окне выбираем “Направляющие, сетка и фрагменты…”.

Далее выставляем основные параметры, как показано на фото ниже.

Слева сверху этого же окна выбираем пункт “Основные”. Выставляем интерполяцию изображения на “По соседним пикселям…”. Таким образом наш арт не будет сглаживаться.

Также для того, чтобы белые пиксели было хорошо видно, на панели слоёв кликаем два раза на фон и делаем его слоем. Затем нажимаем сочетание клавиш Ctrl + U. В открывшемся окне выставляем яркость примерно на -32.

Знаю, вам уже не терпится начать, но не стоит торопиться. Во всяком случае вам хватит времени на пару рекомендаций для более красивого рисунка. Чаще всего, после их применения рисунок становится красивее и приятнее. В конце мы разберём процесс создания, основываясь на этих рекомендациях.

● Не делать соединяющие пиксели
Для наглядности я нарисовал доллар на фотографии ниже. Красным цветом выделены те самые соединяющие пиксели. Интуитивно кажется, что они делают арт плавнее и соответственно красивее. Но, зачастую, это не так.

● Убирать изломы
Продолжим на том же долларе. Изломы — это пиксели, которые явно выбиваются из общего строя. На фото они отмечены красным цветом. Невероятно красивым доллар не стал, но теперь он выглядит ровнее и аккуратнее. Чтобы избежать изломов, делайте выход из прямой на скругление плавно.

● Создавайте новый слой
В начале работы не забывайте создавать новый слой и работать на нём. Не нужно рисовать прямо на фоне. Также научитесь работать со слоями. Этот навык значительно ускорит и облегчит вашу работу.
Наконец то пришло время для самого пиксель арта. Почему именно трезубец? На самом деле, он просто первый пришёл в голову… Ну и в его форме есть интересные моменты.

* Форма
На этом этапе мы просто подбираем основной цвет, от которого будем отталкиваться в последующих этапах. Выбираем и заливаем всю форму.
Здесь нам нужно определиться с позицией источника освещения. После выбираем наш основной цвет, делаем его немного темнее и рисуем тени. На ручке трезубца тоже можно было создать тень, но этого я делать не стал. Ведь рукоятка слишком узкая (1 px, не считая обводки) и с взятой мною позицией источника света было бы сложно выбрать между тенью и бликом…
* Блики
Ставить их нужно на самые освещённые места. Чтобы выбрать цвет, также берём основной, но делаем его не темнее, а светлее. Блики не должны быть слишком заметными, ибо тогда они будут выбиваться из общей картины.
* Обводка
Возвращаемся к ней. Для интерактивных предметов её лучше оставлять. Её можно сделать не чёрную, а, например, коричневую, как в случае с трезубцем. Для не интерактивных предметов (фоновые вещи, с которыми нельзя взаимодействовать) можно вообще убирать обводку.
Dithering — это интересный приём смешивания цветов в пиксельной графике. Зачастую он используется в ретро играх или же играх пытающихся походить на ретро. Иногда он способен значительно улучшить арт, но применять его тоже нужно уметь. Рассказать больше о Dithering не могу, так как сам его не использую.

Используют пиксельную графику в основном в играх, так как сложно представить другой медиа продукт в таком стиле…
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.

Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.

Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.

Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).

Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.

Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.

Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.


Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.

Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:








Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:

Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Рисунок 12: Порядок создания частей тела, начиная с головыТеперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:


Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».

Подводя итоги
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.


Даже откопала свою старую картинку - вот тогда мне знаний про лишние пиксели не доставало(


я нарисовал шарик, но он 45х74 пиксела. как его сделать больше но оставть таким же пиксельным?

увы, самое главное - принцип создания автор не описал(


Оригинал автомобиля (не мой) - вверху, внизу - моя версия. Пиксель арт прекрасен, молю, еще расскажи про него, а? Вчера только начал осваивать пиксель арт, сегодня уже урок даёшь) быстро растёшь

Очень нравится пиксель-арт, и всегда хотел себя попробовать в нем. Народ, я конечно не совсем ленивая жопа, но скажите. Это что, вот такие все рисунки надо медленно по одному пикселю рисовать? Что-то не очень верится.
Спустя ололо дней после появления этого поста я пришёл сюда и решил нарисовать свой шарик, пользуясь этим уроком.
Вот что получилось :D

это надо в фотошопе создавать документ пикселей 100x300 с dpi 10 примерно? или как?
обьем тоже карандашом только другим цветом придавать?

Кстати вопрос - можно позаимствовать инфу с твоего поста?
где вторая часть?:(
Конечно, я немного опоздал на вечеринку,но будет ли продолжение когда-нибудь?))

Как Вы можете пояснить, что Ваша первая работа появляется за день до первого урока?
Прошёл 1541 день. @squarehead, где часть 2?
Мужик, ты почему больше по пиксель-артам посты не ведешь?У тебя же очень хорошо получается объяснять:((спасибо за урок, мой первый шарик получился на ура.
А где продолжение? Прошло 1952 дня!
Э, я не понял, где продолжение? только подумал что вот нашел норм материал, так нет же. Где.
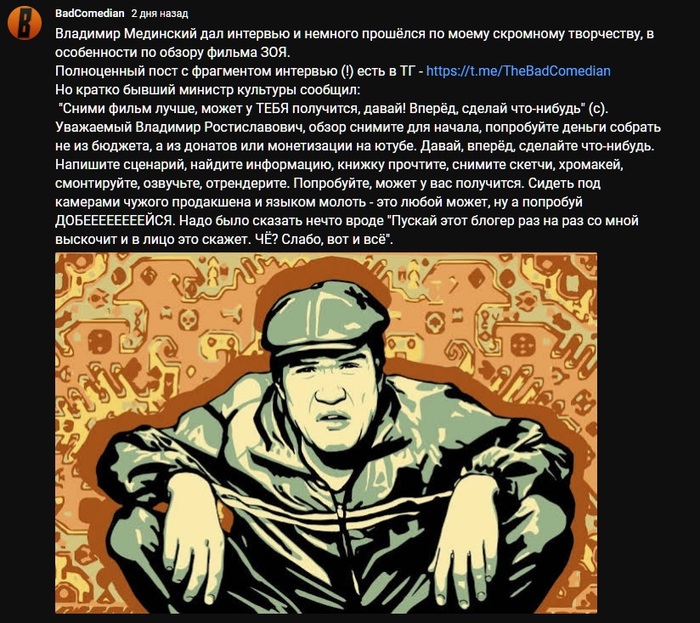
Владимир Мединский про фильм "Зоя" и творчество BadComedian

Промашка
Лето, я в отпуске, сижу с маленькой дочкой (3 года), решил сходить на почту и за одно жену с работы встретить. Проблема в том что дочь недавно болела и я не знал что ей надеть, шорты или штанишки, ну думаю "лучше штанишки лёгкие и кофточку", нашел новый красивый костюм, оделись и пошли на почту. Уже на почте в очереди, обращаю внимание что кофта маловата в рукавах, решил их чутка закатать к локтям, что бы в глаза жене особо не бросалось, а то ещё скажет: "вот нельзя тебя одного с ребенком оставлять, даже собрать нормально не можешь." Получив посылку и встретив жену с работы, первым что я услышал от нее: "Паша, а почему дочь в пижаме?". А план то был великолепен.
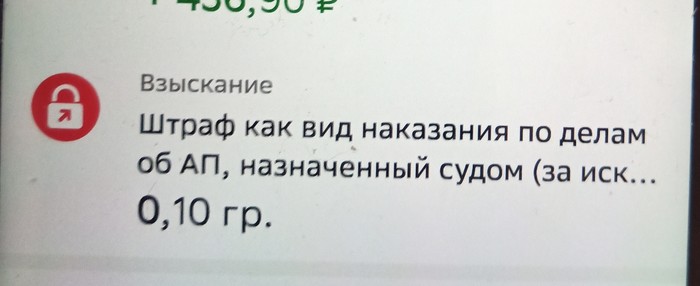
Штрафы золотом брать стали
В очередной раз в шоке от Сбербанка - приходит тут СМС от них , что с меня списали штраф в рамках исполнительного производства 0,1 грамм золота с металлического счёта. Штраф был на 300 рублей, причем деньги были и на обычном рублевом счете. Просто теперь , чтобы купить/вернуть эти 0,1 грамм золота надо уже заплатить 457 руб. Что им помешало взять рублями не понимаю((
Думаю что буду валить от них, достали уже такой самодеятельностью.

Пранк "удался"!
Такой разный Рогозин
Нашлось интересное историческое видео.
На митинге русских нацистов:
Будущий глава Роскосмоса Дмитрий Олегович Рогозин оскорбляет будущего главу Чечни Кадырова Рамзан Ахматовича.
Кричит Россия только для русских.
Кричит "Слава России". и зигует.
В конце зигуют все.
Неблагодарный я
Неделю назад знакомый попросил некую сумму в долг. Я одолжил на неделю со словами, чтоб вернул 17-го, т.к. деньги целевые. Сегодня вернул. И стоит, чего-то мнется. Чего, говорю, еще-то? И тут он взорвался:
Что-то я его претензий вообще не понял, в следующий раз подумаю трижды, давать ли ему в долг.
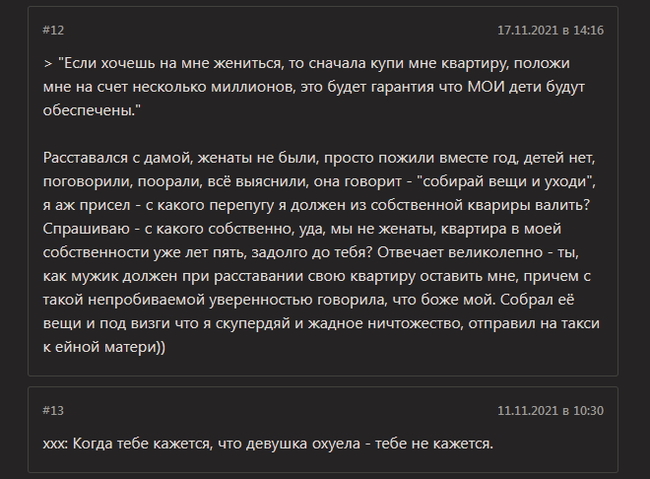
Идеальный порядок цитат



Вот таки дела

Резонный вопрос

Детали

Казахстанские силовики начали отмазывать местного фермера-казаха, 20 лет державшего в рабстве русского мужчину
А вот так казахстанские силовики объясняют, почему русский мужчина 20 лет работал на фермера-казаха ДОБРОВОЛЬНО
Читайте также:

