Как рисовать тени пиксель арт
Обновлено: 07.07.2024
На самом деле вы возможно уже знаете ответ на этот вопрос. Чтобы ваш мозг мог интерпретировать объём объектов, мы меняем цвета на поверхности, вытекающие из различий в освещённости частей объекта. Вам не нужен галогеновый прожектор, чтобы увидеть этот эффект в реальной жизни; малейшие отражения определяют глубину, осмотритесь вокруг!

Этот набросок иллюстрирует концепцию просто: объект (сфера) освещён источником света (обозначено стрелкой) и это влияет на его цвет. Цвета более светлые где сфера освещена, и темнее в тени. Примечание: я говорю здесь про светлые и тёмные цвета, следующая часть рассказывает больше о том, как их выбирать.

Что важно запомнить, это то, что я выбрал источник света, и я поместил тени и свет как функцию следующую из этого. Если бы мой рисунок был более сложным, я должен был бы обратить внимание на источник света на множестве, так чтобы всё осталось согласованным. Конечно вам не нужно помещать источник вверху справа, вы можете разместить его где угодно.
Вещи не всегда так просты как эта сфера по нескольким причинам:
— Объекты могут быть в тени друг друга.
— Объекты могут иметь более сложные формы, и трудно передать их объём точно (особенно в пиксель-арте)
— Свет имеет досадную тенденцию отражаться на эти объекты, стены и полы.
В итоге низ сферы должен выглядеть примерно так.
2. И как это делать?
Хороший вопрос! Я помогу вам немного. Первое что вам нужно сделать, это разместить ваш источник света (наиболее часто это бывает справа вверху, или слева вверху, так как обычно это солнце):

Теперь вы должны обдумать объём вашего объекта в 3 измерениях ( в противоположность плоскому пространству на вашем экране) чтобы успешно определить освещённые области (и как интенсивно свет воздействует на них), и затем раскрасить их используя эту информацию. Чтобы отчасти упростить эту проблему, вы можете думать как старый добрый Playstation (Паупи, спасибо тебе за изображение сферы в 3D) и мысленно разделить объект на различные полигоны и посмотреть на освещение каждого из них. Вообще говоря, необходимо определить области «преимущественно в тени» и «преимущественно яркие», а не напрямую обращаясь к деталям (плохая идея). По пути хорошо бы постепенно заменить чёрные контуры штрихового рисунка на полезные цвета и оставить место для большей детальности (пиксель может быть бесценным!).

Например обратите внимание на дракона из первой части (и вы увидите его снова). Я применил техники затенения как описано в этой части, чтобы придать ему объем. Мой источник света справа и не очень высоко; вся левая часть дракона в тени, исключая лапу которая ближе к вам и часть серой области созданной телом. Больше нечего сказать, это просто модернизация штрихового рисунка.
3. Избежать две ошибки
a. Подушечное затенение (Pillow shading)
Подушечное затенение простительно только в одном случае: если вы никогда не читали про тени и свет. Этим подходом пользовались люди, которые замечали что другие используют светлые и тёмные цвета, но на самом деле не понимали как или почему. Инстинктивно они начинают вставлять яркие цвета в середину, и тёмные цвета по краям. Результат ужасен.

Проблема очевидна на простых фигурах, типа сферы или куба, но будьте осторожнее с более сложными изображениями. Если вам непривычно рисование теней, у вас может быть естественная тенденция к подушечному затенению не осознавая это.
b. Понимание без понимания
Вторая ошибка которую следует избегать, для людей которые читают такие статьи (для вас, например). Причины которые заставляют людей совершать такие ошибки, это: «Хорошо, я поместил мой источник света справа внизу. Готово. Теперь цвета ярче справа внизу, и темнее слева вверху, и всё будет хорошо».

ОШИБКА. Результат катастрофический, и не имеет объёма. Почему? Потому что в трёх измерениях плоские поверхности освещаются единообразно, если только это не очень тусклый и близкий свет (как уличный фонарь). В обычных условиях вы будете иметь дело с очень далёким источником света, таким как солнце, который освещает плоские поверхности равномерно.
4. Окружающее освещение
Мы завершим урок хорошей техникой. Теперь вы можете управлять источниками света. Окружающее освещение, это добавление второго источника света, чтобы дать вашему объекту или персонажу больше цвета. Предпочтительно, чтобы второй источник не был в том же направлении как первый, по двум причинам: он был бы «приглушен» первым источником, и был бы откровенно невидимым, прелесть второго источника проистекает из факта, что он освещает тени, и придаёт очень волнующий оттенок сцене.

Тем не менее осторожнее: освещение теней не значит, что тени станут светлее. Для лучшего результата, просто подсветите грани затенённых областей, и оставьте остальные тени тёмными.

Вот что случится с лицом нашего дракона освещённым огнём, и спиной освещённой таинственным синим свечением. Конечно, эта техника должна использоваться умеренно. Не переусложняйте свои первые шаги, вводя слишком много источников света одновременно. Вместо этого добавьте их после того, как вы завершите затенение от первого источника света.

Наконец, как маленький пример чего можно достичь с этой технологией в большем масштабе, вот вам скриншот Историй Фантазии (Tales of Phantasia) на Super NES, в которой стены и колонны освещены факелами обеспечивая красивую демонстрацию окружающего освещения (небо это «основной» источник света).
И мы уже («уже», это для вас, у меня это заняло годы) в конце этой части. Как и в предыдущих частях, если что-то показалось вам неясным, это потому что я не погружался в детали рисования в общем, а вместо этого сфокусировался на пиксель арте. Если вы хотите изучить освещение, и знаете английский, вы можете почитать эту страничку.

С тем, что мы уже успели обсудить, вы можете создавать симпатичный лайн-арт и рисовать объекты в правильной перспективе. Это отличное начало, но его недостаточно, чтобы создавать хороший пиксель-арт. В этой главе мы обратимся к затенению. Оно представляет собой набор техник, которые позволят нам строить наше окружение и персонажей таким образом, чтобы передать объем (избавлю вас от занудной речи о важности этой главы, скажу просто: ЭТО ЧЕРТОВСКИ ВАЖНО. )
1. Зачем нужна тень?

Этот скетч очень наглядно иллюстрирует данный концепт: некий объект (в данном случае, шар) освещен источником света (он показан стрелкой), и это влияет на его цвет. Оттенок светлее с той стороны шара, которая непосредственно обращена к источнику света, и темнее в тени. Внимание: мы говорим сейчас о светлых и темных оттенках; в следующей главе мы поговорим о том, как выбирать цвета.
Важно помнить, что я установил источник света и исходя из этого наложил свет (блики) и тени. Если бы рисунок был более сложным, чтобы он оставался реалистичным, чтобы все его элементы находились в соответствии, мне пришлось бы быть еще более осторожным с источником света. Конечно, вы вовсе не обязаны помещать источник света в верхнем правом углу; вы можете расположить его где угодно. В любом случае, объекты не всегда так просты, как наш шар, и на то есть причины:
- объекты могут находиться в тени друг друга;
- объекты могут иметь сложную форму, и бывает очень сложно точно передать их объем (особенно в пиксель-арте);
- свет имеет отвратительную привычку отражаться от объектов, стен и пола.
В итоге, нижняя часть нашей сферы должна выглядеть как-то так:

2. И что с этим делать?
О, отличный вопрос! И так как я добрейшей души человек, я даже вам немного помогу в этом. Первое, что вам нужно сделать, это определить источник света (чаще всего он располагается вверху слева или вверху справа, т.к. источником света чаще всего является солнце).

Теперь вы должны определить объем объекта в трех плоскостях (в противоположность плоской поверхности экрана), чтобы точно обозначить освещенные области (и интенсивность их освещения), и затем на основании полученной информации покрасить их. Чтобы как-то упростить себе задачу, думайте как старая добрая PlayStation (Poupi, спасибо тебе за картинку шара в 3D), разделяйте в уме объекты на разные многоугольники и замечайте, как освещен каждый из них. Проще говоря, вы должны определить области «преимущественно в тени» и «преимущественно на свету», а не обращаться напрямую к деталям (плохая идея!). Есть смысл попутно заменять черные контуры необходимыми цветами, это даст вам пространство для детализации (здесь каждый пиксель может стать бесценным).

К примеру, вернемся к дракону из главы 2 (чуть позже мы его увидим снова). Чтобы сделать его объемным, я использовал здесь технику затемнения, описанную в этой главе. Мой источник света размещен справа, но не очень высоко; весь левый бок дракона находится в тени, кроме лапы, которая располагается ближе всего к зрителю и части серой области, образованной телом. И все, пожалуй, к этому мне больше нечего добавить: мы лишь чуть апгрейдили наш лайн-арт.
3. Избегайте двух ошибок:
а) Pillow Shading, она же «Подушечная тень»
Для pillow shading есть только одно оправдание: вы никогда раньше не слышали и не читали ничего о светотени. Этот способ применяется людьми, которые заметили, что другие изображения используют более темные и более светлые цвета, но не поняли как и почему. Интуитивно они начинают класть светлые тона в центре, а темные по краям. И имеют в итоге несуразный и некрасивый результат.

Проблема очевидна, если мы имеем дело с простыми формами, такими как куб и сфера. Но будьте предельно осторожны при работе со сложными формами и изображениями. Если вы еще не слишком опытны в наложении тени, вполне вероятно, pillow shading будет получаться у вас сам собой, вы и не заметите как.
б) Понимание без понимания
Еще одну непростительную ошибку совершают обычно люди, которые читают подобные статьи (внимание, вы в зоне риска;). Рассуждения, которые приводят к ней, звучат примерно так: «Ок, расположу-ка я источник света внизу справа. Сделано! Теперь размещу цвета светлее снизу справа и темнее сверху слева, и все будет зашибись».
НЕТ. Действуя так, вы получите провальный результат без малейшего намека на объем. Почему? Потому что в трех измерениях плоская поверхность обычно освещается равномерно, если только источник света не расположен слишком близко к этой поверхности (как, к примеру, уличный фонарь). В обычных условиях мы имеем дело с очень удаленным источником света (солнце), который освещает плоские поверхности относительно равномерно.

4. Рассеянное освещение

Хотя, имейте ввиду: освещение затененных областей не значит, что тени станут светлее. Чтобы получить наилучший результат, просто выделите контуры затемненных зон, а оставшуюся тень оставьте темной.

Вот что приключилось с мордой нашего дракона, освещенной языками пламени (уруру!) и отраженным магическим голубоватым отсветом. Конечно, данную технику нужно использовать очень осторожно. Не перегружайте работу на начальном этапе слишком большим количеством источников света. Вместо этого, добавляйте их постепенно, после того, как вы выполнили основное затемнение с главным источником света.

Вот мы уже (хотя это вы – «уже», а у меня это заняло целую вечность) добрались до конца этой главы. Так же, как и в предыдущих главах, если какие-то моменты были не слишком просты и понятны, это потому, что я не вдаюсь в детали теории рисования в целом. Вместо это я фокусируюсь на специфике пиксель-арта. Если вам требуется больше информации о свете в рисовании и вы читаете по-английски, приглашаю на эту страницу за подробностями.
Все части в оригинале можно почитать здесь: Pixel Grimoire.
Эта статья получилась немного дольше и содержательней, чем остальные, так что соберитесь!
Как работает свет
Мы видим объекты только бл а годаря свету, и во время рисования мы стараемся это видение передать. Даже если вы не изучали свет, вы уже знаете, как он работает, потому что видите это ежедневно: он отскакивает от одних объектов и проецируется на другие.

Еще один аспект, который не так очевиден — угол наклона света тоже имеет значение, и перпендикулярное освещение всегда будет темнее.

Вам нужно научиться представлять этот свет у себя в голове, почти так, как будто вы — машина рендера. Так как это достаточно сложно и часто ненадежно, хороший способ не допускать ошибок — использовать фото референсы. Они всегда очень полезны, и даже если вы не скопируете фото полностью, вы хотя бы увидите, как себя ведет свет на конкретном примере. Референсы — это замечательная практика.
Базовая структура
Во время шейдинга важно следовать некой структуре, основанной на понятиях. Далее я написал некий глоссарий с кратким объяснением каждого термина.

Собственная тень: Самый основной тип теней — собственная, обычно очень мягкая. Появляется в результате блокировки объектом света из-за своего объема.
Полутень: Переход от светлой части к темной. Может быть как мягким, так и резким. В пиксель артинге лучше использовать резкий переход для избежания бандинга (о нем поговорим в будущем)
Отбрасываемая тень: Результат проекции тени одного объекта на другой. Обычно очень резкая и заметная.
Блик: Самая светлая часть объекта. Блестящие и хорошо отражающие объекты обычно имеют мощный и хорошо заметный блик, а объекты жестче иногда могут и вообще его не иметь.
Свет: Светлая часть объекта. Представьте, что это противоположность тени.
Подсветка: Когда свет идет из другого источника, расположенного сзади, он выглядит почти как очень яркая обводка. Этот свет и создает подсветку.
Рефлекс: Иногда его тяжело увидеть, но это светлый участок в собственной тени объекта. Создан светом, отскакивающим от поверхности.
Это ни в коем случае не нужно запоминать, но если вы в чем-то не уверены, лучше проверьте этот список. А еще помните: не всегда все из этого списка будет присутствовать в пиксельной работе (особенно в маленьком разрешении). Как и всегда, пиксель артинг очень любит упрощение ненужных деталей.
Работа с фото референсом
А теперь давайте попрактикуемся и нарисуем вот это фото:

Для начала, создадим новый файл. Я буду рисовать в поле 48х48 и использовать палитру AAP-64. Я рекомендую вам тоже сфоткать что-то простое и сделать то же, что и я, ну или просто использовать эту же фотографию.
Как и в одном из моих прошлых туториалов, я буду работать кластерами, пытаясь показать, как себя ведет свет на фото. Вот мой процесс рисования и фото с измененным размером:

Как видите, я много чего поменял: убрал блик, немного изменил позу и сделал форму этой Дарумы больше похожей на яйцо. Главной причиной для этого послужило то, что наша работа не должна выглядеть как фото с измененным размером — она должна быть лучше, поэтому я подкорректировал ее для увеличения читаемости и заставил ее выглядеть интереснее.
Я сфокусировался на тех деталях, которые посчитал самыми важными. Т.к. мы работаем в маленьком разрешении, некоторые детали должны быть исключены, а некоторые, наоборот, подчеркнуты. Посмотрите на рот, который я сделал больше именно из-за его важности в композиции. То же самое и с глазами, теперь они более естественные и большие.
Ну а теперь поэтапно:
- Начните с основных цветов и теней. Мне удобнее начинать с тени и потом добавлять свет, но это личное предпочтение.
- Рисуйте основные тени внутри объекта, и пока держите кол-во цветов низким.
- Нарисуйте отбрасываемые тени.
- Рисуйте детали, выступы и другие маленькие части предмета.
- Исправляйте тени, усиливая контрасты.
- Закончите обводкой и смягчите, если необходимо.
Если вы все еще недовольны своей работой, не расстраивайтесь, а пробуйте еще. Попробуйте что-то проще, сфокусировавшись на основных деталях и убирая лишние.
О гранях
На нашей следующей работе попробуем что-то другое. Будем шейдить вот этот вот маленький спуск:

И опять рисуем в палитре AAP-64 с разрешением 48х48. Главная наша цель — передать эту сцену как надо. Основное отличие этого изображения от прошлого в наличии плоских граней, сочетающихся с круглыми.
Плоские грани обычно монотонны целиком, в отличие от округлых форм, в которых есть тени, идущие по порядку. Конечно, они тоже могут шейдиться, но только в случае близкого положения к источнику света или пр и слабом освещении, но я бы этого избегал или сводил к минимуму.
Помня об этом, выберите направление света и начните шейдить. А потом вернитесь сюда и посмотрите, как это сделал я, попутно разобрав главные ошибки.
Я не поставил направление света на исходной картинке специально, ибо этому тоже нужно учиться, так как умение правильно выбрать оное является не менее важным.
Моя версия
Первоe, что я сделал — поменял фон и нарисовал отбрасываемую тень для ориентации в общем настроении изображения.

После этого я раскрасил каждую грань: вершина и боковая сторона монотонны, а склон может иметь легкий градиент. Я использовал только два цвета для того, чтобы это выглядело просто, и для того, чтобы свести бандинг к минимуму.

Следующее, что я поменял — обводка. Она смущала меня больше всего, поэтому я сделал из нее еще одни тоненькие грани.

Так как контраст был очень маленьким, я добавил блик и сделал тени глубже. Еще я добавил немного простейшего дизеринга для смягчения переходов света на спуске.

Распространенные ошибки
Вот самые известные ошибки, связанные с шейдингом объекта. Помните, что примеры здесь утрированы, и ошибки эти могут появиться в работах в меньшем масштабе.

Мягкие грани
Обычно происходит по время слишком сильного смягчения света на гранях объекта в неправильном направлении. Плоские грани должны быть монотонными, шейдинг должен быть только на изогнутых поверхностях.

Пиллоушейдинг
Очень распространенная ошибка, допускается тогда, когда у художника нет представления об объеме, и он пытается шейдить абсолютно все, добавляя множество источников света и плотную тень вокруг них.
Лучше всего исправлять определением источника света.

Плоские тени
Другая ошибка состоит в игнорировании формы объекта. Помните, что вы рисуете 3Д объект, и если вы не знаете, как ставить тени, лучше поискать фото референс.
А что теперь?
А теперь практика! Запаситесь фотографиями и иллюстрациями и рисуйте. Также попробуйте маленькие палитры — сможете ли вы показать один цвет совершенно другим? Учитесь через наблюдения, приближайте фотографии и смотрите внимательно, как там расставлены тени.

Смотрите по сторонам. Пока гуляете, обращайте внимание на то, как свет расставлен на зданиях, как он проходит сквозь ваши пальцы и многое-многое другое. Ничто не объяснит вам про тени лучше, чем ваша собственная наблюдательность и умение видеть детали в обыденном.
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:








Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:

Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Рисунок 12: Порядок создания частей тела, начиная с головыТеперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:


Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».

Подводя итоги
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.
![]()
Все что вы найдете ниже основано на официальной документации студии Lazy Bear Games по работе над так называемым пиксель-артом — подходу визуализации, основанному на изображении графики из отдельных пикселей, вместо использования трехмерных моделей и текстур, как в большинстве 3D-игр.
Так как команда готовит к выпуску Punch Club 2 в 2017-м году, арт-директор студии Александр Миничев опубликовал великолепное руководство по работе с пиксель-артом. Оно доступно полностью на русском в Google Doc или ниже.
Общие положения

Вся графика рисуется изначально в одинарном (х1) пикселе. В случае игры графический движок сам отрисовывает графику в двойном пикселе или в тройном, если это требуется. Поэтому всю графику мы смотрим и оцениваем именно в х2 пикселе. Арт должен показываться только в х2 пикселе (скриншоты делаются с 200% zoom фотошопа или при экспорте увеличивать изображение в ручную). Тройной пиксель включается в full-screen режиме игры (full HD) и для просмотра работ не предназначен.
Сцены
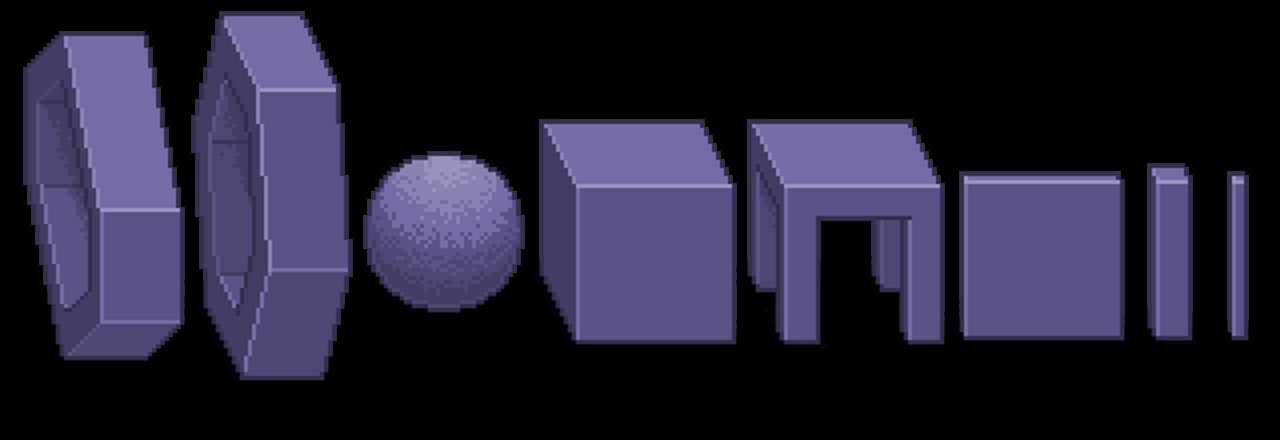
Изометрия
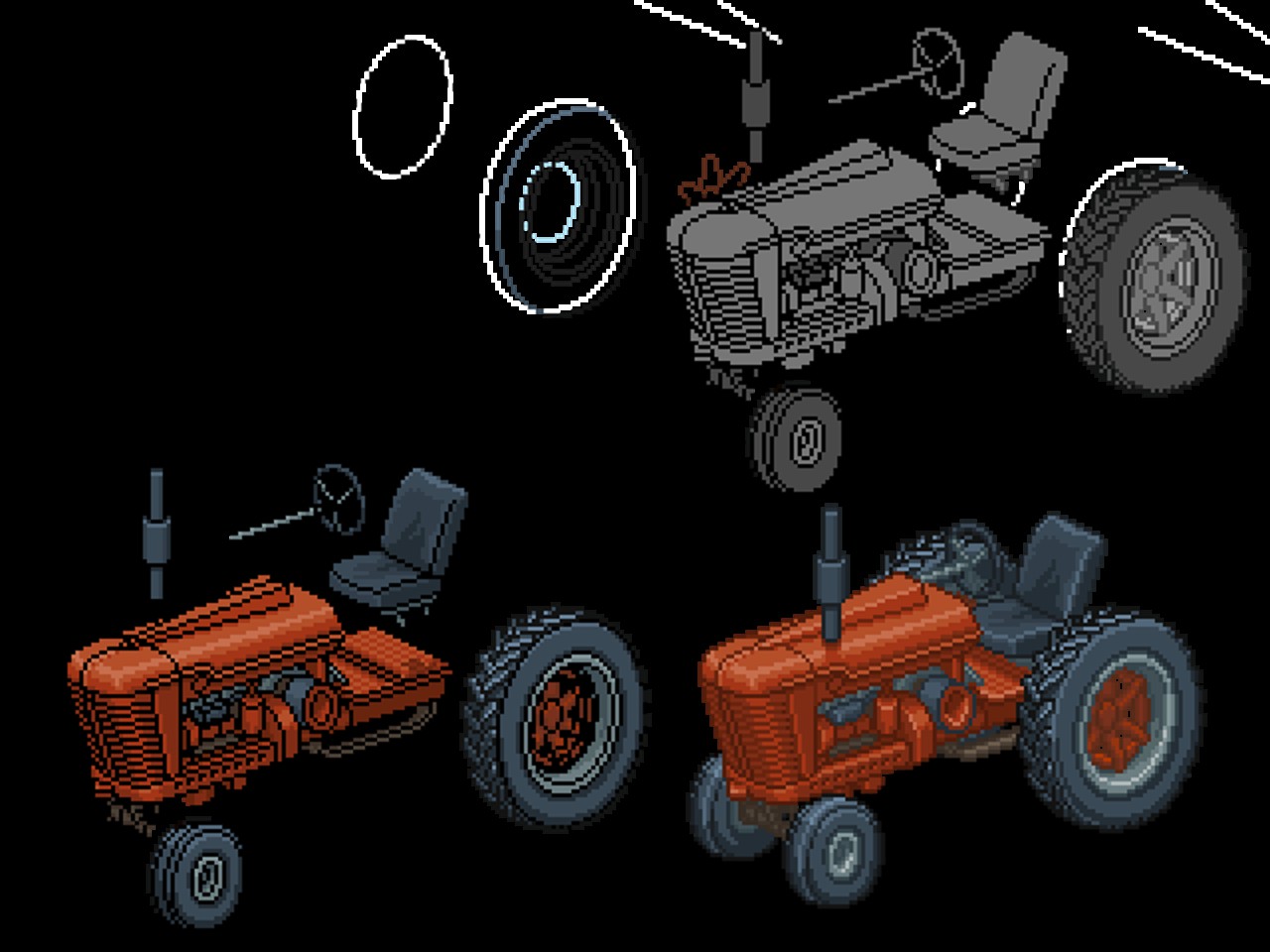
В игре горизонтальные плоскости строятся в пропорции 2:1, т.е. равносторонний предмет будет примерно иметь по ширине - две единицы измерения, по глубине - одну.


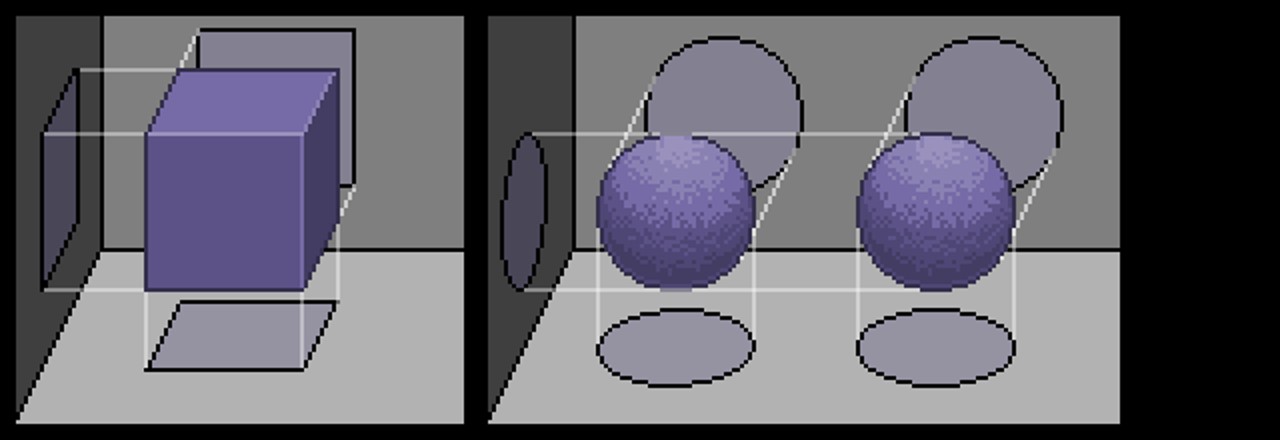
Окружности на вертикальных боковых поверхностях имеют трансформацию вертикального смещения, но не по прямоугольной проекции, т.к. в противном случае окружность будет лежать на плоскости неестественно. Также иногда проекции окружностей на горизонтальных поверхностях могут иметь небольшую трансформацию смещения по горизонтали. Это зависит от расположения объекта с окружностями на сцене. Ниже в качестве примера будут приведены пару сцен с подобными проекциями.
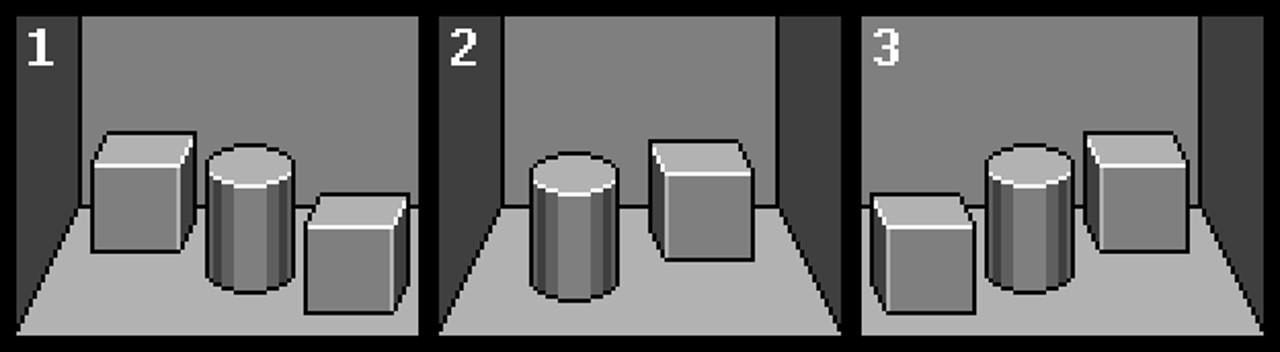
Три типа геометрии сцен.

1, 3 - открытые сцены или сцены с ограничением пространства с одной из сторон. 2 - закрытые сцены (комнаты, ангары, переулки).
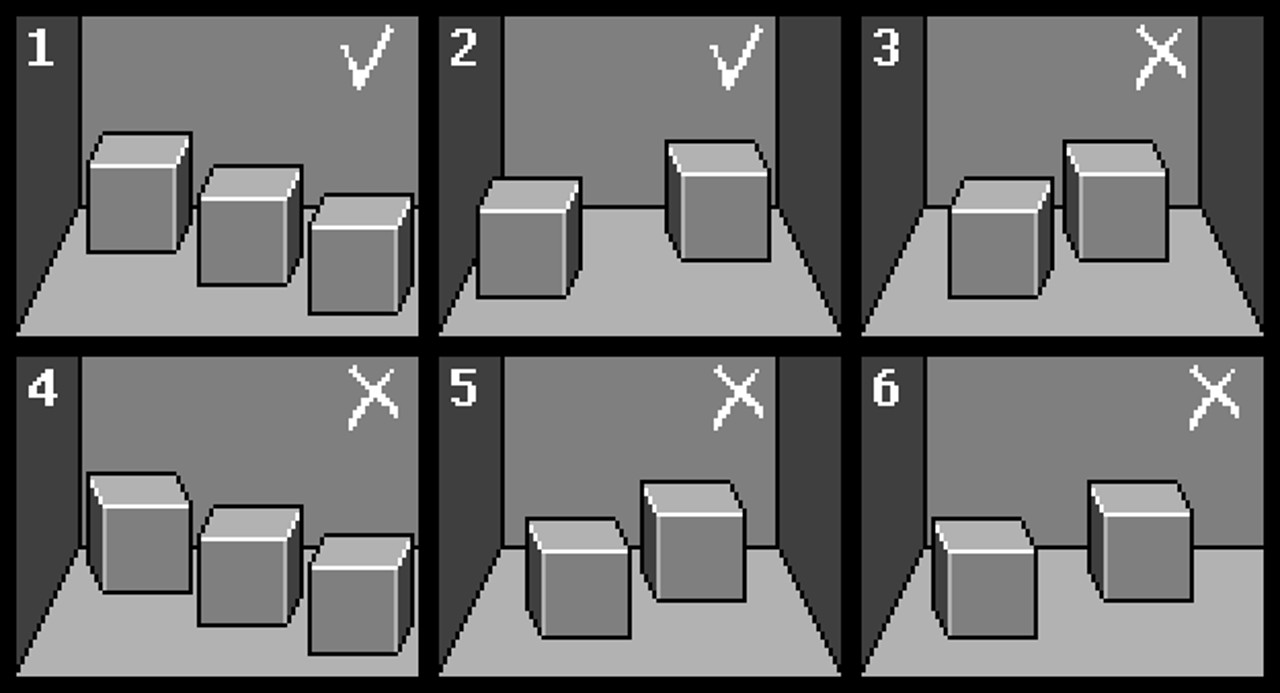
Размещённые на сцене объекты не должны диссонировать с перспективой сцены и между собой.

1,2 - допустимое размещение объектов. 3,4,5,6 - не допускается размещение рядом двух разно ориентированных объектов или изометрическая перспектива объекта спорит с изометрией части сцены.
В некоторых случаях объект можно размещать вне изометрической сетки, но он не должен выбиваться из геометрии сцены.

Основное условие для конструкции объекта - возможность в будущем размещать его в других сценах, как функциональным так и простым предметом заполнения сцены.
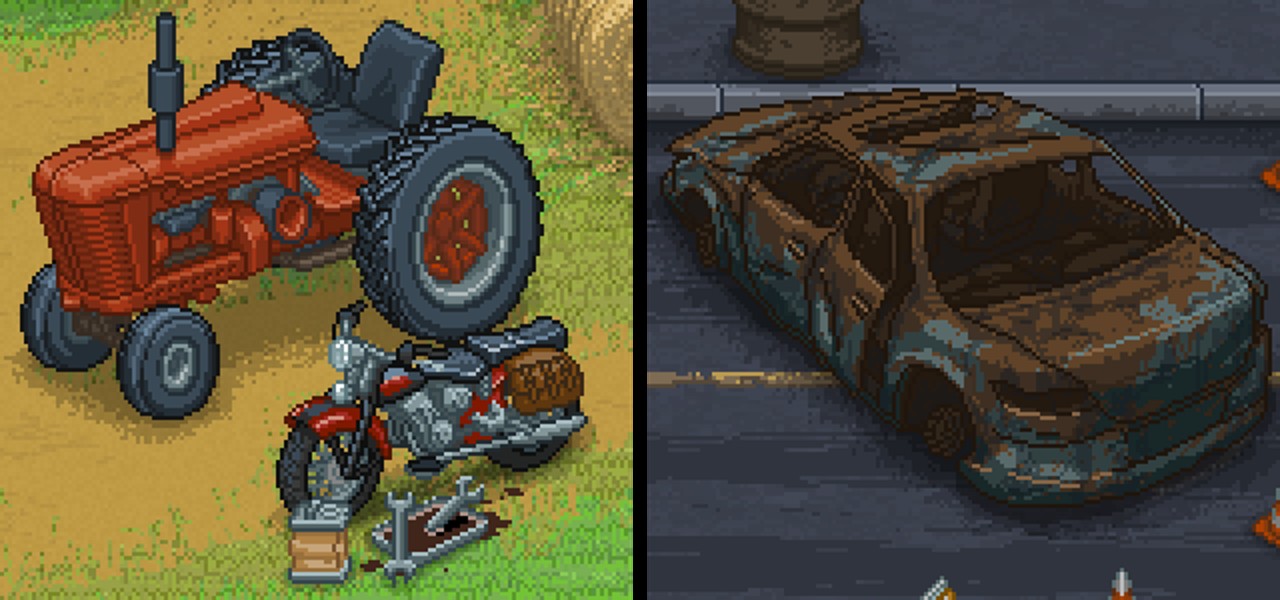
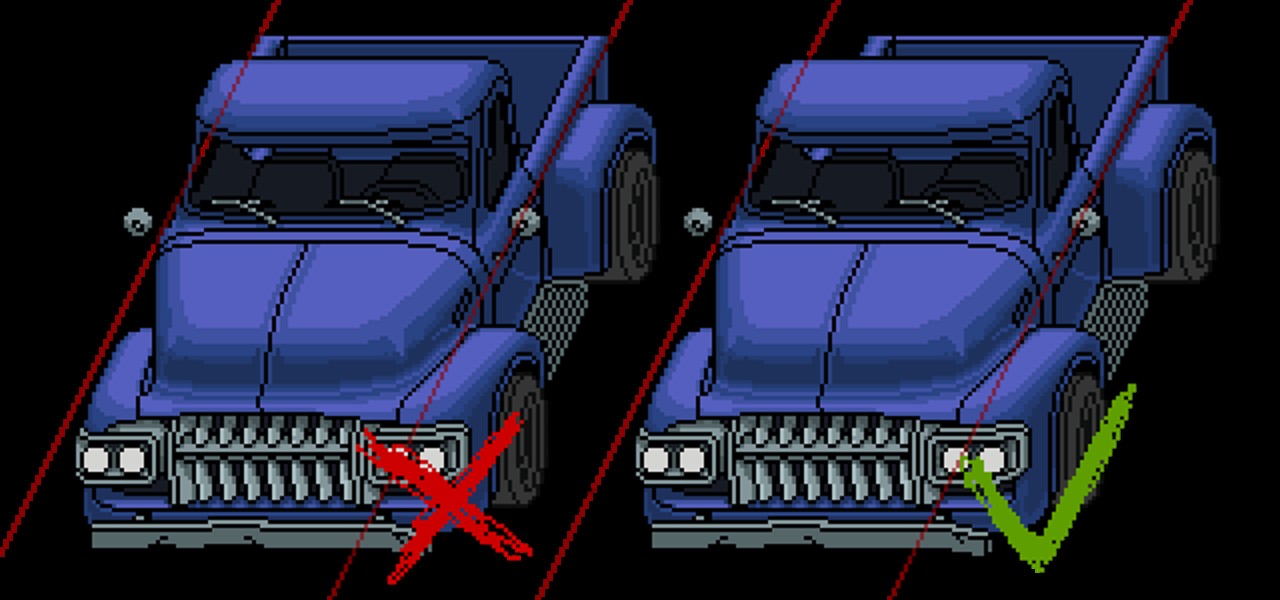
Для больших объектов, например автомобиль, для того чтобы он не казался “вывернутым” из за изометрии, можно имитировать перспективное сокращение уменьшив дальние габариты. Конструктивно он будет не по конституции изометрии, но зато не будет вызывать ощущение неправильной перспективы.

Также в некоторых сценах есть объекты не сопоставимые с пропорцией персонажа. Такие объекты находятся на задних планах и к ним нет проходимых мест. Поэтому пользователь их никогда не увидит рядом с персонажем.
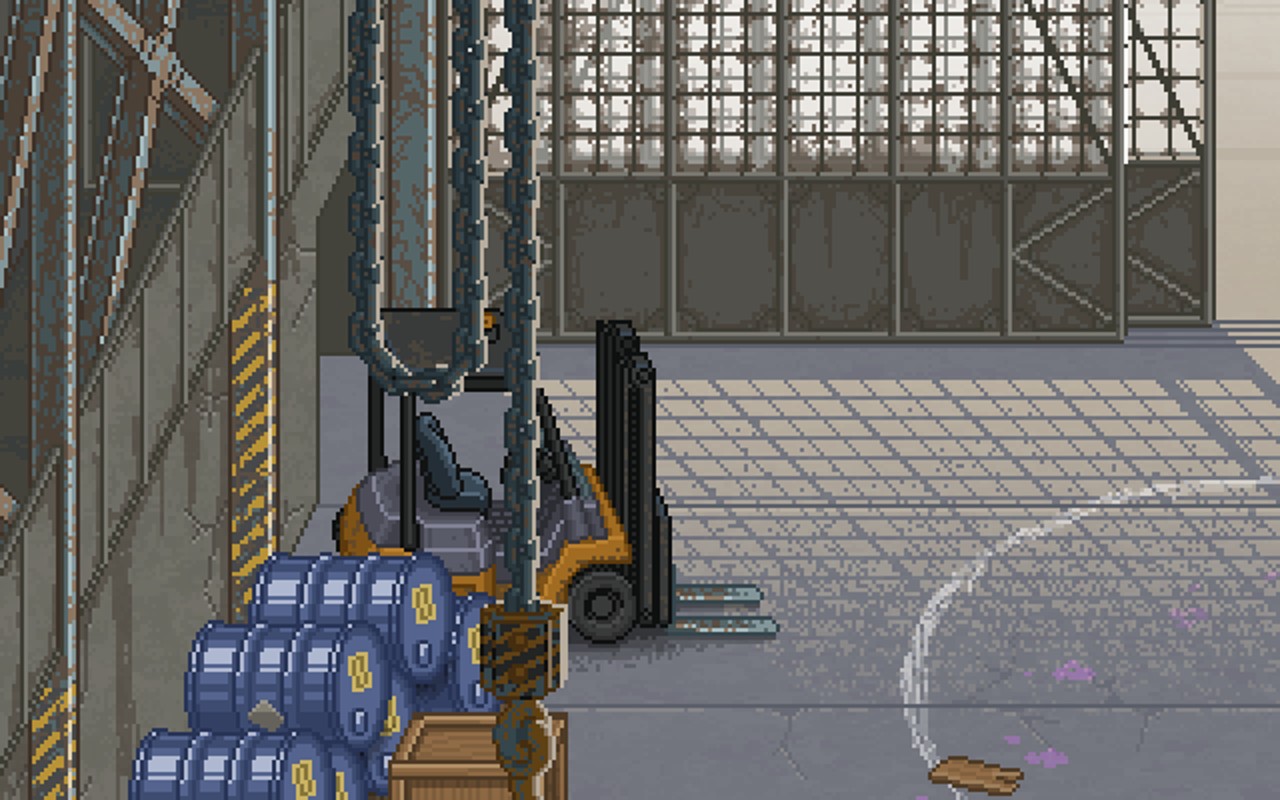
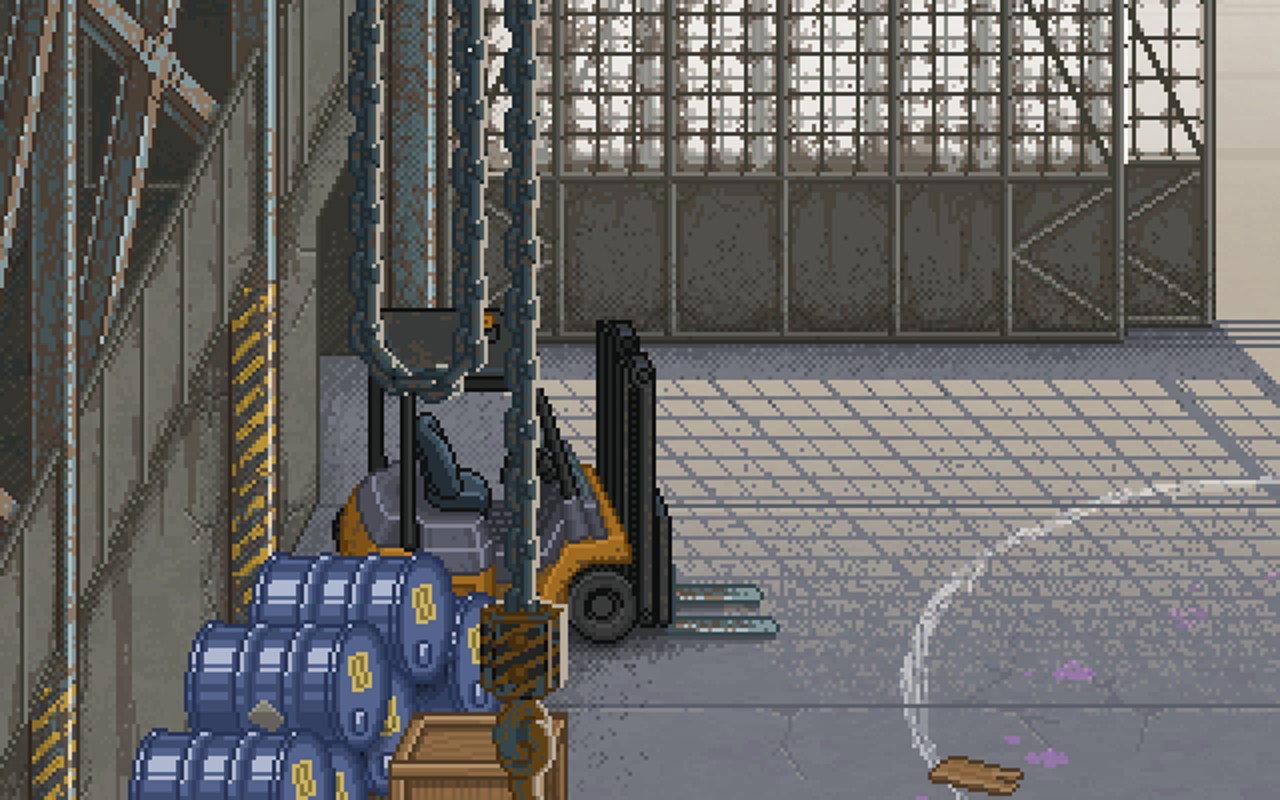
Примеры сцен и объектов




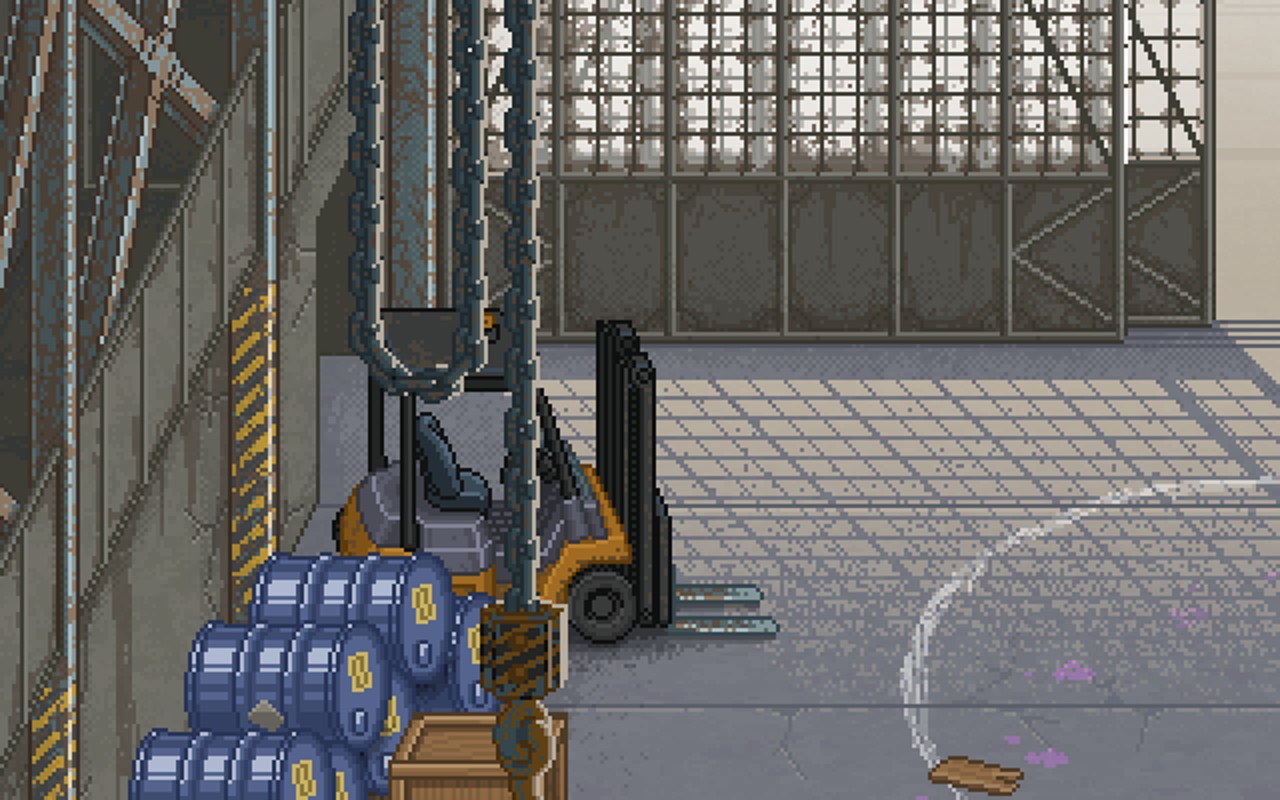
Освещение на сцене и окклюзия

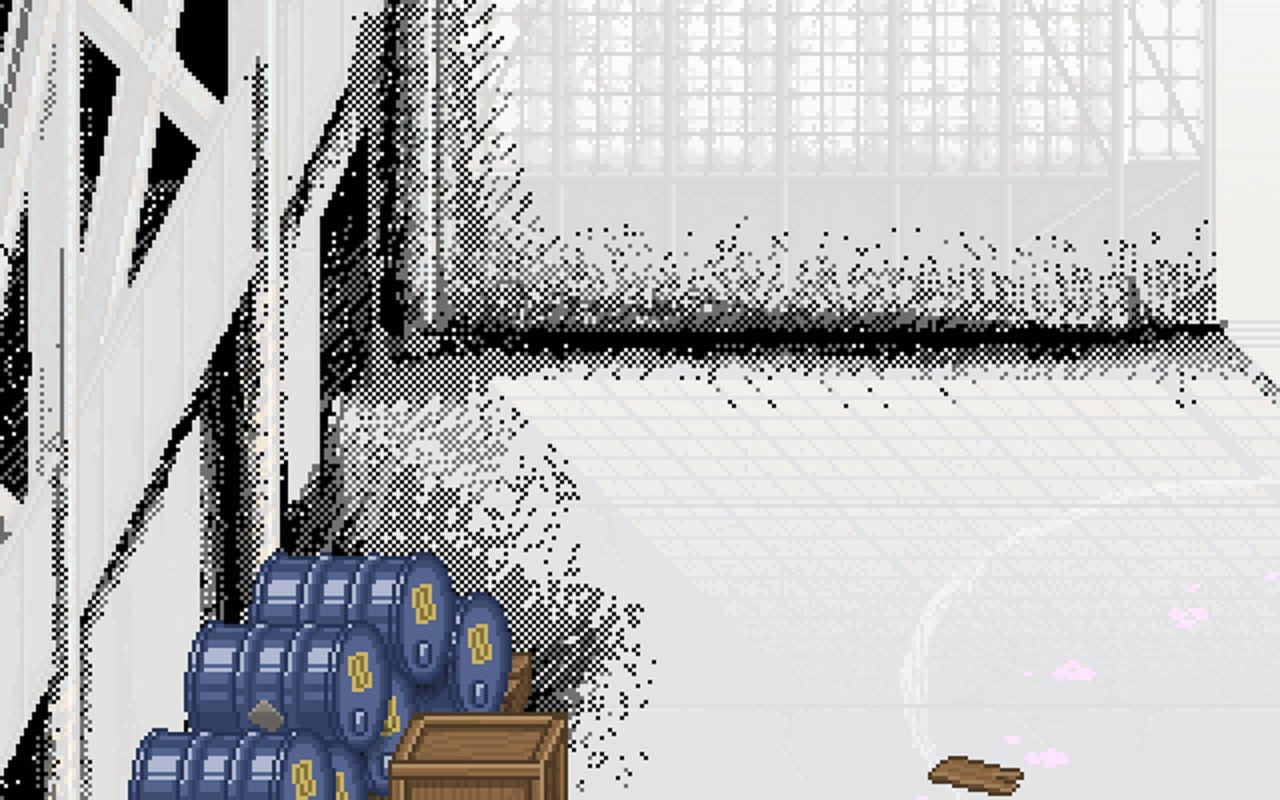
Сцена без окклюзии.

Один слой тени, прозрачность 20%.

Два слоя теней, прозрачность 20% и 15%.

Сцена без окклюзии.

Один слой тени, прозрачность 10%.

Два слоя теней, прозрачность 10% и 15%.
Интенсивность тени зависит от общего характера освещения, но не должна быть вырвиглазно тёмной или вообще незаметной. Рекомендуемые величины от 10 до 20%.
По форме тень не должна быть полностью хаотично рваной. В окклюзии используется дизеринг в виде “шашечек” вперемешку с хаотичным дизерингом. Положение “шашечек” у двух слоёв теней одинаково, они как бы наслаиваются.

Но сильно увлекаться упорядоченным дизерингом не стоит, у остальных объектов на сцене тень намного более хаотичная и абсолютно без “шашечек”. Заливка тени наследуется т.е. у общей тени закрашено то, что подчёркнуто глубокой.
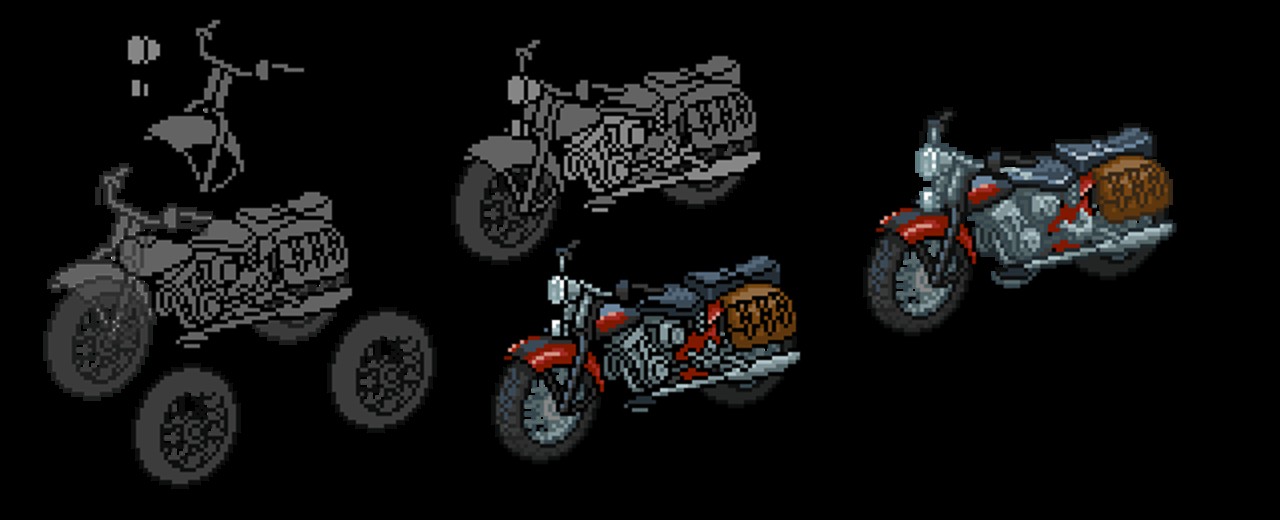
Объекты
Все объекты имеют контур, даже самые маленькие, как например клавиши на приборных панелях или тонкие провода (за редким исключением). Также все детали объектов тоже имеют свой контур. Каждый контур всегда более тёмный, чем самая тёмная часть объекта. В силуэте объекта и элементов с собственным контуром не используются полупрозрачные пиксели.



Для всего используется ограниченное количество цветов. Для новых объектов можно использовать новые цвета, но желательно обходится имеющимся набором.
Освещение объектов и свет
Почти все объекты рисуются освещёнными сверху не интенсивным светом с неявной падающей тенью, кроме некоторых уникальных для сцены объектов. Падающая тень может иметь от двух до трёх слоёв с разным радиусом рассеивания и разной прозрачностью. Как правило для слоя с самым большим радиусом прозрачность будет - 20%, для среднего - 20% и для самого малого - 30%. Если всего два слоя для тени то они будут иметь прозрачность - 20% и 30%. Иногда, где сцена светлая, прозрачность можно убавить до 20% и 20%.

Форма тени отдельных объектов имеет полностью хаотичный дизеринг.

Резкие грани объектов, обращённые к зрителю имеют характерный блик, интенсивность которого зависит от фактуры объекта.
Иногда для атмосферности требуются источники света. Для имитации освещённости применяется бленда Color Dodge, т.к. её аналог есть в Unity. Также можно использовать Soft Light, но у него не такой характерный эффект. Само гало световых лучей не пиксельное, а просто заблуреный слой.

Отражения на больших площадях не должны быть явными, чтобы пользователя не вводит в заблуждение, что динамические объекты там не отражаются.

Иногда можно использовать яркие источники света, их эффект не должен влиять на динамические объекты и НПС, его можно использовать в недоступных местах или там где есть возможность сделать отдельный слой перекрывающий графику игры и использовать бленду.

Свет из ворот не перекрывает НПС.

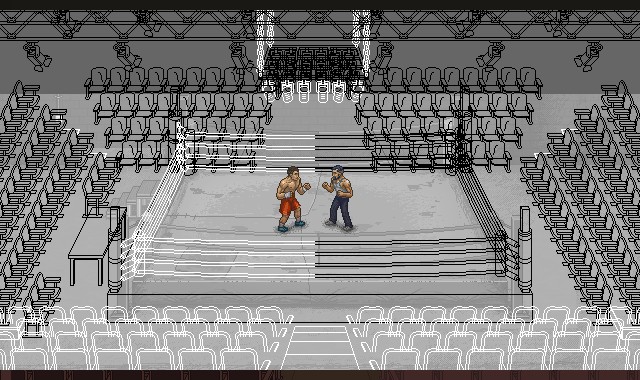
В некоторых сценах можно показать дальние планы (силуэт города, небо). Они не соответствуют правилам изометрической перспективы и недоступны для персонажа. Используются для создания глубины и обычно слегка анимируются для добавления динамики. На передних планах размещенные объекты не должны мешать геймплею и должны смотреться естественно.
Формат сцен
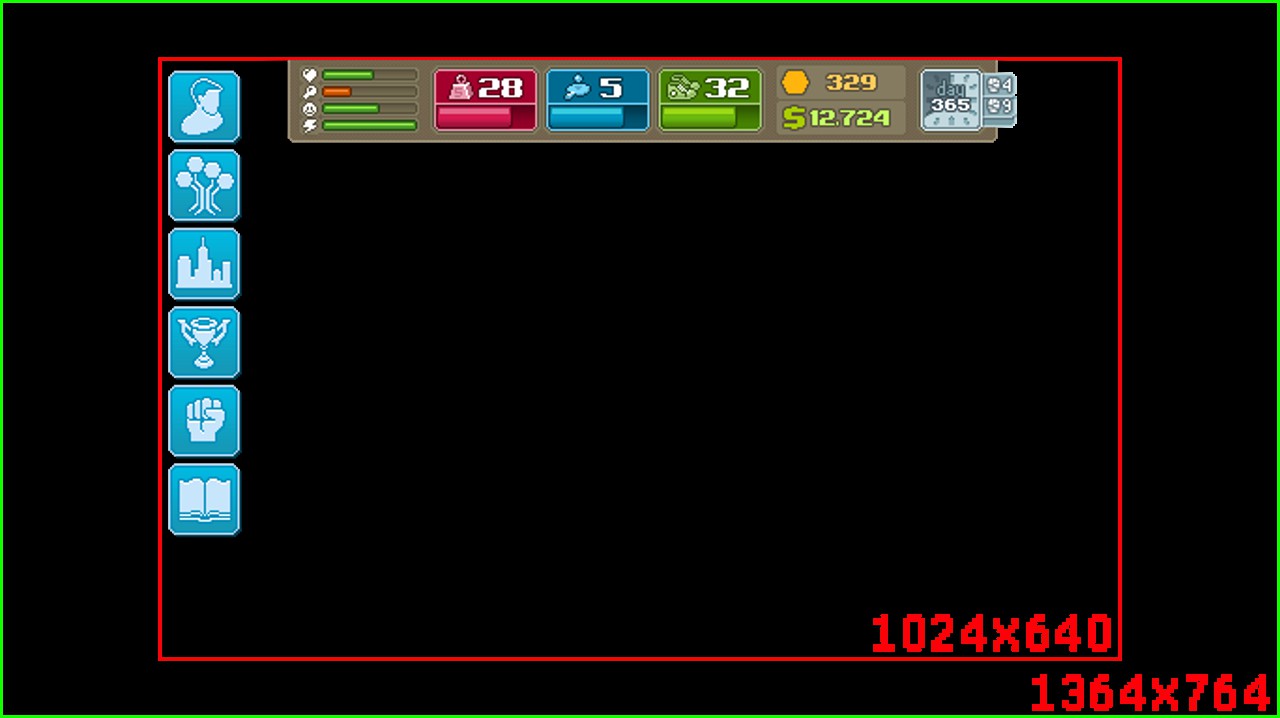
Сцена должна быть одинаково функциональной для всех разрешений. Сцена всегда имеет HUD, который перекрывает часть сцены. Сцена одинаково хорошо должна смотреться в минимальном (1024х640) и максимальном (1364х764) (разрешения указаны в двойном пикселе).

Минимальная область сцены может смещаться по горизонтали. Это настраивается непосредственно в камере в Unity. Поэтому композиция может быть смещена. При малых разрешениях часть сцены просто не попадает в камеру. За пределами этой области и под HUD`ом размещаются второстепенные не интерактивные объекты.
Начало работы над сценой
Любая сцена должна начинаться с чернового наброска, по которому можно сразу судить о том что нужно будет отрисовать, каких пропорций будут объекты и элементы и сколько времени займёт отрисовка сцены целиком.







При проектировании сцены нужно сразу же учитывать зоны проходимые для персонажа. Некоторые объекты не всегда будут естественно смотреться рядом с персонажем из-за отсутствия перспективного сокращения.
Больше интересных статей на Shazoo
- Мрачный рогалик Stoneshard получил обновление City of Gold — мир игры увеличился в 10 раз
- Вот как CRT-фильтр улучшает пиксель-арт
- Быстрые сражения, паркур и роботы в релизном трейлере пиксельного экшена Unsighted
- Сражения, головоломки и большой мир в геймплейном трейлере пиксельного экшена Unsighted
- Необычный пиксельный мир, большие боссы и постапокалипсис в трейлере экшена Unsighted
Видео от Shazoo
Читайте также:

