Как рисовать в иллюстраторе на планшете
Обновлено: 28.06.2024
Доброго времени суток! Итак, если вы совсем недавно стали счастливым обладателем графического планшета, и сидите теперь и смотрите на него, не зная, что же делать дальше, то я вам скажу, как следует поступить. Берите его и рисуйте :)
Да, но не всё так просто. Поэтому в помощь вам будет видеоурок "Как рисовать при помощи графического планшета в Adobe Illustrator". Но первое, что вам нужно будет сделать, это подключить свой графический планшет к компьютеру, и убедиться, что он работает правильно. Если к планшету прилагается установочный диск, то обязательно им воспользуйтесь, чтобы установить все необходимые драйвера. Также планшет может установить их сам и без диска, если он шибко умный. Обратите внимание на этот момент, так как без специальных драйверов планшет может не работать, либо не поддерживать некоторые функции, например, такие как нажим или наклон пера. При возникновении подобных проблем вам следует поискать всё необходимое дополнительное программное обеспечение на сайте производителя планшета.
Ну, а если всё работает исправно. И вы даже успели накалякать свою первую кракозябру с помощью графического планшета, то смотрим видеоурок.
Теперь, когда с планшетом всё предельно ясно и понятно, можно приступать к любому уроку по Adobe Illustrator. Они все здесь: Уроки Adobe Illustrator
Видеоуроки Adobe Illustrator на YouTube. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Рисование при помощи графического планшета дает векторному дизайнеру ряд преимуществ, таких как, ускорение процесса создания иллюстраций, удобство рисования (пером намного удобней и привычней рисовать, чем мышкой), зависимость толщины линии от давления на перо и, наконец, создание рукотворного стиля, который делает ваши иллюстрации неповторимыми. В этом уроке мы рассмотрим, как настраивать графический планшет для удобной работы в Adobe Illustrator и настройку инструментов рисования для создания переменного контура векторных иллюстраций. Я также опишу несколько практических упражнений, которые позволят вам быстро освоить графический планшет. Во второй части этой статьи вы узнаете, как раскрашивать векторные иллюстрации при помощи планшета. Ну что, начнем!
Настройка пера
Настроим для удобной работы перо. Основными инструментами для создания контура иллюстрации являются Paintbrush Tool (B) и Blob Brush Tool (Shift + B). О некоторых особенностях их использования пойдет речь немного ниже. А сейчас в панели Brushes (Window > Brushes), открываем "Artistic Calligraphic”(Open Brush Library > Artistic > Artistic_Calligraphic) и выбираем любую кисть круглой формы.

Двойной клик по иконки кисти в панели Brushes вызывает диалоговое окно с ее настройками. Установим диаметр кисти побольше (для наглядности), установим зависимость диаметра кисти от давления на перо и значение Variation, которое равно максимальному диаметру кисти.

Именно такие параметры позволят нам изменять толщину контура от 0 до удвоенного размера (в моем случае это 60pt).
Берем Blob Brush Tool и ставим точки, изменяя давление на перо, как это показано на рисунке ниже.

Цель этого упражнения: убедиться, легко ли вы можете управлять диаметром кисти. Вы должны поставить как можно больше точек разного диаметра. Особое внимание нужно уделить нажатию на перо с минимальным давлением. Вы должны без труда получать очень маленький диаметр кисти. Это позволит вам создавать контур переменной величины, не прерывая его

Если это упражнение показалось вам трудно выполнимым, не переживайте проблема не в ваших руках, а в настройках пера. Чтобы получить к ним доступ пользователи Macintosh OS должны открыть System Preferences или Dock, меню Apple, или из папки приложения. Затем кликните на иконке Wacom Tablet. Пользователи Windows OS должны кликнуть на кнопке Пуск и выбрать Все Программы. Затем выбратьWacom Tablet и перейти Wacom Tablet Properties option. Теперь отрегулируйте параметр Tip Feel, сдвигая слайдер и, не закрывая окно Wacom Tablet Properties, повторите упражнение.

Мне понадобилось сделать перо жестче (firm) от первоначальных установок. Но это, как вы понимаете, зависит от ваших предпочтений, но, тем не менее, является очень важной настройкой.
О других настройках планшета вы узнаете из руководства пользователя, в большинстве случаев настройки по умолчанию являются приемлемыми.
Настройка инструментов рисования
Paintbrush Tool (B)
Для получения доступа к настройкам этого инструмента два раз кликнете на его иконки на Toolbar

Давайте познакомимся с параметрами Paint Brush Tool.
Fidelity определяет как далеко вы можете переместить мышку или стилус прежде чем Adobe Illustrator создаст новую точку на пути. Например, значение Fidelity равное 2.5 означает, что перемещение меньшее, чем 2.5 пикселей не будет учтено. Fidelity может изменяться от 0.5 до 20 пикселей; чем выше этот пераметр, тем менее сложный и более гладкий будет путь. На рисунке ниже показаны две кривые, созданные с разными значениями этого параметра (4 и 0,5)

Smoothness определяет сглаживание пути в процессе рисования. Smoothness изменяется от 0% до 100%; чем выше процент, тем более гладким будет путь.

Какую величину Fidelity и Smoothness устанавливать? Оптимальные значения Fidelity 4 pixel и Smoothness 0%. Конечно, это зависит от твердости вашей руки и задач, которые вы перед собой ставите. Если вы вчера хорошо погуляли на вечеринке проставьте, то значение побольше ;).
Fill New Brush Strokes применяет заливку к созданному пути. Эта опция полезна при создании закрытых путей.

Keep Selected сохраняет путь выделенным после завершения рисованя.

Edit Selected Paths позволяет редактировать существующий путь при помощи Paintbrush Tool. Например, вы можете продолжить созданный путь.

Within: _ pixels определяет как близко должен находиться инструмент к существующему пути для того чтобы осуществить редактирование. Эта опция доступна только если выбрано Edit Selected Paths.
Последние три опции обычно отключены в процессе работы у большинства профессиональных иллюстраторов, однако вам необходимо знать об их существовании для решения специфических задач.
Blob Brush Tool (Shift + B)
Для получения доступа к настройкам этого инструмента два раз кликнете на его иконки на Toolbar.

Некоторые параметры вам уже знакомы. Давайте познакомимся с новыми.
Merge only with Selection - означает, что новые обводки сливаются с существующим выделенным контуром. Если данный параметр выбран, создаваемая обводка не сливается с пересекающимся контуром, который не выделен.

Как вы заметили, Size, Angle and Roundness можно устанавливать непосредственно в диалоговом окне Blob Brush Options, не создавая новую кисть или используя библиотеку кистей, как это было с Paintbrush Tool (B). Несомненно, это удобней. Кроме того мазок этой кисти представляет собой закрытый path (мазок Paintbrush Tool (B) представляет собой открытый path, который имеет свойства примененной кисти), это позволяет его редактировать при помощи Eraser Tool (Shift + E), предавая ему нужную форму


Давайте разберемся в Calligraphic brush options. До подключения планшета часть этих опций была неактивна. Теперь вы можете воспользоваться полным арсеналом возможностей кисти.
Fixed - создается кисть с заданным углом, округлостью и диаметром (активна без использования планшета).

Random - создается кисть со случайными вариациями угла, округлости и диаметра (активна без использования планшета). В поле «Варианты» задается значение, указывающее диапазон, в пределах которого могут колебаться характеристики кисти. Например, если параметр «Диаметр» имеет значение 15, а параметр «Варианты» – значение 5, то диаметр может быть в пределах от 10 до 20. На рисунке ниже оба мазка были сделаны кистью с параметром Random. Диаметр кисти меняется от мазка к мазку, но не в процессе создания контура.

Pressure - создается кисть, для которой угол, округлость и диаметр различаются в зависимости от нажима планшетного пера. Этот параметр лучше всего использовать с параметром «Диаметр». Он доступен только при работе с графическим планшетом. Введите значение в поле «Variation», чтобы задать диапазон колебания исходного значения характеристики кисти. Например, если параметр «Округлость» имеет значение 75%, а параметр «Варианты» – значение 25%, то самому легкому мазку будет соответствовать 50%, а самому жирному – 100%. Чем слабее нажим, тем более наклонным получается мазок кисти.

Stylus Wheel - создается кисть, диаметр которой зависит от манипуляций с копировальным колесиком. Этот параметр предназначен для использования с аэрографом с копировальным колесиком на цилиндрическом контейнере и с графическим планшетом, способным определять это перо.
Tilt - создается кисть, для которой угол, округлость и диаметр различаются в зависимости от наклона планшетного пера. Этот параметр особенно полезен при использовании одновременно с параметром «Округлость». Он доступен только в том случае, если графический планшет способен определять, насколько положение пера близко к вертикальному. На рисунке ниже показаны две вертикальные прямые при разном наклоне (вертикально, под наклоном).

Bearing - создается кисть, для которой угол, округлость и диаметр различаются в зависимости от местоположения пера. Этот параметр наиболее полезен для управления углом наклона каллиграфических кистей, особенно при работе с кистью традиционного типа. Он доступен, только если графический планшет способен определять направление наклона пера. На рисунке ниже показана горизонтальная линия, в процессе создания которой я наклонял Stylus в разные стороны.

Rotation - создается кисть, для которой угол, округлость и диаметр различаются в зависимости от поворота планшетного пера. Этот параметр наиболее полезен для управления углом каллиграфической кисти, особенно при использовании такой кисти, как плоское перо. Он доступен, только если графический планшет способен определять тип поворота. Я думаю, на сегодня достаточно теории, давайте немного попрактикуемся.
Упражнение 1
Для начала научимся создавать линии с переменной толщиной, форма которых наиболее часто встречаются в графических работах. Настройки кисти должны быть максимально простыми (круглая кисть, диаметр которой зависит от давления).


Упражнение 2
Теперь можно переходить к созданию иллюстрации. Векторная иллюстрация в большинстве случаев создается на основе эскиза созданного в Photoshop или отсканированного карандашного рисунка. Я думаю, нам проще будет поработать с готовой иллюстрацией, на которой четко видны линии контура. Я отсканировал детскую книжку раскраску и поместил ее в документ (File > Place…)

Изменим параметры кисти на указанные на рисунке ниже.

Цель этого упражнения просто повторить контур рисунка, не заботясь пока о контуре переменной толщины. В процессе работы вы можете перенастраивать Fidelity и Smoothness, как это было указано выше. Не обязательно копировать всю иллюстрацию, достаточно почувствовать, что ваша рука рисует уверено, и вы понимаете как параметры кисти влияют на плавность линии, как быстро следует создавать линию. Пользуйтесь клавишами "[" для уменьшения и "]” для увеличения диаметра кисти. Цвет кисти следует выбирать такой, чтобы он отличался от цвета контура эскиза (например, красный)

Упражнение 3
Установим зависимость диаметра кисти от давления.

Стараемся копировать толщину контура отсканированной иллюстрации.

Работая с таким изображением вы быстро научитесь владеть пером.
Только практика и желание рисовать научит вас владеть в совершенстве этим замечательным инструментом. В следующем уроке мы рассмотрим работу с другими инструментами рисования и научимся раскрашивать иллюстрации с помощью планшета.
При создании этой статьи я использовал графический планшет Wacom Intous 4

В Adobe Illustrator доступны профессиональные инструменты рисования, но удобнее всего ими пользоваться применяя графический планшет.
Рисование на графическом планшете значительно удобней, а линии выходят на порядок точнее, чем используя обычную мышку.
К тому же, планшет учитывает силу нажатия на перо, что позволяет по ходу рисования регулировать толщину и форму линии.
Кисть и карандаш
В этой статье, я расскажу о применении инструментов кисть и карандаш в Adobe Illustrator и расскажу о настройках этих инструментов.
Для примера, я выбрал картинки на которых будет удобно показать применение инструментов кисть и карандаш. Кисть удобнее использовать для рисунка состоящего из линий особенно разной толщины, а карандаш подходит для более точной отрисовки силуэтов.
Настройки инструментов
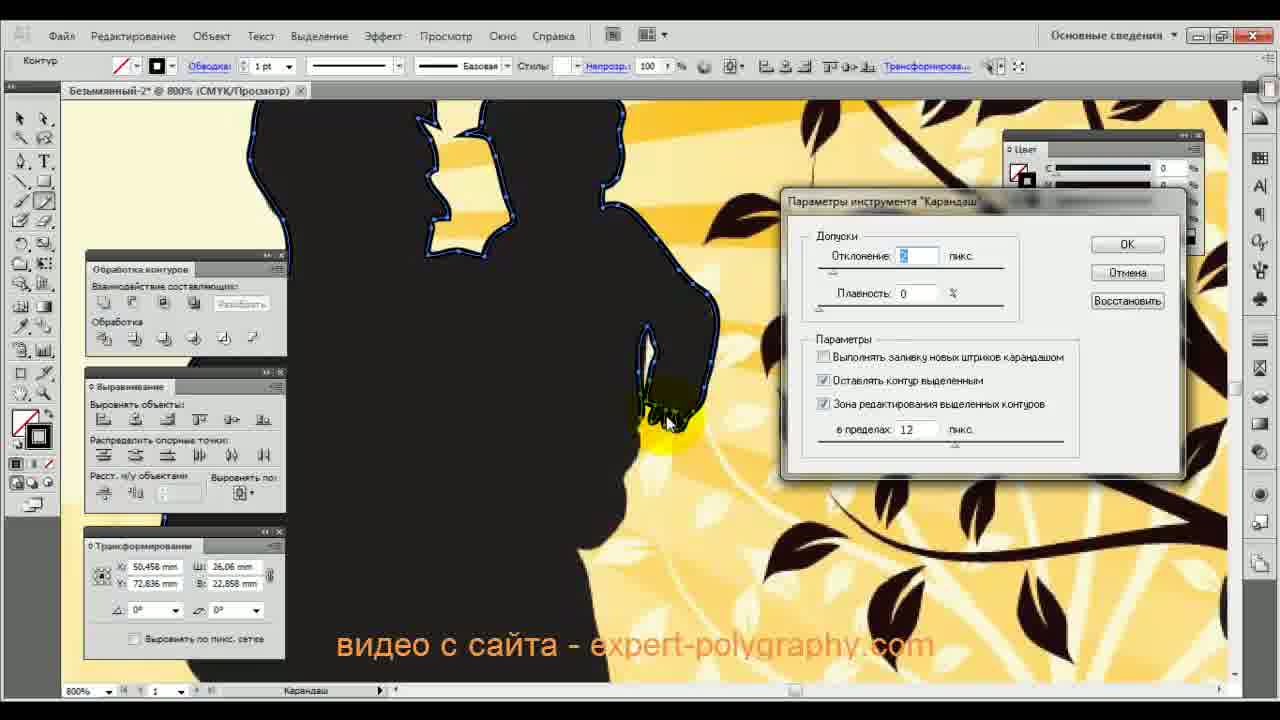
Двойной щелчок по инструменту кисть или карандаш открывает окно в котором можно отрегулировать плавность линии. Включенная галочка "оставлять контур выделенным" (Keep selected) позволяет редактировать линию в процессе рисования. Если эта функция включена, то после проведения линии она остается выделенной, проводя второй раз вдоль нее можно изменять ее форму или продолжать вести далее.

Лучший способ освоить инструмент карандаш - это обвести фотографию или рисунок. Для примера, я взял силуэт отца с ребенком. Если линия получилась не ровной, удерживая клавишу ALT проведите по кривой еще раз, удалятся лишние точки и линия немного выпрямится.
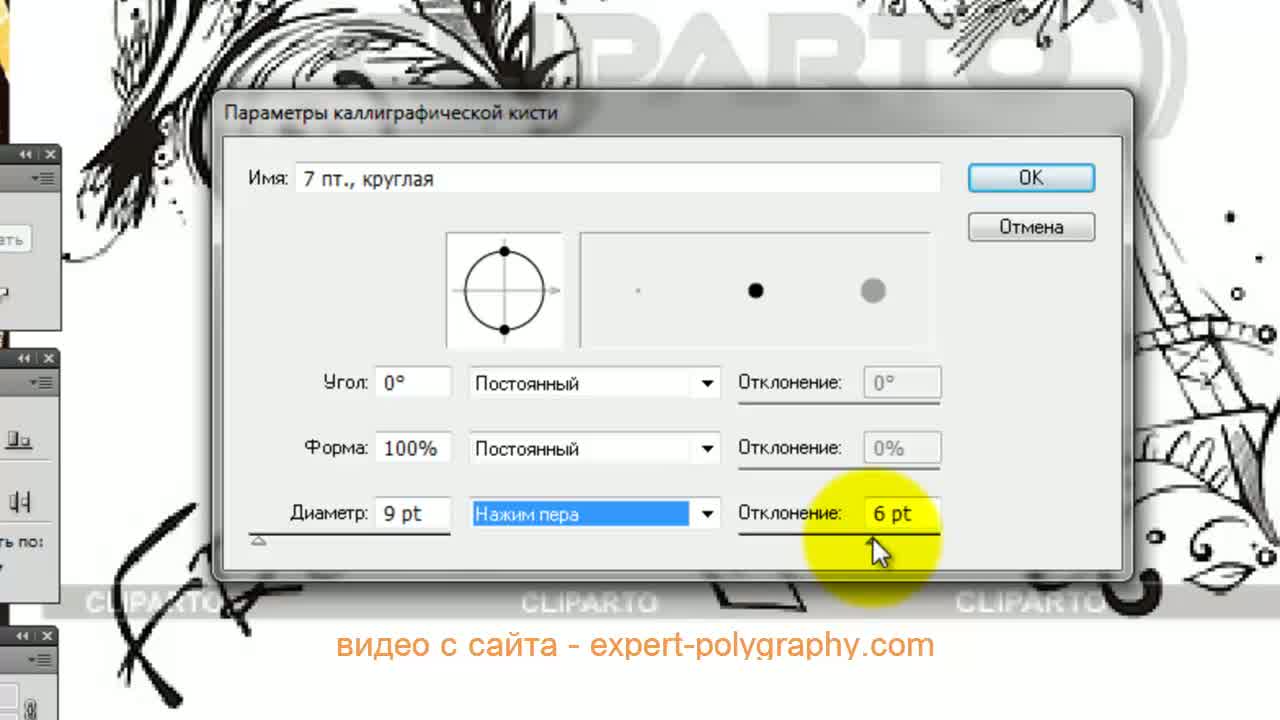
Двойной щелчок по форме кисти в панели "кисть" (Brash) открывает окно с настройками. В нем можно установить изменение формы кисти по отношению к силе нажатия.

Такая настройка позволяет изменять толщину линии в зависимости от нажатия на ручку. На рисунке ниже показано, какие формы можно создавать меняя силу нажима на перо в процессе рисования.

Видео урок рисования на планшете
Итак, давно хотел рассказать, как я использую графический планшет для работы в Adobe Illustrator. Всегда есть люди начинающие, те кто знакомиться с программой только начал.
Думаю, этот урок рисования в векторе будет помощью и советом :)

В своей работе я использую Wacom Intuos A4 и Adobe Illustrator CS4. Почему именно этот формат? Как позиционирует этот планшет сама фирма-производитель, это инструмент для профессионального применения. Я работаю иллюстратором и в основном занимаюсь оформлением детской литературы, хотя рисую и рекламную иллюстрацию. Задачи бывают разные – иногда требуется растровый рисунок, иногда векторный. Если в случае вектора размер планшета большой роли не играет, то в случае применения его для создания растрового изображения А4 – это самый удобный формат. Я из тех людей, кто рисует свободно и не любит елозить короткими штришками :).
Начинал я работать с А6 формата, но, накопив денег, купил А4, потому что это, если можно так выразиться, линкор, т.е. главный корабль, в эскадре форматов :).
Сразу оговорюсь, рисование в векторе отличается по своей сути и технике от рисования в растре. Всегда главным инструментом было перо. Мышка и перо – это традиционная связка. Точки Безье, которые можно тянуть куда угодно, меняя изображение, вселяют в мозг художника один и тот же алгоритм рисования:), прямо скажем не самый быстрый. И когда передо мной стояла задача нарисовать что то векторное, я настраивался сидеть долго, свыкался с мыслью, что будет болеть кисть, и как неусидчивый человек я буду доведён до бешенства к концу работы. Поэтому хотя я и симпатизировал Adobe Illustrator, одна только мысль что-либо сделать в нём вгоняла меня в тоску.
До тех пор пока я не узнал о существовании такой вещи как планшет от фирмы Wacom.
Как только я приобрел этот прибор, вектор повернулся ко мне совсем иной стороной.
Из довольно тягомотного и нудного процесса он превратился в самый быстрый способ покраски иллюстрации. Повторю. самый быстрый!
Не верите?:) Как говорят в Одессе,слушайте сюда :).
В панели инструментов Adobe Illustrator есть такие инструменты как кисть и карандаш. Когда у меня была мышь, эти инструменты раздражали меня, как мне казалось тогда, своим цинизмом. Назвать такими именами абсолютно неприменимые при работе мышкой инструменты! Это ли не верх издевательства?! Если кисть ещё можно было приткнуть туда-сюда, то карандаш казался мне изобретением каких-то недоумков. Как я ошибался!
Ибо только планшет раскрывает их возможности и поворачивает в свовсем ином ракурсе. Это ОСНОВНЫЕ инструменты при работе с планшетом!
Для начала я раз и навсегда настроил их таким образом как показано в скринах. Первое – это карандаш (Pencil), второе – кисть (Paintbrush).

Теперь я расскажу, как я нарисовал при помощи планшета Wacom Intuos A4 и Adobe Illustrator CS4 иллюстрацию для детской книжки-раскраски. Как вы понимаете, для этой книжки нужен контур и цветная картинка для примера. Итак, я поместил при помощи функции «Place» во вкладке «File» заранее нарисованный скетч.
Нарисовать его можно и на бумаге и потом отсканировать, но я нарисовал опять же при помощи того же планшета в программе Adobe Photoshop. Потом сохранил его в jpeg, отправил на утверждение и, получив одобрение заказчика, приступил к покраске.

Я закинул слой со скетчем и стал рисовать контур. Контур – это иногда краеугольный камень в подобных рисунках. Как создать красивый «живой» контур? Решений много. Можно нарисовать при помощи планшета в Фотошоп, а потом оттрейсить (планшет в этом случае тоже палочка-выручалочка, линия получается живая и меняет толщину в зависимости от силы нажатия пером на поверхность планшета). А можно нарисовать тушью и потом отсканировать и опять же оттрейсить. Это я пишу для тех, кто до сих пор уверен, что руками рисуют только на бумаге, а в компьютере есть кнопки, которые рисуют за человека. если бы! Мечта!
Но поверьте, такие люди есть, и они до сих пор не в курсе, какие возможности даёт планшет.
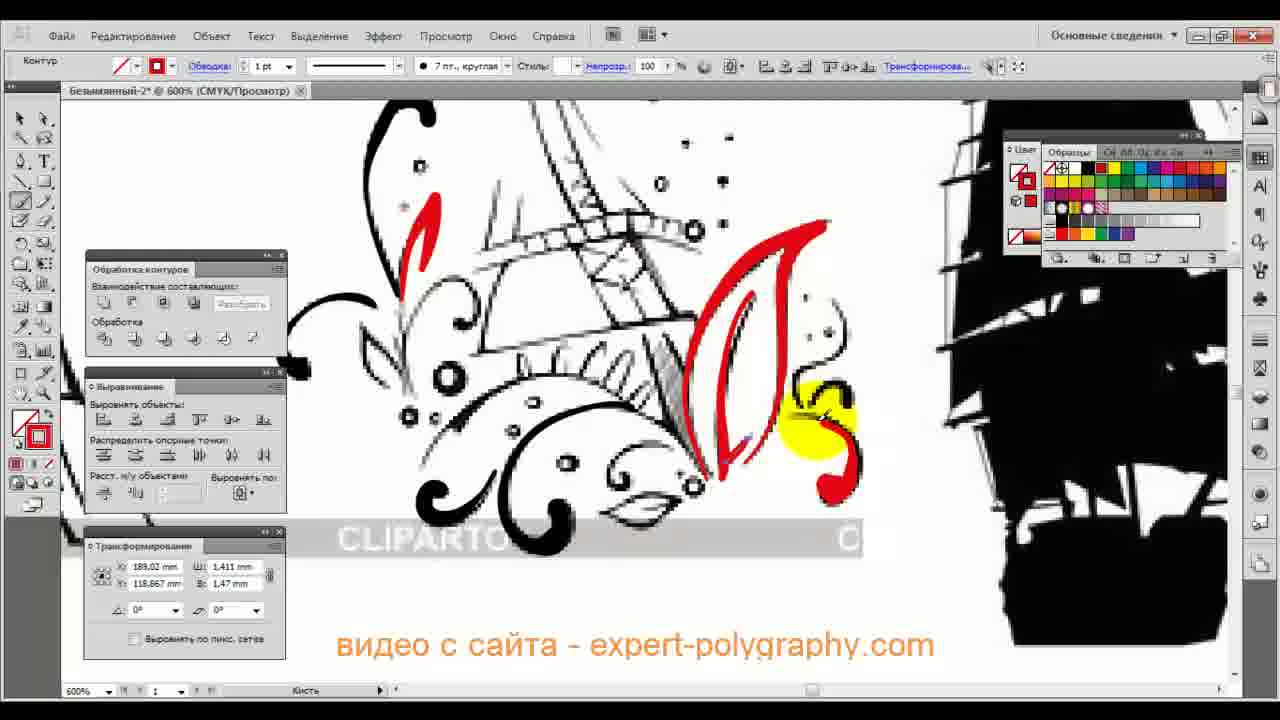
Продолжим про контур. Итак, как его нарисовать? Я не зря указал версию Illustrator – CS4. В этой версии появилась такая вещь как «кисть-клякса». нажимаем ctrl+B и получаем кисть, рисующую сразу объектом, по аналогии с Флешом. Давненько мы хотели такую штуку, чтобы можно было рисовать ну совсем как в Фотошопе! Дважды кликаем по инструменту и настраиваем его.

И начинаем рисовать контур:

Видите – просто закрашиваем то, что хотим закрасить как обычной кистью, размер кисти меняем скобками [ ].
И вот он контур. Замыкаем его, чтобы не мешался. Делаем новый слой, кладём его под слой с контуром и нажимаем N, т.е. берём карандашик. И вот тут пошла веселуха: просто вольными плашками, как рука ляжет, закрашиваем тело слонёнка. Если рука твёрдая, можно красить, удалив рисунок, чтобы видно было всего персонажа, если нет, то приближаем сколько надо близко и НЕ выскакиваем за контур. Рисовать так мышью крайне неудобно, это возможно только при использовании планшета, который даёт свободу и гибкость при рисовании этим инструментом. Если вам необходима точность, вы просто приближаете картинку и рисуете точнее. Вот именно этот принцип рисования ускоряет процесс покраски раз в десять.
Выглядит это так:


Потом, когда персонаж дорисован, я создал ещё слой, разместил его ниже слоя с цветом персонажей и нарисовал небо и травку.

Автор урока: Есаулов Илья
Купить планшет Wacom вы можете в магазинах «Алгоритм – мир компьютеров» или в интерент-магазине с доставкой на дом.
Читайте также:


