Как русифицировать шрифт в coreldraw
Обновлено: 04.07.2024
При обстоятельствах, когда у вас имеются хоть какие-то навыки работы с текстовыми редакторами, затруднения с поиском подходящих шрифтов для кириллицы не станут чем-то неожиданным и новым. Так случается из-за того, что некоторые из имеющихся вариантов работают только для английского языка. Всё дело здесь в настройках кодов исключительно под латинский алфавит, куда не включена кириллица. Вот тут и приходится искать выход из сложившейся ситуации.
Особенности решения вопроса от бюро переводов
Подобного рода проблемы не редкость и для такого опытного игрока своего сегмента рынка, как бюро переводов. Так бывает, когда заказчик планирует получить качественно выполненную работу, где даже оформление идеально совпадает с оригинальным вариантом. Но как быть, когда ввиду наличия интересующей версии шрифта только для английского алфавита, в отношении кириллицы приходится искать оптимальный выход? Преградой станет и тот факт, что автоматического перевода на разные языки пока что не существует.
Решение возможно только через сотрудничество со специалистами по графике и вёрстке. Учитывая отсутствие переработки шрифтов в перечне услуг бюро, нередко выполнение задания состоит в следующем:
- В подборке похожего аналога;
- В русификации шрифта собственными силами.
Следует согласиться, что трудности с поисками русского варианта интересующего шрифта имеют место. Если даже и удаётся найти искомое среди кириллицы, то, скорее всего, распространение возможно исключительно в платном формате. Во избежание дополнительных затрат и потерь времени верстальщику только и остаётся, что воспользоваться похожим шрифтом. Правда, заранее предупреждённый об отсутствии интересующего аналога клиент сам досылает сотрудникам компании нужный пакет. К таким действиям никто не принуждает, но к ним стоит прибегнуть по следующим причинам:
- Сохранение указанного корпоративного стиля;
- Требования и стандарты организации;
- Желание заказчика сохранить подобные «красивости».

О шрифте и его устройстве
Говоря о шрифтах, обычно подразумевают набор векторных изображений, неразрывно связанных с кодами конкретных символов. Чтобы понятнее было - это просто таблица картинок со ссылками. И когда дело касается латинского шрифта, то следует ожидать заполненности только сегмента латинского алфавита. К сожалению, шрифты с одной лишь кириллицей – скорее исключение, чем правило. Также следует помнить о различии форматов шрифтов и программной обёртки для них. Здесь всё зависит от назначения:
- Шрифты из категории системных – OpenType, PostScript и TrueType. И предназначение – быть использованными внутри операционной системы компьютера.
- Веб-шрифты – EOT, WOFF, WOFF2, SVG и TTF, применяемые в случаях отображения веб-страниц в браузере.
В чём состоит различие между вариантами
Отличия между форматами заключаются в таких особенностях:
- Перечень или отсутствие дополнительных данных;
- Способы сжатия;
- Совместимость с системами и приложениями разных видов.
Хоть для всех форматов и сохраняется единый принцип, но для работы с каждым из них понадобится определённый редактор шифра. Выход из положения удастся найти и посредством их конвертирования в онлайн режиме.
Русификация шрифта: что для этого надо
Если нужно что-то сделать с шрифтами, то не иначе, как через работу с графикой. По этой причине специалисты не ограничиваются набором необходимых инструментов, а выполняют львиную долю поставленных задач внутри хорошо знакомых графических редакторов. Отличным примером здесь может служить CorelDRAW, имеющий все возможности для работы с векторными изображениями. Хорошим подспорьем можно считать и кое-какие программы:
- Рекордсмен популярности среди всех мировых редакторов шрифтов;
- Широта функционала редактирования, позволяющая создавать шрифты, начиная с нулевой отметки;
- Большие возможности работы с самыми разными форматами;
- Простота поиска любых руководств и видеоуроков;
- Платный формат.

- Является редактором шрифтов, нацеленным на дизайн для веба;
- Минимальный порог вхождения и интерфейс, понятный на интуитивном уровне;
- Приспособленность под работу в онлайн-версии, минуя установку;
- Доступ к видеоурокам (на английском) на официальном сайте;
- Бесплатное распространение.

- Многофункциональность;
- Глубина работы с цветом;
- Бесплатный формат.

Действия при отсутствии файла с шрифтом
Когда дело касается текстового редактора типа Microsoft Word, то название шрифта здесь надо искать в специальном поле. Если название неизвестно или внимание на себя обращает изображение понравившегося шрифта, то следует положиться на какой-то сервис, работающий на определение и подбор шрифтов. Это может быть:
- WhatTheFont – англоязычный аналог, известный предельной простотой и понятным интерфейсом. По результату распознания будут предложены как платные, так и бесплатные варианты подобных шрифтов.
- FontSquirrel – англоязычный вариант, которому свойственна гибкость настроек распознания и возможность предложения платных и бесплатных распознанных шрифтов.
- FONTSPRING – англоязычная версия, корректирующая изображения с помощью встроенного онлайн редактора. Расширенный поиск осуществляется посредством дополнительных настроек.
Рекомендации по работе с шрифтами
Помимо нужного шрифта и программы для редактирования, выполнение конкретного задания предполагает использование навыков по рисованию, обеспечивающих воссоздание нужного стиля в отношении символов кириллицы. А сделать всё можно посредством таких действий:
- Копирование букв из латинского перечня, которые схожи с заданным вариантом.
- Поиск интересующих символов с незначительными различиями, т.е., убираем чёрточку посередине и превращаем «F» в «Г», а путём незначительных изменений - «N» в «И».
- Собираем буквы из отдельных фрагментов (строим «Ж» из частей «K», «Ю» - из половинок «H» и «O»).
Как видите, в задании нет ничего чересчур сложного. Только не забывайте, что полноценная работа в результате выполненных дополнений и установки конкретного шрифта, возможна только на своём компьютере. Корректное отображение на другом устройстве нуждается в отдельной установке обновленного шрифта.
Русификация шрифта весьма полезная штука для тех, кто увлекается графическим дизайном, версткой или занимается этим профессионально. Наверняка вы сталкивались с ситуацией, когда подбирая шрифт для какого-то своего проекта, вам попадался некий оригинальный, интересный вариант, но в нем отсутствовали русские символы.
Как же быть в такой ситуации? Можно вручную дорисовать на основе латинских символов недостающие русские, для конкретного текста, в виде векторных кривых и ограничиться этим (об этом способе я писал здесь). Но можно полностью русифицировать шрифт, раз и навсегда, и добавить его в свою коллекцию шрифтов, для последующего неоднократного использования (то есть создать не просто картинки, а именно новый шрифт с поддержкой русских символов).
Согласитесь, второй способ выглядит более привлекательно. Естественно, русификация шрифта это более трудоемкий процесс, требующий некоторых навыков работы с графикой, но зато вы работаете с русификацией один раз и расширяете свои возможности в использовании необычных шрифтов. Русификацию шрифтов мы будем делать спомощью программ FontCreator, предназначенной для создания шрифтов, и CorelDraw, всем известного векторного редактора.
В зависимости от конкретного шрифта трудоемкость русификации будет разной, но, думаю в любом случае стоит попробовать. Лично я собираюсь русифицировать пару-тройку занятных латинских шрифтов для своей коллекции. К тому же освоение FontCreator позволит создавать свои собственные шрифты с нуля, думаю навык не лишний.
Оставляйте пожалуйста комментарии и вопросы, рекомендуйте друзьям
Непременно поделитесь с друзьями!
Также на эту тему можно почитать:
Жалко, что в статье не показано, как в имеющемся русском шрифте сделать букву Ё, так как во многих шрифтах ею пренебрегают. А такого сложного навыка самостоятельно достичь, как оказалось, невозможно(
Наверное, я в первый раз, когда смотрела, это проглядела. Хорошо, посмотрю еще раз, внимательнее.
Очень хорошо объясняете, без лишнего,спасибо за урок
Да много чего не показано в видеоуроке. Скажите пожалуйста, а есть какие то нюансы по настройкам программы? В программе есть еще такая функция автокернынг как ней пользоваться? Было бы хорошо еще какой то урок по программе только в более развернутом виде.
Как-то так.
Напоминаю, в любом из представленных мною уроков показана методика, которой пользуюсь или пользовался лично я. Это вовсе не означает что это единственно верное, неоспоримое решение. Я с высокой долей вероятности допускаю наличие более профессиональных решений. А что кому больше подходит, каждый решает сам, обычно в сравнении.)
Всё просто и понятно, с мелочами. Спасибо за труды. Буду пробовать.
Если вы хоть немного знакомы с текстовыми редакторами, вам знакома проблема, когда подходящий шрифт работает только для английского языка. Если говорить точнее, закодирован только под буквы латинского алфавита и не включает в себя кириллицу. Как самостоятельно выйти из такой ситуации, сегодня и поговорим.
В работе бюро мы часто встречаем проблемы со шрифтами. При переводе клиент часто хочет сохранить оформление один в один с оригиналом, но даже не задумывается, что в используемой версии шрифта есть только латинский алфавит и не предусмотрены буквы кириллицы. Так как возможности автоматически переводить шрифты под отдельные языки пока что не изобрели, нужно дополнительно обращаться к специалистам по графике и верстке. Мы переработкой шрифтов для перевода не занимаемся, часто хватает подобрать похожий аналог, подробнее о нашем подходе к верстке мы описали в отдельной статье. Но при желании русифицировать шрифты возможно и своими руками.

Русский шрифт иногда не найти на просторах интернета, его либо нет для кириллицы, либо он распространяется в платном формате. Тогда обычно верстальщик подбирает похожий шрифт, так быстрее и нет нужды в дополнительных затратах. Об отсутствии подходящего шрифта мы клиента всегда предупреждаем, и иногда нам для работы досылают нужный пакет. Момент некритичный, но ситуации бывают разные: корпоративный стиль, требования организации и прочие "красивости", которые заказчику хочется сохранить. менеджер проектов Екатерина Гайдадым
Что такое шрифт и как он устроен?
Шрифт – это набор векторных изображений, каждое из которых привязано к коду отдельного символа. Таблица картинок со ссылками, если максимально упрощать определение. Соответственно, латинский шрифт – это таблица, в которой заполнен только сегмент латинского алфавита. С кириллическими шрифтам это работает аналогично, но редко встречаются наборы только с кириллицей.
При этом форматы шрифтов, их программная обертка, различаются в зависимости от назначения. А назначения есть 2:
- Системные шрифты – OpenType, PostScript и TrueType. Использование шрифта внутри операционной системы на вашем компьютере.
- Веб-шрифты – EOT, WOFF, WOFF2, SVG и TTF. Применение шрифта при отображении веб-страниц в браузере.
Форматы отличаются друг от друга в вопросе наличия дополнительных данных, метода сжатия и совместимостью с различными системами и приложениями, но принцип остается неизменным. Единственное, не все редакторы шрифтов будут работать с тем или иным форматом, но их всегда можно конвертировать даже в онлайне.
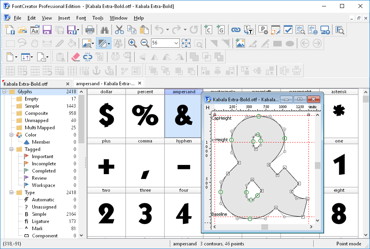
Так выглядит шрифт, если открыть его в специальном редакторе

Чем вооружиться для русификации шрифта?
Работа со шрифтами – работа с графикой. Поэтом в дополнение к инструментам профессионалы часто используют привычные им графические редакторы и делают основную работу прямо в них. Например, для этого отлично подойдет CorelDRAW благодаря своим возможностям для работы с векторными изображениями.
FontCreator
- самый популярный редактор шрифтов в мире;
- широкий функционал по редактированию и созданию шрифтов с нуля;
- возможно свободно работать с любыми форматами;
- легко найти руководства и видеоуроки по интерфейсу и работе с программой, в том числе и на русском языке;
- платная программа.

Glyphr
- редактор шрифтов, ориентированный на дизайн для веба;
- низкий порог вхождения и интуитивно-понятный интерфейс;
- возможно работать в онлайн-версии без установки;
- множество подробных видеоуроков на английском языке на официальном сайте;
- распространяется бесплатно.

BirdFont
- многофункциональный редактор шрифтов;
- возможность глубокой работы с цветом;
- распространяется бесплатно.

А если нет файла со шрифтом?
В текстовых редакторах вроде Microsoft Word обычно название шрифта отображается в специальном поле, а зная название легко найти файл интересующего вас шрифта. Но если названия вы не знаете или увидели красивый шрифт на картинке? Эту тоже легко решить, в этом помогут сервисы по определнию и подбору шрифтов:
-
, простой англоязычный сервис с интутивно понятным интерфейсом, который автоматически распознает и предложит платные или бесплатные варианты похожего шрифта; , англоязычный сервис с более гибкой настройкой распознавания, также сразу предложит платные или бесплатные аналоги распознанного шрифта; , англоязынчный сервис со встроенным онлайн-редактором для корректировки изображения и дополнительными настройками для расширенного поиска.
Как определяет шрифт WhatTHeFont


Приступим к работе над нашим шрифтом
У вас есть нужный шрифт и программа для редактирования, осталось немного поработать руками. При этом даже не нужно уметь рисовать, чтобы воссоздать стиль для символов кириллицы:
- Копируем аналогичные по виду буквы из латинского набора.
- Ищем похожие символы с небольшими различиями. Например, «F» очень похожа на «Г», достаточно удалить черточку посередине, а «N» легко превратить в «И», отразив по горизонтали.
- Для оставшихся символов включаем воображение и ищем подходящие фрагменты, из которых и собираем буквы. Например, «Ж» можно составить из частей «K», а «Ю» из половинки «H» и «O».
И такими нехитрыми манипуляциями интересующий вас шрифт легко дополнить буквами кириллицы.
Вначале было слово! Язык, разговорная речь плюс абстрактное мышление превратили человека умелого в человека разумного. Письменность связала отдельные группы людей в Общество. А в человеческом обществе принято не просто общаться, а делать это красиво. Отправлять душевные СМС-ки, вывешивать привлекательные ярлыки, передавать красиво оформленные документы. При этом использовать в своих посланиях и работах шрифт, соответствующий месту и времени.
За столетия развития искусства типографики созданы сотни тысяч шрифтов. Многие из них стали классикой и были переведены в цифровой формат — кто не знает гарнитуру Times, так любимую книжными издательствами (она помогает экономить бумагу). В газетах и журналах особенно часто используют семейства Pragmatica, Futura и Futuris Extra Bold. Все эти шрифты хороши, они легко читаемые. Но удобочитаемость и привычность далеко не всегда являются положительными свойствами. Бывают случаи, когда нужно отойти от шрифтов-штампов, выразив индивидуальность оригинальным шрифтом. Конечно, ничто не мешает заказать его для нового издания, продукта или рекламной компании в студии шрифтового дизайна. Но это весьма недешёвый путь.
А как насчёт попробовать самому с помощью одной из множества специализированных программ по созданию шрифтов? Разработка новых шрифтов — это целая наука со своими законами и правилами. Под силу ли новичку освоить их сразу — ведь придётся углубляться в дебри кернинга и трекинга, разобраться, что такое апроши и по каким правилам строятся собственно символы? К счастью, есть возможность только попробовать свои силы, а если появится серьёзный интерес — обратиться к «классике» шрифтового искусства. В таком случае для продолжающих мы рекомендуем не менее классическую книгу «Шрифты. Разработка и использование» (Барышников Г. М., Бизяев А. Ю., Ефимов В. В., Моисеев А. А., Почтарь Э. И., Ярмола Ю. А. М.: Издательство «ЭКОМ», 1997 г.). Мы же предлагаем решение для быстрого экскурса в мир индивидуальных шрифтов с помощью привычного инструмента — CorelDRAW. Это умение поможет и в решении практических задач, когда нужно быстро создать отдельные декоративные символы, не отрисовывая полного шрифта.
Сделай сам
Дизайнер, использующий CorelDRAW, может позволить себе такую роскошь, как создание собственного, совершенно оригинального шрифта — набора печатных символов (глифов). В него входят строчные и прописные буквы, цифры, знаки препинания, математические и специальные символы. Есть разные форматы шрифтов, но возьмём для начала TTF (True Type). В нём векторные рисунки символов, составляющих шрифт, могут быть масштабированы без потери качества.
Что нужно сделать, чтобы создать собственный оригинальный шрифт? Создать векторный набор: отрисовать, трассировать отсканированные изображения, преобразовать векторные элементы, применить векторные эффекты и последовательно экспортировать каждый символ в файл специального формата.
Технология создания шрифта в программе CorelDRAW трёхступенчатая:
1. Создание шаблона для разметки высоты, ширины, выступающих надстрочных и подстрочных элементов символов.
2. Отрисовка векторных символов — букв, знаков препинания, специальных символов.
3. Экспорт каждого символа в файл формата TTF с указанием расположения каждого символа.
Начинаем с глифов
Давайте создадим декоративный шрифт с помощью модификации существующих символов, применим некоторые интерактивные векторные эффекты и создадим шрифт, отсканировав готовые символы. Сначала нам нужен комплект глифов. И начнём мы с создания многостраничного документа. Выбираем единицы измерения — пункты, размер документа — 750×750 пунктов. В диспетчере объектов создаём мастер-слой для шаблона. Всё, что размещено на мастер-слое, будет видимым на всех страницах документа. Устанавливаем направляющие, отступая на 30 пунктов от левого и нижнего края документа. Эти направляющие будут служить ориентиром для базовых линий размещения символов. Все символы должны быть размещены точно по направляющим. Вертикальная направляющая позволит регулировать расстояние между символами.
Открываем меню «Текст • Вставка символа» и выбираем базовую гарнитуру шрифта, который будем модифицировать. Устанавливаем размер символов равным 720 пунктам и помещаем на мастер слой два символа, содержащие выступающие подстрочные и надстрочные элементы — буквы «Ц» и «Й». Выбираем векторный эффект «Искажение». Настраиваем параметры искажения: тип — «застежка-молния», амплитуда — 6, частота — 5, сглаженное искажение. Эффект с такими параметрами будем применять ко всем символам, поэтому целесообразно сохранить его заготовку. Устанавливаем направляющие, определяющие высоту букв, выступающих элементов символов надстрочных и подстрочных элементов букв.

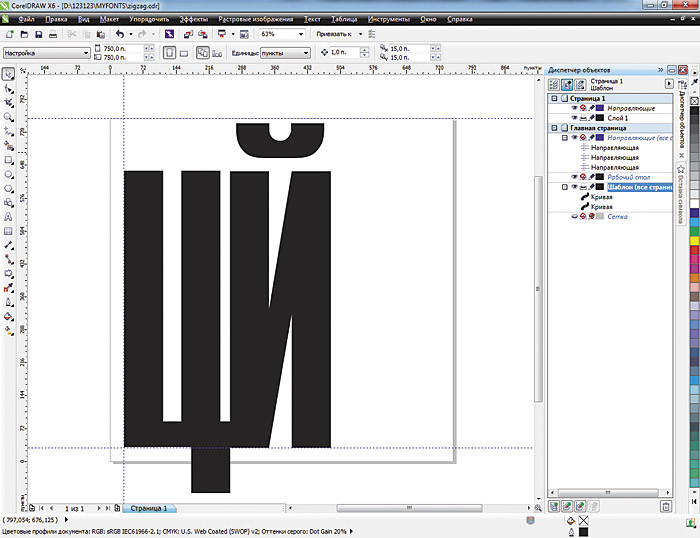
Рис. 1. Создание мастер-слоя для шаблона

Рис. 2. Шаблон буквы с выступающими надстрочными и подстрочными элементами после применения эффекта «искажение»
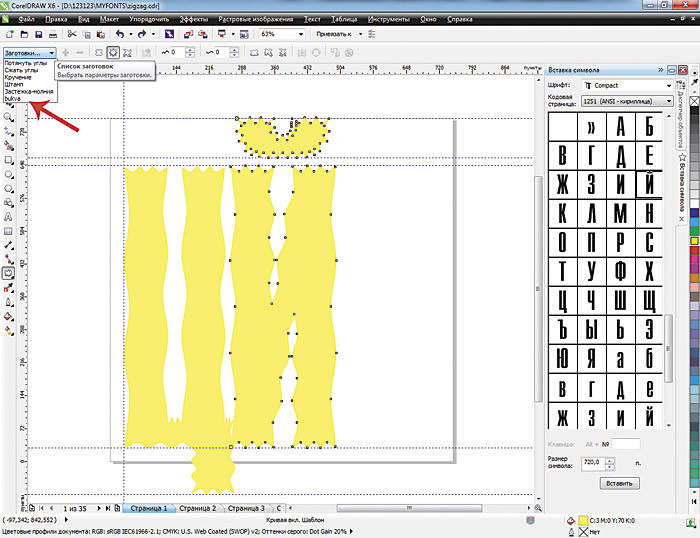
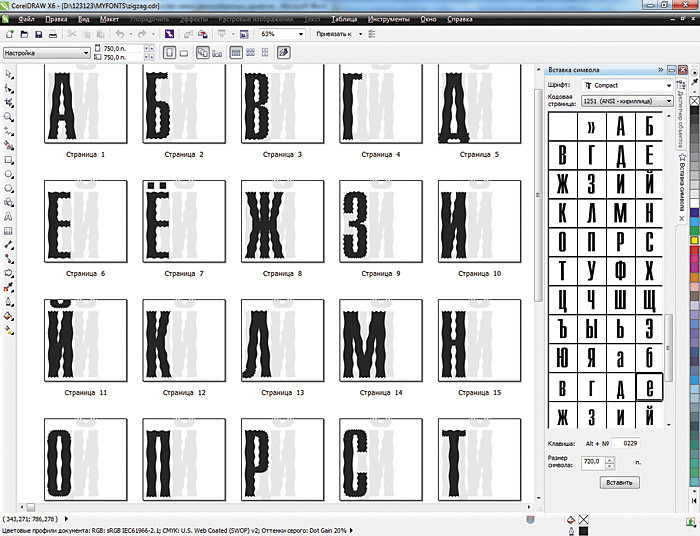
Содержимое мастер-слоя будет видимо на всех страницах документа. Каждый символ — в данном случае букву — будем размещать на отдельной странице, «вытаскивая» его из таблицы символов и применяя заготовку эффекта «искажение». После применения искажения каждый символ необходимо перевести в кривые.

Рис. 3. Вставляем из таблицы символов букву «А», применяем эффект «искажение», а символ переводим в кривые
Эти операции повторяем, пока не будут созданы все прописные буквы. В результате появляется многостраничный документ. Для строчных букв можно создать ещё один шаблон и работать в отдельном многостраничном документе.
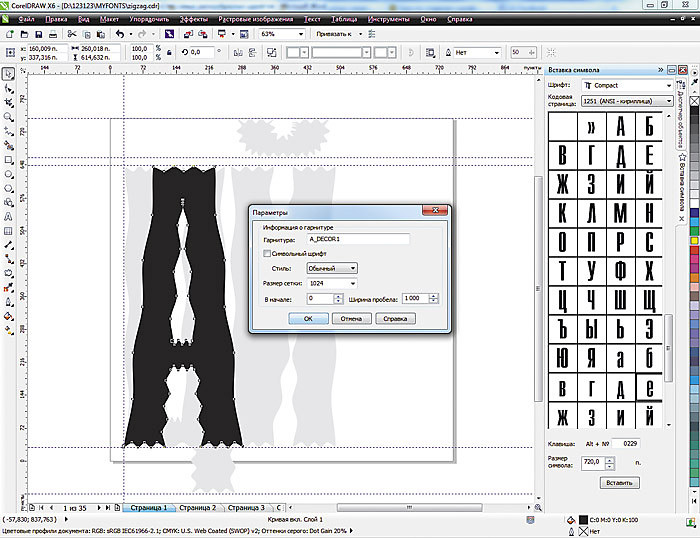
При создании символов с «наклонными» элементами, например, русской буквы «Д», лучше сдвинуть символ до края листа за вертикальную направляющую. Так удастся уменьшить расстояние между парой символов — буквой Д и предшествующей ей буквой. Иначе из-за наклона расстояние в паре «ГД» зрительно будет казаться больше, чем расстояние между остальными буквами. Профессиональные разработчики шрифтов решают эту задачу точной настройкой расстояний между определёнными символами, задавая кернинговые пары.
При экспорте символов в файл задаём любые имена файла и гарнитуры шрифта, но, конечно, лучше, если имена совпадают. Можно создавать шрифты различных начертаний — жирные, наклонные. Можно собрать все часто используемые в определенных дизайнерских макетах символы в единый символьный шрифт, а можно создавать «другой» шрифт, генерируя отдельные буквы. Захочется — сделаем шрифт, имитирующий рукописные, иногда нарочито небрежные буквы. А можем собственный ужасный почерк отсканировать и затем доработать в векторном формате. В шаблоне, если хотим, поменяем расстояние между базовыми линиями, уменьшая или увеличивая тем самым расстояние между буквами и ширину самих букв.
От глифов к шрифту
Но вернемся к разработке нашего шрифта. Превращаем совокупность символов в шрифт.

Рис. 4. Итоговый многостраничный документ с прописными буквами-символами «колючего» шрифта

Выбираем на первой странице документа букву «А», открываем меню «Файл • Экспорт», выбираем формат, в котором будем экспортировать символ, — TrueType, вводим имя нового файла.
Рис. 5. Параметры шрифта: имя гарнитуры, к которой он принадлежит; начертание; наборный или символьный; размер координатной сетки, в которой представляются символы; ширина символа пробела

Рис. 6. Окно, в котором определяются параметры символа и его положение в шрифте
В окне «Размер проекта» показан первоначальный размер символа. Слева выведен пример символа с линиями границ и базовой линией. Если параметр «Авто» включен, ширина символа определяется автоматически — в соответствии с его первоначальными размерами и величиной отступа слева. После выключения этого параметра можно изменять ширину символа в окне примера или вводя числовые значения. В правом окне — определяется положение символа в шрифте. Уже поставленные в соответствие символы подсвечиваются чёрным цветом. Если вдруг возникла необходимость при экспорте изменить параметры символа, то необходимо сделать это для всех символов шрифта. После добавления всех символов устанавливаем шрифт в систему и смотрим результат.

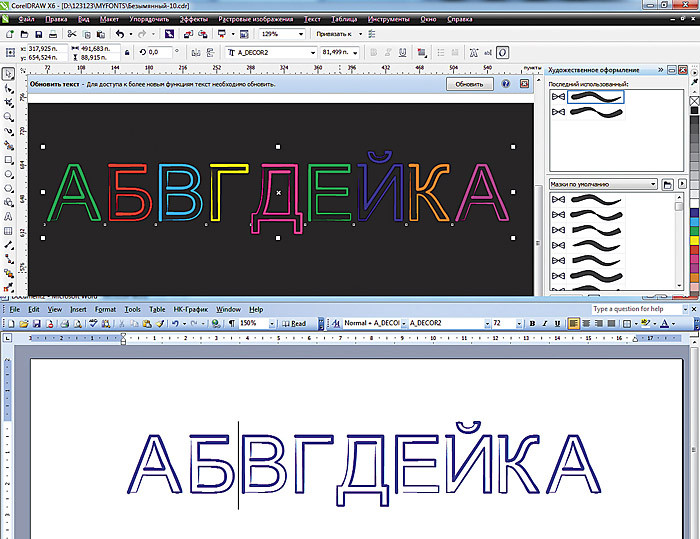
Рис. 7. Созданный декоративный шрифт позволяет работать с текстом, размещённым вдоль произвольного пути

Рис. 8. Этот же шрифт выбран для текста в программе Word
Шрифт может использоваться любыми приложениями, установленными на компьютере.
Идём дальше: нестандартный шаблон
Принято создавать шаблон для разработки букв, устанавливая размер документа 750×750 пунктов. Выставлять вертикальную и горизонтальную направляющие следует на расстоянии 30 пунктов от левого и нижнего края листа документа. Размер символа должен быть не меньше 720 пунктов (Ю. Ярмола. Компьютерные шрифты. СПб: BHV, 1994).
Однако иногда полезно нарушить принятые правила. Можно попробовать создать шрифт, выбирая размер документа 1500×1500 пунктов или размер символа в 1000 пунктов. Больший размер — и у вас больше простора для фантазий, прослеживания тонких линий объектов и их сглаживания.
Советы начинающим
Для опытного пользователя не принципиально наличие шаблона с изображениями букв-ориентиров — достаточно и направляющих. У него взгляд профессиональный, особенный. Когда начинающий пользователь осваивает создание шрифта в CorelDRAW, шаблон лучше иметь перед глазами, как ориентир. Когда нет шаблона, то примерно после 10-го символа «буковки» уже начинают «скакать», «дрожать» — дизайнер забывает про верхние границы буквы и нижний выносной элемент. А уж если в одном документе прописные и строчные, то проще поставить ещё один шаблон для строчных букв или создать новый документ.
Создание векторных символов
Это следующий этап. Можно «нарисовать с нуля» каждую букву. Можно применять интерактивные эффекты к существующим символам готовых шрифтов. Можно сначала отрисовать буквы на бумаге, отсканировать, перевести в векторный формат с помощью трассировки и дорабатывать каждый векторный объект инструментами CorelDRAW. Все зависит от желания, работоспособности и художественного таланта автора будущего декоративного шрифта.
В состав CorelDRAW включено большое количество заготовок художественных кистей. Плюс к этому каждый пользователь легко может создать свои кисти, разнообразить стандартный набор и расширять его. Чтобы использовать этот эффект для создания символов, выполним описанные ниже операции.
Создаём шаблон, перетаскиваем на мастер-слой символы-ориентиры «Ц» и «Й», выбираем понравившийся образец из списка художественных кистей или создаём свой мазок кисти. Далее применяем эту кисть к символам. В докере «Художественное оформление» показаны последние используемые кисти, что позволит легко сориентироваться и применять одну полюбившуюся кисть ко всем символам будущего шрифта. Не забываем разъединять результат применения эффекта и опорную кривую. Для этого есть команда «Упорядочить • Разъединить Группу Художественного оформления». Итак, оставим только сам символ.

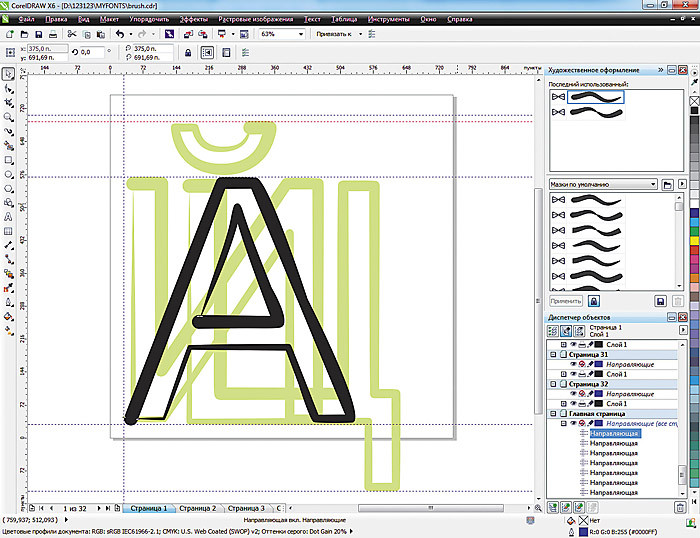
Рис. 9. Шаблон для создания символов и результат применения к символу мазка художественной кисти

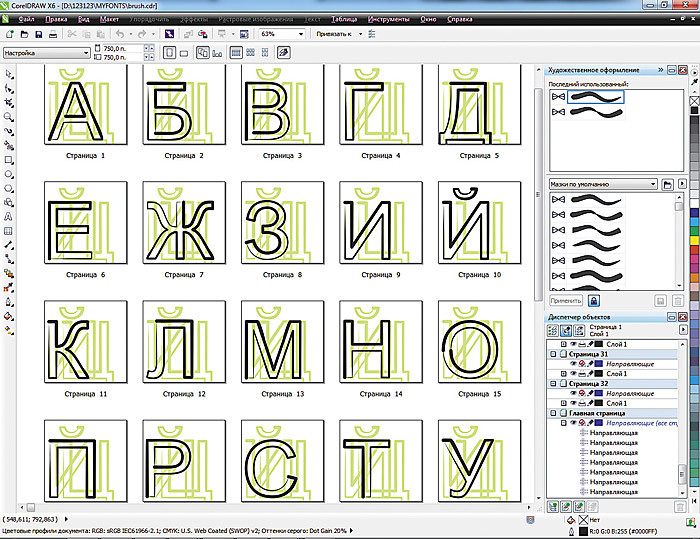
Рис. 10. Буквы с применённым эффектом «Художественное оформление • Кисть»

Рис. 11. Текст, набранный шрифтом с эффектом «Художественное оформление • Кисть» в программах CorelDRAW и WORD
При создании символов «с нуля» можно использовать инструменты рисования, логические операции для комбинирования или вырезания фрагментов из букв (В, О, Б). Можно вписать буквы в какие-то простые или сложные фигуры.
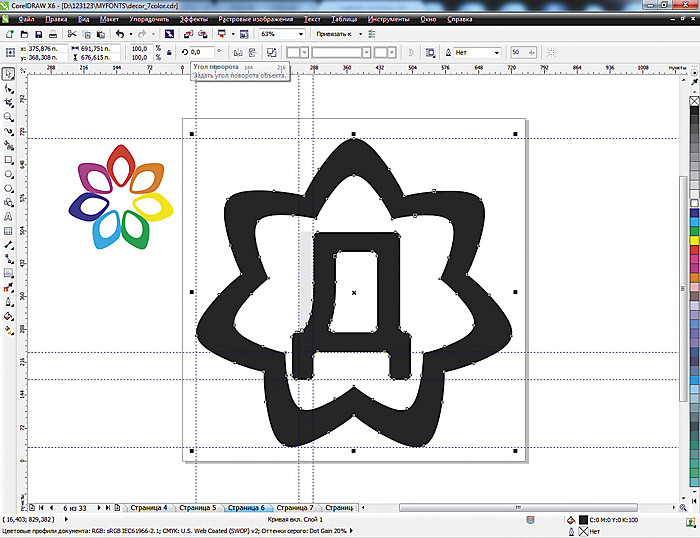
Например, мы создали для туристического агентства «Цветик-семицветик» буквы, вписанные в контур логотипа-семицветика.

Рис. 12. Логотип компании и вписанная в его контур буква

Рис. 13. Многостраничный документ для шрифта «Семицветик»
Рис. 14. Текст, набранный шрифтом «Семицветик» в CorelDRAW, он же использован для основы анимированного баннера, созданного в Corel PHOTO-PAINT
Модифицируем классику

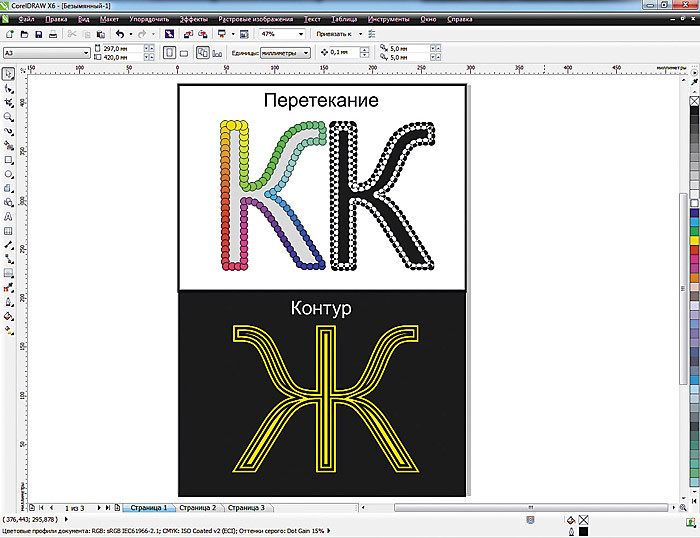
Рис. 15. Заготовки для возможного шрифта. Применение эффектов «перетекание» и «контур»
После применения любого эффекта необходимо разъединить группу интерактивного эффекта и, скомбинировав все объекты, преобразовать в единую кривую.
Можно использовать приём перевода в растровое полутоновое изображение, выбрав соответствующий тип преобразования в полутона — линии, закругления, квадрат. Затем оттрассировать растровые изображения и, переведя их в векторный формат, преобразовать в единую кривую.

Рис. 16. Примеры букв с имитацией полутонового растра разных типов
Долой рутину!
Утомительно повторять одни и те же рутинные операции, применяя эффекты и последовательно создавая каждый символ? Сохраните заготовку применяемого эффекта, запишите временный макрос или создайте свой новый макрос, записав всю последовательность ваших действий на примере одного символа-буквы. Применяя макрос, можно быстро и легко модифицировать остальные символы шрифта.
«Ручной» шрифт
Если вы не чураетесь ручной работы и хотите создать нечто совершенно особенное или «снять» редкий шрифт из бумажного документа, то вам будет интересно освоить методику отрисовки символов вручную, сканирования и доработки их в векторном редакторе.
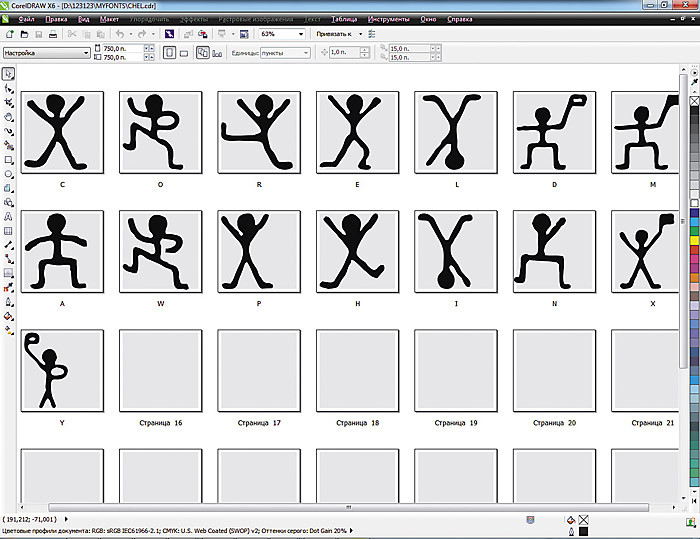
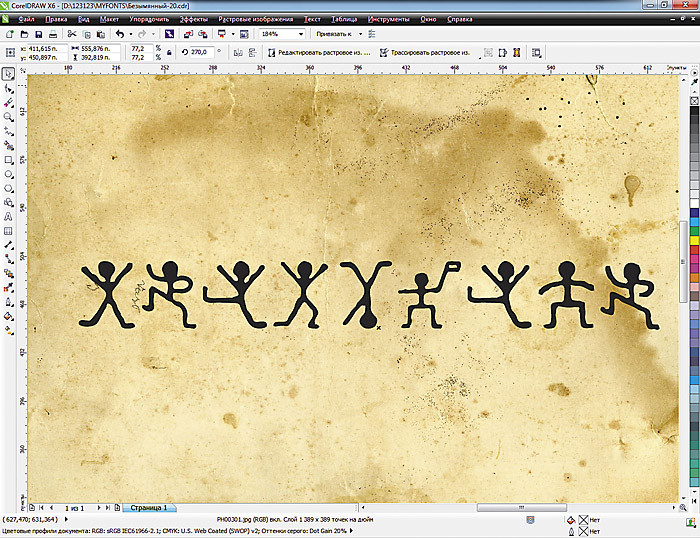
Для примера мы отсканировали страничку из рассказа Артура Конан Дойля «Пляшущие человечки». Изображение маленькое, и сканировать его пришлось с разрешением 300 dpi. Если заготовка — нарисованные вами на бумаге символы достаточно большого размера, то сканировать их можно и с меньшим разрешением — 72 dpi и в цветовой модели Grayscale или Black&White. Символы, которые мы экспортируем, будут одноцветными. Кроме того, они должны содержать минимальное количество узлов.

Рис. 17. Отсканированное изображение

Рис. 18. Трассировка абрисом в режиме «подробный логотип»
В качестве шаблона здесь использованы только базовые направляющие для высоты и ширины букв. Возьмём пока только несколько букв, необходимых для одной надписи.

Рис. 19. Многостраничный документ с символами-буквами

Рис. 20. Так выглядит надпись «CORELDRAW»
Просмотрите созданный шрифт на экране и напечатайте несколько строк. Возможно, что на печати он будет выглядеть по-другому. Экспериментируйте больше, присматривайтесь к гарнитурам, выполненным профессиональными разработчиками.
Правила глифов
Символ (глиф) — не может быть группой объектов, разноцветным, растровым или иметь огромное количество узлов. А когда мы его намеренно искажаем,
результирующие символы в шрифте после установки его в систему тоже искажаются либо искажается последующая заливка. Так что лучше перевести заготовку в кривые и перепроверить лишний раз.
Стремитесь к совершенству
Шрифт в арсенале дизайнера, использующего ПО CorelDraw, — один из главных инструментов, который создаст необходимое впечатление от сделанной работы. Почему дизайнеры пользуются таким громадным количеством разнообразных шрифтов? Да потому, что визуальное восприятие шрифта помогает доходчивости информации. Можно прислать СМС-ку со смайликами, а можно написать короткий анекдот забавным шрифтом. И, конечно, деловая документация, представленная нарочито корявым детским почерком, вызовет недоумение у партнёра. Наконец, какое-то начертание букв может нравиться конкретному заказчику, а какое-то нет. При наличии такого мощного инструмента для создания новых и использования классических шрифтов, как CorelDraw, мы почти всегда и точно можем угадать тот самый единственный и неповторимый шрифт, который сделает нашу работу совершенной.

По умолчанию редактор подгружает шрифты, установленные в вашу операционную систему. Следовательно, пользователю понадобится установить шрифт в Windows, и после этого он станет доступным в Кореле. Впрочем, это не единственный вариант использования уникального стиля написания букв, цифр и других символов.
Обращайте внимание на поддержку языка. Если вам нужен текст на русском языке, смотрите, чтоб выбранный вариант поддерживал кириллицу. В противном случае вместо букв будут нечитаемые символы.
Способ 1: Corel Font Manager
Одним из компонентов от Corel является приложение Font Manager. Это менеджер шрифтов, который позволяет гибко управлять установленными файлами. Наиболее актуален этот способ для пользователей, которые планируют активно работать со шрифтами или хотят безопасно загружать их с серверов компании.
Этот компонент устанавливается отдельно, поэтому если в вашей системе отсутствует Font Manager, установите его либо переходите к следующим способам.
- Откройте Corel Font Manager и переключитесь на вкладку «Контент-центр», находящийся в разделе «В Интернете».


Если у вас уже есть готовый шрифт, вы можете установить его через этот же менеджер. Для этого разархивируйте файл, запустите Corel Font Manager и сделайте следующие простые действия.



Остается запустить CorelDRAW и проверить работу установленного шрифта.
Способ 2: Установка шрифта в Windows
Этот способ стандартен и позволяет установить вам уже готовый шрифт. Соответственно, предварительно вы должны его найти на просторах интернета и скачать на компьютер. Удобнее всего выполнить поиск файла на ресурсах, посвященных дизайну и рисованию. Вовсе не обязательно использовать для этого сайты, созданные для пользователей CorelDRAW: шрифты, устанавливаемые в систему, могут в дальнейшем использоваться и в других редакторах, например, в Adobe Photoshop или Adobe Illustrator.
-
Найдите в интернете и скачайте понравившийся шрифт. Настоятельно рекомендуем использовать проверенные и безопасные сайты. Проверьте скачанный файл антивирусом или используйте онлайн-сканеры, выявляющие зараженность вредоносным ПО.



Вы также можете использовать сторонние менеджеры шрифтов, например, Adobe Type Manager, MainType и др. Принцип их действия аналогичен рассмотренному выше, различия заключаются в интерфейсах программ.
Способ 3: Создание собственного шрифта
Когда у пользователя достаточно личных навыков для создания шрифта, можно не прибегать к поиску сторонних разработок, а создать свой вариант. Для этого удобнее всего использовать программное обеспечение, предназначенное специально для этих целей. Существуют различные программы, позволяющие создать буквы кириллицы и латиницы, цифры и другие символы. Они позволяют сохранить результат в поддерживаемых системой форматах, которые впоследствии можно установить, используя Способ 1, начиная с шага 3, или Способ 2.
Мы рассмотрели способы установки шрифта в CorelDRAW. Если после установки вы видите только один вариант начертания, а остальные отсутствуют (например, Bold, Italic), значит, в скачанном архиве они отсутствуют либо не созданы разработчиком в принципе. И еще один совет: старайтесь с умом подходить к количеству устанавливаемых шрифтов — чем их больше, тем сильнее будет тормозить программа. В случае появления других сложностей задавайте свои вопрос в комментариях.

Отблагодарите автора, поделитесь статьей в социальных сетях.

Читайте также:

