Как сделать анимацию в повер поинт подводный мир информатика 5 класс
Обновлено: 04.07.2024
Оборудование: доска, мел, ПК, программное обеспечение, дидактические материалы.
Ход урока.
1. Организационный этап.
Здравствуйте ребята, садитесь. Сегодня на уроке мы будем учиться создавать анимированное изображение. Что это значит?
Чтоб анимацию создать включи воображение
Рисунок нужно рисовать тебе без промедления!
Укажешь траекторию, рисунок оживёт,
В огромный мир фантазии тебя он позовет!!
Сегодня мы с вами погрузимся в волшебный подводный мир.
Нарисуем море, в этом знаем толк,
В море будет плавать чудный осьминог.
Красотой своею привлекает он,
Рыбки проплывая, делают поклон!
2. Вводно-мотивационный этап (актуализация опорных знаний).
На прошлом уроке мы с вами изучали тему: «Кодирование информации» и проводили практическую работу по данной теме. Ответьте на вопросы: Как можно закодировать и декодировать информацию? Что такое кодирование? Что такое декодирование? При помощи, каких программ, приложений мы кодировали и декодировали информацию?
Чтобы вспомнить данную тему выполните практическое задание на компьютере. Декодируйте тему нашего урока.
Мир чисел и цифр – он очень велик,
Их тайну постигнуть – ты смог ученик!
Ведь каждая цифра здесь букву хранит,
Его декодируй и прочитай вмиг!
Декодирование информации производится в программе Блокнот. Буква декодируется при нажатии числового кода одновременно с клавишей Alt.
В задании закодирован следующий текст:
СЕГОДНЯ НА УРОКЕ ИНФОРМАТИКИ МЫ БУДЕМ СОЗДАВАТЬ АНИМАЦИЮ В ГРАФИЧЕСКОМ РЕДАКТОРЕ PAINT. ЖЕЛАЮ ВСЕМ ПЛОДОТВОРНОЙ РАБОТЫ И ХОРОШЕГО НАСТРОЕНИЯ!
- 0209 0197 0195 0206 0196 0205 0223
- 0205 0192
- 0211 0208 0206 0202 0197
- 0200 0205 0212 0206 0208 0204 0192 0210 0200 0202 0200
- 0204 0219
- 0193 0211 0196 0197 0204
- 0209 0206 0199 0196 0192 0194 0192 0210 0220
- 0192 0205 0200 0204 0192 0214 0200 0222
- 0194
- 0195 0208 0192 0212 0200 0215 0197 0209 0202 0206 0204
- 0208 0197 0196 0192 0202 0210 0206 0208 0197
- 080 065 073 078 084
- 0198 0197 0203 0192 0222
- 0194 0209 0197 0204
- 0207 0203 0206 0196 0206 0210 0194 0206 0208 0205 0206 0201
- 0208 0192 0193 0206 0210 0219
- 0200
- 0213 0206 0208 0206 0216 0197 0195 0206
- 0205 0192 0209 0210 0208 0206 0197 0205 0200 0223 033
3. Операционно-сордержательный этап. (20 мин.)
Создание анимированного изображения.
План работы. Сейчас мы с вами отправляемся в подводное путешествие, будем создавать анимацию «Море».
4. Создание анимации «Море»
1. Открыть графический редактор Paint (Пуск – Программы – Стандартные – Paint)
2. В строке меню выбрать Рисунок – Атрибуты. Установить параметры: высота 24 см, ширина 32 см.
3. На панели инструментов выбираем заливку, и, заливаем документ синим цветом.
4. С помощью фигуры эллипс на панели инструментов рисуем морские камушки (произвольный размер и количество). Используя заливку, раскрашиваем камушки разными цветами.
5. С помощью инструмента Кривая рисуем водоросли.
Какие безграничные красоты,
Какой великолепный, чудный вид,
Но здесь ведь не хватает нам чего-то,
Спокойствие и тишина царит.
Здесь камушки красивые, подводные,
Здесь водоросли длинные, зелёные,
Но не хватает рыбки золотой,
Чтоб с чувством насладиться красотой!
Давайте с вами рыбку нарисуем,
Для этого немножко поколдуем!
6. Сохраняем полученный рисунок. (Файл – Сохранить как – название рисунка Море).
7. Открыть графический редактор Paint (Пуск – Программы – Стандартные – Paint)
8. В строке меню выбрать Рисунок – Атрибуты. Установить параметры: высота 3 см, ширина 5 см.
9. На панели инструментов выбираем заливку, и, заливаем документ, синим цветом.
10. Рисуем рыбку.
11. Сохраняем полученный рисунок. (Файл – Сохранить как – название рисунка Рыбка).
Вот она красавица, рыбка золотая,
Будет быстро плавать, море созерцая!
Но чтобы рыбки не скучать,
Нам нужно друга ей создать!
12. Открыть графический редактор Paint (Пуск – Программы – Стандартные – Paint)
13. В строке меню выбрать Рисунок – Атрибуты. Установить параметры: высота 5 см, ширина 3 см.
14. На панели инструментов выбираем заливку, и, заливаем документ синим цветом.
15. Рисуем осьминога.
16. Сохраняем полученный рисунок. (Файл – Сохранить как – название рисунка Осьминог).
У него есть много ног,
Кто же это? Осьминог!
С рыбкой вместе поплывёт,
И нас в море увлечет.
17. Открываем презентацию Power Point (Пуск – Программы – Power Point).
18. В строке меню выбрать Вставка – Рисунок – Из файла – Море
19. В строке меню выбрать Вставка – Рисунок – Из файла – Рыбка
20. В строке меню выбрать Вставка – Рисунок – Из файла – Осьминог
21. Выделяем объект, рыбка, щёлкаем правой кнопкой мыши и в появившемся меню выбираем настройка анимации.
22. Выбираем: Добавить эффект – Пути перемещения – Нарисовать пользовательский курс-Кривая. Рисуем произвольную кривую.
23. Выделяем объект, осьминог, щёлкаем правой кнопкой мыши и в появившемся меню выбираем настройка анимации.
24. Выбираем: Добавить эффект – Пути перемещения – Нарисовать пользовательский курс-Кривая. Рисуем произвольную кривую.
25. Выбираем в строке меню Показ слайдов – Начать показ.
Красота у моря безгранична,
Изменчива у моря красота,
В движенье жизнь, и это нам привычно
Давайте будем двигаться всегда.
Берег моря, рыбы, океаны,
Всех красот никак не передать,
Чтобы приоткрыть завесу тайны,
Нужно анимацию создать.
Разработка предназначена для знакомства обучающихся с возможностями программы PowerPoint. Разработка содержит план-конспект урока информатики и презентацию. Используя данный материал обучающиеся научатся создавать презентации с эффектами анимации. Материал рассчитан на широкий возрастной диапазон.


Целевая аудитория: для 5 класса
Автор: Чарушников Дмитрий Александрович
Место работы: МКОУ Шелаевская СОШ
Добавил: тотктознает

Физкультминутки обеспечивают кратковременный отдых детей на уроке, а также способствуют переключению внимания с одного вида деятельности на другой.


Подпишитесь на почтовую рассылку Учительского портала и получайте ссылки на новые разработки уроков, презентации, тесты и другие методические материалы на электронную почту. Это бесплатно!

Диплом и справка о публикации каждому участнику!



© 2007 - 2021 Сообщество учителей-предметников "Учительский портал"
Свидетельство о регистрации СМИ: Эл № ФС77-64383 выдано 31.12.2015 г. Роскомнадзором.
Территория распространения: Российская Федерация, зарубежные страны.
Учредитель: Никитенко Евгений Игоревич
Сайт является информационным посредником и предоставляет возможность пользователям размещать свои материалы на его страницах.
Публикуя материалы на сайте (презентации, конспекты, статьи и пр.), пользователи берут на себя всю ответственность за содержание материалов и разрешение любых спорных вопросов с третьими лицами.
Администрация сайта готова оказать поддержку в решении любых вопросов, связанных с работой и содержанием сайта.
Если вы обнаружили, что на сайте незаконно используются материалы, сообщите администратору через форму обратной связи — материалы будут удалены.
Использование материалов сайта возможно только с разрешения администрации портала.

Фотографии предоставлены

Ход урока:
1. Организационный момент.
Приветствие обучающихся.
Выполнение организационных действий.
2. Подготовка к изучению нового материала.
В начале урока давайте посмотрим первый в мире мультипликационный фильм. Этот мультфильм называется «Фантасмагория», он был создан в 1908 году французским художником Эмилем Коля. Просмотр фильма. Вам понравился мультфильм? Современные мультфильмы конечно красочнее и интереснее. И дети, и взрослые любят смотреть мультипликационные фильмы. Для их создания авторы придумывают героев и сюжет, делают эскизы, разрабатывают сценарий, где детально отражают все события и выстраивают их в определённой последовательности. Мало кто знает, что для того, чтобы его любимый мультипликационный герой «жил» на экране в течение одной минуты, требуется около 1500 рисунков. Раньше каждый из них приходилось рисовать вручную на листе прозрачной пленки, чтобы его можно было наложить на фон. Нетрудно подсчитать, что 10-минутный мультфильм состоит из 15 000 рисунков. Если предположить, что художник сможет выполнять в день по 50 рисунков, то и тогда на производство всего мультфильма уйдёт около года. Компьютер существенно облегчает труд художника.
Мы с вами в этом году познакомились с программой для рисования Paint. Что может эта программа? Введённое в компьютер изображение можно увеличивать, уменьшать или размножать. Для того чтобы раскрасить рисунок, художнику достаточно ввести в компьютер нужный цвет и указать раскрашиваемый участок. Если цвет не понравился, его можно тут же заменить. А раньше нужно было сначала очистить плёнку от старой краски и только потом нанести на неё новую.
4. Ознакомление с новым материалом.
Приступим к работе. Я предлагаю вам создать сегодня движущееся изображение, которое называется «Морское дно». Включите ноутбуки. На рабочем столе находится папка «Анимация». В ней расположены рисунки, которые понадобятся нам в работе. Через кнопку ПУСК войдите в меню. Найдите программу PowerPoint и запустите ее. Интерфейс программы напоминает нам интерфейс другой офисной программы MS Word, с которой мы много работали в этом году. Поэтому надеюсь знакомство с интерфейсом PowerPoint не вызовет у вас затруднений. Создавать «Морское дно» мы с вами начнем вместе, а затем вы продолжите самостоятельно. Далее обучающиеся следуют инструкциям учителя.
5. Применение изученного.
А теперь на свой слайд поместите еще один объект и задайте ему путь перемещения. Внесите другие изменения, которые вы посчитаете необходимыми. Сохраните свою работу в папку «Анимация» под именем «Морское дно».
6. Подведение итогов урока. Давайте подведем итог нашего урока. Скажите, чему вы сегодня научились?
Теперь мы умеем:
– запускать программу PowerPoint;
– помещать на слайд ранее подготовленные рисунки;
– настраивать анимацию отдельных объектов;
– просматривать анимацию;
– сохранять результаты работы;
– завершать работу с программой PowerPoint.
У вас были трудности при работе? Как можно было решить эту проблему? Где мы сможем использовать движение объекта кроме мультфильма?
Выставление оценок
7. Домашняя работа.
На следующем уроке мы с вами будем создавать анимацию на свободную тему. Поэтому дома вы обдумаете сюжет собственного мультфильма, придумаете персонажей, подготовите необходимые рисунки, картинки и принесете их на следующий урок на любом сменном носителе.

В данный момент вы не можете посмотреть или раздать видеоурок ученикам
Чтобы получить доступ к этому и другим видеоурокам комплекта, вам нужно добавить его в личный кабинет, приобрев в каталоге.
Получите невероятные возможности



Конспект урока "Создание анимаций"
На прошлом занятии вы познакомились с понятием анимация и узнали, как создаются мультфильмы. А на сегодняшнем уроке мы самостоятельно создадим настающую анимацию, то есть заставим двигаться нарисованные объекты.

Сначала нарисуем фон для будущего мультика.
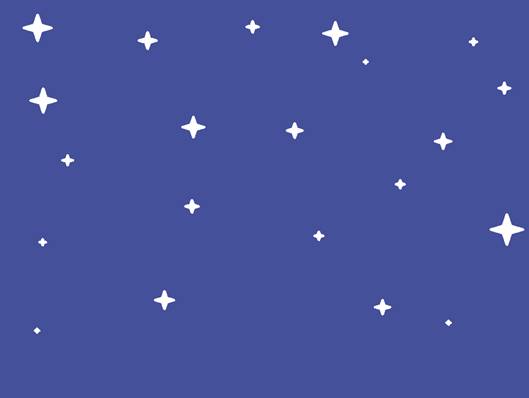
Откроем уже известную вам программу «Paint». Нажимаем главное меню «Пуск», «Все программы», «Стандартные», «Paint». Зададим размеры для рабочей области, для этого войдём в главное меню и выберем «Свойства изображения». Установим ширину 25 сантиметров, высоту 20 сантиметров. Затем инструментом заливка, раскрасим рабочую область темно синим цветом, предварительно выберем его на палитре. Чтобы создать эффект космического пространства сделаем по небу звёздную россыпь используя для этого инструмент звёздочка на вкладке фигуры. Сохраним это рисунок в личной папке под именем «Фон».
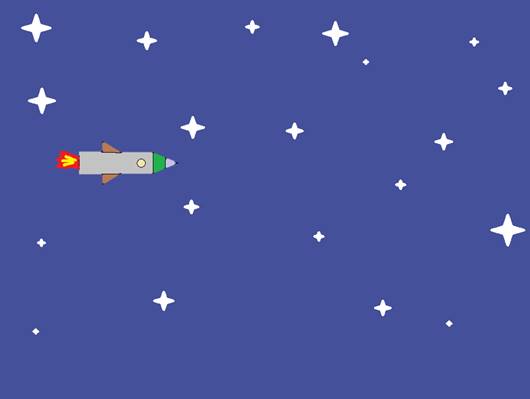
Теперь займёмся рисованием ракеты. Для этого зададим новую рабочую область шириной 6 и высотой 3 сантиметра. В этой небольшой области изобразим ракету. Это удобно делать с помощью инструмента «Многоугольник». Сначала нарисуем половинку ракеты. Для того чтобы ракета была симметричная, скопируем эту часть предварительно её выделив. Затем вставим её из буфера обмена на рабочую область и отразим по вертикали. Соединим с первой частью. Лишние линии уберём ластиком. Инструментами карандаш и овал дорисуем необходимые элементы. С помощью инструмента «Заливка» раскрасим ракету по своему усмотрению. Кистью дополним изображение красно-жёлтым пламенем. Сохраним картинку в той же папке под именем «Ракета».
Откроем программу «Power Point».

Для этого заходим в меню «Пуск», далее «Все программы», «Microsoft Office», «Power Point». Открылось окно программы. На вкладке «Главная», в группе «Слайды» щёлкнем мышью на кнопке «Макет». Выбираем «Пустой слайд».
Теперь нам нужно вставить нарисованные изображения на слайд. Для этого выполним команду «Вставка», «Рисунок». В открывшемся окне находим необходимое изображение. Щёлкнем по нему и нажмём «Вставить». Фоновый рисунок появился на слайде «Power Point».


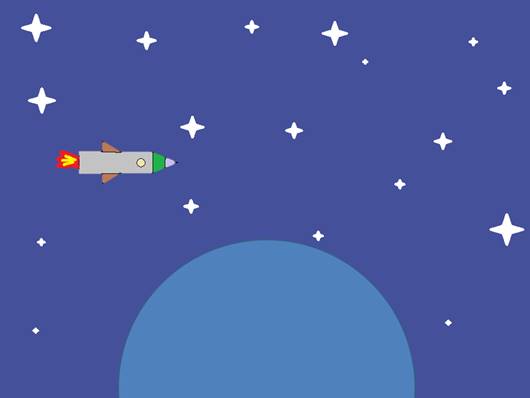
Зайдём в меню «Вставка» и на вкладке «Иллюстрации» нажмём «Фигуры». С помощью овала изобразим планету.

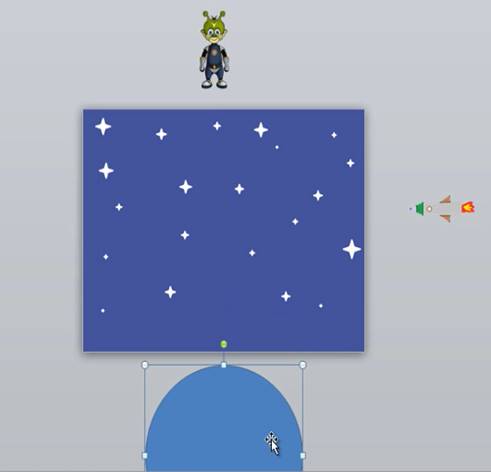
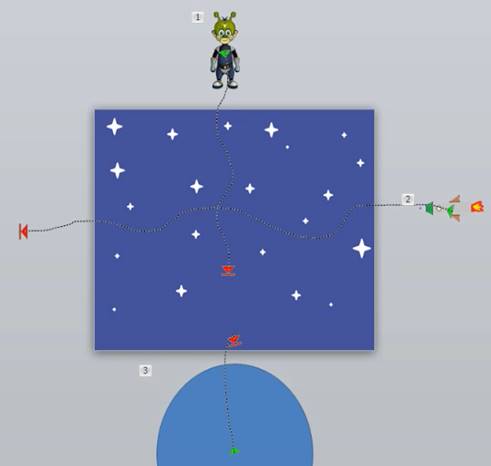
Вставим из папки заготовки пришельца: «Вставка», «Рисунок». Теперь заставим двигаться вставленные объекты. Перенесём ракету, пришельца и планету за пределы слайда.

Выделим рисунок с зелёным человечком. Перейдём на вкладку «Анимация». Откроем полностью всю вкладку и в группе пути перемещения выберем «Пользовательский путь». Изобразим траекторию перемещения пришельца.
Таким же образом изобразим траекторию движения ракеты, а затем планеты.

Для того чтобы посмотреть сделанную анимацию, нужно войти режим показа слайдов. Это можно сделать нажатием соответствующей кнопки на вкладке «Показ слайдов» или нажатием клавиши «F5» на клавиатуре. Посмотрим нашу анимацию.
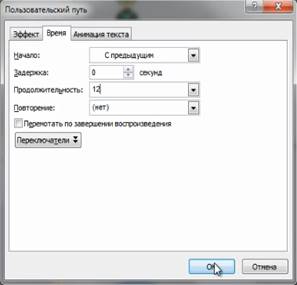
Заметно, что объекты перемещаются очень быстро и следующая анимация запускается только после предыдущей, а наша задача, чтобы на слайде были одновременно несколько анимированных объектов. Вернёмся в обычный режим нажатием клавиши «Esc» и исправим это. Зайдём на вкладку «Анимация». В группе «Расширенная анимация» нажмём кнопку «Область анимации». С правой стороны открылось окно, с помощью которого можно настроить все анимации на этом слайде. Выделим анимацию нажатием левой кнопки мыши, затем нажмём правую и вызовем меню. Перейдём к параметру «Время». Установим продолжительность анимации 12 секунд.

Сделаем это же и с другими объектами и добавим параметр «Запускать вместе с предыдущим», что объекты начинали двигаться одновременно. Посмотрим сделанную анимацию.
Давайте запустим в космос ещё одну ракету. Для этого вернёмся в обычный режим и скопируем рисунок в буфер обмена, а затем вставим на слайд его копию. Отразим изображение слева направо. Удалим на нем анимацию и установим анимацию по своему усмотрению. Увеличим её продолжительность. Для того, чтобы вторая ракета вылетала чуть позже чем первая, поставим задержку в параметрах анимации на 5 секунд. Здорово получилось! Сохраним готовую работу в личной папке под именем «Космос». Для этого нажмём «Файл» – «Сохранить» и выберем нужную папку.
Создадим ещё одну интересную анимацию.

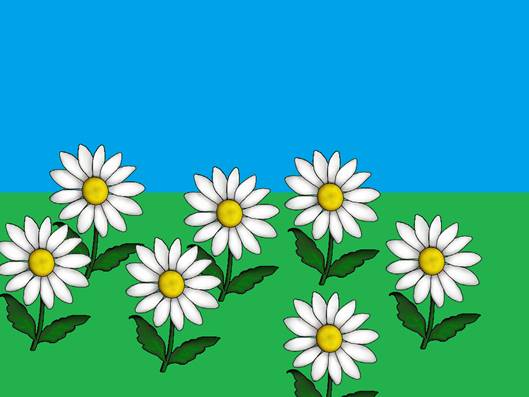
Откроем «Paint» и нарисуем фон будущей анимации. Для рабочей области зададим размеры 25 и 20 сантиметров. Вставим на рабочую область прямоугольник зелёного цвета. Оставшуюся область зальём голубым цветом с помощью инструмента «Заливка».
Перенесём на слайд из папки «Заготовки» рисунок «Ромашка». Поставим для объекта «Прозрачное выделение». С помощью маркеров установим подходящий размер рисунка. Скопируем его в буфер обмена и вставим ещё несколько цветков на рабочую область. Сохраним получившееся изображение в личной папке под именем «Фон 1».

Создадим новый документ с шириной и высотой по 8 сантиметров. Нарисуем бабочку. Сначала изобразим только два крыла. Раскрасим их по своему вкусу. Затем выделим фрагмент, скопируем его и вставим копию на рабочую область. Отразим изображение и перетянем на нужное место. Нарисуем туловище бабочки с помощью овала. Остался последний штрих – усики. Изобразим их карандашом. Сохраним картинку в личной папке под именем «Бабочка».

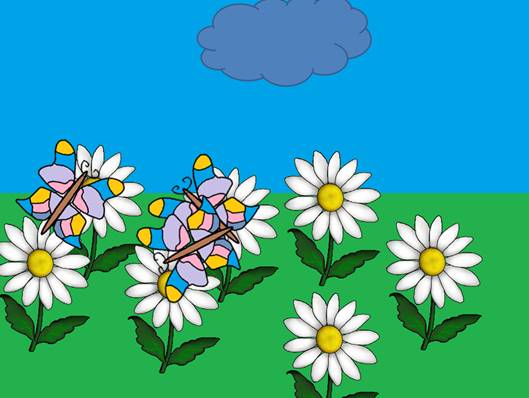
Затем откроем программу «Power Point». Вставим фон на слайд. Для этого выполним команду «Вставка» – «Рисунок». Таким же образом вставим и бабочку. Удалим с картинки фон. С помощью маркеров придадим ей соответствующий размер и повернём изображение. Создадим ещё две копии такого изображения и также придадим им нужные углы поворота. В меню «Вставка» на вкладке «Иллюстрации», откроем «Фигуры» и выберем облако. Вставляем его на слайд. Теперь выставим анимации для объектов: сначала для облака, а затем и для каждой из бабочек. Выставим параметры времени: для облака продолжительность 15 секунд, а для бабочек по 7 и установим запуск «С предыдущим». Для того чтобы анимации не происходили одновременно установим задержку. Посмотрим на готовую работу. Сохраним файл с анимацией в личную папку под именем «Бабочки». Закроем редактор презентаций.
Читайте также:

