Как сделать блик в coreldraw
Обновлено: 01.07.2024
Не забудьте конвертировать все детали в кривые.
Убирайте контуры, они вам не нужны.

Нарисуем квадрат, с помощью Shape tool (Форма) добавим две точки

Далее с помощью этого же инструмента изменим его.

Нужно копировать его 3 раза (нажимая + или правой кнопкой мыши Copy (Копировать) и каждую следующую копию нужно уменьшать и изменять.

Заливаем.

Используя Blend Tool (Интерактивное перетекание) создаем перетекания. Сначала первую и вторую фигуру, потом последнюю и вторую


Теперь надо повторить все сначала, но только уже с эллипсом.

Также создаем три измененные копии

Также заливаем их.

И также перетекаем с помощью Blend Tool (Интерактивное перетекание).

Третий этап пока - все тоже самое.
Изменяем…
Копируем…
Заливаем…
И перетекаем …
У нас получились три основные фигуры.
Нарисуйте овал.

Придайте ему прозрачность, используя инструмент Transparency Tool (Интерактивная прозрачность).


Теперь придадим объем. Залете с помощью градиента (Фонтанная заливка) первую фигуру.

После этого создайте одну фигуру, скопируйте, уменьшите и измените.
И воспользуйтесь снова перетеканием.

Теперь нужно сделать небольшой блик.
Создайте овал…

И примените эффект Transparency Tool (Интерактивная прозрачность).

Создайте фигуру (показано на картинке) и залейте ее оранжевый цветом.
И снова примените эффект Transparency Tool (Интерактивная прозрачность).
Создайте еще одну фигуру.
На этот раз залейте градиентом (фонтанной заливкой).
И снова эффект Transparency Tool (Интерактивная прозрачность).
Все остальное, очень простые действия.
Создаем три детали.
Заливаем первые две R 179 G 71 B 43. А третью градиентом (фонтанной заливкой).
Опять эффект Transparency Tool (Интерактивная прозрачность).
Остается сделать блики.
Для этого нам нужны три фигуры. Две маленькие (четкие) и одна большая (прозрачная).
Прозрачность устанавливаем так:
две фигуры прозрачны равномерно (внешний блик). Одна фигура прозрачна линейно (внутренний блик).
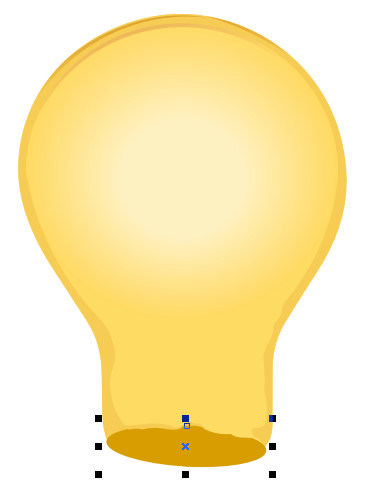
Добавляем дно и градиент (фонтанная заливка).

Добавляем фон и текст.

Нас находят: как сделать блик в кореле, что можно сделать в кореле, как сделать блики в кореле, блики в кореле, блики в Coreldraw, как сделать блик в coreldraw, как в кореле сделать блик, все уроки по coreldraw, как залить фигуру в coreldraw, coreldraw как залить фигуру

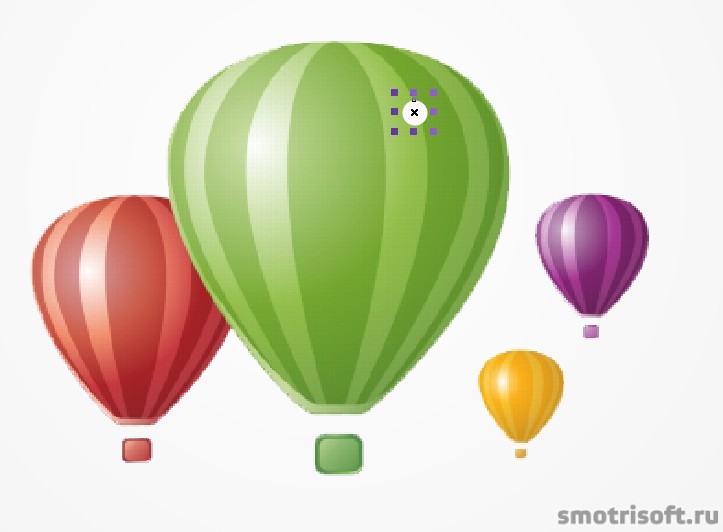
В CorelDraw можно создавать различные эффекты. Здесь покажу как создать световой блик в CorelDraw.
Чтобы сделать эффект в CorelDraw в виде светового блика нужно создать эллипс белого цвета.

Эллипс создался с черным абрисом (обводкой).

Убираем черный абрис (обводку) кликну правой кнопкой на пустом цвете, который обозначается крестиком в палитре справа.
Теперь, когда мы убрали черную обводку и создали белый круг небольшого размера.


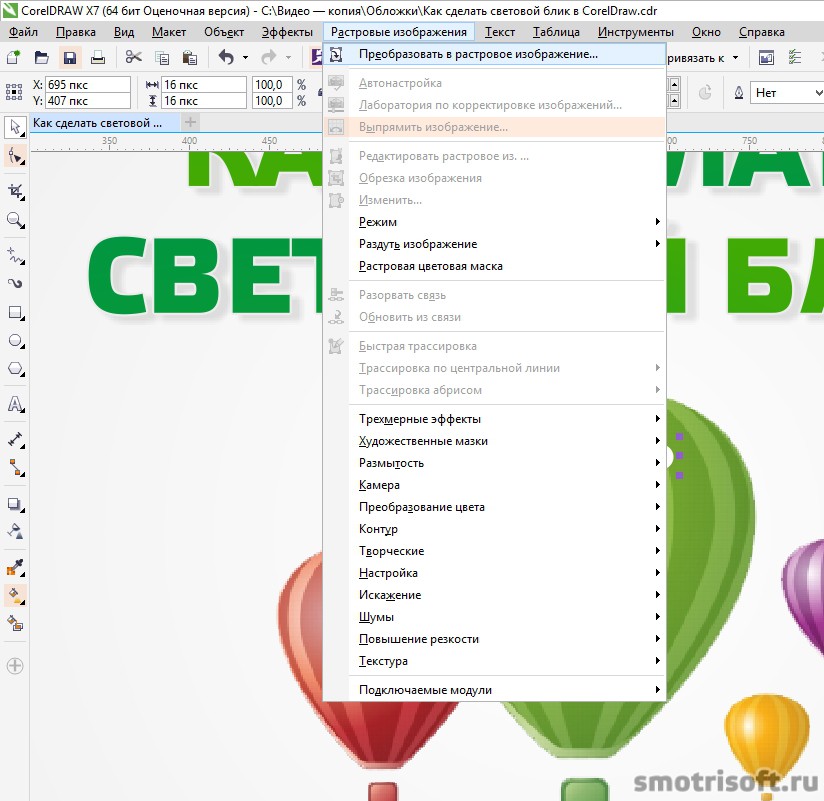
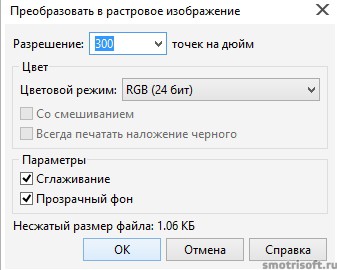
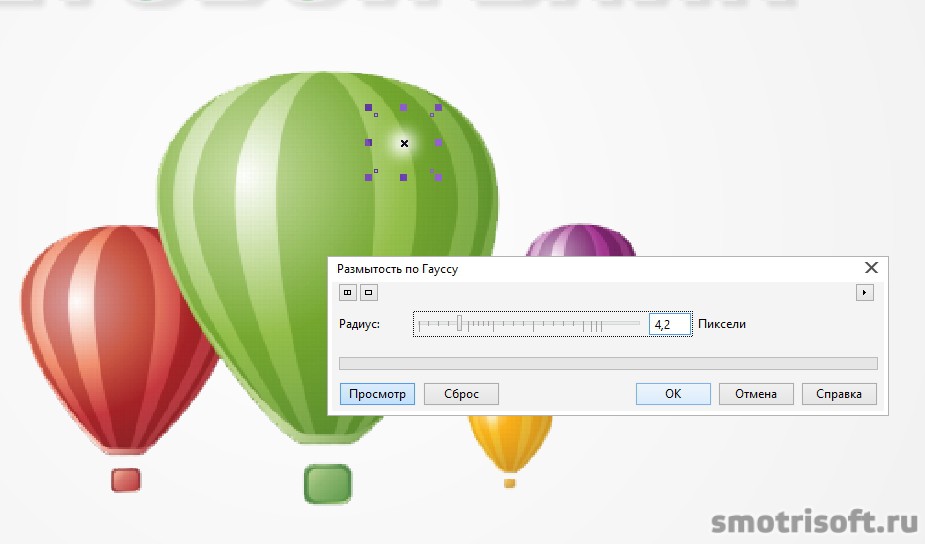
Разрешение 300 точек на дюйм, цветовой режим RGB (24 бит) (если макет будет печататься, то CMYK (32 бита), ставим галочку на сглаживание и прозрачный фон.


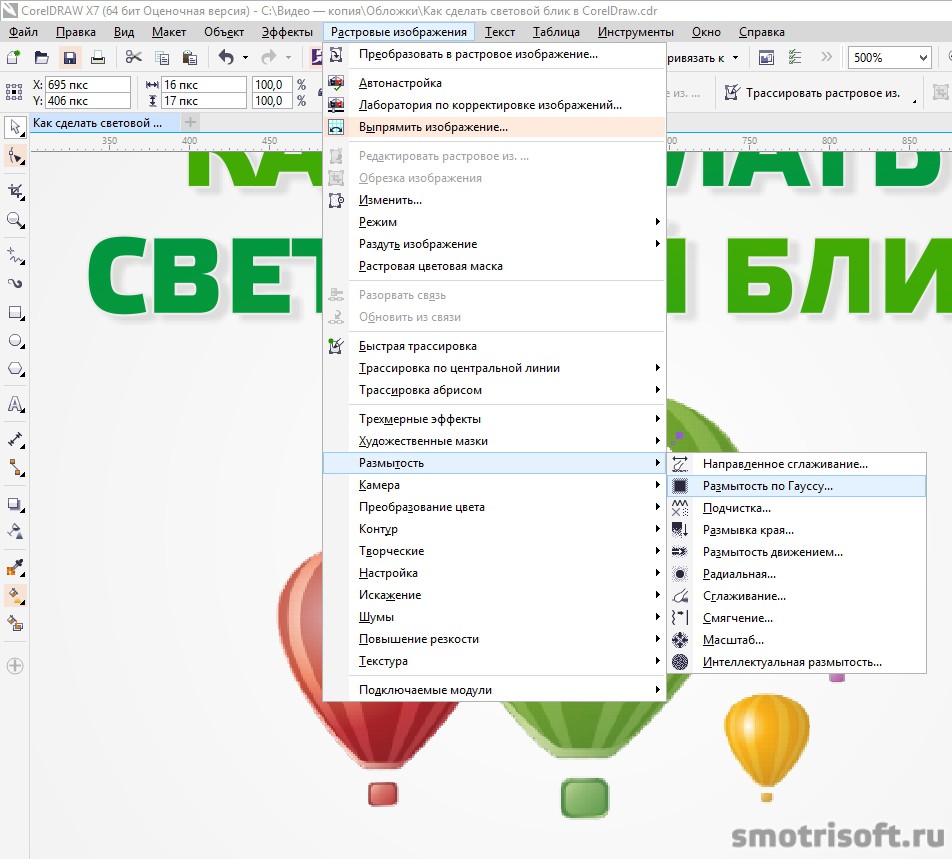
Радиус размытия ставим небольшой в районе 4-5 пикселей.

Световой блик готов.

Можно потом немного уменьшить непрозрачность, чтобы блик был менее заметным.
В других уроках по дизайну CorelDraw я рассказывал про следующие темы:
В данном уроке мы создадим почти реалистичную лампочку. Все это мы сделаем для того, чтобы понять каким образом можно использовать бленды. Нам придется запастись терпением и большим желанием сделать правдоподобную натуральную лампочку. Не стоит браться за урок, если Вы предпочитаете добиться хотя бы какого-нибудь простого результата за 15 минут. Эта работа требует большой концентрации внимания
Оглавление

Рисуем основные контуры колбы лампочки
1.1 Создаем новый документ в CorelDraw и называем слой "Колба" (закладка справа).
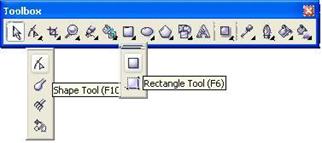
1.2 Выбираем инструмент Ellipse Tool (F7) и рисуем круг.
Для того, чтобы сделать идеально ровную фигуру, необходимо работать мышью при нажатой кнопке Ctrl на клавиатуре.1.3 Берём инструмент Rectangle Tool (F6) и рисуем прямоугольник.
1.4 Выбираем инструмент Shape Tool (F10) и в его верхнем меню нажимаем кнопку Convert to Curves (Ctrl+Q) . Теперь инструментом Shape Tool создаем опорные точки двойным кликом на каждой линии. После этого тянем каждый верхний угол прямоугольника так, чтобы получилась трапециевидная фигура.
1.5 Всё тем же инструментом создаем новые опорные точки чуть выше предыдущих на пересечении нашего квадрата с кругом.
1.6 Выделяем все опорные точки инструментом Shape Tool и в его верхнем меню нажимаем кнопку Convert Line to Curve . Теперь мы можем изогнуть нашу линию. Делаем ее как можно плавнее.
1.7 Рисуем еще один небольшой прямоугольник для того, чтобы убрать ненужные нам углы. Открываем верхнее меню (Window > Dockers > Shaping), справа появится закладка.
1.8 Теперь мы должны "вырезать" из прямоугольника круг. Для этого в закладке Shaping выбираем пункт Trim, выделяем наш круг и жмем на кнопку Trim, затем на наш небольшой прямоугольник. В результате должны остаться только края от нашего прямоугольника.
1.9 Теперь проделаем те же действия для того, чтобы обрезать углы нашей трапецивидной фигуры. Мы должны выделить то, что осталось от нашего прямоугольника, и вырезать его из трапеции. Затем удаляем ненужный нам прямоугольник.
1.10 Теперь мы можем "слить" два наших объекта. В той же закладке Shaping выбираем пункт Weld. Выделяем любой из наших объектов, например, круг, и нажимаем кнопку Weld To, затем жмем на нашу трапецивидную фигуру.
1.11 Делаем еще несколько опорных точек для того, чтобы получить правильную форму лампы (см. п. 1.5 - п. 1.6). Закрашиваем наш объект желтым цветом (R 250 G 215 B 102) и убираем его контур.
Свечение внутри лампы
2.1 Создаем новый слой и назовем его "Свечение". Рисуем два новых круга. Один должен практически совпадать с контуром нашей лампочки, другой должен быть чуть меньше. Большой круг делаем одного цвета с нашей "колбой" (R 250 G 215 B 102), а маленький сделаем намного светлее (R 253 G 239 B 195). После этого уберем контур обоих объектов.
2.2 Теперь возьмем Interactive Blend Tool в левой панели инструментов и, удерживая мышку на бледно-желтом кружке, проведем ею до нашего большого круга.
2.3 Но наш "свет" выглядит не очень плавно. Для того, чтобы это изменить, мы должны регулировать шаг бленды. Выбираем в верхнем меню инструмента количество шагов. К примеру 150. Чем больше число, тем будет мягче переход цвета.

Рисуем тени на колбе лампочки
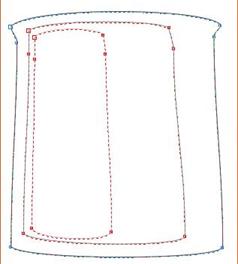
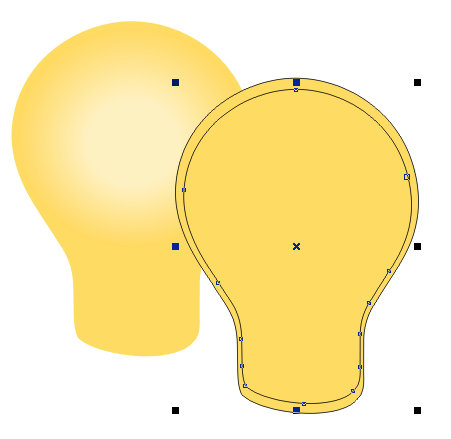
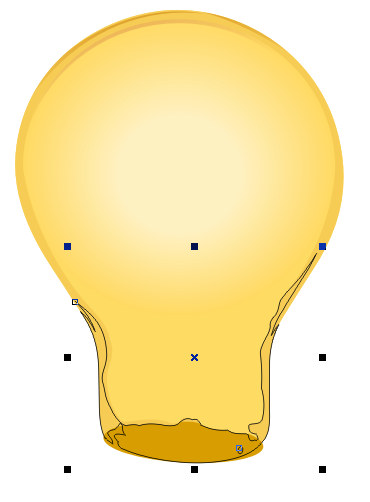
3.1 Создаем еще один слой "Тени колбы". Делаем копию нашего объект "колба" в новый слой и еще один дубликат, размеры которого делаем меньше.

3.2 Мы уменьшили один из объектов, но он находится не четко по середине другого, как нам хотелось бы. Для этого мы выделяем обе новые "Колбы" и только после этого, удерживая Shift, кликаем по нашей основной форме лампочки (стараемся не попасть по нашему "свечению"), затем в верхнем меню инструмента выбираем Align and Distribute . В появившемся окошке помечаем галочками нужное нам выравнивание.

3.3 Теперь нам нужно вырезать маленький объект из большого (см. пункт 1.8). После удаляем маленький объект, если таковой остался. Должно получиться следующее.

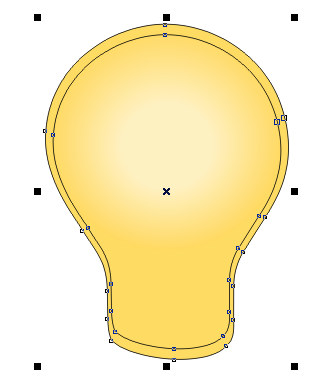
3.4 Мы получили вырезаный изнутри объект, теперь можно его деформировать, как нам нравится. Берем Shape Tool (F10) и при помощи него искривляем нашу внутреннюю часть, как хотим, перемещая точки или саму кривую. Зальем наш получившийся объект цветом (R 242 G 200 B88) и уберем черный контур.

3.5 Рисуем круг и дублируем его. Смещаем один чуть ниже другого. Делаем вырезание (см.пункт 1.8) нижнего из верхнего, чтобы получить изгиб. Располагаем его по нижнему краю темной полосы.

3.6 Заливаем наш изгиб темным тоном (R 213 G 147 B 87), убираем черный контур. Теперь мы добавим прозрачность инструментом Interactive Transparency Tool в левой панели, так, чтобы сгладить острые края нашего изгиба.

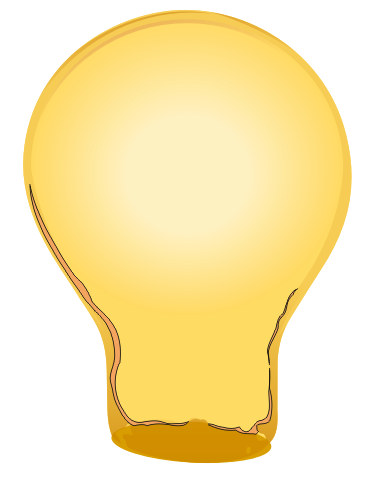
3.7 Рисуем еще два похожих изгиба и заливаем их тоном еще темнее (R 211 G 152 B 45).

3.8 Рисуем небольшой овал и переводим его в кривые кнопкой Convert to Curves или (Ctrl+Q) . Затем инструментом Shape Tool (F10) задаем ему нужную форму.

3.9 При помощи инструмента Freehand Tool (F5) рисуем еще один контур.

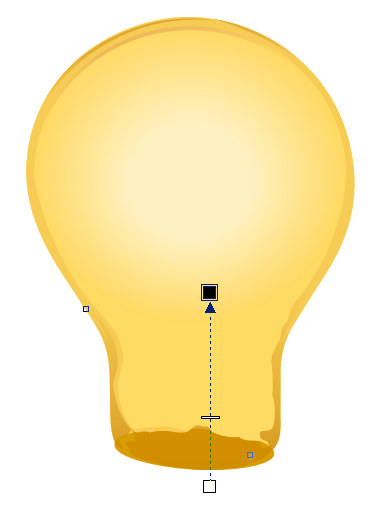
3.10 Закрасим наш объект темным тоном (R 198 G 133 B 22) и добавим линейную прозрачность (см. пункт 3.6), чтобы не были заметны острые края.

3.11 Инструментом Freehand Tool (F5) рисуем еще одну тень на нашей лампочке, заливаем ее тоном (R 234 G 161 B 102) и убираем контур. Добавляем линейную прозрачность как в предыдущем пункте.

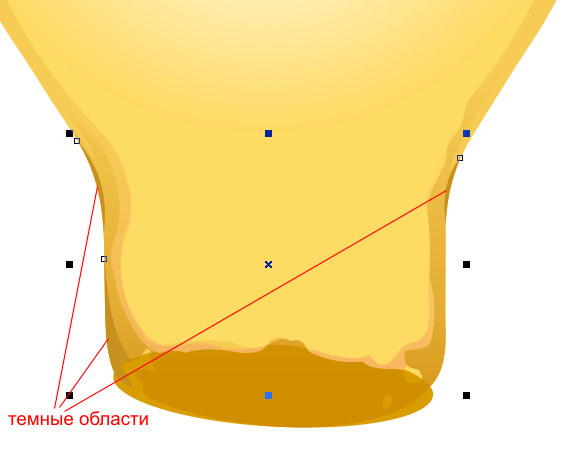
3.12 Добавляем еще несколько темных областей на нашу колбу, заливая их тоном (R 193 G 141 B 37).

3.13 Рисуем два искривленных овала инструментом Freehand Tool (F5) и заливаем большой тоном (R 198 G 133 B 22), а маленький (R 188 G 124 B 16). Делаем бленду рисуем еще один контур. из маленького в большой (см. пункт 2.2). Количество шагов в этом случае может быть меньше, например, 35.

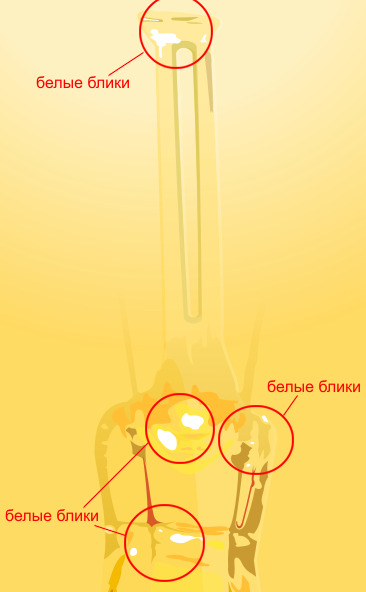
Светлые блики на колбе лампочки
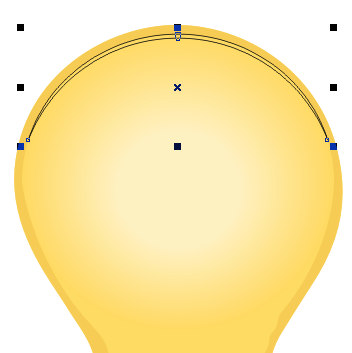
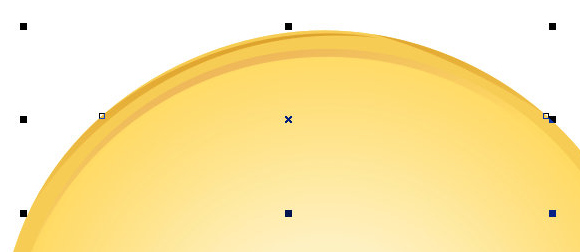
4.1 Создаем изгиб в верхней части колбы, как делали это раньше, и заливаем его белым цветом. Добавляем линейную прозрачность, чтобы "затереть" острые края.

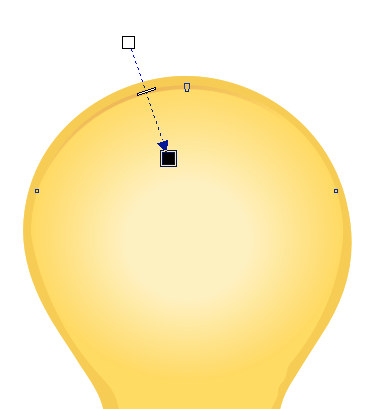
4.2 Рисуем еще два белых блика инструментом Freehand Tool (F5). Самому маленькому задаем прозрачность (Interactive Transparency Tool) uniform на 80%.

Стеклянный центр лампочки
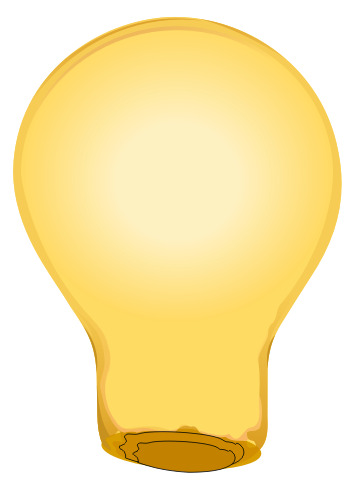
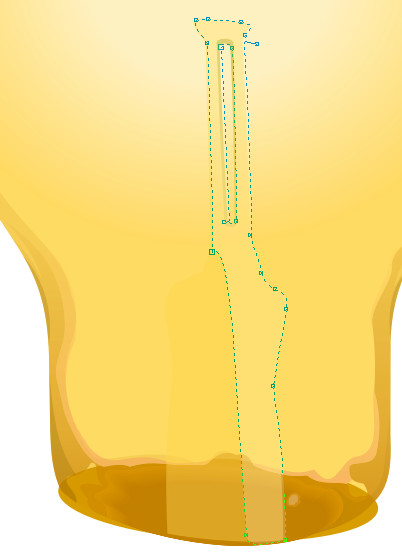
5.1 Создаем новый слой и называем его "Стеклянный центр лампочки". Инструментом Freehand Tool (F5) рисуем контур центральной части. В середине объекта рисуем продолговатый овал и "вырезаем" его из основного контура нашего стеклянного центра. Продолговатый овал не удаляем. Объект приобретает вид как на рисунке ниже. Закрашиваем его светлым тоном (R 249 G 208 B 77), убираем черный контур и устанавливаем прозрачность uniform на 56%.

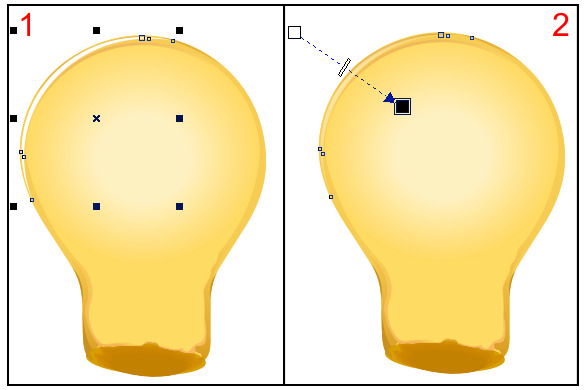
5.2 Копируем продолговатый овал, который мы оставили чуть раньше, и увеличиваем его. Затем маленький овал вырезаем из большого. Мы получили объект похожий на вытянутое кольцо. Зальем его темным цветом (R 217 G 194 B 85). Не оставляем ни каких контуров. Добавим к нашему кольцу прямолинейную прозрачность.

5.3 Для того, чтобы создать блик на нашем стеклянном центре, мы должны скопировать его еще раз и при помощи инструмента Shape Tool (F10) удалить несколько точек с контура. Зададим ему белый цвет и добавим прозрачности uniform на 84%.

Нашему стеклянному центру не хватает теней для объемности. Лампочка смотрится плоско.
Рисуем тени центра
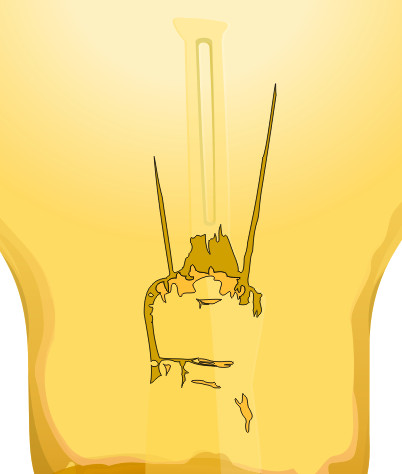
6.1 Создаем новый слой, называем его "Тени центра". Берем инструмент Freehand Tool (F5) и прорисовываем крупные и средние тени там, где, как нам кажется, должны находиться темные участки лампочки. Используем два цвета темный (R 203 G 155 B 13) и чуть светлее (R 249 G 187 B 63). Не забываем везде удалять контур.

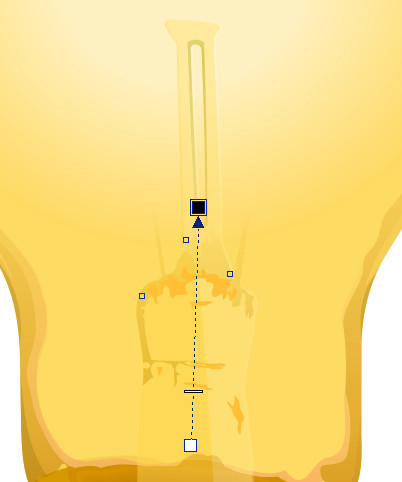
6.2 Добавляем линейную прозрачность на темный объект.

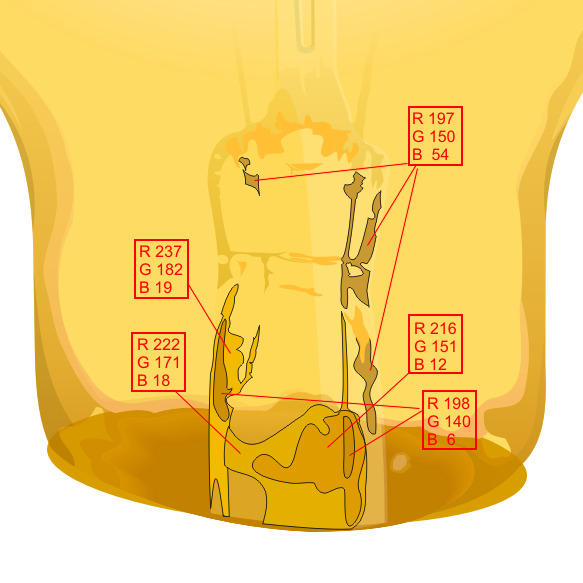
6.3 Рисуем еще несколько разных теней, располагая их друг над другом и раскрашивая их в темные и светлые тона.

6.4 Добавляем немного желтых бликов (R 252 G 229 B 61) и устанавливаем прозрачность uniform для всех 63%.

6.5 Делаем две небольшие красноватые линии цветом (R 203 G 79 B 53).

6.6 Делаем еще несколько темных полос сверху.

6.7 Последний штрих для стеклянного центра - это яркие белые блики. Добавим их везде, где, как нам кажется, они должны быть.

Наша лампочка начала принимать более естественный вид, но не хватает самой важной части. Переходим к спирали.
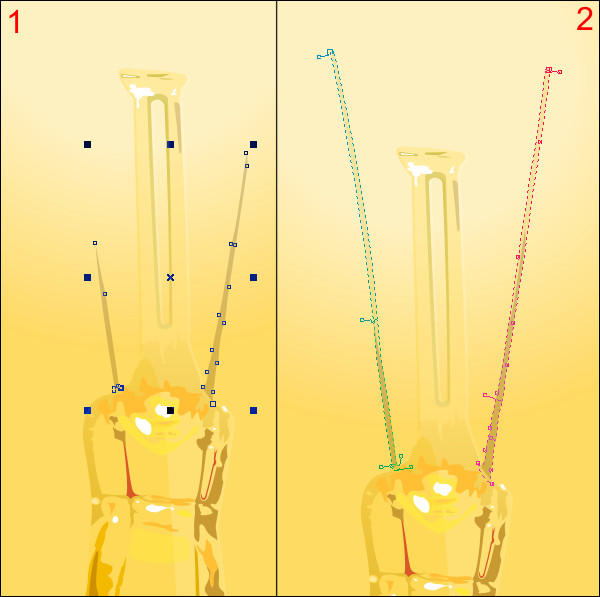
Прорисовываем нить накаливания
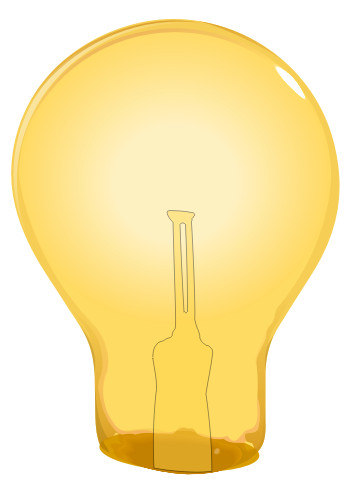
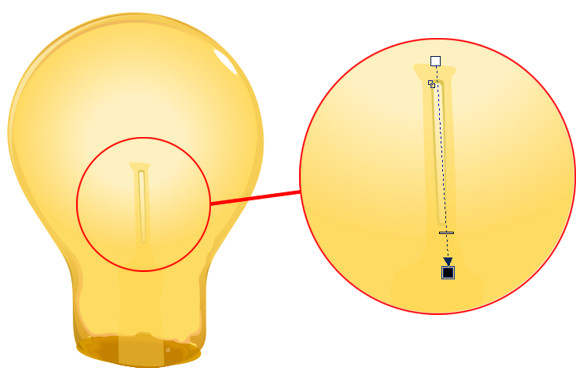
7.1 Создаем новый слой и называем его "Нить накаливания". Теперь мы можем нарисовать две не совсем прямые линии для нашей спирали, делая это инструментом Freehand Tool (F5) и используя цвет (R 140 G 110 B 53). Точно так же создаем следующие полосы поверх первых, заливая их цветом чуть светлее (R 217 G 194 B 85), и применяем к ним прозрачность uniform на 69%.

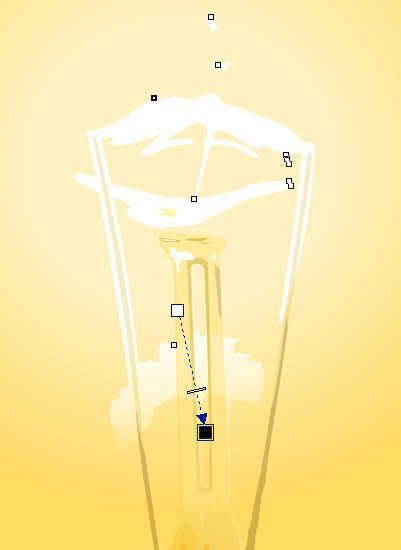
7.2 Теперь рисуем заключительную часть - нашу спираль. Так как свет в лампочке очень яркий, то спираль не будет четко видно. Поэтому мы нарисуем совершенно белые объекты, едва улавливающие контуры спирали и все отражающиеся блики от нее. Затем объединим все наши объекты в один при помощи закладки Shaping, выбрав в ее меню пункт Weld и склеивая каждый объект в отдельности. Теперь мы можем применить ко всему этому объекту линейную прозрачность.

Мы закончили с верхней частью лампочки и переходим к цоколю.
Рисуем цоколь
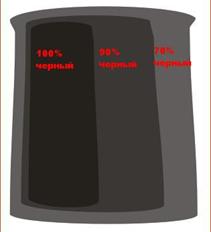
8.1 Делаем еще один слой и называем "цоколь". Теперь обрисуем основной контур, следя за тем, чтобы количество ветков резьбы было одинаковым с каждой стороны. Закрашиваем его (R 28 G 15 B 5).

8.2 Рисуем тени цоколя и заливаем их разными цветами, подходящими к нашему основному фону. Добавляем прозрачность в тех местах, где, как мы считаем, это необходимо.

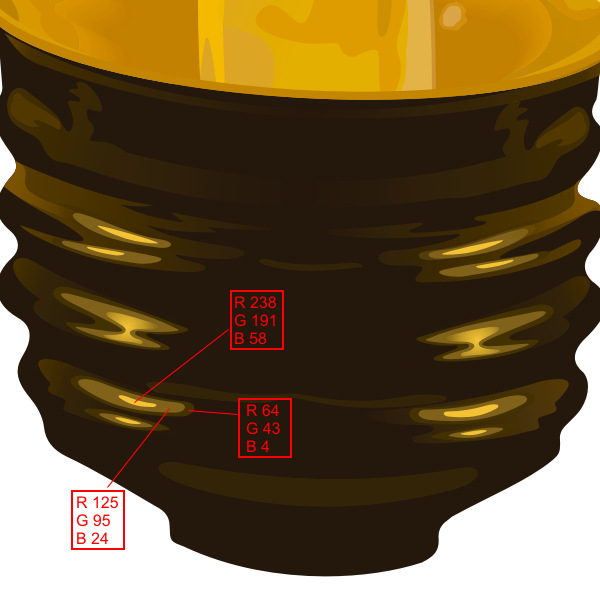
8.3 Осталось добавить только светлые блики для того, чтобы наш цоколь выглядел натурально. Для этого рисуем на каждом витке цоколя блик и делаем две точные его копии, меняя их размер по убыванию. Самый крупный имеет цвет (R 64 G 43 B 4), следующий - (R 125 G 95 B 24) и самый маленький - (R 238 G 191 B 58).

Для полного завершения рисунка мы можем добавить черный квадрат и сделать свечение от лампочки.
Фон и свечение от лампочки
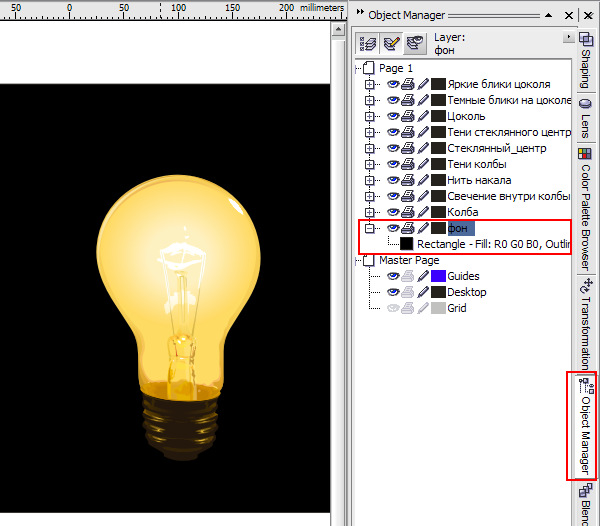
9.1 Создаем новый слой "Фон". Помещаем наш слой в самый низ (перетаскиваем мышкой сверху вниз) и рисуем на нем большой черный прямоугольник.

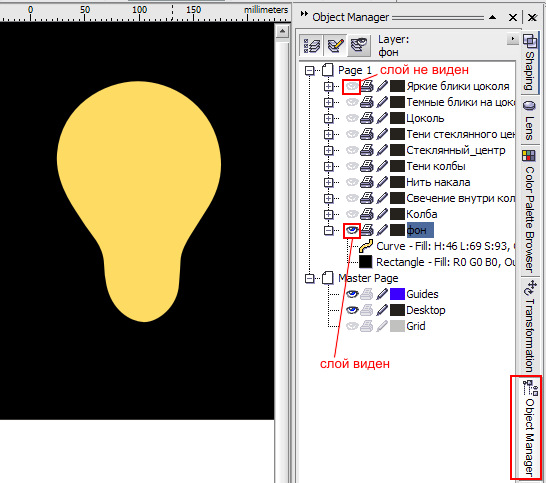
9.2 Выбираем в слое "колба" наш контур лампочки и копируем его в слой "фон". Нам нужно чуть изменить низ нашей колбы в слое "фон", но нового объекта мы не увидим, поскольку он находится под всеми слоями нашего рисунка. Нам нужно нажать на иконку, похожую на глаз, в закладке слоев (Object Manager) для того, чтобы скрыть все слои, которые лежат выше нашего слоя "фон".

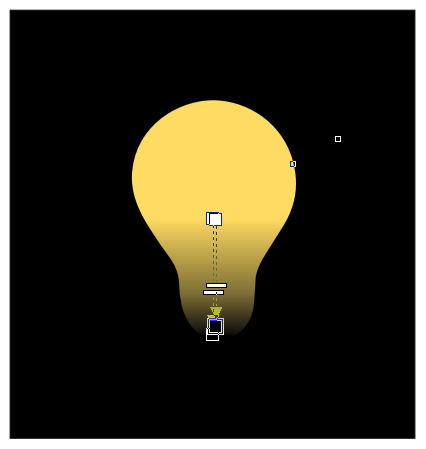
9.3 Мы чуть изменили вид нашего контура и нам нужен второй такой же объект только крупнее. Для этого мы копируем имеющийся и увеличиваем его в размере. Заливаем его черным цветом.
9.4 Теперь каждому из объектов добавим линейную прозрачность.

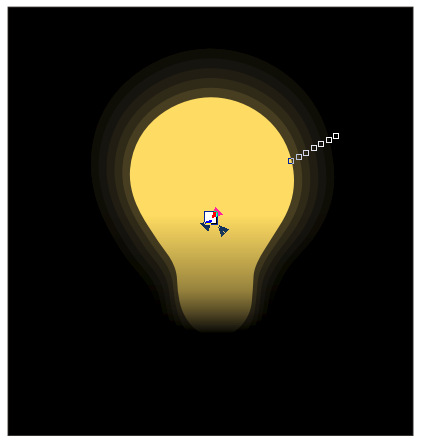
9.5 Для создания свечения нам не хватает теперь только одной детали: надо сделать бленду от желтого объекта к черному (см. пункт 2.2). Увеличивая число шагов бленты до 200, мы получаем нужный нам эффект.

9.6 Возвращаем все наши слои в видимое состояние. Наш рисунок готов, можно вздохнуть с облегчением. :)
Инструменты, доступные пользователю графического редактора CorelDRAW X7, позволяют создавать довольно реалистичные изображения прозрачных предметов буквально за несколько действий. В этот раз мы рассмотрим процесс создания «стеклянной» кнопки с использованием эффекта линзы и настроек прозрачности узловых точек фонтанной заливки.
Подготовка фона
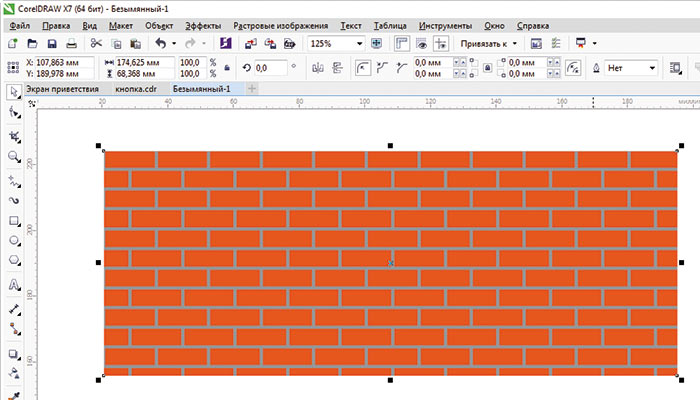
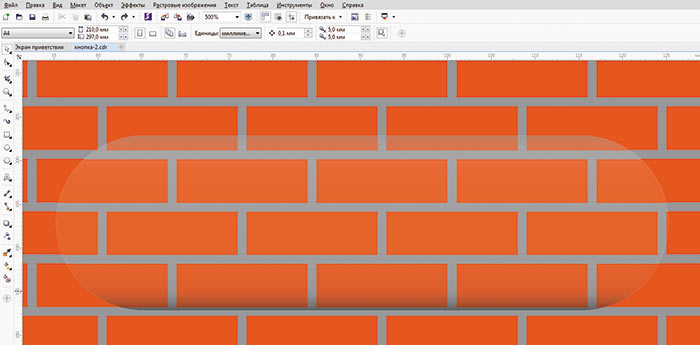
Чтобы «стеклянный» объект выглядел эффектно, необходимо поместить его на какойлибо фон. При помощи инструмента Прямоугольник создайте прямоугольник. Выберите для него векторный или растровый узор заливки. В приведенном примере использована векторная заливка, которая имитирует изображение кирпичной кладки (рис. 1). О том, как самостоятельно создать подобные узоры заливки, можно узнать в одном из предыдущих уроков (см. публикацию «Создание уникальных узоров заливки в CorelDRAW» в № 4’2014).

Рис. 1. Фоновое изображение

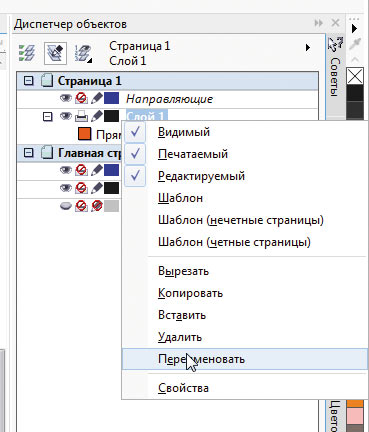
Рис. 2. Выбор пункта переименования слоя в контекстном меню

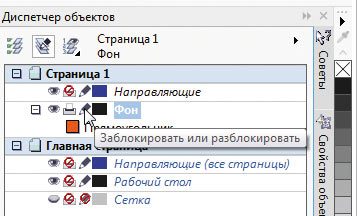
Рис. 3. Пиктограмма блокировки слоя в палитре Диспетчер объектов
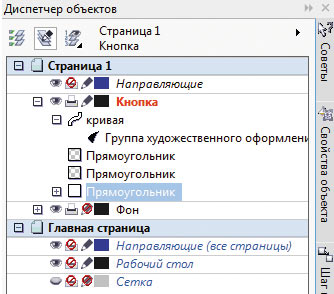
Чтобы фоновое изображение не создавало помех в процессе работы над кнопкой, имеет смысл поместить его в отдельный слой. Включите отображение палитры Диспетчер объектов, щелкнув по соответствующему ярлычку в окне настройки. Если его там нет, выберите в меню Окно -> Окна настройки -> Диспетчер объектов.
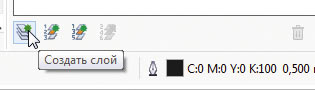
В палитре Диспетчер объектов щелкните правой кнопкой мыши по названию текущего слоя (по умолчанию он называется «Слой 1») и в появившемся контекстном меню выберите пункт Переименовать (рис. 2). Введите новое название (например, «Фон») и нажмите Enter. Чтобы заблокировать слой, нажмите на пиктограмму в виде карандаша, расположенную слева от названия (рис. 3). Создайте новый слой, нажав на соответствующую пиктограмму в нижней части палитры Диспетчер объектов (рис. 4). Введите его название и нажмите Enter.

Рис. 4. Пиктограмма создания нового слоя в палитре Диспетчер объектов

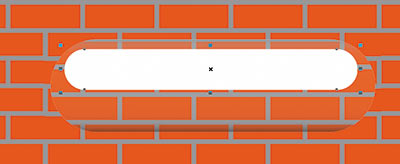
Рис. 5. Создание прямоугольника
Создание кнопки
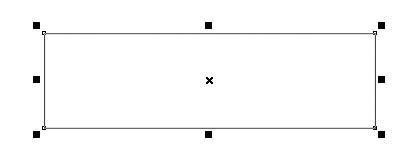
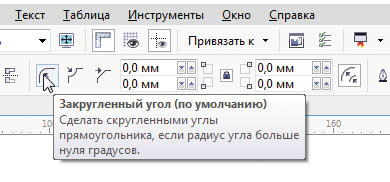
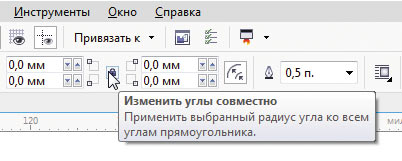
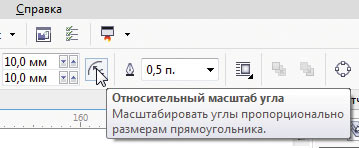
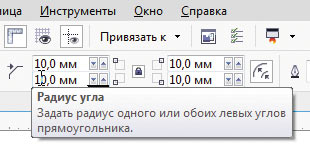
При помощи инструмента Прямоугольник создайте прямоугольник (рис. 5). Скруглите его углы. Для этого выберите на панели свойств режим Закругленный угол (рис. 6) и убедитесь, что опция Изменить углы совместно активирована (то есть пиктограмма имеет вид закрытого замка — как на рис. 7). Чтобы иметь возможность в дальнейшем выполнять пропорциональное масштабирование объекта, включите опцию Относительный масштаб угла (рис. 8). В любое из полей значения радиуса закругления (рис. 9) введите число, равное половине высоты прямоугольника, и нажмите Enter. Прямоугольник примет вид, показанный на рис. 10.

Рис. 6. Пиктограмма выбора режима Закругленный угол на панели свойств

Рис. 7. Активация опции Изменить углы совместно

Рис. 8. Пиктограмма включения режима масштабирования радиуса закругления углов синхронно с объектом

Рис. 9. Поле ввода числового значения радиуса закругления угла

Рис. 10. Модифицированный прямоугольник
Переместите видоизмененный прямоугольник на фоновый рисунок. Выберите для него режим «без абриса» и без заливки.
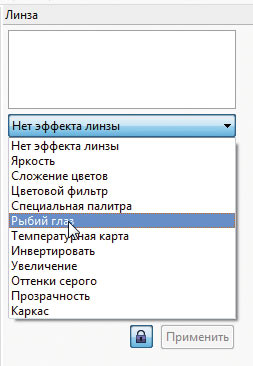
Для выполнения дальнейших действий вам понадобится палитра управления параметрами эффекта линзы. Чтобы отобразить ее, выберите в меню Окно -> Окна настройки -> Эффекты -> Линза или нажмите сочетание клавиш AltF3. Откройте ниспадающий список выбора эффекта и щелкните по пункту Рыбий глаз (рис. 11). Обратите внимание на то, что изображение изменилось: теперь прямоугольник как бы преломляет находящийся под ним участок фонового узора.

Рис. 11. Список выбора типа эффекта линзы

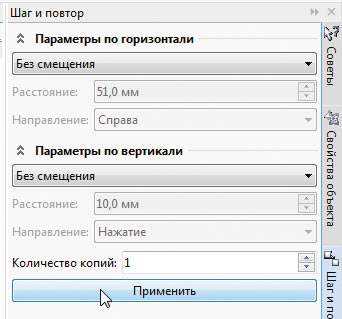
Рис. 12. Настройки копирования объекта в палитре Шаг и повтор

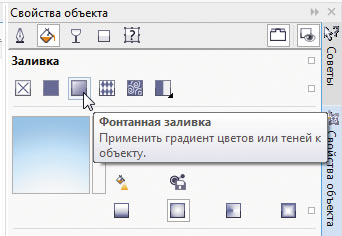
Рис. 13. Пиктограмма выбора режима Фонтанная заливка в палитре
Свойства объекта
Теперь придадим кнопке иллюзию объема. Для этого потребуются вспомогательные объекты. Откройте палитру Шаг и повтор, выбрав в меню Окно -> Окна настройки -> Шаг и повтор… либо нажав сочетание клавиш CtrlShiftD. В ниспадающих списках Параметры по горизонтали и Параметры по вертикали выберите пункт Без смещения. Введите в поле Количество копий значение 1 и нажмите кнопку Применить (рис. 12). Один из вспомогательных объектов создан.
В палитре Линза отключите эффект линзы для этого объекта, выбрав в ниспадающем списке пункт Нет эффекта линзы.
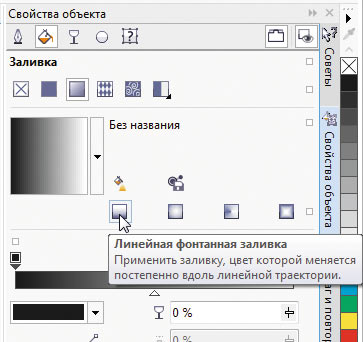
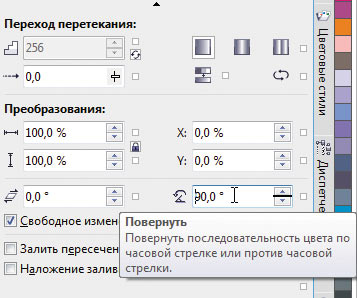
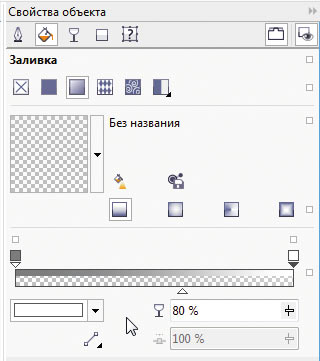
Теперь необходимо залить объект сложным градиентом. Для этого удобнее всего воспользоваться палитрой Свойства объекта. Чтобы отобразить ее, выберите в меню Окно -> Окна настройки -> Свойства объекта или нажмите сочетание клавиш AltEnter. В верхней части палитры нажмите на пиктограммы Заливка и Фонтанная заливка (рис. 13). Выберите тип заливки, нажав на пиктограмму Линейная фонтанная заливка (рис. 14). В секции Переход перетекания нажмите на пиктограмму Фонтанная заливка по умолчанию. Измените направление заливки с горизонтального на вертикальное, введя в поле Повернуть значение 90° (рис. 15).

Рис. 14. Пиктограмма выбора режима Линейная фонтанная заливка в палитре Свойства объекта

Рис. 15. Поле ввода числового значения угла наклона градиентного перехода

Рис. 16. Создание новой узловой точки
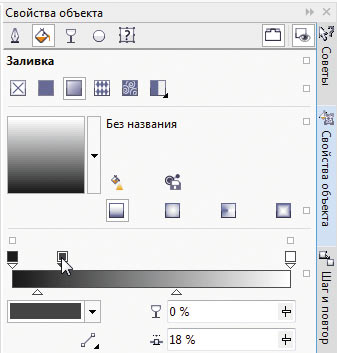
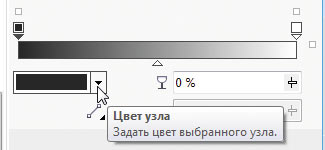
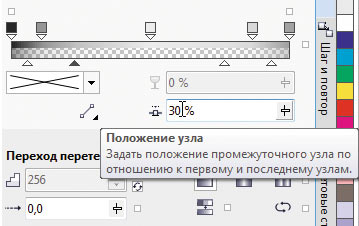
В простейшем случае линейная фонтанная заливка представляет собой плавный градиентный переход от одного цвета к другому. Заливку можно сделать более сложной путем добавления новых узловых точек. Для этого необходимо разместить курсор над областью с образцом заливки и выполнить двойной щелчок в том месте, где должна располагаться узловая точка. После этого появится маркер (квадрат с расположенным под ним треугольником), обозначающий новую узловую точку (рис. 16). Изменить его положение можно различными способами. Например, навести на него курсор, нажать левую кнопку мыши и, не отпуская ее, перетащить маркер в нужное место. Предусмотрен и альтернативный вариант: можно ввести числовое значение (в процентах) в поле Положение узла (рис. 17). Отсчет идет от начальной точки, которая расположена слева. Обратите внимание на то, что положение начальной и конечной узловых точек изменить нельзя.

Рис. 17. Поле ввода числового значения местоположения выделенной узловой точки

Рис. 18. Поле выбора цвета узловой точки
В CorelDRAW версии X7 появилась возможность задавать отдельно для каждой из узловых точек не только цвет, но и степень прозрачности. Именно это новшество пригодится в процессе работы над фонтанной заливкой для вспомогательного объекта.
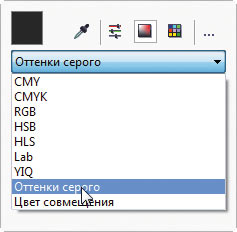
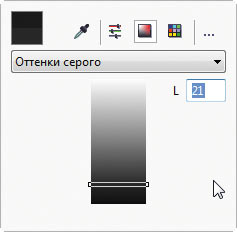
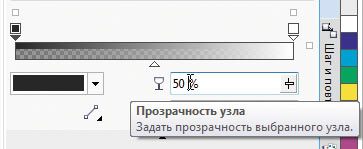
Итак, приступим к созданию градиентного перехода. Выберите начальную точку (она расположена слева), щелкнув по ее маркеру. Откройте палитру выбора цвета, щелкнув по полю Цвет узла (рис. 18). Поскольку создаваемый градиент будет монохромным, для выбора оттенка удобнее всего оперировать одним значением — яркостью (L). Откройте ниспадающее меню выбора цветовой модели и щелкните по пункту Оттенки серого (рис. 19). Введите в поле значения яркости значение «21» и нажмите сочетание клавиш AltEnter (рис 20). Цвет маркера узловой точки изменится. Закройте палитру выбора цвета, щелкнув в любом месте экрана за ее пределами. В поле Прозрачность узла введите значение «50%» и нажмите Enter (рис. 21). Обратите внимание на то, что вид образца фонтанной заливки изменился: в его верхней части отображается градиентный переход, а в нижней — карта прозрачности.

Рис. 19. Список выбора цветовой модели

Рис. 20. Ввод числового значения яркости

Рис. 21. Поле ввода числового значения прозрачности выбранной узловой точки
Аналогичным способом задайте цвет (L=132) и прозрачность (50%) для конечной узловой точки.
Создайте одну за другой три промежуточные узловые точки. Используйте для них параметры, приведенные в таблице.
Теперь измените положение треугольных маркеров, расположенных под образцом фонта
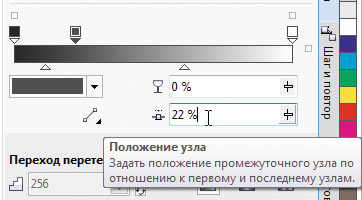
ной заливки. Щелкните по маркеру, находящемуся между второй и третьей (считая слева направо) узловыми точками, и переместите его, введя в поле Положение узла значение 30% и нажав Enter (рис. 22). Теперь выделите маркер, расположенный между третьей и четвертой узловыми точками. Введите в поле Положение узла значение 72% и нажмите Enter.
Градиентная заливка для вспомогательного объекта готова, и теперь можно оценить промежуточный результат (рис. 23). Следует учитывать, что в зависимости от особенностей выбранного фона для получения оптимального результата может потребоваться подстройка значений яркости и прозрачности отдельных узлов.

Рис. 22. Поле ввода числового значения положения выделенного маркера

Рис. 23. Вид заготовки кнопки после добавления вспомогательного объекта
с градиентным переходом
Добавление бликов
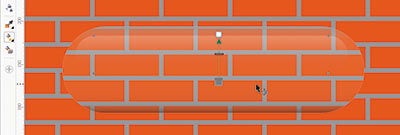
Изображение будет выглядеть более эффектно, если сымитировать блики. Создайте копию вспомогательного объекта с градиентной заливкой, нажав сочетание клавиш CtrlD, затем измените ее размеры и разместите, как показано на рис. 24 (для наглядности на иллюстрации новый объект залит белым). Воспользовавшись палитрой Свойства объекта, создайте градиентную заливку для нового объекта. Для начальной точки задайте цвет L=90 и прозрачность 100%, для конечной — белый цвет и прозрачность 80%. Переместите маркер под образцом заливки в положение 60% (рис. 25).

Рис. 24. Размещение вспомогательного объекта для создания блика

Рис. 25. Настройки градиентной заливки для нового объекта

Рис. 26. Изменение параметров градиентной заливки при помощи инструмента Интерактивная заливка

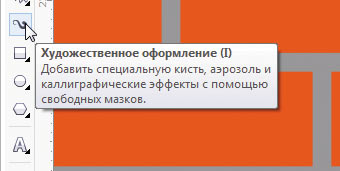
Рис. 27. Пиктограмма выбора инструмента Художественное оформление

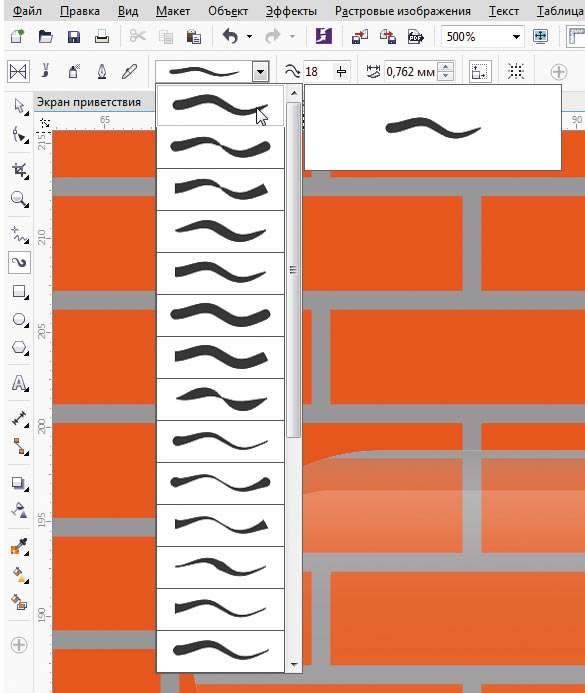
Рис. 28. Выбор образца кисти

Рис. 29. Блик, созданный при помощи инструмента Художественное оформление
Выберите инструмент Интерактивная заливка, нажав соответствующую пиктограмму на панели инструментов или клавишу G. Переместите маркер начальной узловой точки, как показано на рис. 26. Чтобы случайно не изменить угол наклона градиентной заливки, нажмите и удерживайте клавишу Ctrl в процессе перемещения узла.
Переместите новый объект на один уровень вниз, выбрав в меню Объект -> Порядок -> На уровень назад или нажав сочетание клавиш CtrlPgDn.
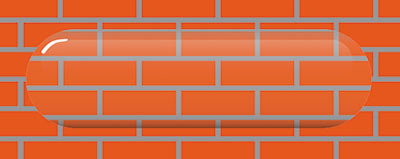
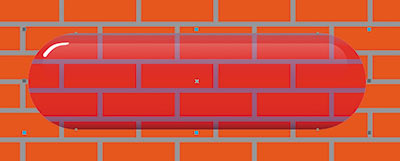
В качестве завершающего штриха добавьте небольшой белый блик. Для этого выберите инструмент Художественное оформление, нажав соответствующую пиктограмму на панели инструментов (рис. 27) или клавишу I. На панели свойств щелкните по пиктограмме Заготовка и выберите подходящий образец из ниспадающего списка (рис. 28). При помощи мыши нарисуйте блик в левом верхнем углу «кнопки» и выберите для него заливку белого цвета (рис. 29). «Стеклянная» кнопка готова (рис. 30).

Рис. 30. «Стеклянная» кнопка готова
Окрашивание «стекла»
Созданное изображение имитирует предмет из прозрачного стекла, однако его несложно тонировать в нужный цвет. Для этого необходимо создать еще один вспомогательный объект.
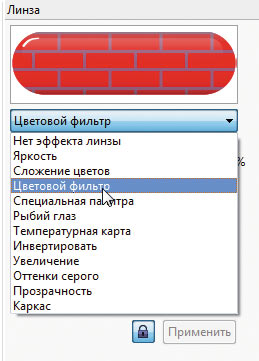
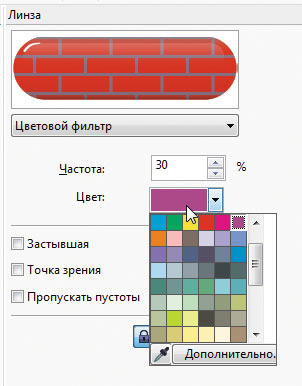
Воспользовавшись палитрой Диспетчер объектов, выберите прямоугольник, к которому был применен эффект линзы (рис. 31). Откройте палитру Шаг и повтор. В ниспадающих списках Параметры по горизонтали и Параметры по вертикали выберите пункт Без смещения. Введите в поле Количество копий значение 1 и нажмите кнопку Применить. Откройте палитру Линза. В ниспадающем списке типа эффекта выберите пункт Цветовой фильтр (рис. 32). Теперь можно выбрать желаемый цвет в палитре, которая открывается нажатием по полю с образцом цвета (рис. 33). Чтобы изменить насыщенность, введите другое числовое значение в поле Частота. Получилась кнопка из «цветного стекла» (рис. 34).

Рис. 31. Выбор объекта в палитре
Диспетчер объектов

Рис. 32. Выбор режима Цветовой фильтр в палитре Линза

Рис. 33. Выбор цвета для режима
Цветовой фильтр

Рис. 34. Кнопка из «цветного стекла»
Заключение
Итак, мы рассмотрели процесс создания изображения предмета из прозрачного материала средствами графического редактора CorelDRAW X7. Выполнение этого задания позволит получить практические навыки использования эффекта линзы, а также освоить одну из новых возможностей версии X7, а именно — создание градиентных заливок с переменной прозрачностью. Комбинируя эти приемы, вы сможете с минимальными затратами времени и усилий создавать весьма эффектные изображения предметов из прозрачных материалов.
Читайте также:

