Как сделать bump текстуру 3д макс
Обновлено: 07.07.2024
Однажды я приобрёл игру DOOM III и открыл для себя новый тогда эффект - normal bump. Его применение - это резкий скачок вперёд. Вы пробовали отключить БАМП в DOOM III? Без него игра превращается в DOOM I. Главный плюс - иллюзия трёхмерности (объёма) плоской поверхности без сложной сетки, вернее, буквально вообще без неё. В этом уроке я расскажу, как полностью вручную создавать собственные карты NORMAL BUMP и как их применять на практике.
Для создания трёхмерного бампа 3D MAX, как и игры, использует три цвета для определения точки в пространстве. То есть X,Y,Z соответствует R,G,B (возможен другой порядок). Для создание любых текстур нужно использовать только плоские виды, то есть рендер из окна перспективы исключается.
1. Делаем базу для создания карт Normal Bump.
- Создайте новую сцену: File>Reset.
- Создайте в виде Front Plane 1000х1000 с центром в [0,0,0].
- Создайте три источника света Target Directional Light трёх цветов: красный [255,0,0], зелёный [0,255,0] и синий
[0,0,255].
Проследите за тем, чтобы спад и тени были выключены. Мы воспользовались именно этим типом источника, так как нам нужна равномерно освещённая поверхность, а всенаправленный источник даёт неравномерное освещение.
Теперь нам нужно, чтобы свет освещал нашу плоскость под определёнными углами. Удаление от плоскости неважно, главное - угол и положение относительно Plane01. Для этого сделайте следующее:
- Разместим target всех источников света в координатах [0,0,0].
- Самим источникам задайте следующие глобальные координаты: красный [500,-500,0], зелёный [0,-500,-500], синий [0,-500,0].
Рис.1
Сейчас мы создали полностью и равномерно освещённую поверхность. Красный (справа) и зелёный (снизу) свет расположен под углом в 45 градусов к поверхности, что нам и нужно. А синий направлен прямо на Plane01. Теперь о материала: он должен быть матово-белый.
- Создайте в любой свободной ячейке редактора материалов такой образец: ambient,duffuse, specular - белого вцета. Specular Level, Glossiness - 0, Soften - 1. Присвойте этот материал нашей плоскости Plane01.
Рис. 02
Если свет и материал Вы установили правильно, то плоскость будет фиолетовато-сине-голубой -). На этом создание базы для создания текстур закончено.
Зачем вообще нужен Normal Bump и где его использовать? - Лично я сейчас ни в одной сцене не обхожусь без него. Это и тротуарная плитка, и протектор шин, и неровности штукатурки, и провода, и решётка, и сетка, и камни, и кирпичная кладка - всё, всё, всё. Это достойная замена сложной сетке или Displace'у. Например, зачем делать клавиатуру с кнопками с несколькими тысячами фэйсов, если можно обойтись 12 фэйсами? Normal Bump - это огромная оптимизация, которая подойдёт в любой ситуации (разумеется, где есть свет). Но перед применением этого рельефа, его сначала надо создать, например, нарисовать ту самую клавиатуру с кнопками, "откатать" с неё карту Normal Bump и затем "натянуть" на примитив "BOX".
На рисунках ниже показан небольшой пример, как оживляется пустое помещение и кабели при использовании Normal Bump.
2. Создание нашей первой Normal Bump карты.
Сейчас мы сделаем карту рельефа для кованного забора. Согласитесь, зачем делать трёхмерный забор с множеством сторон, если его можно сделать плоским без ущерба для вида? На его создании внимание заострять не буду, так как он делается очень просто: из цилиндров и шариков. Вы можете сделать свой.
- Создаём забор так, чтобы он вписался по размеру в нашу плоскость и выдвигаем его на передний план, чтобы он не находился в одной плоскости с Plane01, но и чтобы попадал под наш свет.
Вот, что получилось у меня. Я сделал его так, чтобы его можно было повторить, скопировав по оси Х столько, сколько нужно.
Рис. 03
- Теперь объединяем наш забор в один объект, либо просто выделяем все его части, выбираем тип рендера - "Box selected" на
панели инструментов вверху и рендерим. Сохраняем в файл 01.jpg.
Этот тип рендера позволяет отсечь всё лишнее, а нам нужно, чтобы наш забор повторялся. То есть нам нужна тайловая
текстура. Ещё нам нужна карта непрозрачности и карта зеркального отражения.
- Спрячьте Plane01 и снова отрендерите. Результат сохраните в 01.jpg 24b с альфа-каналом.
- Откройте Photoshop и сделайте из картинки 01.jpg чёрно-белую версию. То есть выделите всё непрозрачное и закрасьте белым.
Инвертируйте выделение и закрасьте чёрным. Склейте слои и сохраните в 02.jpg
Мы создали готовую к работе карту Normal Bump и карты Opacity и Specular Level. Вторая карта нам нужна для прозрачности
между прутьями и чтобы зеркальный блик не возникал там, где ничего нет - между прутьями.
3. Создание плоского забора.
- Создайте новую сцену: File>Reset.
- Создайте в виде TOP замкнутый сплайн любой формы (это будет наш забор).
- примените модификатор Extrude с любым значением отличным от 0.
- Конвертируйте в Editable mesh либо примените модификатор Edit Mesh, выделите верхнюю и нижнюю "крышку" и удалите.
- В редакторе материалов выберите любой образец и назначьте в качестве Opacity и Specular Level карту 02.jpg (сделайте
копию, но не образец).
- В настройках Specular Level, в свитке Output значение Output Amount убавтье до 0,5 (это уменьшит силу блеска).
- В качестве Bump - Normal Bump. В качестве Normal - 01.jpg.
Рис.04
- Назначьте забору этот материал. Включите отображение материала в окнах проекций.
- Примените к забору модификатор UVW Mapping и настройте его так, чтобы карта "сидела" на заборе, как надо.
- В настройках рендера, на закладке Common в группе Option отметьте Force 2-Sides (чтобы рендерить заднюю сторону забора,
поскольку мы сделали его из сплайна - для экономии полигонов).
Теперь наш забор готов полностью. Для проверки его псевдообъёмности поставьте несколько OMNI разных цветов в разных концах
сцены и отрендерите элемент забора покрупнее.
Рис. 05
Кстати, теперь можно назначить любую текстуру в канал Diffuse.
Можете скачать сцены урока и посмотреть маленький видеоролик: я анимировал три OMNI R,G,B, которые крутятся вокруг забора.
Очень впечатляет.
А вот несколько очень важных особенностей и советов:
- При очень большой степени выдавливания, да ещё в сочетании с отдалённостью камеры от этого объекта, порой возникают жуткие артефакты (включая интерференцию). Этот эффект часто возникает на заборах, спицах и подобных предметах. Но его легко устранить. Например, если швы бампа видны несильно, то можно переключить параметр сглаживания с Pyramidal на Summed Area, который можно найти здесь: material editor>свойство normal bump'а (bump>normal bump>normal)>Группа Bitmap Parameters>Filtering. Если же дело серьёзней - с этой задачей справится только SuperSampling; В редакторе материалов в одноимённом свитке отключите галочку Use Global Settings и включите Enable Local SuperSampler. А там дело ваше.
- При создании текстуры бампа стены из гладких камней трудностей не возникнет. А вот при создании карты кирпичной
кладки. так как кирпич - параллелепипед, то во фронте будет видна только его фронтальная часть, а боковые стороны невидны. В результате карта бампа получится плоской. Для устранения этой ситуации нужно всего лишь ту самую фронтальную часть немного масштабировать со знаком "-", и получится, что Back-поверхность будет чуть больше, чем
Front-поверхность>появляются боковые стороны в виде Front (если вы рисовали именно для этого вида). В итоге у вас кирпич будет похож на пуд золота ).
- Часто при создании normal bump ровных больших поверхностей, например, плитки, блоков и прочего (особенно в архитектуре), искажается конечный цвет, вернее яркость поверхности. То есть, если Вы, например, сделали дом из панелей серого цвета и применили объёмный бамп, то при рендере он может изменить яркость в ту или другую сторону. Почему? Потому что любой бамп построен на контрасте: обычно швы становятся темнее, а поверхность - светлее. Если Вам всё-таки важна точная цветопередача - то просто меняйте силу бампа, параметры карты в диффузном отражении или её процент влияния. Возвращаясь к домику из панелей, если у Вас он стал ярче - сделайте цвет диффузного отражения темнее или текстуру, если есть.
Как сделать 3D текстуру в Adobe Photoshop? Как избежать тайлинга текстуры? Как правильно кадрировать? Как подготовить 3d текстуру для карты Bump? Ответы на эти вопросы в уроке ниже.

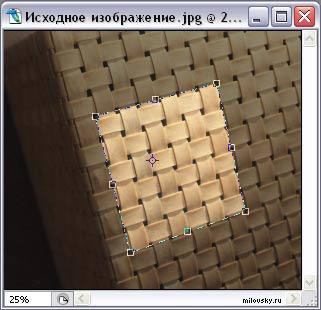
В качестве исходных материалов для растровых 3D-текстур годится практически любое изображение. Причем не страшно даже если плоскость текстуры сильно наклонена или неравномерно освещена. Например, возьмем для этого Photoshop-урока такое изображение плетеной текстуры:
На картинке заметное перспективное искажение и неравномерность в освещении.
Первым делом нужно кадрировать достаточно однородный фрагмент текстуры. Берем инструмент кадрирования и растягиваем прямоугольник рамки

Для того чтобы убрать перспективные искажения включаем опцию Perspective и выставляем углы рамки по возможности в края прямоугольного фрагмента. Например, здесь в качестве ориентиров можно использовать середины черных отверстий в плетенке.
Как уже говорилось, желательно, чтобы текстура для 3D была квадратной, но если у текстуры есть естественный шаг, то квадрат может не получиться - не страшно. Если вам повезет, то кадрированный фрагмент - уже готов для использования. Проверить можно либо в 3ds Max, либо прямо в Adobe Photoshop.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All (или Ctrl+A) выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern, которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х1024.
Вызываем команду Edit > Fill и выбираем образец для заливки.
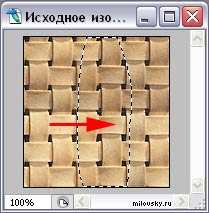
Для начала применим к кадрированному квадратику фильтр Filter > Other > Offset. В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда загнать стыки в середину изображения.

Использование штампа для ретуши стыков демонстрировались в другом уроке, посвященном работе с 3d текстурами, на этот раз воспользуемся заплаткой (Patch tool). Выделяем инструментом стык, и перетаскиваем на подходящий участок слева или справа. Аналогично расправляемся с горизонтальным швом. Результат вполне удовлетворителен.
Полученная текстура вполне годится для использования, но при попытке заполнить ею большую площадь появляется неприятный эффект от чередующихся светлых и темных участков. 3D-шники в таких случаях говорят "текстура тайлится" (от англ. texture tiling) - т.е. виден шаг текстуры.
Для устранения неоднородности в освещенности текстуры мы воспользуемся весьма необычным способом. Идея метода в том, что детали текстуры - это высокочастотная составляющая изображения, а освещенность - низкочастотная.
Сначала дублируем слой текстуры и назначаем дубликату режимн наложения Luminosity (Яркость).

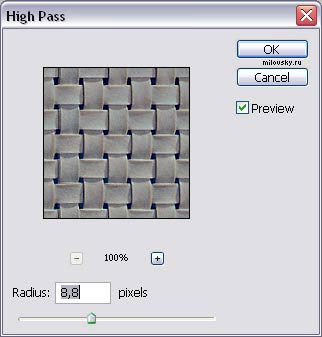
Далее для выделения ВЧ мы применяем к изображению фильтр высокой частоты Filter > Other > High Pass. Радиус фильтрации подбираем наибольший(!), при котором сохраняются детали, но освещенность остается однородной по площади. Результат будет выглядеть ужасно, поскольку контраст значительно уменьшится.
Продолжаем работать с дублированным слоем - осветляем его и увеличиваем контраст (используем команду Image > Adjustment > Levels и двигаем черный и белый ползунки к середине, а средний влево, чтобы осветлить общий уровень), добиваясь желаемого вида однородной текстуры. Вот что получилось.
Если теперь заполнить текстурой большой фрагмент, то тайлинг почти незаметен. Обычно еще приходится делать небольшую цветовую коррекцию, но это уже частности. Не забудьте сохранить подготовленную плитку текстуры в отдельном растровом файле.
Создание текстуры карты бамп (Bump map)
В заключение подготовим текстуру рельефа, так называемую карту бамп (Bump map). Карта Bump используется для создания иллюзии рельефа и значительно улучшает вид 3D-материалов. Изображение для карты Bump должно быть черно-белым и обладать сильным контрастом. Части материала, которым в карте Bump соответствует белый кажутся выступающими, а черным - вдавленными. Чтобы создать такую карту изображение текстуры надо сначала перевести в черно-белый режим Grayscale командой Image > Mode > Grayscale
И значительно поднимаем контраст, опять-таки используем команду Image > Adjustment > Levels
Таким образом, в ходе этого урока мы научились делать текстуру для 3ds Max буквально из любого образца фактуры. Слева сама текстура, справа - карта Bump для нее.
тел. (812) 931-01-80
пр. Непокоренных, 49, офис 508
(деловой центр H-49)
В статье мы подробно рассмотрим отличия карт bump от normal и displacement.
Вы столкнулись с трудностями при назначении карты bump на 3D-объект? Не переживайте! Многие 3D-художники, которые только начали изучать с 3D-текстурирование, испытывают сложности в этой области, не зная, какой тип карт выбрать: bump, normal и displacement.

Все три типа карт создают дополнительную детализацию на поверхности геометрии. Некоторые из этих деталей «настоящие», другие нет. Итак, попытаемся разобраться, в чем же заключается разница между картами bump, normal и displacement.

Что такое карты bump
Карты bump являются одним из старейших типов карт. И первое, что нужно понять – это то, что bump создает фейковую детализацию. И это правда, поскольку карты bump создают иллюзию глубины на поверхности модели с помощью трюка со светом. Никакой дополнительной детализации при этом не добавляется.
Когда значения карты bump близки к 50% серого, с поверхностью геометрии практически ничего не происходит. Когда изображение ярче, ближе к белому, детали выдавливаются на поверхности геометрии. Если изображение более темное, ближе к черному, детали вдавливаются в поверхность геометрии.
Карты bump отлично подходят для создания на поверхности модели мелкой детализации, например, пор или морщин на коже. Кроме того, их сравнительно легко создать в таком 2D-редакторе, как Photoshop, помня при этом, что работать нужно только с черно-белыми цветами.
Минус же карт bump заключается в том, что детализации, созданной с их помощью, можно достаточно быстро лишиться, если посмотреть на объект с неверного ракурса. Кроме того, при использовании карт bump силуэт модели остается неизменным, поскольку они создают фейковую, а не реальную детализацию.

Что такое карты normal
Карты нормалей или normal-карты – это улучшенные карты bump. Normal-карты, как и карты bump, создают фейковую детализацию, не добавляя дополнительных деталей геометрии в сцене. В результате, карты нормалей создают на поверхности модели иллюзию детализации, но эта детализация в корне отличается от той, которую создают карты bump.
Как мы уже знаем, карты bump используют черно-белые цвета, чтобы вдавливать или выдавливать поверхность геометрии. Normal-карты работают с RGB-информацией, которая точно отвечает X, Y и Z значениям в 3D-сцене. Эта RGB-информация сообщает 3D-редактору точное направление нормалей каждого полигона поверхности. Ориентация нормалей поверхности, которые часто называются просто нормалями, сообщает 3D- редактору, в какой цвет окрасить тот или иной полигон.
Normal-карты бывают двух типов и выглядят совершенно по-разному в 2D-пространстве.
Наиболее распространенным типом карт нормалей являются normal-карты типа tangent space, которые зачастую сочетают в себе лиловый и синий цвета. Этот тип карт нормалей лучше всего подходит для мешей, которые должны деформироваться при анимации. Normal-карты типа tangent space идеально подходят для персонажей. Для объектов, которые статичны и не испытывают деформаций, больше подходят карты нормалей типа object space. Эти карты окрашены в различные цвета и просчитываются немного быстрее normal-карт типа tangent space.
При использовании карт нормалей нужно понимать несколько моментов. В отличие от bump’а эти карты сложнее создать в 2D-редакторе типа Photoshop. Запекаются normal-карты с хайпольного меша на лоупольный. Однако, есть несколько путей их редактирования. Например, возможность редактирования карт нормалей представлена в MARI.
Кроме того, normal-карты лучше других вписываются в большинство пайплайнов. Но в отличие от карт bump в этом правиле есть исключение. И касается оно мобильного геймдева, поскольку аппаратные средства начали «понимать» карты нормалей сравнительно недавно.

Что такое карты displacement
Когда же дело доходит до создания дополнительной детализации для лоупольных мешей в игру вступают карты displacement, которые способны творить чудеса. Карты displacement создают физическую детализацию меша, на который они назначаются. Для создания displacement’а меш необходимо подразделить несколько раз или тесселировать, чтобы разрешения хватило для создания реальной геометрии.
А вот что касается времени просчета, то тут все далеко не так круто. Создание дополнительной детализации в режиме реального времени достаточно трудоемкий процесс, с которым 3D-редактор справится не быстро. Кроме того, большинство 3D-редакторов просчитывают displacement уже на рендере. По сравнению с картами bump и normal карты displacement могут серьезно сказаться на времени рендера.
Ничто не справится с детализацией так, как это сделают карты displacement. И, поскольку поверхность геометрии изменяется на самом деле, это отражается и на силуэте модели. Но при этом всегда нужно оценивать реальную необходимость, а также преимущества использования карт displacement.

Одновременное использование всех карт
В некоторых случаях для одного и того же объекта можно использовать карту bump или normal в сочетании с displacement. При этом карту displacement лучше всего использовать для значительных изменений геометрии, а карты bump и normal для добавления мелких деталей.
Вне зависимости от того, какую карту вы выберите, принцип их работы необходимо понимать в любом случае, это только поможет еще лучше использовать преимущества карт bump, normal и displacement.
Мой блог от том, как я постигаю 3d моделирование с помощью 3Ds MAX
Изображения Instagram не найдены.
В этой статье я рассмотрю один из способов, которым можно, имея одну общую текстуру объекта, оказывать разные воздействия на его рельеф в различных областях.
Например, вы сделали развертку объекта с помощью Unwrap UVW, нарисовали в графическом редакторе текстуру для всех элементов на общем поле, но поверхность модели подразумевает несколько зон с очень отличающимися рельефами.
Способ так же применим, если у нас есть несколько текстур модели, выполненные на одном и том же шаблоне развертки, но в каждой из которых закрашена только конкретная область. Тогда, можно по кусочками собрать карту поверхности 3D объекта.
Метод позволяет не выгружать карту в Photoshop для повторного редактирования контрастности областей модели, а сделать это прямо в 3D MAX.
В качестве примера я воспользуюсь моделью колесика для скейтборда.

Колесо, которое поможет нам разобраться с методом независимого управления рельефом
Колесо сделано из твердого пластика и на торцах имеет глянцевую наклейку с немного выпуклой надписью и картинкой. Цилиндрические поверхности матовые, обработанные с помощью точения, что оставило характерные бороздки от инструмента.
Суть способа заключена в том, что бы назначить колесику два разных материала на две различные группы полигонов.

Зоны модели с различными материалами
Выделяем эти группы на объекте и ставим им в соответствие id материала.


Создаем стандартный материал Multi/sub-object, к которому присоединяем настроенные в первом приближении VrayMtl с id 1, id 2.

Multi/sub-object с предварительно настроенными по отражению материалами
Теперь с помощью Unwrap UVW сделаем развертку нашего объекта для текстурирования, добавив необходимые швы.

Нарезаем дополнительные швы в модификаторе Unwrap UVW
Воспользуемся замечательной возможностью интерфейса модификатора и развернем выделенные по номеру материала полигоны.
Перейдя в Open UV Editor, расправим и скомпонуем трафарет нашей будущей текстуры.
Вот и готов шаблон поверхности модели в 2D, на который мы будем наносить различные детали.

Получение картинки для последующего текстурирования
Для рисования изображений поверхности воспользуюсь векторным графическим редактором Adobe Illustrator (AI).
Создадим новый документ с разрешением 1024 х 1024 пикселей, которое совпадает с размерами полученного в 3D MAX шаблона развертки. После чего нанесем необходимые элементы на рабочую область и получим карту для слота Diffuse color.
Отдельное внимание текстуре для канала Bump. Глаза и рот головастиков надо убрать, что бы ненужные контрасты ни отразились на неровностях поверхности.

Карта для Bump
После экспорта изображений в JPEG форматы, получаем готовые текстуры, которые подключим к соответствующим слотам. Сделаем это следующим образом: одни и те же карты для Bump и Diffuse соединим с обоими материалами VRayMtl (id 1 и id 2).

Присоединение всех элементов материала
Предварительно установим показатель влияния Bump для цилиндрической и торцевой поверхностей равные 3 и 1,5 соответственно.
Во вьюпорте проверяем результат:

Текстура на модели. Viewport
Я изменил цвет материалов на белый и отключил карту Diffuse для более наглядной демонстрации возможности индивидуального воздействия на Bump в различных материалах.
Первый вариант: Bump id 1 = 3, Bump id 2 = 1,5. Рельеф надписи не виден, тогда как глубину бороздок стоит подкорректировать совсем незначительно.

Первый вариант с исходными значениями влияния карты Bump.

Второй вариант с новыми значениями влияния карты Bump.
Полная визуализация последнего эксперимента:

Рендер демонстрации различных величин влияния Bump на поверхности с разными id материалов
Для получения финальной картинки сцены с колесиком подкорректируем текстуры и свойства отражения материалов (по вкусу 🙂 ).

Последние штрихи для получения итоговой визуализации

Дерево — один из самых используемых материалов при создании интерьера в 3ds max. Получить красивую древесную текстуру можно путем правильной настройки, а также с помощью набора качественных, бесшовных текстур. Сегодня мы соберем наиболее реалистичный материал дерева для визуализаторов Vray и Corona Renderer. Разберем, как сделать прожилки, правильное отражение (глянцевое и матовое), а также узнаем, как использовать готовые шейдеры.
Материал дерева в Vray
Для начала, запускаем 3д макс и выбираем в нем нашу систему рендеринга — работать будем в Vray. Кстати, скачать настройки для него можно вот тут.

Я уже создала комнату с окном и падающим из него светом, чтобы можно было наглядно показывать результат настроек. Открываем редактор материалов (горячая клавиша M на клавиатуре). Выбираем чистый шарик и меняем тип материала со Standard на VrayMtl.

Наложение карты Diffuse и настройка материала
Прежде всего нам нужно загрузить текстуру самого дерева. Для этого нажимаем на квадратик рядом с Diffuse и выбираем тип материла Bitmap.

Нам будет предложено выбрать картинку на своем компьютере.

Выбирайте качественные, и, главное, бесшовные картинки для создания материалов. Чем выше разрешение у картинки, тем более реалистично будет выглядеть материал на рендере.
Теперь давайте разберем настройки. Дерево — материал, отражающий свет, чтобы у нас появились отражения, опустим значение Reflection до 180.

Отражения могут быть как матовые, с размытым бликом, так и глянцевые:
- Чтобы создать матовую поверхность, выставляем настройки, как на скриншноте ниже.

- Чтобы получить глянцевый блик, поднимаем значения RGlossines и Fresenel IOR.

Добавляем карту рельефа Bump
Итак, блеск получили, но для действительно реалистичного материала этого мало. Если посмотреть внимательно на мебель в доме, из цельного дерева или его имитирующую, то можно заметить, что кроме рисунка, поверхность имеет рельеф.Чтобы сымитировать прожилки дерева, поработаем с картой бамп. Для этого опустим свиток настроек в самый низ, до раздела Maps.
В строчке Diffuse у нас лежит карта материала, отвечающая за рисунок дерева. Давайте перетащим и скопируем ее в раздел Bump, отвечающий за рельеф поверхности. В окошке рядом с названием карты выставляется степень ее воздействия: 100 — максимальное воздействие. Я выставила для начала 10.
На поверхности проступила структура дерева. Более светлые части выдались вперед, а темные — сдвинулись в глубину, придавая объем. Кликайте на скриншот, чтобы рассмотреть детали.

Добавляем карту отражений RGlossiness
Последним этапом можно наложить карту отражений, это придаст еще больше реалистичности: карта отражений задает то, как именно будет отражаться свет от поверхности. Пользоваться этой картой постоянно необязательно, особенно если учесть, что большое количество карт в материале удлиняет процесс рендера. Но с помощью этого нехитрого приема получаются действительно красивые материалы, которые особенно выгодно смотрятся на ближних планах.
Чтобы создать неравномерные отражения, открываем свиток карт и щелкаем на квадратик около RGlossiness. Выбираем Color Correction. Набрасывание карты через коррекцию цвета позволит нам регулировать степень ее воздействия.

В открывшимся меню жмем кнопочку None и выбираем Bitmap.

Затем находим у себя на компьютере подготовленную карту отражений. Рисунок на моей карте не совпадает с рисунком на текстуре Diffuse и потому дает особенно интересный результат.

Жмем кнопочку Show Shaded Material in Viewport. У меня текстура отражений кажется слишком большой.

Потому я поставлю галку Use Real-World Scale и поменяю ее размеры.

Возвращаемся к Color Correction через кнопку Go to Parent. В этом свитке повышаем яркость и слегка понижаем контрастность. Подбирать эти настройки материала лучше опытным путем.

Получаем вот такой результат, щелкайте, чтобы посмотреть ближе:

Материал дерева в Corona Renderer
Сделать в 3d max материал дерева в Corona Renderer также достаточно просто. Назначаем в настройках рендера визуализатор Corona.

Один из способов получить материал Корона — сконвертировать его из готового материала Vray. Но я расскажу, как создать его с нуля.
Назначаем карту Diffuse и настраиваем материал
Открываем редактор материалов и щелкаем на пустой шарик. Меняем материал Standard на CoronaMtl.
Возле строчки Color нажимаем на пустой квадратик и выбираем Bitmap.

Находим текстуру с рисунком дерева на компьютере.

- Для получения матового дерева выставляем такие настройки:

- Для получения глянцевого материала, повышаем параметр Glossiness.

Накладываем карту рельефа Bump и карту отражений RGlosiness
Теперь назначаем материалу карту рельефа — именно она, как и в случае с Vray, придаст материалу более реалистичную поверхность. Листаем вниз свиток материалов и копируем карту Diffuse в слот Bump. Степень влияния подбираем опытным путем, начинать лучше с маленьких значений, мне хватило 0,5.

Далее накинем карту отражений через Color Correction. В строчке Reflect Glossiness кликаем на кнопочку None и выбираем Color Correction.

Затем жмем кнопку None в открывшемся меню, выбираем Bitmap.

Ищем на компьютере текстуру, рисунок которой будет отличным от рисунка в Diffuse. Карта необязательно должна быть черно-белой.

Смотрим, как легла текстура, нажав кнопочку Show Shaded Material in Viewport. Уменьшаем карту, если это нужно, нажав галочку Use Real-World Scale. Размер меняется значениями в столбике Size.

Жмем Go to Parent и возвращаемся к меню Color Correction. Редактируем параметры Contrast и Brightness. Подбирать значения лучше вручную. Вот такой результат у меня получился:

Использование шейдеров
Использование готовых шейдеров — самый простой способ сделать текстуру дерева в 3д макс. Shaders — это уже готовые, собранные материалы, с картами и настройками. Существуют даже готовые сборники материалов. Большинство из них предназначены для Vray и находятся в свободном доступе в интернете.

Как их добавлять, читайте в этом уроке. А что делать, если шейдер дерева предназначен, например, для Короны, а нужен такой же, но для ВиРэй? Все очень просто: нужно лишь воспользоваться конвертером материалов. И об этом у нас тоже есть подробный урок: читайте его здесь.
Читайте также:

