Как сделать диаграмму в illustrator
Обновлено: 03.07.2024
Все еще используете стандартные графики для своих презентаций? Тогда самое время посмотреть, как с помощью Illustrator CS2 можно легко создавать объемные диаграммы.
Выберите Pie Graph Tool , щелкните по пустой области рисунка, после чего в появившемся меню введите размер желаемой диаграммы 200x200px:
Таблица, в которую заносятся цифровые данные для построения диаграммы, показана ниже. Введите в таблицу числа 15, 55 и 30, затем нажмите "галочку" вправом верхнем углу, чтобы применить введенные данные. После этого таблицу можно закрыть.
Чтобы применить заливку и эффекты к каждому сектору диаграммы по отдельности,всю диаграмму нужно разгруппировать. Для этого, не снимая с нее выделеения,выберите в меню Object > Ungroup или нажмите Ctrl+Shift+G. Появится предупреждение о том, что после разгруппировки редактирование данных или изменение формы диаграммы станет невозможным (After a graph is ungrouped youwill no longer be able to access its graph style, its data or change its graphdesigns), просто нажмите Yes. Затем нажмите Ungroup еще раз, на сей раз чтобыокончательно разделить диаграмму на составляющие. Залейте сектора желаемым цветом и удалите обводку.
Примените Extrude & Bevel.
Выделите любой фрагмент диаграммы (например, желтый) и в меню выберите Effect> 3D > Extrude & Bevel.
Дополнительные параметры в меню Extrude & Bevel.
Если нижняя часть меню не отображается, просто нажмите More Options. Теперь вы можете вращать кубик или ввести значения поворота для осей X-Y-Z вручную. Для Extrude Depth (это толщина вашего фрагмента) введите 20 pt. Добавьте еще источник света, щелкнув по иконке New Light, и расположите новый источник, как показано ниже.
Новый графический стиль.
Не снимая выделения с желтого сектора, в палитре Graphic Styles щелкните по иконке New Graphic Style, чтобы создать новый стиль на основе выделенного объекта. Чтобы вызвать палитру Graphic Styles, выберите Window > Graphic Styles или нажмите Shift+F5.
Применение нового стиля.
Теперь выделите оранжевый и зеленый сектора и щелкните по иконке только что созданного стиля, чтобы применить его ко всем частям диаграммы.
Последнее, что вам осталось сделать - выровнять кусочки диаграммы. После применения стиля они немного разошлись, так что самое время вернуть их поместам с помощью Selection Tool. Цветная объемная диаграмма готова.

В этом уроке вы узнаете, как нарисовать круговую диаграмму в Illustrator. Для работы мы будем использовать специальный инструмент – Pie Graph Tool (Круговая диаграмма), благодаря которому полученный результат можно будет легко настроить под свои нужды. Также вы узнаете, как изменить внешний вид диаграммы, создать легенду и простой фон.
На сайте GraphicRiver вы можете найти множество дополнительных ресурсов для работы, в том числе различные графики и диаграммы.
Создаем новый документ и график
Шаг 1
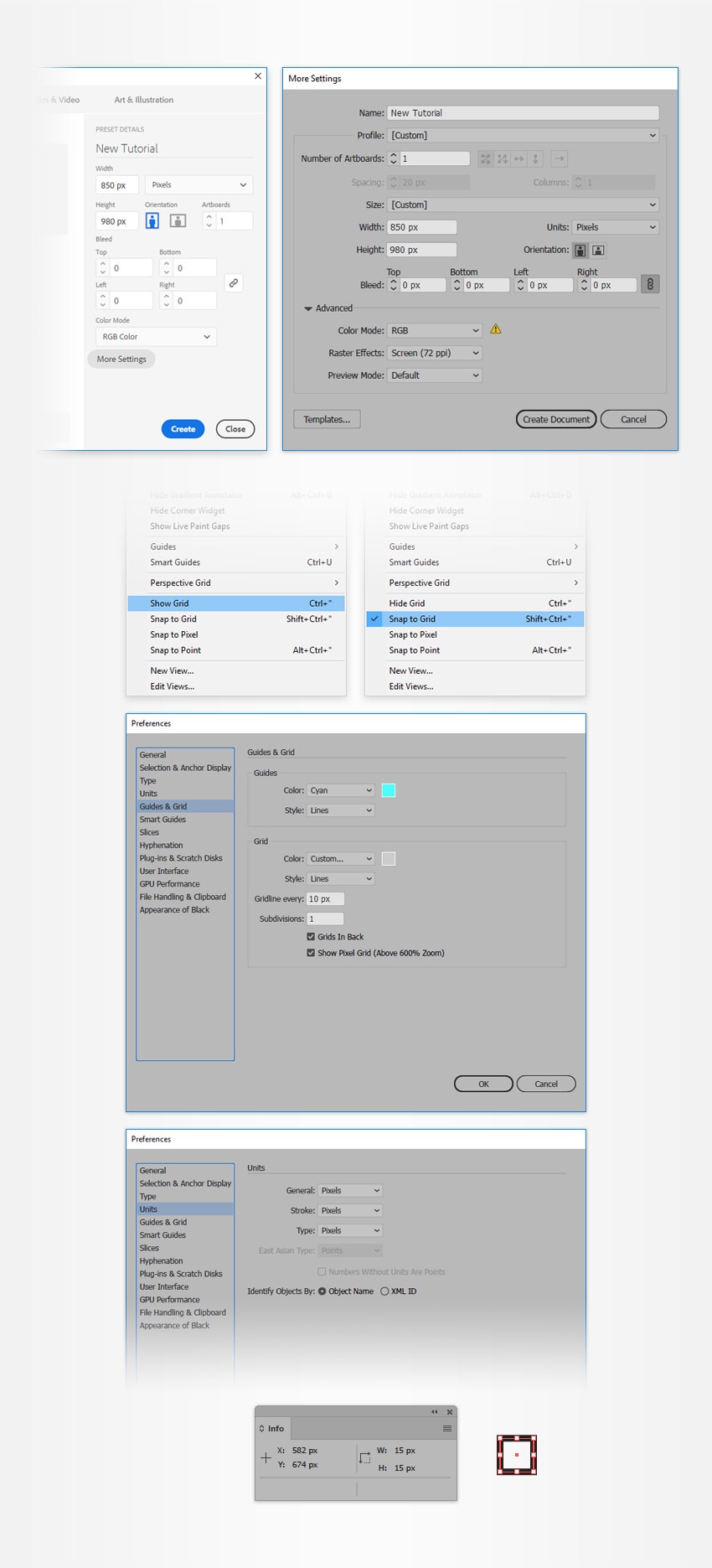
Жмем сочетание клавиш Ctrl+N, чтобы создать новый документ. В выпадающем меню Units (Единицы измерения) выбираем Pixels (Пикселы), затем вводим ширину 850 пикселей и высоту – 980, затем нажимаем на кнопку Advanced (Дополнительно). Color Mode (Цветовой режим) устанавливаем на RGB, Raster Effects (Растровые эффекты) – на Screen (72 ppi) (Экранное) и жмем кнопку Create Document (Создать документ).
Далее активируем сетку View – Show Grid (Просмотр – Показать сетку) и привязку View – Snap to Grid (Просмотр – Привязать к сетке). Чтобы настроить сетку, переходим в меню Edit – Preferences – Guides & Grid (Редактирование – Установки – Направляющие и сетка). В поле Gridline every (Линия через каждые) вводим 10, а в Subdivision (Внутреннее деление на) – 1. Сетка облегчит нам работу, а если вы хотите ее отключить/включить, то воспользуйтесь комбинацией клавиш Ctrl+”.
Также нам нужно открыть панель Window – Info (Окно – Информация), чтобы в реальном времени видеть размеры и положение объектов композиции. Не забудьте установить единицы измерения на пикселы Edit – Preferences – Units (Редактирование – Установки – Единицы измерения). Все эти параметры необязательны, но они значительно ускорят рабочий процесс.

Шаг 2
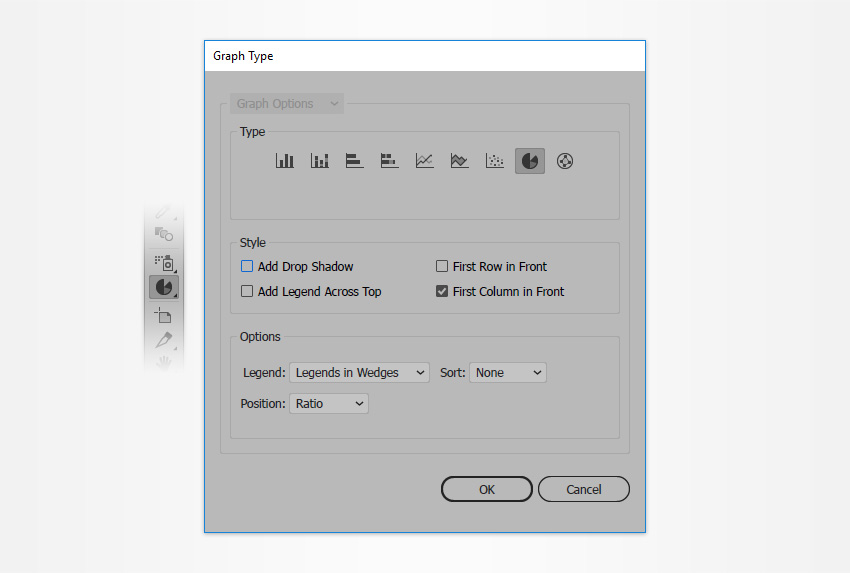
Переходим на панель инструментов и дважды кликаем по Pie Graph Tool (Круговая диаграмма), чтобы открыть диалоговое окно Graph Type (Тип диаграммы). Выбираем значения, указанные ниже, и жмем ОК.
Ставим галочку напротив First Column in Front (Первый столбец на переднем плане)
В меню Legend (Легенда) выбираем Legends in Wedges (Легенды на врезках)

Шаг 3
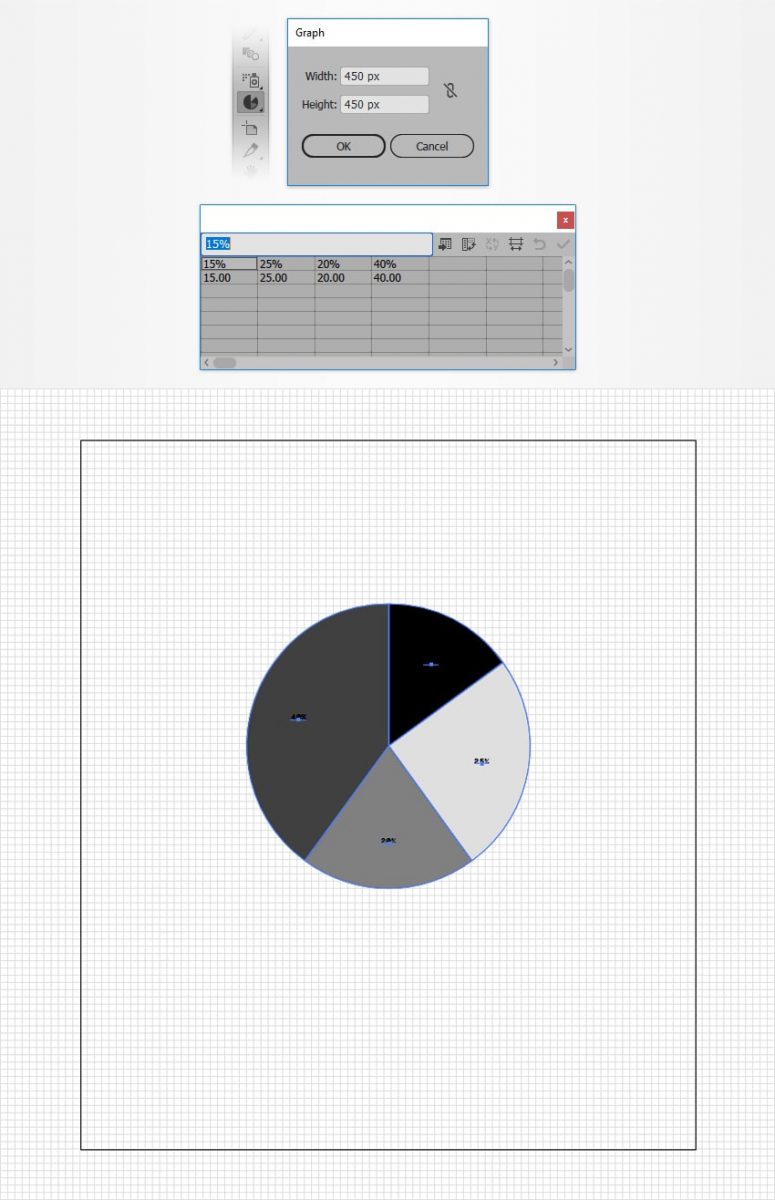
Проверяем, чтобы инструмент Pie Graph Tool (Круговая диаграмма) был выбран и просто кликаем по рабочей области мышкой, чтобы открыть окно Graph (Диаграмма). Устанавливаем Width/Height (Ширина/Высота) на 450 пикселей и жмем ОК.
Появится следующее окно, в котором нам нужно ввести данные. Для примера вписываем туда цифры со скриншота ниже. Закончив, нажимаем кнопку с галочкой в правом верхнем углу. Размещаем созданную диаграмму примерно, как показано ниже.

Как настроить диаграмму
Шаг 1
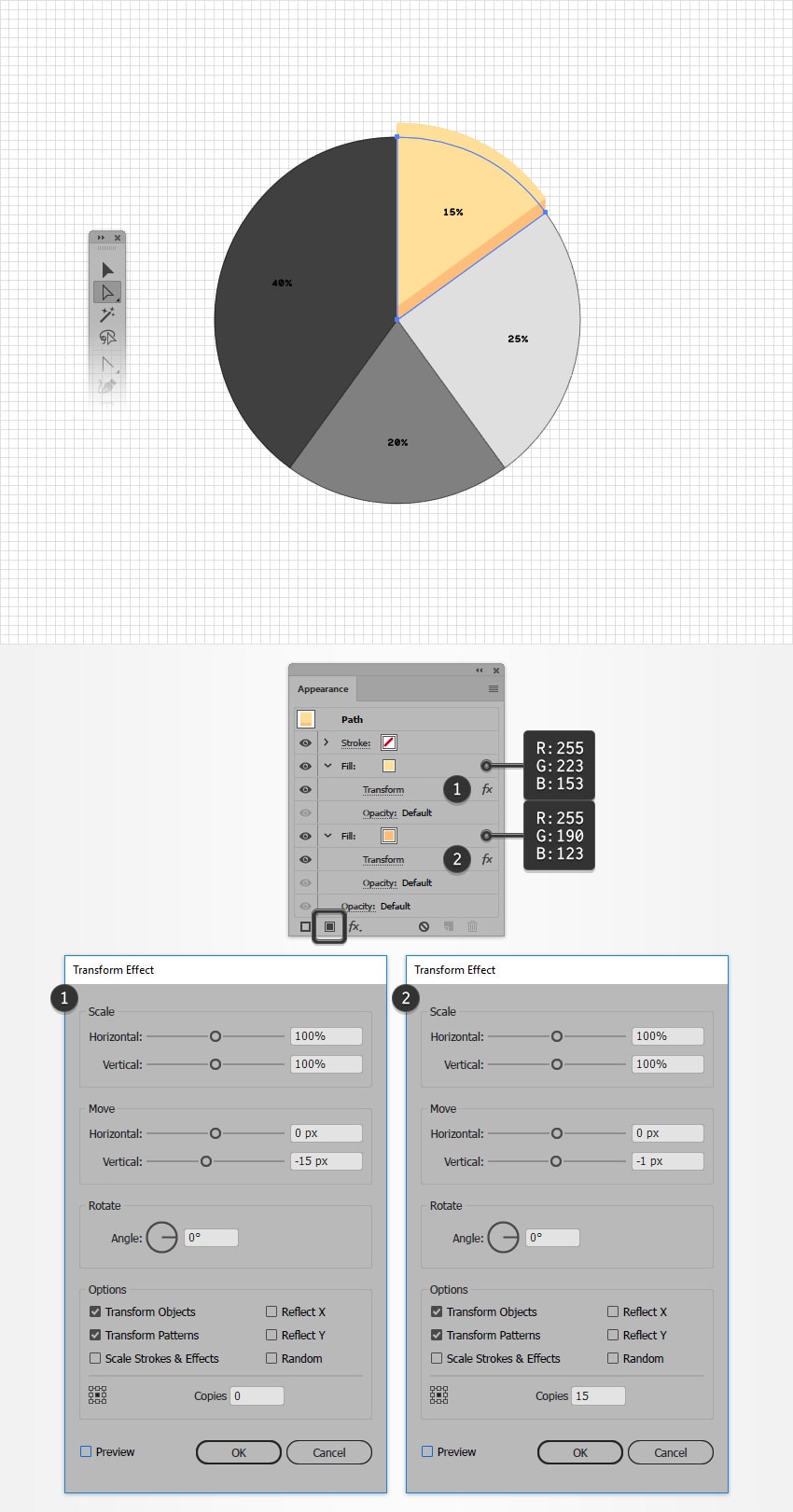
Активируем Direct Selection Tool (A) (Прямое выделение), выделяем часть диаграмма, показанную ниже на скриншоте, и переходим на панель Window – Appearance (Окно – Оформление).
Удаляем обводку и выбираем заливку. Устанавливаем ее цвет на R=255 G=190 B=123 и переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на -1 пиксель и в поле Copies (Копии) вводим 15. Жмем ОК, чтобы применить изменения. Возвращаемся на панель Appearance (Оформление) и нажимаем на кнопку Add New Fill (Добавить новую заливку), чтобы добавить новую заливку. Выбираем ее, меняем цвет на R=255 G=223 B=153 и переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на -15 пиксель. Закончив, жмем ОК.

Шаг 2
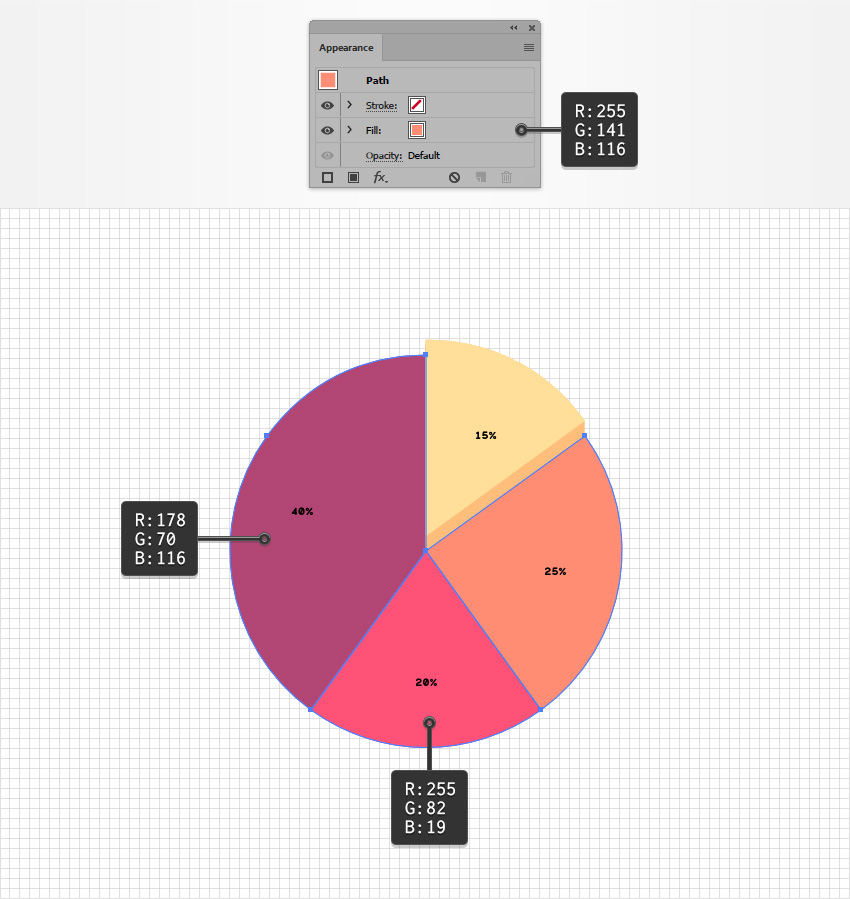
С помощью Direct Selection Tool (A) (Прямое выделение) поочередно выбираем каждую часть диаграммы и меняем их цвета, как показано ниже на скриншоте. Также не забываем удалить обводку.

Шаг 3
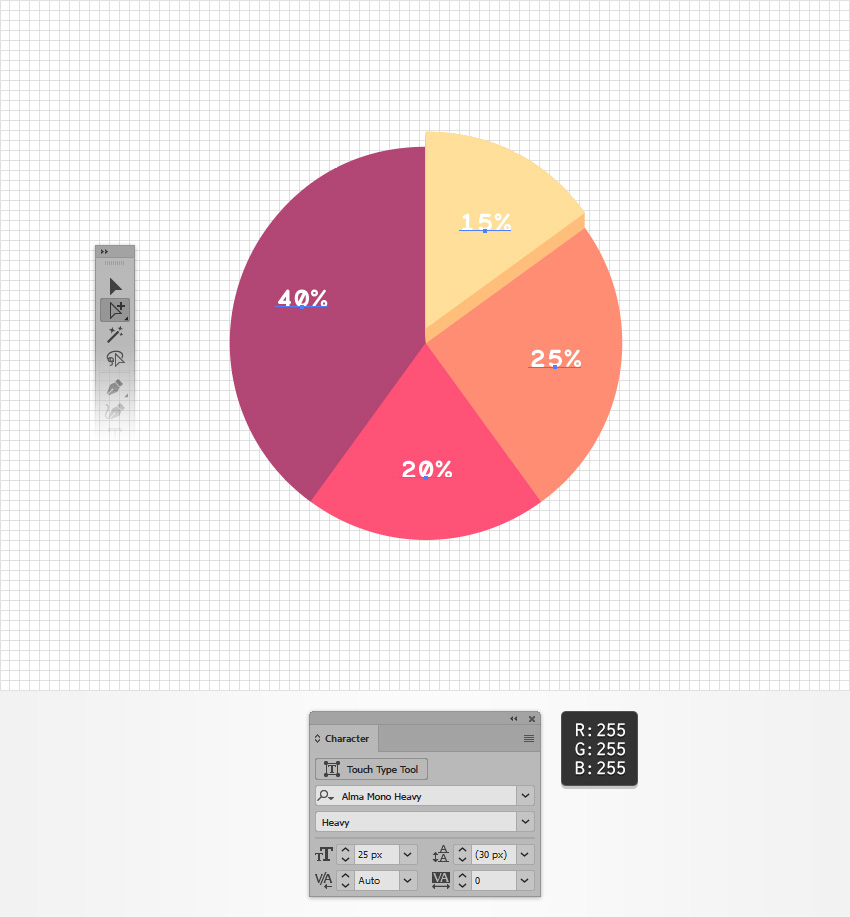
Активируем инструмент Group Selection Tool (Групповое выделение) и выбираем одну из цифр на диаграмме. Затем снова кликаем по той же цифре, чтобы выбрать все цифры одновременно.
Открываем панель Window – Type – Character (Окно – Текст – Символ) и выбираем шрифт Alma Mono Heavy. Устанавливаем размер на 25 пикселей и выбираем белый цвет R=255 G=255 B=255.

Как нарисовать круговую диаграмму: оформляем фон
Шаг 1
Берем Move Tool (V) (Перемещение), выбираем всю диаграмму и переходим на панель Appearance (Оформление).
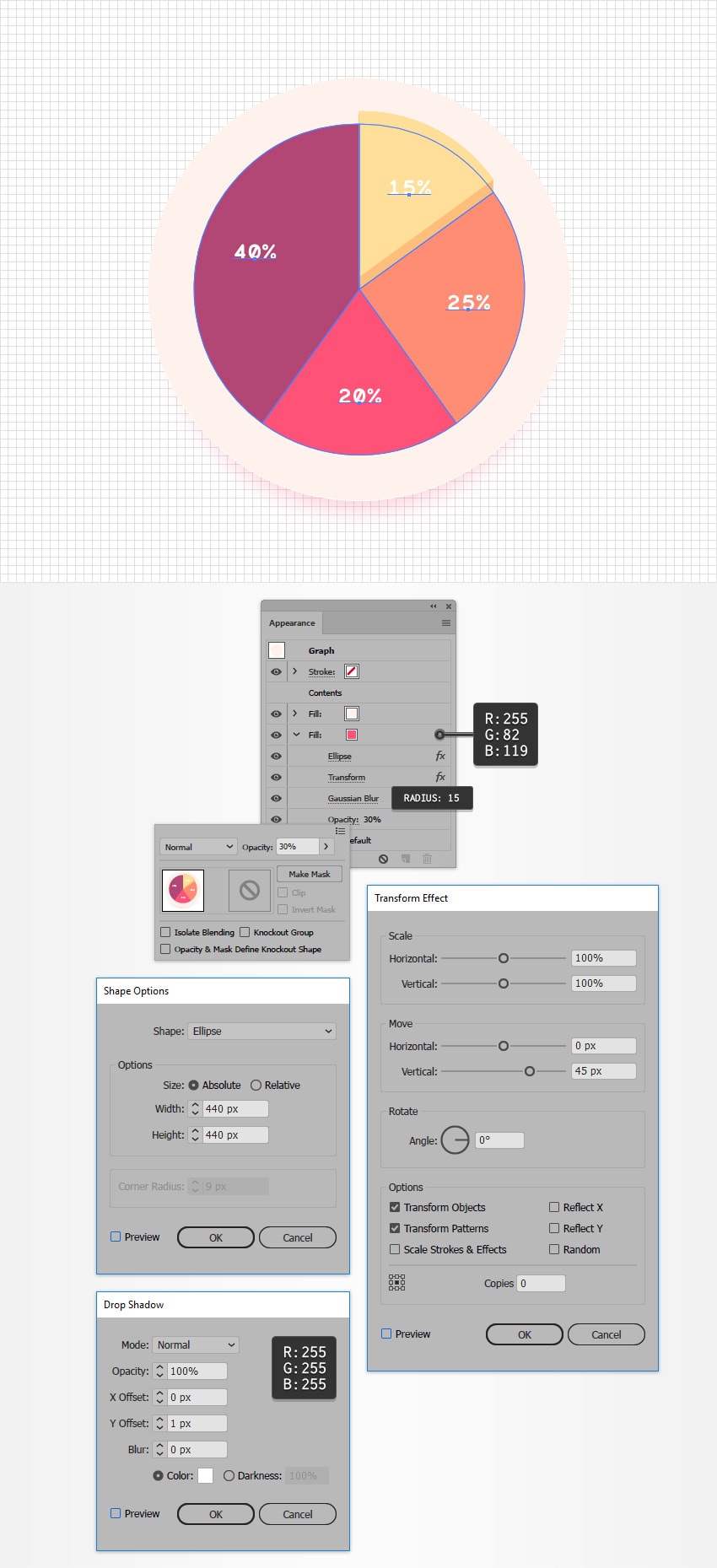
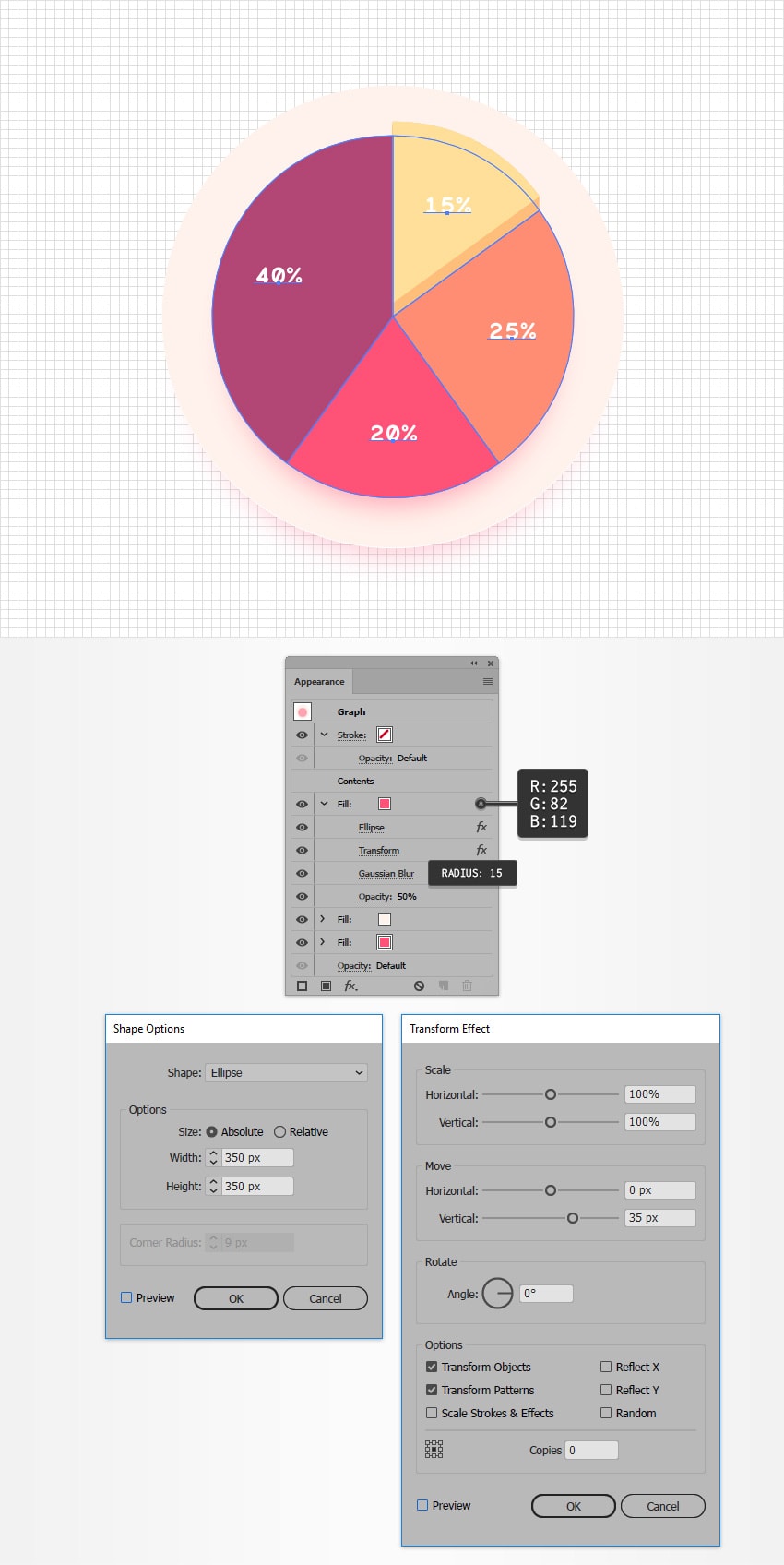
Добавляем новую заливку, выбираем ее и проверяем, чтобы она находился ниже раздела Contents (Содержимое). Устанавливаем цвет заливки на R=255 G=242 B=236 и переходим Effect – Convert to Shape – Ellipse (Эффект – Преобразовать в фигуру – Эллипс). Ставим галочку напротив Absolute (Абсолютная), устанавливаем Width/Height (Ширина/Высота) на 500 пикселей и жмем ОК. После этого переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на 7 пикселей. После этого добавляем тень Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень). Вводим значения, как показано ниже, и жмем ОК.
- Mode (Режим): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- X Offset (Сдвиг по оси X): 0
- Y Offset (Сдвиг по оси Y): 1
- Blur (Размытие): 0
- Цвет: R=255 G=255 B=255
Шаг 2
Проверяем, чтобы была выбрана вся диаграмма и продолжаем работу на панели Appearance (Оформление). Добавляем вторую заливку и размещаем ее под первой.
Переключаем цвет новой заливки на R=255 G=82 B=119, уменьшаем Opacity (Непрозрачность) до 30% и переходим Effect – Convert to Shape – Ellipse (Эффект – Преобразовать в фигуру – Эллипс). Ставим галочку напротив Absolute (Абсолютная), устанавливаем Width/Height (Ширина/Высота) на 440 пикселей и жмем ОК. После этого переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на 45 пикселей. После этого добавляем размытие Effect – Blur – Gaussian Blur (Эффект – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 15 пикселей и жмем ОК.

Шаг 3
Проверяем, чтобы была выбрана вся диаграмма и продолжаем работу на панели Appearance (Оформление). Добавляем третью заливку и размещаем ее над первой.
Переключаем цвет новой заливки на R=255 G=82 B=119, уменьшаем Opacity (Непрозрачность) до 50% и переходим Effect – Convert to Shape – Ellipse (Эффект – Преобразовать в фигуру – Эллипс). Ставим галочку напротив Absolute (Абсолютная), устанавливаем Width/Height (Ширина/Высота) на 350 пикселей и жмем ОК. После этого переходим Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Передвигаем ползунок Move – Vertical (Перемещение – По вертикали) на 35 пикселей. После этого добавляем размытие Effect – Blur – Gaussian Blur (Эффект – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 15 пикселей и жмем ОК.

Создаем легенду
Шаг 1
Берем Rectangle Tool (M) (Прямоугольник), создаем прямоугольник размером 510 х 80 пикселей и размещаем его под диаграммой. Проверяем, чтобы фигура была выбрана, и переходим на панель Appearance (Оформление).
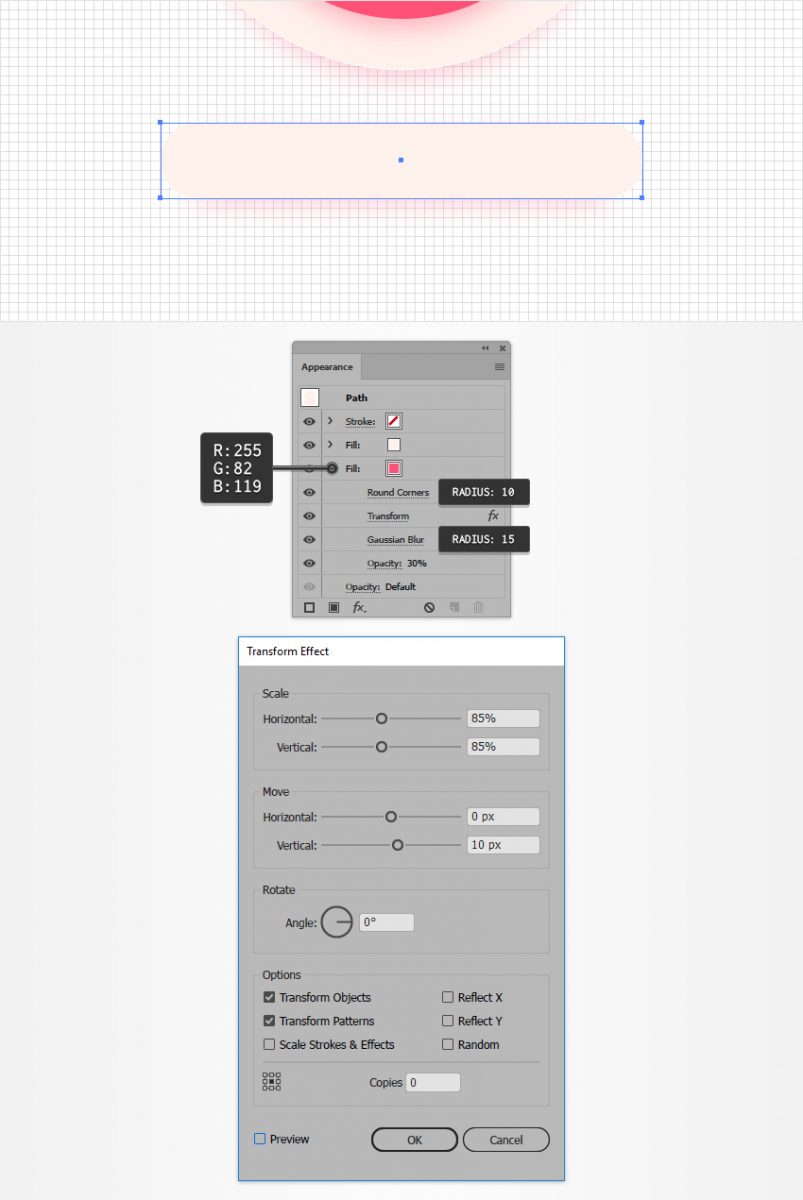
Выбираем заливку, меняем ее цвет на R=255 G=242 B=236 и переходим Effect – Stylize – Rounded Corners (Эффект – Стилизация – Скругленные углы). Устанавливаем Radius (Радиус) на 40 пикселей и жмем ОК. После этого переходит Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень), вводим значения, как на скриншоте ниже, и жмем ОК.

Шаг 2
Проверяем, чтобы фигура была выбрана, и переходим на панель Appearance (Оформление). Добавляем вторую заливку и размещаем ее под первой.
Меняем ее цвет на R=255 G=82 B=119 и уменьшаем непрозрачность до 30%. Затем переходим Effect – Stylize – Rounded Corners (Эффект – Стилизация – Скругленные углы) и устанавливаем Radius (Радиус) на 40 пикселей. После этого применяем Effect – Distort & Transform – Transform (Эффект – Исказить и трансформировать – Трансформировать). Вводим значения, показанные ниже. В конце добавляем размытие Effect – Blur – Gaussian Blur (Эффект – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 15 пикселей и жмем ОК.

Шаг 3
Для данного шага нам нужно изменить настройки сетки. Переходим Edit – Preferences – Guides & Grid (Редактирование – Установки – Направляющие и сетка) и устанавливаем Gridline every (Линия через каждые) на 5.
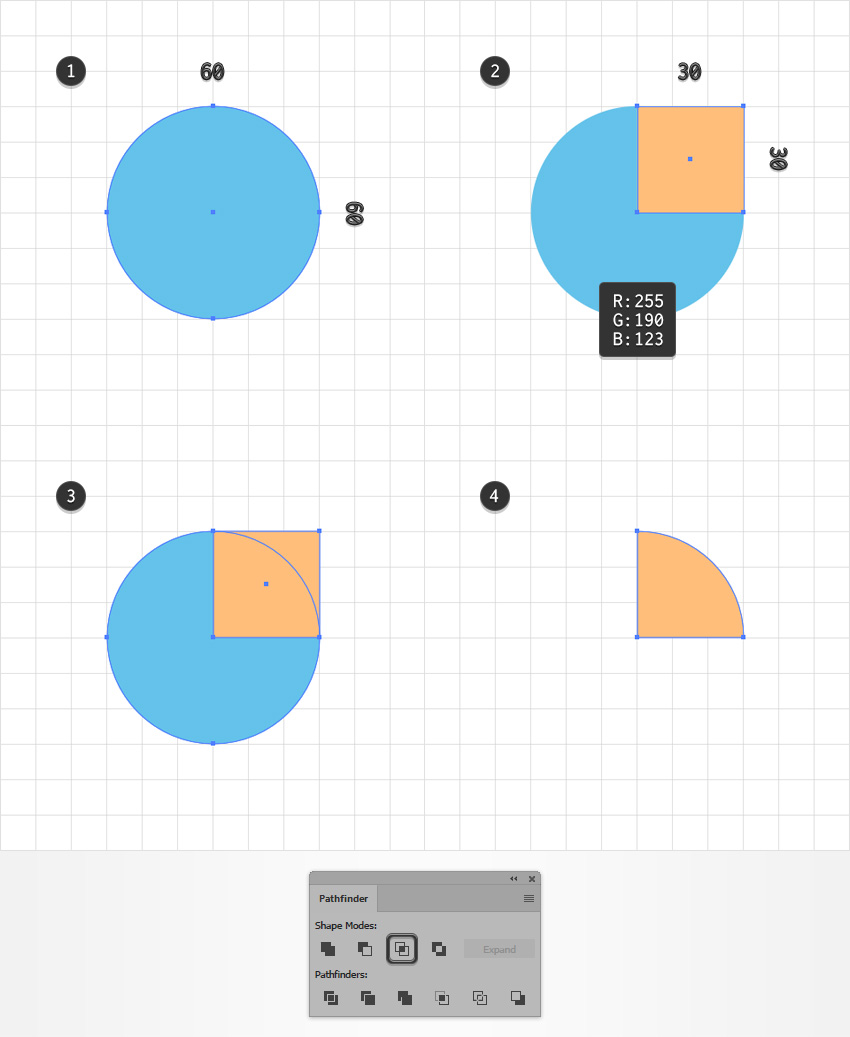
Берем Ellipse Tool (L) (Эллипс) и создаем окружность диаметром 60 пикселей (цвет не имеет значение). Затем активируем Rectangle Tool (M) (Прямоугольник) и создаем квадрат шириной 30 пикселей. Размещаем квадрат поверх окружности, как показано ниже. Меняем его цвет на R=255 G=190 B=123. Выбираем обе фигуры и на панели Window – Pathfinder (Окно – Обработка контуров) нажимаем на кнопку Intersect (Пересечение).

Шаг 4
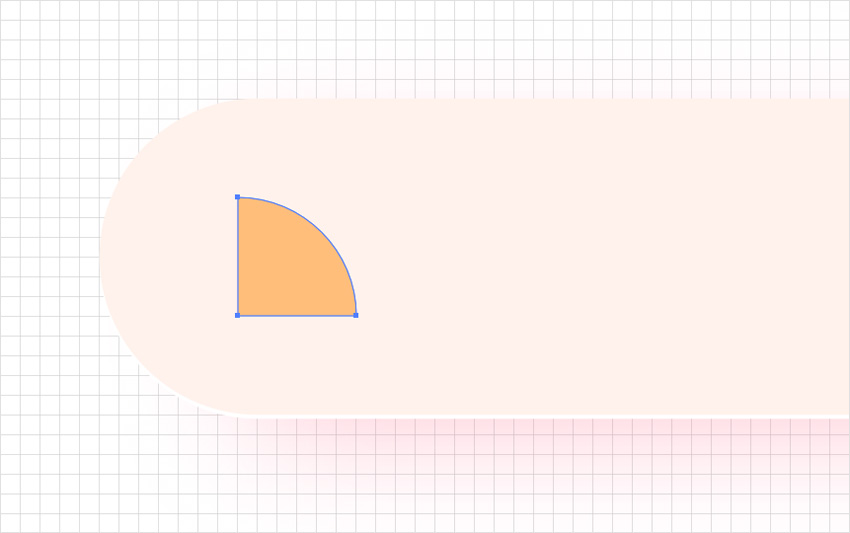
Выбираем четвертинку окружности и размещаем ее на прямоугольнике, как показано ниже.

Шаг 5
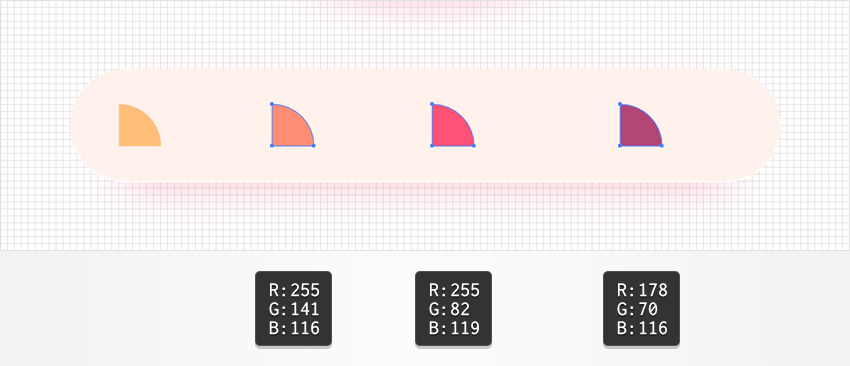
Три раза дублируем фигуру, распределяем копии, как показано ниже, и меняем их цвета.

Шаг 6
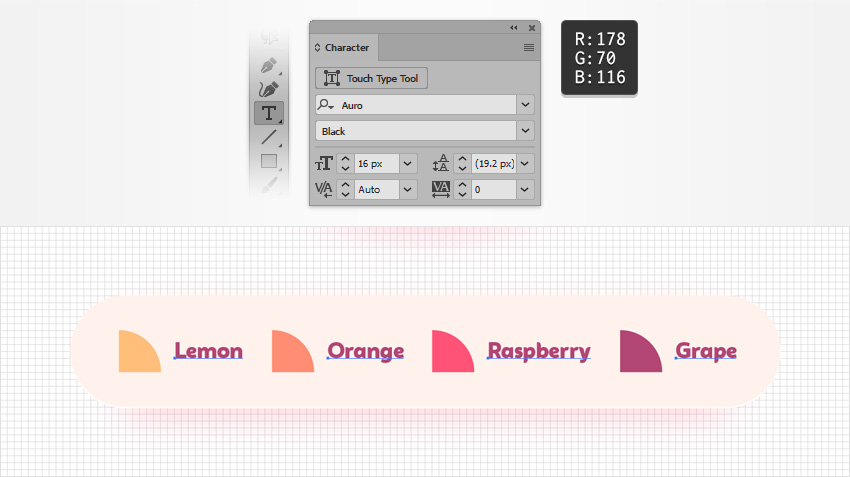
Переходим на панель инструментов и устанавливаем цвет переднего плана на R=178 G=70 B=116. Затем на панели Character (Символ) выбираем шрифт Auro и устанавливаем размер текста на 16 пикселей.
Берем Type Tool (T) (Текст), кликаем по рабочей области и пишем название цвета рядом с первой четвертинкой. Добавляем подписи к другим фигурам.

Шаг 7
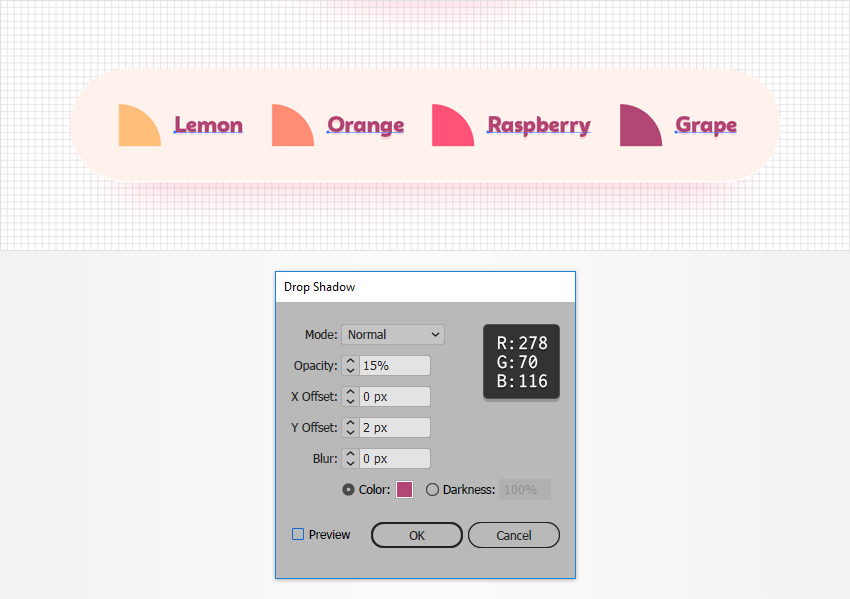
Выбираем все четыре фигуры и переходим Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень). Устанавливаем значения, как показано ниже, и жмем ОК.

Создаем простой фон
Берем Rectangle Tool (M) (Прямоугольник) и создаем фигуру размером 870 х 1000 пикселей. Заливаем ее цветом R=255 G=255 B=250. Проверяем, чтобы она покрывало всю монтажную область, и переносим на задний план (Shift+Ctrl+[).
Поздравляю, мы закончили!
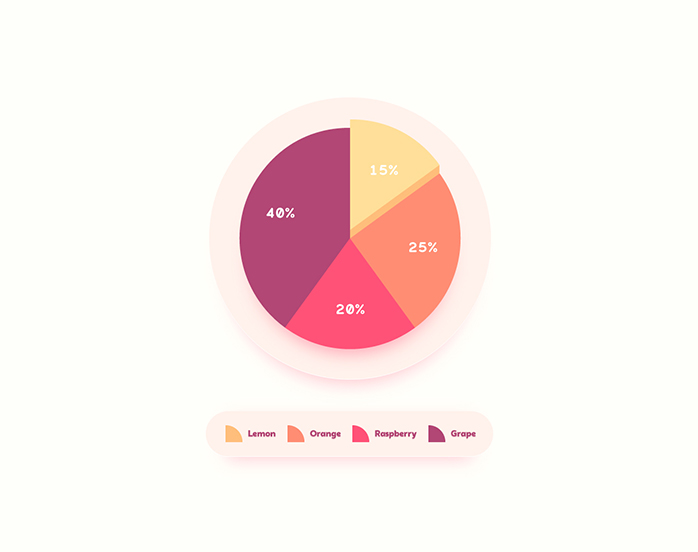
Ниже можете посмотреть финальный результат. Теперь вы знаете, как нарисовать круговую диаграмму в Illustrator. Надеюсь, вам понравился этот урок, и вы найдете применение полученным знаниям. Делитесь своими результатами ниже в комментариях.
Не бойтесь экспериментировать и менять настройки диаграммы, чтобы получить свой авторский дизайн. Больше ресурсов для работы вы найдете на сайте GraphicRiver. Приятного творчества!
Если вы по-прежнему создаете свои презентации на основе скучных стандартных графиков и схем, тогда эта статья была написана специально для вас. Программа Illustrator поможет вам быстро и просто рисовать объемные диаграммы.
1. Создание графика
Запустите работу программного компонента Pie Graph Tool. Сделать это можно с помощью клика по свободной рабочей зоне. Когда на экране отобразится специальное меню, вам останется только задать требуемые параметры диаграммы. Например, 200x200px:
Работа с таблицей данных
На изображении ниже вы сможете увидеть специальную таблицу, используемую программным средством для создания будущей диаграммы. Заполним нашу таблицу в соответствии с примером, а потом подтвердим их применение установкой соответствующей галочки сверху в правом углу. Теперь таблицу можно свернуть или полностью закрыть.
2. Разгруппируем диаграмму
3. Использование компонента Extrude & Bevel.
Выделив любую часть объекта, следует перейти в меню и применить комбинацию команд Effect > 3D > Extrude & Bevel.
Вспомогательные элементы меню Extrude & Bevel.
Когда по умолчанию программа отображает не полный состав команд данного меню, вы всегда можете воспользоваться вкладкой More Options. Это позволит конструктору крутить кубик управления в разные стороны, чтобы вручную задать значения углов поворота трех осей объекта. Толщине фрагмента, она же Extrude Depth, должна насчитывать приблизительно 20 pt. На этом этапе проектирования также можно вставить источник света, выбрав вкладку New Light. Пример использования можно увидеть на картинке ниже:
4. Формирование нового графического стиля
Под выделением должен по прежнему находится элемент, выбранный вами ранее. Переходим на палитру Graphic Styles, где нужно найти кнопку New Graphic Style, которая позволит сформировать абсолютно новый стиль на его основе. Запустить работу палитры можно через специальное контекстное меню Window > Graphic Styles или с помощью комбинации клавиш Shift+F5.
5. Использование нового стиля.
После вышеуказанных пунктов следует заняться оставшимися двумя секторами, выделив их одновременно. Для этого необходимо кликнуть по иконке нового стиля, который мы только что создали. Так он будет применен ко всей диаграмме.
Результат:
После выполнения всех этих процедур пользователю остается только произвести выравнивание элементов диаграммы. Сделать это удобнее всего можно через программный компонент под названием Selection Tool. Вот такую симпатичную объемную диаграмму мы должны получить в итоге:
Дополнительно:
Пользуясь аналогичным методом, можно нарисовать любую другую диаграмму. Для практики можете попробовать самостоятельно создать объект, который показан на рисунке ниже:

В этом уроке Adobe Illustrator мы будем работать с инструментом Perspective Grid Tool.Не многие дизайнеры используют его своей работе. Это довольно мощный инструмент, хотя и не совсем удобный. Давайте на несложном примере построения 3D диаграммы научимся его применять.
Требования
- Программа: Adobe IllustratorCS5;
- Уровень: Спедний
- Время выполнения: 1 час
Шаг 1
Берем Rectangle Tool (M) и создаем прямоугольник 50х300 px.

Не снимая выделения с прямоугольника, переходим Object> Transform> Move… и устанавливаем величину горизонтального смещения в диалоговом окне и нажимаем кнопку Copy. Величина смещения равна двойной ширине прямоугольника.

Теперь нажимаем на сочетание клавиш Cmd/Ctrl + D 3 раза.

Шаг 2
При помощи Direct Selection Tool (V) изменяем высоту созданных прямоугольников и заливаем их разными цветами.

Выделяем и группируем все созданные объекты. Не снимая выделения с группы, переходим Object> Transform> Reflect…, выбираем опцию Horizontal в диалоговом окне и нажимаем на кнопку Copy.

Теперь сместим созданную группу вертикально вниз, удерживая клавишу Shift, как это показано на рисунке ниже.

Нижняя группа будет отражением столбцов диаграммы. Обычно отражение имеет меньшую высоту, чем оригинал, поэтому уменьшим высоту нижней группы при помощи Direct Selection Tool (V).

Шаг 3
Диаграмма будет трехмерной, то есть мы будем видеть две стороны ее столбцов, поэтому нам нужно дублировать все созданный нами объекты (Cmd/Ctrl + C; Cmd/Ctrl + F).

Теперь приступим к созданию листа с графиками, на котором будут стоять столбцы диаграммы. Берем Rectangle Tool (M) и создаем прямоугольник нейтрального серого цвета, величина прямоугольника должна быть соизмерима со столбцами диаграммы.

Отключим видимость столбцов диаграммы в палитре слои, к ним мы вернемся позже, и приступим к созданию элементов плоской диаграммы.
Шаг 4
Выделяем серый прямоугольник и переходим Object> Path> Offset Path и устанавливаем величину смещения -15px в диалоговом окне.

Теперь отключим заливку верхнего прямоугольника и установим для него обводку 2px темно-серого цвета.

Копируем верхний прямоугольник и вставляем его вперед (Cmd/Ctrl + C; Cmd/Ctrl + F), берем Scissors Tool (C) и разрезаем новый прямоугольник в его вершинах A, B, C и D.

Шаг 5
Создадим координатную сетку на листе. Выделяем правую и левую сторону разрезанного прямоугольника и переходим Object> Blend> Make.

Мы получили не то, что хотели, потому что правая и левая сторона имеет разное направление. Заблокируем верхнюю и нижнюю сторону разрезанного прямоугольника в палитре слои, возьмем Pen Tool (P) и кликнем в точке A правой стороны, чтобы изменить ее направление.

Шаг 6
Разблокируем верхнюю и нижнюю сторону и переходим Object> Blend> Make. Разнонаправленность сторон исправляем как в предыдущем шаге.

При помощи Pen Tool (P) создадим два вертикальных отрезка, как это показано на рисунке ниже, выделим их и переходим Object> Blend> Make.


Дублируем этот элемент (перетаскиваем, удерживая клавиши Opt/Alt и Shift) и размещаем вдоль горизонтальной оси диаграммы.

Шаг 7
Теперь берем Text Tool (T) и создаем ряд цифр вдоль горизонтальной и вертикальной оси диаграммы.


Берем Pen Tool (P) и создаем разноцветные ломаные лини графиков.

Шаг 8
Выделяем линии графиков и переходим Object> Expand.

Теперь при помощи Direct Selection Tool (A) отредактируем концы графиков так чтобы они не выходили за вертикальную ось.


Выделяем все цифры и переходим Object> Expand.

Выделяем шкалу и переходим Object> Blend> Expand, затем Object> Expand.

Те же действия проделываем с координатной сеткой.

Выделяем и группируем все элементы плоской диаграммы.

Шаг 9
Приступим к построению объемной диаграммы. Нажимаем на кнопку Perspective Grid Tool - это включает трехмерную координатную сетку.

Положение координатных плоскостей вы можете настраивать по своему усмотрению, перемещая горизонтальные и вертикальные маркеры.

Активизируем Horizontal Grid, возьмем Perspective Selection Tool и перетащим плоский график в горизонтальную плоскость, как это показано на рисунке ниже.

Шаг 10
Изменим положение левой вертикальной плоскости, как это показано на рисунке ниже.

Включим видимость столбиков диаграммы в палитре слои, активизируем Left Grid и при помощи Perspective Selection Tool перетащим группу в левую вертикальную плоскость.

Таким же образом поступаем с группой, которая является отражением столбцов диаграммы.

Шаг 11
Теперь приступим к созданию передних сторон столбцов диаграммы. Перенесем правую координатную плоскость к основанию первого столбца, активизируем Right Grid, разгруппируем все элементы диаграммы, созданные в шаге 3, то есть те которые еще не подверглись трансформации в координатной сетке и при помощи Perspective Selection Tool перенесем переднюю сторону первого столбца на свое место.


Для наглядности я изменил заливку передней стороны столбца. В конечной части урока, мы будем изменять заливку всех элементов композиции.
Шаг 12
Таким же образом поступаем и с отражением столбца.

Шаг 13
Используя эту технику, создаем передние поверхности остальных столбцов. Не забывайте каждый раз смещать правую вертикальную плоскость.




Для удобства работы отключите привязку к координатной сетке (View> Perspective Grid> Snap to Grid).
Шаг 14
У всех столбцов, кроме первого наблюдатель будет видеть верхние стороны. Стороны столбцов имеют ширину 50px (см. шаг 1), поэтому верхняя сторона столбца будет представлять собой квадрат размером 50 на 50px. Отключите координатную сетку, в противном случае все созданные вами объекты будут деформироваться в соответствии с активной плоскостью. Возьмем Rectangle Tool (M) и создаем квадрат, дублируем его 3 раза.

Шаг 15
Теперь для каждого столбца мы должны устанавливать нижнюю координатную сетку так, чтобы она совпадала с плоскость верхней стороны столбца и при помощи Perspective Selection Tool переносить туда созданные квадраты. Конечно, Horizontal Grid должна быть активна.


Бывает, что квадрат получается больше чем надо. В чем наша ошибка? Дело в том, что мы много раз меняли положение основных плоскостей, и это естественно привело к такой неточности. Не беда, главное, что наша фигура лежит в нужной плоскости. При помощи Perspective Selection Tool изменим размеры квадрата так, чтобы его углы совпали с углами боковых сторон столбца диаграммы.



Отключим координатную сетку – она нам больше не пригодится.
Шаг 16
Для того чтобы работать с Perspective Grid Tool нужны крепкие нервы, вы наверное это уже заметили :) Будем надеяться, что к следующей версии команда Adobe Illustrator сделает этот инструмент более удобным. Качество стыковки объектов меня, конечно, не удовлетворяет, поэтому я вооружаюсь Direct Selection Tool и исправляю все проблемные места.

Шаг 17
Приступаем к окраске столбцов диаграммы. Используем линейный вертикальный градиент от основного цвета к его темному оттенку.


Шаг 18
Отражения столбцов заливаем теми же градиентами что и столбцы, но в противоположном направлении.

Группируем все элементы отражения.
Шаг 19
Часть отражения столбцов выходит за границы листа с диаграммой, она должна быть скрыта.

Копируем форму листа, вставляем ее вперед и размещаем над группой с отражением столбцов, переместив ее в палитре слои.

Выделяем группу с отражением и форму листа, нажимаем сочетание клавиш Cmd/Ctrl + 7, создавая Clipping Mask.

Шаг 20
Отражение имеет меньшую интенсивность цвета, чем оригинал, поэтому нам нужно изменить его цветовую гамму. Выделяем все элементы отражения и переходим Edit> Edit Color> Recolor Artwork. Управляя слайдерами, уменьшаем насыщенность цвета.



Теперь переместим группу с элементами отражения в палитре слоев так, чтобы она оказалась ниже всех элементов листа с графиками, но выше самого листа.

Шаг 21
Заливаем форму листа линейным градиентом от серого к белому цвету.

Выделяем линии графиков и устанавливаем для них Overlay Blending Mode в палитре Transparency.
Читайте также:

