Как сделать дроп файл
Обновлено: 04.07.2024
Максимально допустимый размер файла составляет 1 GB. Количество одновременно загружаемых файлов 25 за раз.
Время хранения файлов
Файлы удаляются не ранее установленного срока
(до 14 дней) с момента последнего скачивания.
Полная анонимность
Загружайте, отправляйте, и скачивайте файлы полностью анонимно и без регистрации.
Скорость доступа
Скорость и количество соединений на загрузку и скачивание никак не ограничивается.
Безопасность файлов
Устанавливайте пароли на файлы для дополнительной безопасности.
Делитесь файлами удобно
Сокращайте ссылки в удобный формат, или сгенерируйте QR-код для любого файла одним кликом.
В связи с аварией в дата-центре провайдера, сайт некоторое время был недоступен по независящим от нас причинам. Приносим свои извинения за причиненные неудобства!Условия и положения
Если по тем или иным причинам одна или несколько норм пользовательского соглашения является недействительной или не имеющей юридической силы, это не оказывает влияния на действительность или применимость остальных норм.
Администрация оставляет за собой право по своему собственному усмотрению изменять или удалять любую публикуемую информацию, приостанавливать, ограничивать или прекращать ваш доступ к сервису в любое время по любой причине или без объяснения причин, с предварительным уведомлением или без такового, не отвечая за любой вред, который может быть причинен вам таким действием.
Запрещается
Права на информацию
Ответственность
Хранение файлов
- Разрешается загружать файлы размером до 350 мегабайт;
- Файлы автоматически удаляются не ранее срока, установленного владельцем: до 30 дней со дня последнего скачивания;
- Администрация оставляет за собой право удалять любые файлы или ограничивать к ним доступ без предупреждения и без объяснения причин.
Если вы обнаружили информацию, размещённую против правил, пожалуйста, сообщите нам об этом.

Благодаря нововведениям HTML5 создавать Drag and Drop интерфейсы стало гораздо проще. К сожалению, эти нововведения еще не обладают обширной поддержкой браузеров, но надеюсь в скором времени это изменится (на данный момент работает в Firefox 4+, Chrome и Opera 11.10).
Разметка
Сразу говорю, статья написана больше для новичков, чем для профессионалов. Поэтому некоторые моменты будут описываться очень подробно.
Для начала, нам необходимо создать HTML файл с таким содержанием:
Вся работа у нас будет происходить с контейнером dropZone. Теперь добавим стили для нашего документа (style.css):
В стилях Вы можете заметить три состояния у элемента dropZone: при наведении, если возникает какая-то ошибка и при успешном выполнении.
Скрипт загрузки
Теперь мы приступим к самому интересному — написанию JavaScript кода. Для начала, нам необходимо создать переменные, в одну из которых мы поместим нашу dropZone, а во второй укажем максимальный размер файла.
Дальше мы должны проверить поддерживает ли браузер Drag and Drop, для этого мы будем использовать FileReader функцию. Если браузер не поддерживает Drag and Drop, то внутри элемента dropZone мы напишем «Не поддерживается браузером!» и добавим класс «error».
Следующее что мы сделаем это будет анимация эффекта перетаскивания файла на dropZone. Отслеживать эти действия мы будет с помощью событий «ondragover» и «ondragleave». Но, так как эти события не могут быть отслежены у jQuery объекта, нам необходимо обращаться не просто к «dropZone», а к «dropZone[0]».
Теперь нам необходимо написать обработчик события «ondrop» — это событие когда перетянутый файл опустили. В некоторых браузерах при перетягивании файлов в окно браузера они автоматически открываются, что бы такого не произошло нам нужно отменить стандартное поведение браузера. Также нам необходимо убрать класс «hover», и добавить класс «drop».
Дальше нам нужно добавить проверку на размер файла, для этого добавим в обработчик «ondrop» следующий строчки кода:
Теперь займемся функциями прогресса загрузки и результата загрузки. В функции «uploadProgress» нет ничего сложного, лишь простейшая математика.
В функции «stateChange» мы должны проверить завершен ли процесс загрузки, и если да, то необходимо проверить не возникла ли какая-либо ошибка. Код успешного запроса «200», если же код отличается от этого, то это означает, что произошла ошибка.
Написание JavaScript части завершено.
Серверная часть
Все что нам осталось, это написать простейший обработчик, который будет сохранять файл в нужном нам месте. В написании обработчика я не буду сильно углубляться, а лишь приведу небольшой пример на PHP.
На этом всё, надеюсь статья была полезной для Вас.

- быстрая загрузка файлов на сервис;
- он хранит файлы объемом до 50 Гигабайт бесплатно;
- можно скачивать загруженные файлы по ссылке даже без регистрации. Только ссылку на файл нужно скопировать и сохранить;
- есть возможность передавать файлы на E-mail;
- пользователи могут хранить на нем данные от 7 до 14 дней;
- файлы загружаются и скачиваются без ограничений, если у вас хороший Интернет.
Данные возможности подтверждают факт эффективности перечисленного сервиса. Ниже в статье разберем, как с ним работать.
Теперь, проверим инструкцию на практике.

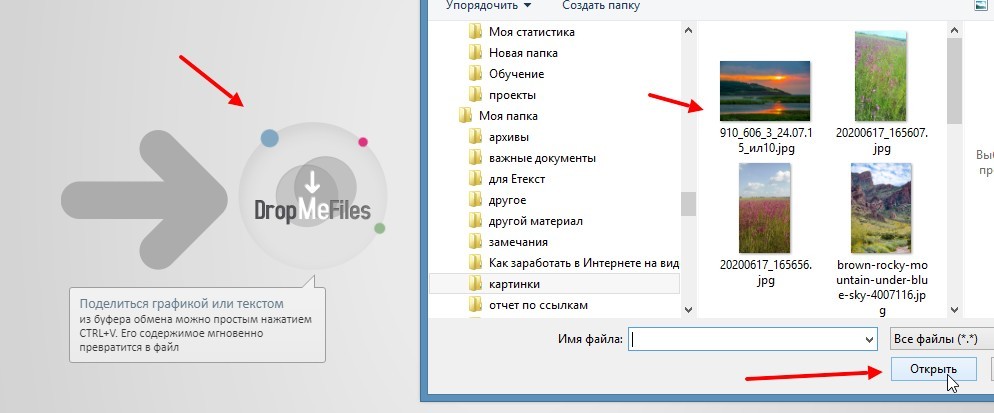
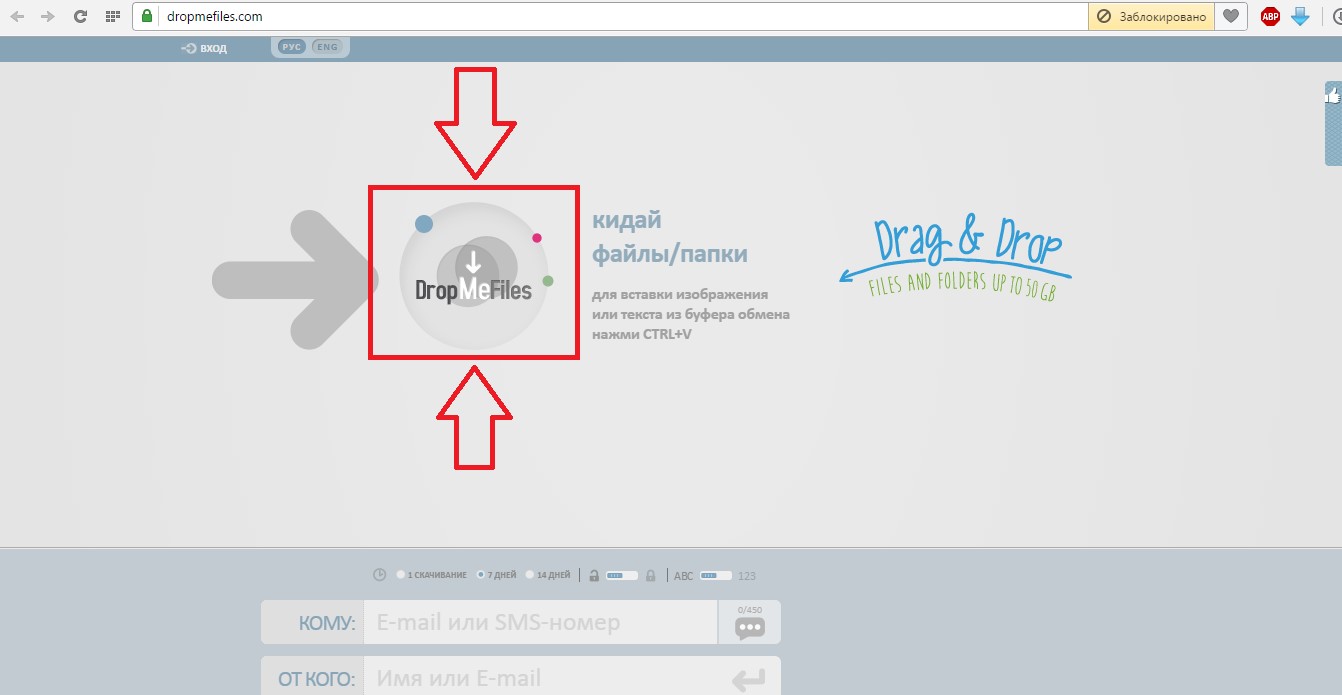
Затем, нажимаете кнопку «DropMeFiles», чтобы выбрать, например, картинки с компьютера

Далее ожидаем несколько минут, когда ваши файлы загрузятся на ресурс. Также, загрузка влияет от объема вашего файла. Например, видео объемом 4 Гигабайт будет загружаться от 5-10 минут.
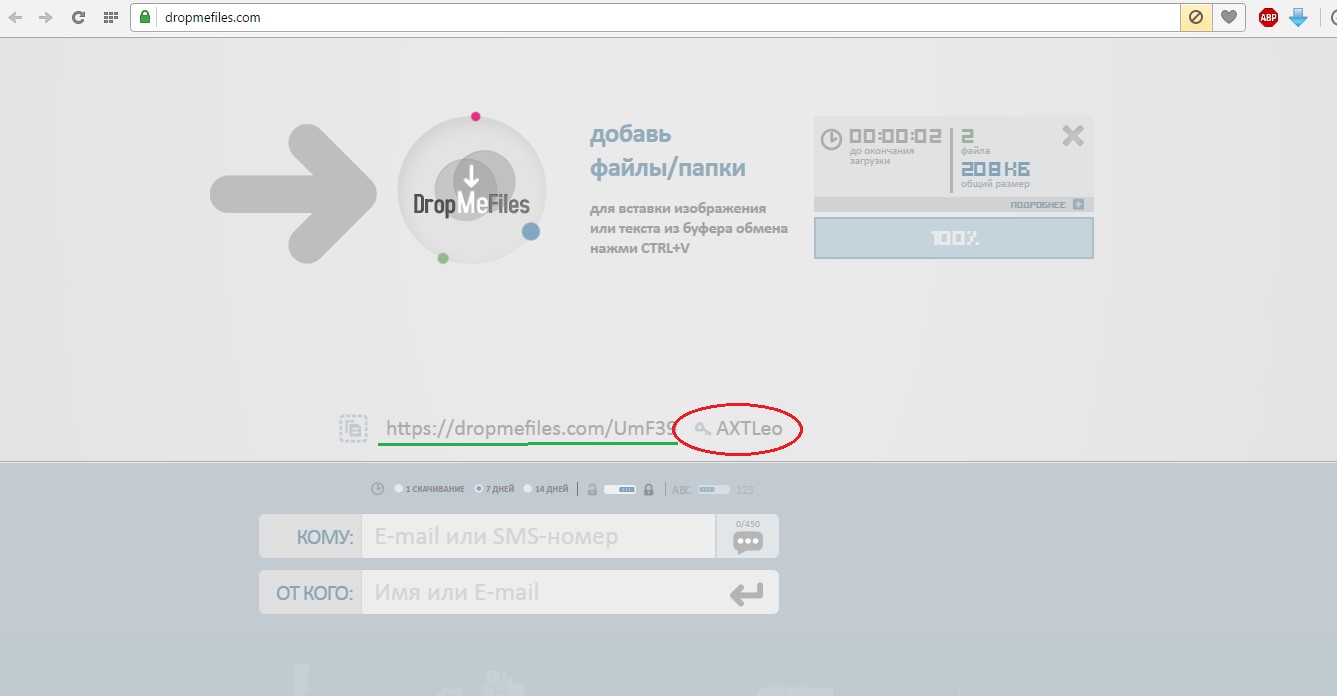
После загрузки картинки, можно увидеть внизу ссылку на файл

Данную ссылку можем использовать для переноса и скачивания файлов.
Как скачать файлы с dropmefiles на компьютер
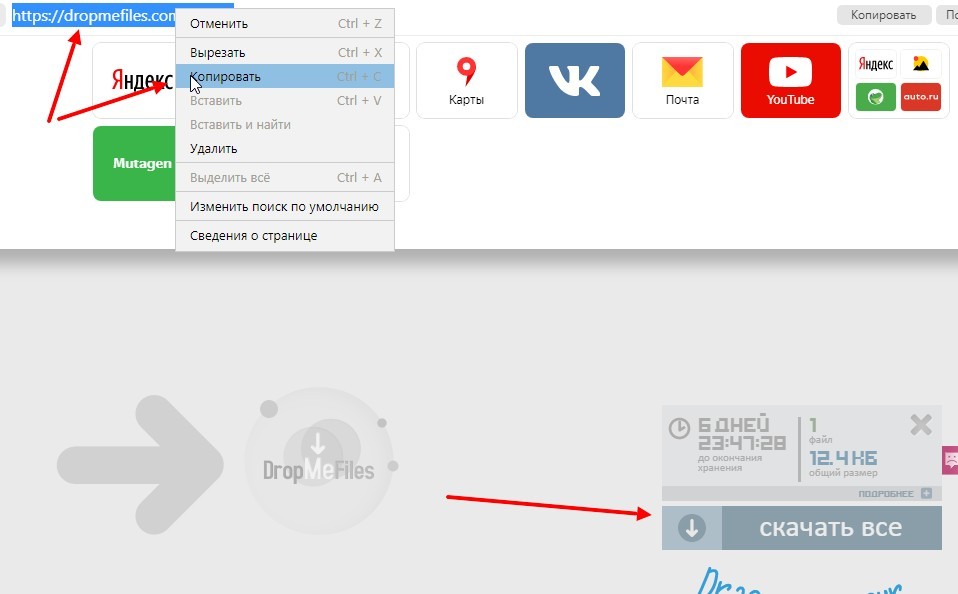
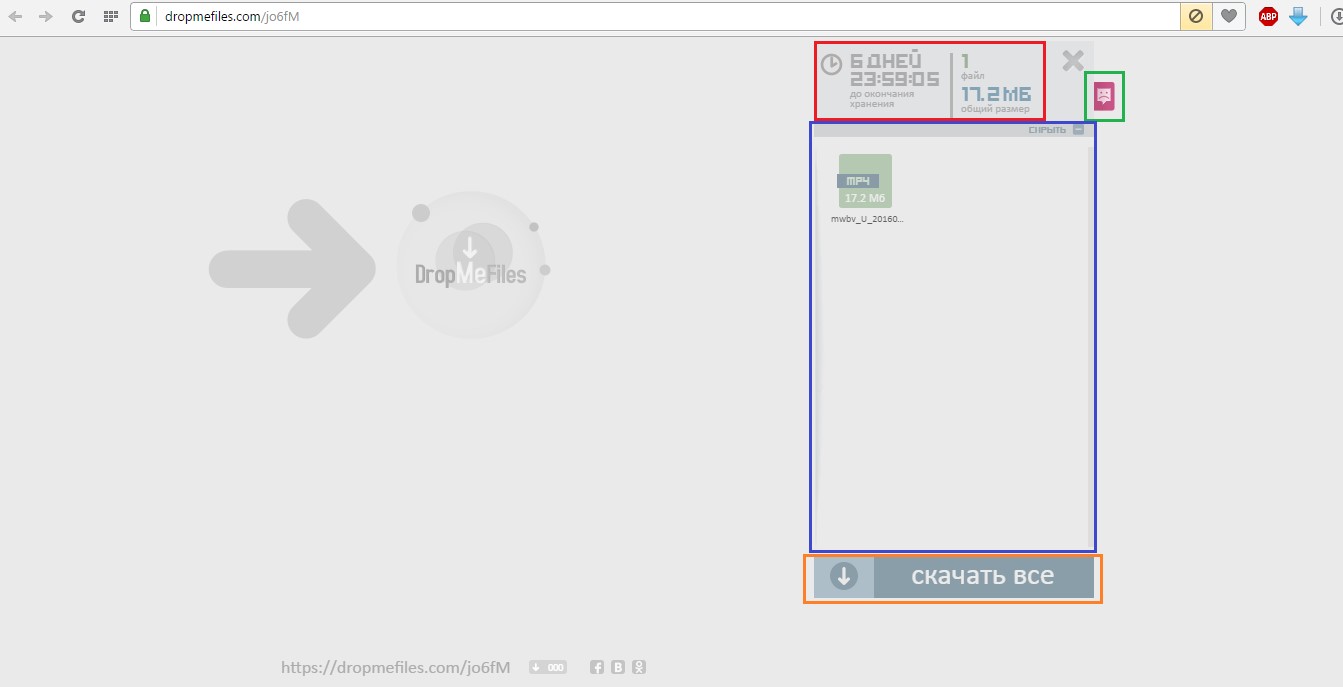
Когда вы нашли ссылку на файл, просто нажмите по ней и откройте другое окно в браузере

Полученную ссылку можно скопировать прямо в адресной строке браузера. Для этого нажмите по ней левой кнопкой мыши далее правой – «Копировать».
После этого ссылку можете перенести в текстовый документ на компьютер, чтобы не потерять.
Когда вы скопировали и вставили ссылку в документ, ее можно отправлять людям через социальные сети, мессенджеры. Как правильно это сделать? В первую очередь помните – никогда не отправляйте прямые ссылки пользователям. Особенно в социальных сетях. Они посчитают это за спам.

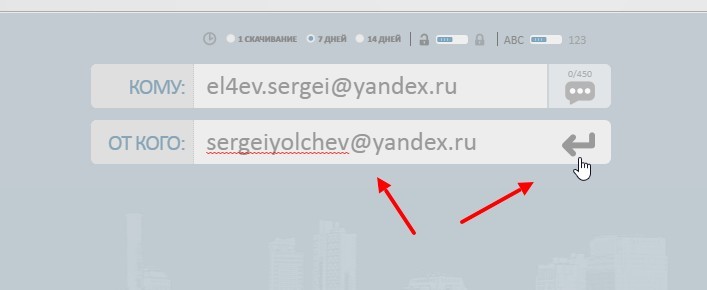
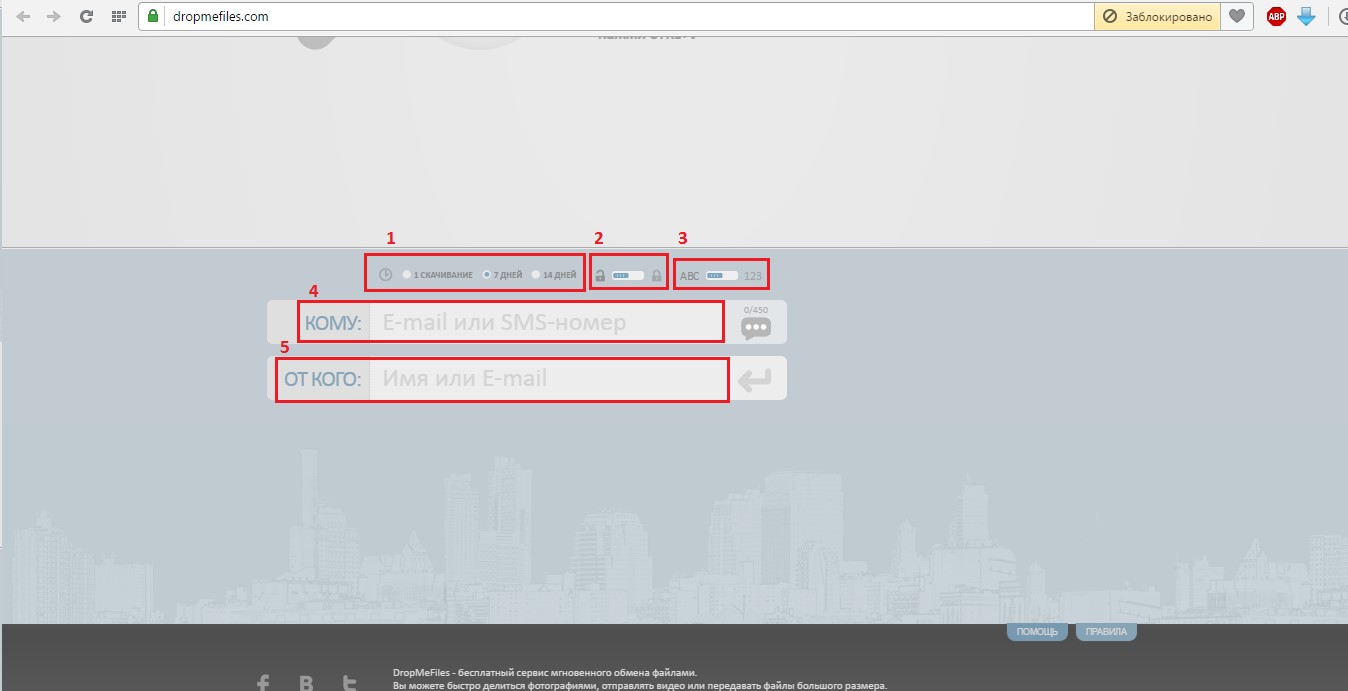
В разделе от «Кого» пишите свою электронную почту. После этого жмите на завернутую стрелку справа и письмо с файлами отправится.
Когда пользователь получит письмо, в нем будут следующие данные:
- ссылка для скачивания: по ней можно перейти из почты и скачать файлы;
- срок действия ссылки, например, до 04.09.2020. Этот пункт очень важен. Он помогает пользователю не забыть, когда истечет срок хранения файлов.
У сервиса для передачи файлов нет приложения для работы на телефоне. Но вы можете использовать другие программы.

Их устанавливаете из Плей Маркета и работайте так же с файлами. Кстати, есть список сервисов, которые вы можете использовать для хранения файлов на облаке. О них рассказывается в данном материале
Плюсы и минусы сервиса DropMeFiles
Поговорим о плюсах и минусах данного сервиса. Из основных преимуществ можно выделить то, что он удобен и простой в использовании. Быстро загружает файлы.
Если у вас низкая скорость Интернета, то сервис будет долго загружать файлы. Здесь придется ждать не один час. Это главный минус ресурса. Также, при загрузке файлов он иногда выдает ошибку.
В Интернете нашлись отзывы о данном сервисе:
Из них можно делать выводы о том, стоит ли пользоваться данным сервисом или нет. Но в целом, данный сервис хорош для быстрого обмена файлами. Зато не надо тратить время на регистрацию.
Всем нужно периодически скидывать друзьям, коллегам или знакомым большие объемы данных или хранить на стороннем сервисе личные файлы. Но не хочется платить абонентскую плату за файлообменник, а того, что предлагает бесплатно диск Google или Яндекса недостаточно. Тогда предлагаем обратить внимание на DropMeFiles.

Какие преимущества у этого облака перед аналогами:
Это удобная вещь, чтобы скинуть файл с чужого компьютера. Если вы используете устройство в библиотеке или на работе и не хотите вводить логин и пароль от почты, тогда зайдите на дропмифайлс и передайте, что нужно.

Также, чтобы дополнительно обезопасить личную информацию от посторонних, можете указать в настройках при загрузке, что файл должен навсегда удалиться после того, как человек из дропмифайлс скачает один раз.
Чтобы обеспечить еще большую безопасность, поставьте пароль на данные. Так, их посмотреть можно будет только после того, как человек введет код шифрования, который придет вместе с линком
DropMeFiles как пользоваться?
Загрузка файлов
После того, как вы заходите на сайт, вы видите, что по центу выплывает область “Кидай файлы”. Сюда надо перетащить данные, которые нужно кому-то передать. Можно сразу загрузить до 50 ГБ. Это может быть один файл или несколько поменьше. Если у вас не получается добавить что-то из-за слишком большого размера, вы можете архивировать данные. Тогда они станут меньше, а человек по ту сторону экрана должен будет разархивировать информацию, чтобы просмотреть ее.

В рабочем окне справа вверху видно, как загружаются медиа на дропмифайлс. Для того, чтобы все закачалось, не надо закрывать вкладку, пока все не будет готово, в противном случае, придется начать процесс сначала.
После того, как начнется загрузка, обменник создаст ссылку, по которой можно будет скачать загруженное. Обратите внимание на то, что все файлы, которые вы загрузите на дропмифайлс за одну сессию, будут доступны для закачки по одному линку. Пароль будет отображен справа.

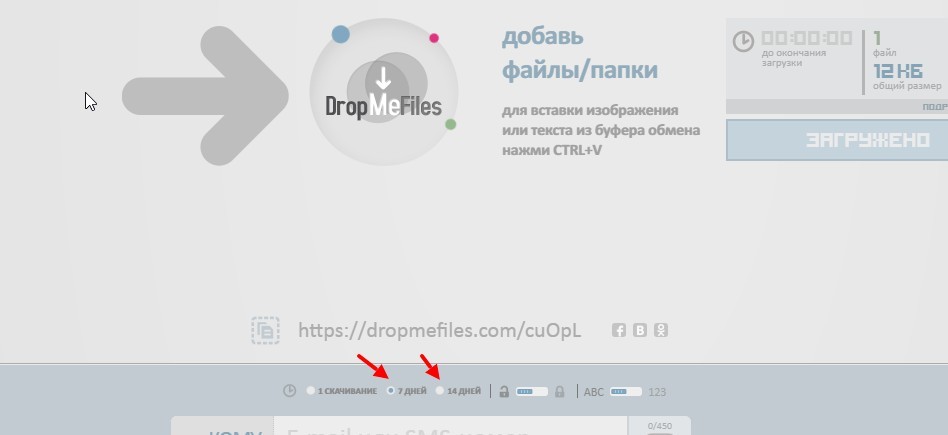
Далее нужно выбрать один из трех вариантов сохранения данных в сервисе:
- Одно скачивание
- 7 дней
- 14 дней

Если нужно скинуть линк нескольким людям, то после отправки первому, обновите страницу и повторите процедуру отправки.
Скачивание файлов

Читайте также:

