Как сделать файл купона
Обновлено: 04.07.2024
Для создания большого числа однотипных QR-кодов за раз можно воспользоваться нашим программным модулем - Пакетный генератор QR-кодов.
Модуль позволяет создавать коды путем загрузки специального пакетного файла в формете CSV, который может быть создан в Excel или любом текстовом редакторе. Модуль доступен только на тарифных планах Профессиональный и Безлимитный.
Либо использовать специально разработанный программный интерфейс STQR API.
API позволяет создавать коды в автоматическом режиме из сторонних информационных систем, например, 1С, SAP, ActiveDirectory и др. Модуль доступен только на тарифных планах Безлимитный.
Наложение QR-кода на существующее изображение
Если вам нужно наложить QR-код на готовое изображение без помощи редакторов можно воспользоваться функцией - QR-наложение. Это особенно удобно, если требуется закодировать подпись, небольшое текстовое пояснение, ссылку на источник информации и т.д. Просто загрузите файл, заполните содержимое кода, которое необходимо наложить и получите изображением с готовой QR-меткой!
Будем благодарны за поддержку нашего проекта денежным переводом:
Как создать динамический QR-код?
Поддержите STQR "лайком" в социальных сетях:
Оставляйте отзывы и комментарии в наших социальных сетях:
Результат создания QR-кода

10 августа 2021
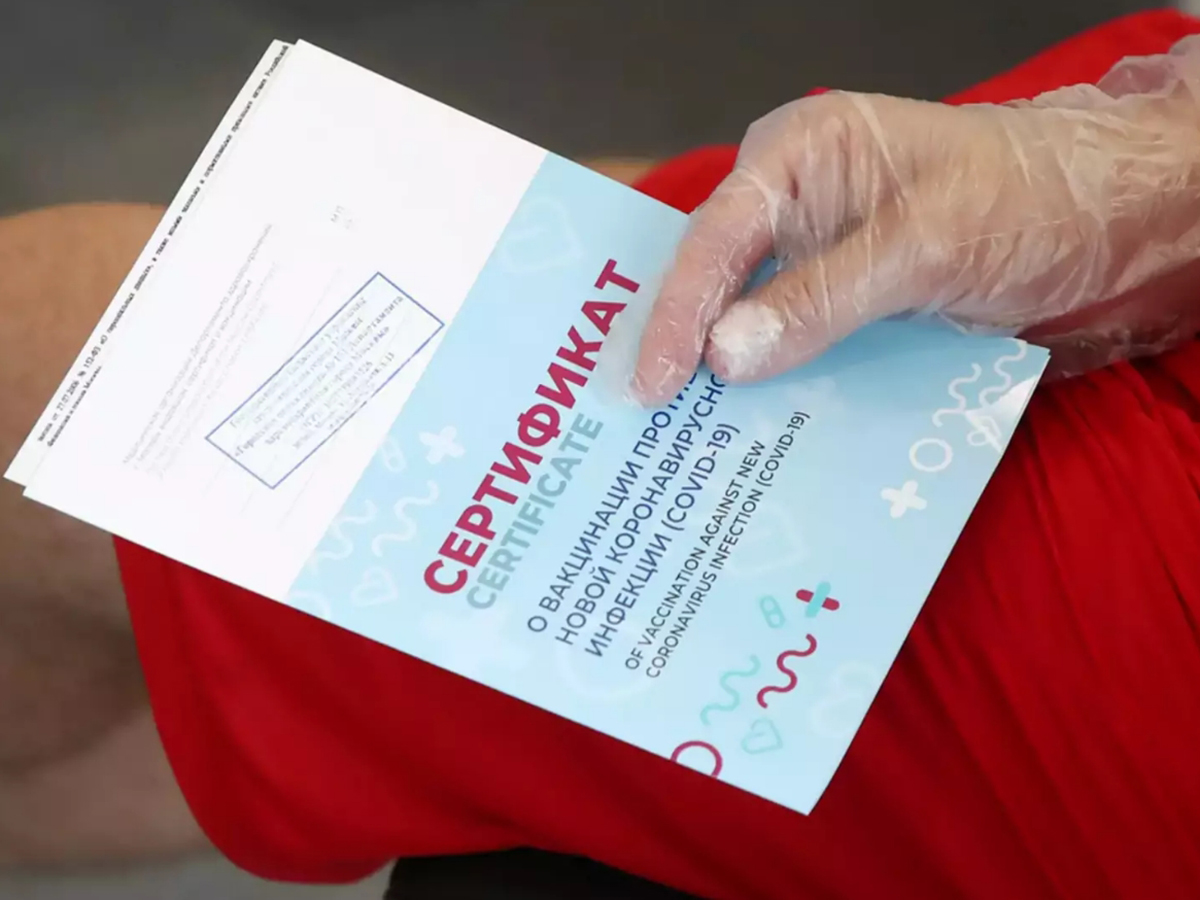
Опыт использования "ковид паспортов" в России и в мире
Власти многих стран мира в борьбе с пандемией в качестве альтернативы локдауну начали внедрять систему ковид-сертификатов (часто с доступом по QR-коду). Давайте посмотрим на опыт РФ и других стран по внедрению ковид-паспортов.

27 мая 2021
На водителей такси в Москве начали заводить цифровые профили c QR-кодами
В Москве на водителей заведут своеобразные электронные портреты – цифровые профили с QR-кодами
26 марта 2021
Доброе утро, QR-код!
Наш блог

16 ноября 2021
Информационное обращение к пользователям в связи с ситуацией с распространением короновирусной инфекции
Справочная информация
QR-коды
QR-код (сокращение от английского Quick Response, что в переводе означает «Быстрый ответ») – оптически считываемый матричный код, который способен хранить в закодированном виде обычный текст, URL-адрес веб-сайта, номер телефона, адрес электронной почты и любые другие буквенно-цифровые данные в объеме до 4296 символов (QR-коды стандартизированы на международном уровне в соответствии с ISO 18004).
Наш QR-генератор умеет генерировать динамические или статические QR-коды, формировать их изображения в доступных графических форматах для дальнейшего использования.
Создание бесплатных статичных QR-кодов
Выше представленный QR-код генератор БЕСПЛАТЕН для тех, кому нужно получить графическое изображение QR-коды без регистрации. Это полностью функциональный онлайн-генератор, создающий статичные (постоянные) QR-коды, срок действия которых не истекает, вся информация закодирована непосредственно в самом коде. Вы можете создать столько QR-кодов, сколько вам нужно БЕСПЛАТНО без каких-либо ограничений для личного или коммерческого использования.
Как создать статический QR-код
И не забудьте проверить свой QR-код при помощи сканера QR-кодов
Уровень коррекции ошибок
В процессе кодирования QR-генератор закладывает дополнительную информацию, необходимую для успешного считывания и декодирования программой считывания QR-кода. Чем выше уровень коррекции ошибок, тем больше служебной информации закладывается в код, и тем выше вероятность успешного считывания. Но также это приводит к увеличению размера кода и увеличению времени считывания.
Доступные уровни коррекции ошибок приведены ниже:
Обратите внимание: все коды QR включают область белого вокруг кода. Эта дополнительная область вокруг кода должна быть оставлена пустой. Это гарантирует, что QR сканер пользователя не запутается при чтении и произведет декодирование корректно. Наличие информации в этой области может привести к сбою сканеров при попытке прочитать информацию, содержащуюся в коде.
В этом уроке мы воспользуемся комбинацией базовых фигур, текстур, фильтров и готовых изображений для создания купона.
Конечный результат:

Материалы для урока:
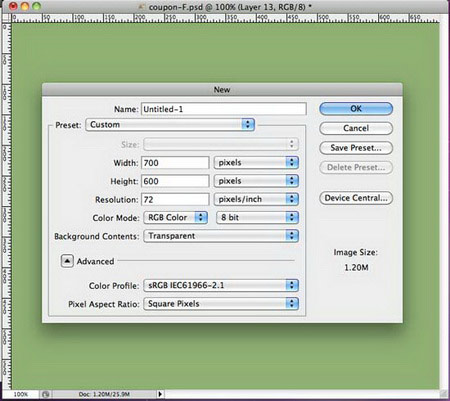
Шаг 1. Создайте новый документ в Фотошопе (Ctrl + N) с параметрами, указанными ниже.



Шаг 2. Инструментом Прямоугольная область (Rectangular Marquee Tool (M) создайте основу для купона и залейте её белым цветом.

Теперь нужно сделать вырезы на краях. Приблизьте изображение, выберите инструмент Овальная область (Elliptical Marquee Tool) (M) и создайте круглое выделение (чтобы выделение было круглым, удерживайте клавишу Shift, когда его создаёте). Расположите его у левого края, как показано ниже, и нажмите клавишу Delete.


Сдвиньте выделение вправо на небольшое расстояние от первой дырки и нажмите Delete опять. У Вас получится второй вырез на краю. Чтобы передвигать выделение, у Вас должен быть активен инструмент выделения. Повторяйте этот процесс, пока не создадите вырезы на всём краю.


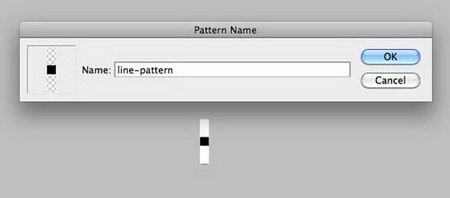
Шаг 3. Теперь создадим узор для купона. Создайте новый документ (Ctrl + N) шириной 1 пиксель и высотой 5 пикселей, фон – прозрачный. Инструментом Прямоугольная область (Rectangular Marquee Tool) создайте маленькое квадратное выделение и залейте его чёрным цветом.
Перейдите в меню Редактирование – Определить узор (Edit > Define Pattern) и сохраните узор.

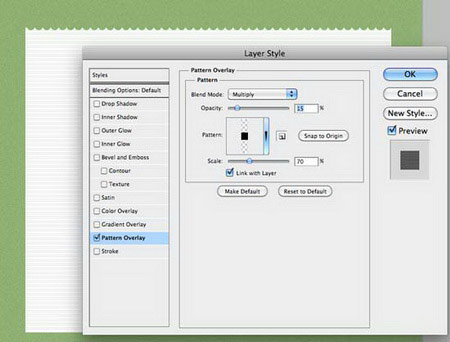
Вернитесь в наш документ, кликните дважды на слое с белым прямоугольником и у Вас откроется меню стилей слоя. Примените стиль Наложение узора (Pattern Overlay): Режим – Умножение, используйте сохранённый узор.

Шаг 4. Создайте новую группу слоёв: Слой – Новый – Группы (Layer > New > Group). Назовите эту группу “coupon”. Удерживая клавишу Ctrl, кликните левой кнопкой мыши на иконке слоя с основой купона, чтобы создать выделение. Потом выберите группу “coupon” и перейдите в меню Слой – Слой-маска – Показать выделение (Layer > Layer Mask > Reveal Selection).


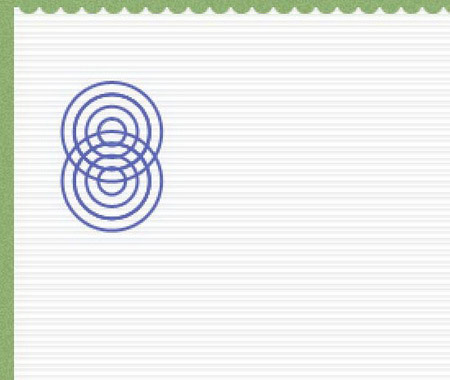
Шаг 5. Выберите инструмент Эллипс (Ellipse Tool) (U) и нарисуйте маленький круг над слоем с основной купона. Примените стиль Обводка (Stroke) с параметрами, показанными ниже. Установите Заливку (Fill) этого слоя – 0%.

Сделайте копию слоя (Ctrl + J) и инструментом Свободное трансформирование (Ctrl + T) сделайте копию больше. Чтобы сохранить пропорции, удерживайте клавишу Shift, при увеличении.

Повторите этот шаг ещё 2 раза.

Выберите все слои с кругами и объедините их в группу (Ctrl + G). Сделайте копию группы и немного опустите, как показано ниже.

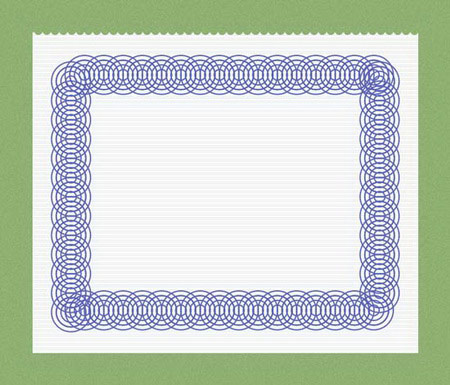
Повторите дублирование группы и расположение ниже каждой предыдущей, чтобы получить такую рамку.


Выберите все группы с кругами и объедините в одну (Ctrl + G). Назовите полученную группу “edge”. Установите Непрозрачность (Opacity) группы – 70%. Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте выделение, как показано ниже.

Примените маску слоя к группу “edge”: Слой – Слой-маска – Скрыть выделение (Layer > Layer Mask > Hide Selection).




Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте такое выделение:

Перейдите в меню Слой – Слой-маска – Показать выделение (Layer > Layer Mask > Reveal Selection).

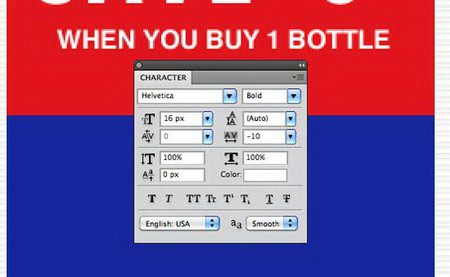
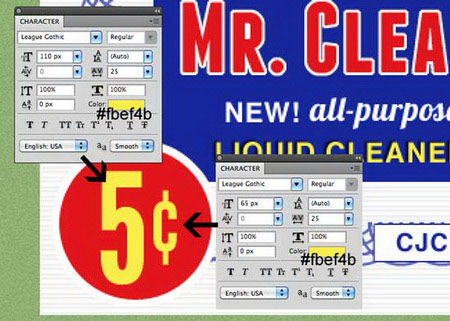
Шаг 7. Пора добавлять текст на купон. Я использовал League Gothic. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), настройте шрифт, как показано ниже, и напишите то, что я написал.


Измените шрифт на Helvetica и допишите ещё пару строк.


Загрузите шрифт Franchise Bold и напишите “Mr. Clean”.

Сделайте выделение слоя “Mr. Clean” (удерживая Ctrl, кликните на иконке слоя в палитре слоёв). Перейдите в меню Выделение – Модификация – Расширить (Select > Modify > Expand) и введите значение 2 пикселя.

Создайте новый слой (Ctrl + Shift + N) под слоем “Mr. Clean” и залейте выделение белым цветом.

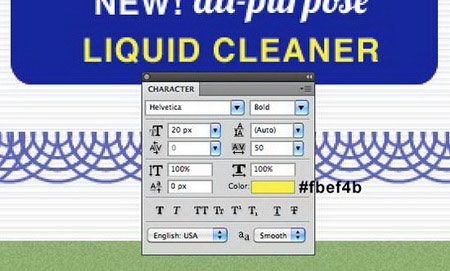
Используя шрифт Helvetica, напишите “NEW!”.

Справа от слова “NEW!” напишите “all-purpose” шрифтом Lobster

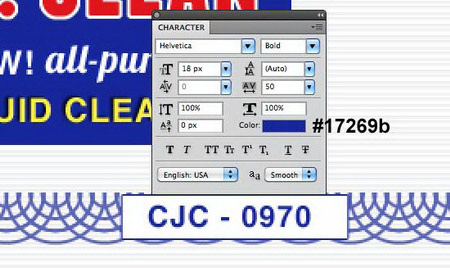
Для последней строчки я снова использовал шрифт Helvetica.

К последней строке примените стиль Отбрасывание тени: Режим – Умножение.




Создайте ещё один прямоугольник, но белого цвета.

Примените к слою с этим прямоугольником стиль Обводка: Положение – Снаружи, Режим – Нормальный, Тип обводки – Цвет.

Напишите номер купона.

Вот, что у Вас должно быть сейчас:


Шаг 9. Отройте в Фотошопе изображение опрыскивателя. Инструментом Перо (Pen Tool) в режиме контуров, нарисуйте то, что показано ниже. Это контур будущей этикетки.



Откройте логотип Mr. Clean в Фотошопе. Инструментом Перо (Pen Tool) (P) извлеките человека и вставьте между треугольниками основного документа:

Сделайте копию слоя с логотипом и расположите её над слоями с треугольниками.


Выберите инструмент Перо (Pen Tool) (P) и нарисуйте контур, как показано ниже. Образуйте из него выделение (Ctrl + Enter) и перейдите в меню Слой – Слой-маска – Скрыть выделение (Layer > Layer Mask >Hide Selection).

К этому же слою примените стиль Отбрасывание тени: Режим – Умножение.

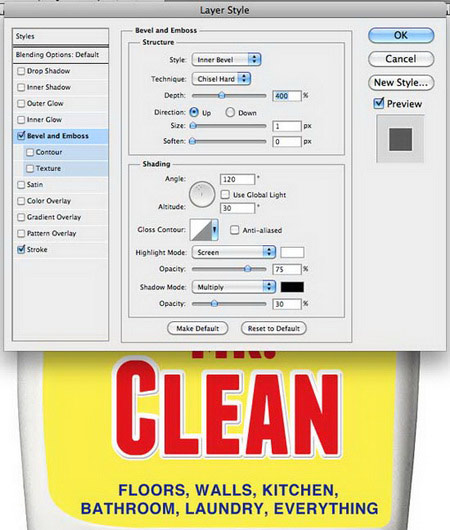
Добавьте надписи. Настройки шрифтов показаны ниже:




Сделайте выделение слоя “Clean” и перейдите в меню Выделение – Модификация – Расширить (Select > Modify > Expand) и введите значение 4 пикселя. Создайте новый слой под слоем “Clean” и залейте его белым цветом.

К слою с белой заливкой примените стиль Тиснение: Стиль – Внутренний скос, Метод – Жёсткая огранка, Режим подсветки – Осветление, Режим тени – Умножение.

Потом примените стиль Обводка: Положение – Снаружи, Режим – Нормальный, Тип обводки – Цвет.

Проделайте то же самое со слоем “Mr.”.



Шаг 10. Инструментом Перо (Pen Tool) вырежьте объект из фона:

Вставьте его в основной документ, уменьшите, наклоните и расположите, как показано ниже.

Сделайте выделение слоя с бутылочкой, создайте новый слой под ним и залейте чёрным цветом. Назовите слой “vaporizer shadow”. Уберите выделение (Ctrl + D). Немного сдвиньте слой влево.

Примените фильтр Размытие по гауссу: Фильтр – Размытие – Размытие по гауссу (Filter > Blur > Gaussian Blur). Значение радиуса – 5 пикселей.

Сделайте выделение слоя с красным закруглённым прямоугольником, выберите слой “vaporizer shadow” и перейдите в меню Слой – Слой-маска – Показать выделение (Layer > Layer Mask > Reveal Selection).

Шаг 11. Инструментом Овальная область (Elliptical Marquee Tool) создайте круглое выделение, создайте новый слой и залейте его белым цветом.



Создайте ещё один такой круг с ценой в противоположном углу:

В верхнюю часть купона напишите текст:



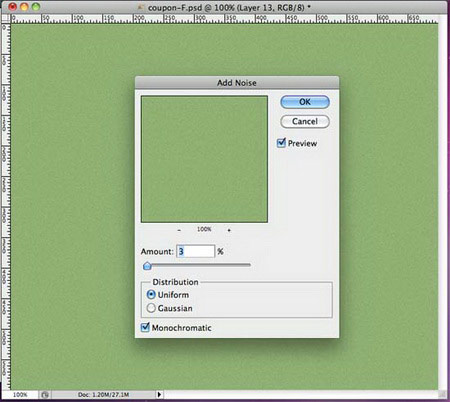
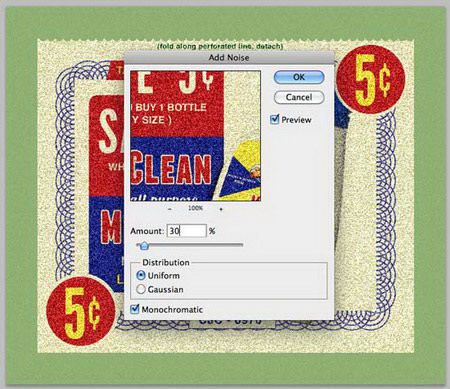
Сделайте выделение группы “coupon” и перейдите в меню Редактирование – Скопировать совмещенные данные (Edit > Copy Merged), потом Редактирование – Вставить (Edit > Paste). Новый слой должен быть над всеми остальными. Перейдите в меню Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise).

Режим наложения слоя – Умножение (Multiply) и Непрозрачность – 60%.

Шаг 13. Из набора текстур вставьте файл Paper11 в наш документ. Перейдите в меню Изображение – Коррекции – Обесцветить (Image > Adjustments > Desaturate).

Потом перейдите в меню Изображение – Коррекции – Яркость/Контрастность (Image > Adjustments > Brigtness/Contrast).

Режим наложения слоя – Умножение (Multiply) и Непрозрачность – 50%.

Загрузите гранж текстуру и вставьте в наш документ.

Режим наложения слоя – Мягкий свет (Soft Light) и Непрозрачность – 50%.

Шаг 14. Мы почти закончили. Нужно создать тень под купоном. Сделайте выделение группы “coupon”.

Создайте новый слой под группой “coupon” и залейте чёрным цветом. Скройте группу “coupon”, чтобы видеть нижний слой.

Примените фильтр Размытие по гауссу со значением 1,1 пикселя. Установите Непрозрачность слоя – 40%.

Сделайте копию слоя и примените фильтр Размытие по гауссу со значением 3 пикселя. Непрозрачность слоя – 30%.

Сделайте видимой группу “coupon”.
Конечный результат:

Вставьте какой-нибудь рисунок на фон, чтобы получить более интересную картинку:

Автор: Nicola Lazarevic
Перевод: Хегай Глеб
Ссылка на источник урока
В 1С: Розница нет встроенной обработки по созданию промо-кодов. Предлагаю свой вариант решения по созданию одноразовых купонов.
Для того, чтобы применить скидку по купону, необходимо кассиру в режиме РМК отсканировать QR-код ручным сканером либо
ввести вручную, для этого нужно нажать на кнопку "Управляющие скидки", далее нажать на кнопку "Промокод". В поле ввода вручную ввести код купона. Подтвердить. Скидка будет применена.
Как создать купоны?
1. Запускаем обработку. ("Файл" -> "Открыть" или CTRL+O, выбираем файл с обработкой)
2. Открываем настройки, выбираем нужные наборы символов для генерации купонов.
3. Период действия - время до которого будет действовать купоны (не обязательно)
4. Магазин - где будет действовать купон (не обязательно)
5. Скидка - которая будет применяться по купону.
6. Количество купонов
7. Длина купона - количество символов в купоне
По кнопке получаем список случайных кодов.
По кнопке получаем список кодов вида уникальных идентификаторов.
Купоны можно добавить вручную.
Также купоны можно вставить из буфера обмена, например из Excel или Word для этого нажимаем на копку и копируем коды купонов нажимаем кнопку
По кнопке проверяется существование купонов в регистре "Состояние однократных скидок и купонов", а также дубли. Найденные совпадения и дубли удаляются из списка.

По кнопке - создаются купоны в регистре "Состояние однократных скидок и купонов".
При желании купоны можно сохранить в отдельный файл. (Например для будущей печати QR кодов купонов).
Есть возможность настроить генерацию купонов вида "PREFIX-XXXXX-POSTFIX"
Префикс и Постфикс также могут быть из набора случайных символов для этого указываем в префиксе или постфиксе значение "@N-" где N - количество символов, "-" разделитель
Проверено:
1С:Предприятие 8.3 (8.3.18.1289)
Розница, редакция 2.3 (2.3.6.27)
Сегодня мы шаг за шагом проведем вас через процесс создания купонного сайта WordPress, не требуя от вас навыков программирования или специальных технических знаний.
Всем нравятся выгодные сделки: покупатели становятся все более умными, когда дело доходит до поиска лучших предложений. Поэтому создание сайтов с кодами купонов на WordPress востребованы. Как инструмент аффилированного маркетинга, такой сайт может урвать себе кусок этого многомиллиардного пирога, известного как индустрия электронной коммерции. И все это без необходимости сталкиваться с испытаниями и невзгодами, связанными с запуском собственного онлайн магазина.

Какой самый простой способ создать купонный сайт на WordPress?
Игнорируя сложный и дорогой вариант оплаты разработчикам за создание индивидуального решения, у вас есть два основных варианта создания купонного сайта:
- Используйте тему купона WordPress.
- Используйте вашу существующую тему с плагином купона.
Использование специально созданной темы, такой как Clipper – более простой вариант, особенно если вы создаете свой сайт с нуля. После установки у вас будут все необходимые инструменты, чтобы не только добавлять купоны и управлять ими, но и представлять их в удобной для пользователя форме, которая приведет к успешному веб-сайту.
Однако, если у вас уже есть настроенный сайт, и вы просто хотите добавить к нему коды, лучше всего использовать плагин купона. Таким образом, вы можете добавлять функции без необходимости полностью обновлять свой дизайн.
Оба варианта относительно просты, что позволяет даже начинающим пользователям создавать качественные купонные сайты.
Использование темы купона WordPress
Темы WordPress объединяют все элементы дизайна и функциональности вашего сайта в один полный пакет, который затем можно редактировать и настраивать по своему усмотрению. Быстрый онлайн поиск покажет буквально десятки тем WordPress, специально разработанных для купонных сайтов.
Для примера рассмотрим Clipper, популярную тему от команды AppThemes . Если вы выберете другой вариант, то обнаружите, что несмотря на некоторые различия, многие из основных шагов похожи.
Предполагаем, что вы уже установили WordPress на вашем хостинг-сервере. Скачайте тему Clipper с сайта AppThemes. Тема придет в виде zip-файла с файлом readme и вторым zip-файлом внутри.
Распакуйте второй zip-файл. Затем на панели инструментов WordPress нажмите «Внешний вид» в левом меню и перейдите к Установке тем > Загрузка.
Загрузите и активируйте свою тему.
2. Настройка темы
Глядя в левое меню, вы увидите две новые опции:
Clipper предлагает все необходимое для настройки внешнего вида вашего веб-сайта, а также управление несколькими полезными функциями.
После быстрого просмотра панели инструментов, перейдите в «Настройки», включающей четыре ключевые области:
Общая
Здесь можно выбрать одну из пяти предустановленных цветовых схем, подключить свои учетные записи в социальных сетях, а также изменить свой логотип и фавикон.
Безопасность / Отчеты
Предотвратите спам, включив reCaptcha, и настройте параметры для отчетов.
Реклама
Если вы объединяете партнерские программы по купонам с обычной рекламой с оплатой за клик, здесь вы сможете управлять своими местами размещения рекламы.
Продвижение
По умолчанию Clipper автоматически использует маскировку ссылок для маскировки идентификаторов ваших партнеров по ссылкам. На вкладке «Дополнительно» вы сможете изменить эту настройку.
Другие варианты
В Clipper вы также сможете настраивать уведомления по электронной почте (например, для регистрации новых пользователей), импортировать любые коды купонов, которые у вас уже есть, и просматривать общую системную информацию о настройке WordPress.
Импортер особенно полезен, если у вас уже есть куча кодов, готовых для заполнения вашего нового сайта. Все, что вам нужно, это отформатировать их в CSV-файл и загрузить его на свой сайт.
Управление своими купонами
Теперь мы можем взглянуть на меню купонов.
Если вы использовали в WordPress посты или страницы, то это покажется вам очень знакомым.
По умолчанию в меню «Купоны» перечислены все существующие купоны, в том числе опубликованные на вашем сайте, черновые варианты и запланированные для публикации позднее.
Каждая запись в меню обеспечивает быстрый просмотр всей соответствующей информации о купоне, включая:
- название магазина
- категория
- код купона
- голоса
- клики
- CTR.
Как и в случае с записями и страницами, каждый отдельный купон можно редактировать, кликнув на него, или использовать другие параметры для добавления новых купонов, управления тегами и категориями.
Именно здесь вы будете проводить большую часть своего времени, занимаясь повседневной работой по управлению сайтом,создавая и поддерживая свой список купонов.
Заполните свой сайт купонами, которые у вас уже есть, и вуаля, ваш новый сайт готов к запуску.
Создание купонного сайта с плагином WordPress

Темы, такие как Clipper, могут облегчить создание специального одноцелевого купонного сайта WordPress, но подобные темы не подойдут всем нишам.
Возможно, вы уже ведете веб-сайт в определенной нише и просто хотите добавить раздел, где посетители могут получить доступ к кодам купонов для выбранного числа партнеров. Установка специализированной купонной темы может испортить весь ваш сайт.
Или вам не нравится дизайн темы Clipper и не хотите, чтобы ваш сайт выглядел точно так же, как и все купонные сайты. Вы планируете использовать свою тему, но хотите добавить к ней функциональность купона.
В этом случае лучший подход – использовать плагин WordPress. Он позволит добавлять все купоны, которые вам нравятся, без ущерба для любого другого аспекта вашего сайта.
Если на своем веб-сайте вы уже используете WooCommerce, то настоятельно рекомендуем использовать плагин Advanced Coupons . Он расширяет существующие функции купонов WooCommerce, так что вы можете запускать купоны для таких сделок, как «Купи один», «Получи один бесплатно» и бесплатную доставку.
Если вы не используете WooCommerce, тогда популярный плагин Coupon Creator – лучший вариант, и именно на этом инструменте мы остановимся подробнее.
1. Установить Coupon Creator

Вы можете либо загрузить плагин из каталога плагинов WordPress и загрузить его на свой сайт, либо, чтобы упростить задачу, выбрать опцию плагинов в меню слева на панели инструментов WordPress. Чтобы найти и добавить новый плагин, введите «Coupon Creator» в окне поиска. справа.
Если все сделано правильно, плагин покажется первым в результате поиска. Все, что вам нужно, это нажать «установить сейчас», а затем «активировать».
2. Добавить новый купон

В левом меню появится новая опция под названием «Купоны».
Выберите ее, затем «Добавить новый» и создайте свой первый купон.
Наряду с вкладкой справки, которая содержит несколько полезных советов по устранению неполадок и учебных пособий на случай, если вы застряли, у вас есть 4 основных набора опций, с которыми можно поиграться.
Содержание
Здесь вы можете решить, создавать ли текстовый или графический купон, описать предложение (например, 50% скидку или бесплатную доставку при использовании кода ХХХХХ), обрисовать условия и настроить цвет вашего текста.
Граница и фон
Как видно из названия, эта вкладка дает вам несколько вариантов стиля, чтобы настроить внешний вид вашего купона.
Окончание
По умолчанию каждый созданный вами купон настроен на неограниченный период времени. При необходимости используйте эту опцию для установления даты истечения срока действия. Здесь же можно переключаться между стандартным форматом даты США (MM / DD / YY) и типичным форматом, используемым в других странах (DD / MM / YY).
Связи
Здесь можно добавить ссылки на ваших партнеров.
Другие варианты
Под основными вкладками вы найдете инструменты оптимизации ваших купонов для социальных сетей и поисковых систем.
С правой стороны вы сможете установить категорию (или несколько категорий) для купона, чтобы облегчить поиск купонов на вашем сайте.
3. Добавить купон в записи и на страницы

После того, как вы создали свои купоны, у вас теперь есть два варианта для добавления их на страницы вашего сайта и в блог.
1. Используйте кнопку Добавить купон
Открыв запись или страницу, на которой нужно добавить купон, вы увидите новую кнопку «Добавить купон» рядом с обычной кнопкой «Добавить медиафайл». Это самый быстрый и простой способ размещения ваших купонов.
2. Используйте шорткоды

Перейдя на страницу основных купонов, вы увидите, что каждый отдельный купон имеет свой собственный короткий код.
Просто скопируйте эти коды и вставьте их в нужное место на сайте, и все готово.
Часто задаваемые вопросы о создании купонных сайтов WordPress
Могу ли я использовать WooCommerce для создания купонных кодов?
Да, технически можете, но это не обязательно означает, что такой вариант лучший.
WooCommerce - самый популярный из доступных плагинов для электронной коммерции, предоставляющий пользователям все необходимое для превращения основных веб-сайтов WordPress в динамичные онлайн-магазины.
Плагин поставляется с собственным базовым набором инструментов купонов, но они предназначены для помощи владельцам магазинов показать скидки на их собственные продукты.
Конечно, можно использовать купоны WooCommerce для продвижения сторонних партнерских предложений, но результаты будут далеко не такими эффективными и элегантными, как если бы вы использовали специальную тему или плагин.
Как купонные сайты зарабатывают деньги?
Большинство сайтов со скидочными купонами зарабатывают деньги с помощью процесса, называемого партнерским маркетингом.
Чтобы увеличить продажи, многие компании предлагают партнерские программы, на которые могут подписаться владельцы сайтов. При этом они соглашаются продвигать продукты и услуги этой компании в обмен на комиссионные.
Например, вы можете зарегистрироваться в качестве аффилированного лица в компании, продающей модную одежду. Вы добавляете купон на свой сайт, рекламируя 30% ассортимента летних платьев этой компании. Когда покупатель использует этот купон для покупки платья, компания платит вам 5% прибыли от продажи этого платья.
Если вы прочитали до этого места то, без сомнения, вы узнали все, что вам нужно знать, чтобы приступить к созданию собственного купонного сайта.
Вы узнали, что для этого не требуются специальные знания и умение писать код. Может быть уже и определились, использовать специальную тему или установить на сайт один из бесчисленных доступных плагинов купонов WordPress.
Какой бы подход вы ни использовали, есть еще одна вещь, о которой нам нужно напомнить:
Создание вашего купонного сайта – это только начало. Вам нужно будет вкладывать столько же усилий, если не больше, в маркетинг и продвижение вашего сайта.
Социальные сети, информационные бюллетени по электронной почте и контекстная реклама станут неоценимыми для создания аудитории для вашего сайта. Тем самым превратив ваш сайт из очередной купонной платформы в мощный партнерский инструмент, который будет приносить вам прибыль, а посетителям находить и совершать выгодные сделки.
Читайте также: