Как сделать фон в toon boom harmony
Обновлено: 06.07.2024
Если вы хотите стать аниматором, знакомство с профессиональными инструментами должно быть одним из ваших приоритетов.
Возможно, вы уже привыкли к одной из многих бесплатных программных систем для анимации. Вы также можете быть знакомы с традиционной анимацией, которая является полезным навыком. Но если идея официального присоединения к индустрии волнует вас, то вы должны стремиться к отраслевому стандарту.
В мире цифровой анимации отраслевым стандартом является Toon Boom Harmony. Это пошаговое руководство охватывает самое необходимое, чтобы начать работу с Harmony 20 в самом элементарном смысле.
Что такое Toon Boom Harmony?
Многие будут ссылаться на кривую обучения, связанную с Harmony, но мы рекомендуем вам не обращать на них внимания. Набор инструментов, которые предлагает Toon Boom, огромен и поначалу может показаться немного подавляющим; Как правило, так будет происходить независимо от типа программного обеспечения, которое вы изучаете. Однако, как только вы ознакомитесь с каждой функцией и ее назначением, Harmony станет языком, на котором очень легко овладеть свободным владением.
Некоторые из расширенных функций, которые он предлагает, включают деформаторы, вырезанные марионетки и функцию автоматической синхронизации губ в комплекте с цифровым XSheet. А пока мы сосредоточимся на простейшем типе анимации, просто для того, чтобы сдвинуть дело с мертвой точки.
Создание сцены в Harmony 20
Для начала запустите ту версию Harmony 20, с которой вы работаете. Вы сможете указать разрешение, частоту кадров и поле обзора для своего проекта, а также ширину и высоту самой сцены.
Назовите свой проект, выберите место назначения и нажмите « Создать сцену», чтобы продолжить.
Знакомство с интерфейсом Harmony 20
Каждое плавающее окно Harmony называется View; вкладки помечены, чтобы вы могли видеть, с какой из них имеете дело в любой момент времени. Как и панели в Adobe Premiere Pro, эти так называемые виды фиксируются на месте и могут быть перегруппированы или сгруппированы по своему усмотрению. Чтобы добавить новое представление в закрепленную группу, щелкните символ плюса ( + ).
Существует множество представлений, и некоторые из них имеют специальные панели инструментов. Для тех, кто только начинает, несколько таких представлений будут более полезными, чем другие.
Вид с камеры
Большая часть того, что вы будете делать в Harmony 20, будет выполняться через Camera View. Здесь вы рисуете, перемещаете предметы и просматриваете свою анимацию покадрово и в реальном времени.
Справа панель инструментов камеры позволяет, помимо прочего, включать и выключать сетку. Когда у вас есть более одного кадра на шкале времени, также будут подсвечены параметры луковой кожи.
Просмотр свойств инструмента
Рядом с панелью инструментов камеры вы должны найти свойства инструмента. Здесь вы можете настроить все свои инструменты, такие как толщину линии и сглаживание карандаша. Некоторые инструменты также предлагают альтернативные режимы, которые также можно найти здесь.
Цветное представление
Эти палитры динамичны. Если вы отрегулируете цвет контура, изменение будет происходить глобально, где бы вы ни применили выделение. Использование этой функции сэкономит вам массу времени.
Просмотр временной шкалы
Все, что вам нужно для навигации по временной шкале, находится прямо над ним. Элементы управления воспроизведением отмечены синим цветом; близлежащая пара беговых колес полезна при просмотре коротких последовательностей действий на время и последовательность действий.
Выпадающие списки Start и Stop действуют как пара точек входа и выхода для вашей временной шкалы. Если вы хотите прокрутить одну часть вашей анимации, вы можете использовать их для управления продолжительностью цикла. Вы также можете выбрать, как быстро ваша анимация будет воспроизводиться, с помощью раскрывающегося списка FPS.
Далее идут некоторые другие параметры анимации, включая замедление и возможность добавления нового кадра, ключевого кадра или экспозиции ключевого кадра. У вас также есть возможность заполнить ряд пустых ячеек предыдущим рисунком или скопировать его обычным образом.
Работа в Layers in Harmony 20
По умолчанию в новом проекте уже будет один готовый слой чертежа. Чтобы создать еще один слой, щелкните значок плюса ( + ) прямо над шкалой времени. Вы также можете создать новый слой из раскрывающегося списка « Вставить» выше.
После создания каждый слой можно заблокировать, скрыть, сгруппировать и перемешать в представлении временной шкалы. Вы можете перемещаться между ними, просто нажимая на тот, который вам нужен.
Создание новой рамки в Harmony 20
Чтобы создать новую пустую рамку, щелкните слой, на котором хотите рисовать, и коснитесь промежуточной области с помощью инструмента «Карандаш». Новый пустой фрейм должен появиться автоматически.
Нарисовать свой первый кадр так же просто, как выбрать инструмент « Карандаш» и приступить к делу. В этом случае мы собираемся нарисовать мяч, отскакивающий от земли.
Использование клавиш < и > перемещает курсор воспроизведения на один кадр назад или вперед, соответственно. Нажмите > один раз, чтобы начать рисовать второй кадр.
Красиво, хотя и выглядит немного одиноко. Чтобы включить луковые скины, нажмите Alt + O.
Просмотр предыдущего кадра значительно упростит рисование наших промежуточных изображений. Однако перед этим мы добавим третью позу и отдельный кадр, оставив пустое место на шкале времени между каждым из них.
Чтобы переместить один из кадров вверх или вниз по шкале времени, щелкните кадр один раз, чтобы выбрать его.
Как только он будет выбран, перетащите его на один кадр вперед.
Гармония заполняет пробел расширением прежнего кадра. Вы можете использовать это расширение в качестве заполнителя, если вы просто работаете над таймингом. Если вы намереваетесь нарисовать промежуточный элемент на этом кадре, вы можете просто выбрать дубликат и удалить его с помощью клавиши « Удалить» .
Далее: еще промежуточные кадры, завершающие действие последовательности.
Вы можете добавлять или удалять слои луковой кожи с помощью четырех кнопок на панели инструментов камеры, упомянутых ранее. Вы также можете перетащить красные и зеленые точки входа и выхода, связанные с ползунком воспроизведения на временной шкале, чтобы охватить все, что вам нужно увидеть в режиме луковой кожи.
С включенными луковыми скинами легко выбрать любые кадры, которые кажутся выходящими за рамки. Когда вы можете сразу проверить всю прогрессию, любые проблемы с вашей линией действия или дуговым разрядом станут очевидны сразу.
Как экспортировать анимацию в Harmony 20
Harmony дает вам возможность экспортировать ваш проект как последовательность изображений, фильм (MP4 или WMV), GIF или как файл SWF.
Вы можете найти эти четыре варианта, выбрав « Файл»> «Экспорт» . Выберите тот, который вам нужен, и внесите необходимые изменения в настройки экспорта.
Отсюда этот последний шаг довольно прост. Ваш проект должен быть экспортирован и готов к работе.
Делать шаг за шагом
Это чрезвычайно простое руководство по безбумажной анимации охватывает только самый простой способ анимации в Harmony 20. Еще предстоит изучить целый мир символов, оснастки, деформаторов и очистки. Как только вы познакомитесь с программой, навязчивая идея действительно может начаться.
В качестве предпочтительного отраслевого программного обеспечения для анимации, креативная среда, которую Harmony предлагает для поддержки коммерческого рабочего процесса, является ошеломляюще широкой и удовлетворяет все возможные потребности. Каждый день мы открываем для себя что-то новое, что нам нравится; он никогда не перестает интересовать нас снова и снова.
У каждого есть своя история, и анимация - один из многих удивительных способов воплотить ее! В этом уроке мы научимся создавать анимационную сцену в Toon Bomm.
1. Познакомьтесь с Toon Boom
Шаг 1
Создайте новую сцену, заполнив эти поля при открытии программы:
(1) Имя : название сцены
(2) Местоположение : укажите, где вы хотите сохранить файл, нажав кнопку Обзор .
(3) Размер камеры . Здесь можно выбрать размер камеры по умолчанию или настроить свои параметры, указав предпочтительные значения в полях « Ширина», «Высота», «Частота кадров» и « Поле зрения».
(4) Создать сцену: нажмите эту кнопку, когда установите все вышеперечисленные параметры.
Если вы решили изменить настройки после создания сцены, вы можете легко сделать это, щелкнув Scene > Scene Settings (Сцена> Настройки сцены) . Здесь вы можете настроить разрешение и количество кадров в секунду .
Шаг 2
Ознакомьтесь с интерфейсом.
Ниже приведены наиболее важные части, которые мы будем часто использовать в этом уроке.
(1) Вид с камеры ( Camera view) : это область рисования. Обратите внимание, что внутри серого пространства есть прямоугольник; это размер камеры и, в основном, сцена, на которой происходит анимация. Все, что находится за пределами границ, не будет отображаться при экспорте видео (выводе анимации).
(2) Временная шкала (Timeline): Здесь мы создаем и модифицируем слои и кадры, а также редактируем длину анимации.
(3) Панель инструментов(Toolbar): все наши основные инструменты, которые будут перечислены один за другим, находятся здесь.
(4) Свойства инструмента (Tool Properties): Здесь вы можете настроить свойства и / или настройки вашего инструмента (если доступны).
(5) Цветовая палитра (Color Palette): Здесь вы можете создавать, выбирать и изменять цвета, которые используются в вашей сцене.
Шаг 3
Ознакомьтесь с инструментами.
(1) * Выбрать (*Select ): используется для поворота, изменения размера и изменения положения любого выбранного объекта в рабочей области.
(2) * Редактор контуров ( * Contour Editor) : используется для настройки векторных точек на рисунке.
(3) Кисть(Brush) и (4) Карандаш (Pencil) : Используется для рисования.
(5) Текст (Text): используется для вставки текста.
(6) Ластик ( Eraser) : используется для стирания.
(7) Заливка (* Paint) : используется для заливки рисунков цветом.
(8) * Линия (*Line) : используется для создания линий.
(9) Пипетка (Dropper): помогает найти образец цвета при выборе цвета из рисунка.
(10) Опорная точка (Drawing Pivot): позволяет вам устанавливать опорные точки на ваших объектах.
(11) Морфинг (Morphing): генерирует рисунки между векторами.
(12) * Рука (*Hand): используется для перемещения по рабочей области; однако использование горячи клавиш будет намного удобней для работы. Горячие клавиши следующие:
Рука : нажмите пробел , нажимая и перетаскивая.
Увеличение : нажмите 1 .
Уменьшение : нажмите 2 .
Повернуть вид : нажмите Control-Alt , нажимая и перетаскивая.
(13) Анимация (Animate): всегда включайте эту функцию при использовании инструмента « Преобразование» ( Transform) для анимации.
(14) Преобразование (Transform): используется для создания некоторых основных анимаций, таких как изменение масштаба, изменение положения и вращение.
(15) Show Onion Skin (Show Onion Skin): нужен для просмотра соседних кадров.
Примечание. Инструменты, отмеченные звездочкой (*), имеют маленький треугольник в нижней правой части, что означает, что при длительном щелчке доступно больше параметров.
Теперь пришло время использовать эти инструменты и функции для создания анимационной сцены!
На следующих шагах мы будем учиться создавать небо с мерцающими звездами и движущимися облаками.
2. Как создать фон
Шаг 1
Сначала нужно создать прямоугольник. Используя инструмент «Rectangle Tool» (Прямоугольник) , перетащите курсор за пределы границ камеры.
Шаг 2
Залейте прямоугольник. Используя инструмент Paint , щелкните внутри фигуры.
Шаг 3
На цветовой палитре , дважды щелкните на цвет, который будет использовал для заливки прямоугольника. В этом случае был использован черный по умолчанию.
В результате появится окно выбора цвета , которое используется для редактирования цветов. Я считаю, что режим Multiple Wheel Mode более удобен и прост в управлении, поэтому переключитесь в этот режим, нажав указанную кнопку.
Шаг 4
На вкладке «Multiwheel Color» выберите « Gradient» вместо « Solid» . В результате под ним появляется спектр с двумя узлами.
Шаг 5
Убедитесь, что выбран левый узел спектра, а затем выберите фиолетовый оттенок на вашем цветовом круге.
Теперь у нас есть основной градиент!
Шаг 6
Мы хотим, чтобы градиент был вертикальным, а не горизонтальным. Мы можем отредактировать ориентацию, используя инструмент « Edit Gradient/Texture tool» (Редактировать градиент / текстуру) , который можно найти, нажав и удерживая кнопку « Сontour Editor» (Редактор контура) (символ — белая стрелка).
Используя этот инструмент, просто выберите прямоугольник и поверните направление градиента.
Шаг 7
Возвращаясь к нашим градиентным цветам, мы хотим, чтобы фиолетовый цвет превратился в желто-оранжевый.
На вкладке Multiwheel Color выберите правый узел спектра и выберите нужный оттенок из цветового круга.
Шаг 8
Добавьте еще один цвет в спектр, нажав на область прямо между существующими узлами. Появится новый цвет, и пока он выбран, выберите розовый оттенок из палитры.
Шаг 9
Вы можете редактировать градиент дальше, перетаскивая узлы влево и вправо вдоль спектра. Теперь у нас есть хороший градиент, который будет служить нашим фоном неба!
Шаг 10
Выход из Multiwheel Color .
Мы можем организовать свою работу, переименовав слой цвета и рисунка. Просто дважды щелкните на текст рядом с цветом градиента и переименуйте его в Небо . Затем дважды щелкните на текст на слое и переименуйте его в Sky_gradient.
Шаг 11
Теперь, когда мы закончили с градиентом неба , давайте заблокируем слой, чтобы мы случайно не изменили его при переходе к следующим шагам.
Просто нажмите на символ, который выглядит как замок на слое.
3. Попробуйте различные методы рисования
Шаг 1
Создайте новый слой для рисования, нажав символ (+) на таймлайне. Выберите Drawing из выпадающего списка.
Во всплывающем окне назовите слой Clouds и нажмите « Add and Close» (Добавить и закрыть).
Новый слой появится на таймлайне.
Заметка: чтобы удалить слой, выберите его и щелкните символ ( - ).
Шаг 2
Существуют разные способы рисования в Toon Boom. Если у вас есть графический планшет, вы можете с легкостью использовать Brush (кисть) и Pencil (карандаш).
Проверьте их и нарисуйте облака с помощью данный инструментов.
Шаг 3
Вы также можете создавать рисунки с помощью Polyline (Ломаная линия/кривые) . Этот инструмент полезен для тех, кто не пользуется графическим планшетом. Этот инструмент похож на Pen Tool в Adobe Photoshop или Illustrator.
Чтобы использовать его, просто щелкните в рабочей области и перетащите, чтобы изменить кривую. Нажмите еще раз на другую точку, а затем перетащите . Не отпуская точку, зажмите Alt- Drag , чтобы изменить направление следующей кривой.
Повторяйте: нажим, перетаскивание, перетаскивание, пока не захотите замкнуть свой рисунок. Для этого щелкните следующую точку в начальной точке.
Шаг 4
Другой способ рисования - использование шейпов ( Shape Tools ) и Cutter (Резак) .
Используя Ellipse и Line , создайте общую форму облака. Нажмите и удерживайте инструмент « Выбор» (символ черной стрелки), чтобы найти и выбрать Cutter .
Под Свойствами инструмента справа, убедитесь, что выбрали Round для Tip Style . Наведите Сutter на линии, от которых вы хотите избавиться.
Шаг 5
Давайте сравним каждый метод рисования и посмотрим, какой вам окажется ближе!
Первое облако, созданное с помощью инструмента Brush , подходит для пользователей графических планшетов. Его обводка состоит из векторных точек с обеих сторон, что затрудняет изменение с помощью редактора контуров ( Contour Editor) . Это способ подходит для создания черновой анимации.
Второе облако, созданное с помощью карандаша , также подходит для пользователей графических планшетов. Но, в отличие от кисти (Brush), линии карандаша ( Pencil) состоят из одного контура векторных точек, что облегчает его изменение с помощью редактора контуров (Contour Editor) .
Я нахожу этот способ подходящим для чистки контура.
Третье облако, созданное с помощью Polyline , дает вам полный контроль над количеством векторных точек.
Этот способ подходит для создания чистых линий, а также это полезно тем, кто не использует графический планшет для работы.
Четвертое облако, созданное с помощью шейпов и Cutter , также подходит для неопытных пользователей графических планшетов.
Данным способом линии не так просто изменить с помощью Contour Editor , но этот метод отлично подходит для создания геометрических конструкций.
4. Как анимировать с помощью инструмента Transform
Шаг 1
Сначала создадим рисунок, который мы будем анимировать.
Выберите белый цвет по умолчанию из своей палитры и нарисуйте облако с помощью карандаша или любого предпочитаемого вами инструмента. Залейте его инструментом Paint .
Выберите облако, а затем скопируйте и вставьте рядом. Как только у вас будет три одинаково расположенных копии облака, выделите их все и поместите в пространство камеры, чтобы весь низ был заполнен рисунком.
Шаг 2
Мы хотим расширить длину кадра, для этого нужно перейти к кадру 60 в слое Clouds и нажать F5.
Затем установите ключевые кадры в кадрах 1 и 2 , нажав F6, пока эти кадры выбраны.
F6 создает ключевые кадры.
F7 удаляет ключевые кадры.
Шаг 3
Включите Onion Skin , нажав самую нижнюю кнопку на панели инструментов слева. Это позволяет вам видеть предыдущий и следующий кадры вашей анимации.
Шаг 4
Текущий вид - это наш первый ключевой кадр. Теперь переходим ко второму кадру.
Убедитесь, что на таймлайне, Playhead (красная полоска)стоит там, где находится второй ключевой кадр.
Выберите инструмент Transform , который находится прямо над кнопкой Onion Skin .
Шаг 5
Найдите центр выделения, который является маленьким желтым квадратом, а затем щелкните и перетащите вправо. Обязательно нажимайте Shift, чтобы рисунок двигался только горизонтально.
Переместив рисунок вправо, вы увидите «красную» версию облака позади него. Это вид предыдущей позиции кадра или «облака 1», указанного на изображении ниже.
В текущем кадре мы хотим разместить «облако 2» очень близко к положению «облака 1» в предыдущем кадре, но не полностью перекрывать его. Мы хотим переместить его всего на несколько пикселей левее от предыдущего кадра.
Шаг 6
Посмотрите на таймлайн.
На слое Cloud перетащите второй ключевой кадр из кадра « 2» в кадр « 60» . Это создает промежуточные кадры между первым и вторым ключевыми кадрами.
Промежуточные кадры похожи на переходные изображения; они помогают создать иллюзию того, что первый ключевой кадр плавно трансформируется в следующий ключевой кадр.
Большое количество промежуточных кадров замедляет переход и, следовательно, замедляет анимацию. Меньшее количество промежуточных кадров ускоряет анимацию.
Шаг 7
Теперь мы можем просмотреть, как выглядит полученная анимация.
Включите маску камеры (Camera Mask), чтобы убрать то, что находится за пределами камеры. Это символ прямоугольника / третья кнопка на маленькой панели между пространством камеры и таймлайном.
Включите кнопку Loop (Зациклить) и нажмите Play . Они расположены прямо над панелью слоев.
В результате мы получаем плавную панораму облаков.
Помимо анимации панорамы, вы также можете использовать инструмент « Transform» , чтобы заставить объект вращаться, масштабироваться.
5. Как анимировать кадр за кадром
Шаг 1
Отключите слой Cloud , щелкнув по символу, похожему на мультипликационные глаза. Этот инструмент скроет слой с облаками.
Создайте новый слой и назовите его Star .
Шаг 2
В покадровой анимации мы рисуем один кадр за другим, чтобы заставить их «двигаться».
Важные клавиши для работы - это F и G.
F используется для перехода к предыдущему кадру.
G используется для перехода к следующему кадру.
Чтобы оживить мерцающую звезду, используйте карандаш (или предпочитаемый вами инструмент). Нужно нарисовать маленькую звездочку на первом кадре.
В течение следующих нескольких кадров нарисуйте ромб, который будет расти в размерах, пока он не распадется и не исчезнет.
Шаг 3
Мы хотим, чтобы анимация воспроизводилась « на двойках», это означает, что анимационные кадры (фазы) должны иметь длину по два кадрика каждый (два деления на таймлайне).
Помимо перетаскивания щелчком мыши или нажатия клавиши F5 , мы можем увеличить длину кадра, нажав Shift - + .
Перейдите на слой «Звезда» и нажмите Shift - + один раз в каждом кадре.
Шаг 4
Давайте отредактируем положение и вращение анимации.
Нажмите и удерживайте инструмент « Выделение» (символ черной стрелки) и нажмите « Reposition All Drawings» (Переместить все кадры).
Перетащите рисунок в нужное положение. Эта модификация автоматически применяется ко всем рисункам на выбранном слое.
Теперь у нас есть покадровая анимация звезды!
6. Как завершить сцену
Шаг 1
Теперь у нас есть фон, анимированные облака и анимированная звезда. Нам осталось заполнить небо большим количеством звезд и завершить сцену!
Чтобы создать копию анимации звезды, щелкните правой кнопкой мыши на слой « Звезда» и выберите « Duplicate Selected Layers» (Дублировать выбранные слои).
Используйте инструмент « Reposition All Drawings» , чтобы изменить положение, изменить масштаб и повернуть копию звезды, которая является слоем « Star_1» .
На таймлайне перетащите кадры на слое Star_1 вправо, чтобы создать разнообразие по времени.
Шаг 2
Теперь мы хотим заполнить сцену вариациями звездной анимации и распределить ее по всей продолжительности сцены.
Создайте больше копий слоев, измените их расположение, а также распределите их в разных местах на таймлайне.
Шаг 3
Включите видимость слоя Clouds , снова щелкнув по символу мультипликационных глаз.
Выберите последние кадры в слоях Clouds и Sky_gradient и нажмите F5, чтобы увеличить их длину.
На слое Clouds перетащите последний ключевой кадр из кадра 60 в кадр 120. Таким образом мы увеличим количество промежуточные кадров и, следовательно, замедлим анимацию.
Шаг 4
Скопируйте и вставьте анимации звезд.
Выделите все слои со звездами, щелкнув на кадр 1 на слое « Звезда» , нажав клавишу Shift , а затем щелкнув на 60 кадр на слое « Star_1» .
Скопируйте и вставьте в 61 кадре слоя Star .
Шаг 5
Мы хотим, чтобы облака были на переднем плане, поэтому на панели слоев перетащите слой облаков поверх всех остальных.
7. Как экспортировать вашу анимацию
Когда вы будете удовлетворены анимацией, вы можете приступить к экспорту.
Выберите File > Export > Movie. Browse…( « Файл»> «Экспорт»> «Фильм» . нажмите « Обзор»), чтобы добавить имя выходному файлу и выбрать его местоположение. В настройках экспорта вы можете выбрать все или указать кадры, которые вы хотите экспортировать. Нажмите ОК .
Дождитесь окончания экспорта вашей сцены, и вот оно! Теперь у вас есть файл .mov анимационной сцены, который можно преобразовать в другие форматы видео с помощью программного обеспечения для редактирования видео, такого как Adobe Premiere Pro .
Счастливой работы!
Хотя в Toon Boom еще есть много продвинутых инструментов и функций, которые можно изучить, использование самых базовых инструментов даст вам впечатляющие результаты.
Программа может помочь вам в создании хорошей анимации, а остальное зависит от вас и вашего творчества!
В Toon Boom легко можно сделать главным персонажем мультика самого себя. Речь пойдёт об импорте и работе с растровыми изображениями в Toon Boom.
Чтобы сделать себя главным персонажем своего мультика, достаточно сфотографировать части своего тела крупным планом, затем перенести фотографии на компьютер и либо ретушировать их сначала(не забудьте добавить alfa–канал вокруг нужногой части рисунка перед сохранением, и тогда при переносе в Toon Boom alfa-канал будет вырезан)а потом импортировать в Toon Boom, либо сразу кидать изображения в Toon Boom.

Итак, чтбы перенести изображение в Toon Boom, нужно создать отдельный слой Drawing, затем на Timeline(в режиме Scene planning конешн) выделить первый кадр, нажать правой клавишей и выбрать Import and Vectorize > From File а затем выбрать путь к файлу.

Как только найдёте своё изображение, появится окошко для редактирования. Там не так много опций. Vectarization type: black and white (чёрно-белый в котором открываются фильтры, стоящие ниже) и with texture(обычное изображение.) Чтобы увидеть изображение в этом окне надо нажать клавишу Preview.
Редактирование изображения в Toon boom.
Допустим у вас есть картинка, которую вы хотите анимировать. Но для начала вам нужно вырезать подвижный элемент. Например руку.

1. Выбираем ножницы (scissor tool) и чтобы получилось лассо держим нажатой клавишу ALT.

2. После того, как выделили нужную часть, вырезаем её(правой клавишей по ней и cut drawing object), а затем просто вставляем в новый слой(как пример у нас назовём его рука).

3. Закрашиваем вырезанное место на основном объекте. Чтобы это сделать, в Color Palette создаём цвет, затем правой клавишей add texture. Находим нужную текстуру и закрашиваем пустое место.
А далее продолжаете отрезать подвижные части от картинки, заполняя пропуски.
Как только у вас есть все нужные части. Можно перейти к их анимации.

Так как растровые изображения весят намного больше чем векторные, то вы можете столкнуться с проблемой производительности(конечно это зависит от того насколько много изображений вы закинули в программу). Здесь вам может помочь опция edit> Preferences > Display> Smooth Texture and Bitmaps убираете галочки. Изображения в окне редактора начнут выглядеть похуже, но в самом мультфильме они будут нормальными.

Первым шагом для завершения грубой анимации, которая является скелетом анимации, как правило является основным действием. Например для анимации цикличной ходьбы, Вы начнёте с движения туловища и ног.
Голова, руки и одежда добавляются во вторичной анимации.
Для удовлетворительной анимации, завершите основное действие, прежде чем добавить все детали. Если Вы начнёте делать подробную анимацию прямо сейчас, то потеряете много времени, если Вам нужно будет сделать поправки, когда анимация выглядит слишком грубо.

Для анимации:
1) В Timeline (Временная шкала) создайте новый слой для рисования и назовите это как "Грубая".
2) В панели Tools (Инструменты), выберите инструмент Brush (Кисть) или нажмите "@".
3) В окне цветов выберите цвет, который будет использоваться для рисования. Хорошей идеей будет, если Вы выберите светлый цвет для грубой анимации, чтобы в будущем облегчить себе задачу в процессе очистки.

4) В Timeline (Временная шкала) или в окне Exposure Sheet (Таблица экспозиций) выберите ячейку, где будет первый рисунок.
5) В Drawing view(Окно рисования) или в Camera view (Окно камеры) нарисуйте первый ключевой рисунок.

6) В панели Tools (Инструменты) нажмите на кнопку " Enable Onion Skin " (Включить просвет слоев) .
7) Из панели " Onion Skin " (Просвет слоев) нажмите на кнопки Previous (Предыдущие) или Next (Следующие) рисунки и появится выпадающий список, где вы можете выбрать количество предыдущих или следующих слоев, которые будут видны. Настройте так, как Вам будет удобнее.
8) В Timeline (Временная шкала) или в окне Exposure Sheet (Таблица экспозиций), берите ячейку, где появится Ваш следующий ключевой рисунок.

9) В окне Camera (Камера) нарисуйте Ваш второй ключевой рисунок.

10) В окне Exposure Sheet (Таблица экспозиций) выберите ячейку между двумя ключевыми.

11) Нарисуйте Ваш новый рисунок.

12) В Timeline (Временная шкала) или в окне Exposure Sheet (Таблица экспозиций) выберите новую ячейку и повторяйте эти действия для новых рисунков.
Чистая анимация

Когда Ваша грубая анимация готова, пришло время очистки от лишних штрихов. Очисткой также называют трассировкой.
Трассировка состоит из твёрдых и чистых линий над грубой анимацией, чтобы получить закрытые зоны. Это последний шаг безбумажной анимации перед тем, как начнётся раскраска.
Вам нужно добавить новый слой для рисунка и обвести рисунок чистыми линиями. Это эквивалентно добавлению листа бумаги и трассировки (обводка) поверх грубой анимации используя анимационный диск.

Примечание: Если вы планируете трассировку Вашей анимации в "Drawing View" (Окно рисования), то Вам необходимо выключить "Light Table" (Просвет стола/слоев) , особенность которой состоит в отображении всех слоёв вашего просвета.

5) В окне Timeline (Временная шкала) или Exposure Sheet (Таблица экспозиций), выберите ячейку в слое чистой анимации и сделайте первый ключевой кадр по Вашей грубой анимации.
6) В панели Drawing Tools (Инструменты рисования) выберите инструмент для рисования.
7) В окне Colour (Цвет) выберите цвет для обводки Вашей анимации. Выберите уверенный темный цвет, как черный, например, чтобы он хорошо выделялся на фоне светлого цвета грубой анимации.
8) В Camera View (Окно камеры) начните обводить первый ключевой кадр рисунка.


9) Если у Вас есть другие слои на пути, то можно временно сделать отображения лишь тех слоёв, которые Вам нужны. В данном случае, нужно оставить слой с грубой анимацией и с чистой. Данное действие можно сделать двумя способами.
Снять галочки в окне Timeline (Временная шкала) с тех слоёв, которые в данный момент не нужны. Сделать это нужно в окне "Camera View" (Окно камеры). Эту опцию можно найти справа в верхнем углу главного окна.
Или переключится на Exposure Sheet (Таблица экспозиций) и в включить режим Drawing View (Окно рисования).
10) В панели Tools (Инструменты) выберите Enable Onion Skin (Включить просвет слоев) и расширьте число видимых предыдущих и следующих слоев.
11) В окне Timeline (Временная шкала) или в окне Exposure View (Таблица экспозиций) выберите следующую ячейку и проследуйте по грубым рисункам.
12) В Drawing View (Окно рисования) или в окне Camera View (Окно камеры) обводите Ваши рисунки дальше.

13) Повторяйте эти действия до тех пор, пока не завершите обводку всех остальных грубых рисунков.
Этот метод позволяет сохранить грубые рисунки и делает чистые нетронутыми. Вам всего лишь остаётся отключить слой с грубой анимацией, чтобы она не появлялась в сцене.
Задумывались ли вы, при просмотре того или иного мультфильма, в какой программе он создан? А ведь выбор подходящего для проекта софта очень важен: нужно учитывать особенности визуала, бюджет, сроки и другие аспекты производства.

Toon Boom Harmony — программа для покадровой, перекладной и комбинированной анимации, созданная канадскими разработчиками в 1994 году. У Toon Boom есть другие программы, но
Harmony — самая обширная и многофункциональная.
При помощи Harmony были анимированы многие популярные мультфильмы и мультсериалы:


Эти мультфильмы не случайно созданы именно в Harmony. Программу чаще всего используют для разработки проектов определенного типа:
Студийные проекты с обширным процессом производства
Harmony по сети обеспечивает совместную работу пользователей. Это удобно: многие аниматоры находятся на удаленке, а в программе есть возможность организовать работу в разных городах или странах, над одним или несколькими проектами. Поэтому Harmony особенно привлекательна для студий, ее используют Disney, DreamWorks, Warner Bros и др.

Ирина Голина-Сагателиан рассказала нам, какие особенности Harmony важны для студий:
— Эта программа очень организованная: в ней можно сделать пайплайн так, чтобы все сотрудники работали в одних библиотеках, брали материалы из одного места, чтобы ничего не путалось и не терялось. Вот первая причина, по которой студии используют Harmony.
Вторая причина — Harmony позволяет комбинировать 2D и 3D. А относительно программ для 3D-анимации Harmony — одна из самых дешевых и не требует больших затрат на модели. В ней можно создавать трехмерный мир и при этом не терять красоту покадровой анимации.

Комбинированная анимация в Harmony использована в MLP: The Movie
С точки зрения скорости работы: Harmony быстрее, чем программы для покадрового рисования. Но она не не предназначена для cutout анимации, специализированные программы работают быстрее. Поэтому я считаю, что те, кто работает в Harmony над дешевыми cutout-проектами, ошибаются: для этого есть более бюджетные варианты.
Harmony позволяет работать над каждой линией и дает большую свободу для аниматоров. Вы можете делать со своим билдом что угодно, в отличие от других программ.

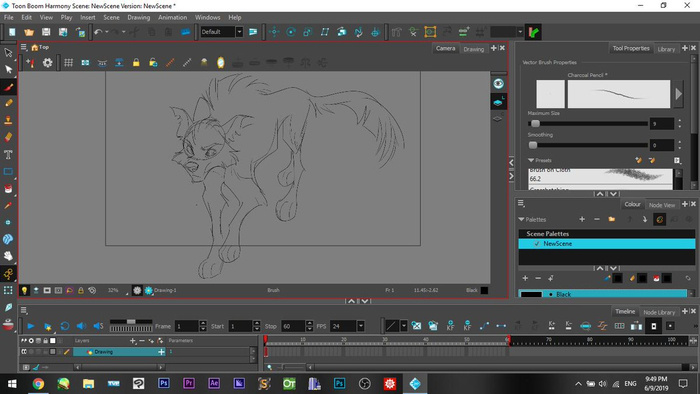
Интерфейс программы
Проекты с перекладной анимацией, сложным 2D-ригом
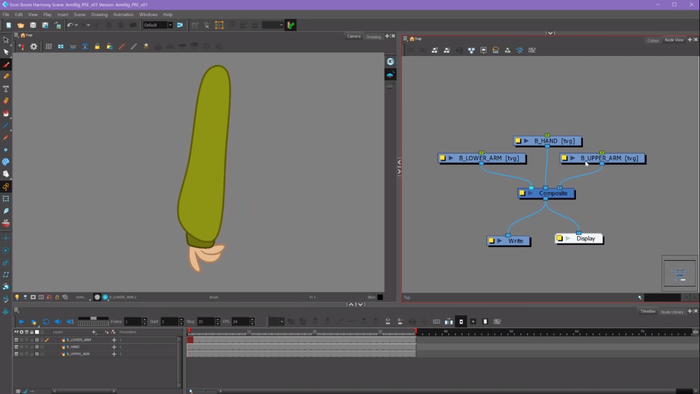
Harmony отличается гибкой системой настройки рига, которую обеспечивает нодовая структура — схема из узлов, ведущих к центральной точке.
Ноды визуализируют иерархию элементов в риге, показывают, как связаны между собой его элементы. Например, функция таймлайна отображает кадры, тайминги, сегменты тела персонажа в схематическом виде — благодаря этому аниматору проще следить за происходящим в сцене. Нодов нет ни в одной другой анимационной программе, что дает Harmony преимущество.

Так выглядит нодовая структура руки персонажа
Во время риггинга кости можно рисовать прямо внутри тела персонажа или объекта в сцене. Допустим, необходимо анимировать волосы, развевающиеся на ветру. В Harmony вам не придётся разбивать тело на сегменты. Достаточно создать кости и привязать их к волосам. Всё, можете их анимировать!

Процесс риггинга в Harmony от Juhas
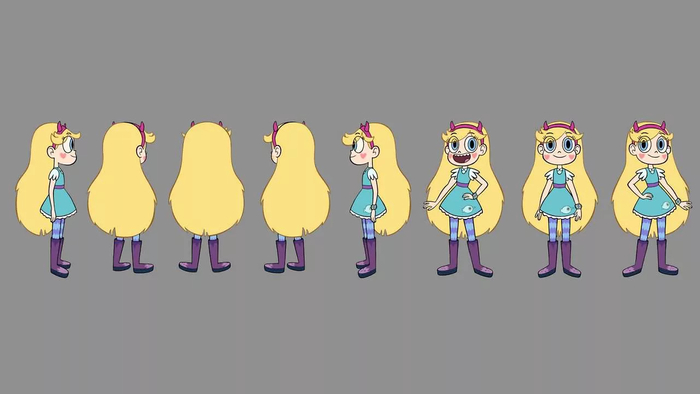
Мультфильмы с особым дизайном персонажей
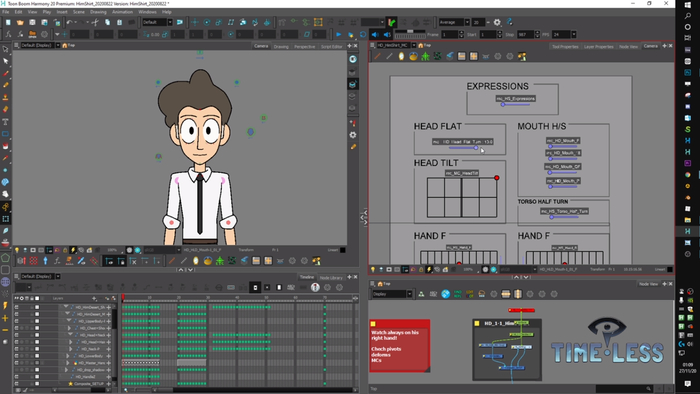
Не любой визуальный стиль подходит для анимации в Harmony. Ирина Голина-Сагателиан объяснила, какой дизайн персонажей соответствует особенностям этой программы:
— Персонажи должны быть округлыми. Harmony хорошо работает с кругами, а с квадратами и углами хуже — для этого существует, например, Flash. Поэтому дизайн должен быть простой, без специфических градиентов, дополнительных линий, аутлайнов и теней. Этого можно добиться композитингом, если захотеть, но в оригинале аниматор должен работать с плоскими персонажами, плоскими цветами.

Harmony предполагает особый стиль изображения персонажей

Кстати, еще один большой плюс программы — возможность менять цвета в процессе работы. Если я решила, что у меня, например, зеленый персонаж, посередине фильма я могу поменять его цвет на другой.
Toon Boom Harmony подходит не для любого мультфильма. Тем не менее, эта программа популярна в индустрии, ведущие мировые студии создают проекты при ее помощи. Поэтому аниматоры, владеющие Harmony, очень востребованы.
Вопросы Ирине Голиной-Сагателиан о личном опыте работы с Harmony
— Расскажи, как давно ты пользуешься программой Toon Boom Harmony?
— Я начала пользоваться ею в 2014 году, может, чуть раньше. До этого работала в программе Animate, она отличается по функционалу. А делать проекты в Harmony я начала с 2014 года.
— Над какими проектами ты работала в Toon Boom Harmony?

— А как особенности программы проявляют себя на конкретных проектах?
— Значит, в другой программе добиться такого эффекта не получилось бы?

— Что бы ты посоветовала аниматорам, которые только начинают знакомство с Harmony?
— Если вы только начинаете, помните, что Harmony — комплексная, сложная программа. Чтобы не потеряться, сосредоточьтесь на какой-то одной фиче. Например, возьмитесь за покадровую анимацию, и попробуйте выучить ее сами. Это относительно несложно, особенно если у вас имеется навык рисунка. Научитесь работать с таймлайном, библиотекой цветов.
Когда освоите 2D-анимацию — беритесь за перекладку. В программе есть определенного рода деформации — ноды, которые позволяют создавать частично перекладную анимацию. Эта технология гораздо сложнее. Конечно, её можно изучить самостоятельно, но проблема в том, что Harmony не предназначена для частного использования.

Процесс работы в программе
Если покадровую анимацию вы еще можете делать дома, то более комплексную, комбинированную — вряд ли. Найдите хорошего ментора или идите на студию. Harmony не самая дружественная программа. Нет такого, что вы зашли и сразу все изучили. Конечно, существуют упрощенные версии, которые можно скачать и поиграться с ними. Но финальная версия программы — именно студийная, не для частного использования. Поэтому помесячная оплата у Harmony такая дорогая.
(Прим. интервьюера: Стоимость подписки на Harmony 21 Premium — 123, 75 евро в месяц, это около 1000 евро в год).
— Спасибо, что поделилась своим опытом!
Научиться анимировать в Toon Boom Harmony вам поможет Авторский курс 2D-анимации от Ирины Голиной-Сагателиан и курс в записи от этого же преподавателя — Особенности работы в Toon Boom Harmony.
Софтина мощная, но ориентирована на полный метр и сериалы. Достаточно сложная для освоения
Самое важное не указали. $25,5 в месяц, $64.5 в месяц и $117,5 в месяц в зависимости от тарифа.

Гаечка что-то замыслила

Решила попробовать себя в покадровой анимации
Проект мультфильма по произведениям Ивана Ефремова

Тайна Дан, биохимик
Глаза моих собеседников, художников излучают доброту и горят энтузиазмом. Интервью с ними оказалось одним из самых приятных в моей жизни.

– Слава, что представляет из себя ваш проект 37-я звёздная?
– Спасибо, что наш проект так заинтересовал вас и вызывает внимание у любителей и не только любителей научной фантастики.
Как уже вы сказали ранее, наш проект задумался как художественно-анимационное воплощение мира и образов творчества Ивана Ефремова. Анимация как жанр и форма выражения очень схожа с научно-фантастической литературой в том, что и там, и тут художник (писатель) или группа авторов, сами конструируют и фантазируют мир, который хотят открыть человеку, своему современнику. Также анимация (в отличие от игрового кино), как и написанная книга для читателя, оставляет зрителю свободу для своего личного воображения, для дальнейшей фантазии увиденного, что важно для продолжения жизни образов, героев произведения в мыслях и чувствах каждого неравнодушного зрителя. Поэтому мы выбрали подобную форму выражения. Фильм или сериал (об этом мы также ещё размышляем) будет совмещать сложившиеся традиции классической анимации с уже давно современными трехмерными цифровыми технологиями.

– На какой стадии разработки находится проект в настоящее время?

Ингрид Дитра, астронавигатор

Афра Дэви, биолог

Свет Сим, врач

Кей Бэр, бортинженер

Эрг Ноор, командир экспедиции


Фауна Железной звезды

Разработка флоры железной звезды

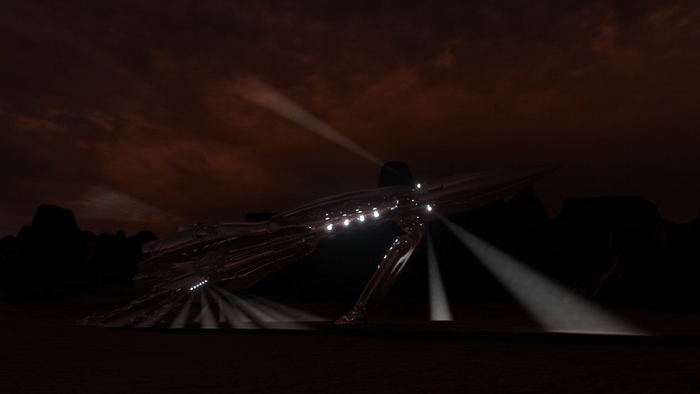
Звездолёт со фторовой планеты

– Саша, как у вас родилась идея создать мультфильм по произведениям Ефремова?
– Иван Ефремов – один из важных и любимых мне писателей. В дружеском кругу с близкими для меня по духу людьми мы не раз с большим увлечением обсуждали мир и образы героев Ефремова и делились мыслями и впечатлениями о построенных им гранях будущего нашего человечества. В одной из таких встреч с друзьями у меня и у друзей родилась идея создать художественно-анимационное произведение.
– Как и полагается, надо начать со сценария. :) Автором идеи сценария выступил историк археолог Олег Двуреченский, именно он предложил обьединить отдельно выбранные сюжетные и смысловые линии из двух произведений Ивана Ефремова в один стройный сценарий. Разработку и написание художественного сценария взяла на себя режиссёр Александра Фидарова.
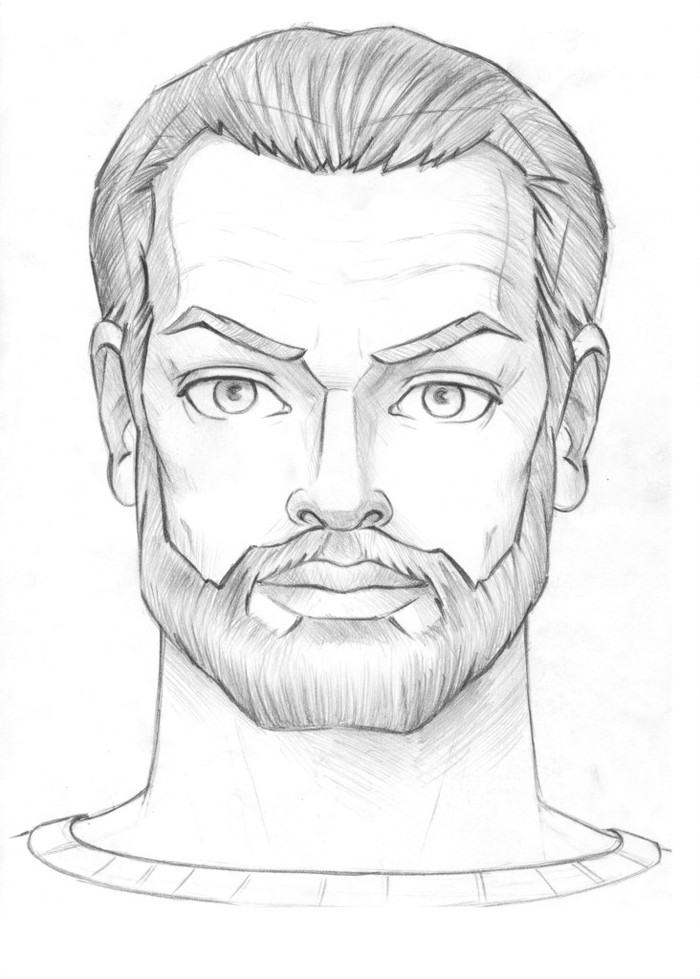
Параллельно я и Вячеслав взялись вплотную за поиски, разработки и воплощение в рисунке образов героев, экипажа землян и экипажа внеземной цивилизации.
А за строительство космических кораблей, да именно строительство, так как всё должно быть научно и инженерно продумано, взялся скульптор Александр Горохов.
– Сейчас стало ясно, что технологии развиваются несколько иным путём, чем предполагалось в 60-е годы. Будет ли технологический антураж модернизирован в соответствии с новейшими достижениями прогресса?

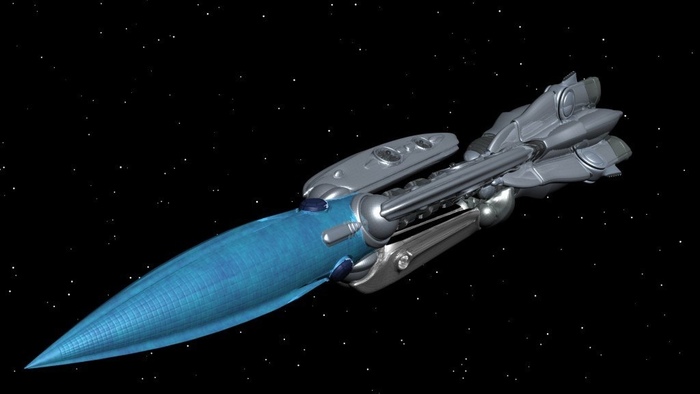
Звездолёт Тантра

– Об этом у нас шли и идут обсуждения с изучением как технологического уровня прошлого столетия, так и современного. Да, конечно будет модернизирован, а также у нас есть все возможности придумать технологию будущего.
– С какими сложностями столкнулся проект на настоящем этапе?
– Сложностей, как это ни банально звучит, много. :) Так как, углубляясь в проект, ты открываешь всё более новые плоскости художественно- визуального воплощения, неразрывно связанного с изучением научного материала. А вот одна из главных сложностей – это добиться убедительности образов для зрителя. Добиться того, чтобы зритель почувствовал и восхитился людьми будущего, их особенным отношением друг к другу, к человечеству, ко вселенной. Это самое сложное, что стоит перед нами, как это показать художественно-пластическим языком.
– Расскажите немного о себе.
– Я и Вячеслав – художники, работаем жанре социального реализма, как в графике, так и в живописи.
– Что, по-вашему мнению, реализация обсуждаемого проекта принесёт людям?
Думаю и считаю, что это даст вдохновение и понимание, что будущее рукотворно, как мы будем его представлять и какое устройство общества и человеческие взаимоотношения мы строим сейчас, к такому будущему мы и придём. И, конечно, восхищение красотой человека во всех его гранях.
– Что бы вы хотели сообщить нашим читателям напоследок?
– Мечтайте, создавайте и воплощайте в жизнь то, что продвинет человека и человечество в целом.
Будем рады всем, кто желает помочь проекту творческими, научными, техническими знаниями и силами.
Читайте также:

