Как сделать фотопривязку в coreldraw
Обновлено: 07.07.2024
Баннер в CorelDraw можно создать только статический, потому что программа не поддерживает анимацию. Анимированный баннер можно создать в других программах пакета Corel Graphic Suite:
1. В плагине Corel R.A.V.E. (Real Animated Vector Effects) в векторном формате (Macromedia Flash).
2. В Corel Photo Paint, Paint Shop Pro PHOTO в растровом фомате GIF (Graphics Interchange Format).
Наибольшую популярность в создании анимированных GIF баннеров получила распространенная программа - редактор растровой графики Adobe Photoshop, о чем можно прочитать на этой странице.
Создание баннера в CorelDraw.
Открываем программу CorelDraw и создаем новый документ. 1. В меню нажимаем ФАЙЛ, в выпадающем меню - НОВЫЙ, 2. Открывается окно СОЗДАНИЕ ДОКУМЕНТА, в котором задаем имя документа, размеры выбираем в пикселях (это размеры страницы, на которой будем рисовать баннер со своими размерами). Задаем разрешение изображения. Векторные программы позволяют создать качественные изображения в большом разрешении для карт, плакатов, билбордов и другой наружной рекламы. В нашем случае для маленьких изображений, например на сайт, большое разрешение не обязательно. Задаем при необходимости цветовой профиль (исходя из того, что будем делать в последствии. Если распечатывать в большом разрешении в формате, которое поддерживает оборудование широкоформатной печати какой нибудь фирмы - необходимо узнать у них цветовой профиль. Чаще всего это CMYK. Если просто размещать на сайт или печатать на домашнем принтере, можно ничего не менять.
Рисуем прямоугольник. Задаем размер, двигая черные метки по краям фигуры.
Закрашиваем область прямоугольника заливкой и края обводкой (абрис) выбранными цветами.
При необходимости можно вставить в баннер готовые векторные фигуры, форму которых можно редактировать с помощью опорных точек. Закрашиваем цветом.
Вставляем текст, задаем размер, вид шрифта и цвет.
Как втавить ссылку в баннер в Corel Draw.
1. Вставляем ссылку в баннер в Corel Draw. Правая кнопка мыши на изображении - в открывающемся меню СВОЙСТВА ОБЪЕКТА - в появившемся окне выбираем ИНТЕРНЕТ, в соответствующем поле создаем нужную ссылку.
2. Сохраняем картинку с помощью экспорта в растровых форматах, или экспортируем в интернет. Для сохранения в векторе жмем Сохранить как.
Окно экспорта. Сохраняем изображение в нужном формате, СОХРАНИТЬ КАК.
Импорт растрового изображения.
Изготовления баннера в CorelDraw с помощью растрового изображения. В раскрытом меню ФАЙЛ - нажимаем ИМПОРТ, выбираем в компьютере необходимую картинку. Вставляем наше растровое изображение в нужное место, перемещая курсор в виде треугольника на документе.
Подгоняем размер растрового изображения под нужный размер с помощью черных меток вокруг активной картинки.
После завершения операций сохраняем изображение в выпадающем меню ФАЙЛ: в векторном формате изображений СОХРАНИТЬ КАК, в растровых форматах ЭКСПОРТ или ЭКСПОРТИРОВАТЬ В ИНТЕРНЕТ. В результате мы создали изображение с гиперссылкой на необходимый ресурс, которое можно вставить на сайт.
1. Приветствие. Краткий обзор тем, которые будут затронуты в данном
уроке.
2. Объяснение о необходимости использования привязок для увеличения
скорости, продуктивности и точности при работе в программе CorelDRAW
2019 на конкретных примерах.
3. Обзор режимов привязки объектов на простых практических примерах
черчения и рисования.
3.1. Привязка на уровне объектов. На простых практических примерах
рассмотреть все доступные режимы привязки (узел, пересечение, средняя
точка, квадрант, по касательной, поперечный, край, по центру, базовая
линия текста). Настройка привязки к объектам (радиус привязки, включение
и выключение меток расположения). Кнопки интерфейса и горячие
клавиши включения и выключения привязок (кнопка «Отключить привязку»,
Alt+Q, удержание Q, привязка к объектам Alt + Z, привязка к сетке Ctrl + Y).
3.2. Привязки объектов к сетке документа. Включение, выключение сетки, ее
настройка. Черчение инструментом «Ломаная линия» с включенной
привязкой.
3.3. Привязки объектов, текста к базовой сетке (базовые линии). Включение,
выключение сетки, ее настройка.
3.4.Привязки объектов к направляющим.
3.5.Привязки объектов к странице документа.
3.6. Привязка к пикселям.
4. Изучение прикрепленного окна «Выравнивание и динамические
направляющие» на конкретных примерах по черчению и точному
рисованию.
4.1.Использование автоматических направляющих выравнивания.
4.1.1. Выравнивание по краям объекта.
4.1.2. Выравнивание относительно центров объектов.
4.1.3. Отображение направляющих для отдельных объектов в группе.
4.1.4. Настраиваемое размещение.
4.1.5. Настраиваемое определение размеров и поворота.
4.1.6. Направляющие выравнивания полей.
4.2.Использование динамических направляющих, включение и выключение
динамических направляющих при помощи сочетания горячих клавиш Shift +
Alt + D, Alt+Q, удержание Q, Esc.
4.2.1. На практических примерах черчения рассмотреть использование
динамических направляющих:
- Расположение объекта относительно другого объекта.
- Построение объекта относительно другого объекта.
- Расположение объекта в точке автоматического пересечения
динамических направляющих. Построение инструментом «Ломаная
линия» с использованием динамических направляющих.
- Практическое применение инструмента при черчении «Ломаной
линией» объектов с точными размерами (настройка и привязка к
указанным невидимым делениям вдоль динамической
направляющей, настраиваемые углы привязки).
5. Заключение. Подведение итогов и выводы по практическому
использованию привязок в CorelDRAW 2019.


Когда у нас есть дизайн и типография, то нужно подготовить макет. Чтобы после печати получить искомый результат в идеале запросить в типографии требования к подготовке файла, особенно если речь идет о печати сложной продукции (конгрев, печать Pantone, тиснение, вырубка и прочие полиграфические изыски).
Но если нам нужны обычные листовки, визитки или буклеты, то достаточно следовать простым, но важным правилам подготовки макета.
Формат изделия в макете и формат изделия, которое вы хотите получить должны соответствовать друг другу. То есть если нужны листовки А5, то мы не отправляем на печать файл формата А1 (его обязательно нужно масштабировать до размеров А5).
Где посмотреть?
Информация о формате в Corel Draw находится в верхнем левом углу на панели инструментов.

Вылеты — дополнительное пространство цветовых элементов макета на 3-5 мм за край изделия, чтобы линия реза, даже в случае сильной погрешности, шла через закрашенную область.

- Вылеты (припуски к обрезному формату) обязательны, когда часть изображения уходит под обрез (линия реза проходит по картинке).
- Вылеты для листовок, флаеров, визиток должны составлять 2 мм.
- Вылеты для буклетов, каталогов, журналов – 3 мм.
- При отсутствии вылетов после резки по краям продукции могут быть белые поля разных размеров.
- Расстояние от значимых элементов макета (слова, номера телефонов, линии и пр.) до линии реза должно быть не менее 2 мм, иначе элементы могут «зарезаться».
Как сделать?
Кликаем в Corel Draw по вкладке Макет, выбираем Параметры страницы.
В пункте Растекание (это и есть название вылетов под обрез в русифицированной версии Corel Draw) указываем наличие вылетов под обрез, мы указываем величину 3 мм и также ставим галочку в пункте Показывать область входа за обрез.

Вылеты в макете будут выделены пунктирной линией.
При подготовке макета всегда выставляется цветовая модель CMYK, так как печатная машина выводит краски именно в этой цветовой модели, если в макете прописана цветовая модель RGB, то при печати можно получить менее яркие цвета.
Переведите все элементы из RGB в CMYK. Вы увидите изменения цветов макета и получите более ясное представление о том, как макет будет выглядеть на печати.
Для печати подходят изображения с разрешением только 220-300 dpi в масштабе 1:1. Низкое разрешение приводит к потере качества изображения.

Перед сдачей в печать вся текстовая информация в макете должна быть переведена в кривые (шрифты – в графический объект). Иначе при открытии файла в типографии (если это не стандартный шрифт) в макете могут оказаться непонятные символы.
Как сделать?
Перевод шрифта в кривые можно сделать с помощью команды Ctrl+Q или вызвать меню правой кнопкой мыши и выбрать Преобразовать текст в кривую.
Мы подготовили для вас простой урок по созданию вывески в редакторе CorelDraw.
Урок не займет у вас много времени. За 8 шагов вы будете иметь представление, как быстро подготовить макет для типографии.
В настоящее время все большую популярность в интернете набирают обучающие статьи и видео уроки о том, как что-то сделать самому. И наше рекламное агентство также следует этим курсом: помочь владельцам магазинов и офисов разобраться в пресловутой работе дизайнера)
В этой статье мы подробно разберем, как самому сделать самый простой дизайн наружной вывески.
Итак, для начала устанавливаем графическую программу – Corel Draw.
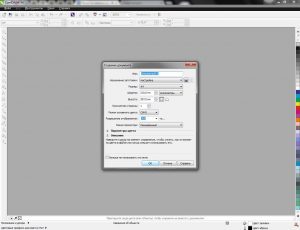
Запускаем ее и создаем документ (рис. 1). По умолчанию размер листа будет создан в формате А4, но можно задать и свои параметры.

Рис. 1. Создаем документ
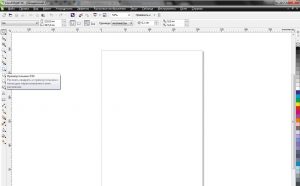
Появляется рабочее окно (рис. 2):

Рис. 2. Рабочее окно
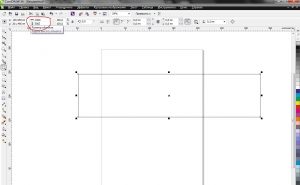
Допустим, нам требуется создать прямоугольную вывеску, для этого в левой панели инструментов выбираем фигуру «Прямоугольник». Далее удерживая левую кнопку мышки создаем нашу фигуру (рис. 3).

Рис. 3. Создаем фигуру
Вверху слева есть поля «Размер объекта», в которых мы поставим требуемые наши размеры, например, ширина 1000 мм., а высота 500 мм.
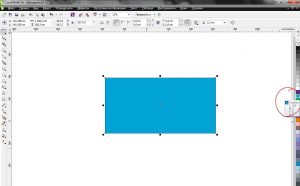
На правой панели инструментов выбираем цвет нашей вывески (рис. 4).

Рис. 4. Выбираем цвет
Далее на левой панели выбираем функцию «Текст» и очерчиваем, удерживая левую кнопку, поле на нашей вывеске, где должен находиться текст (рис. 5).

Рис. 5. Функция «Текст»
Кликаем по полю текста левой кнопкой и вводим простой текст (рис. 6), шрифт и его размер задаем так же, как и в программе MS Word.

Рис. 6. Вводим простой текст
Далее нажимаем комбинацию клавиш Ctrl+Q, т.е. преобразовываем наш текст в векторный формат, и простым движением мышки (удерживая левую кнопку) растягиваем нашу надпись до требуемых нам значений (рис. 7).

Рис. 7. Преобразовываем текст в векторный формат
А также можно изменить цвет надписи – это уже было написано выше (рис. 8).
Рис. 8 Меняем цвет надписи
Далее сохраняем наш макет и отправляем его в типографию на печать.
Всего за несколько минут вы создали простую вывеску без помощи услуг дизайнера, сэкономив при этом время на поиски специалиста и свои средства!
Читайте также:

