Как сделать геолокацию в яндекс картах на компьютере
Обновлено: 07.07.2024
Использование интерактивных карт на веб-страницах — это отличный и удобный способ показать клиенту, где именно располагается ваша организация. При использовании "Яндекса" можно не только расположить модуль с картой, но и поставить по нужному адресу метку, которая поможет посетителям легко сориентироваться при поиске.
Конструктор карт от "Яндекса"
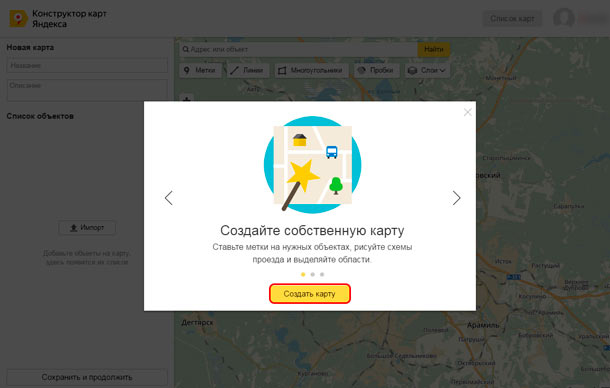
Самый простой способ того, как поставить метку на карте "Яндекс" — это воспользоваться конструктором карт, который можно найти на официальном сайте "Яндекса". Для того чтобы выложить на сайт карту с заданной отметкой, достаточно выполнить ряд несложных действий. Интерфейс интуитивно понятен для любого пользователя.
Все действия производятся в визуальном редакторе, где можно пошагово настроить расположение необходимой метки.
После того как карта с отметкой будет сгенерирована, достаточно скопировать код и вставить его в нужное место на странице, либо воспользоваться виджетом. Присутствует возможность получить файл для распечатки бумажного варианта карты.
Настройка метки
Чтобы было понятнее, как поставить метку организации на карте "Яндекс", разберем этот процесс по пунктам:
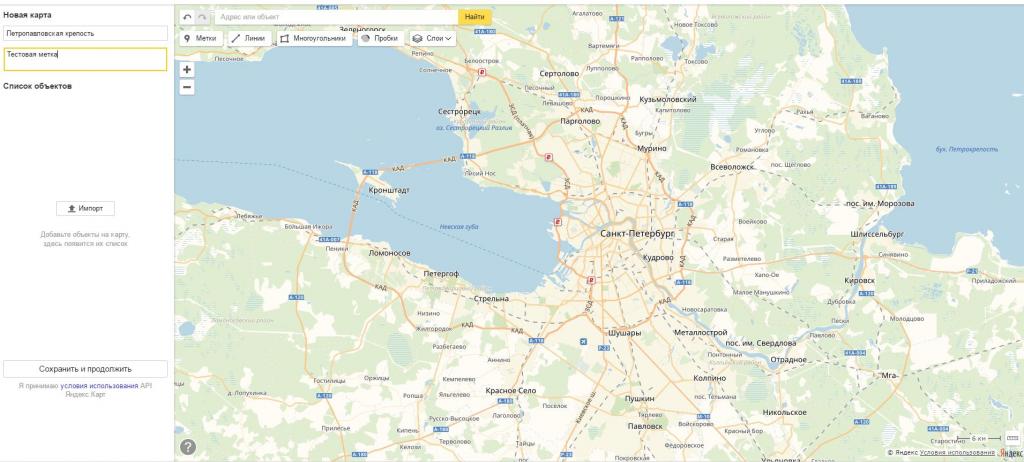
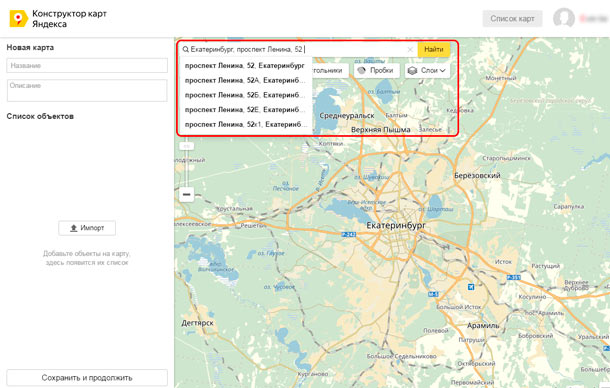
- В интерфейсе работы с картой слева в окне введите название и описание организации, как показано на скриншоте ниже.

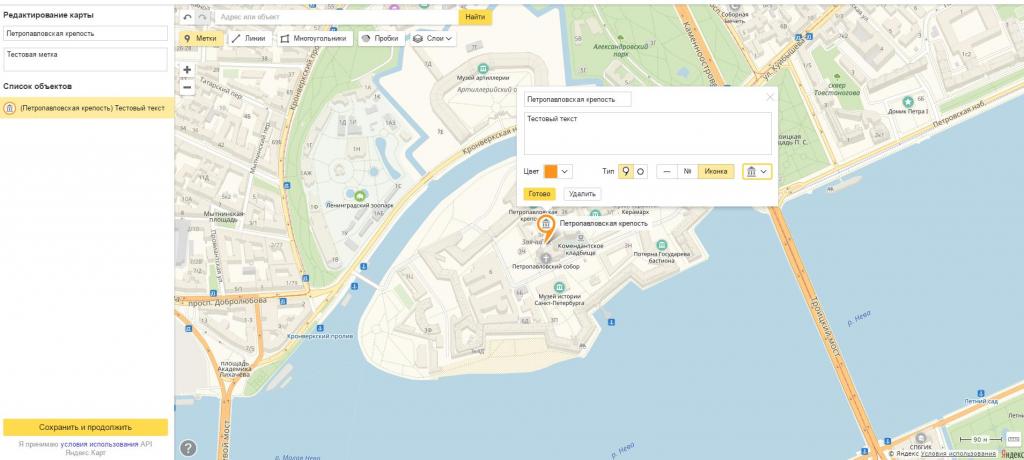
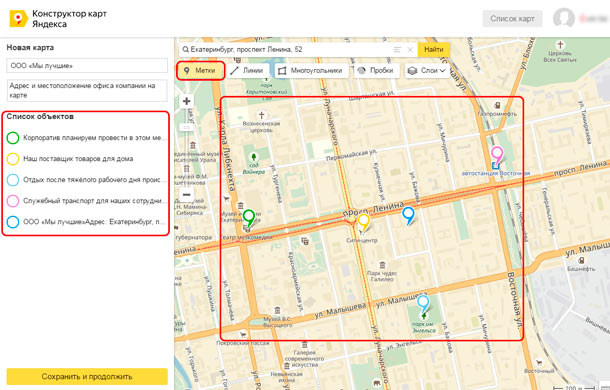
- Сверху нажмите на кнопку "Метки" и левой кнопкой мыши выберете необходимое место карты.
- Появится значок, который будет отмечать нужное место, а в левой части окна вы увидите список добавленных объектов. Конструктор дает возможность не только разобраться, как поставить метку на карте "Яндекс", но и поможет ее отредактировать по своему вкусу.

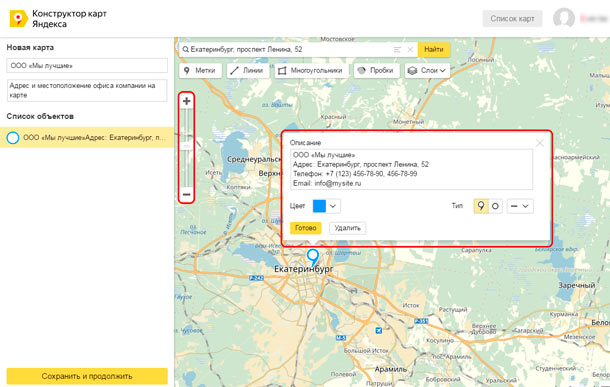
- При выборе места, в меню слева откроется интерактивное диалоговое окно, в котором можно вписать данные об организации, выбрать цвет и тип иконки, а также пиктограмму, указывающую на направленность работы организации.
- Нажав кнопку "Готово", вы сформируете метку на карте.
Чтобы понять, как поставить несколько меток на карте "Яндекс", просто нажмите еще раз на другой нужный адрес левой кнопкой мыши при выбранном пункте "Метки" сверху, и вы увидите, что другая метка также появилась. Ее можно редактировать аналогичным образом. Если метку требуется удалить, нужно выбрать ее в меню слева и нажать на соответствующую кнопку в диалоговом окне.
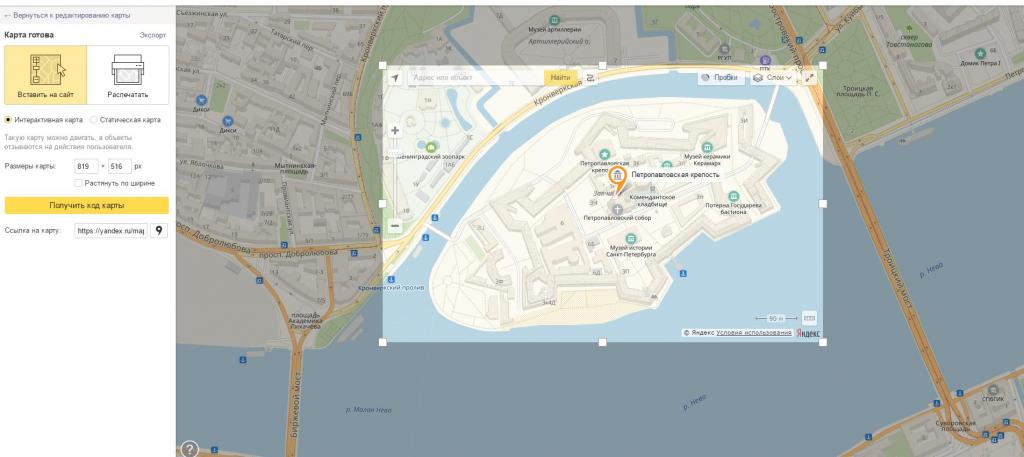
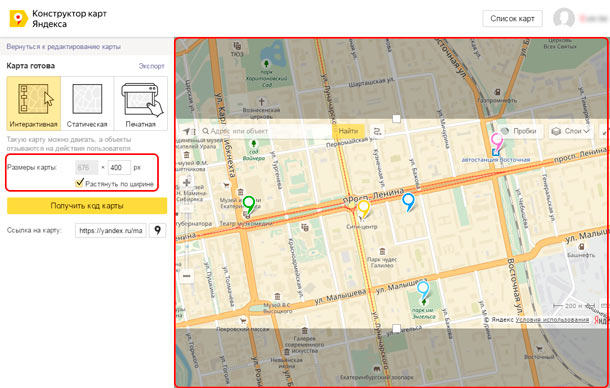
Как только редактирование завершено, нажмите "Сохранить и продолжить". В открывшемся окне можно задать необходимый размер для карты — его вы можете выбрать, исходя из требований сайта, на котором он будет расположен. Рекомендуется располагать метку в центре карты, а масштаб сделать такой, чтобы были видны названия близлежащих улиц. Так информация воспринимается гораздо лучше.

Как только получилось поставить на карте "Яндекс" метку по адресу расположения организации, можно выбрать более предпочтительный вариант размещения — динамический или статический. Первый гораздо удобнее, потому что предполагает возможность интерактивного взаимодействия пользователя с картой, а второй хорошо подойдет для случаев, когда требуется снизить нагрузку на сайт.
Получение кода для размещения
После того как вы смогли поставить метку на карте "Яндекс", можно приступать к размещению последней на сайте:
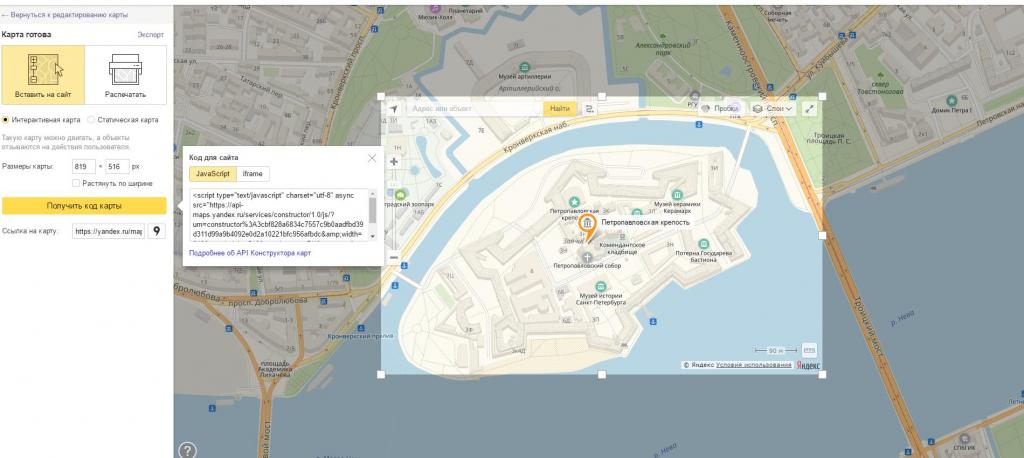
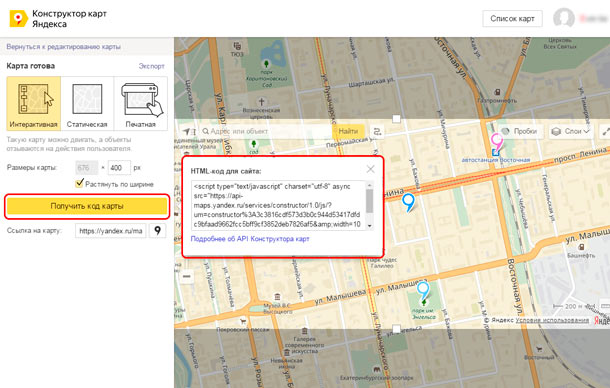
- Для этого необходимо получить код. Нажмите на соответствующую кнопку слева, откроется диалоговое окно.
- Данный код вставляется в нужное место на вашем сайте, и после обновления страницы интерактивная карта с расположенной на ней меткой, которая указывает на вашу организацию, начнет работать.

Обратите внимание, что в этом же окне можно выбрать вариант для распечатки карты на бумажном носителе, получить на нее активную ссылку, а также задать размер: фиксированный на ширину экрана. Если вы выбрали вариант для распечатывания, можно задать соответствующие параметры — формат, качество и размер. Сохранить файл рекомендуется на компьютере или на сервисе "Яндекс.Диск".
Вы можете в любой момент вернуться к редактированию полученной метки, нажав на кнопку в левом верхнем углу. Метки можно добавлять в любом количестве, перемещать, удалять и менять их оформление.
В заключение
Наличие на веб-странице интерактивной карты — хороший способ показать заботу о клиенте. Также ее можно использовать в любых других целях для собственного удобства. При помощи этой статьи вы смогли узнать, как поставить метку на карте "Яндекс", и в дальнейшем вы избежите проблем с указанием расположения вашей организации и схемы проезда к ней.
Яндекс Карты работают с 2004 года и за этот срок превратились в по-настоящему функциональный картографический сервис, который позволяет:
- Отмечать на пользовательских картах места путешествий;
- Прокладывать маршрут между несколькими точками на карте;
- Рассчитывать расстояние в пути;
- Создать список «Мои места»;
- Просматривать наличия пробок на дорогах, а так же рассчитывать путь в зависимости от их интенсивности;
- Сохранить готовую карты на компьютер, распечатать или поделится ссылкой в социальных сетях.
Яндекс Карты предоставляют такие же возможности как и Google Maps, последний имеет немного расширенный функционал, но это такие мелочи, вроде добавления видео к меткам, которые не влияют на главную задачу — отмечать места и маршруты на карте.
Создание пользовательских карт в конструкторе
Всё по аналогии с Google Maps, если вы читали статью «Как отмечать места путешествий Google Maps», то легко разберетесь. На мой взгляд, тут даже как-то проще и интуитивно понятней.
Чтобы попасть в конструктор, кликните по аватрке профиля (верхний правый угол) и в выпадающем меню зайдите «Мои карты».
Откроется окно редактирования (скриншот кликабельный):

- Отметить несколько меток на карте, добавить текстовое описание к каждой, подробнее.
- Проложить между ними линию (к сожалению только прямую), с подсчётом общего расстояния.
- Выделить определённую область многоугольником и отметить области внутри него.
После того, как карта путешествия заполнена, нажимает «Сохранить и продолжить». На следующем шаге Яндекс предлагает либо получить ссылку на созданную карту, либо распечатать. Так же есть возможность добавления на сайте с помощью iframe.

Если сравнивать возможности печати, то Яндекс Карты опережают Google Maps — можно подобрать DPI (разрешение точек на дюйм), размер карты, формат сохраняемого файла.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
GPX — файл в xml формате, который сохраняет данные GPS. Некоторые программы работающие с GPS позволяют сохранять геоданные в таком формате. Возможный импорт в Google Earth
Пример готового для импорта файла в Excel:

Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Как отметить несколько мест на Яндекс Карте
Иногда появляется необходимость быстро проложить маршрут, чтобы показать кому-то. Для этого надо кликнуть по кнопке «Маршруты»:


Отмечаете необходимые точки или координаты, после чего сервис просчитает оптимальный маршрут движения, с расчётом расстояния и времени в пути, будь-то пешком, на машине или общественном транспорте. Чтобы поделится ссылкой на полученную карту, кликните по кнопке .
Как отметить свое местоположение?
Чтобы увидеть свои координаты и местонахождение на карте, необходимо Яндексу дать возможность отслеживать ваше координаты, для этого:
- Кликните на кнопку ;
- Браузер запросит разрешение на обработку персональных геоданных — разрешите ему.
- На карте появится метка , она и соответствует местоположению того устройства, через которое пользуетесь сервисом. Нажав на неё получите географические координаты (широта и долгота), а так же адрес.
Если пост оказался вам полезен, то оцените его, пожалуйста, ниже! На этом всё, вопросы задавайте в комментариях.
Используя сервис «Яндекс.Карты» Вы можете создать интерактивную карту для своего сайта и установить на ней множество меток с индивидуальной информацией в каждой метке.
Видео: установка меток на Яндекс.Карте
Создание новой карты


Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»

Установка нескольких меток на карте
После внесения информации в описание, при необходимости, вы можете установить несколько маркеров на интерактивной карте. Для этого, перейдите во вкладку «Метки», и приступайте к установке маркеров в необходимых областях карты, путём нажатия левой клавиши мыши.
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.

По завершению всех меток, нажмите «Сохранить и продолжить ».
Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы карта выводилась в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку «Растянуть по ширине », а высоту при этом рекомендуем указать в пределах 300-350 пикселях.

Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку «Получить код карты ».

Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.

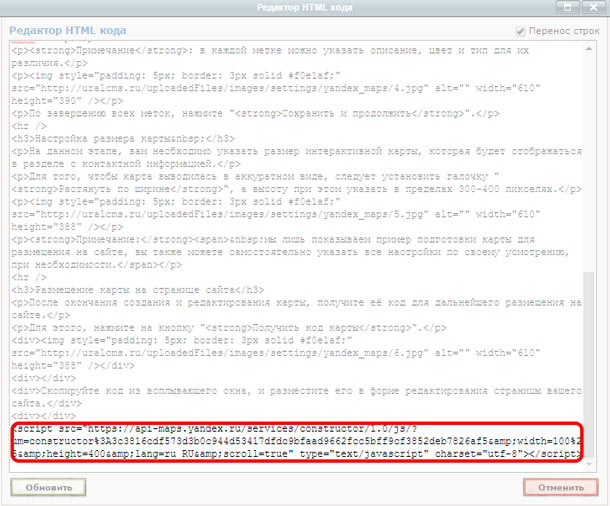
Во всплывающем окне, необходимо разместить код интерактивной карты.

После проделанных действий, нажмите кнопку «Сохранить », и проверьте вывод карты на сайте.

Есть множество причин для изменения местоположения в поисковике. Например, если хочется проверить, как ваш сайт продвигается по целевому запросу в другом регионе. Этот параметр важен при поиске данных об организации, просмотре цен, новостей, погоды, рекламы, пробок и так далее. По умолчанию сервис определяет ваше положение по IP, с которого вы заходите, а также по данным из виртуального паспорта. Но что делать, если вам необходимо поменять город?
Сегодня я расскажу о способах изменения настроек региона в поисковой системе Яндекс.
Как изменить на компьютере местоположение в Яндексе
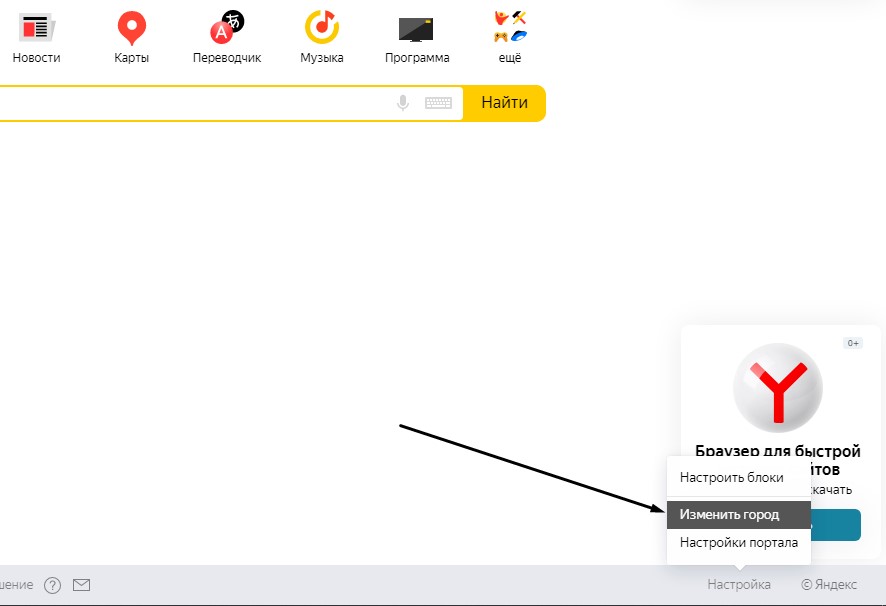
Чтобы поменять регион, для начала необходимо открыть стартовую страницу поисковой системы. Далее потребуется перейти к настройкам местонахождения, и сделать это можно двумя способами. Первый – в правом нижнем углу выбрать «Настройки» и там нажать на пункт «Изменить город».

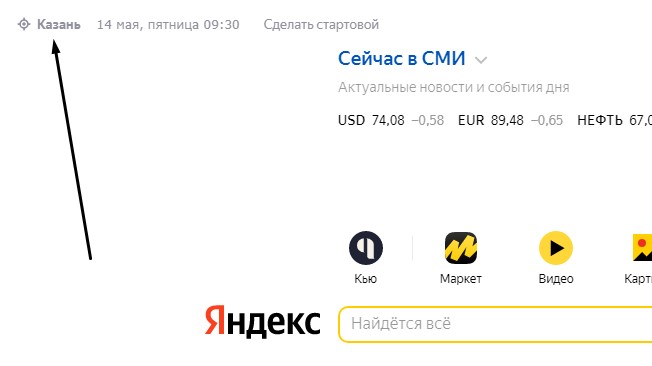
Второй способ – в левом верхнем углу нажать на город, который поисковик определил для вас заранее.

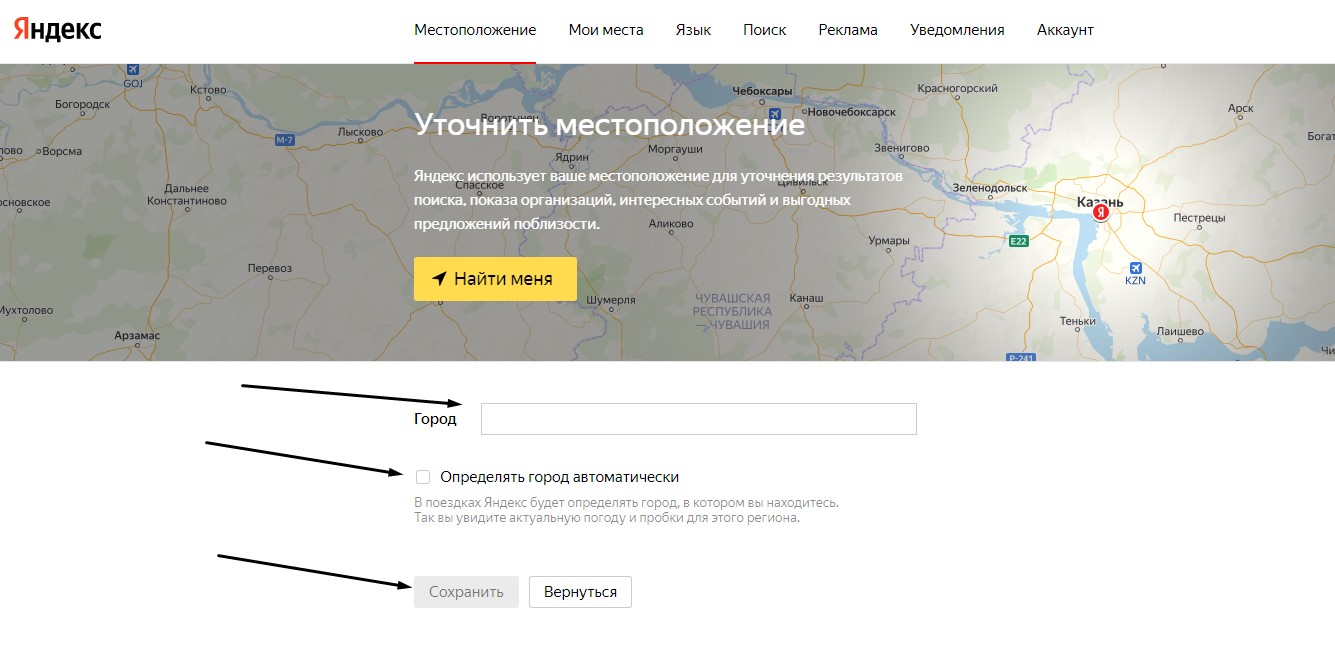
После этого должна открыться одна и та же страница. На ней нужно будет убрать галочку с пункта «Определять город автоматически». Потом в графе «Город» ввести нужное место и выбрать его из выпадающего списка. Как только вы сделаете это, подтвердите действие нажатием на кнопку «Сохранить». Как только завершите сие действие, в браузере откроется стартовая страница поисковика с выбранным регионом. Кстати, ваш выбор региона закрепится в поисковой системе по умолчанию.

Как поменять местоположение в Яндекс на смартфоне
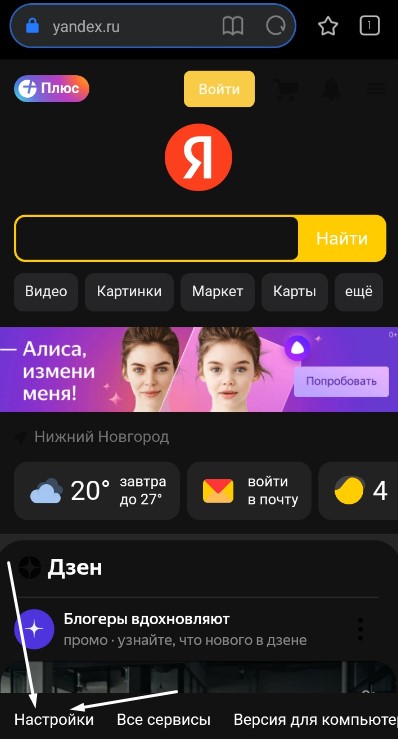
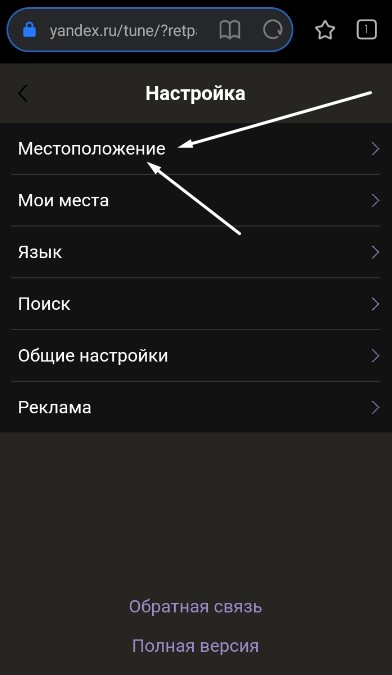
Изменение региона для поисковика Яндекс на смартфоне проводится примерно по той же схеме. Сначала, конечно же, открываем стартовую страницу. Затем жмем по пункту «Настройки» в нижней части экрана. Если изначально он не выходит, прокрутите страницу вниз и вверх – меню после этого обязательно должно появится.

На следующей странице откроется список разделов, где вам потребуется выбрать пункт «Местоположение».

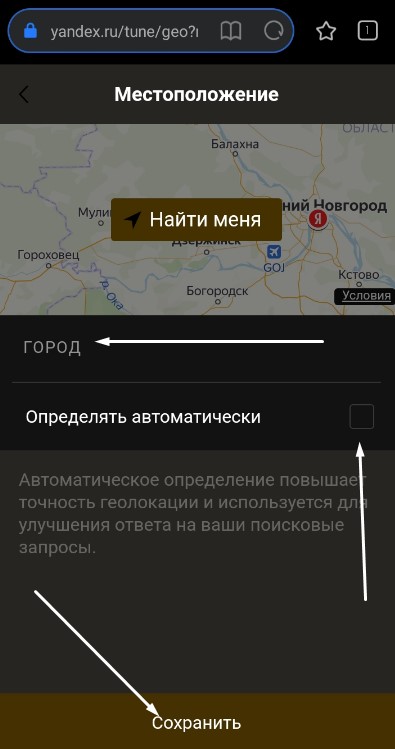
А потом действуем тем же образом, что и на компьютере – убираем галочку с пункта «Определять автоматически», в поле «Город» вводим желаемый регион. Затем применяем внесенные изменения нажатием на кнопку «Сохранить». Как следствие, откроется стартовая страница поисковика с заданными параметрами.

Заключение
Отмечу, что в приложениях Яндекса изменить местоположение можно примерно тем же способом – через раздел «Настройки». Иногда выбранный регион может сбрасываться, и это происходит по разным причинам. Например, из-за переезда в другой город или страну, при использовании VPN или даже смене провайдера. Но указанный метод в любом случае должен помочь ;)
В открывшемся окне нажмите значок нужной социальной сети, чтобы разместить ссылку автоматически, или скопируйте ссылку, чтобы послать ее другому пользователю.
Вставить виджет карты на сайт или в блог
Виджет карты можно опубликовать на сайте или в блоге.
Для публикации вы можете воспользоваться автоматически генерируемым кодом для вставки на сайт или в блог:
В открывшемся окне скопируйте код в поле Виджет с картой , чтобы использовать на своем сайте карту и найденный объект или построенный маршрут.
Чтобы карта на вашем сайте была локализована (топонимы, элементы управления и единицы измерения отображались на нужном языке) ─ модифицируйте код для вставки на сайт.
Добавьте в скопированный код параметр lang . Он определит язык и локаль (регион) интерфейса карты, которая будет отображаться на сайте. Значение параметра задается указанием кода языка в формате ISO 639-1 (например, ru — русский, uk — украинский) и кода региона в формате ISO 3166-1 (например, RU — Россия, UA — Украина). Так запись lang=\"tr_TR\" определит использование турецкого языка в Турции.
параметр не задан —
<iframe src=\"https://api-maps.yandex.ru/frame/v1/-/CVh7YBYg?\" width=\"560\" height=\"400\" frameborder=\"0\"></iframe>
параметр задан (английский язык для России) —
<iframe src=\"https://api-maps.yandex.ru/frame/v1/-/CVh7YBYg? lang=en_RU \" width=\"560\" height=\"400\" frameborder=\"0\"></iframe>
Если параметр lang не задан, то регион и язык при просмотре карты будут определены в соответствии с настройками карты при получении кода.
Для России и Украины регион и язык при просмотре карты будут определены настройками Яндекс ID пользователя. Например, если в Яндекс ID пользователя указан русский язык, и из Киева он будет смотреть карту, созданную в регионах RU или UA, то он всегда увидит карту на русском языке, локализованную для Украины.
Если параметр lang задан, то регион будет определяться заданным значением, независимо от домена, на котором создана карта.
Как настроить местоположение в Яндекс Браузере: зайти в настройки обозревателя, чтобы включить/отключить функцию или установить определенный город. Делается это за 5-10 кликов и занимает не более 2 минут.
Включение и отключение
По умолчанию, доступ к текущему местонахождению пользователя получает только Yandex.Browser, другим ресурсам для этого необходимо получить разрешение от юзера. Как изменить этот параметр :
-
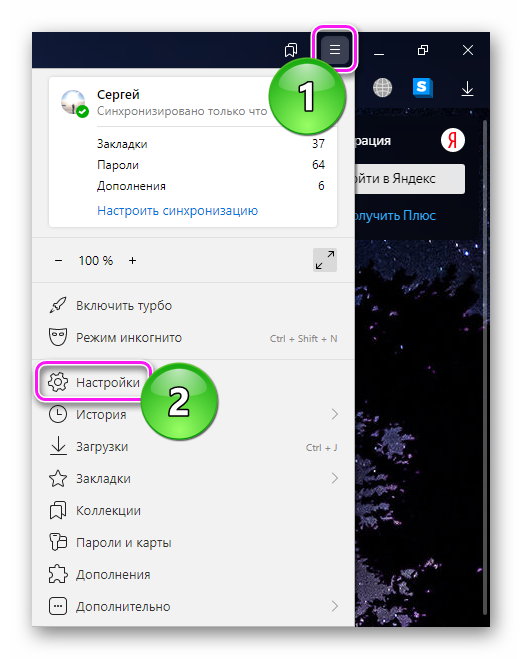
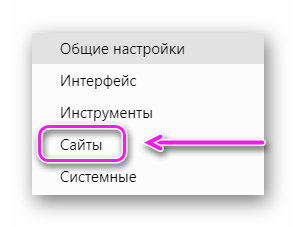
Разверните вспомогательное меню и выберите «Настройки». В перечне слева, выберите раздел «Сайты».



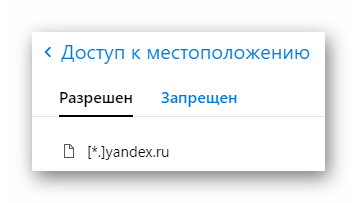
Дополнительно, откройте «Настройки сайтов». Сюда вносят сайты, которым разрешен и запрещен доступ к геолокации пользователя, независимо от предварительных параметров.
Как установить город
Те, кому нужна поисковая выдача в рамках одного населенного пункта, независимо от реальной геолокации и включенного VPN, могут сделать следующее:
Способа полностью отключить в Яндексе определение местоположения не существует.
Геолокация в мобильной версии
-
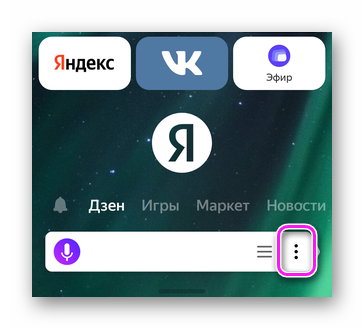
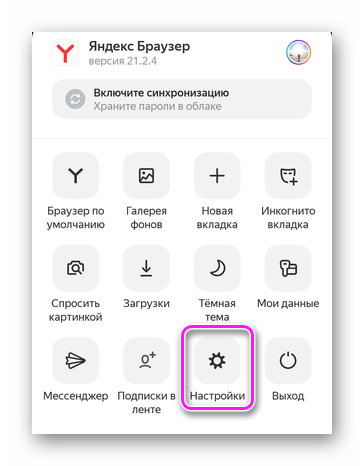
Откройте меню «Еще», пролистайте список вниз и зайдите в «Настройки».


Второй вариант помогает определить текущею геолокацию :
Последний метод аналогичен десктопному :
Переустановка обозревателя приведет к сбросу всех надстроек.
В Яндекс Браузере разрешают свободно включить и отключить местоположение или установить конкретный город пребывания.
Читайте также:

