Как сделать гиперссылку в dreamweaver
Обновлено: 05.07.2024
Свежий программный пакет, ради которого стоит жить: Dreamweaver 3 и Fireworks 3 входят в число самых мощных в мире средств для Web-дизайна. И эта статья поможет вам научиться ими пользоваться.
Редактор Macromedia Dreamweaver в своем последнем воплощении включает больше профессиональных средств и функций, чем все его соперники вместе взятые, и при этом обладает широчайшими возможностями конфигурирования. Однако для того чтобы воспользоваться всеми его преимуществами, не нужно быть гением в области техники. Многие из этих новшеств рассчитаны на облегчение работы и повышение производительности труда и созданы на основе превосходных средств разработки, появившихся в предыдущих версиях. Стили HTML позволяют определять для страниц CSS-подобные форматы, работающие в любом браузере, а тесная интеграция с Fireworks 3 весьма упрощает создание графических элементов.
Эти девять страниц учебных материалов помогут вам вырваться в лидеры в этой игре, познакомив вас с методами работы с Dreamweaver 3 и Fireworks 3. Так что не медлите, переверните страницу.
Этап 1: Создание страницы
Начнем с самых азов: создание простой страницы с анимированными кнопками в качестве шаблона для всего узла
Создайте на жестком диске папку с именем newsite и разместите в ней вторую папку, назвав ее images. Можно добавить и другие папки для страниц узла, клипов Shockwave, аудиофрагментов и прочих файлов, которые могут вам потребоваться позже.
Запустите Fireworks и загрузите заготовленный файл header.jpg — простой заголовок Web-страницы с логотипом, надписью и небольшой навигационной панелью. Выберите команду View>Grid Options>Edit Grid и установите шаг сетки 10x10 пикселов. Затем включите параметр Snap to Grid.
Выберите инструмент Slice и аккуратно выделите в изображении область логотипа, для удобства воспользовавшись сеткой. Затем с помощью того же инструмента выделите заголовок, навигационную панель и находящуюся рядом с ней надпись current charts.
Выберите фрагмент логотипа и найдите палитру Objects. Отключите параметр Auto-Name и введите имя logo.jpg. Присвойте оставшимся фрагментам имена masterhead.jpg, chart.jpg и chartnav.jpg, воспользовавшись разбитым на фрагменты файлом в качестве образца. В диалоговом окне File>Export выберите Use Slice Objects и сохраните изображения в папке images создаваемого узла. Кроме того, обязательно сохраните исходный PNG-файл.
Теперь запустите Dreamweaver 3 и выберите команду New Sites из меню Sites. В появившемся диалоговом окне найдите ранее созданную папку newsites и нажмите кнопку OK. (Остальные параметры на данный момент можно оставить без изменений.) Сохраните текущий (пустой) документ в той же папке под именем index.htm.
Дважды щелкните значок New Table в разделе Common Objects окна Object Inspector. Вставьте новую таблицу, состоящую из одной строки и двух столбцов, и установите для параметров Padding, Spacing и Border значение 0. После этого проверьте, активно ли окно Properties Inspector, открыв меню Windows и посмотрев, стоит ли галочка возле пункта Properties.
Выделите таблицу. В окне Properties Inspector установите для нее ширину 580 пикселов. Щелкните внутри первой ячейки таблицы. Установите ширину ячейки 100 пикселов, высоту 160 пикселов, а выравнивание содержимого — Left, Top. Дважды щелкните значок Insert Image в окне Object Inspector и найдите ранее экспортированное изображение logo.jpg. Нажав кнопку OK, добавьте его к странице.
Теперь щелкните на второй ячейке и выберите команду Modify>Table, затем установите параметр Rows и введите значение 2 в соответствующем поле. Щелкните внутри новой верхней строки и с помощью окна Properties Inspector установите для нее ширину 480 пикселов, а высоту — 110 пикселов. Установите для расположенной ниже ячейки ширину 480 пикселов и высоту 50 пикселов. Наконец, установите выравнивание для ячеек — Left, Top.
Щелкните на верхней пустой ячейке таблицы. Выберите из меню команду Insert>Image и найдите изображение masterhead.jpg в папке images. Выделите расположенную ниже ячейку и поместите в нее одно за другим изображения chart.jpg и chartnav.jpg. Сохраните страницу.
Этап 2: Палитра History
Возврат к любому месту в процессе разработки, повтор действий и первые шаги в настройке Dreamweaver
Если палитра History еще не открыта, выберите команду History из меню Windows. Новая палитра History в Dreamweaver похожа на аналогичную палитру в Photoshop 5 — в ней записывается каждая операция, выполняемая над файлом, что позволяет получить больший контроль над реализацией проекта.
Щелкните маркер положения в палитре History и удержите кнопку мыши, затем переместите его вверх. По мере продвижения операции, проведенные над документом в основном окне, последовательно отменяются, что позволяет вернуться к любому этапу создания страницы. Снова сдвиньте маркер в нижнее положение, чтобы возвратиться к окончательному состоянию страницы.
Операции из списка History можно повторять. Для примера попробуйте поместить курсор под созданной таблицей и выбрать команду Insert Table в списке History. Нажатие клавиш Control+Y (PC) или Option+Y (Mac) приводит к повторному выполнению последней операции.
Последовательность операций можно сохранить в качестве новой команды. Выберите палитру History и щелкните на верхней операции, затем, удерживая клавишу Shift, щелкните на последней операции в списке, чтобы выбрать их все. Щелкните на значке Save в палитре History, чтобы сохранить эти действия в качестве команды.
В появившемся диалоговом окне присвойте команде имя Insert MPFree Header. Перейдите к меню File и выберите команду New, чтобы создать новый файл. Щелкните на странице, чтобы активизировать ее, и выберите созданную команду из меню Commands, чтобы воспроизвести этот процесс. Результатом этого станет размещение заголовка в новом документе.
Тесная интеграция Dreamweaver 3 с Fireworks позволяет создавать весьма сложные команды, вызывающие сценарии Fireworks. Кроме того, в комплект программы входят готовые команды, позволяющие быстро оптимизировать изображения и создавать страницы на основе шаблонов, требуя ввода небольшого количества данных.
Возможности настройки Dreamweaver 3 гораздо шире, чем в предыдущих версиях программы. Выберите команду File>Open и найдите папку configuration\menus в программной папке Dreamweaver. Здесь можно увидеть, что вся система меню написана на XML и поддается модификации, хотя для их редактирования необходимо знакомство с XML и JavaScript.
Другие фрагменты Dreamweaver 3 тоже могут редактироваться. Выберите File>Open и перейдите в папку configuration\objects\common в программной папке Dreamweaver. Выберите Web-документ table.htm. Dreamweaver отобразит предназначенное для вставки таблиц диалоговое окно, которое можно отредактировать.
Измените устанавливаемые по умолчанию параметры для количества строк и столбцов и сохраните файл. Удерживая клавишу Control/Alt, щелкните в поле Title в окне Object и выберите команду Reload Actions. При следующей вставке таблицы будут использоваться новые параметры. Большинство объектов и операций в Dreamweaver можно редактировать подобным образом, непосредственно изменяя исходный код.
Этап 3: Карты ссылок
Быстрое добавление встроенных карт ссылок к изображениям
Вернемся к нашей работе. Новая функция Inline Image Maps значительно улучшена по сравнению с предыдущими версиями. Все нужные средства теперь находятся в окне Properties Inspector для изображений, а не в отдельном диалоге. Вернитесь к файлу index1ext1l и начните работу, щелкнув на изображении chartnav.jpg.
Введите название карты chartmap в текстовом поле Map. Затем щелкните на инструменте Rectangular Hotspot и с помощью мыши нарисуйте прямоугольник вокруг кнопки 1. В поле Link введите none.html — это имя файла, который вы ранее перетащили в корневой каталог узла.
Повторите эту процедуру для каждой кнопки по очереди, связав их с файлом none.html. В «настоящем» узле ссылки указывали бы на другие страницы. Кроме того, можно воспользоваться кнопкой с изображением папки для поиска файлов или значком ссылки для выбора ссылки из окна Site.
Этап 4: Настройка HTML-кода
Использование стилей HTML и функции Quick Tags для управления внешним видом и форматированием документов
Пусть файл example1ext1l содержит почти законченную версию создаваемой нами страницы. Выберите Windows>HTML Styles, затем щелкните на стрелке в верхнем левом углу окна, чтобы открыть его выпадающее меню. Выберите команду New.
Присвойте новому стилю HTML имя Main Heading, выберите Arial, Helvetica, sans-serif из выпадающего списка Font и установите размер 6. Щелкните на значках полужирного шрифта и курсива, а затем нажмите кнопку OK.
Выделите фрагмент текста и выберите только что созданный стиль HTML из списка, чтобы применить его. Создайте дополнительные стили для основного текста и подзаголовков. Стили HTML будут работать в любом браузере, поскольку в них используется тэг <FONT>, а не каскадные таблицы стилей.
Иногда возникает необходимость работать с HTML-кодом страницы напрямую, не полагаясь на визуальные средства Dreamweaver. Функция Quick Tags в Dreamweaver 3 обеспечивает доступ и контекстное редактирование кода страницы.
Перетащите значок Insert Horizontal Rule в нижнюю часть страницы. С помощью окна Properties Inspector установите для нее ширину 580 пикселов, высоту 10 пикселов и выравнивание влево. Если флажок Shading установлен, снимите его. Выбрав линию, нажмите клавиши Control/Option+T, чтобы вызвать редактор Quick Tags.
Этап 5: Fireworks и объекты
Интеграция Dreamweaver 3 с Fireworks 3 и использование новых объектов для автоматизации задач
Снова запустите Fireworks и создайте документ размером 60x60 пикселов. Нарисуйте заполненный круг и примените к нему эффект вдавленности из палитры Effects. Нанесите на полученную кнопку надпись.
Выберите команду Duplicate Frame из выпадающего списка в палитре Frames. Перейдите к новому кадру с помощью стрелок в нижней части окна документа и измените цвет надписи. Вернитесь к кадру 1 и нажмите клавиши Control/Option+A, чтобы выделить все.
Выберите команду Insert>New Button. Введите none.html в поле Links в палитре HTML или выберите этот файл с помощью функции обзора. Сохраните графический файл под именем button.jpg в новой папке rollovers в своем узле.
Выберите команду File>Export. В диалоговом окне Save присвойте кнопке имя button1.jpg и выберите Use Slice Objects. В разделе HTML Settings выберите Dreamweaver 3 и оставьте в поле Location значение Same Directory. Сохраните файлы в папке rollovers.
Вернитесь в Dreamweaver, поместите курсор на боковую панель в файле example.html и дважды щелкните на значке Insert Fireworks HTML в окне Object. Перейдите в каталог rollovers и выберите там HTML-файл, который должен называться button1.html.
Воспользуйтесь файлом button.jpg в качестве шаблона для создания остальных кнопок и тем же способом добавьте их к странице. Кнопки можно создать и с «нуля», выбрав документ с единственным кадром, вызвав команду Insert>New Button и добавив дополнительные изображения в появившемся диалоговом окне.
Dreamweaver 3 включает и другие новые объекты. Чтобы испытать один из наиболее привлекательных, перетащите значок Email из окна Object Inspector на боковую панель. В появившемся диалоговом окне введите нужный текст для ссылки и соответствующий адрес электронной почты. Включение данного нового объекта означает, что все средства для работы с гиперссылками в Dreamweaver теперь автоматизированы.
Обратите внимание и на новые объекты для Flash 4 и Generator 2, которые поддерживают все необходимые параметры и позволяют непосредственно редактировать их. До этого лучшим средством для размещения таких файлов на страницах был AfterShock.
Объект Character — еще одно превосходное нововведение. Как и все остальные объекты палитр, его можно редактировать. Для того чтобы добавить новый символ, необходимо создать в Dreamweaver файл HTML и вставить в него нужный символ с помощью обычного сочетания клавиш, а затем создать значок в GIF-файле с тем же именем и поместить оба файла в папку configuration\objects\characters.
Этап 6: Оптимизация и шаблоны
Окончательные действия по оптимизации графики, сжатию, проверке кода и сохранению страницы в качестве шаблона
После создания основного формата, добавления кода и вставки объектов необходимо оптимизировать и привести страницу в законченный вид, прежде чем считать ее готовой. На бумаге дизайн мог выглядеть отлично, однако вид и работоспособность созданной страницы необходимо проверить, прежде чем отправлять ее в Интернет.
Если исходный графический файл Fireworks был сохранен в формате PNG, изменения можно вносить и в него. Загрузите этот файл в Fireworks, отредактируйте его, а затем заново экспортируйте изображения в папку images. Никаких действий над самой страницей при этом производить не требуется.
Другие присутствующие на странице изображения, в частности те, которые были созданы без использования Fireworks, на этом этапе можно оптимизировать. По очереди выделяйте изображения и выбирайте в Fireworks команду Modify>Optimise Image. При этом в память будет загружен механизм экспорта Fireworks.
Завершив работу над страницей, выберите команду Commands>Clean-up HTML. Из-за того что в документ включались стили шрифтов и фрагменты кода из Fireworks, системе очистки кода Dreamweaver найдется, над чем поработать.
Теперь, когда у нас есть вполне симпатичная и работоспособная страница, пора сделать ее образцом для всего узла, превратив в шаблон. Выберите команду File>Save As Template и введите имя default в появившемся диалоговом окне.
Выделите первую ячейку с текстом в файле example.html и выберите команду Modify>Templates>New Editable Region из основного меню. Присвойте региону имя cell1. Повторите эти действия для второй ячейки, присвоив ей имя cell2. Сохраните файл.
Перейдите к меню File и выберите команду New From Template. Выберите из списка default. На экране появится страница, полностью включающая все элементы дизайна, но содержащая две области для новой информации. С помощью таких заранее подготовленных страниц можно быстро создать узел, а при редактировании шаблона изменения будут отражены на всех страницах узла.
Этап 7: Анимация с помощью Timeline
Хороший способ создания рекламных баннеров для узла
Некоторые компании выпускают специальные программы для создания анимационных рекламных баннеров, сменяющих друг друга. Мы же воспользуемся средствами Dreamweaver 3, чтобы создать DHTML-совместимый баннер, который будет работать в современном браузере без дополнительных модулей и серверных сценариев.
Создайте новый документ, затем выберите инструмент Layers из палитры Objects и нарисуйте на пустой странице новый слой. Выберите команду Window>Layers. В окне появится новый слой с именем Layer1. С помощью окна Properties Inspector установите размер слоя 480x60 пикселов.
Под первым слоем создайте второй, тоже установив для него размер 480x60 пикселов. Таким же образом создайте и третий слой, идентичный первым двум. Теперь в окне Layers Inspector должны отображаться три слоя с именами Layer1, Layer2 и Layer3, имеющие одинаковые размеры.
Нарисуйте в Fireworks три рекламных баннера и экспортируйте их в файлы формата GIF или просто загрузите какие-нибудь баннеры из Интернета. Вернитесь в Dreamweaver, выберите в окне Layers слой Layer1, затем щелкните внутри него, чтобы сделать курсор активным. Вызовите команду Insert>Image и укажите первый баннер. Тем же способом вставьте остальные два баннера в слои Layer2 и Layer3.
Выберите в окне Layers слой Layer1. В окне Properties Inspector установите для полей L (Left) и T (Top) значение 10 пикселов. Таким же образом установите положение для оставшихся двух слоев, чтобы все они находились непосредственно друг над другом. При просмотре в браузере изображения должны выводиться поочередно. Этого можно добиться, скрывая и отображая слои с помощью функции Timeline.
Выберите команду Window>Timeline и щелкните на первом кадре в первой строке. Выделите слой Layer1 в окне Layers и выберите команду Modify>Timelines>Add Object to Timeline. Щелкните на последнем кадре только что добавленного объекта в окне Timeline и перетащите его так, чтобы полоса занимала диапазон от 1-го до 30-го кадра.
Повторите описанные в предыдущем пункте действия для слоев Layer2 и Layer3, чтобы создать для каждого слоя в окне Timeline отдельную полосу. Щелкните на кадре 10 в строке Layer1 окна Timeline и создайте ключевой кадр, выбрав команду Modify>Timeline>Add Keyframe. Тем же способом добавьте дополнительные ключевые кадры на 10-м и 20-м кадрах в строке Layer2 и на 20-м кадре в строке Layer3.
Выберите первый кадр, щелкнув на соответствующей позиции линейки окна Timeline. Выберите в окне Layers слой Layer1 и включите отображение этого слоя с помощью пункта Vis. Щелкните на кадре 10 на линейке окна Timeline и с помощью окна свойств выключите отображение слоя Layer1 и включите отображение слоя Layer2. Щелкните на кадре 20. Выключите отображение слоя Layer2 и включите отображение слоя Layer3.
Оставаясь в позиции 30-го кадра, выберите команду Modify>Timeline>Add Behaviour to Timeline. Щелкните значок «+» и выберите команду Timeline>Go To Timeline Frame, а затем пункт Go To Frame 1 в появившемся диалоговом окне. Щелкните вкладку, чтобы вернуться к окну Timeline, установите для параметра fps значение 3 и включите флажок Autoplay. Сохраните страницу, выберите команду Preview in Browser и любуйтесь результатами тяжелого труда.

Гиперссылка это одно слово или несколько слов текста, ссылки на другой интернет — документ или веб — страницу, график, кино, PDF, или звуковой файл при нажатии на него. Узнайте, как создать ссылку с помощью Adobe Dreamweaver, которая доступна в составе Adobe Creative Cloud .
Создание гиперссылки в Dreamweaver
Вставьте гиперссылку на другой онлайн-файл или веб-страницу следующим образом:
Используйте курсор, чтобы выбрать точку вставки для текста ссылки в вашем файле.
Добавьте текст, который вы планируете использовать в качестве ссылки.
Откройте окно « Свойства» , если оно еще не открыто, и выберите поле « Ссылка» .
Чтобы создать ссылку на файл в Интернете, введите или вставьте URL-адрес в этот файл.
Чтобы связать файл с вашим компьютером, выберите этот файл из списка файлов, нажав значок « Файл» .
Если вы хотите сделать изображение кликабельным, следуйте приведенным выше инструкциям для изображения вместо текста. Просто выберите изображение и используйте окно « Свойства», чтобы добавить URL-адрес так же, как для текстовой ссылки.
При желании вы можете использовать значок папки справа от поля « Ссылка» для поиска файла. Когда вы выбираете его, путь появляется в поле URL. В диалоговом окне « Выбор файла » используйте всплывающее меню « Относительно», чтобы определить ссылку как относительную к документу или относительную. Нажмите ОК, чтобы сохранить ссылку.
Создание ссылки на документ Word или Excel
Вы можете добавить ссылку на документ Microsoft Word или Excel в существующий файл.
Откройте страницу, где вы хотите, чтобы ссылка отображалась в режиме конструктора .
Перетащите файл Word или Excel на страницу Dreamweaver и разместите ссылку там, где вы хотите. Откроется диалоговое окно « Вставить документ ».
Нажмите Создать ссылку и выберите ОК . Если документ находится за пределами корневой папки вашего сайта, вам будет предложено скопировать его туда.
Загрузите страницу на свой веб- сервер , убедившись, что вы также загрузили файл Word или Excel.
Сегодня мы поговорим о ссылках. Именно они позволяют объединить набор разрозненных страниц в целостную конструкцию. Это один из краеугольных элементов гипертекстовых документов. Осмелюсь утверждать, что построить вменяемый сайт без их использования просто нельзя. Поэтому рассмотрение соответствующих элементов языка HTML, а также процесса работы со ссылками с помощью пакета Macromedia Dreamweaver MX вполне заслуживает отдельной статьи.
Вначале определимся с терминами. Для обозначения рассматриваемого элемента используются такие синонимы, как link, hyperlink и web link. На русский язык их обычно принято переводить как "ссылка" или "гиперссылка", хотя довольно часто можно встретить и прямые кальки с английского: "линк", "залинковать" и т.п. Название элемента anchor переводят как "якорь".
Ссылка может соответствовать фрагменту текста, изображению либо другому объекту. Ссылаться можно как на HTML-страницы, так и на определенные места в них, а также на другие файлы.
Сама по себе конструкция ссылки несложна, однако в ходе их создания могут встретиться некоторые нюансы, о которых лучше узнать заранее. Наиболее распространены ссылки, которые ведут на внешние страницы или ресурсы. Схематически гиперссылка в простейшем случае выглядит следующим образом:
<a href="http://адрес_файла/имя_файла.html"> Отображаемый текст или картинка</a>
Неплохие результаты дает совместное использование таких якорей и заголовков различных уровней. В этом случае можно использовать еще один способ создания якоря — с помощью добавления к нужному элементу атрибута id: <H2 > Глава 1</H2> . Гиперссылка на такой элемент выполняется тем же способом, что и на <a name> . В результате получается весьма логичная разбивка документа на разделы, по которой можно легко построить, например, оглавление.
На этом закончим краткий экскурс в теорию ссылок и посмотрим, как организована работа с ними в пакете Dreamweaver MX.
Начнем с простого — с создания ссылок. Как вы уже могли заметить, в Dreamweaver одну и ту же операцию, как правило, можно выполнить несколькими способами. Это в полной мере относится и к гиперссылкам.
Первый и наиболее очевидный способ добавить ссылку — воспользоваться панелью Properties. Для этого вначале необходимо выделить на странице фрагмент текста или картинку, от которых вы желаете сделать ссылку, после чего внести адрес файла, на который вы ссылаетесь, в поле Link. Если ссылка ведет на другую страницу вашего сайта, можно указать его с помощью диалога выбора файла, который вызывается кнопкой с изображением папки. Здесь стоит отметить только опцию Relative To, от установки которой зависит, будет ли адрес ссылки прописан относительно документа или же корневого каталога сайта.
Второй способ — пункт Hyperlink меню Insert или одноименная кнопка на панели Common группы Insert. В поле Text вносится видимый текст ссылки, ну, а в Link — адрес файла или страницы.
На активно развивающемся сайте количество ссылок может исчисляться многими десятками, а то и зашкаливать за сотни. Пакет Dreamweaver MX обладает рядом инструментов, облегчающих управление большим количеством ссылок.
Первый "бонус" — автоматическое отслеживание и корректирование входящих и исходящих ссылок документа при его перемещении или переименовании. Проверить состояние этой опции можно в меню Edit — Preferences (Ctrl+U). На вкладке General окна Preferences найдите секцию Document Options, где нас будет интересовать выпадающий список, озаглавленный Update Links when Moving Files. Там доступно три варианта поведения программы. При Always коррекция ссылок производится во всех случаях автоматически без вашего вмешательства. Выбрав пункт Never, можно полностью отключить данный инструмент. В случае включения Prompt Dreamweaver MX будет каждый раз вежливо спрашивать вашего согласия на выполнение замен.
Еще один способ оптовой обработки ссылок — инструмент Change Link Sitewide. C его помощью можно заменить все ссылки на определенный файл, которые имеются на вашем сайте. Диалог предельно прост — просто указываем, что именно надо менять, и новое значение. Данное средство весьма полезно при удалении страниц сайта.
Для ускорения работы названных инструментов при работе над большими сайтами пакет может создавать особый служебный кэш-файл, в котором хранится информация о ссылках. Включить его использование можно с помощью диалога свойств сайта, о котором уже было рассказано в одной из предыдущих статей. В разделе Local Info есть пункт Enable Cashe, который в данном случае и нужно отметить. Для перестройки названного файла служит пункт Recreate Site Cache меню Site, которое, в свою очередь, доступно на панели Site.
Ссылка на почтовый адрес в HTML реализована очень просто. Для этого используется элемент mailto:, после которого указывается необходимый адрес электронной почты. Соответственно, можно либо вписать данную конструкцию в поле Link панели Properties, либо использовать кнопку E-Mail Link панели Common группы Insert и сделать все "с нуля". Вообще-то размещение на web-странице таких простых почтовых ссылок считается не совсем удачным решением с точки зрения безопасности — существует ряд приемов, позволяющих "спрятать" эту информацию от недобросовестных людей и роботов, однако их рассмотрение выходит за рамки сегодняшней статьи.
Как обычно, подведем краткие итоги. Мы ближе познакомились с такими важными элементами web-страницы, как ссылки, а также с реализацией работы с ними в пакете Dreamweaver MX. Кроме этого, были рассмотрены встроенные в данный редактор инструменты управления ссылками как в масштабе отдельной страницы, так и сайта в целом, которые способны значительно повысить эффективность работы над проектами с большим количеством взаимосвязанных страниц.
Компьютерная газета. Статья была опубликована в номере 21 за 2004 год в рубрике soft :: интернет
Сейчас весь сайт состоит только из одной странички – index. Но ведь ваш сайт будет состоять не из одной страницы, правильно? Тогда давайте займемся созданием остальных страниц.
Подразумевается, что у вас в голове уже должен быть образ примерного содержания остальных страниц вашего сайта. Если его у вас еще нет, советую вам этот образ в голове соорудить, так как в дальнейшей работе он очень поможет.
Вообще, у вас же есть названия разделов и подразделов? Логично начать с их создания.
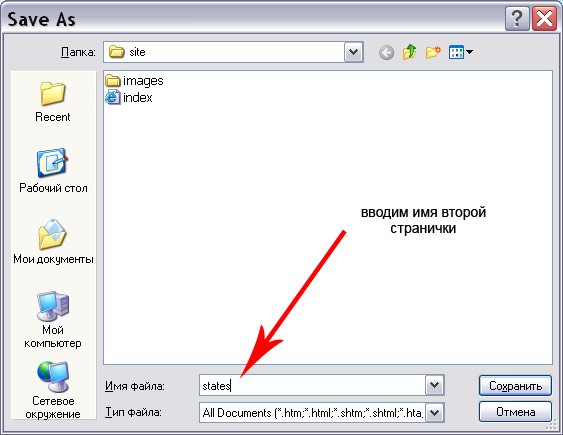
Сначала откройте страницу index в Dreamweaver. Теперь сохраните ее, выполнив команду File (Файл) | Save as (Сохранить как), но уже под другим именем. Предположим, вторая страница у вас будет называться states (статьи). Вот и сохраните страницу index под именем states.

Теперь у вас есть две идентичные страницы-близнецы, имеющие разные имена. Но зачем вам на сайте две совершенно одинаковые страницы, пусть и под разными именами? Думаю, совершенно ни к чему.
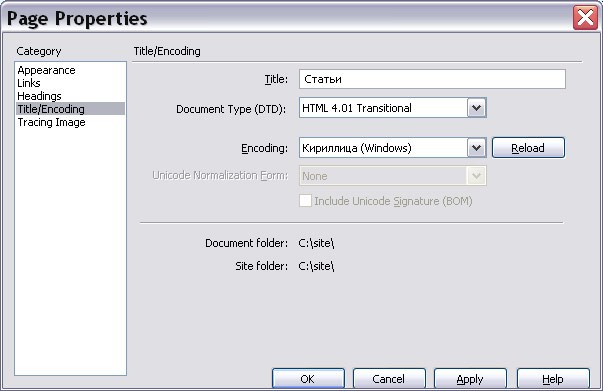
Готово? Тогда заходим в Page Properties. Помните еще, как это делается? Команда меню Modify (Изменить) | Page Properties (Свойства страницы) или сочетание клавиш <Ctrl>+<J>. Далее в левом списке Category (Категория) выбираем пункт Title/Encoding (Заголовок/Кодировка).

Кстати, а для главной страницы у вас прописан заголовок? Вообще, что такое заголовок? Это то, что отображается в самом верху окна вашего браузера при просмотре страницы.
Вот и все, вторая страница создана. Перед тем, как перейти к созданию всех прочих страниц, я расскажу, как соединить две уже созданные страницы (index и states) гиперссылками.
Что такое гиперссылка? Гиперссылка, или просто ссылка – это какой-либо объект Интернет-страницы, щелчок по которому приводит к переходу на другую страницу (другой сайт) или на другой объект внутри той же страницы.
Являясь пользователем Интернета, вы, безусловно, не раз сталкивались со ссылками. Весь Интернет состоит из них! Сложно представить его существование без ссылок, которые находятся практически на каждой странице.
Вашим посетителям тоже нужно будет как-то перейти из одного раздела в другой. И как это сделаешь без ссылок?
Сделать ссылку в Dreamweaver просто. Выделяем слово (или несколько слов), которые будут ссылкой.
Теперь можно выполнить команду меню Modify (Изменить) | Make Link (Создать ссылку) (откроется диалоговое окно) или обратиться к нашей любимой панели Properties.
Если вы выбрали второй вариант, то обратите внимание на поле Link (Ссылка). Справа находим кнопку с изображение папки Browse for file и нажимаем на нее.

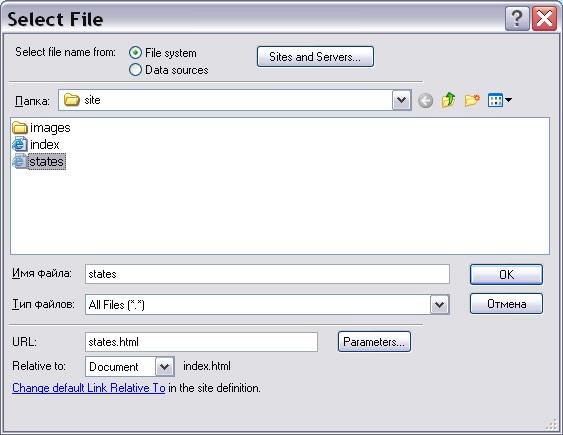
Откроется диалоговое окно Select File, где нужно выбрать файл, на который будет вести ссылка.

Нажимаем ОК, сохраняем страницу и открываем ее в браузере. Проверяем, как работает ссылка. Если вы все сделали правильно, то после щелчка попадете на нужную страницу. В данном случае с главной страницы на страницу Статьи. Все так? Значит, с задачей вы справились успешно!
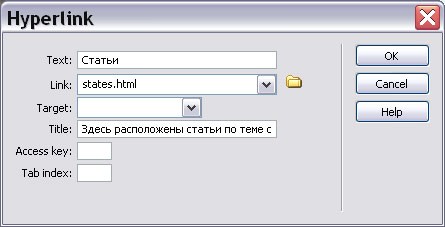
Гиперссылки можно создавать и с нуля, не выделяя предварительно слово или словосочетание. Открываем вкладку Common панели инструментов Insert. Первой расположена кнопка Hyperlink (Гиперссылка).
Щелчок по ней открывает диалоговое окно Hyperlink (Гиперссылка).

Если ссылка делается именно на пустом месте, без предварительного выделения фрагмента текста, в поле Text (Текст) нужно ввести текст, который будет являться видимой частью ссылки.
Поле Link (Ссылка) вам уже знакомо, здесь должен быть URL-адрес страницы, на которую делается ссылка. При нажатии на расположенную справа кнопку Browse с изображением папки, откроется окно Select File.
Обратите внимание на поле ввода Title. Сюда можно ввести поясняющий текст, который будет отображаться при наведении курсора на ссылку. Это поле довольно вместительное, есть возможность ввести несколько предложений.
Для удаления ссылки нужно выполнить команду меню Modify (Изменить) | Remove Link (Удалить ссылку). После ее применения останется только текст ссылки, сам переход на другую страницу будет удален.
Помимо простых текстовых ссылок, в Dreamweaver также можно создать почтовую ссылку. Почтовая ссылка – это гиперссылка, которая создает переход не на другую страницу или сайт, а на указанный адрес электронной почты. Как правило, такие ссылки используются на сайтах для создания обратной связи с посетителями.
Создать почтовый ссылку можно с помощью команды меню Insert (Вставить) | Email Link (Ссылка e-mail) или с помощью кнопки Email Link на вкладке Common панели инструментов Insert.

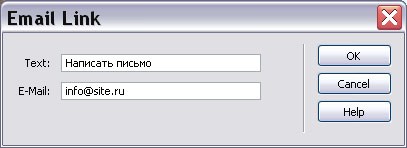
Оба способа приводят к открытию диалогового окна Email Link (Ссылка e-mail).

В поле Text нужно ввести текст ссылки, который будет отображаться на странице. Во второе поле вводим адрес электронной почты (в примере адрес – вымышленный).
Нажимаем ОК и смотрим, что получилось.
На странице, в том месте, где стоял текстовой курсор, появится текст, введенный в поле Text. Он будет выглядеть как обычная текстовая ссылка. Откроем страницу в браузере и нажмем на ссылку. Должно открыться стандартное окно программы электронной почты.
Читайте также:

