Как сделать кнопку для скачивания файла на сайте
Обновлено: 07.07.2024
Как правильно сделать ссылку, чтобы при клике на неё начиналось скачивание файла. Атрибут download для HTML-тега ссылки. Примеры ссылок для скачивания.

Как сделать скачивание файла с сайта.
Не редкость когда нужно бывает создать ссылку для скачивания какого то файла. При этом желательно чтобы это была прямая ссылка для скачивания, а не на внешний сайт (облако, хранилище).
Для скачивания можно передавать файлы самых различных форматов: музыка, видео, текстовые файлы, Excel, архивы и мн. другие.
Как на сайте сделать скачивание файла
Возможно вы хотите поделиться с посетителями вашего сайта каким либо файлом, при этом файл может быть самого любого формата.
Делается это при помощи ссылки на файл с использованием специального HTML тега. Про то как создавать обычные ссылки есть статья: как сделать ссылку
Ниже пойдёт речь о том как сделать ссылку для скачивания файла.
Скачивание архивов
Для файлов-архивов (форматы zip, rar и т.д.) достаточно просто указать ссылку на файл который нужно передать для скачивания. Поэтому здесь применяется обычный HTML тег ссылки:
текст ссылки - можно указать текст типа: скачать файл, скачать прайс, скачать песню, скачать видео и т.д.
А вот для файлов не архивных форматов (музыка, видео, различные текстовые файлы и документы, изображения и т.д.) применяется специальный для этого тег.
HTML атрибут download
Для того, чтобы передать какой либо файл для скачивания пользователю, в HTML ссылки нужно прописать атрибут download .
Структура ссылки для скачивания в html строится следующим образом:
В атрибуте download ничего указывать не нужно. Браузер поймёт что файл нужно скачивать, а не открывать.
Со всплывающей подсказкой:
В кавычках атрибута title прописываем текст всплывающей подсказки.
*Обязательно не забываем переключить редактор в режим HTML чтобы редактировать теги
Текстовая ссылка
Код:
Результат: скачать файл
Код:
Результат:
Есть такой инструмент как Генератор кнопок, где просто генерировать кнопки с тегом скачивания и иконками.
Кнопка с иконкой
Так же можно добавить к тексту ссылки иконочный шрифт, если он установлен у вас на сайте. При этом шрифтовую иконку можно поставить перед или после текста ссылки.
Код вставки иконки
Код:
Результат:
Скачивание файла при клике на изображение
Код:
Результат:

Со стилями CSS
Так же можно применять все свойства CSS и изменять размер шрифта, название, цвет и т.д.
Для этого добавляем атрибут style=" "
Код:
Результат:
Если вам что то не понятно или есть какие либо вопросы - не стесняйтесь и задавайте их в комментариях.


Создать ссылку на скачивание в HTML довольно просто; Добавляете тег <a> и в атрибуте href указываете путь к файлу. Однако, некоторые типы файлов (например изображения, .pdf, .txt, и .doc) не будут скачиваться. Вместо этого они откроются в браузере.
Использование атрибута "Download"
Атрибут download является частью спецификации HTML5 и определяет ссылку именно как ссылку на скачивание, а не навигационную.
Он также позволяет переименовать файл после скачивания. Файл, находящийся на сервере, особенно если он создается автоматически, может называться например так acme-doc-2.0.1.txt . Но для пользователей было бы лучше скачивать файл с более разумным именем, возможно таким: Acme Documentation (ver. 2.0.1).txt (не забываем расширение файла).
Вот как это будет выглядеть:
Попробуйте скачать файл с этой страницы, он должен скачаться с названием, которое указано в атрибуте download .



Несколько замечаний:
- Firefox разрешает загрузку файлов лишь с текущего источника (same origin), заботясь о безопасности. Файл должен приходить именно с вашего сервера или домена, в противном случае он будет открыт в браузере.
- Пока загрузка cross-origin файлов поддерживается в Chrome и последней версии Opera (с Chromium/Blink), эти браузеры проигнорируют значение атрибута. Другими словами, имя файла останется неизменным.
Обеспечиваем Fallback
На время написания этой статьи поддержки атрибута download еще не было в Safari и (как можно было ожидать) в Internet Explorer. Cогласно modern IE status, эта фича в настоящее время находится в верхней части списка разработки и получает много голосов.



Тем временем, мы можем добавить неплохой запасной вариант (fallback) для браузеров, которые не поддерживают этот атрибут - показывать дополнительные инструкции под ссылкой на скачивание. Чтобы это сделать, нам нужно скачать Modernizr с включенным тестом на поддержку атрибута download .
Конфигурация сборки Modernizr.
Затем мы можем добавить следующий скрипт.
Скрипт проверит, поддерживает ли браузер данный атрибут; если нет - то под всеми ссылками с указанным download атрибутом будет добавлен новый <div> с подсказкой.
Текстовая инструкция показывается в Safari.
Подводя итог
Атрибут download делает обработку ссылок на скачивание очень удобным для тех, кто не имеет доступа к серверным настройкам. С нетерпением жду, что Internet Explorer и Safari скоро реализуют поддержку атрибута download !
Подскажите скрипт, чтобы при клике на кнопку предлагалось скачивание файла (при подтверждении скачивался файл) ? вот пример кнопки:
И вот, например, название файла: kolbasa-primer.xlsx
561 2 2 золотых знака 10 10 серебряных знаков 27 27 бронзовых знаков ну желательно, просто уже стили заточены под нее, но если все можно сделать гораздо проще ссылкой, тогда можно и ссылкой Этот вариант я находил, но поддерживается эта функция в малом количестве браузеров, нужно чтобы работало и на старый сайтах, поэтому и ищу скрипт.Самый просто способ - использовать прямую ссылку на файл:
Кроме того, используя HTML5, можно указать аттрибут download:
И, наконец, пример скрипта для скачивания файла:

Использовать preventDefault() в случаи, если к примеру, был отменён confirm().
confirm() само собой можно заменить на то, что требуется (модальное окно например)


Но рассмотрим ее ближе, так сказать в ручной сборке, что изначально поймем под какую функцию она заточена, и что при улике будет выполнять. Это может быть как переход на другую страницу или совершенно другую площадку. И также она выполняет работу по скачиванию материалов, то есть архива с ним.
Как правильно вставить ссылку в HTML
И начнем с простой ссылки перехода, что работает на атрибуте и безусловно с указанием в ссылке адреса, куда будет осуществляться сам переход, где только срабатывает при нажатие клика.
Здесь задействован атрибут href, что как раз будет задавать направление перехода для тега где также можно применить совершенно разные атрибуты.
1 . download - что отвечает за указание на файл под скачивание файла, архива и другое.
2 . name – тот самый якорь.
3 . title — это когда наводит клик и появляется подсказка, что за ранее была прописана при установке.
4 . accesskey — здесь происходит активация ссылки, что срабатывает при комбинации заданных клавиш.
5 . coords – выставляет координаты, что прописаны в активной области.
6 . hreflang – распознает язык текста по установленной ссылки.
7 . rel — здесь идет соотношение между теми ссылками, что прописаны текущим документами.
8 . rev — производится соотношение между текущим и куда будет ссылаться документ.
9 shape — отвечает за указание формы области ссылки на картину или изображение.
10 . tabindex — Будет происходить указанная последовательность переключения между поставленными ссылками при клике на клавишу Tab.
11 . target — показание окна, где будет сохранен скаченный файл при выборе.
12 . type — тип или название документа, куда происходит переход.
Как сделать открытие ссылки в новой вкладке
Для того, что открылась при переходе новая страница и не терять страницу с которой перешли, то здесь ставим target и также с атрибутом _blank срабатывает.
Пример HTML-кода ссылки на открытие новой страницы.
Есть такая тема перелинковка, что вы замечали в разных статьях, где под ссылку ставят ключевые слова, здесь устанавливаем.
Она же трастовая ссылка:
Некоторые ставят на демонстрацию материала, здесь можно вписать такой тип, с кнопкой, где возможно написано DEMO или ставится изображение, и по клику на его происходит переход.
Как сделать ссылку на скачивание файла, архива
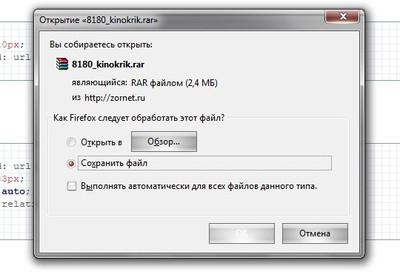
Есть тематические порталы, где обязательно нужно скачать файл, что под эту функцию иде совершенна отличающее ссылка от других, котороя будет вызывать окно, где вам предложат, в каком месте сохранить скаченный файл.

Когда вы сделаете клик, то автоматически появится окно, где можете нажать обзор и выбрать папку, куда скачать и припарковать архив. Или просто выставить на "Сохранить файл" что автоматически на рабочий стол, начнет вкачиваться.
Как сделать из ссылки кнопку с эффектом
Безусловно самым лучшим оформлением под ссылку идет оформление кнопки, это задействуем CSS при создание.
Так будет идти HTML-код под ссылку:
Такая кнопка получится.
Это по умолчанию:

Здесь уже задаем палитру цвета в hover - где только срабатывает при наведение.
Читайте также:

