Как сделать логотип файла в фигме
Обновлено: 06.07.2024
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
- Нажимаем Sign Up, кликая по кнопке в шапке;
- Вводим свой email и пароль;
- Указываем данные, такие как фамилия и имя;
- Отвечаем на вопрос “для чего планируется использовать сервис?” и в раскрывающемся списке выбираем ответ. Если собираетесь использовать для дизайна, оставляем “Design”.
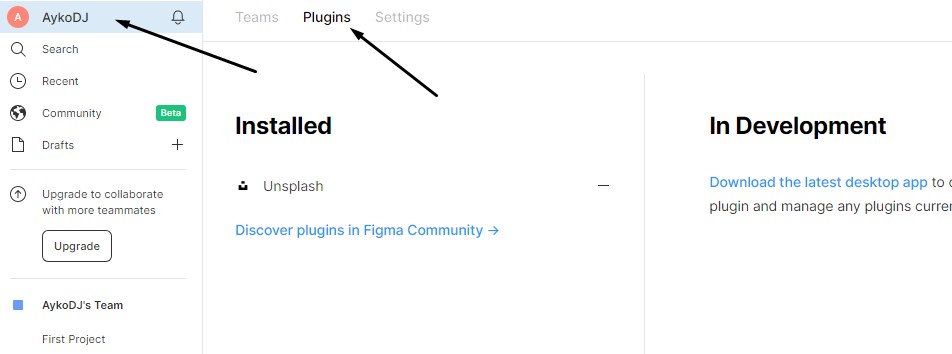
- После выполнения всех пунктов переходим на главную страницу, нажимаем на свое имя и оказываемся в профиле, здесь есть три вкладки: Teams, Plugins и Settings. В нашем случае выбираем вторую вкладку и нажимаем ссылку “Download the latest desktop app”. Пример всех действий показан на скриншоте ниже:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
- Google Chrome – ver 58+
- Mozilla FireFox – ver 57+
- Safari 11+
- Microsoft Edge – 16+
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Переходим во вкладку. Здесь можно увидеть уже активные подпрограммы, а ,чтобы установить дополнительные утилиты, нужно перейти по ссылке.
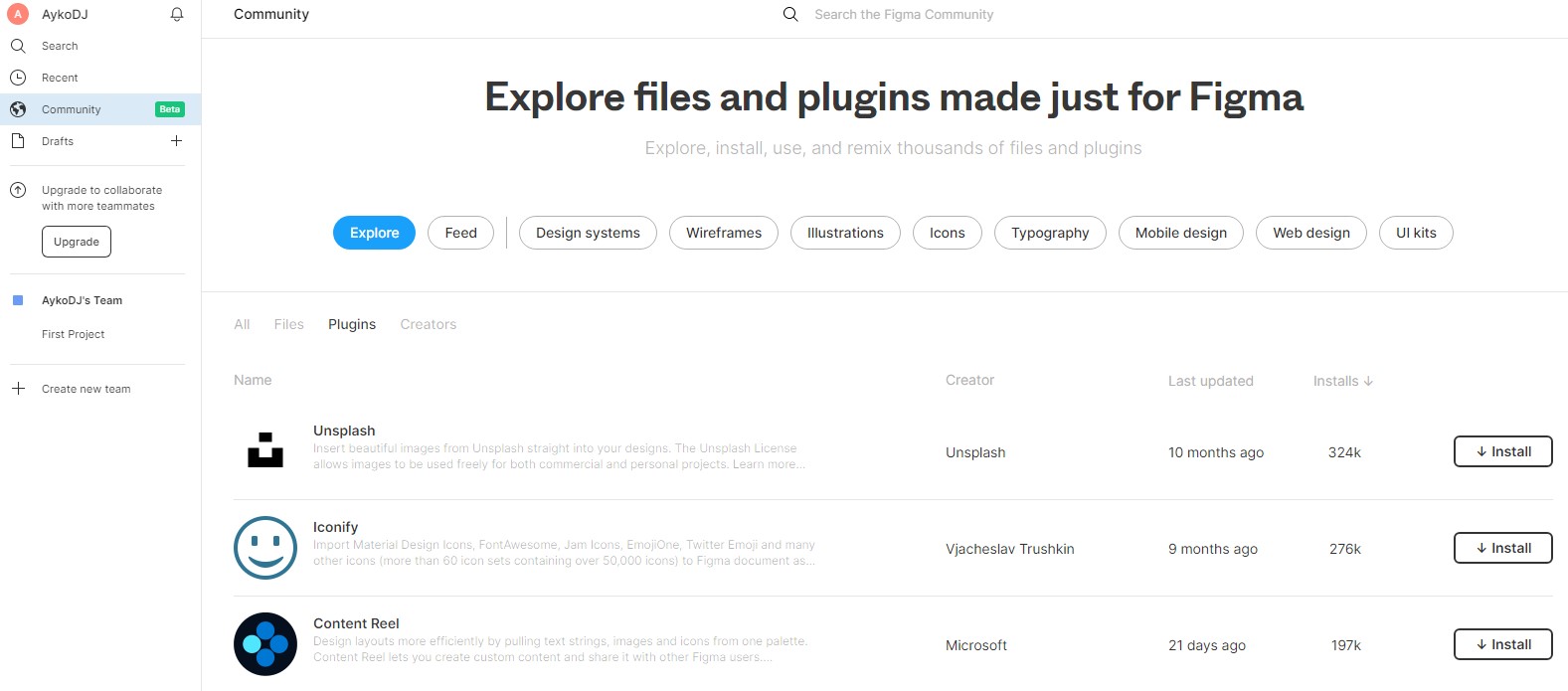
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы отдалить или приблизить, воспользуемся первыми двумя кнопками Zoom In и Zoom out, горячие клавиши “+” и “-”. Когда требуется “приблизить на 100 %”, то включаем третий параметр. Если “полностью показать дизайн”, то активируем четвертый пункт. Пятый, selection, отображает только выделенный контейнер. Например, если выбрать rectangle и потом нажать Zoom to selection, то камера сконцентрируется на квадрате, то же самое и с любым другим контейнером.
Увеличивать можно, используя колесико мыши. Когда будете прокручивать, то удерживайте клавишу CTRL.
При разработке макетов важно уметь быстро взаимодействовать с контейнерами, поэтому необходимо знать, как выделять элементы в фигме . Чтобы выбрать несколько объектов из группы, щелкайте по ним, удерживая Shift. В левой панели есть вкладка Layers, с её помощью тоже можно выбирать отдельные блоки. Если хотите ускорить процесс своей работы, то используйте горячие клавиши.
- Shift+Tab – переходит на следующий контейнер, предыдущий должен быть выбран заранее мышкой.
- Enter – чтобы провалиться внутрь и отобрать все содержимое, нажмите “Ввод”. Помните, что frame при этом должен быть выбран.
- Shift+Enter – это обратный способ. Он позволяет подняться на уровень вверх и сделать отмеченным главную область. Запомните, что в этом случае один или несколько блоков должны быть выбраны.
- Main menu->Edit->Select All – отмечает все объекты. Если вдруг потребуется отобрать только с одинаковым цветом заливки, то в этом случае “same fill”.
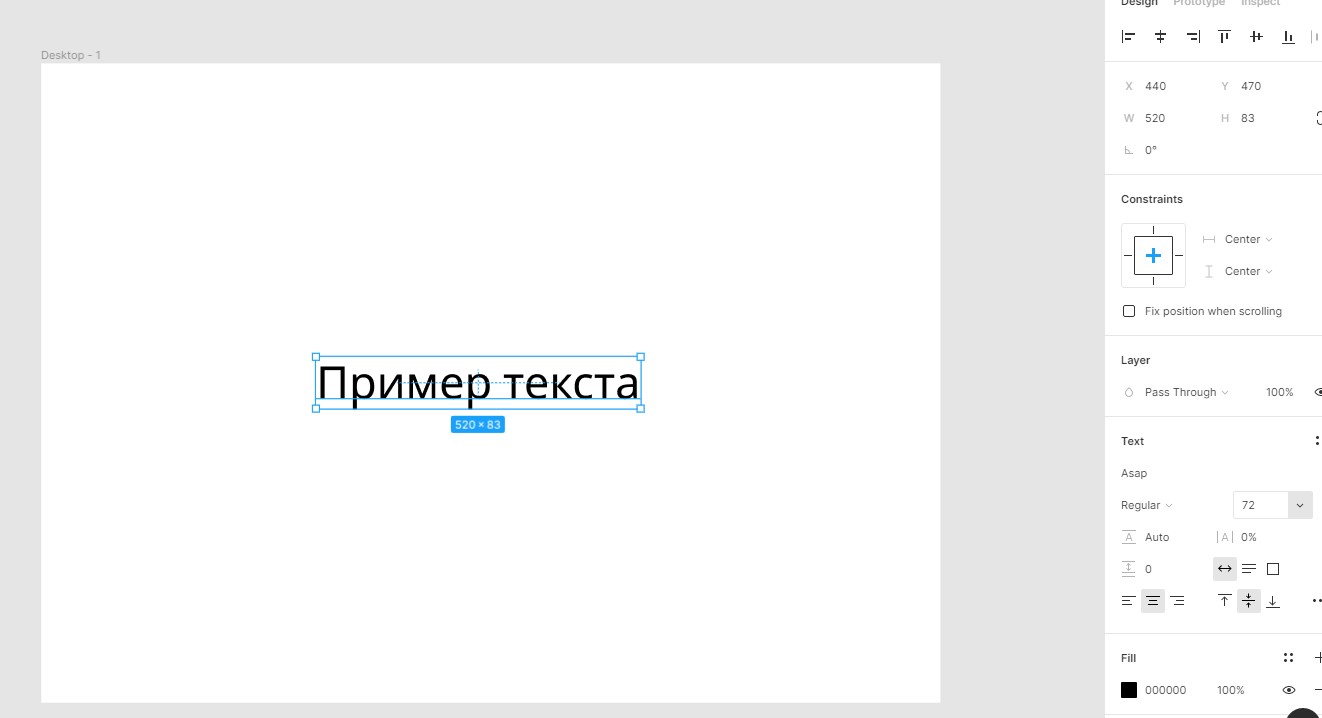
№6. Как сделать текст в Фигме?
При разработке прототипа вам понадобятся надписи, из которых сформируется меню. Для этих целей существует Text, чтобы вставить текстовое поле, нажмите на кнопку в панели управления или же горячую клавишу T.
Щелкайте по области и начинайте вписывать название. Иногда может понадобиться разнообразить шрифты, поэтому следует загрузить дополнительные fonts (шрифты). Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Другое дело, когда идет процесс разработки в браузере, и срочно нужно написать текст в необычном стиле, чтобы впечатлить заказчика. Для такого хода потребуется произвести установку, используя внутренний функционал сервиса.
Как добавить шрифт в Фигму ?
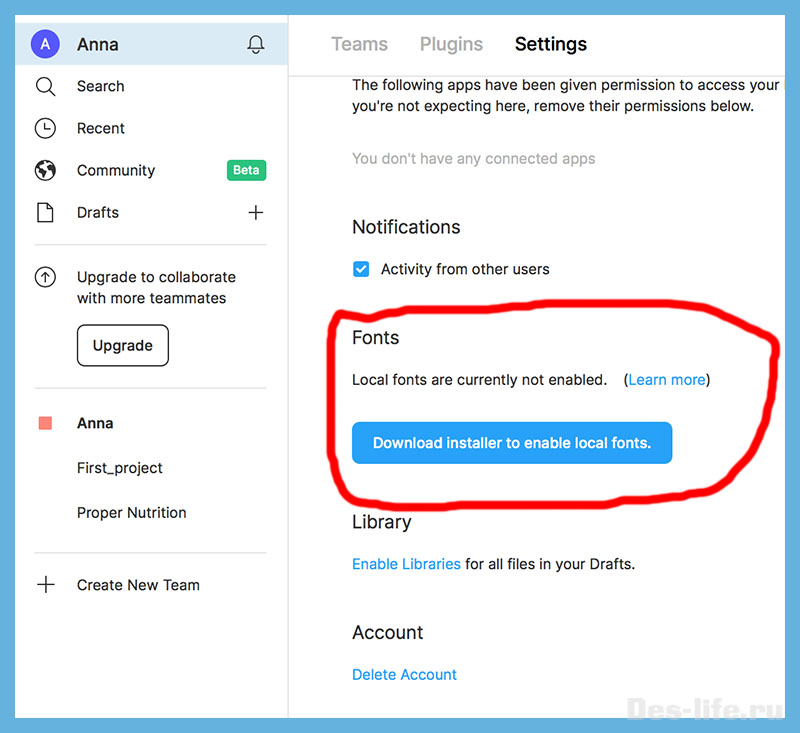
Здесь нет ничего сложного: переходим в панели Settings аккаунта пользователя и ищем кнопку “Download installer to enable local fonts”. Пример всех действий показан на скриншоте:
Чтобы сделать профессиональный дизайн, придется прорабатывать разные технические моменты. Для этих целей существуют примитивы, которые предлагается использовать для создания рисунков и логотипов. Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Так как работа преимущественно состоит из графики, соответственно, нам придется разнообразить веб-дизайн интересными иллюстрациями из интернета.
№ 7. Как вставить в Фигме картинку?
В интернете предлагается широкий доступ к изображениям. С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
Другой вариант воспользоваться командой “Place Image (Ctrl+Shift+K)”.
В открывшемся окне выбираем мышкой подходящие файлы, удерживая при этом Shift, нажимаем открыть. Файлы прикрепятся к курсору, после каждого щелчка на frame, они будут размещены. Можно воспользоваться Place All, для быстрого добавления.
Создавая прототип, рекомендуется уметь вырезать объекты из jpg-файла. Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Сейчас создадим logo гостиницы, для этого возьмем подходящее фото в интернете и уберем background, оставим только здание.
№ 8. Как вырезать в Фигме объект?
Чтобы отобразить только постройку, нужно применить Tools Pen. Перо подходит, так как способно обеспечить высокую точность. Начинаем прокладывать линии вокруг здания.
Если посмотреть на вкладку Layers, то видно, что у нас получился “Vector 1”. Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Vector1, который отображается в слоях – это маска, с помощью неё мы удалим background и оставим только здание. Перетащим маску, чтобы она отображалась на верхней ступени и не закрывала “отель”. Щелкнем на vector1 в слоях и применим Use to mask (Ctrl+Alt+M).
Нам удалось скрыть background. Иногда веб-дизайнер может столкнуться с ситуацией, когда объект вырезан неровно и часть скрыта под маской. В этом случае можно применить одну хитрость. Добавить на линии “вектора” усики, за которые можно потянуть и сдвинуть границу. Делается это следующим образом. В первую очередь, следует закрыть основную картинку от редактирования, повесив замок. После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
Выбираем перо, как показано выше, и добавляем усик, щелкая по границе вектора, и рисуем в направления внутрь картинки. Чтобы закрепить , жмем дважды мышкой или на кнопку “Done”.
Дальше хватаем точку и двигаем в нужном направлении, настраивая выравнивание. Когда удалось добавить Mask, нужно соединить все слои.
№ 9. Как объединять в Фигме?
Для этих целей существует группировка, чтобы её сделать, нужно выделить оба объекта и нажать комбинацию клавиш CTRL+G. Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Чтобы разгруппировать элементы, щелкаем на объединенном объекте и CTRL+SHIFT+G. В контекстном меню появится новый пункт Ungroup, он тоже используется для разъединения. Иногда может потребоваться создать компоненты. Они нужны, чтобы добавлять большое количество шаблонов с одинаковыми свойствами, но измененными некоторыми составляющими.
Примером может служить кнопка, у которой проставлены одинаковые размеры, но цвет и имя должны отличаться. Для объединения в компонент, выберем два блока и нажмем CTRL+ALT+K или на верхней панели соответствующую кнопку, там также есть раскрывающий список, где предлагается использовать Create Multiple Components. Он позволяет сделать компоненты из всех отмеченных объектов.
Сейчас применим группировку (CTRL+G) и объедим здание с “маской”. Теперь создадим логотип рекламы “отеля”. Чтобы здание отображалась в круге. Нарисуем эллипс и заполним его цветом.
Расположите его ниже Group 1, сделайте копию и перетащите рядом. Ctrl+C и Ctrl+V.
Ко второй группе снова применим маску.
Выступающие края у первой группы (Group1) следует убрать, а именно срезать углы.
№10. Как обрезать в фигме картинку?
Сначала найдем в Group img1. Убедитесь, что в img1 замочек открыт, иначе не удастся срезать края. После отметки иллюстрации сверху появится Crop Image, нажимаем на него. Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
В итоге получилось два контейнера, теперь один следует наложить на другой.
Таким образом, используя маски и срезы можно создавать logo для компании, конечный результат:
В свободном пространстве эллипса можно написать названия отеля.
№11. Как сделать в Фигме фон или убрать его вообще?
Иногда дизайнеру нужно оставить некоторые предметы, а background удалить или заменить. Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Нажимаем Install, теперь, если перейти в веб-сервис, появится Remove Bg, там есть два пункта “Run” и “Set Api Key”. Сначала перейдем в Set Api Key. Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Посещаем сайт и регистрируемся, в верхнем левом углу жмем кнопочку Login/Sign Up. Переходим во вкладку и заполняем данными, указываем почтовый адрес и пароль. Есть две галочки, первая обязательная, вторая – это запрос “присылать уведомления, рассылки о новых функциях и предложениях”.
После заполнения щелкаем по Sign up, на почту придет письмо с активацией. Если не пришло, проверьте папку “Спам”, иногда по ошибке почта попадает туда. Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Копируем ключ и возвращаемся в плагин, открываем окно и вставляем key, потом щелкаем по save:
Чтобы протестировать, как работает Remove BG, найдем подходящую картинку в интернете, например, “Люди”.
Применим к фото plugin->Run и посмотрим результат, в итоге должна получиться фотография девушки без лишних объектов. Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Таким образом, с помощью плагина накладывается и убирается фон. Достаточно удобный инструмент Remove BG, так как нет надобности вырезать отдельные объекты с помощью “пера”, все делает утилита автоматически.
Каждый прототип обычно сопровождается кнопками. Они создаются с помощью обычных примитивов: квадратов, эллипсов и, соответственно, сверху накладывается надпись. Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Дальше можно копировать несколько раз, менять настройки и добавлять новые параметры, один из которых может быть gradient.
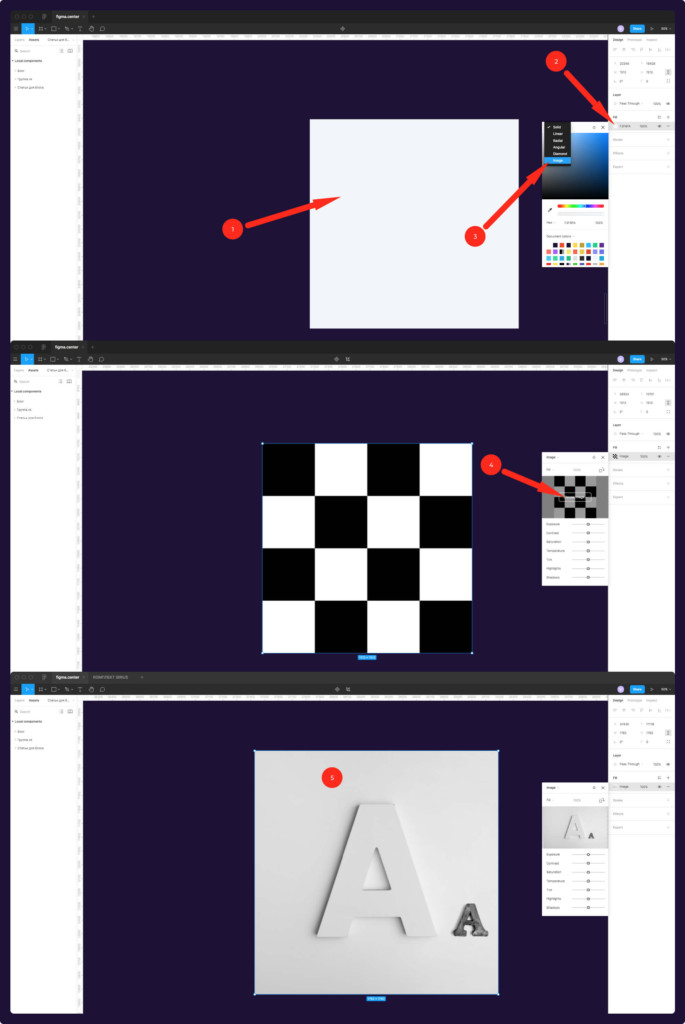
№ 12. Как сделать в Фигме градиент?
Кроме заливки в палитре цвета присутствует такой параметр как gradient. Чтобы добавить его, нужно выбрать стиль в раскрывающемся списке: Solid, Linear, Radial, Angular и Diamond. Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Для наглядности ниже показано и подписано, как будет выглядеть каждый градиент по-отдельности.
Обсудим некоторые вопросы, которые интересуют пользователей figma.
№13. Как удалять в фигме?
Выделяем любой контейнер и нажимаем клавишу на клавиатуре del или delete.
№14. Как скопировать в фигме?
Чтобы сделать сразу несколько копий, потребуется произвести действие на выбранном субъекте CTRL+C.
№15. Как вставить в фигме?
Когда элемент скопирован, его нужно вставить, для этого существует быстрый способ CTRL+V.
№16. Как отменить в фигме последнее действие?
Чтобы сделать шаг назад, используются комбинации клавиш CTRL+Z.
№17. Как сохранять в фигме?
После завершения проектных работ, нужно сделать сохранение. В системе уже заранее предусмотрено autosave, все копии хранятся в истории. Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
№ 18. Как экспортировать из фигмы?
Когда требуется сделать Export конкретного jpg файла или группы из нескольких image, в этом случае в правой панели нужно воспользоваться опцией Export, нажать плюсик, и выбрать формат сохранения, после этого нажать Export Group.
В левом верхнем есть дополнительные пункты для сохранения и показа истории версий копий (Show Version History).
В этой статье мы ответили на вопросы, как работать в фигме , сохраняться, рисовать новые объекты и примитивы, делать группировку и вставлять фотографию поверх другого фона.
Тема сегодняшней инструкции «Изображения в Figma». Разберемся как правильно работать с картинками и рассмотрим различные вопросы по этой теме от простого к сложному.
Оглавление статьи
Как вставить картинку в фигме
Вставить нужную картинку в Figma можно 4 разными способами.
С компьютера:
Выберете нужное изображение на вашем компьютере и поместите картинку в фигму простым перетаскиванием в ваш проект (зажав левую клавишу мыши).
С интерента:
Вы можете скопировать нужную картинку с любого сайта. Для этого наведите на нужную картинку и нажмите правую клавиши мыши. Выберите пункт «Копировать изображение». Перейдите в фигму и нажмите на клавиатуре 2 клавиши «Ctrl + V», чтобы его вставить.
Главное, если будете публиковать в интернете (например на сайте), то обязательно смотрите лицензию. Есть огромное количество сайтов, которые предоставляют изображения для коммерческих целей.
Сделать скриншот:
Можно вставить снимок экрана в Figma. Для этого нужно сделать скриншот. Это легко реализовать с помощью различных программ, таких как: «Lightshot», «Joxi».
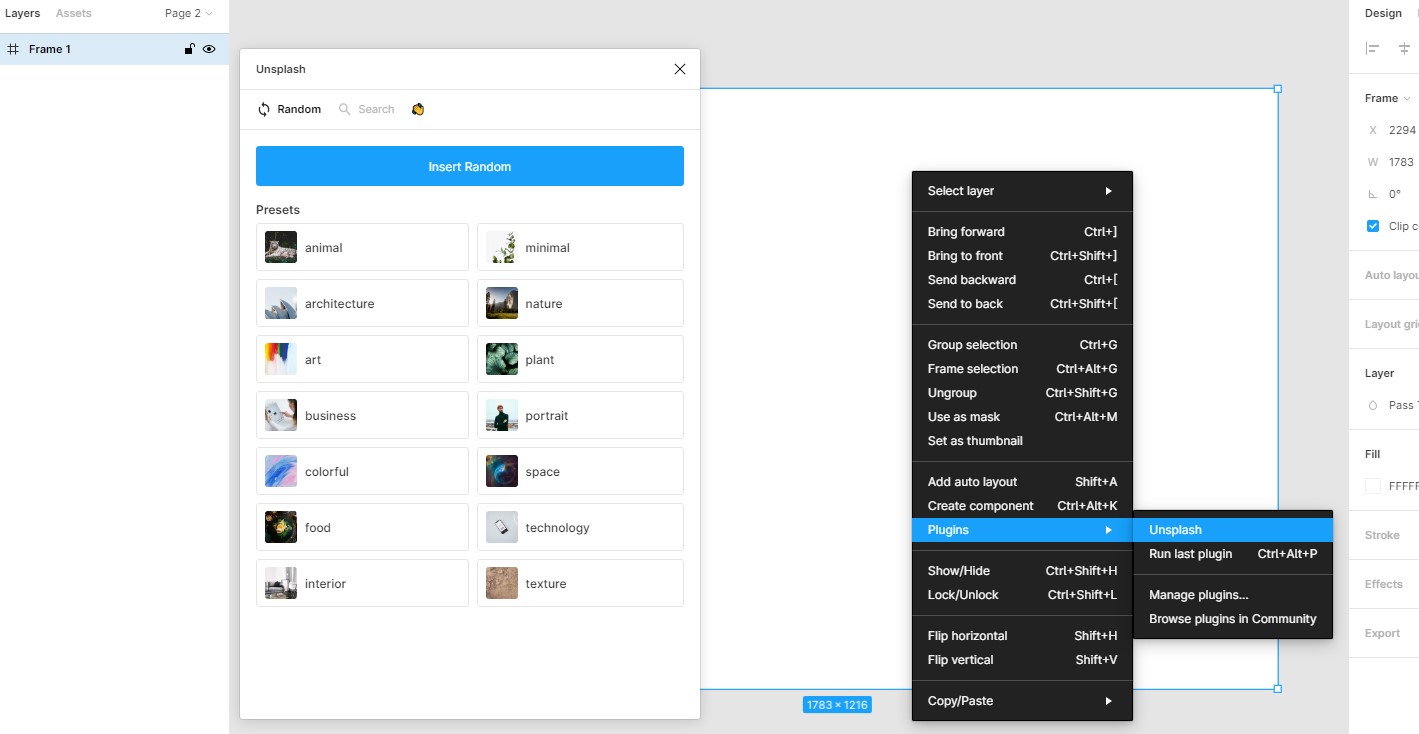
Через плагины:
Вставка изображений в фигуру (прямоугольник, круг)
Вы можете вставлять картинки в любые фигуры созданные в фигме. Это может быть круг, прямоугольник, квадрат, звезда, многоугольник и т.д. Также с помощью этого способа можно сделать фон картинкой в фрейме.
3 способа вставить изображение в любую фигуру в Figma.
Через правую панель:
Чтобы вставить изображение в фигуру через правую панель сделайте следующее:
- Выберите нужную фигуру.
- В правой панели нажмите на цвет.
- Кликните на «Fill» и выберите из списка «Image».
- Нажмите на кнопку «Place image».
- Выберите изображение для вставки на компьютере.

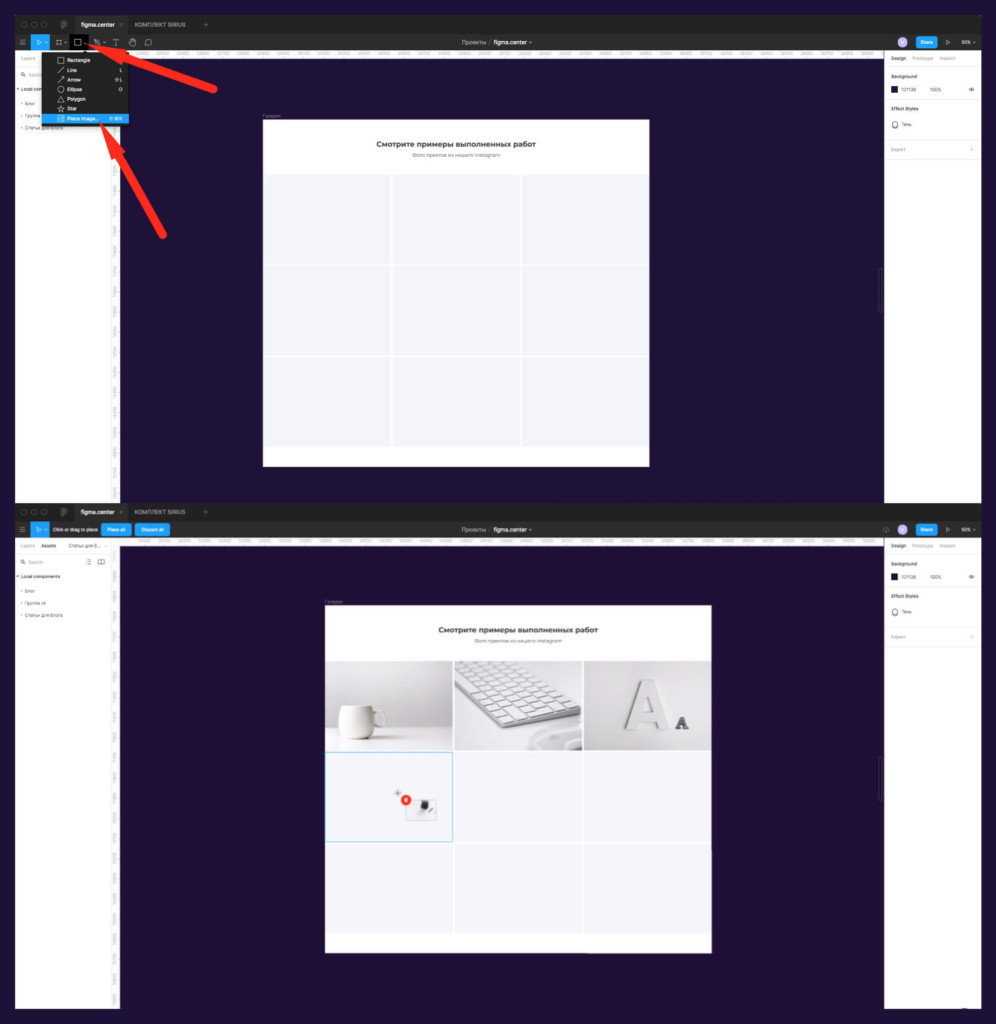
Через инструмент «Place images»:
Можно вставить несколько разных изображений в несколько фигур в фигме одновременно. Например: если в дизайне сайта галерея или портфолио. Можно вставить нужные картинки в эти раздел массово.
- Выберите в панели сверху, слева инструмент «Place images». Он находится во вкладке с фигурами (Shape tools).
- Найдите на рабочем столе нужные изображения и выделите их для вставки.
- Рядом с курсором появится количество вставляемых изображений. Вставьте их в нужные фигуры кликнув на них левой клавишей мыши.

C помощью плагина:
Подробная инструкция по вставке изображений с помощью плагина Unsplash находится здесь.
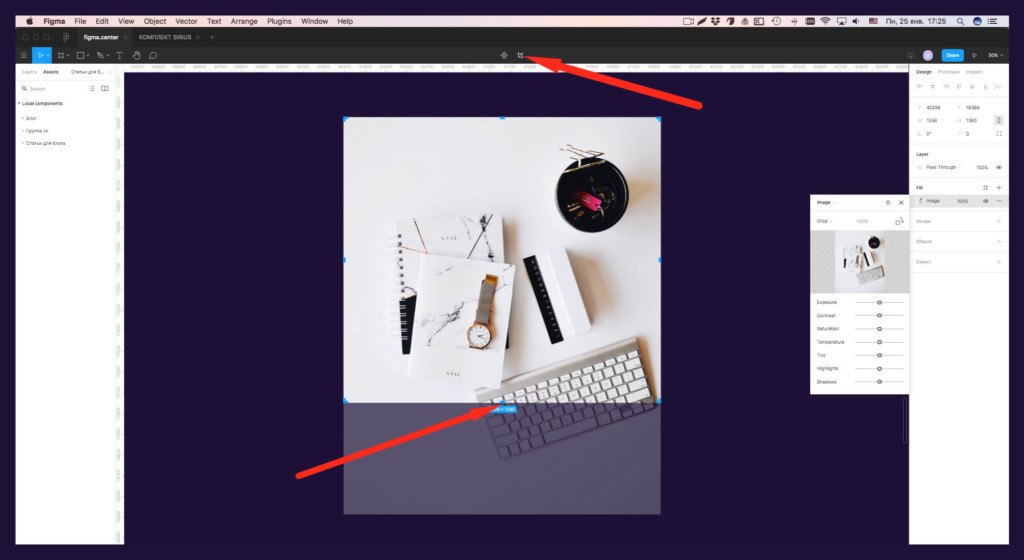
Как обрезать изображения в Figma
Чтобы обрезать изображение в Figma воспользуйтесь инструментом «Crop image». Он находится в верхней панели по центру.
- Выделите нужную картинку
- Активируйте инструмент «Crop image»
- Уменьшите изображение, выбрав какой-либо край с зажатой клавишей мыши

Как сохранить картинку в фигме на компьютер
Чтобы сохранить нужную картинку из фигмы на компьютер, воспользуйтесь инструментом «Export»:
- Выделите нужную картинку, в панели справа,
- Напротив надписи «Export» нажмите на пиктограмму «+».
- Выберите нужный формат для сохранения (JPG, PNG, SVG, PDF).
- Нажмите на кнопку экспорта и сохраните на компьютер в нужное место.
Подробнее об экспорте в различных форматах, читайте в этой статье.
Как размыть фото в фигме
Чтобы размыть изображения в Figma сделайте следующие шаги:
- Выберите нужную картинку.
- В правой панеле напротив надписи «Effects» нажмите на иконку плюса.
- Замените значение «Drop shadow» на «Layer blur».
- Кликните на иконку солнца и поставьте значение размытия. Чем больше значение, тем больше размытие.
Как отразить фото в фигме
По горизонтали:
Для отражения изображений по горизонтали в фигме, нажмите на горячие клавиши «Shift + H». Второй способ — нажать правую клавишу мыши и выбрать надпись «Flip horizontal».
По вертикали:
Чтобы отразить картинку в Figma по вертикали выделите её и нажмите на 2 горячие клавиши «Shift + V». Также можете нажать правую клавиши мыши и выбрать пункт «Flip vertical».
Как изменить прозрачность картинки
Чтобы изменить прозрачность изображения в Figma измените цифру с процентами в правой панели, внизу надписи «Fill».
Также можно нажать на клавиатуре на цифры. 1 — 10% прозрачности, 5 —50% и т.д. Если быстро нажать 2 цифры (например 34), то прозрачность изображения будет 34%.
Как наложить текст поверх картинки в Figma
Для того чтобы сделать текст с наложением на него какой-либо картинки в Figma необходимо:
- Создать текстовый фрейм и вставить изображение. Текст должен быть расположен внизу изображения (убедитесь, что это так в слоях).
- Совместите 2 этих элемента вместе и выделите.
- Нажмите сверху по центру иконку «Use as mask»
Как вырезать объект в фигме на фото и удалить задний фон
Чтобы вырезать объект в фигме и затем удалить у фото задний фон, воспользуйтесь инструкцией, которую я подготовил в отдельной статье и видео уроке.
Как удалить фото в Figma
Чтобы удалить не нужное фото в фигме просто нажмите на клавишу bacspace на клавиатуре.

Для дизайнеров существует великое множество программ, и каждая из них по-своему уникальна. Одним из самых популярных продуктов для UX/UI-дизайна является Figma.
Поговорим о том, что же представляет собой этот сервис, узнаем, в чем его главные особенности, а также задействуем его на практике.
Что такое Figma

Figma – онлайн-сервис для дизайнеров, веб-разработчиков и маркетологов. Он предназначен для создания прототипов сайтов или приложений, иллюстраций и векторной графики. В редакторе можно настроить совместную работу, вносить и обсуждать правки, причем как в браузере, так и через приложение на компьютере.
Возможности и особенности Figma
Хотелось бы сначала отметить ключевые моменты, благодаря которым Фигма набрала столь огромную популярность.
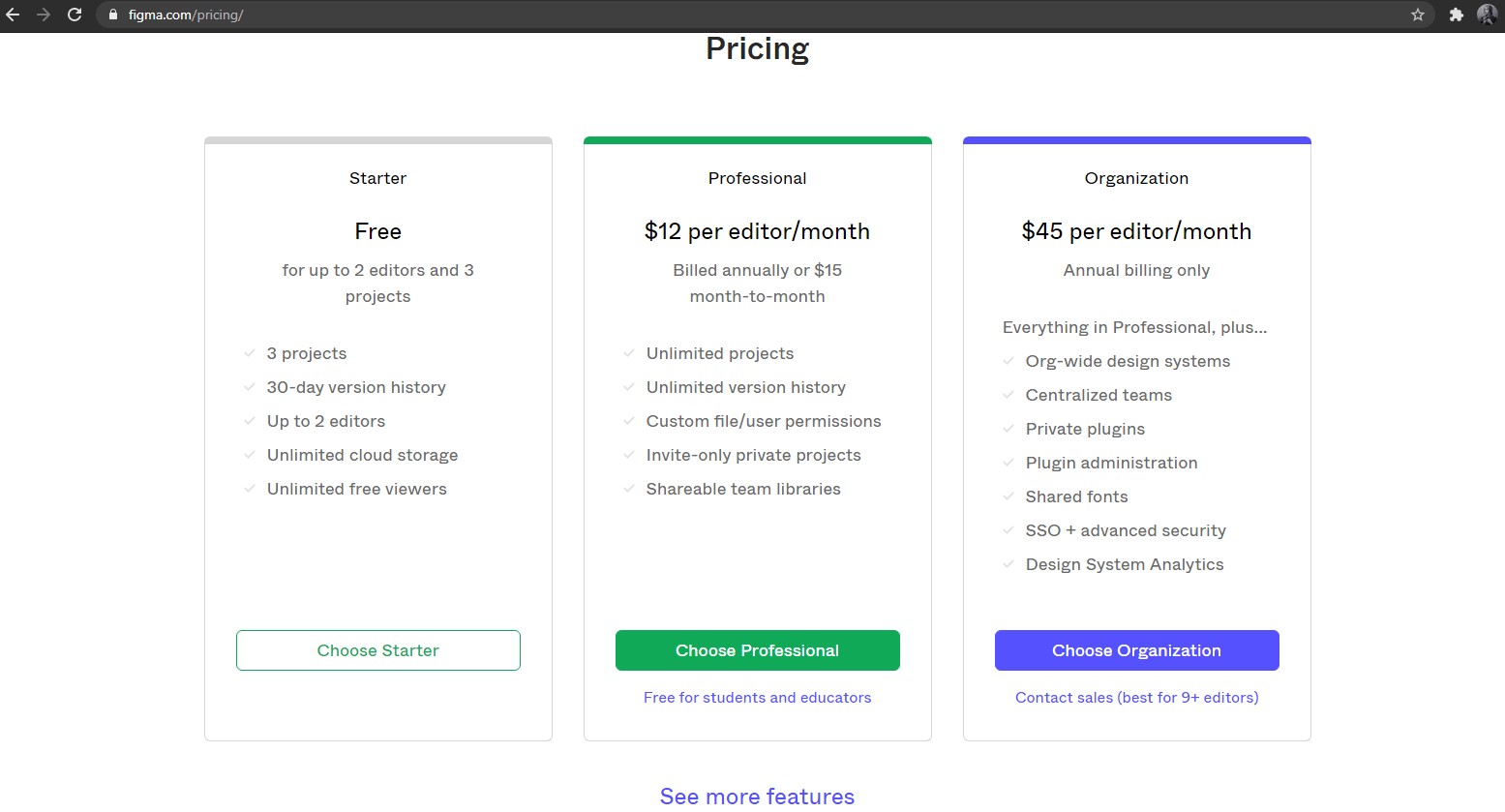
Если тех возможностей, что даются бесплатно, для вас недостаточно, то можно купить подписку. Описание тарифов ниже.

Минусы Figma
Естественно, графический редактор имеет пару недостатков, но они не столь существенно влияют на рабочий процесс при его грамотной организации. Например, требуется наличие подключения к интернету, ведь без него работать в Figma невозможно. А еще интерфейс редактора представлен только на английском языке.
Как пользоваться Figma
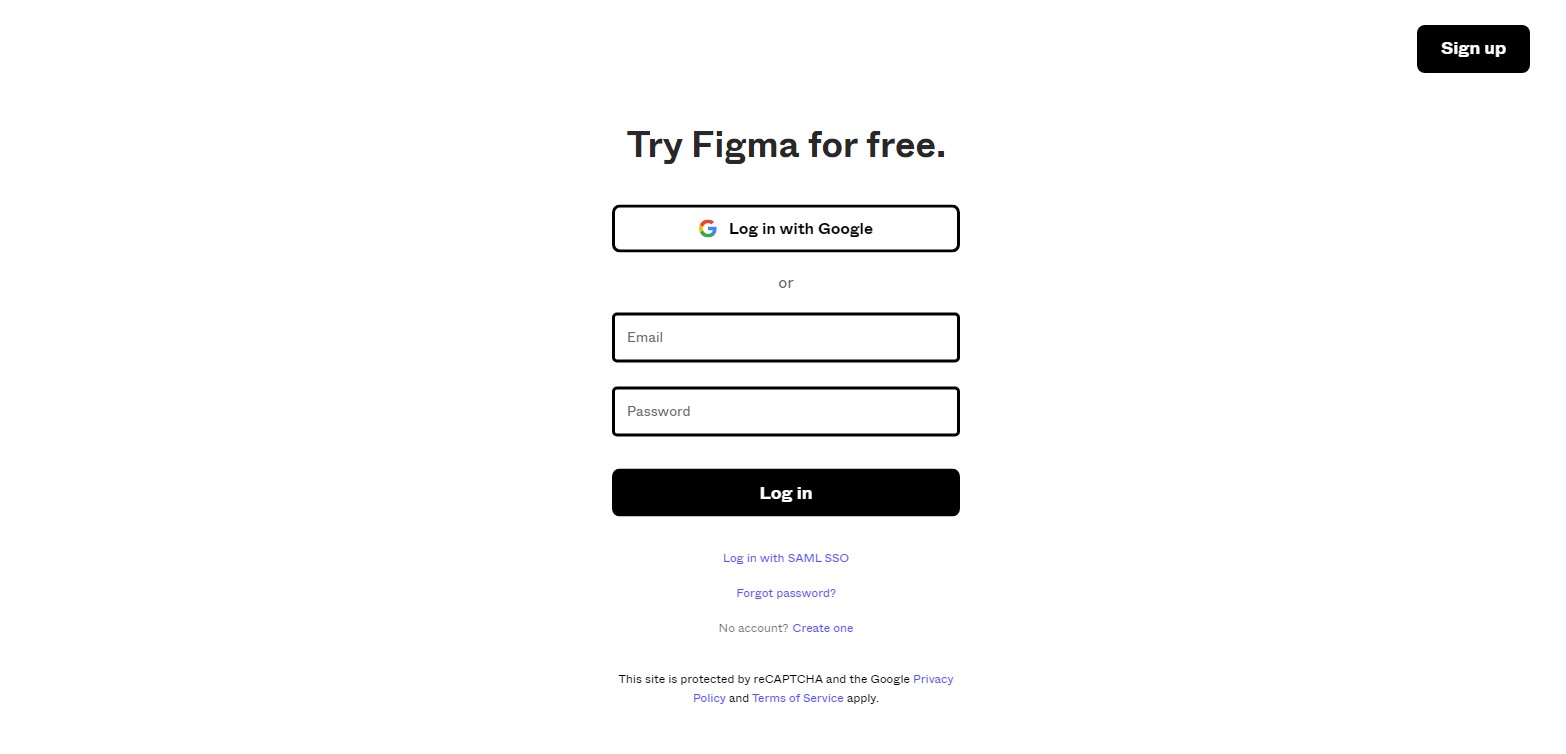
Разберу, как пользоваться Фигмой. Сначала речь пойдет о входе в аккаунт. Я покажу, как это сделать в браузере.
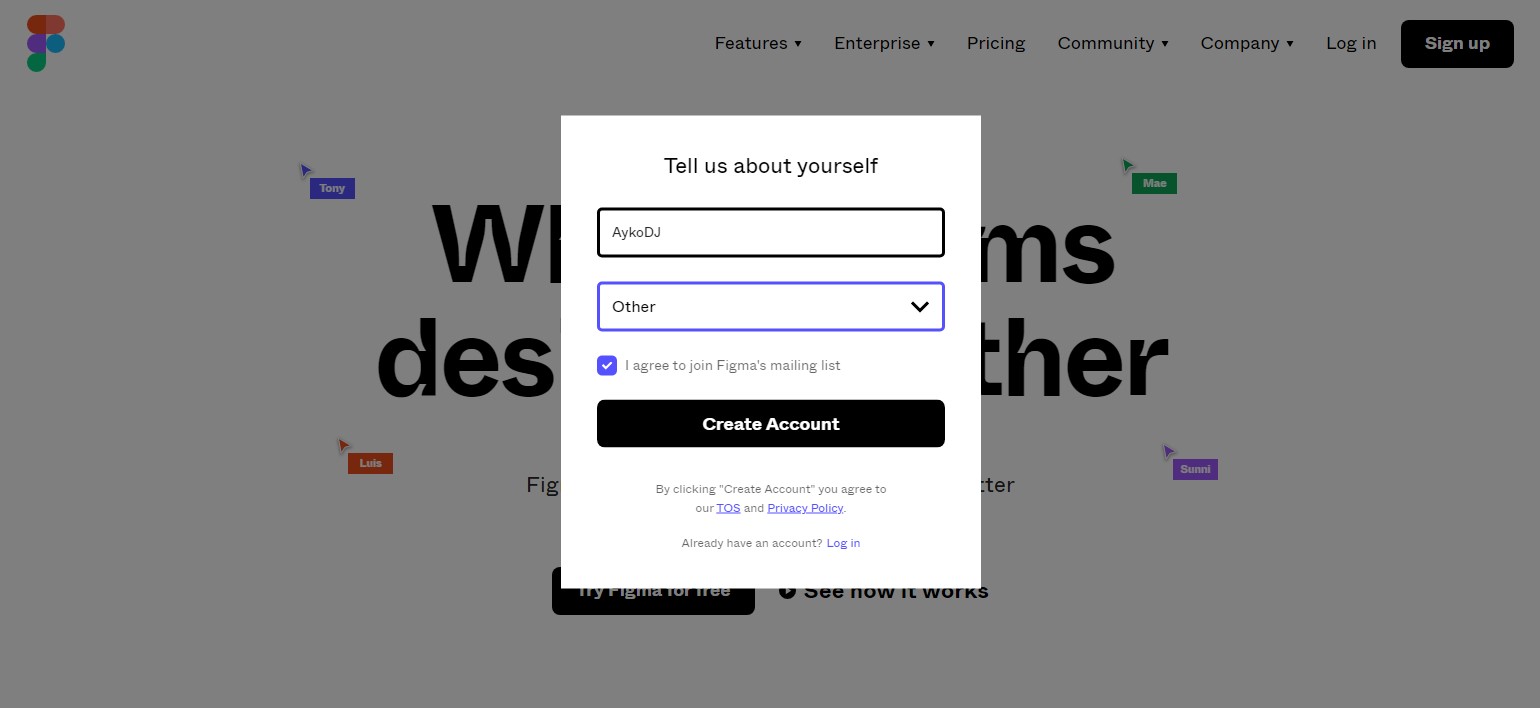
Я выбрала Google и авторизовалась через свой аккаунт. Следующий этап – ввод имени и выбор сферы. Также можно кликнуть по галочке для подписки на рассылку, далее нажимаем по кнопке для создания аккаунта.


Следом откроется рабочее пространство с ранее созданными проектами (если они, конечно, у вас были). Новички пройдут краткий ознакомительный курс по основным функциям. Теперь можно приступать к работе!
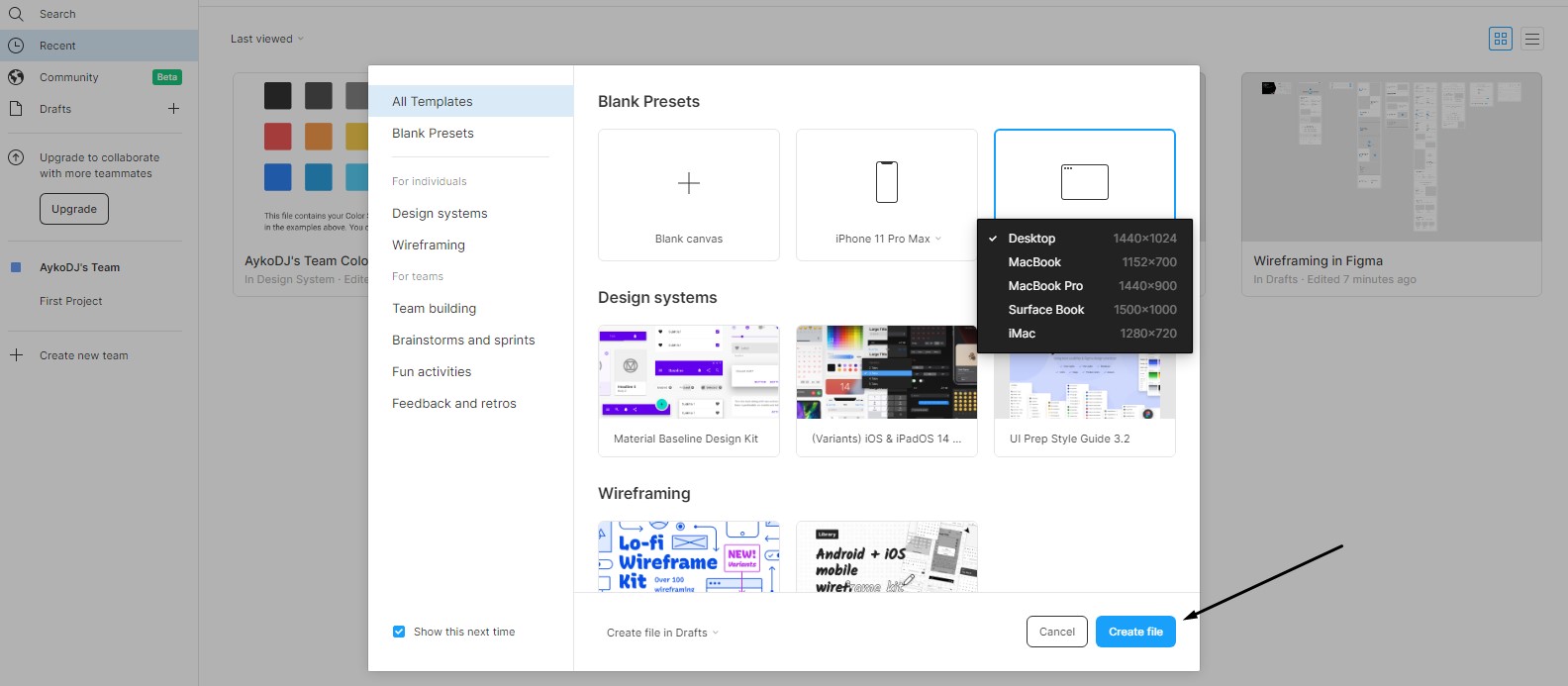
Создание нового файла
Чтобы создать новый файл, жму на плюс в правом верхнем углу интерфейса. Выбираю подходящий формат для будущего дизайна и жму по кнопке «Create file» для старта. Если выбрать пункт «Blank canvas», откроется пустое рабочее пространство.

Импорт файлов
Если вы ранее использовали приложение Sketch, можете импортировать из него проекты в Figma. Как уже говорилось ранее, ни один элемент при этом не пострадает – шрифты, кривые и изображения никуда не денутся и не сместятся. Срабатывает даже простое перетаскивание файла из первого приложения во второй сервис. Доступно копирование отдельных элементов в формате SVG.
Разработка прототипов в Figma
Перейдем к элементам разработки интерфейсов. Рассмотрим настройку фреймов, слоев, макетов и сеток, типографики и многого другого.
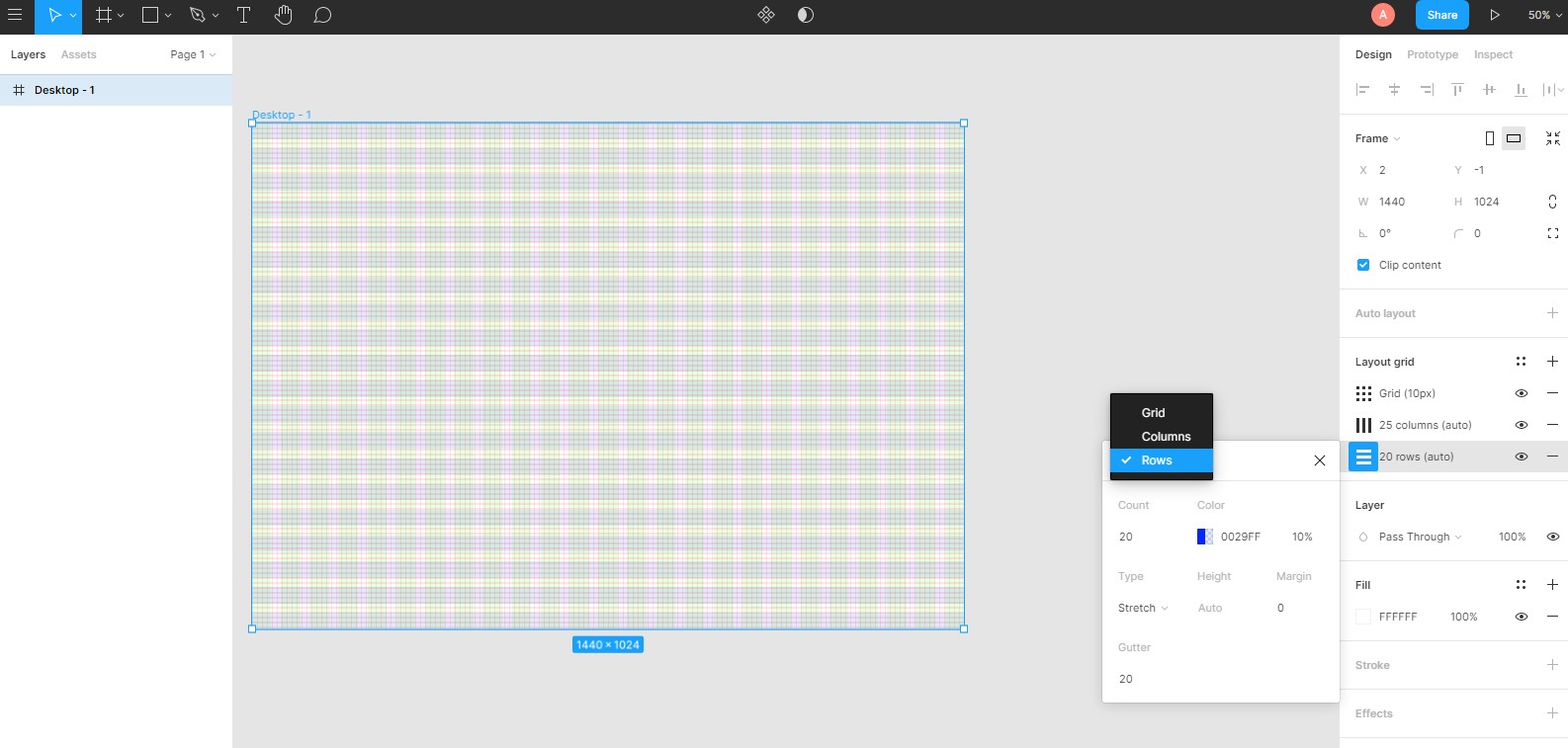
Макеты и сетки
Для создания макета необходимо выделить нужный слой, перейти в раздел «Design» в правой панели, а там уже найти пункт «Layout grid». Там выбираете размер, цвет и прозрачность. Можете поменять форму с сетки на столбцы или строчные ряды. Доступно применение сразу нескольких макетов, а для переключения между ними используется комбинация Ctrl + G.

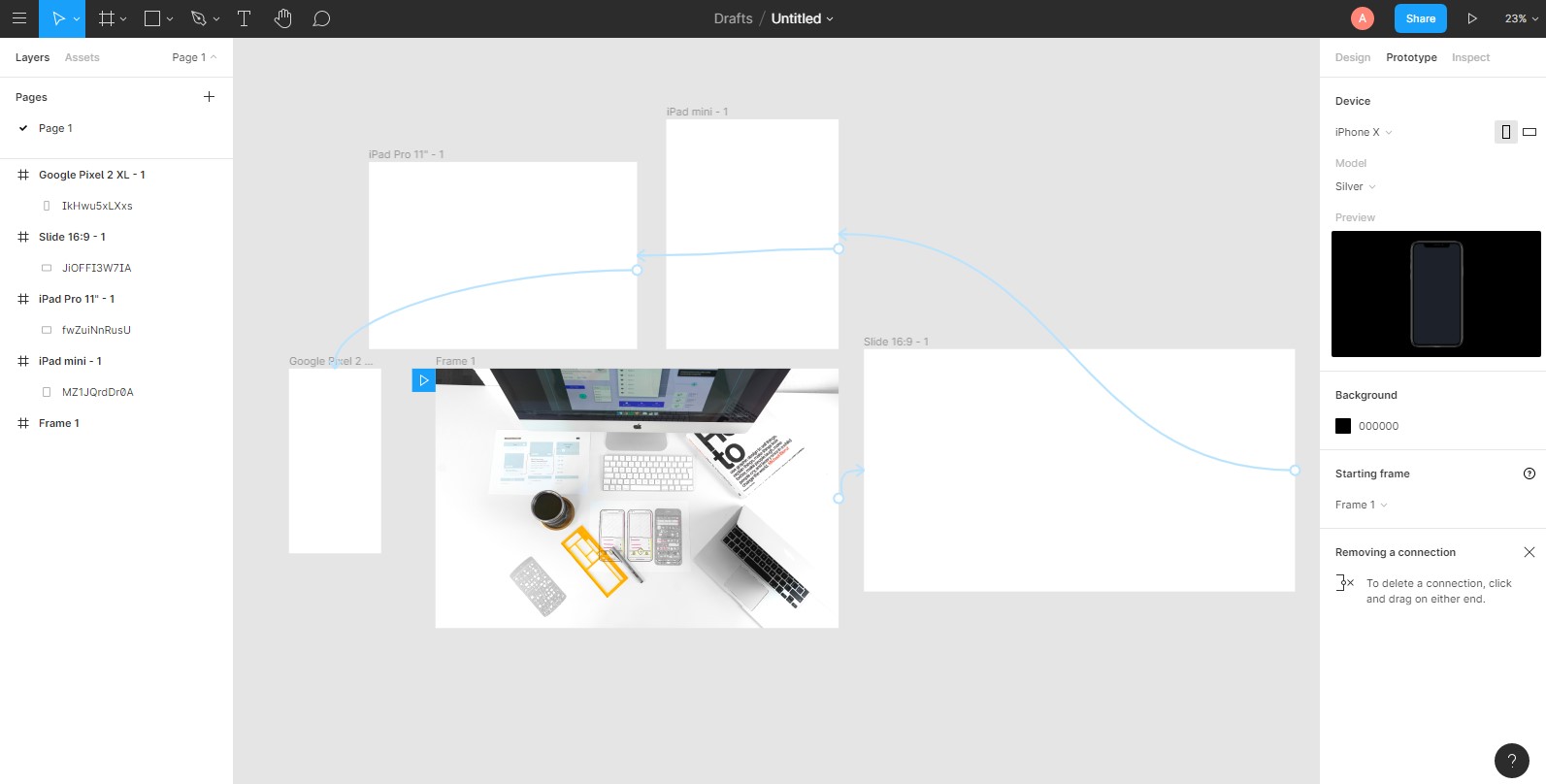
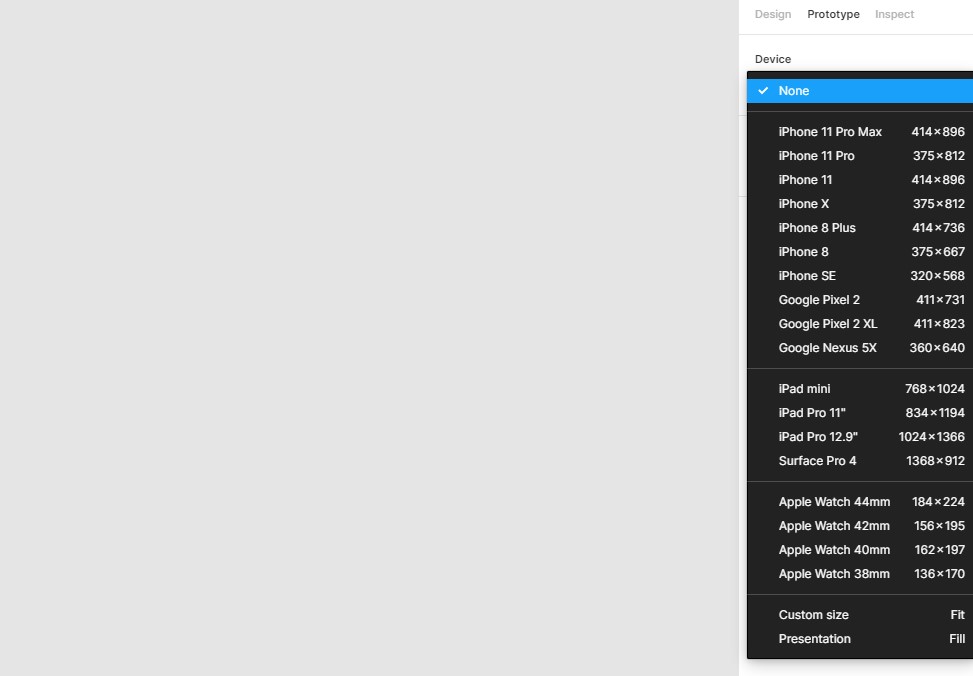
Просмотр прототипов
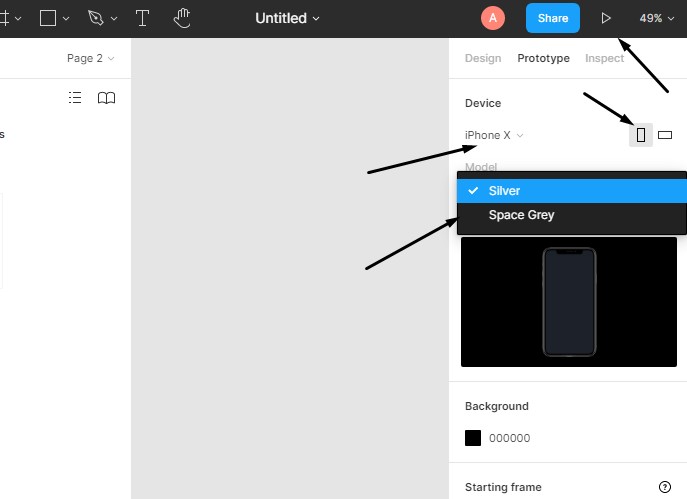
Суть этой функции в том, что вы можете просматривать, как будет выглядеть созданный вами интерфейс на самых разных устройствах. Для этого в панели на правой части экрана выбираем раздел «Prototype». В категории «Device» подбираете нужное вам устройство с предустановленным размером экрана.

При необходимости можно изменить цвет модели и расположение на горизонтальное или вертикальное. После того как настройка завершится, жмем на кнопку «Present», расположенную справа от «Share», для просмотра прототипа на выбранном девайсе.

Работа с изображениями
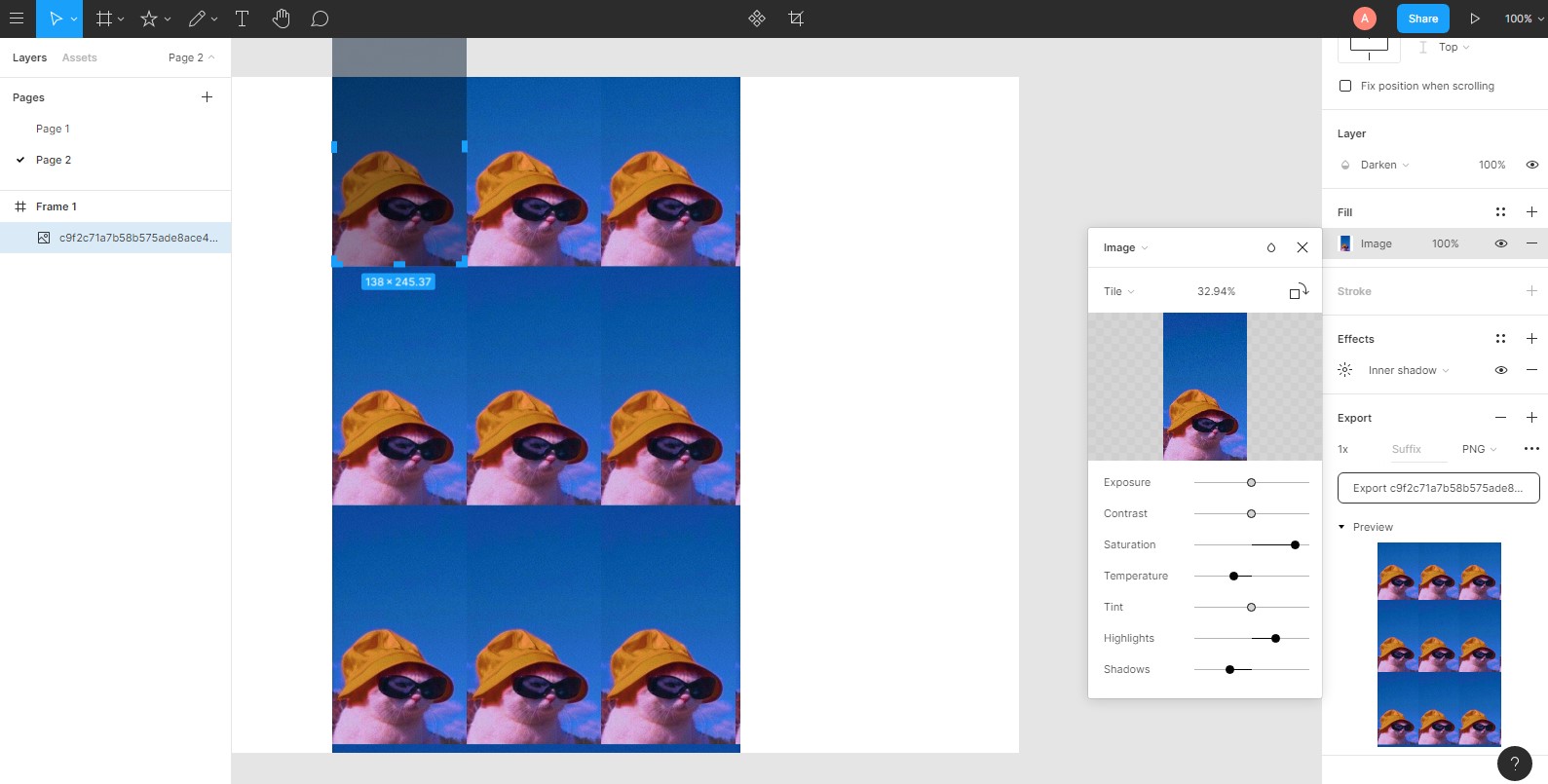
В Figma можно перемещать изображения из разных источников – перемещать из памяти компьютера, а также копировать и вставлять из интернета. При этом не стоит забывать об авторских правах на картинки (об этом я, кстати, рассказывала ранее).
На этом работа с изображениями не ограничивается. В данном графическом редакторе предусмотрено наложение эффектов и изменение некоторых параметров. Все это доступно в специальной панели в правой части, которая выходит при выделении картинки.

Работа с компонентами
Любой созданный вами элемент можно добавить в раздел «Компоненты» для повторного использования в других проектах. Чтобы пополнить библиотеку, следует выделить нужный объект и нажать на комбинацию Ctrl + Alt + K. В результате значок элемента в панели слоев поменяется.
Внесение изменений в таких компонентах согласовано – если поменять какие-либо детали в основном экземпляре, изменения будут внесены во все остальные копии. Добавленные в коллекцию объекты доступны во вкладке «Assets» в левой панели.

Работа со стилями и цветами
Графический сервис хорош еще тем, что в нем можно менять стили сразу нескольких элементов. А еще есть возможность создания собственного цветового варианта. Для этого необходимо просто создать объект, выделить его, затем нажать на квадратную кнопку, которая показана на скриншоте.

Слои и группы
Работа со слоями здесь похожа на таковую в Photoshop. Можно создавать отдельные группы, перетаскивать на верхний и задний план определенные элементы. И все это доступно в разделе «Layers» в левой части экрана.

Совместное использование
Мы помним, что в Фигма можно создавать и совместно редактировать различные проекты. Теперь подробнее нужно раскрыть тему создания команды и приглашения в нее других пользователей.
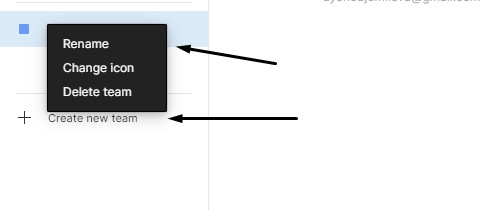
Когда вы регистрируетесь в сервисе, персональная команда создается сразу же. При необходимости ее название можно легко поменять, кликнув по нужному элементу правой кнопкой мыши и выбрав пункт «Rename». Оттуда же можно удалить команду. Чтобы создать новую команду, необходимо нажать на пункт «Create new team» в самом низу левой панели.

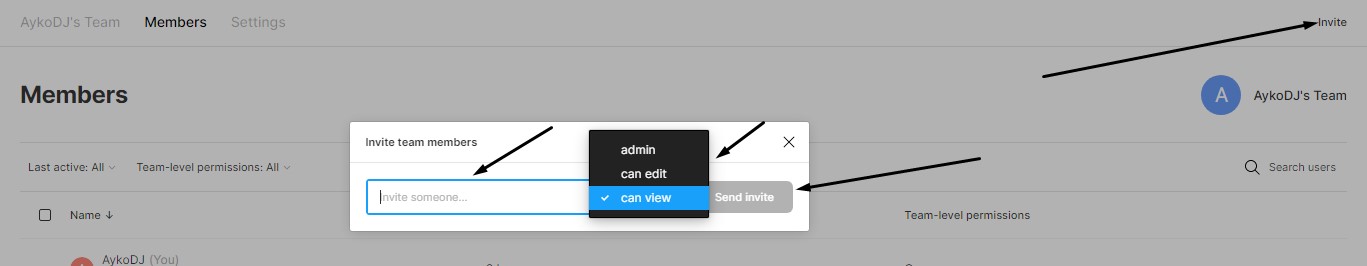
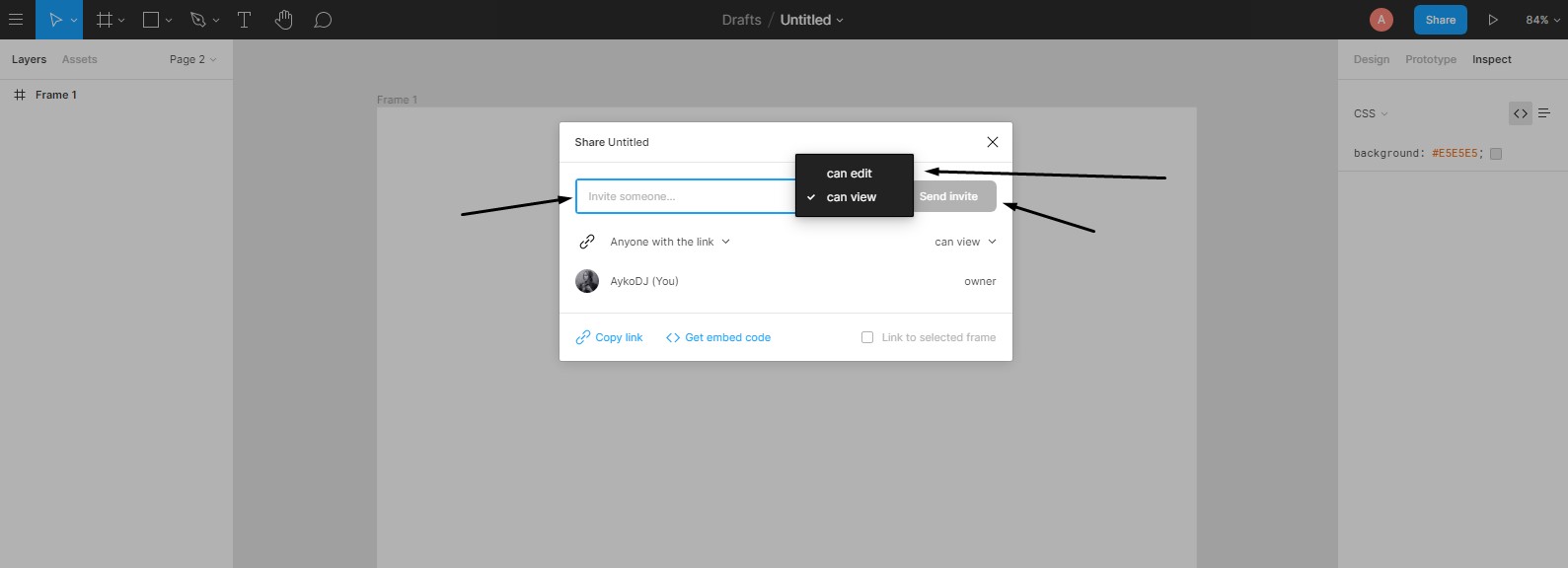
Теперь о том, как пригласить людей в макет. Сначала выбираем нужную вам команду и в новом окне кликаем по кнопке «Invite» в правом верхнем углу. Вводим имя пользователя, даем ему права на просмотр/редактирование, отправляем приглашение.


Типографика
По умолчанию в Фигма установлены шрифты Google. Для десктопной версии вы сможете установить специальный плагин Font Helper для использования локальных шрифтов с вашего компьютера.

Чтобы создать текст, следует выбрать соответствующую иконку в панели управления или нажать на латинскую букву T. Все настройки отображаются в правом окне, в том числе размер, цвет, выравнивание, тип шрифта, его стиль и прочие элементы.

Установка плагинов
Фигма поддерживает установку плагинов для оптимизации работы. Полную коллекцию можно посмотреть в разделе «Community» на главной странице, перейдя в раздел «Explore».

Все установленные плагины можно посмотреть в одноименном разделе, перейдя в настройки профиля.

В качестве примера приведу вставку изображений из сервиса Unsplash. Для начала жмем правой кнопкой мыши по любой области в редакторе, можно даже по рабочему фрагменту, далее находим пункт «Plugins», переходим в подраздел и открываем «Unsplash». В результате откроется новое окно, где вы сможете выбрать картинку и вставить ее.

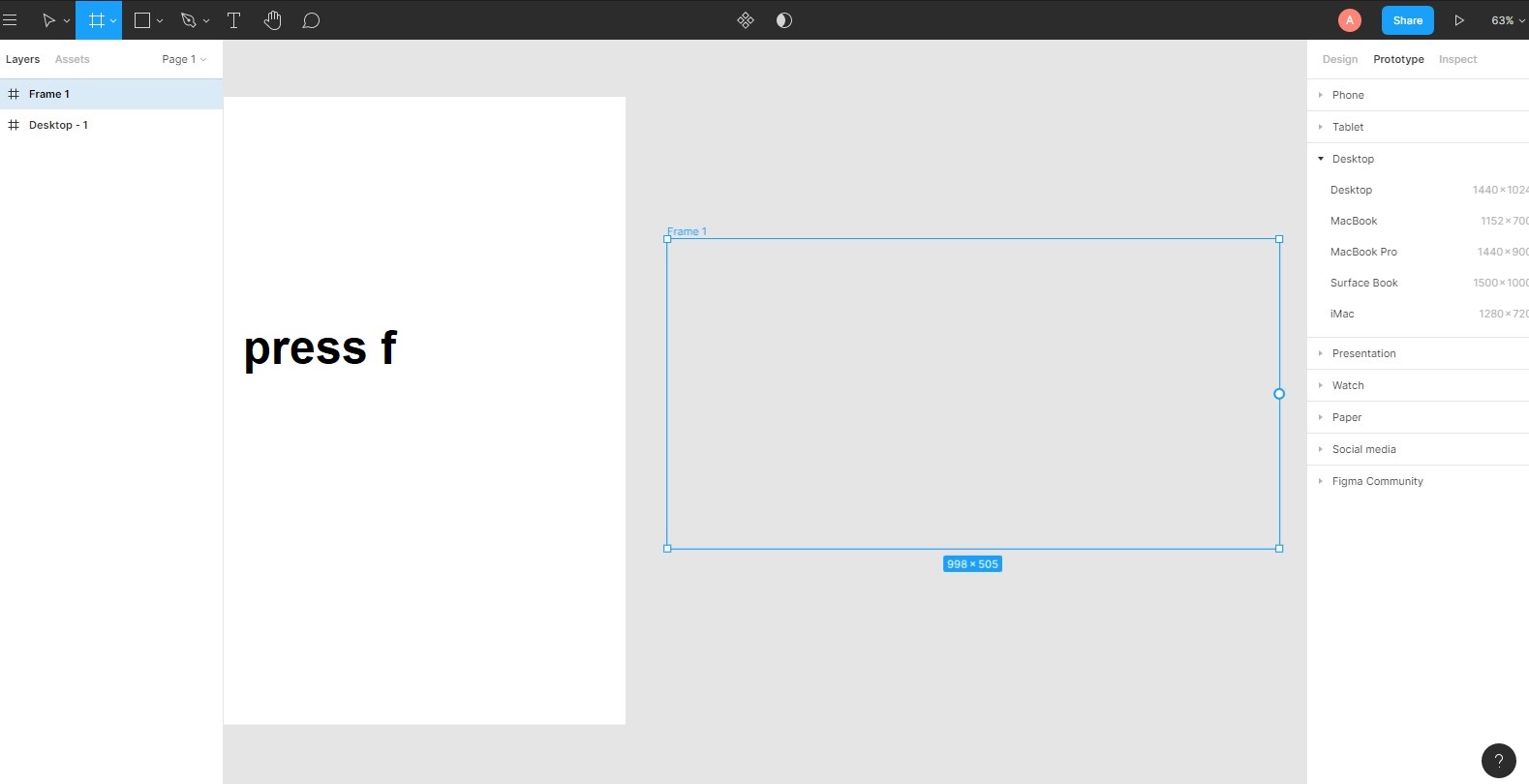
Фреймы
Чтобы увидеть параметры фрейма, необходимо нажать на кнопку F. Справа отобразится панель с разными вариантами артбордов. Можно в одном проекте выкладывать по несколько фреймов разных форматов, причем отдельно друг от друга.
Есть возможность создания артборда нужного вам размера. Для этого следует открыть соответствующий раздел и в рабочем пространстве с помощью мыши создать фрейм подходящего формата.

Заключение
Figma – действительно крутая программа. Даже у меня появилось желание заняться разработкой дизайна интерфейсов, настолько все просто и удобно. Начинающие пользователи легко разберутся с тем, как работать в ней.
Не забываем, что это идеальное решение для командной работы. Аналогов, конечно, много, но этот редактор определенно стоит уделенного ему внимания.

Хотите создавать красивый дизайн в Figma? Тогда вы по адресу! Уже в этом посте мы вместе начнем рисовать реальное приложение! Я буду описывать каждый свой шаг очень подробно и информативно. Вы даже не заметите, как за несколько простых уроков, познакомитесь с основными инструментами и возможностями Figma. А в качестве бонуса у вас появится готовый дизайн приложения, который вы сможете включить в свое портфолио. Начнем с первой страницы.
Что ждет в статье
Сегодня мы выясним:
- Как загрузить изображение во фрейм (п. 2)
- Как нарисовать фигуру (shape) в Figma (п. 3)
- Что такое булевы операции и как с ними работать в Figma (п. 3)
- Какие стандартные эффекты есть в Figma и как их применять (п.3)
- Как использовать собственные шрифты в браузерной версии Figma с помощью Font Helper (п.4)
- Как работать с текстовыми слоями в Figma (п. 4)
Вам не обязательно повторять следующие шаги, чтобы нарисовать готовый дизайн приложения, но вы можете вместе с нами узнать о перечисленных возможностях Figma, просто прочитав следующую информацию.
1. Описание будущего проекта и подготовка к работе
Следующие действия нужно выполнять согласно инструкции, описанной в ней.
Создайте новый проект и назовите его Proper Nutrition – это будет некая база рецептов правильного питания, которые можно будет просматривать, добавлять в избранное и оставлять заметки.
Пока функционал предполагается именно такой. В дальнейшем, мы возможно его расширим.
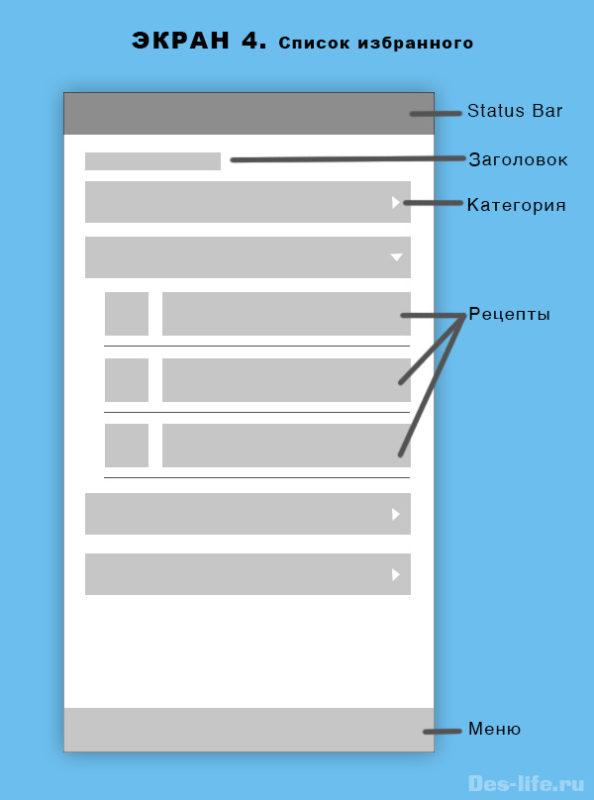
Прототип экранов, загружаемых после Splash Screen (экран с логотипом приложения и его названием) будет выглядеть следующим образом.

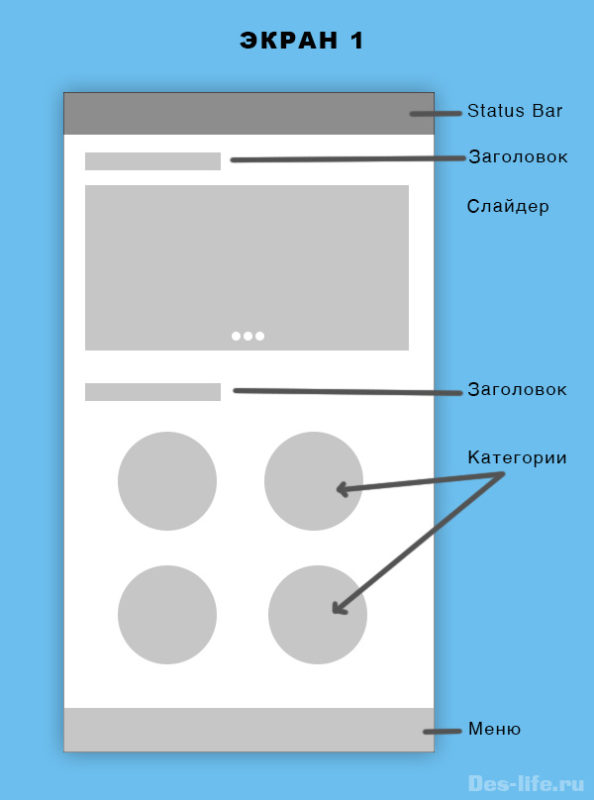
Сначала пользователь увидит экран со списком категорий рецептов и слайдером с последними добавленными рецептами. Щелкнув по названию категории, откроется экран со списком рецептов.

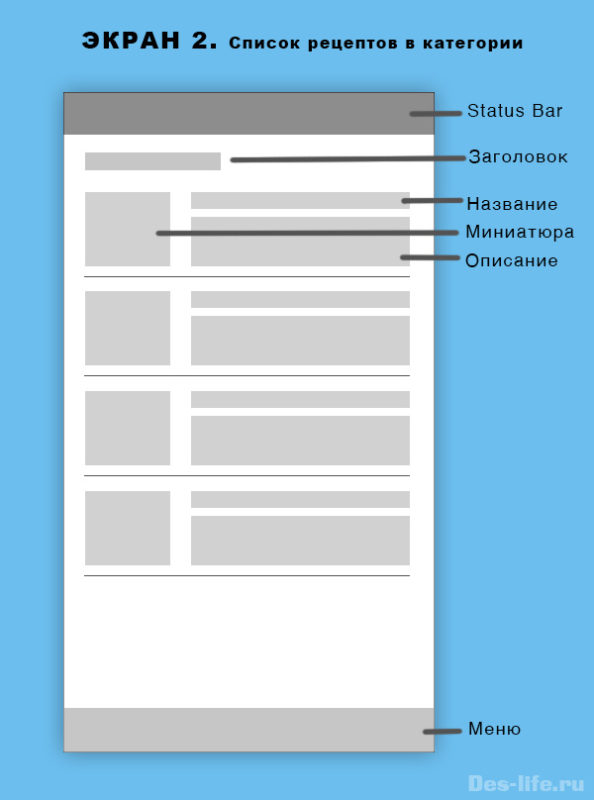
Рецепты будут подгружаться динамически во время прокрутки экрана. Щелкнув на название рецепта, откроется экран с его описанием.
Здесь будет видео инструкция и текстовое описание (ингредиенты + пошаговая инструкция).
В конце описания рецепта будет возможность добавить его в список избранных вариантов. Для этого будет предусмотрена кнопка в конце или значок с сердечком напротив названия рецепта.
В меню будет предусмотрена кнопка, которая откроет список всех избранных рецептов.

Удалять из него элементы можно будет движением пальца влево по экрану.
Итак, начнем с загрузочного экрана нашего приложения. Первый файл, который мы создадим будет называться Mobile , здесь будут храниться макеты страниц для мобильного приложения.
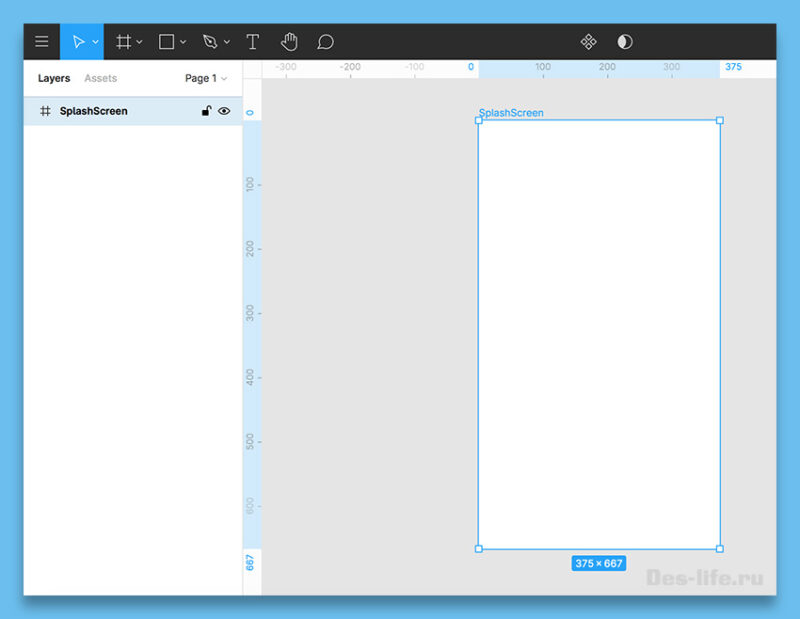
Создайте первый фрейм для Iphone 8 и назовите его SplashScreen

Приветственная страница или Splash Screen, с которой мы начнем, как правило содержит тематическое фоновое изображение, логотип и приветственные слова.
2. Загрузка изображений в Figma
Фоновым изображением у нас будет фотография с ПП коктейлями . Скачайте ее на свой компьютер.
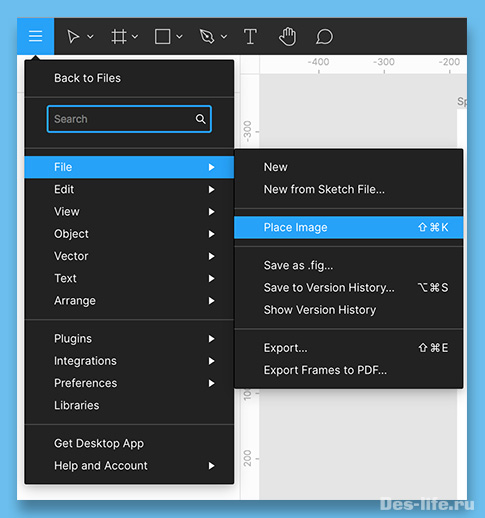
Теперь в Figma выполните действие Menu – File – Place Image.

В появившемся диалоговом окне выберите загруженный файл с изображением. Его сокращенное название появится во вкладке Layers слева, а в рабочей области миниатюра и курсор в виде крестика. Растяните изображение по площади фрейма.
Обратите внимание, что часть изображения, которая выходит за границы фрейма не отображается, так как для него включена опция Clip Content (обрезка содержимого по размерам фрейма) в меню Design справа.
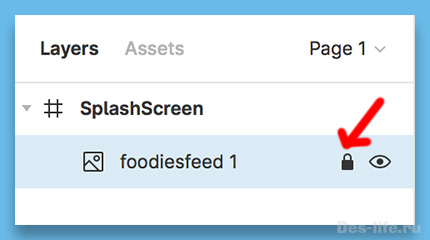
Щелкните на значок замочка напротив названия изображения в меню Layers , чтобы заблокировать его. Тоже самое можно сделать, выбрав в контекстном меню изображения функцию Lock/Unlock (заблокировать, разблокировать). Теперь фоновое изображение не будет нам мешать.

В Figma загружайте изображения большего размера, чем этого требует используемый вами фрейм. Так как приложение будет использоваться на разных устройствах, с разными размерами сторон, слишком маленькое изображение придется растянуть, и оно будет смотреться уродливо.
3. Создание логотипа с помощью фигур, булевых операций и стандартных эффектов
Теперь создадим логотип нашего проекта в Figma.
Для этого используем фигуру эллипс, текст и булевы операции.
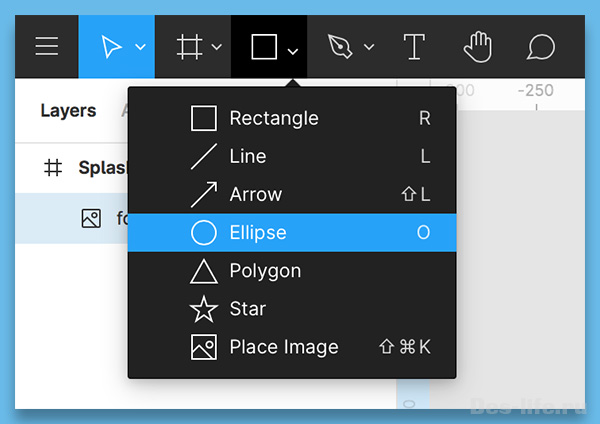
В верхнем меню из выпадающего списка Shape Tools выберите Ellipse

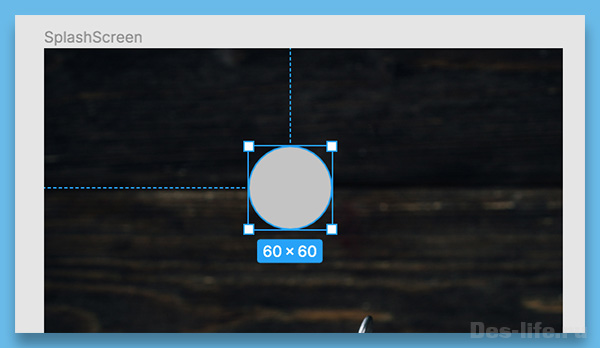
Нарисуйте эллипс размера 60 на 60 пикселей. При этом удерживайте нажатой клавишу Shift , чтобы стороны были одинаковыми.

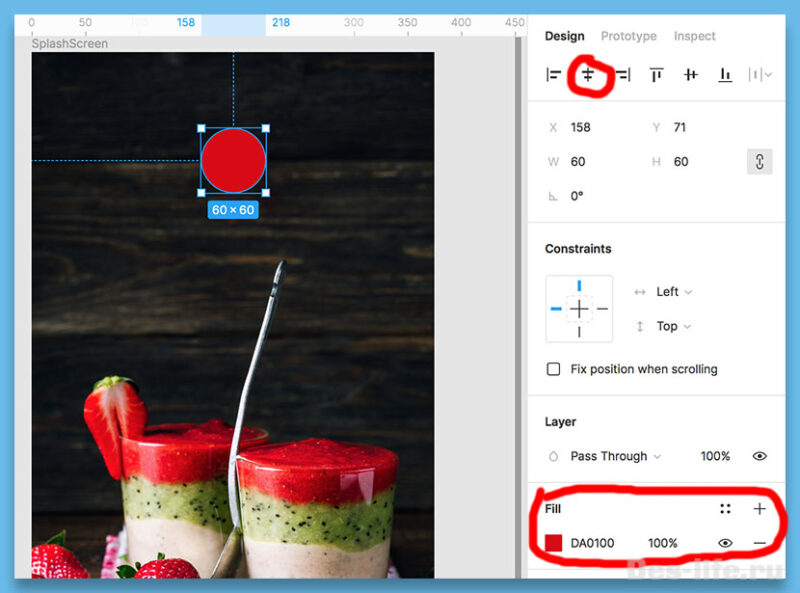
На панели Design справа выставите следующие настройки:

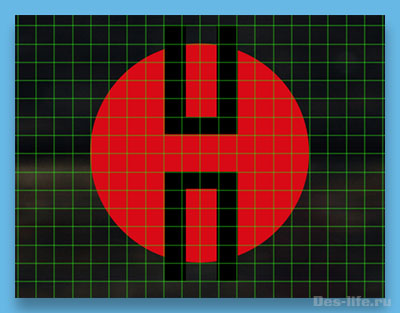
Поверх эллипса с помощью инструмента Text (T) напишите букву П. На панели Design задайте следующие настройки в графе Text – шрифт Roboto Mono – Bold, 42 px. Выровняете букву следующим образом.
Обратите внимание, что для удобства я вывела сетку для нашего фрейма SplashScreen с шагом 5px. Как это сделать, я описала в главе «Настройка сетки» в статье «Создаем первый проект в Figma»
Создайте дубликат буквы П – Ctrl + D (Cmd+D для Mac).

Как вы уже догадались, у нас будет логотип, в котором замаскировано сокращение ПП – Правильное Питание.
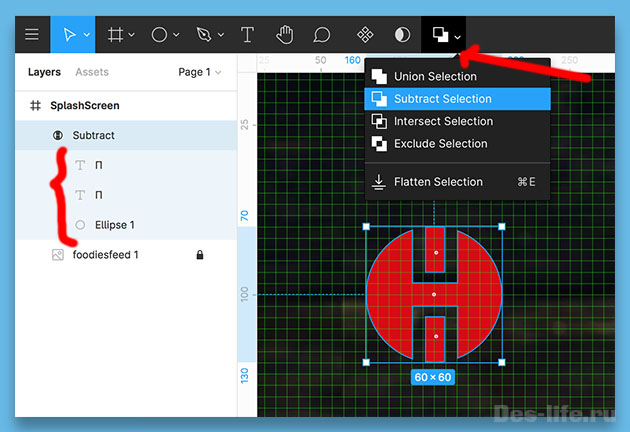
Пришло время довести его до ума. Выделите эллипс и две буквы П.
В верхнем меню, в выпадающем списке булевых операций выберите Subtract Selection (Вычитание).
Получится вот такой логотип. Обратите внимание, что на панели Layers , слои с эллипсом и буквами объединятся в группу Subtract .

Понятие булевых операций в Figma не должно быть ново для вас. Так как логика самого процесса практически не отличается от других графических редакторов – Photoshop или Sketch.
Булева группа объединяет в себе несколько фигур (Shape), от 2 и более. Все они взаимодействуют друг с другом в зависимости от выбранной операции (булевой операции):
- Union— Объединение двух фигур в одну. Видимы обе.
- Subtract— Вычитание верхней из нижней. Видима нижняя.
- Intersect— Пересечение. Видима область пересечения двух фигур.
- Exclude— Исключение. Видимы обе фигуры, не видима область пересечения.
Действие всех булевых операций на примере двух фигур проиллюстрировано на пиктограммах к каждой из них.
Булевы операции можно проводить над любым количеством фигур и по- разному сочетать их.
Как вы убедились булевы операции действуют даже на текст.
Теперь попробуйте увеличить или уменьшить наш логотип – все слои в нем начнут ехать, тем самым искажая его. Чтобы такого не происходило, необходимо все объекты, объединенные булевой операцией поместить в один слой.
Для этого на панели Layers щелкните правой клавишей по группе Subtract и выберите операцию Flatten
Flatten позволяет делать многослойный объект, полученный в результате булевых операций, однослойным. Перед ее применением скопируйте исходную группу слоев и скройте ее видимость, чтобы на всякий случай сохранить начальные слои для редактирования.

Если вы попробуете масштабировать логотип теперь, он не будет искажаться.
Отключите видимость сетки для фрейма Splash Screen . Она нам пока не понадобится.
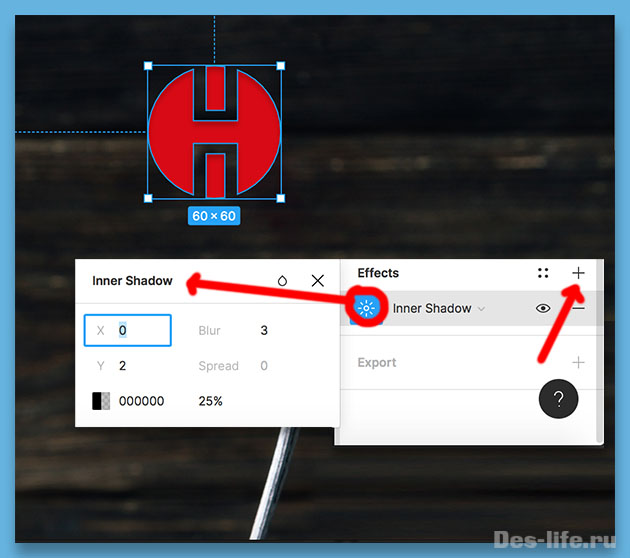
Выделите логотип и на вкладке Design справа найдите группу Effect – щелкните на значок +. Выберите Inner Shadow (внутренняя тень). Настройте ее следующим образом.

Обратите внимание, что в Figma ограничен набор стандартных эффектов. Их всего 4:
- Inner Shadow – внутренняя тень
- Drop Shadow – внешняя тень
- Layer Blur – размытие слоя
- Background Blur – размытие фона
4. Работа с текстом в Figma – установка новых шрифтов с помощью Font Helper
В базе Figma доступны шрифты из Google Fonts , где есть и кириллические варианты.
Мне доставил неудобства тот факт, что при наведении курсора мыши на название шрифта, не отображается его миниатюра, как, например, в Photoshop. Поэтому процесс подбора шрифта может растянуться. Легче зайти на сайт Google Fonts и там подобрать шрифт для своего текста.
Чтобы вы могли воспользоваться скаченными из сторонних источников шрифтами в браузерной версии Figmaпредлагается использовать Font Helper .
Чтобы его включить необходимо выполнить следующий порядок действий:

Пришло время создать небольшое текстовое описание нашего будущего приложения на приветственном экране.
С помощью инструмента Text напечатайте следующую фразу под логотипом – «Лучшие ПП рецепты»
Посмотрите на панели Design, какие еще есть настройки для текста в Figma. Там можно определить параметры обводки (Stroke) или эффекты (Effect), такие же как и для других объектов в Figma.
В результате проделанных манипуляций у нас получился следующий дизайн приветственной страницы приложения:

В следующем уроке мы сделаем данную страницу адаптивной и узнаем, что такое ограничители в Figma .

Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна
В прошлом году мы полностью перешли со Sketch на Figma, уже обжились в новом редакторе и очень его любим. Статья будет полезна как новичкам, так и уже опытным пользователям.
1. Делаем структуру страниц
На небольших проектах мы всю работу ведем в одном файле: храним в нем черновики, концепты и чистовые макеты с компонентами. Чтобы разработчик и заказчик понимали, где лежит готовый для верстки макет, а где концептуальный черновик, мы делим файл на страницы.
Список страниц дробим на условные разделы. Для лучшего считывания используем эмодзи, а названия страниц отбиваем пробелами от начала строки. Получается что-то вроде структуры с вложенностью.
На самом деле эта структура лишь визуальное решение, так как Figma не позволяет создавать дополнительные уровни вложенности в станицах. В качестве названия раздела используется пустая страница.
Ниже несколько примеров такой структуры.

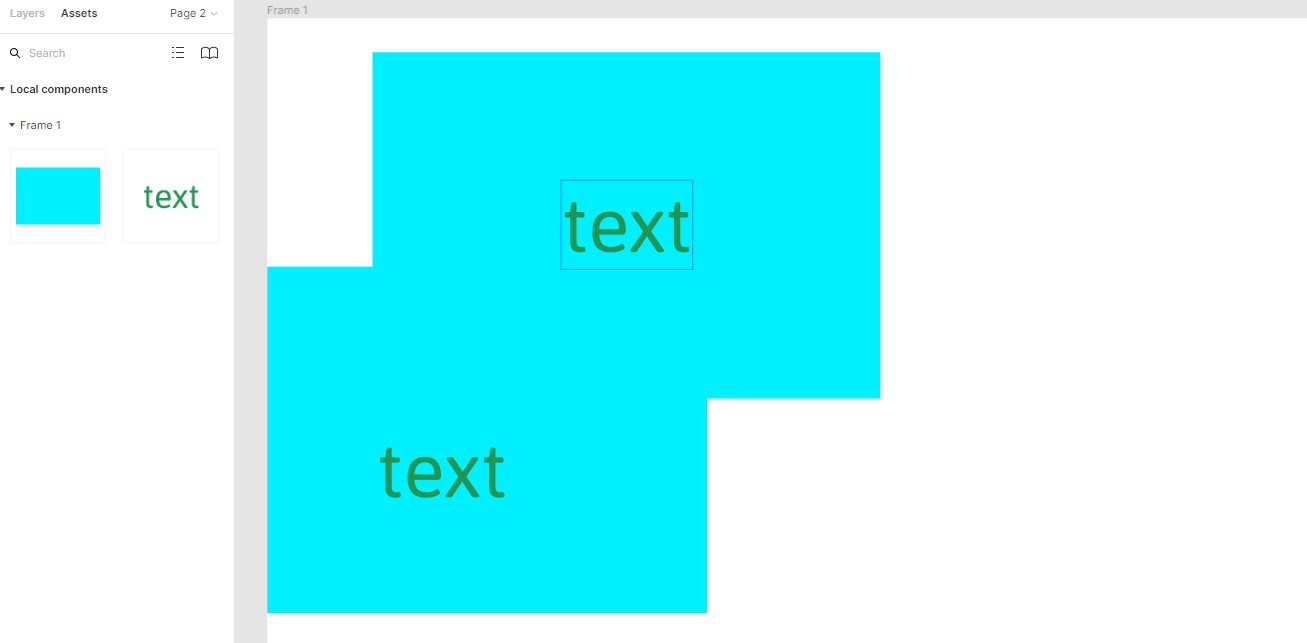
2. Называем одинаково слои на двух связанных компонентах
Чтобы при смене состояний элемента сохранялись тексты, слои текстовых элементов должны быть названы одинаково. Это удобно при изменении состояний кнопок, элементов списка и инпутов.
Мы меняем пустое состояние инпута на состояние фокуса, лейбл «Address» переезжает на верх инпута и сохраняет название, а не сбрасывает его на дефолтное.
Чтобы так работало, слои текстовых элементов должны быть названы одинаково, например, Title и Title, как в примере ниже.

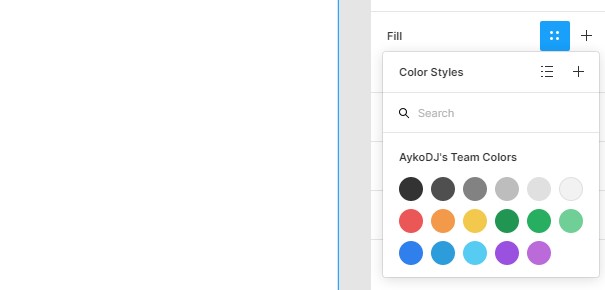
3. Все картинки заводим в цветовые стили
Чтобы быстро сделать заливку фигуры логотипом, флагом или аватаром, удобно хранить эти картинки в качестве цветовых стилей.

4. Быстро находим все элементы с похожими свойствами
Можно в два клика найти на странице все элементы с похожими свойствами, например, заливкой, обводкой или шрифтом. Для этого нужно выделить элемент, нажать системный Edit > Select All with the Same… и выбрать, с каким конкретно свойством выделить элементы.
Это удобно, если нужно найти и заменить неактуальный цвет, шрифт или заменить все экземпляры компонента на другие.

Также этот способ можно использовать, чтобы перенести мастер-компонент в другой файл. Как — читайте в следующем совете.
5. Переносим мастер-компонент в другой файл
В Figma нет встроенной возможности перенести используемый мастер-компонент в другой файл, поэтому вам придется делать это вручную. Но есть надежный способ, как ускорить этот процесс.
Для этого нужно:
- Скопировать мастер-компонент в нужный файл;
- Присоединить этот файл в качестве библиотеки к текущему;
- Выбрать любой экземпляр старого мастер-компонента;
- Нажать Edit > Select All with the Same Instance;
- Через меню Instance на панели инструментов заменить выделенные экземпляры на новый компонент;
- Готово! Осталось просмотреть все экземпляры на предмет слетевших текстов и стилей, а чтобы тексты при замене компонента сохранялись, называйте одинаково слои на двух связанных компонентах (об этом мы писали выше).

По такому же принципу можно перенести из одного файла в другой цветовые и текстовые стили. Для цветовых стилей также можно использовать плагин Style Organizer или его аналог.
6. Делаем автолейауты из списков
Если список сделать автолейаутом, то работать с ним становится гораздо удобнее: можно быстро увеличить количество строк через Cmd+D или удалить строки из середины списка, при этом отступы между элементами сохранятся.
Читайте также:

