Как сделать отступ снизу у логотипа 50 пикселей
Обновлено: 04.07.2024
На первый взгляд в свойстве margin CSS нет ничего сложного и непонятного. Оно помогает освободить пространство вокруг любого элемента, отодвинув в сторону все остальное. Однако это свойство может оказаться более непредсказуемым, чем вы привыкли думать.
Первое, что узнают о CSS те, кто решил приступить к его изучению, — это, конечно же, блочная модель форматирования документа (The CSS Box Model). Одним из элементов этой модели как раз и является отступ (margin), прозрачная область, окружающая блок, другими словами — его внешние поля, которые отодвигают прочь от содержимого все остальные элементы. Свойства margin-top, margin-right, margin-bottom и margin-left были описаны еще в CSS1, наряду с сокращением margin, которое позволяет определять значения всех четырех свойств сразу.
Отступы кажутся довольно простой вещью, однако в этой статье будет рассмотрены те особенности их применения, которые все еще непонятны многим пользователям, а именно — как отступы взаимодействуют друг с другом и что такое их схлопывание.
Содержание статьи
Блочная модель CSS
Итак, в первую очередь необходимо определить, что подразумевается под словосочетанием «блочная модель» (Box Model) и как менялось содержание этого понятия по мере выхода разных версий CSS.
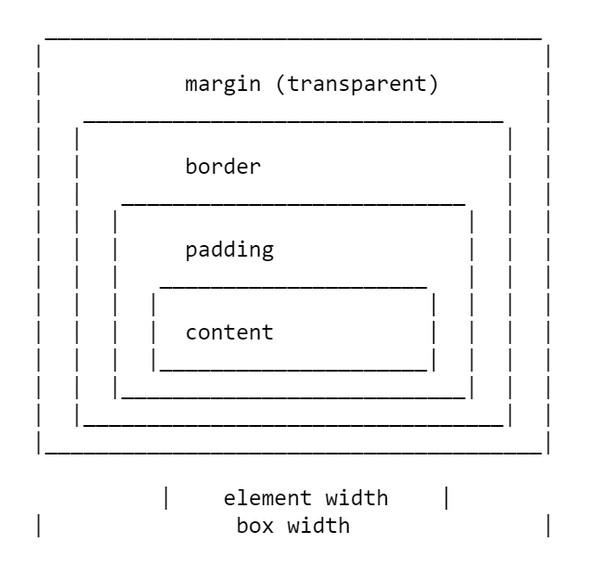
Блочная модель описывает то, как различные элементы блока (бокса, коробки) — содержимое, внутренние поля, границы и отступы — отображаются на странице и взаимодействуют друг с другом. В CSS1 блочная модель была детализирована с помощью диаграммы ASCII, которую вы можете видеть на изображении ниже:

Описание блочной модели CSS в CSS1
Внешние поля для каждой из сторон блока и сокращение magrin были описаны в CSS1.
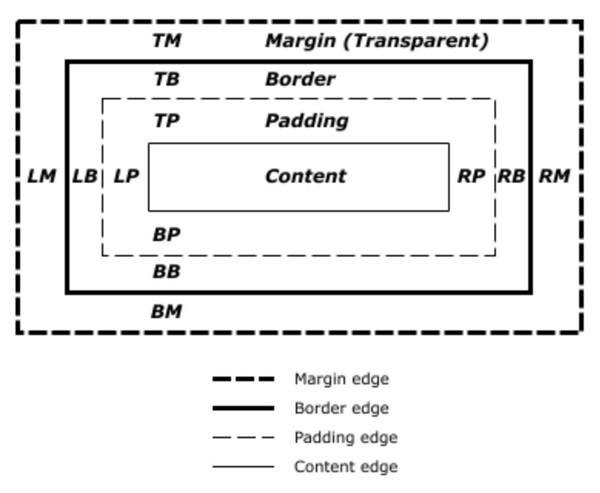
Спецификация CSS2.1 располагает иллюстрацией, которая демонстрирует блочную модель и дает определение терминов, которые используются для описания различных блоков. Спецификация описывает content box, padding box, border box и margin box. Как вы можете видеть, любой блочный элемент состоит из этого набора боксов: в центре — контент, его обрамляют внутренние поля (padding), затем следуют границы и потом — внешние поля, отступы.

Описание блочной модели CSS в CSS2
Схлопывание отступов
Спецификация CSS1 в своем определении отступов содержит фразу, что вертикальные отступы могут схлопываться (margins collapse), вкладываться друг в друга. Именно этот момент многих сбивает с толку. Схлопывание отступов небеспричинно, ведь раньше CSS использовался в качестве языка форматирования документов.
Данный процесс описывает ситуацию, когда у блочных элементов расположенных рядом друг с другом по вертикали, отступы не суммируются, а объединяются между собой, то есть если за нижним отступом заголовка следует параграф с верхним отступом, то между ними большого разрыва создано не будет.
При схлопывании отступов они объединяются, меньший отступ, по сути, заканчивается в большем.
- между соседствующими блоками;
- между абсолютно пустыми блоками;
- между родительским и первым или последним дочерним элементом.
Рассмотрим каждый из этих сценариев в отдельности, а затем перейдем к тому, что препятствует схлопыванию отступов.
Соседствующие блоки
Проще всего объяснить, что такое margin collapse, на примере того, как рушатся границы между соседствующими блоками. За исключением ситуаций, упомянутых ниже, если у вас есть два элемента, расположенных друг под другом, нижний отступ первого элемента объединится с верхним отступом следующего элемента.
В примере ниже вы увидите три div-элемента. У первого верхний и нижний отступ равен 50 пикселям, у второго — 20 пикселей, у третьего — 3em. Расстояние между первыми двумя элементами составляет 50 пикселей, поскольку меньший отступ вкладывается в больший. Расстояние между вторым и третьим элементом равен 3ем, так как 3em больше, чем 20 пикселей нижнего отступа второго элемента.
Совершенно пустые блоки
Если блок пуст, то его верхний и нижний отступ могут объединиться друг с другом. В изображенном ниже примере у элемента с классом «empty» верхние и нижние отступы равны 50 пикселям, однако пространство между первым и третьим элементами не 100 пикселей, а 50. Это связано с тем, что два отступа схлопнулись. Добавление чего-либо в этот пустой блок (даже внутренних полей) приведет к тому, что верхние и нижние отступы будут использоваться, а не схлопываться.
Родительский и первый или последний дочерний элемент
Это сценарий схлопывания отступов, который сбивает с толку многих, поскольку не является интуитивно понятным.
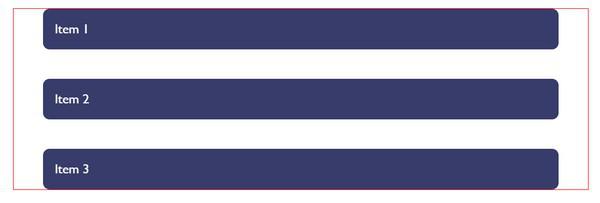
В примере ниже имеется div-блок с классом «wrapper» (оболочка): для удобства понимания граница этого блока имеет красный цвет. Все три дочерних элемента имеют отступы размером в 50 пикселей. Однако первый и последний элементы находятся на одном уровне с краями оболочки: между элементом и оболочкой нет 50-пиксельного поля.

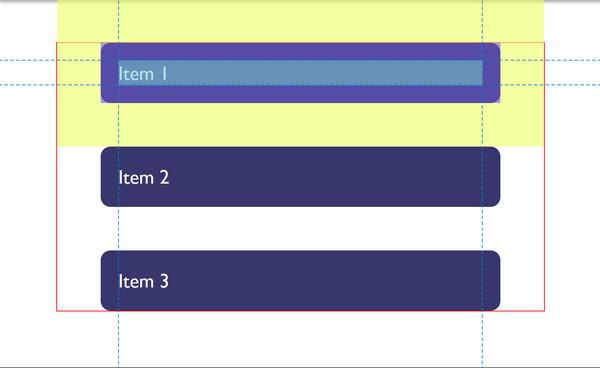
Это связано с тем, что отступ дочернего элемента схлопывается с любым отступом на родительском элементе. Вы увидите это, если посмотрите на первый дочерний элемент с помощью DevTools. Выделенная желтая область — это внешние поля, отступы.

DevTools может помочь вам увидеть, где именно заканчиваются отступы
Объединяются только отступы блоков
Из последнего примера можно узнать еще кое-что полезное о схлопывании отступов. В CSS2 возможно объединение внешних полей только тех объектов, которые соседствуют друг с другом вертикально: это верхние и нижние поля, если вы находитесь в горизонтальном режиме записи. Таким образом, левый и правый отступы не объединяются и не выходят за пределы обертки.
Примечание: следует помнить, что поля объединяются только в направлении блока, например, между абзацами.
Что препятствует схлопыванию отступов
Отступы не будут объединяться, если элемент имеет абсолютное позиционирование или он плавающий. Но предположим, что вы столкнулись с ситуацией, когда случился один из описанных выше сценариев. Как вы можете предотвратить процесс коллапса отступов?
Первое, что способно остановить схлопывание, — наличие между соседними элементами еще чего-нибудь.
Например, отступы пустого блока не объединятся, если они будут иметь видимые границы. В приведенном ниже примере был добавлен внутренний отступ (padding) размером в 1 пиксель. Благодаря этому, 50-пиксельные внешние отступы не схлопнулись.
Вполне логично, что если блок ничего не содержит, не имеет видимых границ и отступов, то он и должен быть невидимым. Это может быть пустой элемент абзаца, помещенный в разметку вашего лендинга. Вы, вероятно, не хотели бы, чтобы это привело к появлению больших пробелов между другими абзацами из-за того, что их отступы сохраняются. Добавьте что-нибудь в пустой блок, и вы получите эти пробелы.
То же самое происходит и с отступами на первом или последнем дочерних элементах, которые схлопываются через «родителя». Если мы добавим границу к «родителю», отступы дочерних элементов сохранятся:
Этот сценарий тоже логичен: если наличие обертки вокруг элементов, которая не отображается визуально, важно для семантики, вы, возможно, не захотите, чтобы из-за нее между элементами образовывались большие пустоты. Однако в нем было больше смысла, когда основной формой контента в интернете был текст, но теперь, когда в дизайне используется много других элементов, уже менее полезен.
Создание контекста форматирования блока
Новый контекст форматирования блока (BFC) также предотвращает коллапс отступов в содержащемся элементе. Если еще раз взглянуть на пример с первым и последним дочерними элементами, чьи отступы выходят за пределы обертки, и задать свойству display этой обертки значение flow-root, создавая, таким образом, новый BFC, то отступы останутся внутри.
Изменение значения свойства overflow на auto будет оказывать тот же эффект, так как это также создает новый BFC, хотя он может привести к появлению полос прокрутки, которые могут оказаться вам не нужны.
Контейнеры Flex и Grid
Контейнеры Flex и Grid устанавливают контексты форматирования Flex и Grid для своих дочерних элементов, так что те ведут себя в блочном макете несколько по-другому. К примеру, отступы в этих режимах верстки не схлопываются:
«Контейнер Flex устанавливает новый контекст форматирования для своего содержимого. Это то же самое, что и создание контекста форматирования блока, за исключением того, что вместо блочного макета используется гибкий макет. И в нем отступы контейнера и контента не объединяются друг с другом».
Если вернуться к примеру выше и сделать обертку во flex-контейнере, отображая элементы при помощи flex-direction: column, вы можете видеть, что отступы теперь заключены в обертку. Кроме того, отступы между соседними гибкими элементами не схлопываются, таким образом между этими элементами будет свободное пространство в 100 пикселей:
Что выбрать для своего лендинга?
Из-за схлопывания отступов нужно заранее продумать стратегию работы с ними на своем лендинге. Самое простое, что можно сделать, — это определить отступы только верхней или нижней части элементов. Таким образом, вам не придется быть свидетелем частого margin collapse, потому как сторона элемента с отступом будет прилегать к стороне другого элемента без отступа. Конечно, этот вариант не позволит вам решить проблему объединения отступов дочерних элементов, но, честно говоря, она не так часто встречается.
Понимание того, почему это происходит, позволит вам оперативно находить подходящее решение: можете, к примеру, превратить родительский блок во flex-контейнер (с помощью display: flow-root, который создаст BFC), либо добавить однопиксельный padding.
Знать, почему отступы объединяются и не объединяются, крайне важно, ведь только так вы сможете эффективно разобраться в каждой конкретной ситуации. Что бы вы ни выбрали, обязательно поделитесь этой информацией со своей командой. Довольно часто причина схлопывания отступов окутана ореолом тайны, так что бывает не сразу понятно, как всему этому противостоять. Комментарий в коде поможет решить проблему более оперативно.
Процентная запись
Когда в CSS вы используете проценты, надо помнить, что это всегда процент от чего-то.
Поля (и отступы), заданные с использованием процентов, всегда будут в процентах от инлайнового размера (ширина в горизонтальном режиме записи) родителя. Это означает, что при использовании процентов размер поля (или отступа) будет одинаковым по всему элементу.
В примере ниже обертка шириной 200 пикселей, внутри которой находится блок, чьи отступы равны 10%. Это означает, что отступы равны 20 пикселям, потому что 10% от 200 — это 20.
Отступы в ориентированном на поток мире
На протяжении всей статьи речь шла об отступах между соседствующими друг с другом по вертикали элементами, однако современный CSS заставляет смотреть на вещи в контексте потока. Поэтому, когда говорят о вертикальных отступах, говорят об отступах в размерности блока. Эти поля будут сверху и снизу, если мы находимся в горизонтальном режиме письма, или справа и слева, если в вертикальном.
При этом подходе проще говорить о начале блока и его конце, а не его верхе и низе. Для простоты CSS ввел спецификацию логических свойств и значений. Она сопоставляет относительные свойства потока с физическими словами позиционирования.
Для отступов это дает следующие сопоставления (если мы работаем на английском или в любом другом горизонтальном режиме записи с направлением текста слева направо):
margin-top = margin-block-start
margin-right = margin-inline-end
margin-bottom = margin-block-end
margin-left = margin-inline-start
Также появились два новых сокращения, которые позволяют устанавливать оба блока за раз или оба инлайн:
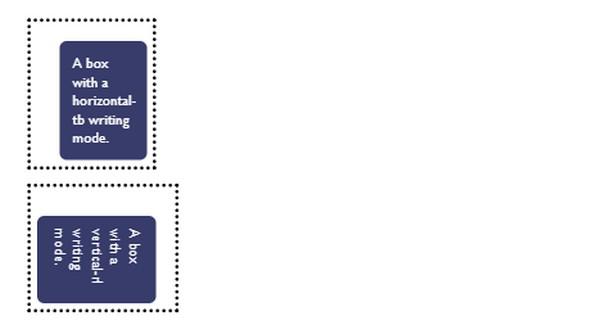
В примере ниже были использованы ориентированные на поток «ключи», после режим записи был изменен, и вы можете видеть, как отступы следуют за направлением текста и не привязаны к физическому верху или низу.

Блок при горизонтальном и вертикальном режимах письма.
Заключение
Теперь вы знаете об отступах CSS чуточку больше. Вкратце перечислим основные моменты, описанные в статье:
- схлопывание отступов — это ситуация, когда меньший отступ вкладывается в больший. Понимание того, почему это происходит и как этому помешать, поможет вам решить любые проблемы, причиной которых может стать схлопывание;
- установка отступов в одном направлении — одно из наиболее простых и эффективных решений проблемы их коллапса;
- не забывайте делиться со своей командой найденными решениями и оставлять комментарии в коде;
- оставьте в прошлом физические слова позиционирования (снизу, сверху и т.д.), поскольку сеть становится все более нейтральной к режиму записи.
Инструмент «Произвольный HTML» панели редактора лендингов LPgenerator позволяет интегрировать дополнительные элементы (галереи, внешние формы, виджеты, плееры и т. п.) с применением сторонних кодов (например, JS). Вы можете вставить в свою страницу любой HTML-код.
Параметры отступов в CSS
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding. Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
Для наглядности картинка:

Например, рассмотрим ячейку html таблицы заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в файле каскадных таблиц стилей будет выглядеть следующим образом:
p.test padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
>
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
padding: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: <значение>|auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: [цвет | transparent] | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
И последний параметр border-style задает тип рамки:
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
В этой статье пойдёт речь о двух CSS свойствах: margin и padding. Оба они задают отступ. Но в одном случае это внешний отступ от других элементов, а во втором - внутренний отступ от содержимого. Эти свойства являются одними из наиболее часто используемых при создании сайтов. Разберём каждое по отдельности.
Внешний отступ (margin)
- margin-left - отступ слева
- margin-right - отступ справа
- margin-top - отступ сверху
- margin-bottom - отступ снизу
Свойство margin может принимать ещё и значние "auto". Это значение центрирует элемент по горизонтали.
С помощью значения auto у margin можно центрировать только блочные элементы. Для строчных используйте text-align: center.
Попробуем продемонстрировать эту центровку: В результате внутренний элемент будет иметь отступ сверху и снизу в 10px и находиться по центру родительского: Этот приём центрирования используется практически на всех сайтах, на которых контент расположен в центре экрана.
Внутренний отступ (padding)
Внутренний отступ можно сделать через CSS свойство padding. Оно принимает значения аналогично свойству margin. Можно указать от одного до четырёх значений, чтобы задать разные отступы для разных сторон. Для демонстрации результатов работы этого свойства используем текст с выравниванием во всю ширину контейнера (text-align: justify;) Результат будет таким:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
- padding-left - отступ слева
- padding-right - отступ справа
- padding-top - отступ сверху
- padding-bottom - отступ снизу
Проблема расширения (box-sizing)
У свойства padding существует проблема. Это свойство расширяет элемент на величину отступа. Для наглядности создадим два одинаковых по ширине элемента "width: 200px;", но у одного установим свойство padding: В браузере получится такой результат: Оба элемента имеют одинаковую ширину "width: 200px;". Но нижний на 60 пикселей шире из-за того, что слева и справа есть отступ padding (по 30 px каждый), который расширяет этот элемент. Чтобы такого не происходило, необходимо задать элементу свойство box-sizing в значении border-box (по умолчанию оно в значении content-box): Тогда вместо того, чтобы раздвигать границы элемента, будет сужаться область внутри него.
Расширение элементов из-за внутреннего отступа padding иногда сильно мешает. Особенно при создании мобильных версий сайтов. Из-за них чаще всего на мобильных устройствах появляется горизонтальная прокрутка. Поэтому заранее убедитесь, что поставили свойство box-sizing в значение border-box для самых больших элементов на странице .
Сегодня мы поговорим с вами немного о принципах верстки, а именно – о способах организации отступа на вашем сайте у определенных элементов.
В качестве рассматриваемого элемента, у которого необходимо сделать отступ, может быть текст, изображение, таблица или любой другой HTML-элемент. Главное – это следовать некоторым важным правилам, о которых я сейчас расскажу.
Если вы еще только создаете свой сайт, то я рекомендую вам в верх вашего главного файла стилей вставить следующие свойства:
Зачем это нужно, спросите вы? Отвечаю на ваш вопрос наглядным примером.
Допустим, у вас есть такой элемент верстки:
Так будет выглядеть вариант без использования описанных выше свойств (верхний элемент) и с их использованием (нижний элемент):
Что здесь видно? Что ширина элемента в первом варианте (без использования свойств) стала больше указанной за счет добавленных отступов, что является не совсем удобным и правильным в плане верстки.
Вариант со свойствами куда более эстетичнее, но использовать его стоить осознанно, ведь при добавлении их в уже готовый сайт вы рискуете получить поехавший дизайн и «головную боль» в виде приведения всего этого в должный вид. Все проекты, которые мне довелось вести с нуля, не обошлись без этих свойств.
А теперь, собственно, поговорим о вариантах организации отступов у элементов на вашем сайте с наглядными примерами.
Внутренний отступ с помощью CSS-свойства «padding»
Чтобы вы понимали всю логику вещей, возьмем для примера следующий фрагмент верстки:
со своими стилями:
Визуальный вариант получается таким:
Что из себя представляет свойство «padding»? Оно помогает организовать внутренний отступ в указанных элементах. Добавим к нашей верстке внутренний отступ, равный 10px:
Визуально это получается так:
Число 10 в свойстве говорит о том, что внутри указанных элементов с каждой из их четырех сторон необходимо добавить отступ, равный 10px. Пиксели (px) могут быть заменены на проценты или другую поддерживаемую в CSS величину.
Всего существует два варианта указания сторон, с которых необходимо сделать отступы.
Первый – это с явным указанием сторон:
В таком случае для каждой стороны используется свое свойство. И второй:
Здесь идет простое перечисление значений, каждое из которых соответствует своей стороне. Стороны задаются так: первое значение – верх, второе – право, третье – низ и четвертое – лево, то есть все по часовой стрелке.
Если значения два[/b] (верх и право), то это значит, что зеркально эти же значения уходят вниз и влево и только так. Вроде бы все понятно. Если для какой-то из сторон вам не нужно задавать отступ – значение для этой стороны выставляете «0». Этот вариант мне нравится больше, так как он более компактный, но в своих начинаниях я использовал именно первый вариант.
Этот тип отступов хорошо подходит для разделения текста, содержания ячеек таблиц и прочей текстовой информации. Для разделения же самих элементов, подобных тем, что в примере выше, существует другое свойство.
Внешний отступ с помощью CSS-свойства «margin»
Отличительная особенность свойства «margin» – это то, что отступ добавляется вне элемента, то есть внешний.
Вариантов добавления здесь также два.
Первый – с явным указанием стороны:
Второй – с перечислением значений, каждое из которых соответствует своей стороне:
Здесь описывать все нюансы работы с правилами я не буду, все так же, как и о свойстве «padding», о нем написано выше.
Используем margin со следующим значением:
Визуально это будет выглядеть так:
Как видно из примера, в таком случае добавляется внешний отступ, разделяющий между собой указанные элементы.
Важная особенность: если вы внимательно смотрели на результат, то могли заметить, что соседние отступы у элементов не суммируются. То есть если первый элемент имеет внешний нижний отступ, равный 10px, а второй – внешний верхний отступ с этим же значением, то общее расстояние между ними будет равно также 10px. Если 10 и 15 соответственно, то общее – 15 и так далее.
Этот вариант отступов часто используется в тексте, а именно в оформлении параграфов, а также в элементах, которые имеют видимые границы.
Но оба свойства не ограничиваются лишь этими элементами. Варианты их использования вы выбираете сами, я лишь постарался преподнести вам основу о них.
Читайте также:

