Как сделать переход через пиксели
Обновлено: 05.07.2024
«В фильме должно быть начало, середина и конец, — но не обязательно именно в этом порядке. Как и в жизни.» Жан-Люк Годар, франко-швейцарский кинорежиссер.
Эта цитата как нельзя лучше отражает принцип нелинейного видеоредактора, когда вы можете «жонглировать» отрывками видеоряда и аудиодорожек, чтобы достичь нужного визуального эффекта. Сегодня предлагаю попробовать монтаж в бесплатной нелинейной программой VSDC Free Video Editor.
1. Склейка встык (Hard Cut)
Самый простой прием монтажного перехода, когда два эпизода располагаются встык один за другим без каких-либо эффектов. Вы просто добавляете два видеоряда на таймлайн и получаете мгновенный переход от одного кадра к другому. Ехал Грека через реку, а потом – бац – и реклама банка Тинькофф. Именно таким образом прерываются YouTube видео в пользу рекламных роликов.
2. Резкая смена кадра (Jump Cut)
Интересный прием монтажа, при котором несколько последующих кадров с одним и тем же объектом сняты либо с одного и того же ракурса, либо с небольшим смещением ракурса:
Такой эффект дает зрителю ощущение «прыжка во времени» (jump) и вполне логично переносит действие в будущее.
Резкая смена кадра (jump cut) реализуется в программе монтажа таким же образом, что и склейка встык (hard cut). Необходимо добавить на таймлайн нужное количество эпизодов и поставить их один за другим. Чтобы еще больше «растянуть» время (например, ожидания), можно прибегнуть к приему Наплыв (Dissolve), о чем расскажу ниже.
3. Наплыв (Dissolve)
Позволяет сделать переход между эпизодами менее резким: одно видео плавно сменяется другим.
Этот эффект достаточно просто реализуется в VSDC Free Video Editor. Необходимо добавить видео на таймлайн, далее выбрать Видео эффекты >>Прозрачность >> Появление или Исчезновение.

Теперь вам нужно установить длительность появления/исчезновения исходя из идеи, визуального восприятия и длительности самого эпизода. Продолжительность эффекта регулируется мышкой.

4. J-переход (J-cut)
Призван запутать зрителя, и этим он прекрасен. Специалисты рекомендуют не злоупотреблять данным приемом, чтобы нить сюжета не терялась и зритель не чувствовал себя обманутым.
В J-переходе вы смотрите эпизод, потом звуковой ряд вдруг сменяется другим — неожиданным диалогом, звуками природы, стрельбой — чем угодно, а вы тем временем продолжаете досматривать сюжет. В J-переходе аудиодорожка следующего эпизода опережает его видеоряд. Отсюда и название: нижняя часть буквы J символизирует начало аудиоряда, тогда как вертикальная часть означает начало запаздывающего видеоряда.
Прекрасный пример J-перехода демонстрирует монтаж официального трейлера фильма “007: Координаты “Скайфолл””. Чтобы достичь максимального любопытства зрителя, образ главного злодея Скайфолла подается дозированно: сначала вспышка полутемного лица, потом речь (вот он, J-переход!), а в конце уже и лицо Рауля Сильвы в исполнении Хавьера Бардема. Вот о чем идет речь:
Реализуется этот переход в программе VSDC Free Video Editor достаточно просто. Вам необходимо добавить два видео на таймлайн. Далее необходимо обратиться к окну свойств и выбрать пункт “Разбить объект на видео и аудио”. Секунда, и розовая аудиодорожка отделена от голубой ленты видеофайла.

Теперь, пользуясь мышкой, сдвигаем звук первого видео и устанавливаем внахлест звук второго видео. Это смещение необходимо, чтобы аудиодорожки не пересекались и не перебивали друг друга. Чтобы звук второго видео не опаздывал от видеоряда, их начало на таймлайне должно совпадать.

5. L-переход
Аналогичен J-переходу, только, как вы уже догадались, теперь звук будет отставать от последующего видеоряда. Его реализация в программе будет выглядеть так:

Первое видео оставляем без изменений, второе видео ставим внахлест первому, причем аудиодорожка второго видео будет начинаться тогда, когда закончится звук первого видео, или же не начинаться никогда — в зависимости от идеи автора.
Для примера возьмем сцену в музее в момент знакомства агента Q и агента 007. Во время их разговора на сцене появляется картина старого корабля, когда как диалог между агентами продолжается.
Это, пожалуй, одни из самых распространенных техник перехода от одного эпизода к другому — в копилку тем, кто интересуется монтажом.
Если кого заинтересует статья — смело берите и публикуйте. Тот случай, когда rights are not reserved.
В этом уроке мы в очередной раз подтянем наши скиллы в Фотошопе – научимся создавать “пиксельный узор” через “мозаику”. О том, что такое “мозаика” вы наверняка знаете. Давайте приступим!
Как всегда, для начала, нам потребуется выбрать изображение, с которым будем работать. Мы, в редакции, очень любим автомобили, поэтому и фотографию выберем соответствующую. К тому же, чем лучше изображение, тем приятнее с ним работать:

Чтобы применить фильтр мозаики, достаточно зайти в меню “Фильтр” – “Оформление” – “Мозаика” и, выбрав подходящие параметры, применить эффект.

Получится быстрый, но слишком простой вариант:

Мы же легких путей не ищем.
Давайте попробуем создать пикселизацию изображения с незаметным переходом от одной мозаики к другой.
Работа с фильтром “Мозаика” в Photoshop
Делаем плавный переход между слоями
Важно! Стоит отметить, что мы работаем в Adobe Photoshop CC, но в CS5 или CS6 функционал отличается лишь по дизайну некоторых элементов.
А на палитре цветов основным выбирается черный цвет:
Мы установили размер кисти в 200 пикс., но лучше всего менять его так, как вам удобно во время работы на холсте. Для этого воспользуйтесь квадратными скобками, где [ – уменьшает размер, а ] – увеличивает.
Результат
В итоге, после всех описанных выше действий, мы получили такой результат:

Если создать не 3 копии слоя, а например 5, то результат будет еще более плавным. Но данный урок служит лишь примером, а дальше дело за вами.
Теперь вы знаете, что даже благодаря такому простому фильтру, как “Мозаика (пикселизация)”, можно создавать достаточно эффектные работы.
Как превратить пиксельное изображение в аккуратное? Это должно быть профессиональным навыком для большинства фотографов. Поскольку большинство пиксельных изображений и артефактов JPEG непреодолимы для большинства программ ретуширования фотографий. WidsMob Retoucher предоставляет простое решение для исправления пиксельных изображений в определенной степени в Windows и Mac.
1. Гладкие пиксельные изображения

2. Повышение качества изображения
Как только вы отрегулируете шумы пиксельного изображения, вместо этого оно будет размывать изображение. Для того, чтобы получить лучшее качество или превратиться в аккуратный, следует настроить Острота параметры для получения аккуратного изображения. Что касается портретных изображений, вы можете получить специальный алгоритм для оптимизации кожи и других недостатков.

3. Обратитесь к черно-белым изображениям.
Выберите Черное и белое on Особый раскрывающийся список Цветовые режимы раздел FilmPack Меню легко сделает ваши пиксельные изображения черно-белыми, вы также можете выбрать здесь другие оттенки, такие как золото, сепия, сепия золото, сульфат железа и т. д.
![]()
4. Затемните пиксельные изображения.
![]()
Если вас устраивает результат, вы можете сохранить файлы на компьютере или поделиться ими в социальных сетях. Просто нужно настроить несколько параметров, можно превратить пиксельное изображение в аккуратное.
Шаг 1: Зайдите в Fotor в любом браузере и войдите в свой аккаунт. Затем вы можете щелкнуть Откройте кнопку, чтобы загрузить пиксельное изображение, которое вы хотите отполировать, в онлайн-редактор фотографий.
Шаг 2: Выберите эффекты в левом меню и прокрутите, чтобы выбрать Пикселизация возможность настройки параметров. Он предоставляет как параметр добавления пикселей, так и параметр стирания пикселей.
Шаг 3: Выберите Стереть пикселированный параметр и используйте полосу прокрутки для прокрутки влево, чтобы минимизировать пикселизацию с обоими параметрами для Size и Размер пикселя. После этого вы можете нажать на Применить Кнопка для подтверждения.
![]()
ВекторМагия - один из немногих онлайн-фоторедакторов, которые исправляют пиксельные изображения. Как и название программы, это бесплатный онлайн-конвертер фотографий, который предназначен для преобразования пиксельных изображений в векторную графику и в то же время сглаживания пиксельных областей.
Шаг 2: Он исправит пиксельное изображение векторизованным изображением в векторное изображение, такое как SVG, EPS или другие. Он отслеживает каждый бит информации, доступной на вашем изображении, и разрезает каждый пиксель края точно в нужном месте.

Photoshop - профессиональный фоторедактор для исправления пиксельных изображений, которые могут быть слишком сложными для новых пользователей. Это правда при обработке качественных снимков. Но когда дело доходит до исправления пиксельного изображения, Photoshop не так сложен, как вы думали. Преимущество Photoshop заключается в поддержке обширных форматов изображений.
Шаг 1: Запустите Photoshop на своем компьютере, перейдите в Файл > Откройте чтобы загрузить пиксельное изображение в фоторедактор. Конечно, вы можете просто продублировать слой фотографии, чтобы избежать замены.
Шаг 2: Развернуть Вид меню на верхней ленте и выберите Фактические пиксели возможность отображения фактического уровня пикселизации изображения, которое вы хотите отполировать.
Шаг 3: Очные Фильтр > Шум и нажмите на Устранение пятен вариант. Этот фильтр может сглаживать края пикселя, и вы можете использовать его несколько раз на своем изображении с помощью сочетания клавиш Ctrl + F.
Шаг 4: Затем, щелкните Умное размытие вариант в Фильтр > пятно меню. Когда появится диалоговое окно настройки, настройте параметр радиуса примерно на полтора пикселя и введите порог в 14 пикселей.

Пиксельное изображение особенно часто встречается на смартфонах, отчасти потому, что на многих мобильных устройствах технология камеры все еще неэффективна. Но нет встроенной в приложение для редактирования фотографий функции удаления пикселизации. Но когда вам нужно улучшить качество фотографий и уменьшить эту проблему, Adobe Photoshop Express - хороший вариант как для iPhone, так и для устройств Android.
Шаг 1: Установите Photoshop Express на свой мобильный телефон. Разрешите ему доступ к вашей фото-библиотеке при первом открытии приложения. Затем импортируйте пиксельное изображение из памяти вашего смартфона.
Шаг 3: ясность способен смягчить или прояснить картинку. Точить используется для улучшения деталей вашего изображения. Снизить уровень шума может удалить и уменьшить шум. Band Aid может удалить пятна на вашем изображении.

Часть 5: Небольшие советы о пиксельных изображениях
1. Предотвратить пикселирование изображения в первую очередь
Пикселирование изображения вызвано тем, что оно растянуто в странном направлении или слишком сильно увеличено без учета исходного размера. Как говорится, унция профилактики стоит фунта лечения, и это справедливо для пиксельных изображений. Когда вы изменяете размер изображения в Photoshop, вы можете преобразовать его в смарт-объект, если хотите, чтобы оно оставалось без пикселов, в противном случае вы также можете просто ограничить размер, до которого вы увеличиваете его. Любое изображение имеет только определенное количество пикселей, и если вы увеличите его слишком сильно, оно станет пиксельным.
2. Получите помощь профессионала
Примечание:
Убедитесь, что вы сохранили резервную копию исходного изображения. В противном случае вы не сможете отменить внесенные вами изменения. Если вы все же решите нанять кого-нибудь, чтобы он очистил вашу пиксельную картинку, убедитесь, что ваши инструкции ясны, чтобы они знали, что с этим делать.
Если вы хотите распечатать свои пиксельные старые фотографии после редактирования, вам лучше обратиться в профессиональную службу восстановления старых поврежденных фотографий, где специалисты дадут вторую жизнь вашим поврежденным фотографиям и заставят их выглядеть реалистично отредактированными в высоком разрешении.
Заключение
Работа над сайтом начинается с разработки дизайна. Сначала дизайнер продумывает, как будут выглядеть страницы, и создает макет. Затем утверждает оформление с заказчиком и вносит итоговые правки.
Заказчик еще до появления сайта знает, как должен выглядеть каждый элемент на странице. И если в процессе работы что-то изменится, он может не принять работу. Поэтому веб-разработчик должен не просто сверстать сайт по образцу, а сделать это близко к согласованному макету.
Чтобы сайт как можно точнее совпадал с утвержденным дизайном, веб-разработчики придерживаются концепции Pixel Perfect. Это способ вёрстки строго по макету, при котором размеры и интервалы из макета соблюдаются с точностью до нескольких пикселей.

Наложение вёрстки на макет. Видно, как отличаются отступы, межбуквенное расстояние у заголовков, размер шрифта и высота строк у текста.
Зачем учиться Pixel Perfect вёрстке начинающему разработчику?
Концепция Pixel Perfect вёрстки распространена в компаниях, которые занимаются разработкой сайтов и веб-приложений. Чтобы не испытывать проблем с заказчиками в коммерческой разработке и не затягивать сроки сдачи проектов, полезно сразу, ещё во время обучения, научиться верстать сайты «пиксель в пиксель». Для этого нужны время и практика, ноо с каждым проектом вы начнете быстрее разрабатывать сайты и проекты, полностью соответствующие макету.
Как верстать под Pixel Perfect?
Чтобы вёрстка соответствовала дизайну, нужно указывать точные размеры и группы шрифтов, высоту строк, отступы между элементами и блоками, размеры изображения.

Пример наложения макета на страницу в режиме инверсии. Белая «обводка» — разница между элементами двух слоёв.
Как проверить вёрстку с помощью PerfectPixel?
Чтобы проверить вёрстку, для начала нужно скачать плагин PerfectPixel для браузера Chrome, Opera или Edge. Для Firefox можно использовать Pixel Perfect Pro, а вот для Safari плагин пока находится в стадии разработки.
После установки в панели браузера появится розовая иконка — это и есть PerfectPixel Если она не появилась, добавьте самостоятельно. Для этого откройте «Расширения» (находится на панели или в настройках браузера) и закрепите иконку в меню быстрого запуска.

Так выглядит иконка PerfectPixel в браузере Chrome.
Иногда плагин бывает недоступен для работы с сайтами, запущенными локально, то есть не размещёнными в интернете. В таких случаях откройте в браузере раздел «Расширения» и найти в нём PerfectPixel. Затем нажмите на кнопку «Подробнее» и измените в настройках две функции: «разрешить открывать локальные файлы по ссылкам» и «разрешить доступ на всех сайтах».
Следующий этап — экспорт страницы макета в формате PNG из Figma или Adobe Photoshop. Если не помните, как работать с Figma, прочитайте статью «Старт в Figma для верстальщика».
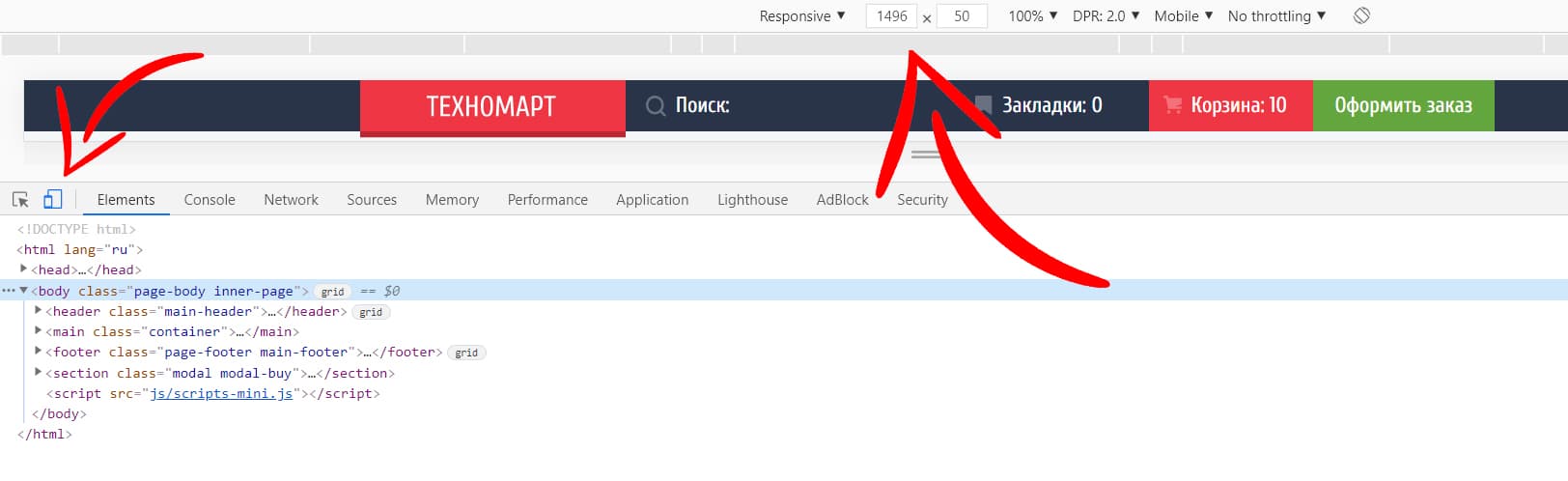
Чтобы проверить сайт, откройте его в браузере, а затем в инструментах разработчика установите такую же ширину, как у экспортированного макета. Если, например, дизайнер подготовил макет для мобильной версии шириной 320px, тоже установите ширину 320px. Для этого откройте инструменты разработчика с помощью комбинаций:
OS X — Control + Command + I
Linux — Ctrl + Shift + I
В инструментах разработчика нажмите на значок переключения устройств (toggle device mode), а затем установите подходящую ширину вьюпорта (окна). Это нужно для того, чтобы макет точно ложился на страницу сайта, ведь макеты экспортируется статичными, а ширина страницы в браузере зависит от разрешения экрана вашего устройства.

Инструменты разработчика: стрелками показаны значок переключения устройств и окно для изменения ширины вьюпорта.
Далее нажмите на иконку PerfectPixel и добавьте слой для сравнения — макет страницы. После загрузки макета уточните размеры: на примере ниже показано, как установить размер 1:1. Если нужно, выровняйте расположение макета по высоте и ширине или зафиксируйте по центру.
Над полем с положением находятся три кнопки. Первая устанавливает прозрачность слоя с макетом. Вторая фиксирует этот слой. Третья в режиме инверсии цвета показывает разницу между сайтом и макетом. Используйте эти кнопки, чтобы сравнить вёрстку и утвержденный дизайн.
Работа с PerfectPixel: загружаем слой, выравниваем его и проверяем в режиме прозрачности или инверсии.
Что может пойти не так
Самые частые ошибки новичков при Pixel Perfect вёрстке — неправильное выравнивание слоёв, игнорирование межбуквенного интервала или высоты строк и хаотичный порядок редактуры. Из-за этого вёрстка начинает «ползти», а наложение вновь и вновь показывает разницу между расположением элементов. Есть несколько способов избежать таких ошибок.
Задайте положение макета: отцентрируйте его или выровняйте по левому верхнему углу сайта. Исправляйте отступы и размеры от верхних элементов к нижним, от левых к правым. Так гораздо быстрее и меньше рисков, что вам придется что-то переделывать.
Если вы используете резиновую вёрстку, проверяйте соответствие только на тех же размерах, которые использовал дизайнер в макете. На промежуточных состояниях, если их вид не предусмотрен макетом, добиваться схожести не нужно.
И главное: начинайте работу с PerfectPixel только тогда, когда полностью завершите работу над блоком или страницей: добавите стили и графику. Если после проверки измените какие-то элементы, придется заново подстраивать сайт под макет.
Насколько точным должно быть совпадение?
Сверстать сайт пиксель в пиксель с макетом невозможно и не нужно, и на это есть причины. Одна из них — специфика отображения шрифтов в разных браузерах и операционных системах. Например, если вёрстка в Chrome сделана точно по образцу, то в Safari элементы могут отличаться.
Резиновая вёрстка тоже не позволяет достичь полного сходства. Причина в том, что дизайнер готовит макеты только в нескольких размерах. Например, 320px для мобильной версии, 768px для планшета и 1440px для экранов компьютеров. Этого достаточно, чтобы проверить фиксированную или адаптивную вёрстку. Но страница, которая меняет размеры элементов и перестраивает сетки в зависимости от ширины окна браузера, на промежуточных состояниях будет отличаться от макета.

Дизайнер подготовил макеты только для двух разрешений: 320px и 1920px. Так как других макетов нет, разработчику не с чем сравнивать отрисовку сайта на промежуточных состояниях.
Порой перфекционизм излишен и приводит к увеличению объема кода. Из-за этого сайт становится тяжелее и медленнее. Такое возможно, если дизайнер выпустил макет с ошибками: у одного из элементов указал отличающиеся отступы, размеры или семейство шрифта. В таких случаях желательно обсудить правки с дизайнером или заказчиком: возможно, стоит внести правки в макет или проигнорировать ошибку.
Не пытайтесь добиться идеального совпадения: в реальной коммерческой разработке допускаются небольшие расхождения в отступах. Например, горизонтальная погрешность до 1-2px и вертикальная до 5px. Важнее научиться понимать сам принцип использования PerfectPixel.
Научиться концепции Pixel Perfect можно на профессии «Фронтенд-разработчик». Под контролем личного наставника вы создадите сайты, которые соответствуют концепции Pixel Perfect и требованиям коммерческой разработки.
Читайте также:

