Как сделать сайт из пикселей
Обновлено: 06.07.2024
В этой статье мы рассмотрим такие аспекты проектирования веб-сайта, как выбор редактора для подготовки макета сайта, определение размеров сайта, а также поговорим о том, в каком формате сохранять источники, как правильно работать с текстом и многом другом.
Данная статья по большей части адресована начинающим веб-дизайнерам.
Каким редактором пользоваться?
Вы можете спроектировать будущий сайт с помощью любого графического редактора, в котором привыкли работать. Мне удобнее использовать Adobe Illustrator , хотя большинство дизайнеров стремятся использовать для этих целей Photoshop . Отчасти потому, что браузеры не отображают векторную графику.
Большинство дизайнеров используют Photoshop не только потому, что это один из лучших редакторов для растровой графики, которую понимает HTML , а скорее потому, что эта программа достаточно хорошо известна и, поэтому, большинство начинающих дизайнеров обычно начинают изучение компьютерной графики с Adobe Photoshop .
Это те основные причины, по которым Photoshop считается самой удобной программой для отрисовки веб-дизайна:

Каких размеров стоит делать сайт?
Создайте несколько файлов под стандартные разрешения экранов ( к примеру, 1280 на 1024, 1920 на 1280 и 1024 на 768 ). С их помощью вы получите наглядное представление о том, как выглядит сайт на различных разрешениях. В приложении к шаблону пропишите максимальные и минимальные размеры блоков:

Какими должны быть размеры веб-страницы?
Когда мы делаем макет визитной карточки или листовки, мы знаем её окончательный размер. В случае с дизайном сайта все немного сложнее.
Все мониторы имеют различное разрешение ( количество пикселей в ширину и высоту ). Именно это и необходимо учитывать при проектировании сайта. Большинство мониторов на текущий момент имеют разрешение 1280 или 1920 пикселей в ширину. Как правило, мы полагаемся на эти значения. Но не делайте текстовые блоки шире 800 пикселей.
Лучше всего делать сайты шириной в 1024 пикселя и оставлять в шаблоне некоторое « свободное пространство » в ширину до размера в 1280 пикселей.
Как вариант – можно создать схожую с дизайном текстуру. Вы также можете использовать не повторяющуюся фоновую картинку, увеличенную до 100% по ширине с выключенной возможностью прокрутки, но, во-первых, иногда это не очень удобно, а во-вторых – сайт с такого рода фоном станет довольно « тяжелым » и потребует значительного времени для загрузки.
В каком формате сохранять исходники?
Для исходных файлов лучше всего использовать формат psd ( photoshop ), где каждый графический элемент расположен на своем собственном слое. И более того, желательно давать имена слоям так, чтобы они были понятны верстальщику. К примеру: « фон страницы », « фон текстового блока » и т.д. Слои можно группировать по назначению.
Допустим, текст и фон к этому тексту можно сгруппировать и дать этой группе имя « основной текстовый блок ». Или же вы можете сгруппировать блок ссылок с фоном в группу с именем « группа ссылок ХХ ». Коротко говоря, старайтесь сделать исходный файл настолько понятным насколько это возможно, чтобы верстальщик затем не задавал вам вопросы каждые пять минут.
Как же все-таки сделать хороший дизайн?
Поэтому, вряд ли кто сможет научить вас делать « красоту ». Создание нового дизайна, прежде всего, заключается в создании функциональности. Задача в том, чтобы создать дизайн и расположить элементы сайта так, чтобы посетитель с легкостью нашел необходимую ему информацию.
Исключения могут быть сделаны для тех, кто создает ресурс с информацией на подобии « Меня зовут Филипп, мой нос к потолку прилип ».
Работаем с текстом
В первую очередь. Никогда не забывайте об оформлении. Цвет текста и фона должен быть подобран контрастно и читабельно. Основной текст обязан быть удобочитаемым.
Не забывайте о том, что если на устройстве пользователя не установлен конкретный шрифт, он будет заменен браузером на шрифт по умолчанию. Это создает риск того, что сайт потеряет относительно много своего внешнего вида. Так что используйте в дизайне общепринятые шрифты.

Но если ваш клиент упрямо настаивает на применении фирменного шрифта, эту проблему можно решить несколькими способами:

Что такое макет сайта и для чего он нужен
Макет сайта – это графическое представление будущего сайта, его дизайн. В нем отображены: цветовая гамма, шрифты, кнопки, порядок элементов и прочее.
От того, насколько качественно выполнено графическое оформление страниц, зависит понимание контента и общее восприятие сайта .
Преимущества
Разработка макета сайта позволяет:
Этапы разработки макета сайта
При разработке макета для сайта:
- Определяют цели работы и характеристики сайта.
- Планируют структуру сайта.
- Рисуют прототип, чтобы утвердить структуру. Это схема без дизайна, где располагают блоки будущего сайта (шапка, слайдер, кнопки и пр.). Это экономит время на этапе отрисовки макета.
- Разрабатывают дизайна. В один файл собирают цвета , шрифты, фото и видео, иконки – все то, что задаст настроение будущему сайту.
- Создают окончательный дизайн-макет страницы, а при необходимости макет для мобильной версии.
Полноценный заполненный макет передается заказчику или верстальщику для дальнейшей разработки.
Способы создания макета сайта
Для разработки макета многие пользуются Фотошопом или инструментами сайтов-конструкторов. Рассмотрим каждый способ подробнее.
Шаблон сайта в Photoshop
С помощью Фотошопа можно разрабатывать простые макеты для проектов заказчиков. Для этого:
Кликаем на «Файл», затем «Создать». В поле вводим параметры полей. Размер желательно делать на 200 пикселей больше для максимального соответствия с реальным размерам сайта.

Появится лист в клеточку. Эти линии нужны, чтобы ровно располагать элементы. На готовом макете клеток не будет.

Это может быть любой цвет или картинка по теме сайта. Если нужен фон однородного цвета, то в инструментах выбираем «Заливку» и нужный цвет.

- Вставляем логотип компании при помощи стандартного инструмента.
- Создаем верхнее меню. Выставляем линейку и кликаем на «Прямоугольную область», выделяем вдоль линейки.

Затем выбираем цвет в палитре и кликаем на «Заливку». Выделенная область закрасится. После нужно отменить выделение во вкладке «Выделение» – «Отменить выделение».

Далее выбираем «Горизонтальный текст» и шрифт. Кликаем по закрашенной области Меню и называем разделы. Текст можно будет перемещать.

Далее создаем слой, выбираем инструмент «Линия», зажимаем Shift и проводим вертикальную линию через весь фон меню. Получится разделитель:

После этого копируем слой и выставляем после каждого раздела:

- Делаем основной блок с контентом. Выставляем горизонтальную и вертикальную линии. Создаем слой с заголовком, слой с текстом. Если нужно, перетаскиваем изображения. Нажимаем левой кнопкой мыши на «Текст» и тянем по диагонали. Теперь можно вставить текст и форматировать его.

- Делаем подвал сайта. Создаем группу и слой. С помощью линейки делаем разметку, выбираем инструмент «Прямоугольная область», затем заливку.
Добавляем меню такое же как сверху. Его можно просто скопировать.

Итак, на выходе макет должен состоять из:
- шапки, в которой располагается логотип, меню;
- основного блока с контентом;
- боковой панели;
- футера с контактами, социальными кнопками, полезными ссылками и т.д.
Шаблон на сайте-конструкторе
Конструкторы – это сервисы для тех, кто хочет создать сайт самостоятельно с минимумом финансовых и временных затрат. Этот способ подходит для блога, небольшого некоммерческого проекта, для сайта малого бизнеса.
Инструмент берет на себя весь творческий процесс и предлагает шаблоны с уже готовой структурой, дизайном и функционалом. Остается выбрать шаблон, соответствующий тематике сайта. Внутри шаблона можно менять шрифты, картинки, цветовое оформление.
Преимущества разработки макета на сайте-конструкторе:
- Готовые шаблоны.
- Бесплатно (есть и платные шаблоны).
- Экономия времени.
- Возможность вносить изменения одним кликом.
- Не требует специальных навыков.

Основные элементы макета
Рассмотрим основные элементы дизайн-макета сайта.
Во многом от этого будет зависеть, останется ли пользователь на сайте или уйдет. Сайт должен привлекать целевую аудиторию и соответствовать тематике.
От логотипа во многом зависит успех компании. Логотип должен выглядеть заметно, но не отпугивать.

Продумать структуру можно самостоятельно, записав на листе, либо с помощью программы MindMap, предназначенной для структурирования информации.

Элементы призыва к действию
Чтобы посетители сайта превратились в клиентов, нужно создать эффективный призыв к действию . Это могут быть кнопки для оформления покупки или регистрации: Купить, Оставить заявку, Подписаться на рассылку, Получить консультацию и прочее. Все зависит от целей вашего сайта.

Типичные ошибки при создании макета
Основными ошибками при создании макета считают:
Не стоит использовать все элементы подряд, иначе посетитель попросту не найдет то, что ему действительно нужно. Перебор с количеством может отпугнуть потенциального покупателя.
Слишком яркие цвета и неудачные цветовые сочетания режут глаз. Используйте современные инструменты с функцией подбора правильных оттенков для оформления сайта.
Не перестарайтесь, играя со шрифтами. Если текст будет сложно прочесть, посетители уйдут с сайта, не совершив целевых действий.
Заключение
Макет сайта можно сделать своими руками с помощью Фотошопа или бесплатного конструктора. Главное – помнить про цели и задачи сайта, целевую аудиторию и юзабилити.
Работа над сайтом начинается с разработки дизайна. Сначала дизайнер продумывает, как будут выглядеть страницы, и создает макет. Затем утверждает оформление с заказчиком и вносит итоговые правки.
Заказчик еще до появления сайта знает, как должен выглядеть каждый элемент на странице. И если в процессе работы что-то изменится, он может не принять работу. Поэтому веб-разработчик должен не просто сверстать сайт по образцу, а сделать это близко к согласованному макету.
Чтобы сайт как можно точнее совпадал с утвержденным дизайном, веб-разработчики придерживаются концепции Pixel Perfect. Это способ вёрстки строго по макету, при котором размеры и интервалы из макета соблюдаются с точностью до нескольких пикселей.

Наложение вёрстки на макет. Видно, как отличаются отступы, межбуквенное расстояние у заголовков, размер шрифта и высота строк у текста.
Зачем учиться Pixel Perfect вёрстке начинающему разработчику?
Концепция Pixel Perfect вёрстки распространена в компаниях, которые занимаются разработкой сайтов и веб-приложений. Чтобы не испытывать проблем с заказчиками в коммерческой разработке и не затягивать сроки сдачи проектов, полезно сразу, ещё во время обучения, научиться верстать сайты «пиксель в пиксель». Для этого нужны время и практика, ноо с каждым проектом вы начнете быстрее разрабатывать сайты и проекты, полностью соответствующие макету.
Как верстать под Pixel Perfect?
Чтобы вёрстка соответствовала дизайну, нужно указывать точные размеры и группы шрифтов, высоту строк, отступы между элементами и блоками, размеры изображения.

Пример наложения макета на страницу в режиме инверсии. Белая «обводка» — разница между элементами двух слоёв.
Как проверить вёрстку с помощью PerfectPixel?
Чтобы проверить вёрстку, для начала нужно скачать плагин PerfectPixel для браузера Chrome, Opera или Edge. Для Firefox можно использовать Pixel Perfect Pro, а вот для Safari плагин пока находится в стадии разработки.
После установки в панели браузера появится розовая иконка — это и есть PerfectPixel Если она не появилась, добавьте самостоятельно. Для этого откройте «Расширения» (находится на панели или в настройках браузера) и закрепите иконку в меню быстрого запуска.

Так выглядит иконка PerfectPixel в браузере Chrome.
Иногда плагин бывает недоступен для работы с сайтами, запущенными локально, то есть не размещёнными в интернете. В таких случаях откройте в браузере раздел «Расширения» и найти в нём PerfectPixel. Затем нажмите на кнопку «Подробнее» и измените в настройках две функции: «разрешить открывать локальные файлы по ссылкам» и «разрешить доступ на всех сайтах».
Следующий этап — экспорт страницы макета в формате PNG из Figma или Adobe Photoshop. Если не помните, как работать с Figma, прочитайте статью «Старт в Figma для верстальщика».
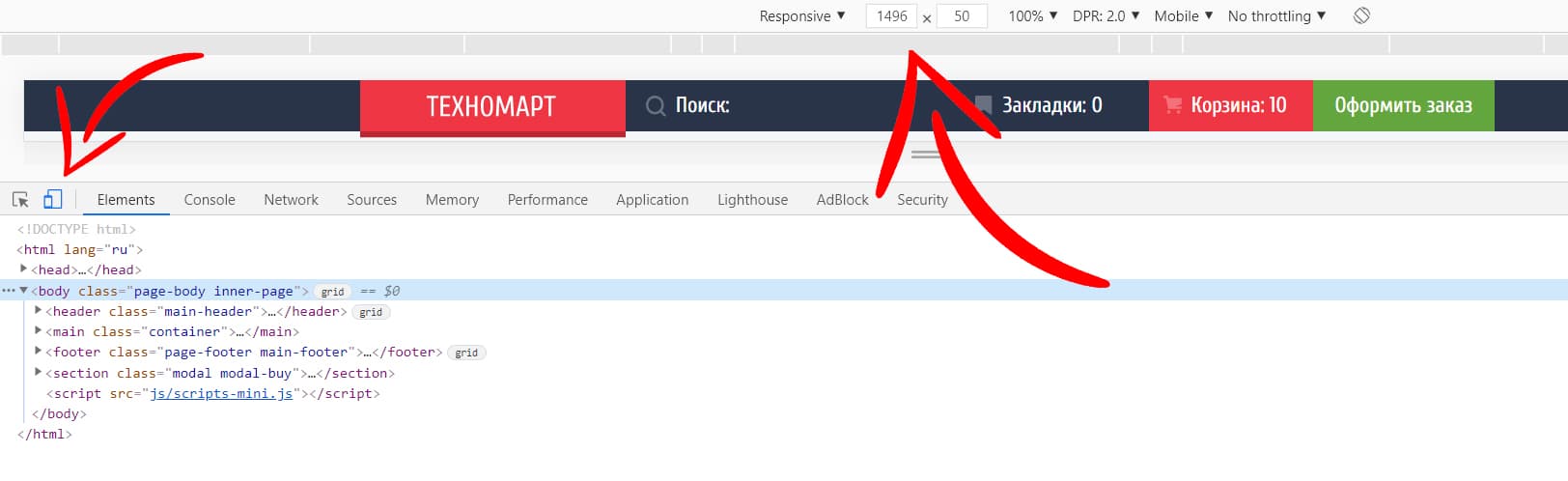
Чтобы проверить сайт, откройте его в браузере, а затем в инструментах разработчика установите такую же ширину, как у экспортированного макета. Если, например, дизайнер подготовил макет для мобильной версии шириной 320px, тоже установите ширину 320px. Для этого откройте инструменты разработчика с помощью комбинаций:
OS X — Control + Command + I
Linux — Ctrl + Shift + I
В инструментах разработчика нажмите на значок переключения устройств (toggle device mode), а затем установите подходящую ширину вьюпорта (окна). Это нужно для того, чтобы макет точно ложился на страницу сайта, ведь макеты экспортируется статичными, а ширина страницы в браузере зависит от разрешения экрана вашего устройства.

Инструменты разработчика: стрелками показаны значок переключения устройств и окно для изменения ширины вьюпорта.
Далее нажмите на иконку PerfectPixel и добавьте слой для сравнения — макет страницы. После загрузки макета уточните размеры: на примере ниже показано, как установить размер 1:1. Если нужно, выровняйте расположение макета по высоте и ширине или зафиксируйте по центру.
Над полем с положением находятся три кнопки. Первая устанавливает прозрачность слоя с макетом. Вторая фиксирует этот слой. Третья в режиме инверсии цвета показывает разницу между сайтом и макетом. Используйте эти кнопки, чтобы сравнить вёрстку и утвержденный дизайн.
Работа с PerfectPixel: загружаем слой, выравниваем его и проверяем в режиме прозрачности или инверсии.
Что может пойти не так
Самые частые ошибки новичков при Pixel Perfect вёрстке — неправильное выравнивание слоёв, игнорирование межбуквенного интервала или высоты строк и хаотичный порядок редактуры. Из-за этого вёрстка начинает «ползти», а наложение вновь и вновь показывает разницу между расположением элементов. Есть несколько способов избежать таких ошибок.
Задайте положение макета: отцентрируйте его или выровняйте по левому верхнему углу сайта. Исправляйте отступы и размеры от верхних элементов к нижним, от левых к правым. Так гораздо быстрее и меньше рисков, что вам придется что-то переделывать.
Если вы используете резиновую вёрстку, проверяйте соответствие только на тех же размерах, которые использовал дизайнер в макете. На промежуточных состояниях, если их вид не предусмотрен макетом, добиваться схожести не нужно.
И главное: начинайте работу с PerfectPixel только тогда, когда полностью завершите работу над блоком или страницей: добавите стили и графику. Если после проверки измените какие-то элементы, придется заново подстраивать сайт под макет.
Насколько точным должно быть совпадение?
Сверстать сайт пиксель в пиксель с макетом невозможно и не нужно, и на это есть причины. Одна из них — специфика отображения шрифтов в разных браузерах и операционных системах. Например, если вёрстка в Chrome сделана точно по образцу, то в Safari элементы могут отличаться.
Резиновая вёрстка тоже не позволяет достичь полного сходства. Причина в том, что дизайнер готовит макеты только в нескольких размерах. Например, 320px для мобильной версии, 768px для планшета и 1440px для экранов компьютеров. Этого достаточно, чтобы проверить фиксированную или адаптивную вёрстку. Но страница, которая меняет размеры элементов и перестраивает сетки в зависимости от ширины окна браузера, на промежуточных состояниях будет отличаться от макета.

Дизайнер подготовил макеты только для двух разрешений: 320px и 1920px. Так как других макетов нет, разработчику не с чем сравнивать отрисовку сайта на промежуточных состояниях.
Порой перфекционизм излишен и приводит к увеличению объема кода. Из-за этого сайт становится тяжелее и медленнее. Такое возможно, если дизайнер выпустил макет с ошибками: у одного из элементов указал отличающиеся отступы, размеры или семейство шрифта. В таких случаях желательно обсудить правки с дизайнером или заказчиком: возможно, стоит внести правки в макет или проигнорировать ошибку.
Не пытайтесь добиться идеального совпадения: в реальной коммерческой разработке допускаются небольшие расхождения в отступах. Например, горизонтальная погрешность до 1-2px и вертикальная до 5px. Важнее научиться понимать сам принцип использования PerfectPixel.
Научиться концепции Pixel Perfect можно на профессии «Фронтенд-разработчик». Под контролем личного наставника вы создадите сайты, которые соответствуют концепции Pixel Perfect и требованиям коммерческой разработки.
сергей1 » более года назад
Непонятно как он разбил страницу на миллион или или не разбивал.

продажа пикселей как страница на миллион
Administrator » более года назад
Вы наверно имеете в виду ту известную историю когда человек разбил страничку на миллион пикселей и продал каждый пиксель по одному доллару. Разбить страничку на миллион пикселей вполне возможно. Дело в том что современные мониторы имеют такое разрешение, что на экране размещается чуть больше миллиона пикслей - в среднем 1-2 мегапикселя (мегапиксель= 1 миилион пикселей). Если ширина картинки 1000 пикселей и высота такая-же, то общее количество пикселей 1 000 000. Сделать такую картинку можно в виде таблицы из 1000 строк и 1000 столбцов. Каждая ячейка имеет свой цвет и ссылается на свою страничку.
Administrator Администратор Сообщения: 9418 Откуда: Россия
сергей1 » более года назад
ender » более года назад
Блин у америкосов мозг заточен под маркетинг. Нам еще не одно поколение придется прожить, пока и у нас на генном уровне такое не появится.
Павел » более года назад
Administrator » более года назад
Недавно встретил интересный сайт с похожей идей.
millionnxthomepage com - сайт продающий пиксели за нексты. Некст - одна из новых криптовалют. О том что такое криптовалюты можно почитать на примере самой известной криптовалюты биткоин здесь: Биткоин (bitcoin) - альтернативная валюта.
Суть новой идеи в продаже пикселей за новую валюту.
Достаточно сделать сайт состоящий из нескольких страниц и на главной странице разместить квадрат размерами 1000 на 1000 пикселей. Сейчас на millionnxthomepage com не видно ни одного проданного пикселя. Очевидно цена высокая. Там минимальное количество пикселей к продаже 100 пикселей. 100 пикселей хватит для того чтобы разместить один или два символа.
Давайте посмотрим с другой стороны. Как определить цену одного пикселя. Очевидно, что пользу покупка пикселей приносит в качестве рекламы. Допустим нам надо разрекламировать какой-то сайт, мы покупаем пиксели и добавляем ссылку. Люди зашедшие на страницу с пикселями видят нашу рекламу и заходят. Когда страница пустая, то первый покупатель пикселей получит всех посетителей. Вернее все посетители увидят его рекламу. Получается аналог размещения баннера. Стоимость размещения баннеров примерно можно оценить исходя из посещаемости сайта. Чем больше посещаемость сайта, тем больше желающих разместить рекламу. Когда много рекламы, то каждый новые баннер может затеряться среди существующих, но в то же время у сайта растет посещаемость, поэтому пиксели продолжают покупать. Вот так я вижу принцип работы этого бизнеса. Как Вы считаете, как можно раскрутить подобный сайт?
Administrator Администратор Сообщения: 9418 Откуда: Россия
Administrator » более года назад
millionnxthomepage точка com не работает. Можно считать это подтверждением мысли, что покупка пикселей людям не интересна. Если бы сайт раскручивался бы активнее и не был ограничен одной валютой, то возможно бы он и развивался. Много "бы". Давайте лучше подумаем, что можно сделать нового? Во времена появления интернета основным способом передачи информации был текст, потом появились картинки из не большего числа цветов. Потом добавились звуки. Далее фото, аудизаписи, видео. В кино уже есть 3D изображение. В компьютерных играх это тоже есть. Есть джойстики с вибрацией. Есть аттракционы 5D, 7D. Возможно что-то из этого получит широкое распространение в интернете. Или изобретут что-то новое.
Слова кстати тоже продают. Но торговля словами судя по всему не пошла. Что еще можно продавать? Может быть звук и видео? Тогда каким образом миллион звуков или миллион видеороликов разместить на одном сайте, чтобы при этом не получился второй ютуб? Это просто вопросы для размышления. Если есть какие-то мысли по этому поводу, то пишите, возможно, вместе изобретем велосипед.
Administrator Администратор Сообщения: 9418 Откуда: Россия

В знакомстве важно первое впечатление. Если ваша веб-страница способна произвести его, каждому ее гостю захочется узнать о вас как можно больше. К этому стремится любой владелец сайта, но не всем удается превратить ожидания в реальность. Пояснить их веб-дизайнеру или взяться за освоение нужных навыков – обе затеи не из простых. Но теперь дело лишь за фантазией!
Canva предлагает иной подход к сайтостроению. Это более 800 макетов лендингов, с меню, контентом и активными ссылками. Их можно публиковать прямо на своем сайте без необходимости разбирать код. И какой ваш опыт в программировании и веб-дизайне, совсем не важно!
Развиваете ли вы свое дело, оказываете услуги или планируете организовать мероприятие, с собственным веб-сайтом открывается доступ к гораздо более широкой аудитории. В каталоге из сотен шаблонов сайтов от Canva вы без труда подберете именно тот, что справится со своей задачей лучше всего: сможете создать современный корпоративный дизайн страниц для бизнеса, личный сайт-визитку и даже подробную программу ожидаемого события. Наведите мышь для предварительного просмотра, представьте свой будущий сайт в разных исполнениях, и затем остановиться на оптимальном.
Добавляйте бесплатно страницы через редактор сайтов
В зависимости от целей, сайт может состоять из одной или нескольких страниц, на которой будут отображены ваши контакты, подробного описания с отзывами коллег и заказчиков, или портфолио ваших работ. После выбора оформления нажмите на кнопку «Добавить страницу», и макет дополнится страницами из готового шаблона, или вашими уникальными идеями. И это будут не пустые картинки с текстом. На панели инструментов есть опция добавления ссылки: нажмите на нужный блок и укажите, куда должен будет вести клик по нему, добавив нужный адрес URL по кнопке «Ссылка» в верхней панели.
Публикуйте в удобном формате
Когда дизайн будет готов, вам останется рассказать о нем миру, выбрав любой из множества способов. Его можно разместить в социальных сетях, отдельной ссылкой на сайт (опция «Сайт» в правом верхнем углу), встроить на WordPress или Medium, где он будет обновляться автоматически, если вы захотите внести какие-то изменения. Кроме того, в нескольких вариантах доступна навигация по нему. Классический будет иметь постраничное меню вверху сайта, презентация позволит пролистывать как слайды, а прокрутка поможет создать лендинг с параллакс-эффектом.
Читайте также:

