Как сделать штрих в illustrator
Обновлено: 05.07.2024
Штриховка является одним из самых распространенных способов закрашивания рисунков, и чаще всего ею пользуются для оформительских целей. Выполняется штриховка путем нанесения штрихов разной толщины и разной силы нажима, а также степени затемнения на том или ином расстоянии друг от друга. Штрихи могут быть прямыми и кривыми, короткими и длинными, могут накладываться друг на друга в несколько слоев и создавать замысловатые узоры.

Рис. 1. Многоугольник со штриховкой
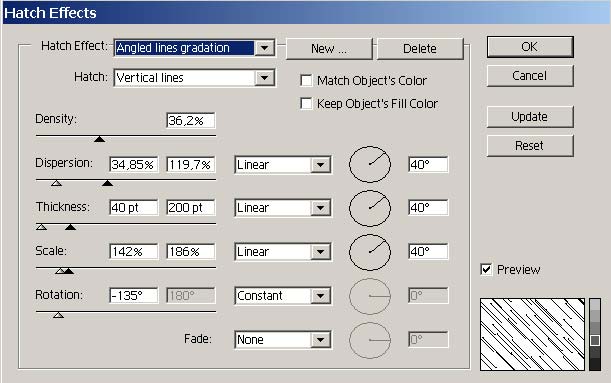
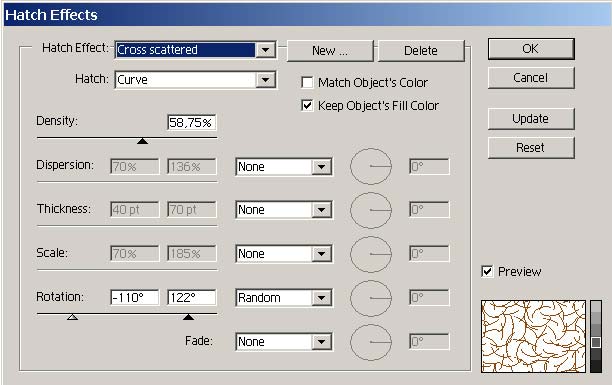
В окне настроек фильтра Hatch Effects (Эффекты штриховки) имеются два флажка, влияющие на взаимоотношение цвета штриховки и цвета заливки:
• Match Object's Color (Соответствовать цвету объекта) обеспечивает использование цвета его заливки для штриховки объекта;
• Keep Objects Fill Color (Сохранить цвет заливки объекта) предназначен для сохранения цвета заливки, а штриховка наносится поверх заливки (однако, несмотря на наличие данной возможности, во многих случаях удобнее наносить штриховку на отдельный слой, чтобы она не мешала прочим эффектам).

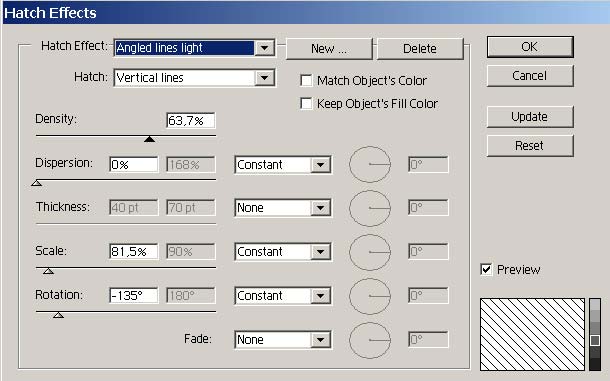
Рис. 3. Окно Hatch Effects

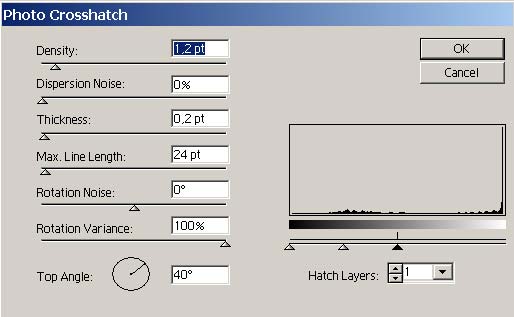
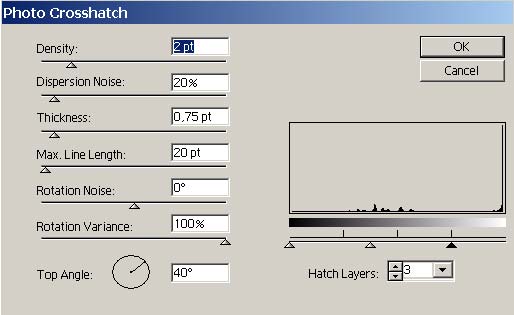
Рис. 4. Окно Photo Crosshatch
Кроме того, необходимо иметь в виду следующее. Во-первых, конкретные значения параметров того или иного фильтра штриховки зависят от конкретного изображения и стоящей задачи и подбираются только опытным путем. Во-вторых, достаточно сложный рисунок в совокупности с замысловатой штриховкой может включать значительное количество объектов, вследствие чего создаваемые файлы имеют большой размер и любая дальнейшая обработка заштрихованных объектов может потребовать немало времени, поэтому лучше применять штриховку на последней стадии обработки изображений.
Штриховка векторных изображений
Простая диагональная штриховка
При оформлении чертежей принято использовать обычную диагональную штриховку с равными расстояниями между линиями и полностью заполненным контуром. На практике, конечно, диагональные штриховки, применяемые в чертежах, бывают разные: линии могут проводиться под разными углами, да и сами углы могут определяться по отношению к линии контура, к оси или к рамке чертежа. Но мы сейчас рассмотрим некий усредненный вариант, который затем будет несложно настроить под конкретную ситуацию.
Хотя фильтр Hatch Effects вроде бы не предоставляет возможности создания такой диагональной штриховки, так как, несмотря на выбор в полях Hatch (Штрихи) и Hatch Effect (Эффекты штриховки) одного из вариантов линейной штриховки, линии не стыкуются и имеют разную толщину, однако добиться нужного варианта штриховки не слишком сложно.

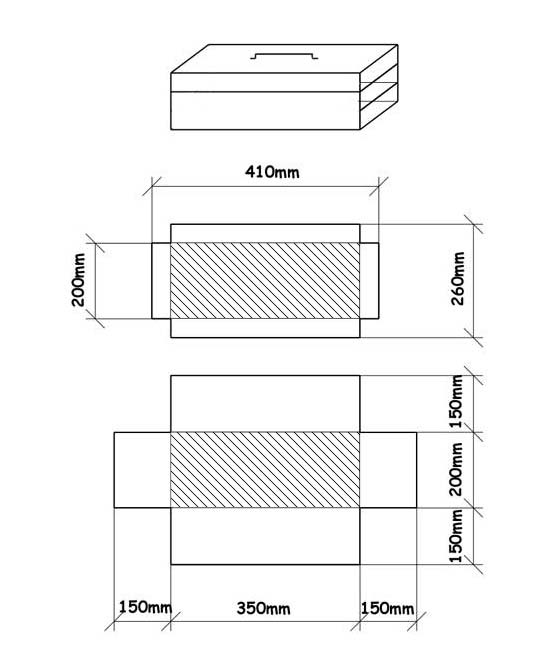
Рис. 5. Исходный чертеж

Рис. 6. Настройка параметров фильтра Hatch Effects

Рис. 7. Чертеж после добавления простой диагональной штриховки к двум контурам
Текстурный текст

Рис. 8. Исходный текст

Рис. 9. Настройка параметров фильтра Hatch Effects

Рис. 10. Текстурный текст после наложения фильтра Hatch Effects вместе с палитрой Layers

Рис. 11. Окончательный вид текстурного текста
Имитация чеканки
Попробуем воспользоваться фильтром Hatch Effects для имитации чеканки. Выделите исходное векторное изображение (рис. 12) и примените команду Filter=>Pen&Ink=>Hatch Effects (Фильтр=>Перо и тушь=>Эффекты штриховки) при параметрах, данных на рис. 13. В результате граница у векторного контура исчезнет, а сам он покроется выбранным вариантом штриховки (рис. 14). Вновь выделите все изображение и добавьте к нему черную границу и черно-белую радиальную градиентную заливку. Возможно, что результат будет напоминать рис. 15.

Рис. 12. Исходное изображение

Рис. 13. Настройка параметров фильтра Hatch Effects

Рис. 14. Изображение после наложения фильтра Hatch Effects

Рис. 15. Окончательный вид изображения, сделанного в технике чеканки
Состаривание изображения
Фильтр Hatch Effects вполне подходит для искусственного состаривания изображений, и с его помощью из обычного векторного рисунка можно получить нечто вроде старой фрески. Возьмем в качестве исходного изображения рис. 16. Наша задача состоит в том, чтобы поверхность изображения покрылась трещинами и лишилась четких границ. Вначале создайте копию векторного слоя, выбрав команду Duplicate Layer (Дублировать слой) из всплывающего меню палитры Layers.
Рис. 16. Исходное изображение

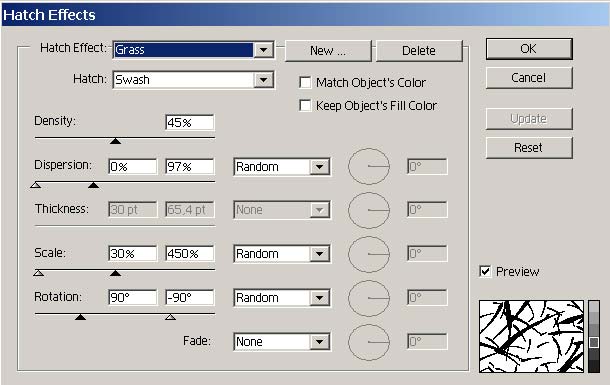
Рис. 17. Настройка параметров фильтра Hatch Effects

Рис. 18. Изображение после наложения фильтра Hatch Effects

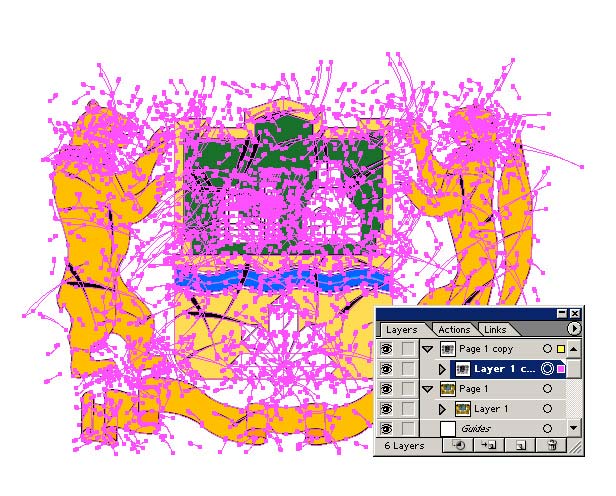
Рис. 19. Выделение слоя со штриховкой (внешний вид выделенного изображения и окно палитры Layers)

Рис. 20. Результат изменения цвета элементов штриховки

Рис. 21. Изображение после размытия по Гауссу

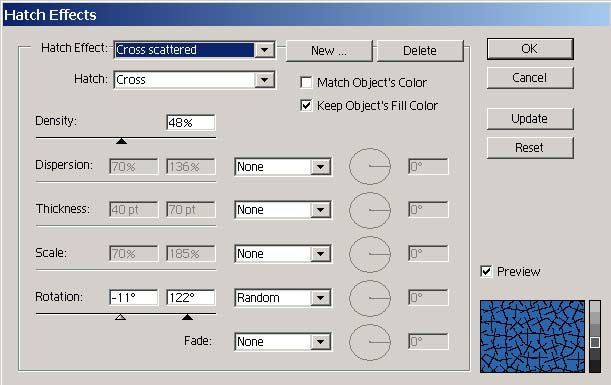
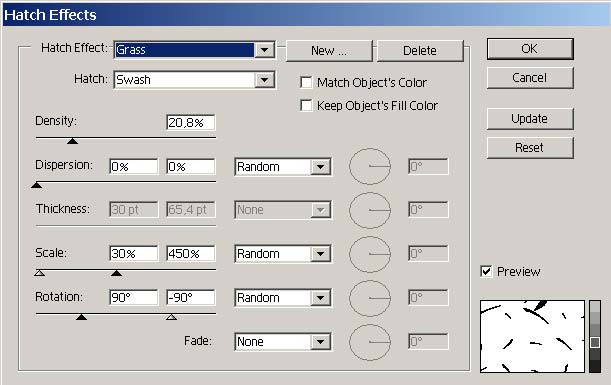
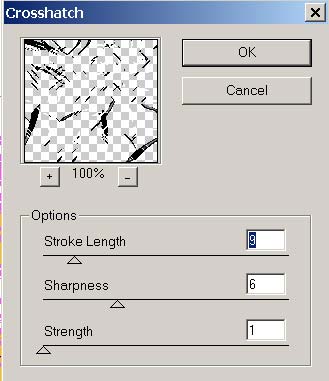
Рис. 22. Настройка параметров фильтра Crosshatch

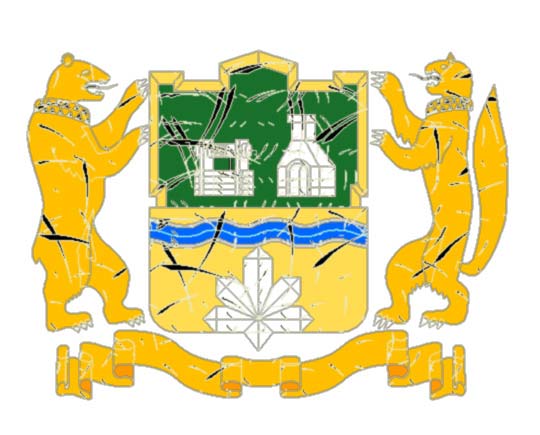
Рис. 23. Окончательный вид имитации старой фрески
Штриховка растровых изображений
Штриховка иллюстраций
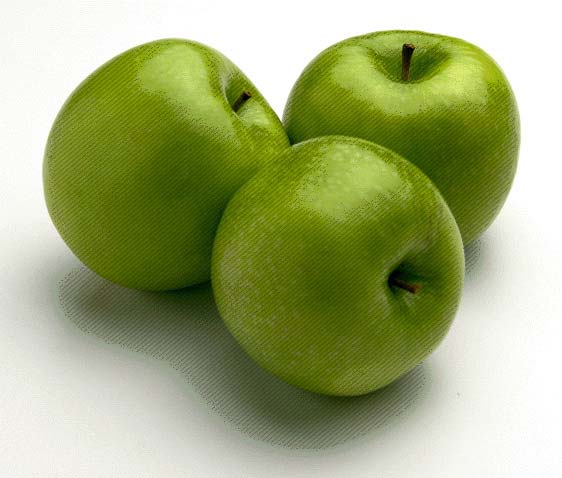
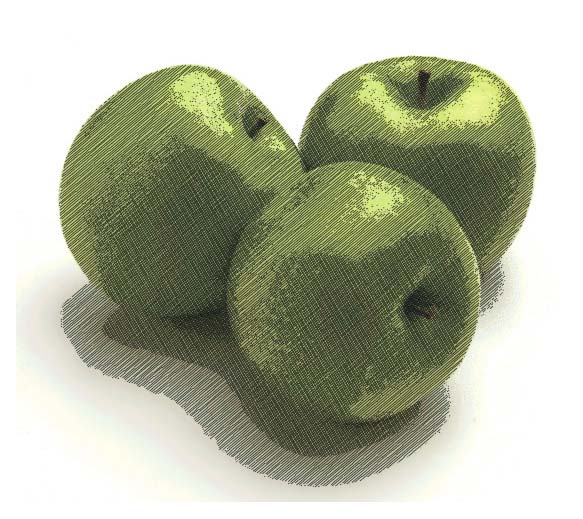
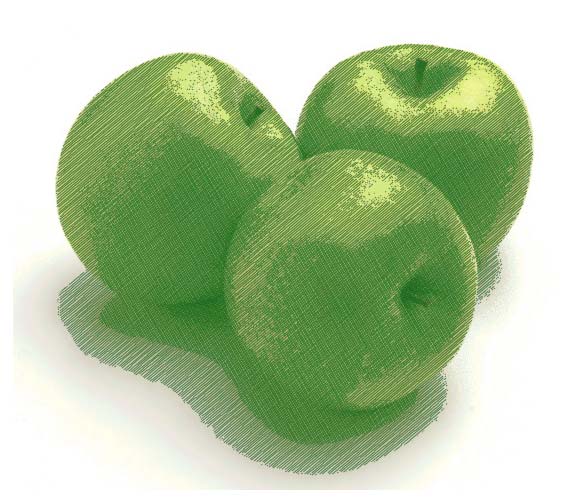
Штриховка растровых изображений выполняется совершенно иначе, чем векторных. Для примера откройте растровое изображение (рис. 24), выделите его и примените команду Filter=>Pen&Ink=>Photo Crosshatch (Фильтр=>Перо и тушь=>Штриховка фотографий) при параметрах как на рис. 25 и получите изображение как на рис. 26. При желании затем можно вновь выделить изображение и изменить цвет заливки и (или) цвет границы штрихов, например как на рис. 27. Обратите внимание, что в данном случае мы ограничились одним уровнем штриховки, из-за чего изображение получилось однотонным и были утрачены все тональные переходы.

Рис. 24. Исходное изображение

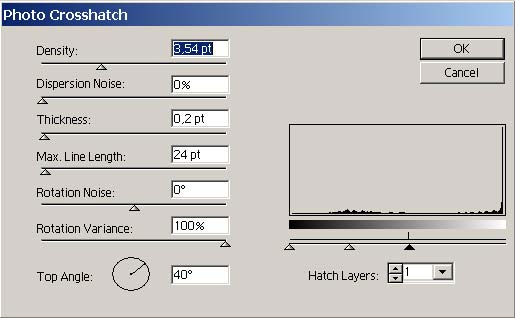
Рис. 25. Настройка параметров фильтра Photo Crosshatch

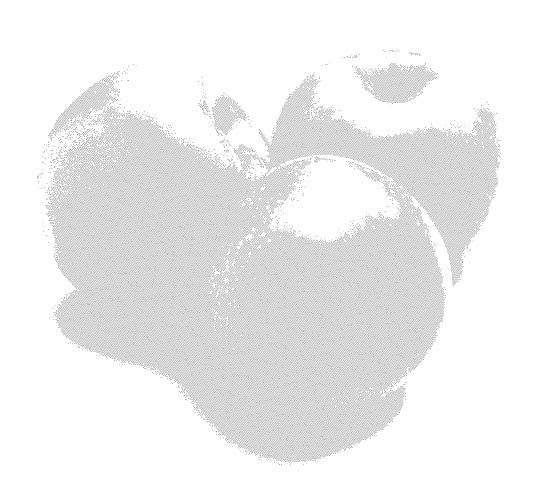
Рис. 26. Изображение после наложения фильтра Photo Crosshatch

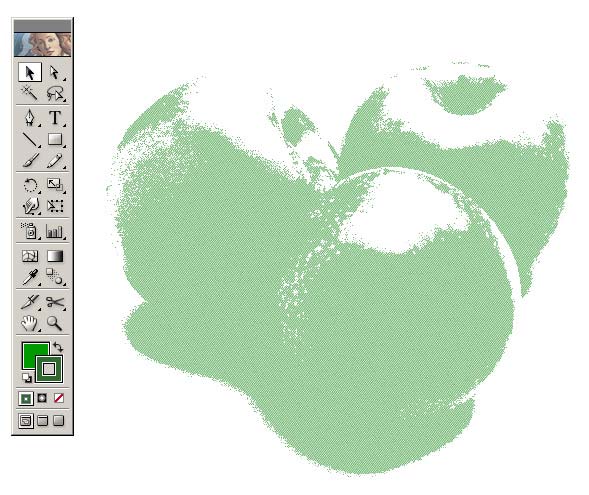
Рис. 27. Результат изменения изображения после корректировки цвета заливки и цвета границы
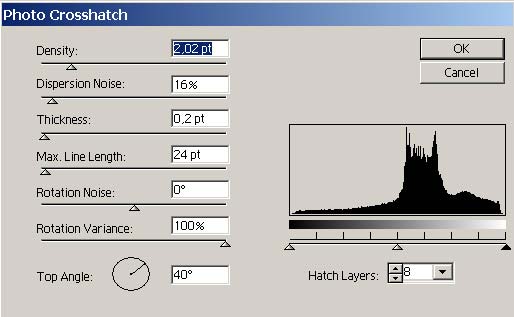
Вначале на примере того же рис. 24 рассмотрим первый вариант. Создайте копию исходного слоя, выбрав команду Duplicate Layer (Дублировать слой) из всплывающего меню палитры Layers. Выделите в палитре Layers дублирующий слой и воспользуйтесь командой Filter=>Pen&Ink=>Photo Crosshatch (Фильтр=>Перо и тушь=>Штриховка фотографий) при параметрах, указанных на рис. 28. В данном случае мы взяли довольно большое значение плотности штриховки (Density), ограничились одним уровнем штриховки и исключили светлые области изображения, соответствующим образом настроив параметры гистограммы. Результат представлен на рис. 29.

Рис. 28. Настройка параметров фильтра Photo Crosshatch

Рис. 29. Изображение после штриховки дублирующего слоя

Рис. 30. Изображение после оконтуривания

Рис. 31. Настройка параметров фильтра Photo Crosshatch

Рис. 32. Изображение после наложения фильтра Photo Crosshatch

Рис. 33. Окончательный вид растрового изображения со штриховкой
Имитация рисунка одноцветным карандашом
Помимо обычной штриховки фильтр Photo Crosshatch можно применять и для иных целей, например для создания имитации рисунка одноцветным карандашом на основе фотографии. Напомним, что для имитации рисунка, выполненного цветными карандашами, предназначен специальный фильтр Colored Pencil (Цветные карандаши) из группы Artistic (Художественные).
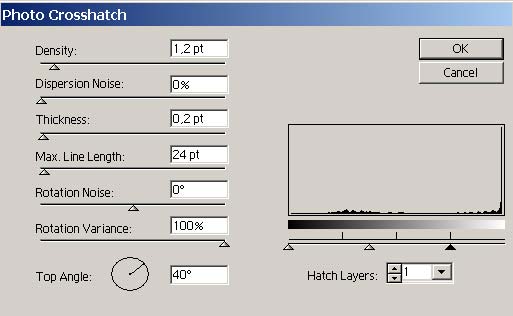
Попробуйте создать карандашный рисунок при помощи фильтра Photo Crosshatch для растрового изображения, представленного на рис. 34. Откройте окно Photo Crosshatch (Штриховка фотографий) из меню Filter=>Pen&Ink (Фильтр=>Перо и тушь) и настройте параметры фильтра примерно так, как на рис. 35. Результат представлен на рис. 36.

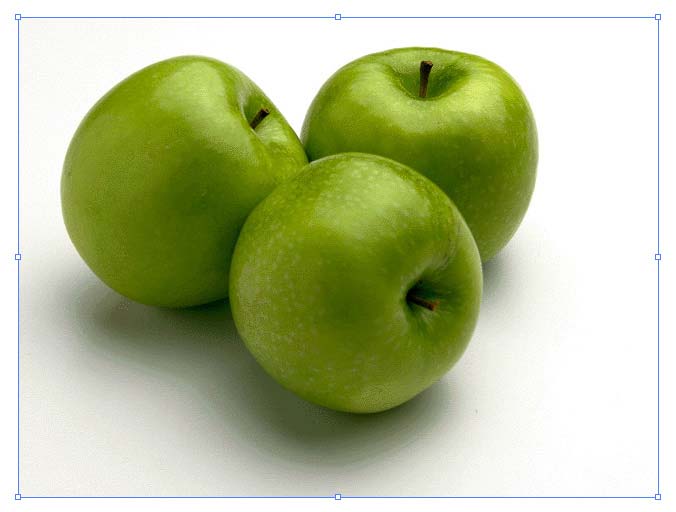
Рис. 34. Исходное изображение

Рис. 35. Настройка параметров фильтра Photo Crosshatch

Рис. 36. Карандашный рисунок, сделанный из фотографии
Следует отметить, что в каждом конкретном случае параметры будут разные, вследствие чего совсем непросто добиться хорошего результата. При этом обращать внимание следует не только на настройку основных значений параметров, но и еще на два важных момента.
Создание новых элементов штриховки
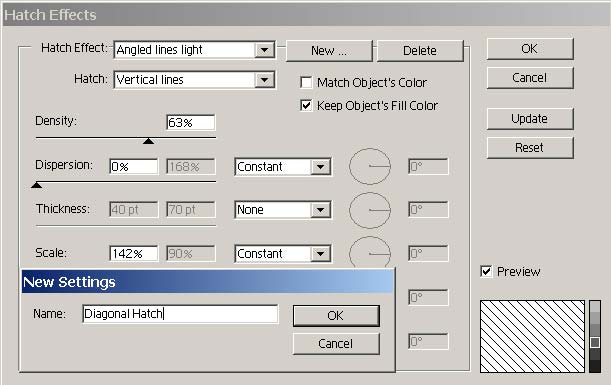
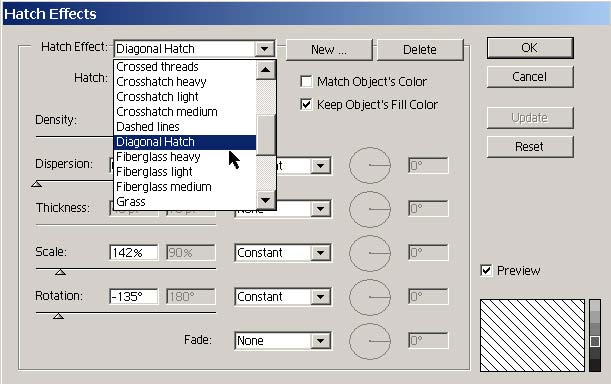
Для примера сохраните в базе штриховых эффектов вариант обычной диагональной штриховки. Выделите заштриховываемое изображение, воспользуйтесь командой Filter=>Pen&Ink=>Hatch Effects (Фильтр=>Перо и тушь=>Эффекты штриховки) и настройте параметры нужным образом. Затем в том же окне Hatch Effects щелкните на кнопке New (Новый) и введите имя нового штрихового эффекта (рис. 37). В результате созданный эффект появится в списке штриховых эффектов (рис. 38).

Рис. 37. Создание нового эффекта штриховки

Рис. 38. Появление нового эффекта штриховки в списке Hatch Effects
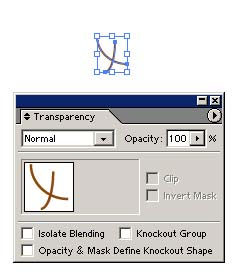
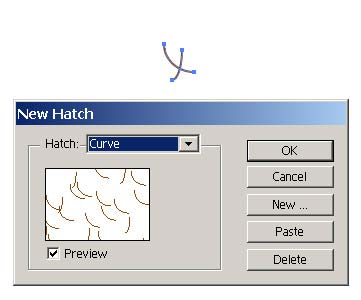
Кроме того, для реализации своих творческих замыслов вы можете создавать новые виды штрихов или штриховые стили на основании отрезков или дуг, которым соответствует список Hatch (Штрихи) эффекта Hatch Effects (Эффекты штриховки). Для этой цели предназначена команда New Hatch (Новая штриховка) из меню Filter=>Pen&Ink (Фильтр=>Перо и тушь). Вначале необходимо вручную создать новый вид штрихов, например как на рис. 39. Затем воспользуйтесь командой Filter=>Pen&Ink=>New Hatch (Фильтр=>Перо и тушь=>Новая штриховка), щелкните на кнопке New (Новый) и введите имя нового штрихового стиля, который сразу же появится в окне предварительного просмотра (рис. 40).

Рис. 39. Исходное изображение для нового штрихового стиля

Рис. 40. Создание нового стиля штриховки
А теперь попробуем воспользоваться созданным штриховым стилем, применив его к изображению на рис. 41. Выделите все векторные объекты рисунка и примените команду Filter=>Pen&Ink=>Hatch Effects (Фильтр=>Перо и тушь=>Эффекты штриховки) при параметрах, например как на рис. 42. Изображение станет напоминать рис. 43, то есть его пока нельзя назвать привлекательным. Поэтому измените цвета заливки и границы изображения; возможно, в итоге изображение будет похоже на рис. 44.

Рис. 41. Исходное изображение

Рис. 42. Настройка параметров фильтра Hatch Effects

Рис. 43. Изображение после наложения фильтра Hatch Effects

Рис. 44. Окончательный вид изображения
По умолчанию все созданные штриховые элементы сохраняются в файле Pen And Ink.aip, находящемся в папке \Plug-ins\Illustrator Filters\Pen and Ink. Это удобно, если число используемых вами индивидуальных штриховок невелико, но в случае большого количества вариантов штриховых элементов, применяемых в разных проектах, лучше сохранять отдельные наборы штриховок в разных библиотеках в соответствии с целями их использования.
Сегодня мы разберем как можно создать векторную штриховку. А так же покажем как применить ее на практике.
Шаг 1.
Рисуем прямую линию, удерживая клавишу Alt тянем линию в сторону. Тем самым мы получаем дубликат нашей линии. Что бы размножить ее несколько раз нажимаем сочетание клавиш Crtl+D.

Этот быстрый, но не практичный способ создавать штриховку. Если вам нужно указать число копий через определенный интервал вам потребуется много времени что бы все правильно сделать.
Шаг 2.
Рисуем две параллельные прямые используя технику описанную в первом шаге.

В меню объекта выбираем пункт переход и нажимаем создать. Снова заходим в меню перехода, но на этот раз выбираем параметры перехода. В меню можно выбрать количество переходов или интервал перехода.

Опишем еще один простой способ создания штриховки. Для этого рисуем прямую. Не снимая выделение переходим во вкладку эффектов. Исказить и трансформировать, пункт трансформировать, в открывшемся меню настроек можно установить множество параметров с помощью которых и будет создана штриховка.

Вот так быстро Вы научились создавать штриховку. Давайте разберем где и как можно ее применить.
Шаг 3.
Научившись создавать давайте научимся применять нашу штриховку к разным фигурам.
Рисуем любую фигуру и перемещаем ее поверх нашей штриховки.


Шаг 4.
Еще один из вариантов разнообразить нашу штриховку это эффект Зиг Заг. Для этого в эффектах выбираем исказить и трансформировать пункт Зигзаг.

Изменяя настройки мы можем добиться желаемого результата.
Вот так за короткое время мы научились создавать и применять различные штриховки.
Используйте панель «Обводка» ( Окно > Обводка ), чтобы указать, является ли линия сплошной или пунктирной, последовательность штрихов и другие параметры штрихов, если она пунктирная, толщина штрихов, выравнивание штрихов, пределы срезов, наконечники стрелок, профили ширины, а также стили соединения линий и концов линий.

Можно применить параметры обводки ко всему объекту или использовать группы с быстрой заливкой и применить разные обводки к разным краям объекта.
В этом руководстве сотрудник журнала Layers Magazine Дэйв Кросс (Dave Cross) показывает, как применять заливку и обводку в Illustrator, а также пользоваться удобными комбинациями клавиш для работы с заливкой и обводкой.
Выделите объект. (чтобы выделить край в группе с быстрой заливкой, используйте инструмент «Выделение быстрых заливок»).Нажмите поле «Обводка» на панели «Инструменты», «Цвет» или «Управление». Это действие подразумевает, что будет применена обводка, а не заливка.

Если необходимо использовать текущий цвет в поле «Обводка», можно просто перетащить этот цвет из поля на объект. Перетаскивание цвета не работает для групп с быстрой заливкой.
Выберите толщину обводки на палитре «Обводка» или панели «Управление». Если объект представляет собой замкнутый контур (а не группу с быстрой заливкой), выберите параметр на панели «Обводка», чтобы выровнять обводку относительно контура.
Обводка по центру линии

Обводка внутри линии

Обводка снаружи линии
Примечания.
- В текущей версии Illustrator опция Обводка внутри линии применяется по умолчанию при создании веб-документа. В некоторых более ранних версиях Illustrator по умолчанию используется Обводка по центру линии .
- Контуры, для которых используются разные варианты выравнивания обводки, могут быть выровнены неточно. Если необходимо добиться точного совпадения краев при выравнивании, убедитесь в том, что настройки выравнивания обводки для контуров совпадают.
Инструмент «Ширина» на панели «Инструменты» позволяет создавать обводку с переменной шириной и сохранять переменную ширину в виде профиля для последующего применения к другим обводкам. Теперь можно легко настраивать или расширять обводки с переменной шириной с меньшим количеством опорных точек, поскольку Illustrator применяет упрощенные контуры к обводкам.
При наведении инструмента «Ширина» на обводку, на контуре появляется значок в виде бриллианта и маркеры. С помощью этих элементов пользователь может изменить ширину обводки, а также перемещать, дублировать и удалять точку ширины. При наличии нескольких обводок инструмент «Ширина» применяется только к активной обводке. Если требуется изменить обводку, убедитесь, что она задана «Оформление» на панели как активная.
Чтобы создать или изменить ширину в точке в диалоговом окне «Изменение ширины в данной точке», дважды нажмите обводку инструментом «Ширина» и измените значения для точки. При выборе параметра «Скорректировать ширину в соседних точках» изменения, примененные к выбранной точке ширины, затрагивают и соседние точки.
Чтобы выбрать параметр «Скорректировать ширину в соседних точках» автоматически, дважды нажмите точку ширины, удерживая клавишу Shift. При изменении переменной ширины инструмент «Ширина» различает прерывные и непрерывные точки ширины.



1) Рисуем обычным пером. Обычная тонкая линия)




Чтобы изменить ширину только одной стороны линии, зажмите Alt

4) Точки можно спокойно передвигать. Так же как и всё в иллюстраторе.
5) Что важно, добавление узлов ширины не добавляет новых точек опоры, т.е. структура линии не меняется!
Давайте опробуем инструмент в действии.
1) Нарисуем Вот такие узоры:

2) Начинаем изменять ширину линий, растягивая, как правило, центр.

Вот результат после применения Width Tool:

3) Edit > Expand Appearance

4) Если посмотреть на настоящие кельтские узоры, то мы видим некие пробелы, обозначающие наложение одной линии на другую.

Мы сейчас получим тот же результат:

Пользуясь панелью pathfinder, добьёмся такого же результата. Поэтапно:


5) Применим Wrap. Выбираем нашу простенькую фигуру и применяем Filters > Warp.
Читайте также:

