Как сделать spot канал в coreldraw
Обновлено: 07.07.2024
Основой для наших логотипов будет служит такой инструмент как "Перетекание".
Для начала познакомимся с интерактивными инструментами.
Создаем новый документ.
В левой части видим панель инструментов. Нужные нам интерактивные инструменты находятся в зеленом квадрат. Чтобы просмотреть их все необходимо нажать треугольник в правом углу меню.
Существует 7 типов интерактивных инструментов: "Тень", "Контур", "Перетекание", "Искажение", "Оболочка", "Вытянуть", "Блок с тенью".
Каждый по-своему уникален и у каждого есть свои свойства. Для демонстрации создадим два объекта и зададим им цвета абрисов (без заливки).
Затем выберем инструмент "Перетекание" и удерживая левую кнопку мыши проведем от первого объекта ко второму.
В результате получаем замысловатую фигуру .
Теперь приступим к созданию логотипа.
Для примера создадим логотип для какого-нибудь фермерского хозяйства. Он будет состоять из нескольких объектов и текста.
Для начала создадим простой элемент и изменим его форму.
Переведем его в кривые и изменим с помощью инструмента создания форм.
Далее необходимо продублировать полученный объект с уменьшением размера.
Зальем объекты в оттенки красного.
Далее инструментом "Перетекание" создадим перетекание от первого объекта ко второму и от второго к третьему, чтобы получилось следующее.
Следующим шагом будет удаления абриса с объекта.
После завершения процедуры видим такой объект .
При желании можно немного подкорректировать блик от объекта.
Далее рисуем листья на объекте. Рекомендуем использовать инструмент "Кривая Безье".
Далее следует отредактировать элемент с помощью инструмента создания форм и применить градиентную заливку. В результате получаем симпатичную помидорку. С ней и мы и будем работать дальше.
Следующим шагом нужно разъединить объекты с перетеканием. Для этого выберем этот пункт.
ВНИМАНИЕ! Не забываем, что у нас было 2 перетекания и разъединить нужно каждый!
Далее создадим гроздь помидорок и редактируем листья.
Следующим шагом будет рисование ветки.
После окончания редактирования ветки и группировки объектов, создадим свечение объекта с помощью интерактивного инструмента «Контур».
Рекомендуем настроить свойства контура для последующего редактирования.
Выставить параметр «Шаги контура» равным 3 и «Смещение контура» равное 1 мм. Нажимаем на объект и тянем мышь за границы объекта .
Далее можно редактировать параметры для получения желаемого результата.
ВНИМАНИЕ! Следует обратить внимание на эти параметры.
Первая группа отвечает за направление контура, в списке: «Контур к центру», «Внутренний контур» и «Контур абриса». Как видим, на приведенном примере стоит третий параметр.
Вторая группа отвечает за цветовую палитру контура и, если объект угловатый, позволяет скосить углы и сделать контур скругленным .
Параметр «Цвет контура» позволяет задать начальный цвет и по модели HSL.
Цвет можно смещать по часовой стрелке и против часовой стрелки.
Для наглядности покажем, что представляют из себя два других параметра. «К центру» создает слабое внутреннее свечение объекта.
«Внутренний контур» во много раз его усиливает.
Тут же можно подкорректировать количество шагов внутреннего свечения.
Отдельно стоит поговорить про «Ускорение объекта и цвета».
Для дальнейшей работы стоит разъединить контурную группу,
выделить все и сгруппировать в один объект.
Теперь следует создать текстовую вариацию логотипа. Для этого создадим текст и подберем шрифт и цвет для него .
Не забываем перевести текст в кривые!
Выберем интерактивный инструмент «Блок с тенью».
Зададим направление тени, а потом выберем ее цвет. Отключим параметры для корректного отображения текста.
Расположим текст и логотип. Не забываем после работы с интерактивным инструментом сделать разъединение с объектом.
Выберем инструмент «Оболочка».
В поле «заготовка» выберем «Нажатие».
При желании можно подкорректировать точки.
В этом логотипе не использовались только два интерактивных инструмента – «Искажение» и «Вытянуть». Рассмотрим построение другого логотипа с применением этих инструментов.
Создадим три простых круга диаметрами 5, 25 и 100 мм. Два из них зальем однородной заливкой, а третий послужит нам в качестве пути, по которому пойдет перетекание .
Воспользуемся уже знакомым инструментом "Перетекание" и создадим путь, вдоль которого он будет следовать, выбрав соответствующий параметр на панели инструментов.
В качестве пути укажем третий круг. Выбрав начальный и конечный объекты можем растянуть нашу фигуру по всему кругу или части круга.
ВНИМАНИЕ! Путь можно сделать абсолютно любой, от кривых до текста, переведенного в кривые.
Увеличим число шагов перетекания до нужного количества и уберем абрис с объектов.
Разъединим группу с перетеканием по пути, чтобы получить наш готовый объект и сгруппируем все вместе .
В группе интерактивных инструментов выберем «Искажение»
Применим инструмент "Искажение" к объекту.
Существует 3 типа искажения: «Искажение при сжатии и расширении», «Искажение в виде застежки-молнии» и «Искажение кручения».
В данном примере использовался тип «Искажение в виде застежки-молнии».
Количество шагов регулируется двумя значениями – «Амплитуда застежки-молнии» и «Частота застежки-молнии» .
После того как создали нужное нам искажение можно добавить текст и сделать градиентную заливку.
Не забудьте перевести в кривые!
На примере создано два текста.
Выберем интерактивный инструмент «Вытянуть» и одну часть текста направим вниз, а другую вверх.
Эффект Контур создает концентрические контуры снаружи или внутри базовых фигур, кривых или текста. Когда эффект связан с объектом, последний становится управляющим, а новые формы — группой Контура. Изменения, внесенные в оригинальный объект, сразу же влияют на связанную группу. После того как группа Контура выбрана, ее свойства могут быть в любое время изменены.
Применение Контура
Применить и настроить эффект Контур можно разными способами. Назначается эффект с помощью соответствующего инструмента или в докер-окне. Настройка может быть выполнена интерактивными маркерами или кнопками на панели атрибутов
Чтобы создать эффект с помощью инструмента, необходимо выделить исходный объект, затем выбрать инструмент Contour (Контур) (рис. 1).
Рис. 1. К выделенному пятиугольнику применяется инструмент Contour (Контур). Указатель изменился (справа)
В результате указатель мыши изменится, и на панели атрибутов появятся соответствующие элементы управления. Необходимо щелкнуть мышью по объекту и перетащить указатель в нужном направлении. Перемещение указателя внутрь объекта (рис. 2а) создаст внутренний контур Inside Contour (Внутрь), перетаскивание в обратном направлении (рис. 2б) приведет к созданию внешнего контура Outside Contour (Наружу).
Рис. 2. Создание внутреннего (а) и внешнего (б) контура
Чтобы создать контур с помощью пристыкованного окна (докера), необходимо выделить объект, выбрать нужные настройки, а затем нажать кнопку Apply (Применить). В этом случае перетаскивать указатель мыши не понадобится. Эффект Контура будет построен немедленно после нажатия этой кнопки (рис. 3).
Рис. 3. Создание внутреннего контура с помощью пристыковываемого окна. Слева — результат применения эффекта Контур
Виды контура

Программа CorelDRAW предлагает три вида контура: To Center (К центру), Inside Contour (Внутрь) и Outside Contour (Наружу). Первые два вида создают контур внутри объекта, третий — вокруг объекта. Контур к центру создается таким образом, чтобы созданные фигуры заполнили весь объект (рис. 4б), позволяется настроить только расстояния между фигурами. При создании внутреннего контура можно настроить как число фигур, так и расстояние между ними (рис. 4г).
Рис. 4. Исходный объект (а) и результат создания трех типов контура: To Center (б); Outside Contour (в); Inside Contour (г)
Для переключения между видами контура используются соответствующие кнопки на панели свойств инструмента или флажки в докерокне.
Настройка контура
Настраивать уже созданный контур возможно интерактивно с помощью маркеров и ползунка либо используя кнопки на панели атрибутов. Второй способ наиболее универсальный, так как панель свойств имеет доступ ко всем элементам эффекта. А вот интерактивные маркеры и ползунок могут изменить только количество фигур в группе контура и расстояние между ними.
Чтобы изменить число фигур в группе у внутреннего контура, следует перетащить квадратный маркер: внутрь фигуры — для увеличения числа объектов (рис. 5а) и наружу — для уменьшения их числа (рис. 5б).
Рис. 5. Изменение числа фигур у внутреннего контура с помощью квадратного маркера: а — увеличение, б — уменьшение
Для изменения числа фигур в группе внешнего контура квадратный маркер следует тащить в обратном направлении: наружу — чтобы увеличить число фигур (рис. 6а), внутрь — чтобы уменьшить их количество (рис. 6б).
Рис. 6. Изменение числа фигур у внешнего контура: а — увеличение, б — уменьшение
Для изменения расстояния между фигурами группы используется белый ползунок. Чтобы уменьшить расстояние, следует сместить ползунок вправо для внутреннего контура (7а) и влево — для внешнего контура (7б). При этом число фигур меняется автоматически.
Чтобы можно было независимо влиять на эти два параметра, используются соответствующие кнопки на панели атрибутов: Contour Steps (Шаги) для задания количества фигур в группе (этот параметр недоступен для контура К центру) и Contour offset (Смещение) для задания расстояния между фигурами в группе.
Рис. 7. Уменьшение расстояния между фигурами в группе: а — для внутреннего контура, б — для внешнего контура
Настройка цветов эффекта Контур
Цветовой результат эффекта зависит как от цвета заливки и контура (абриса) исходного объекта, так и цвета заливки и контура самого инструмента Контур. Для настройки цветов эффекта используются кнопки на панели атрибутов. Если цвета эффекта совпадают с цветами исходного объекта, мы получаем самый простой эффект (рис. 8а). Если цвета эффекта и исходной фигуры не совпадают, группа фигур контура плавно перекрашивается от исходного к конечному цвету (рис. 8б, в).
Рис. 8. Примеры настройки цвета эффекта Контур (б, в). Исходная фигура (а) имеет контур красного цвета и однородную заливку розового цвета
Если исходный объект имеет градиентную заливку, то на панели атрибутов будут доступны два цвета для заливки. На рис. 9 приведены примеры настройки такого типа заливки.
Рис. 9. Примеры настройки цвета эффекта Контур (б, в). Исходная фигура (а) имеет контур красного цвета и фонтанную заливку: линейный градиент от розового к малиновому цвету
Важно запомнить следующий момент — эффект Контур задает заливку и контур только в том случае, если таковые имеются у исходного объекта. Например, если исходный объект имеет контур, но не имеет заливки, эффект Контур также будет содержать только настройку для контура.
Аналогично эффекту Перетекание для Контура можно задать варианты перетекания спектра цвета: прямое (рис. 10а), по часовой стрелке (рис. 10б) и против часовой стрелки (рис. 10в).
Рис. 10. Варианты перетекания спектра цвета: прямое (а), по часовой стрелке (б), против часовой стрелки (в)
Ускорение Контура

Как и Перетекание, эффект Контур имеет настройку ускорения, которое позволяет добиться неравных промежутков между фигурами группы контура и смещения цвета в сторону цветов исходного (рис. 11б) или конечного (рис. 11в) объекта. Для этого следует удалить связь между цветом и объектом, что позволит настраивать ускорение цвета и объектов независимо друг от друга.
Рис. 11. Примеры настройки ускорения Контура: а — ускорение цвета и объектов связаны; б — ускорение объектов смещено в сторону исходного объекта; в — ускорение цвета смещено в сторону конечного объекта
Отделение контура от управляющего объекта

По умолчанию все изменения, внесенные в исходный объект, сразу же влияют на связанную группу. Но если требуется независимо настроить управляющий объект от группы контура, эту связь необходимо разорвать. Для этого следует выделить объекты и нажать комбинацию клавиш Ctrl+K или выполнить команду Arrange (Упорядочить) → Break Contour Group Apart (Разъединить контурную группу). При отделении контура от управляющего объекта группа контура рассматривается как один объект. Чтобы настраивать фигуры, входящие в группу, по отдельности, необходимо их предварительно разгруппировать. Так и было сделано на рис. 12 перед тем, как перекрасить три пятиугольника из группы контура.
Рис. 12. Для перекрашивания трех объектов из группы контура было проведено отделение контура от управляющего объекта. Слева — исходный эффект
Удаление эффекта Контура
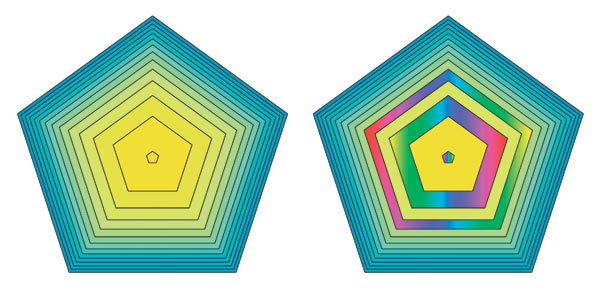
При задании небольшого числа шагов контура получается «ленточный» эффект, который можно применять, например, при имитации глубины или рисовании карт температур. На рис. 13 приведена иллюстрация карты глубин озера Байкал. Изображение озера состоит из трех объектов, к двум из которых применен эффект Контур с количеством шагов 2, у контура нижнего объекта число шагов увеличено до 3.
Рис. 13. Эффект Контур с небольшим числом шагов создает пошаговый переход между цветами (в данном случае — между оттенками синего цвета): а — исходная заливка со сплошными цветами, б — пример с эффектом контура
При увеличении числа шагов возникает эффект плавного перехода от одного цвета к другому, который можно использовать для имитации объема. Рассмотрим пример рисования яблока с применением разного числа шагов эффекта Контур:
1. Сначала нарисуем два пересекающихся овала и сгруппируем их. Такую форму будет иметь наше будущее яблоко (рис. 14а).
2. Используем к овалам внешний контур с шагом 1 и со смещением в 57 мм, чтобы получить очертания яблока, но без внутренних пересечений (рис. 14б).
3. Отделяем контур от управляющего объекта (Ctrl+K) и удаляем управляющий объект (рис. 14в).
4. Закрашиваем полученную фигуру сплошной заливкой красного цвета, удаляем контур (абрис) объекта (рис. 14г).
Рис. 14. Схема рисования яблока: а — созданы два пересекающихся овала; б — к группе применен внешний контур с шагом 1; в — контур и управляющий объект разъединены, исходный объект удален; г — полученная фигура закрашена красным цветом, контур (абрис) удален; д — к фигуре применен внутренний контур желтого цвета с большим числом шагов
5. Применяем к фигуре внутренний контур с большим числом шагов и минимальным смещением. Цвет контура назначаем желтым. Если вас не устраивает вариант перехода от красного к желтому цвету, полученный автоматически, его можно настроить, изменив ускорение цвета и объекта. Но предварительно не забудьте разорвать связь между ними. В примере ползунок ускорения объекта был сдвинут влево. Дорисовываем листья и плодоножку (рис. 14д).
Используя большое число шагов и незначительную величину смещения, инструментом Контур можно также нарисовать тень или свечение объекта (рис. 15а, б).
Рис. 15. Для изображения тени и свечения использовался внешний контур: а — для тени: число шагов 900, смещение 0,025 мм; б —для свечения: число шагов 100, смещение 0,125 мм
Направление контура К центру (To center) идеально подойдет для рисования мишени с соблюдением требований Международной федерации спортивной стрельбы: «единица» — 500 мм, черное «яблоко» — 200 мм, расстояние между линиями — 25 мм.
1. Рисуем окружность диаметром 500 мм. Настраиваем цвет абриса — черный, цвет заливки — белый (рис. 16а).
2. Применяем эффект контура К центру (To center) со значением смещения 25 мм. Число шагов инструмент определит автоматически (рис. 16б).
3. Отделяем эффект контура от управляющего объекта и проводим разгруппировку объектов. Выделяем четыре внутренних круга и перекрашиваем для них цвет абриса и заливки: абрис — белый, заливка — черная (рис. 16в).
4. Наносим цифры (рис. 16г).
Рис. 16. Схема рисования мишени: а — создана окружность диаметром 500 мм с белой заливкой и черным абрисом; б — применен эффект контура К центру; в — для четырех внутренних кругов изменены цвета абриса и заливки на противоположные; г — нанесены цифры
Этот же вид контура с небольшим числом шагов и величиной смещения в несколько миллиметров можно использовать для рисования игровых лабиринтов. Немного отредактировав построенный контур, можно получить, к примеру, лабиринт, представленный на рис. 17б.
Рис. 17. Пример лабиринта, созданного на основе эффекта контура К центру: а — этапы построения лабиринта; б — итоговый рисунок
Как упоминалось ранее, если у исходного объекта цвет заливки не задавать, то группа объектов контура также не будет иметь заливки. Это свойство эффекта было использовано для создания примера на рис. 18. Контурами объектов являются коричневые линии, повторяющие форму чайки и текста. Контур применен прямо к тексту, предварительной конвертации его в кривые не проводилось. Для создания эффекта полупрозрачных букв была создана копия текста, закрашенная сплошной заливкой темнокоричневого цвета, и к ней была применена линейная интерактивная прозрачность.
Отметим, что внешний контур имеет одну очень интересную особенность. В отличие от внутренних контуров он может быть применим к открытому пути. Более того, если величина смещения больше толщины кривой, то, задав заливку контура, можно создать впечатление, что полученная фигура имеет заливку, хотя на самом деле это всего лишь незамкнутая кривая, которая в принципе заливки иметь не может (рис. 19).
Копирование контура
Для копирования эффекта Контур используется кнопка Copy contour properties (Копировать свойства контура) на панели атрибутов инструмента или команда Effects (Эффекты) → Copy Effect (Скопировать эффект) → Contour From (Контур). Необходимо выбрать объект, к которому требуется применить эффект. Нажать кнопку или выполнить команду, а потом щелкнуть появившейся толстой черной стрелкой по тому объекту, с которого вы собираетесь скопировать эффект. Таким способом на рис. 18 был скопирован эффект с изображения чайки на текст, а потом у полученного результата было немного увеличено число шагов контура.
Рис. 18. Созданный эффект Контур не имеет заливки, цвет меняется только у абриса группы контура
Рис. 19. Внешний контур применен к открытому пути: а — исходная незамкнутая кривая толщиной 2 мм; б — результат внешнего контура с шагом 1 и смещением 2 мм; в — внешний контур с числом шагов 1 и смещением 4 мм
Перетекание или Контур?

Многие из приведенных здесь примеров можно было получить и с помощью инструмента Перетекание, например яблоко, мишень или тень со свечением. Но для создания внутреннего затенения для объекта инструмент Blend (Перетекание) не слишком подходит. На рис. 20 приведены два примера с использованием обоих эффектов. К надписи на рис. 20а был применен эффект Контура с направлением К центру (To center) и с небольшим значением смещения 0,4 мм. В результате мы получили то, что хотели. А вот на рис. 20б выполнено перетекание от большого объекта к маленькому. Как видно, эффект сосредоточен внутри большей надписи, а промежуточные объекты перетекания непропорционально масштабируются. Получается, что для создания плавно затененных объектов необходимо использовать внутренний контур с большим числом шагов и небольшим значением смещения или контура К центру со значением смещения меньше 1 мм.
Рис. 20. Для создания внутреннего затенения объекта идеально подходит инструмент Контур (а), а инструмент Перетекание непропорционально масштабирует части промежуточных объектов (б)

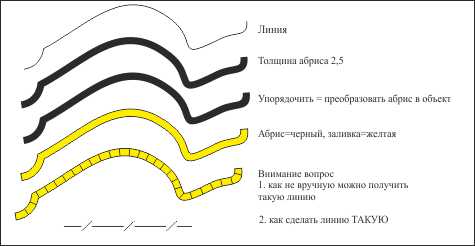
как получить результаты на картинке (интересует полуавтоматический режим, а не ручками полоски в разных слоях)
Абрис - цвет, заливка - цвет.
Легко Не выделяя объекта, щёлкаете на палитре цветов. Левая клавиша - объект, правая - контур. Корел выдаст менюшку с предложением установить данный цвет по умолчанию для всех новых объектов. Подтвердить и работать. Убирается / изменяется цвет по умолчанию тем же образом.
Толщина абриса по умолчанию задаётся подобным же образом.
Без выделения объекта нажимаем клавишу F12 (или открываем свойства Outline на панели инструментов). Корел снова выдаст менюшку с предложением установить данные свойства контура по умолчанию для всех новых объектов.
Выбираем толщину (там же можно установить и цвет) и подтверждаем. Изменить\убрать заданные свойства - повторить операцию.
По остальным моментам дождитесь консультации специалистов.
stasys, ты сегодня грибов с утра покушал что ли? :DСоздание сложной штриховой линии с окантовкой
1. Создайте два дубля исходной линии.
В который раз повторюсь, как во всех моих уроках, о том, что здесь, как и во многих случаях полезно настроить смещение копии равным нулю (в соответствующих окошках на панели свойств в режиме инструмента Указатель).
2. Первой дублированной линии задайте нужные цвет и толщину, например жёлтый и 2,5 мм. Второй дублированной линии задайте нужные цвет и толщину, например чёрный и 3 мм.
3.Теперь надо определиться с толщиной штрихов, перерезающих жёлтую линию.
Будем исходить из того, что толщина штрихов должна быть такой же, как толщина чёрных кантов, окаймляющих жёлтую линию. В данном примере:
(3 — 2,5) / 2 = 0,25 мм
Создадим для кисти типа Аэрозоль один такой штрих (штрих должен быть ориентирован вертикально и длина его должна быть несколько большей, чем самая жирная из однопипных линий, чтобы кисть подходила для разных случаев; кстати, если в других случаях толщина штрихов должна быть другой, то всё равно можно будет использовать эту кисть, а как скорректировать эту толщину, будет указано позже.
Выберите интрумент Кисть, тип кисти Аэрозоль, откройте раскрывающийся список кистей и щёлкните по строке «Новый список». Курсором в виде кисти щёлкните по заготовке штриха, теперь станет активной кнопка «Добавить в список». Щёлкните её, а затем кнопку «Сохранить» и, задав имя, сохраните.
Удалите заготовку штриха.
4. Выбирете инструмент Кисть, тип Аэроозоль, в раскрывающемся списке — ваш Штрих и курсором в виде кисти ткните в опорную линию, затем на панели свойств в окошке «Выбор» выберите «По указанию». Затем нажмите кнопку «Вращение» и в раскрывшемся меню выберите «Относительно пути». В окошке «Интервал» установите шаг, с которым будут следовать штрихи, например 4 мм.
Теперь выделите путь вместе с применённой кистью и разъедините.
Полученную группу разгруппируйте и объедините в один объект.
Удалите опорную кривую.
ВНИМАНИЕ! Вот здесь, на данном этапе можно скорректировать толщину штрихов, задавая полученному объекту нужную толщину.
Теперь переведите полученный объект из абриса в объекты.
5. Жёлтую линию также переведите из абриса в объекты.
6. Выделите полученный объект (штрихи) и жёлтую линию и примените команду задние минус передние» (предполагается, что штрихи расположены в структуре слоёв выше жёлтой линии).
Это всё.
На самом деле, по вопросам 1 и 2, лично я бы советовал делать не аэрозольную, а растягивающуюся кисть. То есть, нарисовать линейку из нужного количества жельых прямоугольничков или штрихпунктирных линий, а потом назначить его растягивающейся кистью и применить к кривой.
Что значит нужное количество штрихов?
Посмотрите на рисунок в примере. Ясно, что речь идёт о картографии. Если эта линия — какая-нибудь дорога или граница, что вам делать нечего, штришки на этой дороге считать?
А если кисть с прямоугольничками, то зазоры между ними на изгибах линии будут клиновидные.
Всегда говорю, прежде чем что-либо советовать, сами попробуйте.
Если эта линия — какая-нибудь дорога или граница, что вам делать нечего, штришки на этой дороге считать?
Именно потому и советую, что сам так делаю. Задача стояла - как сделать конкретный пример и я на нее отвечаю. Причем,мой способ проще и удобнее, вместо двух объектов получается одна связная линия, на которой можно даже узлы редактировать, что при вашем способе достаточно затруднительно. Пример со штрихпунктирной линии (2) аэрозольной кистью сделать вообще неимоверно сложно и неудобно - только моим способом. Разумеется, в мире нет совершенства и за все приходится платить. В данном случае на каждую линию придется делать свою кисть соответствующейдлины. Но это достаточно мелкое неудобство по сравнению с последующим удобством редактирования полученной кривой. В конце концов, можно, к примеру, макросом автоматизировать.
зазоры между ними на изгибах линии будут клиновидные

Да ну?
Можно и обычную кисть сделать, если задача — нарисовать какую-нибудь ленточку на гербе.
Но в случае отрисовки карт, делать для каждой отдельной линии кисть, де ещё подсчитывать число штрихов на ней — это просто неверный подход к решению задачи.


Когда у нас есть дизайн и типография, то нужно подготовить макет. Чтобы после печати получить искомый результат в идеале запросить в типографии требования к подготовке файла, особенно если речь идет о печати сложной продукции (конгрев, печать Pantone, тиснение, вырубка и прочие полиграфические изыски).
Но если нам нужны обычные листовки, визитки или буклеты, то достаточно следовать простым, но важным правилам подготовки макета.
Формат изделия в макете и формат изделия, которое вы хотите получить должны соответствовать друг другу. То есть если нужны листовки А5, то мы не отправляем на печать файл формата А1 (его обязательно нужно масштабировать до размеров А5).
Где посмотреть?
Информация о формате в Corel Draw находится в верхнем левом углу на панели инструментов.

Вылеты — дополнительное пространство цветовых элементов макета на 3-5 мм за край изделия, чтобы линия реза, даже в случае сильной погрешности, шла через закрашенную область.

- Вылеты (припуски к обрезному формату) обязательны, когда часть изображения уходит под обрез (линия реза проходит по картинке).
- Вылеты для листовок, флаеров, визиток должны составлять 2 мм.
- Вылеты для буклетов, каталогов, журналов – 3 мм.
- При отсутствии вылетов после резки по краям продукции могут быть белые поля разных размеров.
- Расстояние от значимых элементов макета (слова, номера телефонов, линии и пр.) до линии реза должно быть не менее 2 мм, иначе элементы могут «зарезаться».
Как сделать?
Кликаем в Corel Draw по вкладке Макет, выбираем Параметры страницы.
В пункте Растекание (это и есть название вылетов под обрез в русифицированной версии Corel Draw) указываем наличие вылетов под обрез, мы указываем величину 3 мм и также ставим галочку в пункте Показывать область входа за обрез.

Вылеты в макете будут выделены пунктирной линией.
При подготовке макета всегда выставляется цветовая модель CMYK, так как печатная машина выводит краски именно в этой цветовой модели, если в макете прописана цветовая модель RGB, то при печати можно получить менее яркие цвета.
Переведите все элементы из RGB в CMYK. Вы увидите изменения цветов макета и получите более ясное представление о том, как макет будет выглядеть на печати.
Для печати подходят изображения с разрешением только 220-300 dpi в масштабе 1:1. Низкое разрешение приводит к потере качества изображения.

Перед сдачей в печать вся текстовая информация в макете должна быть переведена в кривые (шрифты – в графический объект). Иначе при открытии файла в типографии (если это не стандартный шрифт) в макете могут оказаться непонятные символы.
Как сделать?
Перевод шрифта в кривые можно сделать с помощью команды Ctrl+Q или вызвать меню правой кнопкой мыши и выбрать Преобразовать текст в кривую.
Читайте также:

