Как сделать ссылку на телефонный номер скайп или адрес электронной почты
Обновлено: 05.07.2024
Казалось бы, такой очевидный вопрос, на который ответ больше чем ясен. Но это только на первый взгляд: везде есть свои подводные камни. К примеру, для мессенджеров ссылка формируется немного иначе, к ссылке на звонок с телефона приписывается приставка tel и так дальше.
С этого небольшого обзора узнаем, как сделать ссылку на телефон кликабельной (активной), также сделаем активную ссылку на почту и на все популярные мессенджеры: Viber, Skype, WhatsApp, Telegram, ICQ. Разберем каждую в отдельности, а в конце все объединим в один блок и сделаем оформление, чтоб все красиво было.
Активная ссылка телефона на сайте
Для того чтобы на сайте номер телефона при нажатии срабатывал как активный вызов, нужно в атрибуте href прописать значение tel . Ну не совсем сразу будет идти вызов, а появится окно с запросом, каким приложением открыть tel . По сути, это обычный тег ссылки, а значит, вместо текста или самого номера, может быть, картинка, иконка и прочие.
Активная ссылка для отправки писем по email
Здесь аналогичная ситуация, то есть все остается как есть, но в атрибуте ссылки прописываем немного другое значение. При нажатии на такую ссылку откроется модельное окно, в котором вас попросят выбрать приложение для открытия ссылки mailto .
Плюс ко всему к ссылке емейл можно задать параметры, а именно, тему письма, текст письма. Таким образом, будет автоматически заполнено поле формы.
Активная ссылка на Viber на сайт
Теперь начнем работу с самыми популярными приложениями для общения, связи или, другими словами, мессенджерами. Для Viber есть разный формат ссылок для разных устройств. То есть для ПК один вид, для телефонов другой. Это очень неудобно. Но есть универсальная ссылка, которая будет работать на всех устройствах. Только помните, что на устройстве должно быть установлено приложение Viber, иначе при нажатии на такую ссылку ничего не будет происходить.
Активная ссылка на WhatsApp на сайт
Такую ссылку можно получить в самом приложении в своем профиле. Но это лишняя «возня», так как ссылка всегда одинаковая, за исключением номера телефона. Поэтому вам всего лишь нужно изменить номер и можете смело использовать эту ссылку на WhatsApp на своем сайте.
Активная ссылка на Telegram на сайт
Активная ссылка на Skype на сайт
Ссылка для Скайпа похожа на другие мессенджеры, только со своими приставками. Для примера приведу два варианта: ссылка на звонок и ссылка на чат. Они чаще всего используются на сайте. Ещё можно делать ссылки на конференции, на мультичат и т.д. Но это немного не то, что нужно для связи.
Активная ссылка на ICQ на сайт
Для сервиса ICQ также есть ссылка, при нажатии на которую будет добавлять контакт в ваш список контактов. Это мессенджер уже стал не столь популярным, но все им еще многие пользуются. Скорей всего те, кто к нему привык.
Активные кнопки на мессенджеры

Как говорилось в начале обзора, объединяем все ссылки в один блок в виде веб-кнопок. В качестве иконок использовался шрифт Font Awesome.

Ссылки можно поделить на две категории:
Как сделать гиперссылки на сайте
1. Структура ссылки
Метод доступа, или протокол, осуществляет обмен данными между рабочими станциями в разных сетях. Наиболее распространенные протоколы передачи данных:
file обеспечивает чтение файла с локального диска:
ftp осуществляет запрос к FTP-серверу на получение файла:
mailto запускает сеанс почтовой связи с указанным адресатом и хостом:
Номер порта ТСР, на котором функционирует веб-сервер. Представляет собой число, которое необходимо указывать, если метод требует номер порта (отдельные сервера могут иметь свой отличительный номер порта). Если порт не указан, по умолчанию используется порт 80. Стандартными портами являются:
Путь содержит имя папки, в которой находится файл.
2. Абсолютный и относительный путь
Когда в ссылке указывается только имя файла, браузер предполагает, что файл находится в той же папке, что и документ, содержащий гиперссылку. На практике веб-сайты содержат сотни документов, которые размещают в отдельные папки, чтобы ими было легче управлять. Чтобы создать ссылку на файл, находящийся вне папки, содержащей текущий документ, необходимо указать расположение файла или путь. HTML поддерживает два вида пути: абсолютный и относительный.

Рис. 1. Пример структуры папок
2.1. Абсолютный путь
Абсолютный путь указывает точное местоположение файла в пределах всей структуры папок на компьютере (сервере). Абсолютный путь к файлу даёт доступ к файлу со сторонних ресурсов и содержит следующие компоненты:
Когда вы ссылаетесь на страницу на другом сайте, вы можете использовать только полный абсолютный путь.
Если файл находится в корневой папке, то путь к файлу будет следующим:
При отсутствии имени файла будет загружаться веб-страница, которая задана по умолчанию в настройках веб-сервера (так называемый индексный файл).
2.2. Относительный путь
Относительный путь содержит следующие компоненты:
- папка (имя папки, указывающей путь к файлу);
- файл (имя файла).
Путь для относительных ссылок имеет три специальных обозначения:
- / указывает на корневую директорию и говорит о том, что нужно начать путь от корневого каталога документов и идти вниз до следующей папки
- ./ указывает на текущую папку
- ../ подняться на одну папку (директорию) выше
Главное отличие относительного пути от абсолютного в том, что относительный путь не содержит имени корневой папки и родительских папок, что делает адрес короче, и в случае переезда с одного домена на другой не нужно прописывать новый абсолютный адрес. Но если сторонний ресурс будет ссылаться например, на ваши изображения с относительными адресами, то они не будут отображаться на другом сайте.
3. Якоря
Следующая разметка создаст оглавление с быстрыми переходами на соответствующие разделы:
Если нужно сделать ссылку с одной страницы сайта на определенный раздел другой страницы, то необходимо задать id для этого раздела страницы, а затем добавить его к абсолютному адресу ссылки:
4. Как сделать изображение-ссылку
Чтобы сделать кликабельное изображение, необходимо поместить элемент <img> внутрь элемента <a> . Чтобы ссылка открывалась в другом окне, нужно добавить атрибут target="_blank" для ссылки.

Рис. 2. Изображение-ссылка
5. Как сделать ссылку на телефонный номер, скайп или адрес электронной почты

Приветствую! Сегодня расскажу, как с помощью HTML, можно легко сделать ссылку на Скайп, телефон или почту. Если у Вас есть свой сайт или авторский блог, то свои контакты, Вы можете оставлять в виде ссылки, или кликабельной картинки. Вот, например, ссылка на Скайп, с помощью которой, можно сделать запрос на добавление ко мне в контакты.

Как сделать ссылку на телефон
Итак, вначале рассмотрим, как сделать ссылку на телефон. Структура такой ссылки в HTML мало чем отличается от обычной.
Отображаемый номер будет, выглядит так 1234567, но если кликнуть по нему, начнется дозвон по номеру +375291234567, и только в том случае, если Вы зашли на сайт с мобильного телефона. Вместо 1234567, можно написать любой другой текст.
Такую ссылку, можно добавить не только на страницу «Контакты», или где то в статье, но и вставить ее в сам шаблон сайта, например шапку, или футер. Нажав на эту ссылку, мобильник высветит полный номер, и попросит от Вас подтверждения действия. Таким образом, Вы случайно не позвоните в другой город или страну.
- href – обязательный атрибут для создания ссылки
- tel – HTML5 протокол
После двоеточия должен быть вписан номер, на который будет осуществляться звонок.
mailto – ссылка на почтовый адрес
<a href="maito:email@gmail.com">Написать на почту</a> ;
tel – позвонить на номер телефона
Как сделать ссылку на Скайп
Ссылка на профиль пользователя
<a href="skype:Skype_Login">Любой текст</a>
Skype_Login – логин пользователя в Скайпе.
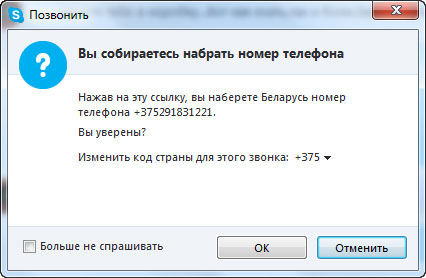
Кликнув по ссылке, появится предупреждающее окошко, где надо подтвердить свое действие, запустить приложение Скайп на компьютере, или нет.

Звонок на Скайп или телефон
<a href="skype:Skype_Login?call">Текст или логин</a>
В первом случае, будет совершен обычный вызов пользователя в Скайпе, а во втором, будет совершен звонок через Скайп на номер телефона.

Конференцсвязь между несколькими пользователями
<a href="skype:Skype_Login1;Skype_ Login 2;Skype_ Login 3?call">Текст</a>
Добавляем пользователя или номер телефона себе в контакты:
<a href="skype:Skype_Login?add">Добавить в пользователя</a>
<a href="skype:+12345678?add">Добавить номер</a>
Пригласить в текстовый чат или мультичат:
<a href="skype:Skype_Login1;Skype_ Login2;Skype_ Login3;?chat">Мульти_чат</a>
<a href="skype:Skype_Login?voicemail">Текст или логин пользователя</a>
Передача любых файлов по Скайпу
<a href="skype:Skype_Login?sendfile">Логин пользователя</a>
Посмотреть профиль пользователя
<a href="skype:Skype_Login?userinfo">Профиль пользователя</a>
Таким образом, можно на своем сайте, или где-то в комментариях, где поддерживается HTML разметка, оставлять свои контакты в виде ссылки.
Современный язык разметки HTML позволяет ставить ссылки не только на страницы сайта, их элементы или файлы для скачивания, но и на номер телефона, электронную почту.
Сегодня мы обсудим такие URI схемы как mailto и tel или, другими словами, как поставить на сайте ссылку на электронную почту и номер телефона.
Ссылка mailto (гиперссылка на электронную почту)
Ссылка на электронную почту действует по следующему принципу:
При клике на ссылку mailto браузер вызывает почтовую программу, которая установлена на компьютере или в браузере пользователя по умолчанию.
Если у вас установлены расширения браузера Gmail или Яндекс.Почта, переход может быть выполнен на один из этих почтовых клиентов. На Windows, при установленном Office пакете это может быть также Microsoft Outlook.
При переходе по ссылке mailto откроется страница написания письма. В строку адреса получателя ("Кому" в Gmail) будет автоматически вписан электронный адрес, указанный в href атрибуте mailto ссылки.
Как поставить ссылку на электронную почту
Чтобы установить ссылку на email используют тег <a> с указанием атрибута href="mailto. " . То есть, в значении атрибута пишем mailto: и дальше адрес электронной почты без пробелов.
Вот пример ссылки на почтовый ящик:
Ссылка tel на номер телефона
Прекрасное решение по облегчению набора номера телефона с сайта для пользователей использующих смартфоны - ссылка tel . Она позволяет пользователю осуществить звонок в прямом смысле в 2 клика (клик по ссылке и клик по кнопке "Вызов"), не прибегая к копированию телефона либо запоминанию номера, что было бы весьма неудобно.
Гиперссылка tel действует по схожему принципу с mailto , только вместо почтовой программы вызывает приложение набора номера на смартфонах и программу для звонков на компьютере (если установлена).
В поле "номер" автоматически вписывается номер телефона указанный в атрибуте href .
Как поставить ссылку на номер телефона
Читайте также:

